Quando você segmenta o SDK 35 ou mais recente em um dispositivo com o Android 15 ou mais recente, o app é mostrado de ponta a ponta. A janela abrange toda a largura e altura da tela ao desenhar atrás das barras de sistema. As barras de sistema incluem a barra de status, a barra de legenda e a barra de navegação.
Muitos apps têm uma barra de apps superior. A barra de apps superior precisa se estender até a borda superior da tela e aparecer atrás da barra de status. A barra de apps da parte de cima pode diminuir até a altura da barra de status quando o conteúdo rola.
Muitos apps também têm uma barra de apps ou de navegação na parte de baixo. Essas barras também precisam se estender até a borda inferior da tela e aparecer atrás da barra de navegação. Caso contrário, os apps precisam mostrar o conteúdo rolável atrás da barra de navegação.
Ao implementar um layout de ponta a ponta no seu app, lembre-se do seguinte:
- Ativar uma tela de ponta a ponta
- Implemente layouts adaptáveis para otimizar a experiência do usuário em diferentes formatos.
- Lidar com sobreposições visuais
- Considere mostrar scrims atrás das barras de sistema

Ativar a exibição de ponta a ponta
Se o app for destinado ao SDK 35 ou versões mais recentes, a exibição de ponta a ponta será ativada automaticamente para dispositivos Android 15 ou mais recentes.
Para ativar o modo de ponta a ponta em versões anteriores do Android, chame manualmente
enableEdgeToEdge em onCreate do seu Activity.
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
Por padrão, o enableEdgeToEdge() torna as barras de sistema transparentes, exceto no modo de navegação com três botões, em que a barra de status recebe uma máscara translúcida. As cores dos ícones do sistema e do scrim são ajustadas com base no tema claro ou escuro do sistema.
Para ativar a exibição de ponta a ponta no app sem usar a função
enableEdgeToEdge(), consulte
Configurar manualmente a exibição de ponta a ponta.
Processar sobreposições usando encartes
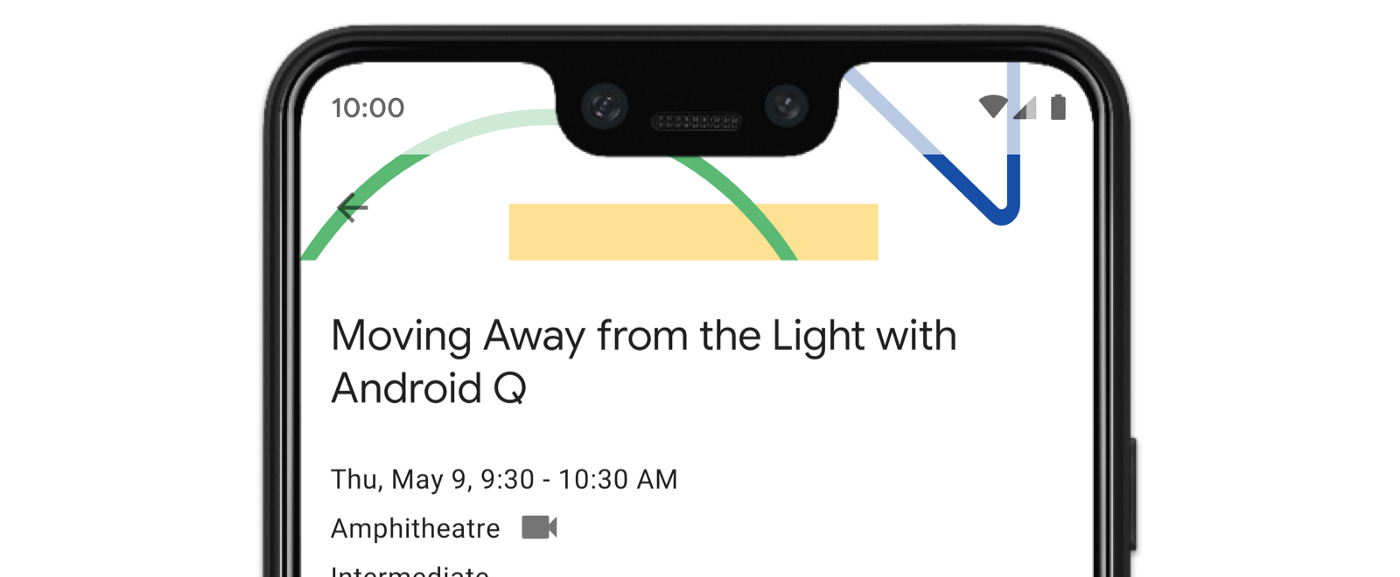
Algumas visualizações do app podem ser renderizadas atrás das barras de sistema, conforme mostrado na Figura 3.
