Android 15 為開發人員推出了強大的新功能和 API。以下各節會簡要說明這些功能,協助您開始使用相關 API。
如需新增、修改及移除 API 的詳細清單,請參閱 API 差異比較表。如要進一步瞭解新增的 API,請參閱 Android API 參考資料 - 針對 Android 15,請尋找 API 級別 35 中新增的 API。如要瞭解平台變更可能對應用程式造成的影響,請務必查看指定 Android 15 的應用程式和所有應用程式的 Android 15 行為變更。
相機和媒體
Android 15 包含多種功能,可提升相機和媒體體驗,並提供工具和硬體,協助創作者在 Android 上實現創意。
如要進一步瞭解 Android 媒體和相機的最新功能和開發人員解決方案,請觀看 Google I/O 的「建構現代 Android 媒體和相機體驗」演講。
低光源增強
Android 15 introduces Low Light Boost, an auto-exposure mode available to both Camera 2 and the night mode camera extension. Low Light Boost adjusts the exposure of the Preview stream in low-light conditions. This is different from how the night mode camera extension creates still images, because night mode combines a burst of photos to create a single, enhanced image. While night mode works very well for creating a still image, it can't create a continuous stream of frames, but Low Light Boost can. Thus, Low Light Boost enables camera capabilities, such as:
- Providing an enhanced image preview, so users are better able to frame their low-light pictures
- Scanning QR codes in low light
If you enable Low Light Boost, it automatically turns on when there's a low light level, and turns off when there's more light.
Apps can record off the Preview stream in low-light conditions to save a brightened video.
For more information, see Low Light Boost.
應用程式內攝影機控制項
Android 15 新增了擴充功能,可進一步控管相機硬體及其在支援裝置上的演算法:
HDR 動態範圍控制
Android 15 chooses HDR headroom that is appropriate for the underlying device
capabilities and bit-depth of the panel. For pages that have lots of SDR
content, such as a messaging app displaying a single HDR thumbnail, this
behavior can end up adversely influencing the perceived brightness of the SDR
content. Android 15 lets you control the HDR headroom with
setDesiredHdrHeadroom to strike a balance between SDR
and HDR content.

音量控制

Android 15 開始支援 CTA-2075 音量標準,協助您 可避免音訊音量不一致的情況,同時確保使用者不必一直 調整音量。系統會利用輸出裝置 (耳機和喇叭) 的已知特性,以及 AAC 音訊內容提供的音量中繼資料,智慧調整音訊音量和動態範圍壓縮等級。
如要啟用這項功能,請務必確保檔案含有音量中繼資料
您的 AAC 內容,並在應用程式中啟用平台功能。為此,您
透過以下方式將 LoudnessCodecController 物件執行個體化:
呼叫其 create 工廠方法,並與音訊
來自相關聯 AudioTrack 的工作階段 ID;本
系統就會開始自動套用音訊更新您可以傳遞 OnLoudnessCodecUpdateListener,藉此修改或篩選音量參數,再套用至 MediaCodec。
// Media contains metadata of type MPEG_4 OR MPEG_D
val mediaCodec = …
val audioTrack = AudioTrack.Builder()
.setSessionId(sessionId)
.build()
...
// Create new loudness controller that applies the parameters to the MediaCodec
try {
val lcController = LoudnessCodecController.create(mSessionId)
// Starts applying audio updates for each added MediaCodec
}
AndroidX media3 ExoPlayer 也會更新,使用
透過 LoudnessCodecController API 完美整合應用程式。
虛擬 MIDI 2.0 裝置
Android 13 新增了支援功能,可透過 USB 連線至MIDI 2.0 裝置,並透過通用 MIDI 封包 (UMP) 進行通訊。Android 15 將 UMP 支援擴展至虛擬 MIDI 應用程式,讓合成應用程式可透過虛擬 MIDI 2.0 裝置控制合成器應用程式,就像使用 USB MIDI 2.0 裝置一樣。
更有效率的 AV1 軟體解碼

dav1d 是 VideoLAN 推出的熱門 AV1 軟體解碼器,適用於不支援硬體 AV1 解碼功能的 Android 裝置。dav1d 的效能比舊版 AV1 軟體解碼器高出 3 倍,可讓更多使用者 (包括部分低階和中階裝置) 播放 HD AV1 影片。
您的應用程式必須透過名稱 "c2.android.av1-dav1d.decoder" 呼叫 dav1d,才能選擇使用 dav1d。在後續更新中,dav1d 將成為預設的 AV1 軟體解碼器。這項支援功能已標準化,並向後移植至接收 Google Play 系統更新的 Android 11 裝置。
開發人員工作效率和工具
我們致力於提升您的工作效率,因此大部分工作都圍繞著 Android Studio、Jetpack Compose 和 Android Jetpack 程式庫等工具進行,但我們也不斷尋找平台上的各種方法,協助您更輕鬆地實現願景。
OpenJDK 17 更新
Android 15 continues the work of refreshing Android's core libraries to align with the features in the latest OpenJDK LTS releases.
The following key features and improvements are included:
- Quality-of-life improvements around NIO buffers
- Streams
- Additional
mathandstrictmathmethods utilpackage updates including sequencedcollection,map, andsetByteBuffersupport inDeflater- Security updates such as
X500PrivateCredentialand security key updates
These APIs are updated on over a billion devices running Android 12 (API level 31) and higher through Google Play System updates, so you can target the latest programming features.
