Controles de seleção
Mantenha tudo organizado com as coleções
Salve e categorize o conteúdo com base nas suas preferências.
Os controles de seleção são um componente de design importante no Wear OS.
Os três mais comuns são caixas de seleção, botões de opção e
interruptores.
Veja o uso de cada um deles:
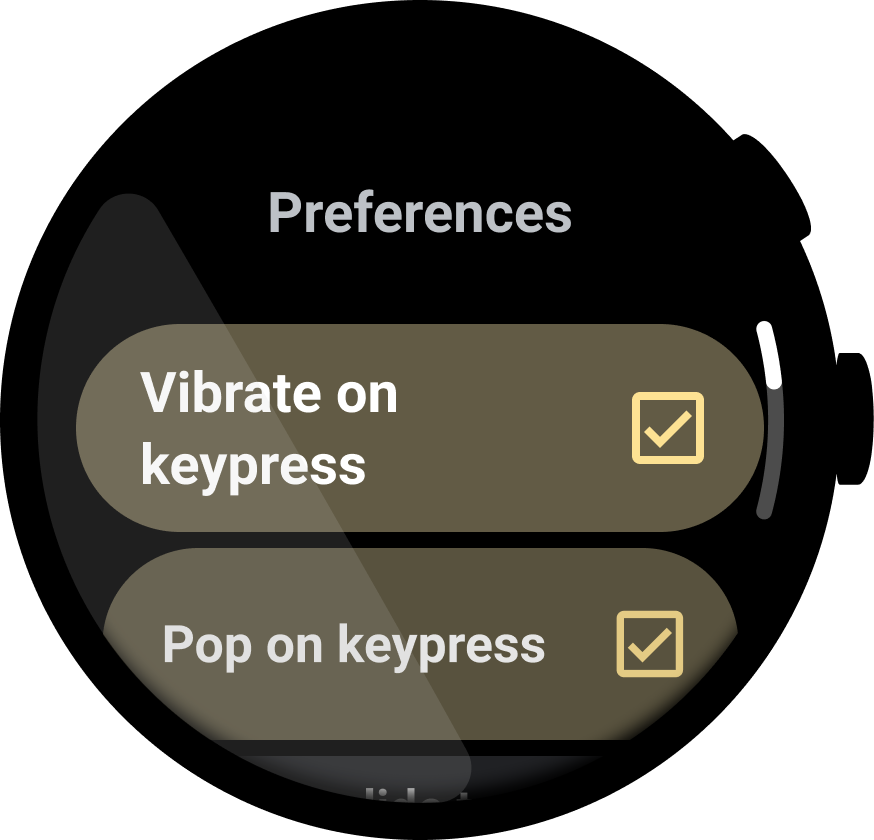
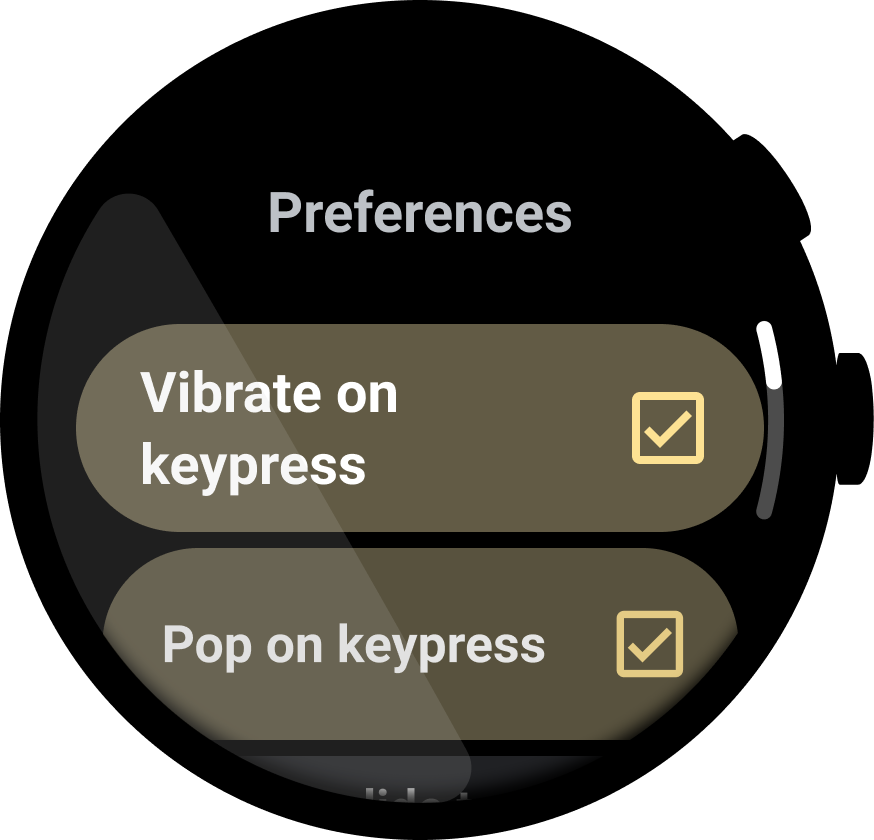
- As caixas de seleção permitem selecionar várias opções em um conjunto.