Para resolver esse problema, reaja aos encartes, que especificam quais partes da tela se cruzam com a interface do sistema, como a barra de navegação ou de status. A interseção pode significar mostrar acima do conteúdo, mas também pode informar seu app sobre gestos do sistema.
Os tipos de encartes que se aplicam à exibição de ponta a ponta do app são:
Encartes das barras de sistema:ideal para visualizações que podem ser tocadas e não podem ser obscurecidas visualmente pelas barras de sistema.
Encaixes de corte da tela:para áreas em que pode haver um corte na tela devido ao formato do dispositivo.
Encaixes de gestos do sistema:para áreas de navegação por gestos usadas pelo sistema que têm prioridade sobre seu app.
Encartes das barras de sistema
Os encartes da barra de sistema são o tipo mais usado. Eles representam a área em que a UI do sistema aparece no eixo Z acima do app. São mais adequados para mover ou adicionar padding a visualizações no app que podem ser tocadas e não devem ser obscurecidas visualmente pelas barras de sistema.
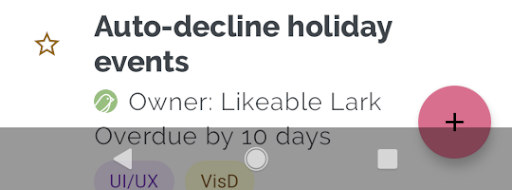
Por exemplo, o botão de ação flutuante (FAB) na figura 3 está parcialmente obscurecido pela barra de navegação:

Para evitar esse tipo de sobreposição visual no modo de gestos ou de botões, você
pode aumentar as margens da visualização usando
getInsets(int)
com
WindowInsetsCompat.Type.systemBars().
O exemplo de código a seguir mostra como implementar encartes da barra de sistema:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
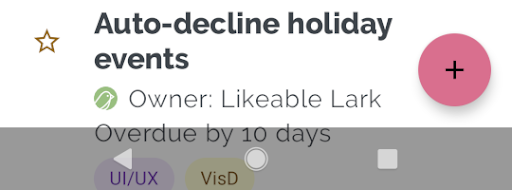
Se você aplicar essa solução ao exemplo mostrado na Figura 3, não haverá sobreposição visual no modo de botão, como mostrado na Figura 4:

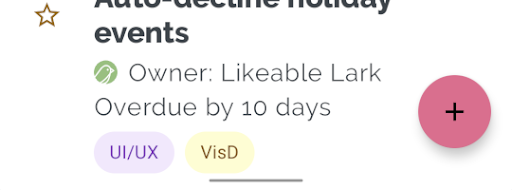
O mesmo se aplica ao modo de navegação por gestos, como mostrado na Figura 5:

Encaixes de corte da tela
Alguns dispositivos têm cortes na tela. Normalmente, o corte fica na parte de cima da tela e é incluído na barra de status. Quando a tela do dispositivo está no modo paisagem, o corte pode ficar na borda vertical. Dependendo do conteúdo que o app mostra na tela, implemente padding para evitar cortes na tela, já que por padrão, os apps são renderizados no corte da tela.
Por exemplo, muitas telas de apps mostram uma lista de itens. Não oculte itens da lista com o corte da tela ou as barras de sistema.
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
Determine o valor de WindowInsetsCompat usando o ou lógico das barras de sistema e dos tipos de corte da tela.