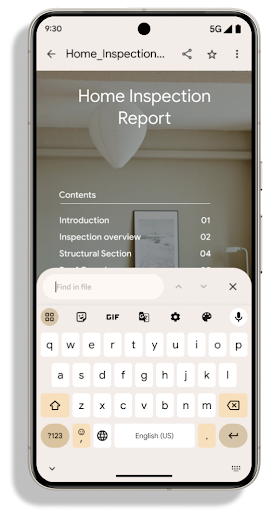
PDF 改善項目
Android 15 includes substantial improvements to the PdfRenderer
APIs. Apps can incorporate advanced features such as rendering
password-protected files, annotations, form editing,
searching, and selection with copy. Linearized PDF
optimizations are supported to speed local PDF viewing and reduce resource use.
The Jetpack PDF library uses these APIs to simplify adding PDF
viewing capabilities to your app.

The PdfRenderer has been moved to a module that can be updated using Google
Play system updates independent of the platform release, and we're supporting
these changes back to Android 11 (API level 30) by creating a compatible
pre-Android 15 version of the API surface, called
PdfRendererPreV.
自動切換語言的改良功能
Android 14 在音訊中新增了裝置端多語言辨識功能,可自動切換語言,但這可能會導致字詞遺漏,尤其是在兩次發音之間的暫停時間較短時。Android 15 新增了額外控制項,協助應用程式根據用途調整此切換功能。EXTRA_LANGUAGE_SWITCH_INITIAL_ACTIVE_DURATION_TIME_MILLIS 會將自動切換限制在音訊工作階段的開頭,而 EXTRA_LANGUAGE_SWITCH_MATCH_SWITCHES 會在指定次數的切換後停用語言切換功能。如果您預期在工作階段中會使用單一語言,且該語言應自動偵測,這些選項就特別實用。
改良 OpenType 變數字型 API
Android 15 改善了 OpenType 變數字型的可用性。您可以建立
來自變數字型的 FontFamily 例項,但未指定粗軸
與 buildVariableFamily API 互動文字轉譯器會覆寫這個值
配合顯示文字。wght 軸。
使用 API 可大幅簡化建立 Typeface 的程式碼:
Kotlin
val newTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build()
Java
Typeface newTypeface = Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build();
先前,如要建立相同的 Typeface,您需要使用更多程式碼:
Kotlin
val oldTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build()) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ).build() ).build()
Java
Typeface oldTypeface = new Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ) .build() ).build();
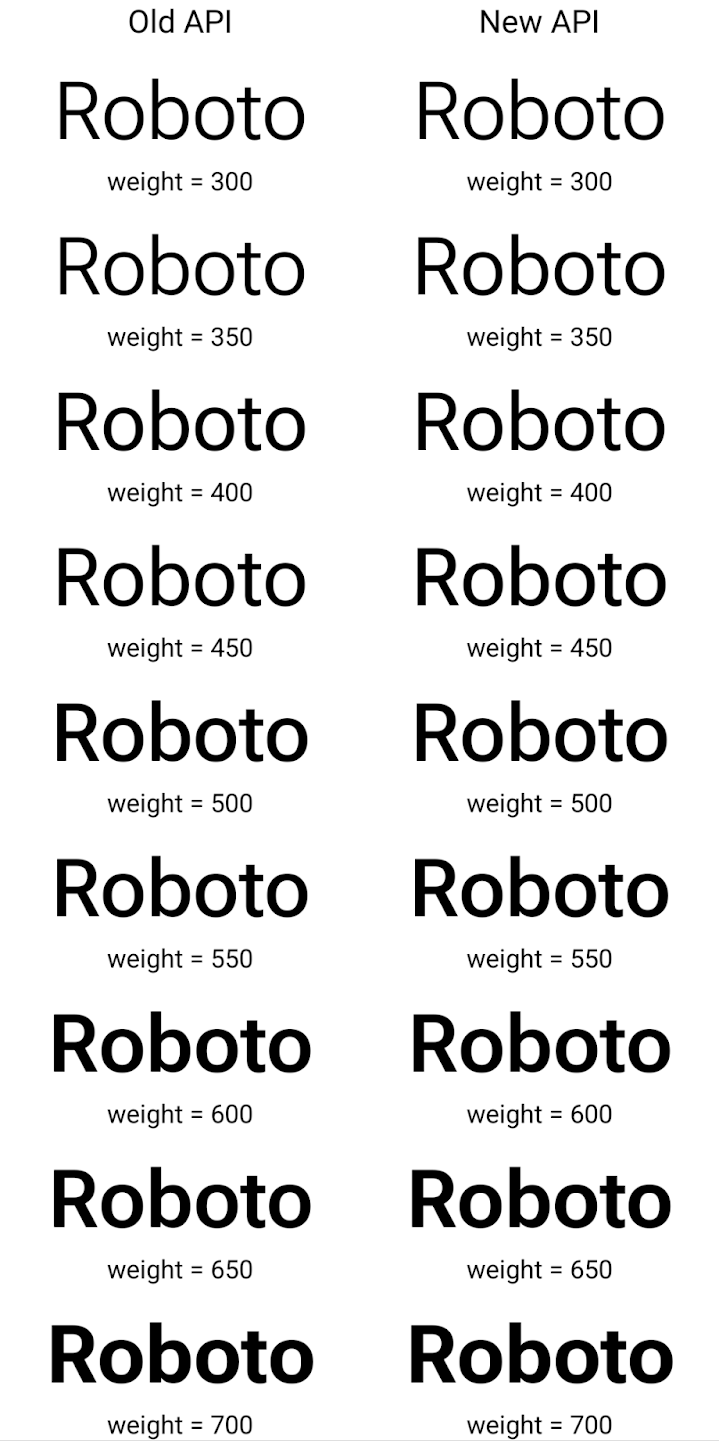
以下範例說明使用舊版和新版 API 建立的 Typeface 如何算繪:

在這個範例中,使用舊版 API 建立的 Typeface 無法為 350、450、550 和 650 Font 例項建立準確的字型粗細,因此轉譯器會改用最接近的粗細。如此
那麼轉譯值會是 300 而不是 350,而是顯示 400,而非 450;且