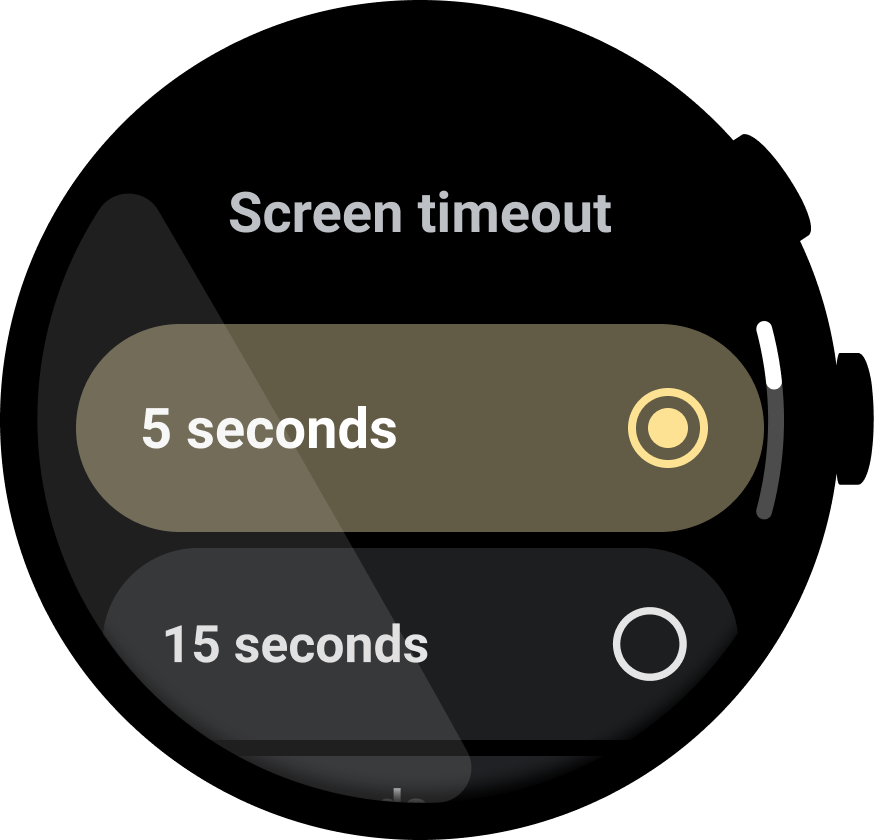
- Os botões de opção permitem selecionar uma única opção em um conjunto.