Defina clipToPadding como RecyclerView para que o padding role com os itens da lista. Isso permite que os itens fiquem atrás das barras de sistema quando o usuário
rola a tela, conforme mostrado no exemplo a seguir.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
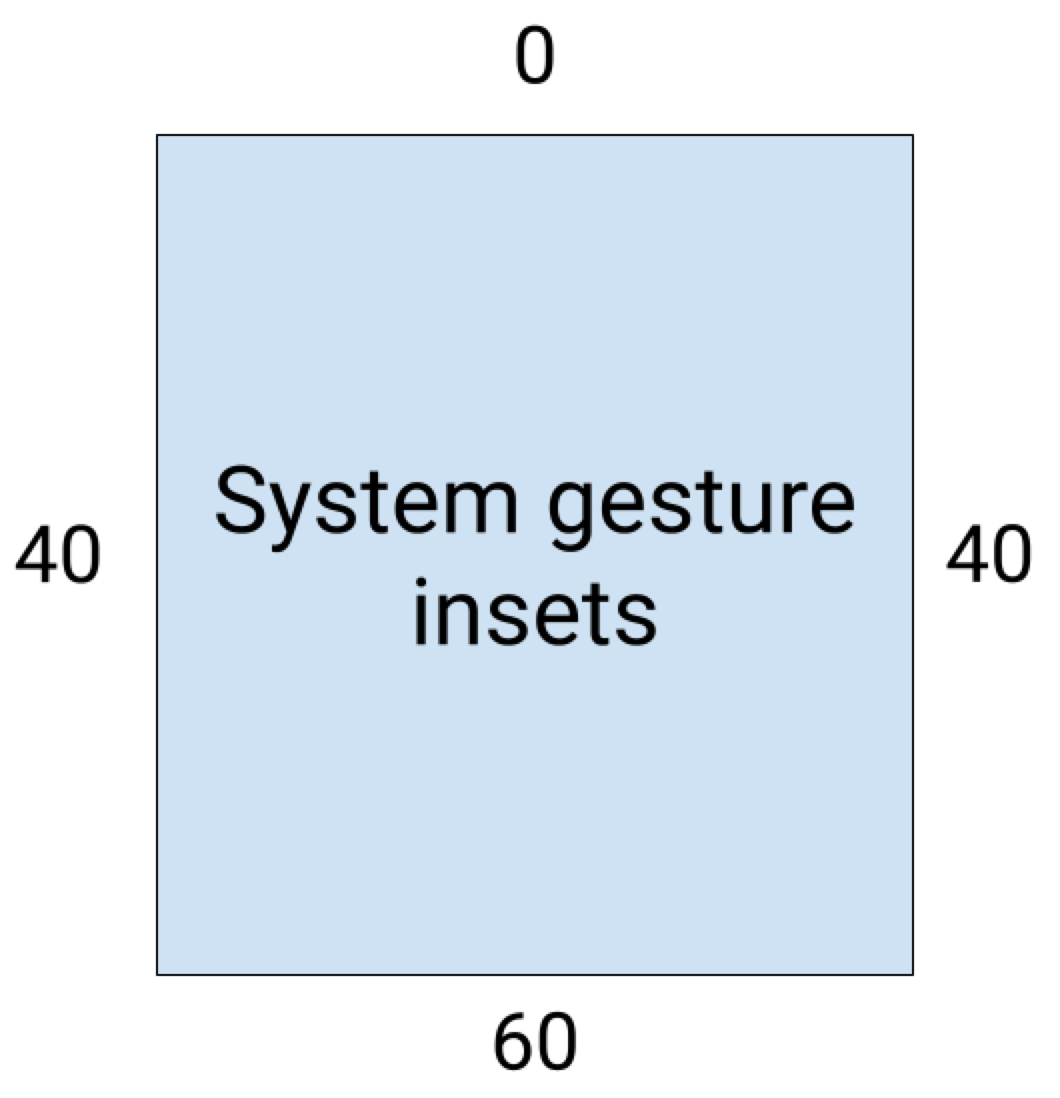
Encaixes de gestos do sistema
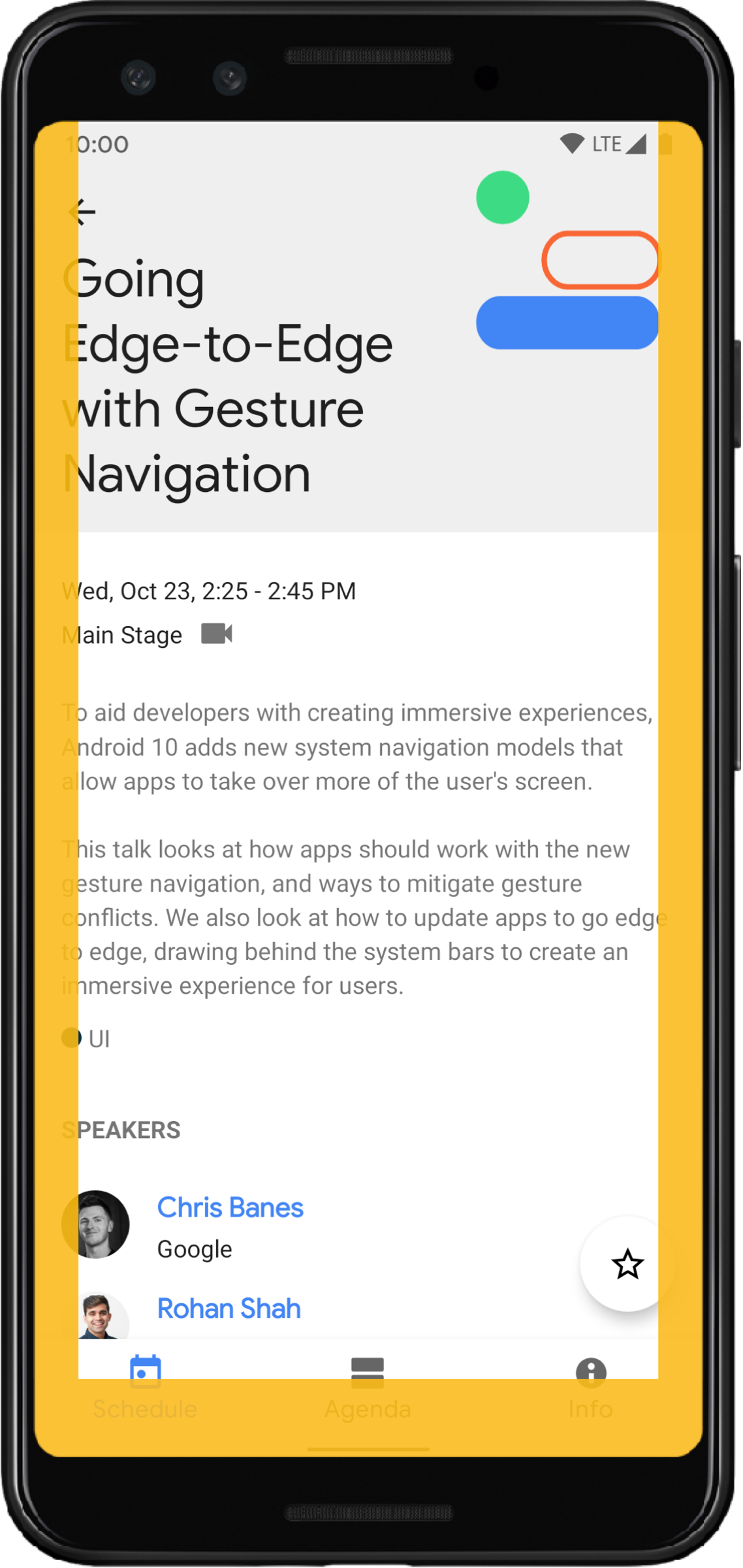
Os encartes de gestos do sistema representam as áreas da janela em que os gestos do sistema têm prioridade sobre o app. Essas áreas são mostradas em laranja na Figura 6:

Assim como os encartes da barra de sistema, é possível evitar a sobreposição dos encartes de gestos do sistema usando getInsets(int) com WindowInsetsCompat.Type.systemGestures().