依此類推相反地,使用新 API 建立的 Typeface 會以動態方式建立
指定權重的 Font 例項,因此會以 350 為單位呈現準確的權重
450、550 和 650。
精細的換行符號控制
Starting in Android 15, a TextView and the underlying
line breaker can preserve the given portion of text in the same line to improve
readability. You can take advantage of this line break customization by using
the <nobreak> tag in string resources or
createNoBreakSpan. Similarly, you can preserve words from
hyphenation by using the <nohyphen> tag or
createNoHyphenationSpan.
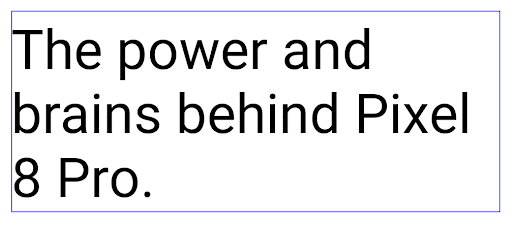
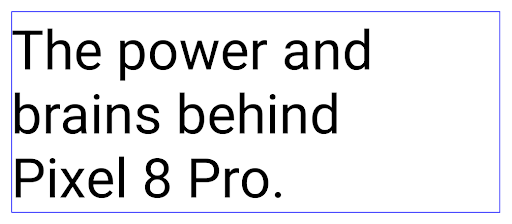
For example, the following string resource doesn't include a line break, and renders with the text "Pixel 8 Pro." breaking in an undesirable place:
<resources>
<string name="pixel8pro">The power and brains behind Pixel 8 Pro.</string>
</resources>
In contrast, this string resource includes the <nobreak> tag, which wraps the
phrase "Pixel 8 Pro." and prevents line breaks:
<resources>
<string name="pixel8pro">The power and brains behind <nobreak>Pixel 8 Pro.</nobreak></string>
</resources>
The difference in how these strings are rendered is shown in the following images:

<nobreak> tag.
<nobreak> tag.封存應用程式
Android 和 Google Play 去年宣布支援應用程式封存功能,使用者可以在 Google Play 上使用 Android App Bundle 發布的應用程式,從裝置上部分移除不常使用的應用程式,藉此釋出空間。Android 15 提供應用程式封存和解封存的作業系統層級支援功能,讓所有應用程式商店更輕鬆地實作這項功能。
具有 REQUEST_DELETE_PACKAGES 權限的應用程式可以呼叫
PackageInstaller requestArchive 方法,要求封存
已安裝的應用程式套件,會移除 APK 和任何快取檔案,但會保留
使用者資料。系統會透過
LauncherApps API;使用者會看到 UI 樣式,藉此突顯這些
個應用程式已封存。使用者輕觸封存的應用程式時,負責的安裝程式
會收到取消封存的要求,而且還原程序可以
由 ACTION_PACKAGE_ADDED 廣播監控。
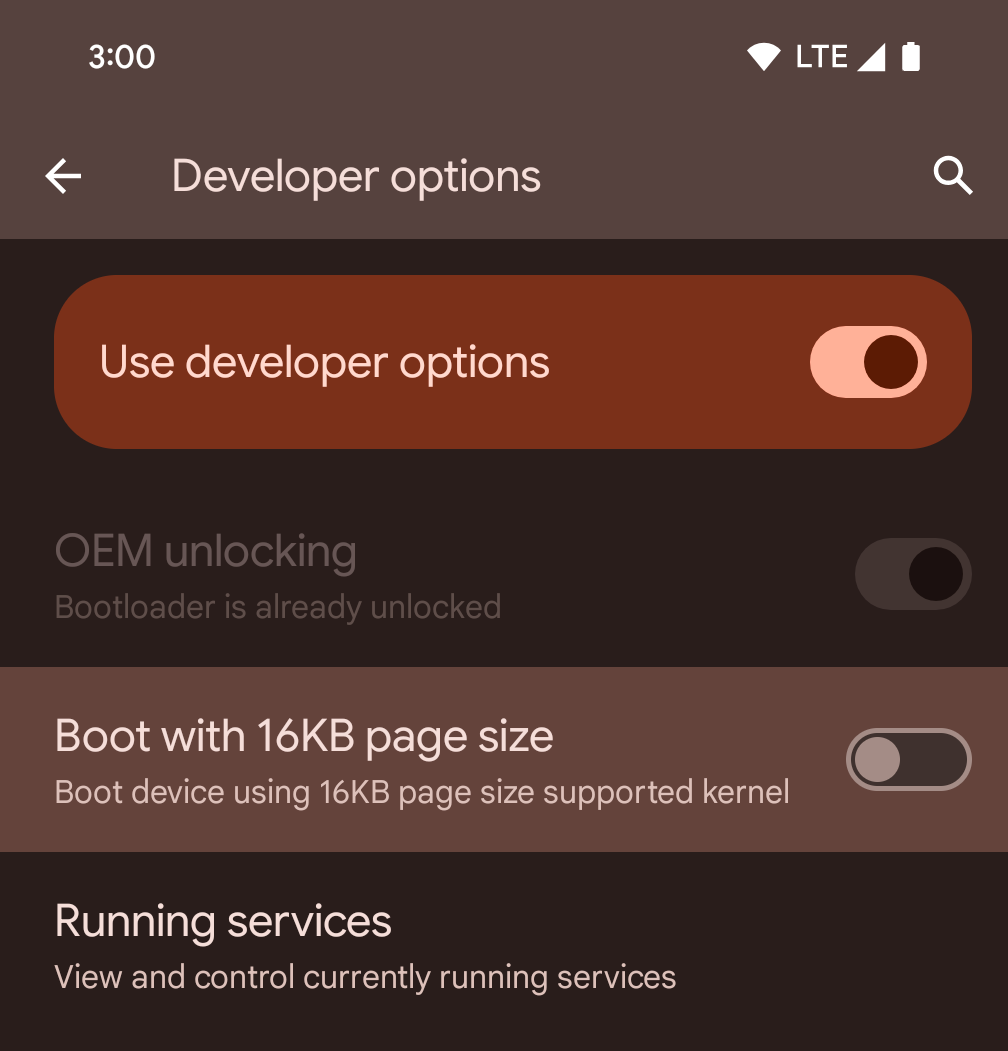
使用開發人員選項在裝置上啟用 16 KB 模式

切換「以 16KB 頁面大小啟動」開發人員選項,即可在 16 KB 模式下啟動裝置。
在 Android 15 的 QPR 版本中,您可以使用特定裝置上的開發人員選項,以 16 KB 模式啟動裝置,並執行裝置端測試。使用開發人員選項前,請依序前往「設定」>「系統」>「軟體更新」,並套用所有可用的更新。
下列裝置提供這項開發人員選項:
Pixel 8 和 8 Pro (搭載 Android 15 QPR1 以上版本)