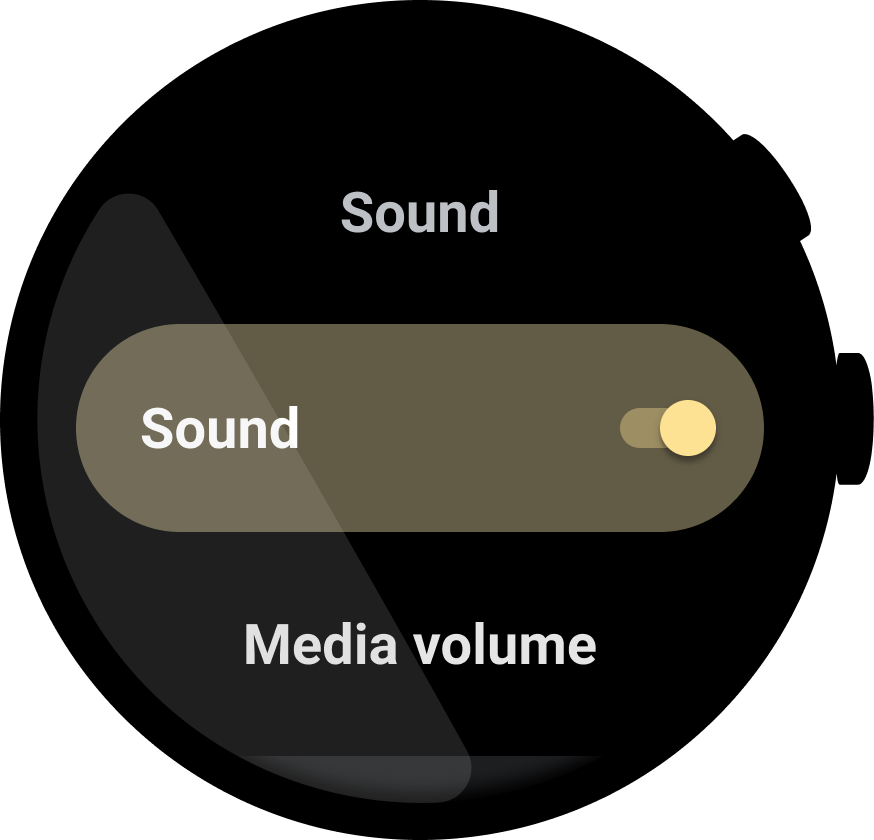
- O interruptor muda uma seleção entre ativada e desativada.
Uso
Mostre os controles de seleção na área de conteúdo da tela. Eles
precisam aparecer in-line e perto do conteúdo em que o usuário pode realizar uma ação.

Figura 1. Lista de caixas de seleção que permite selecionar várias opções.

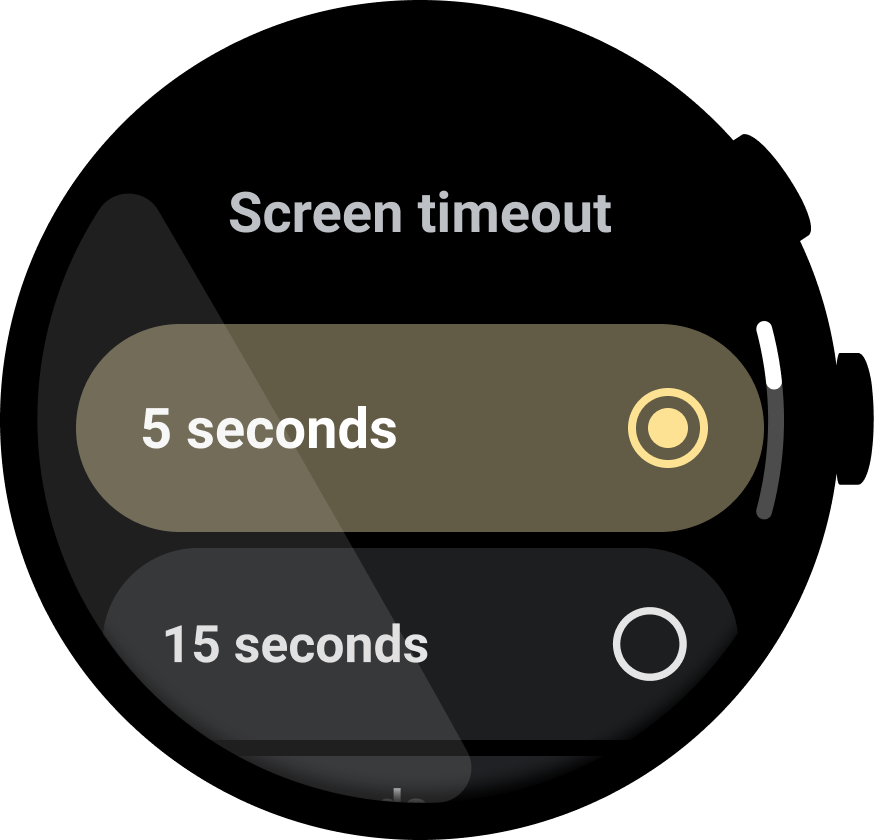
Figura 2. Lista de botões de opção que permite fazer apenas uma seleção.

