시계 화면은 사용자가 스마트시계를 확인할 때 상호작용하는 첫 번째 표시 경로이자 Wear OS에서 가장 많이 사용되는 표시 경로입니다. 사용자는 자신의 스타일이나 필요에 맞게 시계 화면을 맞춤설정할 수 있습니다.

UX 원칙
다음 섹션에서는 시계 화면을 만들 때 유의해야 할 원칙을 설명합니다.
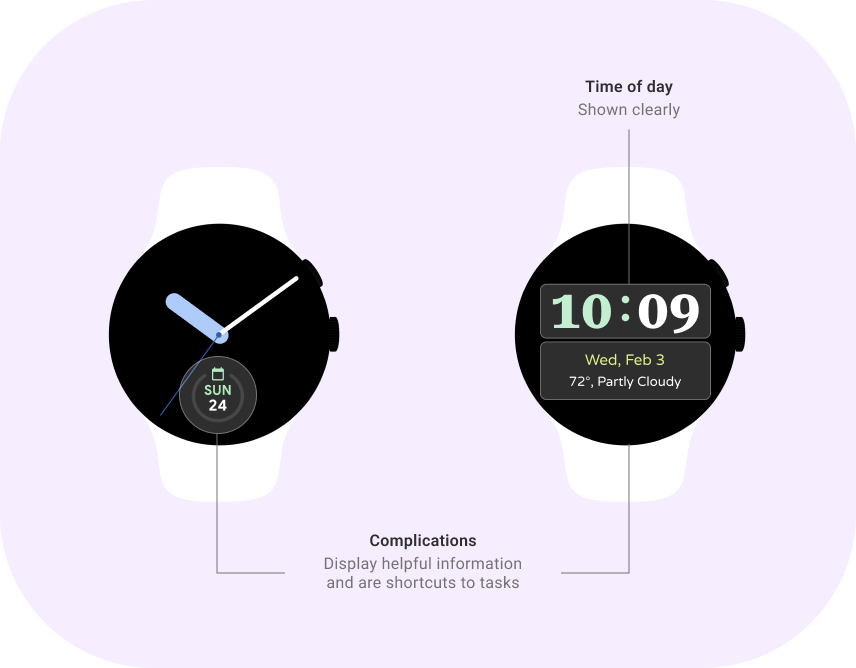
시간 안내 |
표현력 |
유용성 |
| 시계 화면의 주된 목적은 시간 안내입니다. 사람들은 하루 평균 150번씩 시간을 확인합니다. 화면에서 시간이 눈에 잘 띄어야 합니다. | 시계 화면은 사용자가 자신의 개성과 스타일을 표현할 수 있는 특별한 방법을 제공합니다. 시계 화면 디자인을 다양하게 제공하고 맞춤설정을 지원하세요. | 시계 화면은 사용자가 중요한 정보를 한눈에 확인할 수 있는 기능을 제공합니다. 사용자가 원하는 정보를 볼 수 있도록 시계 화면에서 정보 표시를 사용하세요. |
가이드라인
시계 화면은 모든 시계의 핵심 경험입니다. 시계 화면을 설계할 때는 사용자의 마음을 사로잡을 고유한 시계 화면을 유연하게 만들 수 있습니다. 다음 가이드라인에 유의하세요.