Use esses encartes para mover ou preencher visualizações deslizáveis longe das bordas. Os casos de uso comuns incluem folhas de baixo, deslizar em jogos e carrosséis implementados usando ViewPager2.
No Android 10 ou mais recente, os encartes de gestos do sistema contêm um encarte na parte de baixo para o gesto de início e um encarte à esquerda e à direita para os gestos de retorno:

O exemplo de código a seguir mostra como implementar encartes de gestos do sistema:
Kotlin
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
Java
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
Componentes do Material
Muitos componentes do Material Design para Android (com.google.android.material) baseados em visualizações processam encartes automaticamente, incluindo BottomAppBar, BottomNavigationView, NavigationRailView e NavigationView.
No entanto, AppBarLayout
não processa encartes automaticamente. Adicione
android:fitsSystemWindows="true"
para processar encartes na parte de cima.
Leia sobre como processar encartes com Componentes do Material Design no Compose.
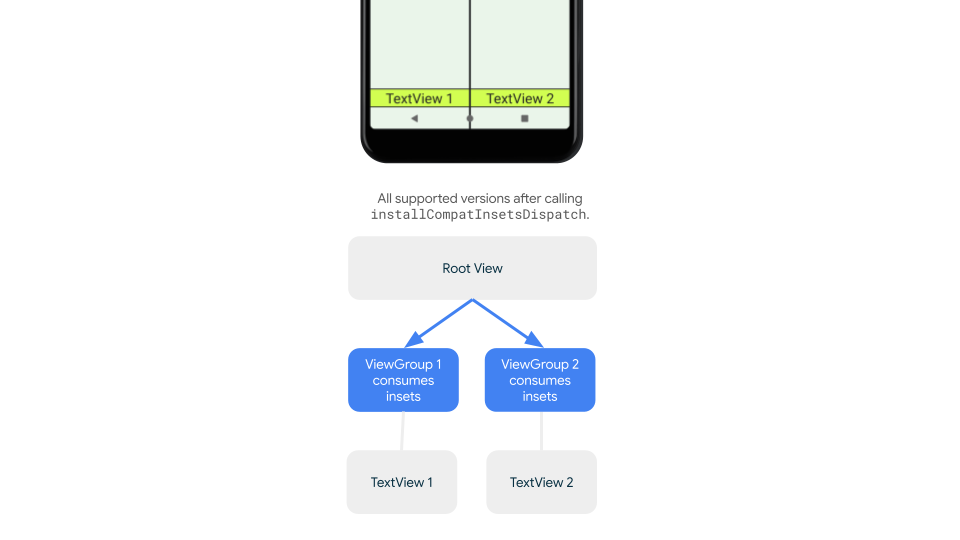
Envio de encartes compatível com versões anteriores
Para impedir que encartes sejam enviados para visualizações de crianças e evitar padding excessivo, consuma encartes usando a constante WindowInsetsCompat.CONSUMED. No entanto, em dispositivos com Android 10 (nível 29 da API e versões anteriores),
os encartes não são enviados aos irmãos após a chamada de
WindowInsetsCompat.CONSUMED, o que pode causar uma sobreposição visual indesejada.

Para confirmar que os encartes são enviados aos irmãos em todas as versões compatíveis do Android, use ViewGroupCompat#installCompatInsetsDispatch antes de consumir encartes, disponível no AndroidX Core e Core-ktx 1.16.0-alpha01 e versões mais recentes.
Kotlin
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
Java
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

Modo imersivo
Alguns conteúdos ficam melhores em tela cheia, proporcionando uma experiência mais imersiva. É possível ocultar as barras de sistema para o modo imersivo usando as bibliotecas
WindowInsetsController
e
WindowInsetsControllerCompat:
Kotlin
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
Java
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
Consulte Ocultar as barras de sistema para o modo imersivo para mais informações sobre como implementar esse recurso.
