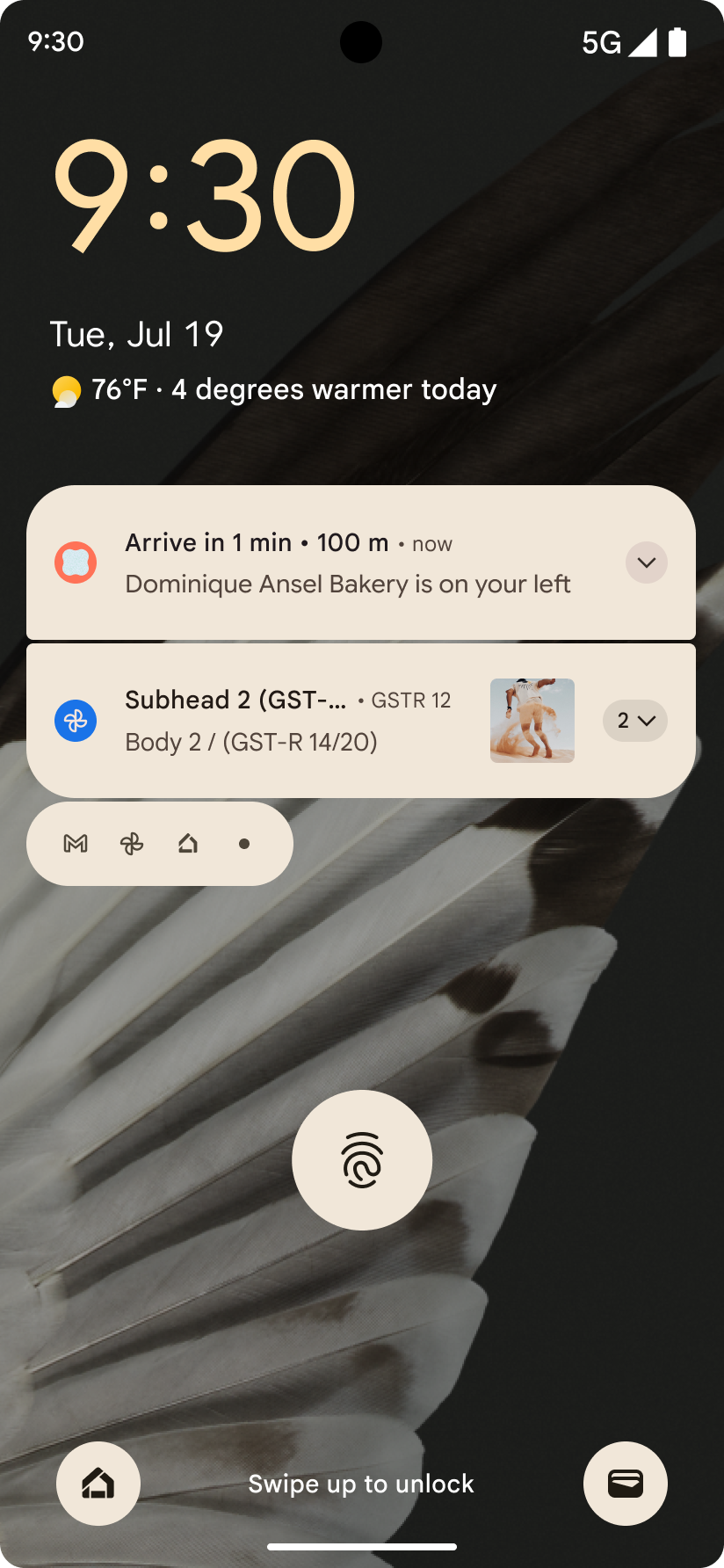
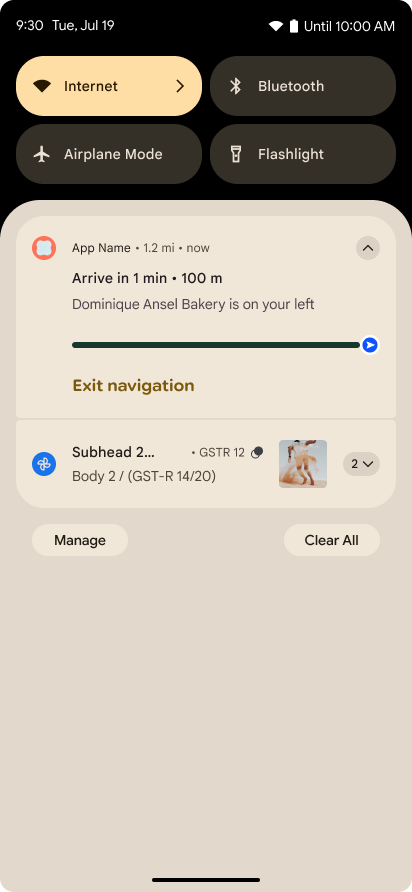
Android 16 では、ユーザーが開始した、最初から最後までのジャーニーをシームレスに追跡できるように、進行状況重視の通知が導入されています。
Notification.ProgressStyle は、進行状況重視の通知を作成できる新しい通知スタイルです。主なユースケースには、乗車シェアリング、配達、ナビゲーションなどがあります。Notification.ProgressStyle クラス内で、ポイントとセグメントを使用して、ユーザー ジャーニー内の状態とマイルストーンを指定できます。


関連するクラスとメソッド
次のクラスには、ProgressStyle 通知の作成に使用するさまざまな API が含まれています。
構造とカスタマイズ
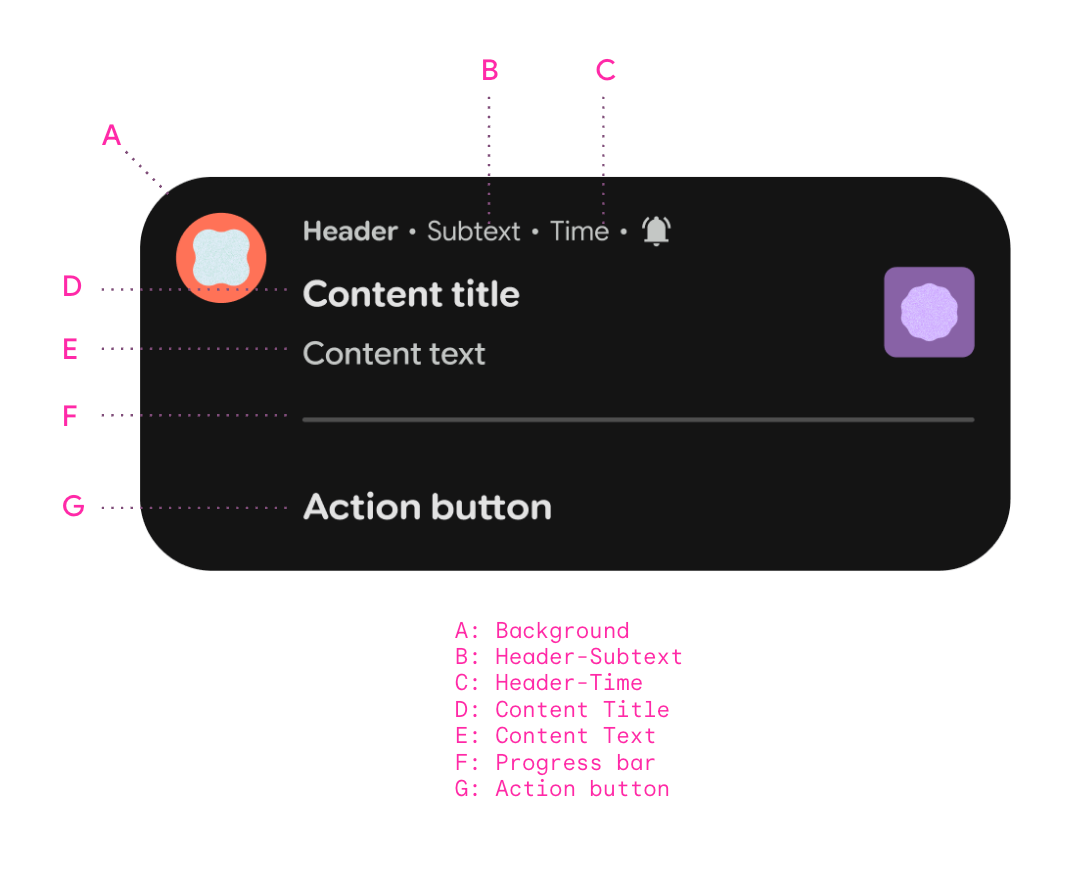
次の図は、ProgressStyle 通知を構成するさまざまな部分を示しています。