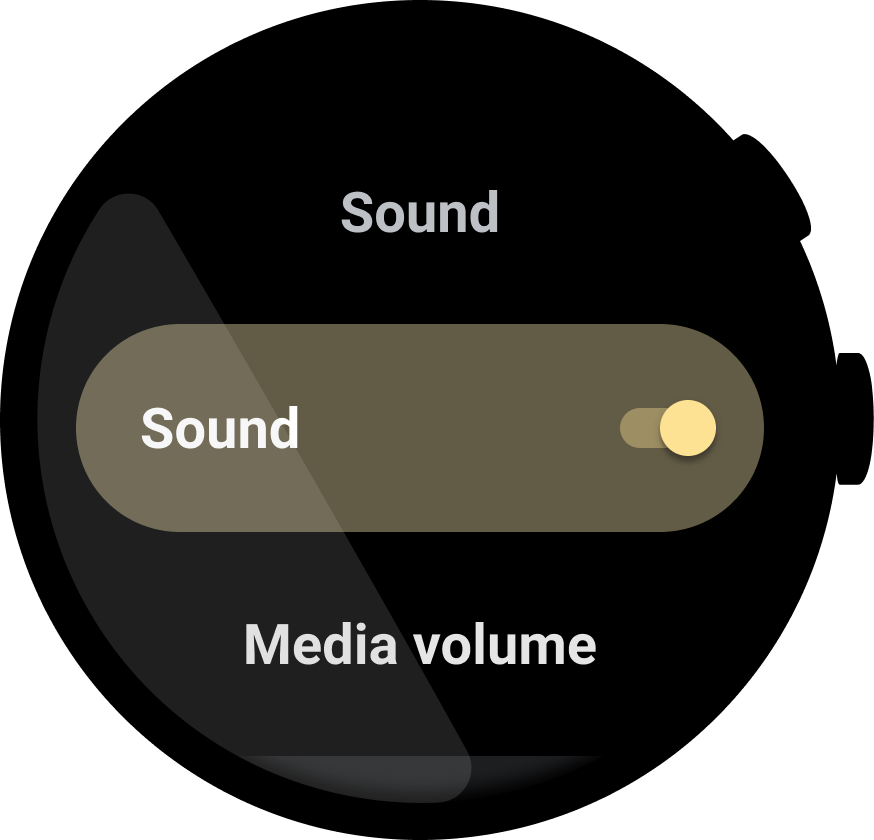
Figura 3. Interruptor que ativa e desativa uma seleção.
O conteúdo e os exemplos de código nesta página estão sujeitos às licenças descritas na Licença de conteúdo. Java e OpenJDK são marcas registradas da Oracle e/ou suas afiliadas.
Última atualização 2023-12-02 UTC.
[[["Fácil de entender","easyToUnderstand","thumb-up"],["Meu problema foi resolvido","solvedMyProblem","thumb-up"],["Outro","otherUp","thumb-up"]],[["Não contém as informações de que eu preciso","missingTheInformationINeed","thumb-down"],["Muito complicado / etapas demais","tooComplicatedTooManySteps","thumb-down"],["Desatualizado","outOfDate","thumb-down"],["Problema na tradução","translationIssue","thumb-down"],["Problema com as amostras / o código","samplesCodeIssue","thumb-down"],["Outro","otherDown","thumb-down"]],["Última atualização 2023-12-02 UTC."],[],[]]