التطبيق هو إحدى مساحات العرض الأساسية على نظام التشغيل Wear OS. تختلف التطبيقات عن الإضافات أو الفئات التي تمثل تمثيلاً سريعًا لمحتوى التطبيق. تعرض التطبيقات المزيد من المعلومات وتتيح تفاعلاً أكثر ثراءً. غالبًا ما يدخل المستخدم إلى التطبيق من سطح آخر، مثل إشعار أو إضافة أو مربّع أو إجراء صوتي.
المبادئ
ضع المبادئ التالية في الاعتبار عند تصميم التطبيقات:
التركيز: التركيز على المهام المهمة لمساعدة الأشخاص في إنجاز المهام في غضون ثوانٍ.
ضعيفة وخطية: تجنَّب إنشاء تدرّجات هرمية أعمق من مستويين. استهدف عرض المحتوى والتنقل مضمَّنين إن أمكن.
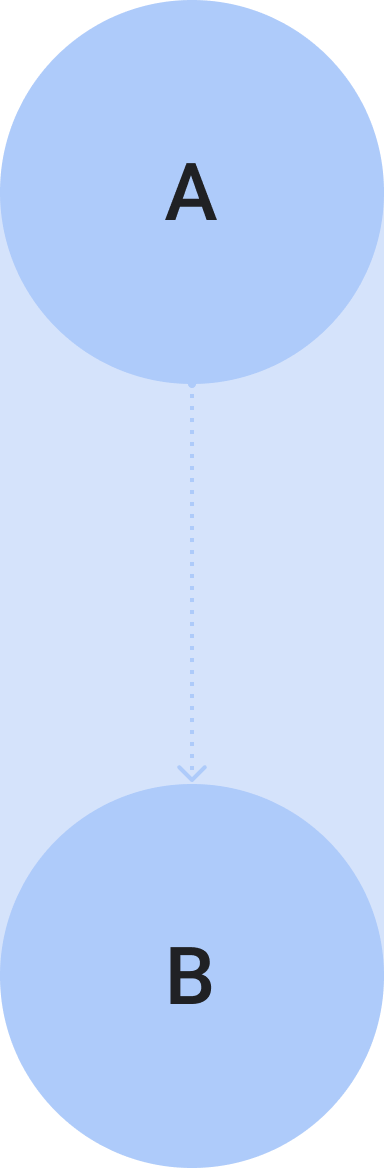
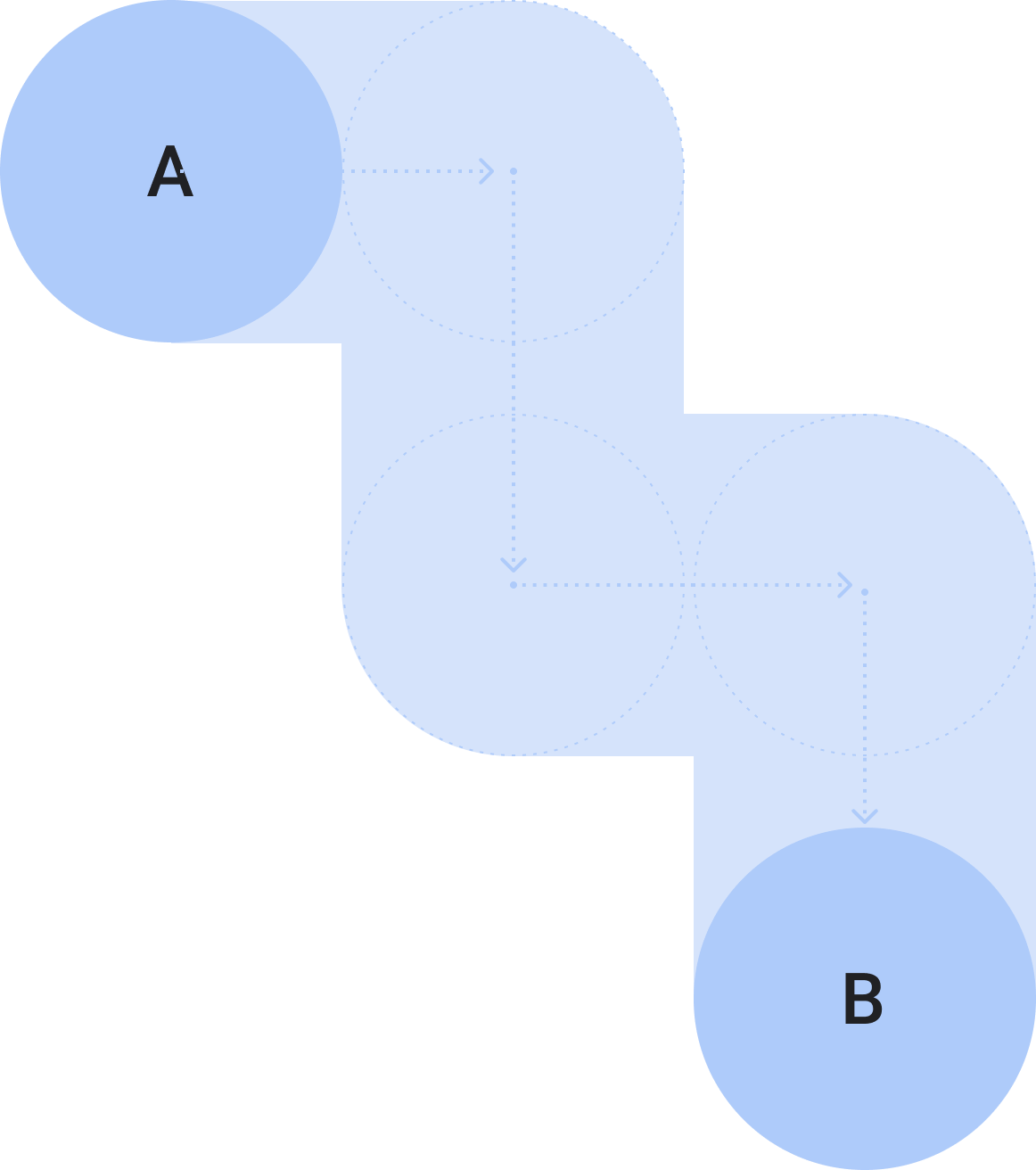