Ícones da barra de sistema
Chamar enableEdgeToEdge garante que as cores dos ícones da barra de sistema sejam atualizadas quando o tema do dispositivo mudar.
Ao ir de uma borda à outra, talvez seja necessário atualizar manualmente as cores dos ícones da barra de sistema para que elas contrastem com o plano de fundo do app. Por exemplo, para criar ícones claros da barra de status:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Proteção da barra de sistema
Quando o app for destinado ao SDK 35 ou mais recente, o modo de ponta a ponta será aplicado.
As barras de status do sistema e de navegação por gestos são transparentes, mas a barra de navegação com três botões é translúcida. Chame enableEdgeToEdge para tornar isso
compatível com versões anteriores.
No entanto, os padrões do sistema podem não funcionar para todos os casos de uso. Consulte as orientações de design das barras de sistema do Android e o design de ponta a ponta para determinar se você deve usar barras de sistema transparentes ou translúcidas.
Criar barras de sistema transparentes
Crie uma barra de status transparente segmentando o Android 15 (SDK 35) ou versões mais recentes ou chamando enableEdgeToEdge() com argumentos padrão para versões anteriores.
Crie uma barra de navegação por gestos transparente segmentando o Android 15 ou versões mais recentes ou
chamando enableEdgeToEdge() com argumentos padrão para versões anteriores. Para a barra de navegação com três botões, defina Window.setNavigationBarContrastEnforced como false. Caso contrário, uma máscara translúcida será aplicada.
Criar barras de sistema translúcidas
Para criar uma barra de status translúcida, faça o seguinte:
- Atualize a dependência
androidx-corepara 1.16.0-beta01 ou mais recente. - Encapsule o layout XML em
androidx.core.view.insets.ProtectionLayoute atribua um ID. - Acesse programaticamente o
ProtectionLayoutpara definir proteções, especificando o lado e umGradientProtectionpara a barra de status.
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
Verifique se o ColorInt transmitido para GradientProtection corresponde ao plano de fundo do conteúdo. Por exemplo, um layout de detalhes e listas exibido em um dispositivo dobrável pode ter
diferentes GradientProtections de cores diferentes para o painel de lista e o
painel de detalhes.
Não crie uma barra de navegação por gestos translúcida. Para criar uma barra de navegação translúcida de três botões, faça o seguinte:
- Se você já tiver o layout envolvido em um
ProtectionView, transmita umColorProtectionouGradientProtectionadicional ao métodosetProtections. Antes de fazer isso, verifique sewindow.isNavigationBarContrastEnforced = false. - Caso contrário, defina
window.isNavigationBarContrastEnforced = true. Se o app chamarenableEdgeToEdge, window.isNavigationBarContrastEnforced = true, será o padrão.
Outras dicas
Outras dicas ao lidar com encartes.
Mostrar conteúdo rolável de ponta a ponta
Verifique se o último item da lista não está obscurecido pelas barras de sistema no seu
RecyclerView ou NestedScrollView processando encartes e definindo
clipToPadding como false.
O vídeo a seguir mostra um RecyclerView com a exibição de ponta a ponta desativada (à esquerda) e ativada (à direita):
Consulte os snippets de código na seção Criar listas dinâmicas com o RecyclerView para ver um exemplo de código.
Abrir caixas de diálogo em tela cheia de ponta a ponta
Para abrir caixas de diálogo em tela cheia de ponta a ponta, chame enableEdgeToEdge na caixa de diálogo.
Kotlin
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
Java
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
Outros recursos
Consulte as referências a seguir para mais informações sobre como usar o modo de ponta a ponta.
Blogs
- Dicas de processamento de encartes para a restrição de ponta a ponta do Android 15
- WindowInsets: listeners para layouts (link em inglês)
Design
Outra documentação
Vídeos
- Criando para o futuro do Android
- Navegação por gestos: encartes (link em inglês)