Pixel 8a (搭載 Android 15 QPR1 以上版本)
Pixel 9、Pixel 9 Pro 和 Pixel 9 Pro XL (搭載 Android 15 QPR2 Beta 2 以上版本)
圖形
Android 15 帶來最新的圖像改善項目,包括 ANGLE 和 Canvas 圖像系統的增強功能。
更新 Android 的 GPU 存取權

與早期核心作業系統會在單一 CPU 上執行,並使用以固定函式管道為基礎的 API 存取 GPU 不同,Android 硬體已大幅進化。自 Android 7.0 (API 級別 24) 起,NDK 就提供 Vulkan® 圖形 API,其中包含低階抽象化功能,可更貼近現代 GPU 硬體、更有效地支援多個 CPU 核心,並減少 CPU 驅動程式額外負擔,進而提升應用程式效能。所有新型遊戲引擎都支援 Vulkan。
Vulkan 是 Android 對 GPU 的偏好介面。因此,Android 15 包含 ANGLE 做為可選的圖層,可在 Vulkan 上執行 OpenGL® ES。改用 ANGLE 可將 Android OpenGL 實作標準化,進而改善相容性,在某些情況下還能提升效能。您可以在 Android 15 上依序前往「設定」->「系統」->「開發人員選項」->「實驗功能:啟用 ANGLE」,啟用開發人員選項,藉此使用 ANGLE 測試 OpenGL ES 應用程式的穩定性和效能。
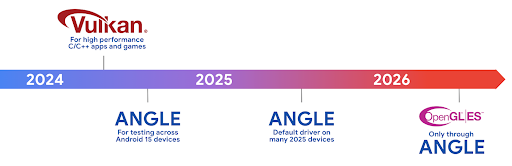
Android ANGLE 的 Vulkan 時程表

為了簡化 GPU 堆疊,我們日後會在更多新裝置上提供 ANGLE 做為 GL 系統驅動程式,並預期 OpenGL/ES 日後只會透過 ANGLE 提供。不過,我們計劃繼續在所有裝置上支援 OpenGL ES。
建議採取的後續步驟
使用開發人員選項選取 OpenGL ES 的 ANGLE 驅動程式,並測試應用程式。對於新專案,我們強烈建議使用 Vulkan 開發 C/C++。
Canvas 改善項目
Android 15 持續將 Android 的 Canvas 圖形系統改良為現代化版本,並提供額外功能:
Matrix44提供 4x4 矩陣,用於轉換座標,您應在 3D 中操控畫布時使用此矩陣。clipShader會將目前的短片與指定的著色器相交,而clipOutShader會將短片設為目前的短片與著色器的差異,並將每個著色器視為 Alpha 遮罩。這可有效繪製複雜的形狀。
效能和電池
Android 持續致力於協助您提升應用程式的效能和品質。Android 15 導入的 API 可協助您更有效率地執行應用程式中的工作、提升應用程式效能,以及收集應用程式的洞察資訊。
如要瞭解省電最佳做法、如何偵錯網路和耗電量,以及我們如何在 Android 15 和近期 Android 版本中提升背景作業的省電效率,請參閱 Google I/O 的「提升 Android 背景作業的省電效率」演講。
ApplicationStartInfo API
In previous versions of Android, app startup has been a bit of a mystery. It was
challenging to determine within your app whether it started from a cold, warm,
or hot state. It was also difficult to know how long your app spent during the
various launch phases: forking the process, calling onCreate, drawing the
first frame, and more. When your Application class was instantiated, you had no
way of knowing whether the app started from a broadcast, a content provider, a
job, a backup, boot complete, an alarm, or an Activity.