الانتقال للأعلى أو للأسفل: يمكن للتطبيقات الانتقال للأعلى أو للأسفل. هذه إيماءة طبيعية للمستخدمين لرؤية المزيد من المحتوى على الساعة.
الإرشادات
اتّبِع هذه الإرشادات عند تصميم التطبيقات.
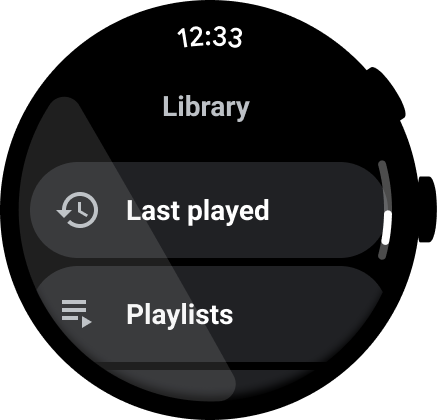
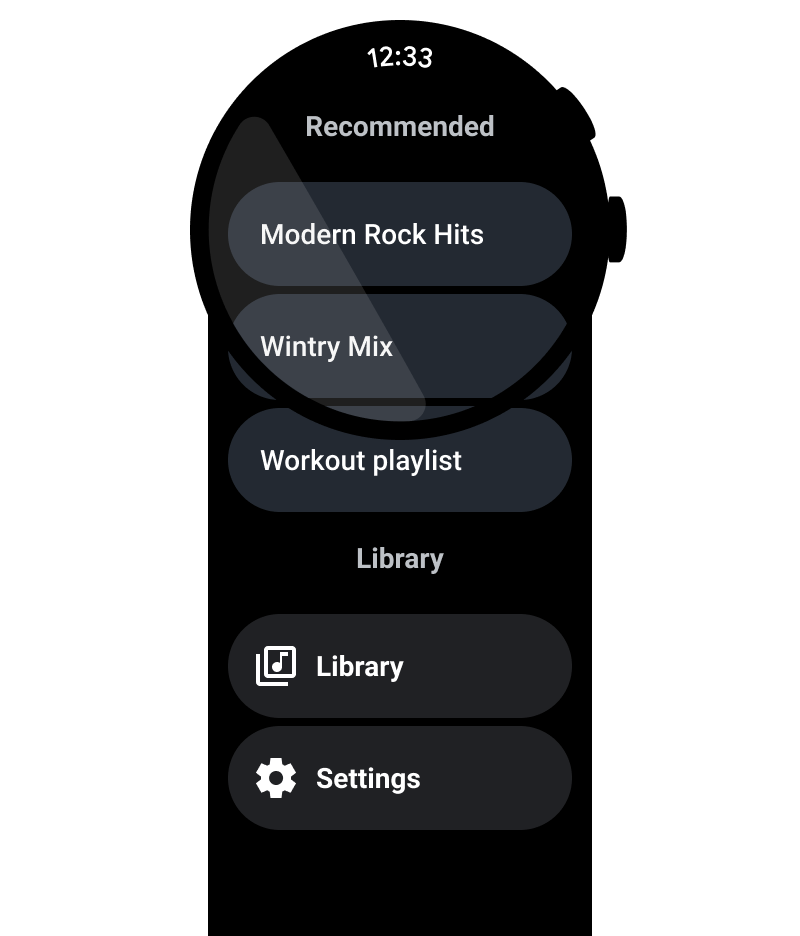
تحسين التخطيطات العمودية
يمكنك تبسيط تصميم تطبيقك باستخدام التخطيطات العمودية التي تسمح للمستخدمين بالتمرير في اتجاه واحد للتنقل عبر المحتوى.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
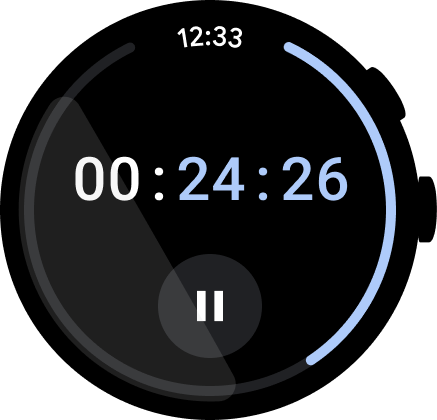
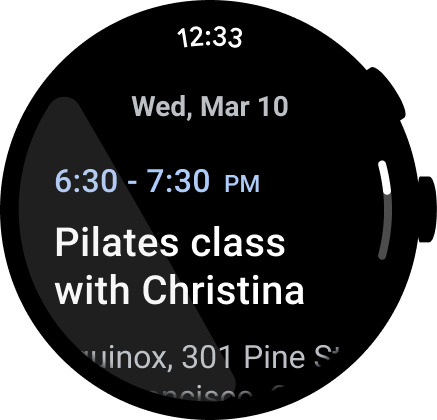
عرض الوقت
يميل المستخدمون إلى قضاء المزيد من الوقت في التطبيقات، لذا من المهم توفير وصول سريع إلى الوقت.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