次の図は、ProgressStyle 通知を構成するさまざまな部分を示しています。

A. ヘッダー - サブテキスト |
|
B. ヘッダー - 時刻 |
|
C. コンテンツのタイトル |
|
D. コンテンツのテキスト |
|
E 進行状況バー |
|
F. アクション ボタン |

おすすめの方法
進行状況重視の通知で可能な限り優れたユーザー エクスペリエンスを提供するには、次のベスト プラクティスに従ってください。
- プロモートされた公開設定を満たすように、適切なフィールドが設定されていることを確認します。
- 適切なビジュアル要素を使用して、ユーザーのジャーニーをガイドします。たとえば、配車アプリでは、
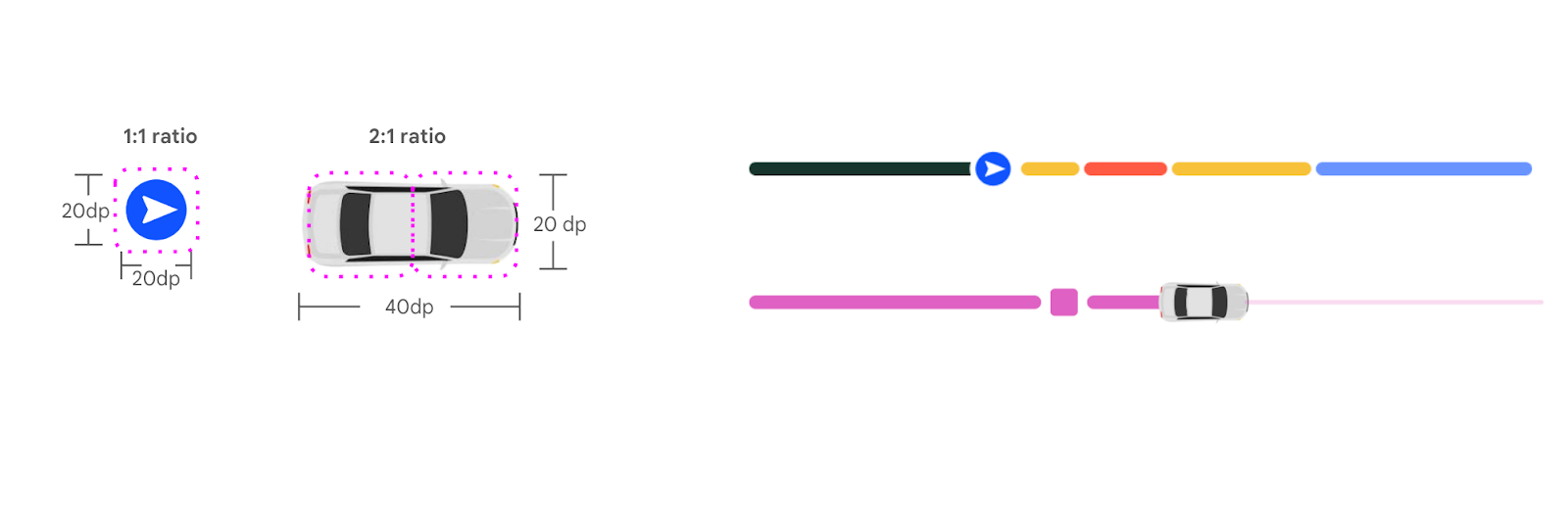
Notification.setLargeIcon()を使用して、配車サービスで使用される車両の画像と最も正確な色を設定する必要があります。 - 簡潔で明確な表現を使用して、ユーザー ジャーニーの進行状況を定義します。到着時刻、運転手の名前、乗車中の状態は、通知で伝える必要がある重要なテキストです。
- ユーザー ジャーニーを効率化できる、有用で関連性の高いアクションを通知に含めます。たとえば、新たに開始したフード デリバリーの注文にチップを提供したり、料理を追加したりすることは、配達前に実行できる項目です。
- セグメントとポイントを使用して状態を表します。たとえば、セグメントを使用して、ライドシェア ルートの交通状況と所要時間を色分けし、マイルストーン、料理の準備、配達、乗客の乗車などの状態にポイントを使用します。
- ルートの実際の進行状況に合わせて、進行状況を頻繁かつ正確に更新します。たとえば、変化する交通状況は、セグメントの色の変化やテキストの更新に反映されます。
次のコード スニペットは、ライドシェアリング コンテキストで ProgressStyle 通知を使用する方法を示しています。
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
この例では、トラッカー アイコンに車両の画像が設定され、セグメントとポイントを使用して、より完全なユーザー エクスペリエンスを提供するために、ライドシェアリングとマイルストーンを示しています。
詳しくは、サンプルアプリをご覧ください。