 |
한눈에 확인할 수 있도록 만들기
선명한 글꼴, 눈에 잘 띄는 아이콘, 단순한 레이아웃으로 시계 화면을 한눈에 확인할 수 있도록 만듭니다. 이렇게 하면 사용자가 중요한 정보에 빠르게 액세스할 수 있습니다. |
 |
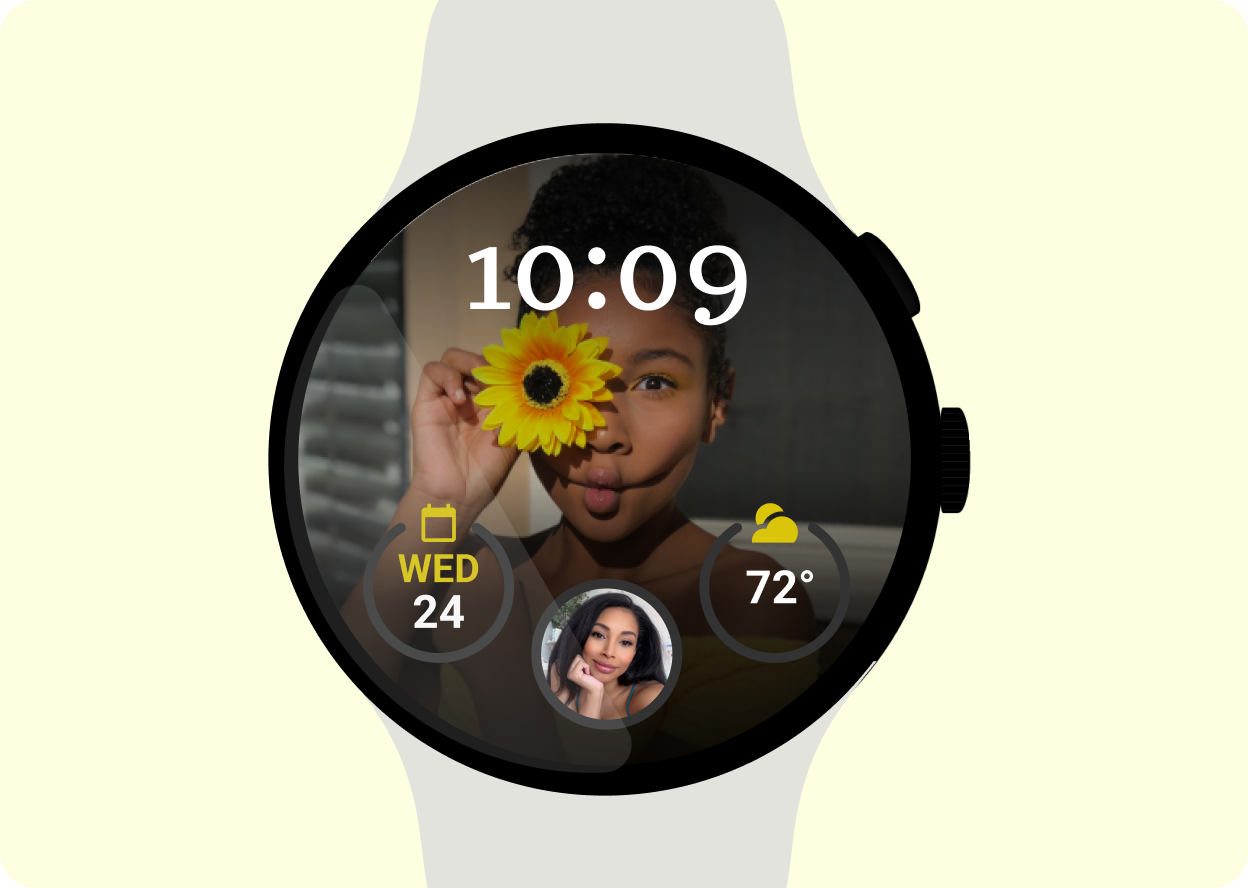
정보 표시 포함
정보 표시는 중요한 정보에 빠르게 액세스할 수 있게 해 주며 사용자에게 유용한 정보를 표시하도록 맞춤설정할 수 있습니다. |
 |
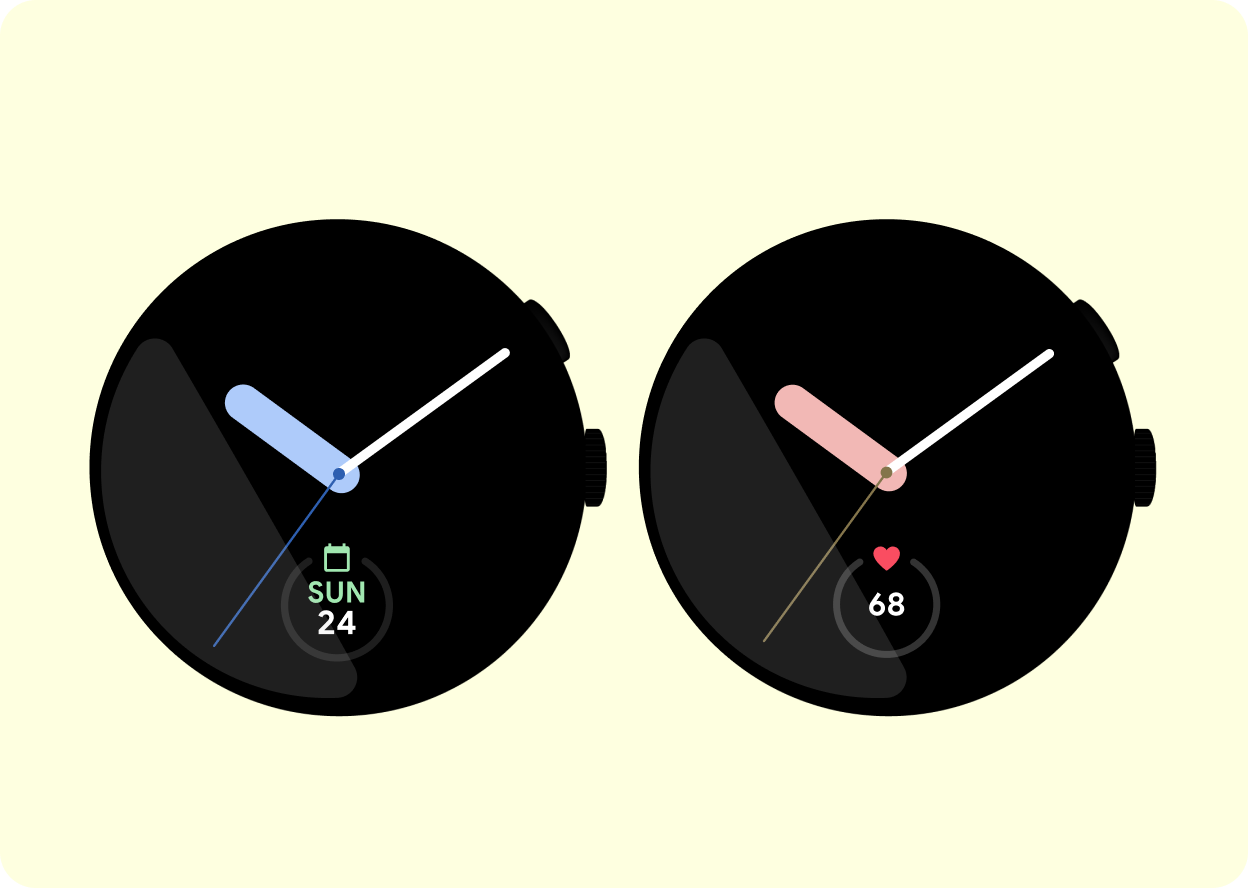
맞춤설정 지원
시계 화면에서 색상, 맞춤설정 가능한 침, 정보 표시와 같은 맞춤설정 옵션을 제공합니다. 이를 통해 사용자는 자신의 스타일과 기능 요구사항에 따라 스마트시계를 맞춤설정할 수 있고, 이 과정에서 시계 화면의 미적인 매력과 실용성이 향상됩니다. |
 |
검은색을 사용합니다.