لمزيد من المعلومات عن التصميم والاستخدام، راجِع نص الوقت.
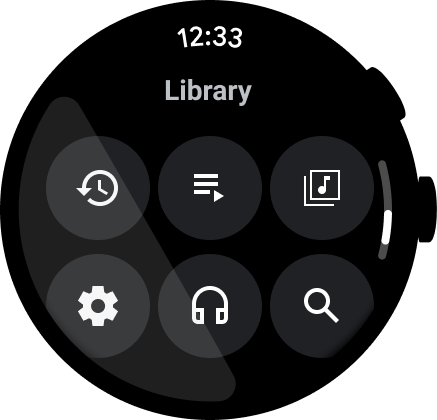
نقاط الدخول المضمّنة التي يمكن الوصول إليها
تأكَّد من عرض جميع الإجراءات بشكل مضمَّن، وذلك باستخدام رموز وتسميات واضحة لتسهيل الوصول. ويشمل ذلك نقاط الدخول إلى الإعدادات والتفضيلات.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
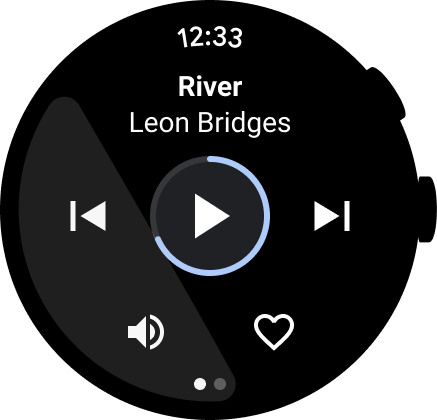
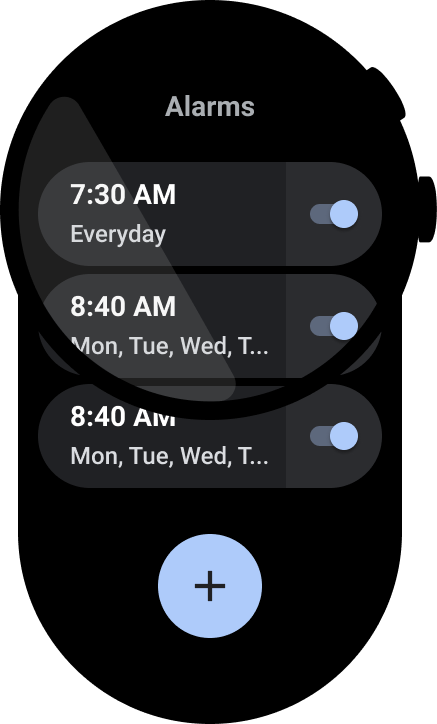
تحسين الإجراءات الأساسية
يمكنك مساعدة المستخدمين على اتّخاذ إجراء داخل تطبيقك من خلال سحب الإجراءات الأساسية إلى أعلى التطبيق. ويمكنك رفع مستوى الإجراءات الأساسية غير الغامضة إلى أعلى التطبيق.