The ApplicationStartInfo API on Android 15 provides
all of this and more. You can even choose to add your own timestamps into the
flow to help collect timing data in one place. In addition to collecting
metrics, you can use ApplicationStartInfo to help directly optimize app
startup; for example, you can eliminate the costly instantiation of UI-related
libraries within your Application class when your app is starting up due to a
broadcast.
應用程式大小詳細資訊
自 Android 8.0 (API 級別 26) 起,Android 已納入 StorageStats.getAppBytes API,可將應用程式的安裝大小以單一位元組數字做為總和,包括 APK 大小、從 APK 擷取的檔案大小,以及裝置上產生的檔案 (例如預先編譯 (AOT) 的編譯程式碼)。就應用程式使用儲存空間的方式而言,這個數字並沒有太多洞察資訊。
Android 15 新增了 StorageStats.getAppBytesByDataType([type]) API,可讓您深入瞭解應用程式如何使用所有空間,包括 APK 檔案分割、AOT 和加速相關程式碼、DEX 中繼資料、程式庫和引導設定檔。
應用程式管理的剖析
Android 15 includes the ProfilingManager class,
which lets you collect profiling information from within your app such as heap
dumps, heap profiles, stack sampling, and more. It provides a callback to your
app with a supplied tag to identify the output file, which is delivered to your
app's files directory. The API does rate limiting to minimize the performance
impact.
To simplify constructing profiling requests in your app, we recommend using the
corresponding Profiling AndroidX API, available
in Core 1.15.0-rc01 or higher.
SQLite 資料庫改善項目
Android 15 introduces SQLite APIs that expose advanced features from the underlying SQLite engine that target specific performance issues that can manifest in apps. These APIs are included with the update of SQLite to version 3.44.3.
Developers should consult best practices for SQLite performance to get the most out of their SQLite database, especially when working with large databases or when running latency-sensitive queries.
- Read-only deferred transactions: when issuing transactions that are
read-only (don't include write statements), use
beginTransactionReadOnly()andbeginTransactionWithListenerReadOnly(SQLiteTransactionListener)to issue read-onlyDEFERREDtransactions. Such transactions can run concurrently with each other, and if the database is in WAL mode, they can run concurrently withIMMEDIATEorEXCLUSIVEtransactions. - Row counts and IDs: APIs were added to retrieve the count of changed
rows or the last inserted row ID without issuing an additional query.
getLastChangedRowCount()returns the number of rows that were inserted, updated, or deleted by the most recent SQL statement within the current transaction, whilegetTotalChangedRowCount()returns the count on the current connection.getLastInsertRowId()returns therowidof the last row to be inserted on the current connection. - Raw statements: issue a raw SQlite statement, bypassing convenience wrappers and any additional processing overhead that they may incur.
Android 動態效能架構更新
Android 15 continues our investment in the Android Dynamic Performance Framework (ADPF), a set of APIs that allow games and performance intensive apps to interact more directly with power and thermal systems of Android devices. On supported devices, Android 15 adds ADPF capabilities:
- A power-efficiency mode for hint sessions to indicate that their associated threads should prefer power saving over performance, great for long-running background workloads.
- GPU and CPU work durations can both be reported in hint sessions, allowing the system to adjust CPU and GPU frequencies together to best meet workload demands.
- Thermal headroom thresholds to interpret possible thermal throttling status based on headroom prediction.
To learn more about how to use ADPF in your apps and games, head over to the documentation.
隱私權
Android 15 包含多種功能,可協助應用程式開發人員保護使用者隱私權。
螢幕錄影偵測
Android 15 adds support for apps to detect that they are being recorded. A callback is invoked whenever the app transitions between being visible or invisible within a screen recording. An app is considered visible if activities owned by the registering process's UID are being recorded. This way, if your app is performing a sensitive operation, you can inform the user that they're being recorded.
val mCallback = Consumer<Int> { state ->
if (state == SCREEN_RECORDING_STATE_VISIBLE) {
// We're being recorded
} else {
// We're not being recorded
}
}
override fun onStart() {
super.onStart()
val initialState =
windowManager.addScreenRecordingCallback(mainExecutor, mCallback)
mCallback.accept(initialState)
}
override fun onStop() {
super.onStop()
windowManager.removeScreenRecordingCallback(mCallback)
}
擴充 IntentFilter 功能
Android 15 builds in support for more precise Intent resolution through
UriRelativeFilterGroup, which contains a set of
UriRelativeFilter objects that form a set of Intent
matching rules that must each be satisfied, including URL query parameters, URL
fragments, and blocking or exclusion rules.