시계의 배터리 수명을 절약하는 데 도움이 되는 검은색을 기본 색상으로 사용합니다. 검은색은 다목적이면서도 중립적이기 때문에 다른 디자인 요소를 눈에 띄게 만들어 주기도 합니다. |
 |
베젤을 벗어나지 않기
디자인이 깔끔하고 필수 요소가 잘리거나 베젤에 가려지지 않도록 시계 화면이 스마트시계의 베젤을 벗어나지 않게 설계합니다. |
전력 고려사항
단순한 그래픽, 어두운 배경, 최적화된 코드를 사용하여 배터리 수명을 절약하는 시계 화면을 설계합니다. 이렇게 하면 사용자 환경이 개선되고 배터리가 더 오래 유지됩니다.
모든 시계 화면에는 두 가지 모드가 있습니다.
 |
 |
|
상호작용
사용자가 시계와 상호작용할 때 표시되는 시계 화면입니다. |
AOD (항상 켜져 있는 화면)
사용자가 시계와 상호작용하지 않을 때 표시되는 시계 화면입니다. AoD 시계 화면은 배터리 수명을 절약하기 위해 시계 화면의 픽셀 중 15% 이하를 밝혀야 합니다. |
시계 화면에 관한 자세한 내용은 시계 화면 빌드를 참고하세요.