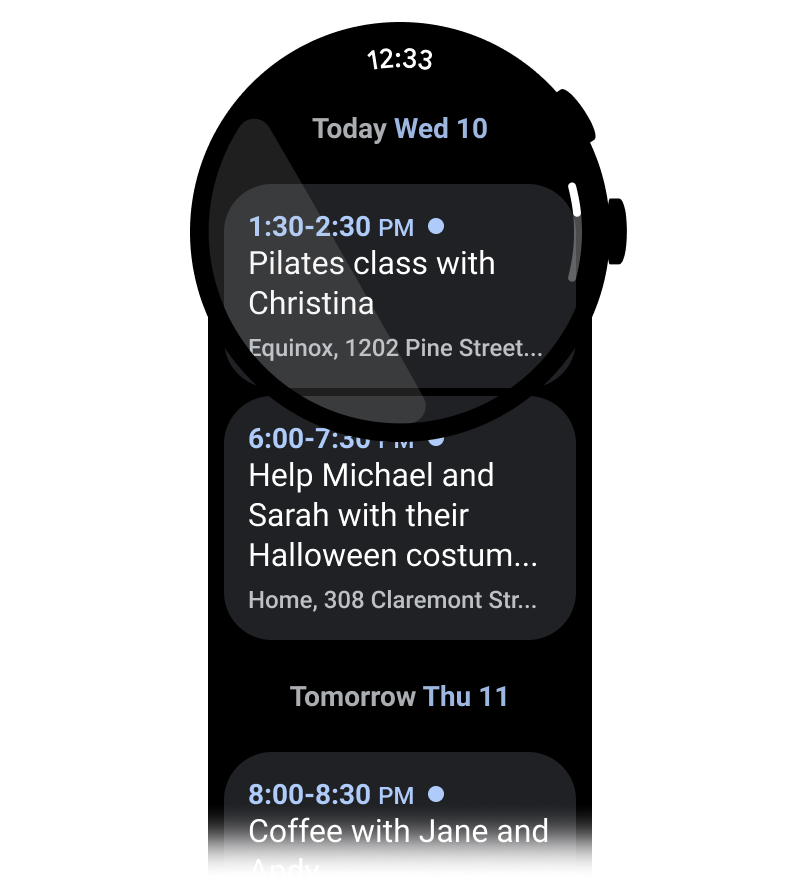
استخدام التصنيفات لتوجيه المستخدمين
بالنسبة للتطبيقات الأطول، ساعد في توجيه المستخدم بالتصنيفات أثناء التمرير خلال المحتوى.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
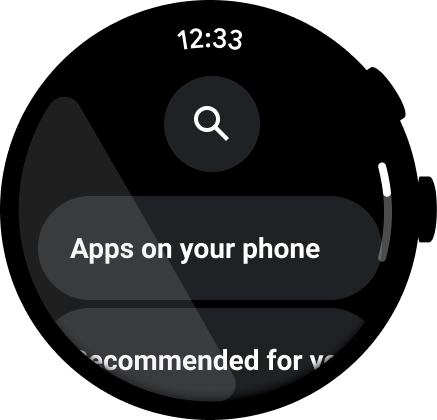
عرض شريط التمرير
إظهار شريط التمرير في حال تمرير العرض بالكامل، كما هو موضّح في الصورة التالية لمزيد من المعلومات، يُرجى الاطّلاع على مؤشر الموضع.

حاويات المحتوى
يُرجى الاطّلاع على الأمثلة التالية لحاويات المحتوى.