These rules can be defined in the AndroidManifest XML file with the
<uri-relative-filter-group> tag, which can optionally include an
android:allow tag. These tags can contain <data> tags that use existing data
tag attributes as well as the android:query and android:fragment
attributes.
Here's an example of the AndroidManifest syntax:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data android:scheme="http" />
<data android:scheme="https" />
<data android:host="astore.com" />
<uri-relative-filter-group>
<data android:pathPrefix="/auth" />
<data android:query="region=na" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:query="mobileoptout=true" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:fragmentPrefix="faq" />
</uri-relative-filter-group>
</intent-filter>
私人空間
使用者可透過私人空間在裝置上建立獨立空間,在多一層驗證機制下,隱藏敏感應用程式,防止他人窺探。私人空間會使用個別的使用者設定檔。使用者可以選擇使用裝置鎖定或專屬的鎖定因素來解鎖私人空間。
私人空間中的應用程式會顯示在啟動器的獨立容器中,並在私人空間鎖定時,隱藏在近期使用畫面、通知、設定和其他應用程式中。使用者產生和下載的內容 (例如媒體或檔案) 和帳戶會在私人空間和主空間之間分開。在私人空間解鎖後,您可以使用系統 Sharesheet 和相片挑選工具,讓應用程式存取不同空間的內容。
使用者無法將現有應用程式和相關資料移至私人空間。相反地,使用者可在私人空間中選取安裝選項,然後使用所需的應用程式商店安裝應用程式。私人空間中的應用程式會以個別副本的形式安裝,與主要空間中的任何應用程式不同 (同一個應用程式的新副本)。
使用者鎖定私人空間時,系統會停止設定檔。設定檔停止時,私人空間中的應用程式就會停止運作,無法執行前景或背景活動,包括顯示通知。
建議您使用私人空間測試應用程式,確保應用程式能正常運作,尤其是如果您的應用程式屬於下列任一類別:
- 應用程式包含工作資料夾的邏輯,假設應用程式的任何已安裝副本 (不在主要資料夾中) 都位於工作資料夾中。
- 醫療應用程式
- 啟動器應用程式
- 應用程式商店應用程式
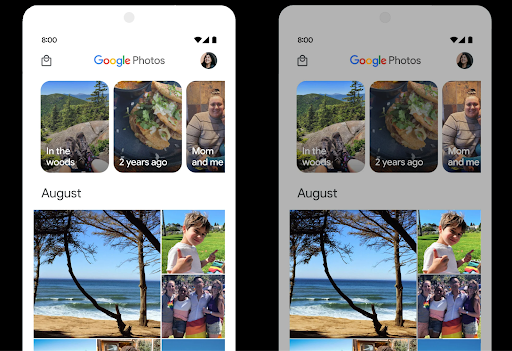
查詢「所選相片存取權」的最新使用者選取項目
現在應用程式只能醒目顯示最近選取的相片和影片
授予媒體的部分存取權。這項功能可改善經常要求存取相片和影片存取權的應用程式使用者體驗。如要在應用程式中使用這項功能,請啟用
查詢 MediaStore 時有 QUERY_ARG_LATEST_SELECTION_ONLY 引數
透過 ContentResolver 關閉通知。
Kotlin
val externalContentUri = MediaStore.Files.getContentUri("external") val mediaColumns = arrayOf( FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE, ) val queryArgs = bundleOf( // Return only items from the last selection (selected photos access) QUERY_ARG_LATEST_SELECTION_ONLY to true, // Sort returned items chronologically based on when they were added to the device's storage QUERY_ARG_SQL_SORT_ORDER to "${FileColumns.DATE_ADDED} DESC", QUERY_ARG_SQL_SELECTION to "${FileColumns.MEDIA_TYPE} = ? OR ${FileColumns.MEDIA_TYPE} = ?", QUERY_ARG_SQL_SELECTION_ARGS to arrayOf( FileColumns.MEDIA_TYPE_IMAGE.toString(), FileColumns.MEDIA_TYPE_VIDEO.toString() ) )
Java
Uri externalContentUri = MediaStore.Files.getContentUri("external"); String[] mediaColumns = { FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE }; Bundle queryArgs = new Bundle(); queryArgs.putBoolean(MediaStore.QUERY_ARG_LATEST_SELECTION_ONLY, true); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SORT_ORDER, FileColumns.DATE_ADDED + " DESC"); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SELECTION, FileColumns.MEDIA_TYPE + " = ? OR " + FileColumns.MEDIA_TYPE + " = ?"); queryArgs.putStringArray(MediaStore.QUERY_ARG_SQL_SELECTION_ARGS, new String[] { String.valueOf(FileColumns.MEDIA_TYPE_IMAGE), String.valueOf(FileColumns.MEDIA_TYPE_VIDEO) });
Android 版 Privacy Sandbox
Android 15 包含最新的 Android Ad Services 擴充功能,其中整合了 Android 版 Privacy Sandbox 的最新版本。這項新增功能是我們開發新技術的一部分,旨在強化使用者隱私,並在行動應用程式中提供有效的個人化廣告體驗。我們的 Privacy Sandbox 頁面提供 Android 版 Privacy Sandbox 開發人員預覽版和 Beta 版計畫的更多資訊,協助您開始使用。
Health Connect
Android 15 整合了 Health Connect by Android 的最新擴充功能,這是一個安全且集中式的平台,可用於管理及分享應用程式收集的健康與健身資料。這次更新新增了健身、營養、皮膚溫度、訓練計畫等其他資料類型的支援。
皮膚溫度追蹤功能可讓使用者透過穿戴式裝置或其他追蹤裝置,儲存及分享更準確的溫度資料。
訓練計畫是結構化的運動計畫,可協助使用者達成健身目標。訓練計畫支援各種完成和表現目標:
如要進一步瞭解 Android 中的 Health Connect 最新更新,請觀看 Google I/O 大會的 透過 Android 健康資料建構可調整的體驗演講。
應用程式分享螢幕畫面
Android 15 supports app screen sharing so users can share or record just an
app window rather than the entire device screen. This feature, first enabled in
Android 14 QPR2, includes
MediaProjection callbacks that allow your app
to customize the app screen sharing experience. Note that for apps targeting
Android 14 (API level 34) or higher,
user consent is required for each
MediaProjection capture session.
使用者體驗和系統 UI
Android 15 可讓應用程式開發人員和使用者進一步控管及彈性設定裝置,以符合自身需求。
如要進一步瞭解如何運用 Android 15 的最新改良功能,提升應用程式的使用者體驗,請觀看 Google I/O 的「改善 Android 應用程式的使用者體驗」演講。
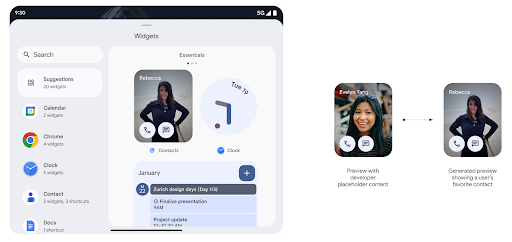
使用 Generated Previews API 取得更豐富的小工具預覽畫面
Before Android 15, the only way to provide widget picker previews was to specify a static image or layout resource. These previews often differ significantly from the look of the actual widget when it is placed on the home screen. Also, static resources can't be created with Jetpack Glance, so a Glance developer had to screenshot their widget or create an XML layout to have a widget preview.
Android 15 adds support for generated previews. This means that app widget
providers can generate RemoteViews to use as the picker preview, instead
of a static resource.

Push API
Apps can provide generated previews through a push API. Apps can provide
previews at any point in their lifecycle, and don't receive an explicit request
from the host to provide previews. Previews are persisted in AppWidgetService,
and hosts can request them on-demand. The following example loads an XML widget
layout resource and sets it as the preview:
AppWidgetManager.getInstance(appContext).setWidgetPreview(
ComponentName(
appContext,
SociaLiteAppWidgetReceiver::class.java
),
AppWidgetProviderInfo.WIDGET_CATEGORY_HOME_SCREEN,
RemoteViews("com.example", R.layout.widget_preview)
)
The expected flow is:
- At any time, the widget provider calls
setWidgetPreview. The provided previews are persisted inAppWidgetServicewith other provider info. setWidgetPreviewnotifies hosts of an updated preview through theAppWidgetHost.onProvidersChangedcallback. In response, the widget host reloads all of its provider information.- When displaying a widget preview, the host checks
AppWidgetProviderInfo.generatedPreviewCategories, and if the chosen category is available, callsAppWidgetManager.getWidgetPreviewto return the saved preview for this provider.
When to call setWidgetPreview
Because there is no callback to provide previews, apps can choose to send previews at any point when they are running. How often to update the preview depends on the widget's use case.
The following list describes the two main categories of preview use cases:
- Providers that show real data in their widget previews, such as personalized or recent information. These providers can set the preview once the user has signed in or has done initial configuration in their app. After this, they can set up a periodic task to update the previews at their chosen cadence. Examples of this type of widget could be a photo, calendar, weather or news widget.
- Providers that show static information in previews or quick-action widgets that don't display any data. These providers can set previews once, when the app first launches. Examples of this type of widget include a drive quick actions widget or chrome shortcuts widget.
Some providers might show static previews on the hub mode picker, but real information on the homescreen picker. These providers should follow the guidance for both of these use cases to set previews.
子母畫面
Android 15 introduces changes in Picture-in-Picture (PiP) ensuring an even smoother transition when entering into PiP mode. This will be beneficial for apps having UI elements overlaid on top of their main UI, which goes into PiP.
Developers use the onPictureInPictureModeChanged callback to define logic
that toggles the visibility of the overlaid UI elements. This callback is
triggered when the PiP enter or exit animation is completed. Beginning in
Android 15, the PictureInPictureUiState class includes another state.
With this UI state, apps targeting Android 15 (API level 35) will observe the
Activity#onPictureInPictureUiStateChanged callback being invoked with
isTransitioningToPip() as soon as the PiP animation starts. There are
many UI elements that are not relevant for the app when it is in PiP mode, for
example views or layout that include information such as suggestions, upcoming
video, ratings, and titles. When the app goes to PiP mode, use the
onPictureInPictureUiStateChanged callback to hide these UI elements. When the
app goes to full screen mode from the PiP window, use
onPictureInPictureModeChanged callback to unhide these elements, as shown in
the following examples:
override fun onPictureInPictureUiStateChanged(pipState: PictureInPictureUiState) {
if (pipState.isTransitioningToPip()) {
// Hide UI elements
}
}
override fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean) {
if (isInPictureInPictureMode) {
// Unhide UI elements
}
}
This quick visibility toggle of irrelevant UI elements (for a PiP window) helps ensure a smoother and flicker-free PiP enter animation.
更完善的「零打擾」規則
AutomaticZenRule 可讓應用程式自訂注意力
管理 (請勿打擾) 規則,並決定何時啟用或停用
具體做法是指示 Kubernetes 建立並維護
一或多個代表這些 Pod 的物件Android 15 大幅強化上述規則,目標是改善
使用者體驗包含以下強化項目:
- 將類型新增至
AutomaticZenRule,讓系統套用特殊類型 來處理部分規則 - 將圖示新增至
AutomaticZenRule,讓模式更容易辨識。 - 將
triggerDescription字串新增至AutomaticZenRule,用來描述 規則對使用者的有效條件 - 已新增
ZenDeviceEffects敬上 到AutomaticZenRule,允許規則觸發灰階等事件 顯示螢幕、夜間模式,或是調暗桌布
為通知管道設定 VibrationEffect
Android 15 支援使用 NotificationChannel.setVibrationEffect 為特定管道設定豐富的震動效果,讓使用者不必查看裝置,就能區分不同類型的通知。
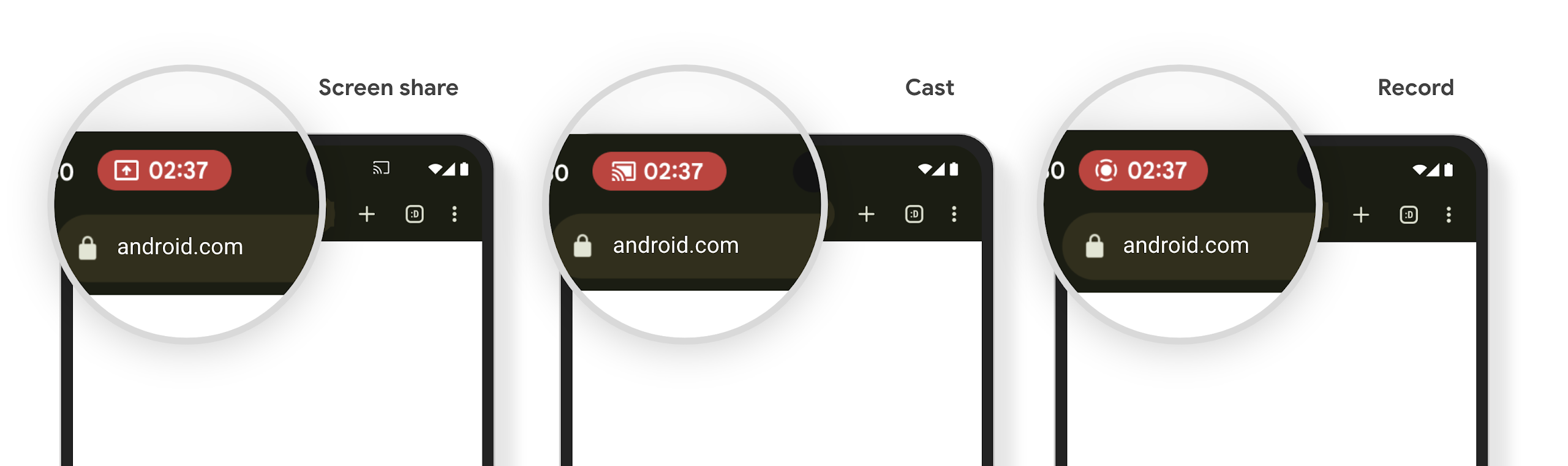
媒體投影狀態列圖示和自動停止
Media projection can expose private user information. A new, prominent status bar chip makes users aware of any ongoing screen projection. Users can tap the chip to stop screen casting, sharing, or recording. Also, for a more intuitive user experience, any in‑progress screen projection now automatically stops when the device screen is locked.

大螢幕和板型規格
Android 15 可讓應用程式充分運用 Android 的板型規格,包括大螢幕、可翻轉和折疊式裝置。
改善大螢幕多工處理功能
Android 15 可讓使用者在大螢幕裝置上更妥善地進行多工處理。適用對象 舉例來說,使用者可以儲存喜愛的分割畫面應用程式組合,以便快速 ,並將工作列固定在畫面上,即可快速切換應用程式。也就是說 確保應用程式會自動調適,比以往更重要。
Google I/O 大會建構可自動調整的 Android 環境 應用程式以及使用 Material 3 建構使用者介面 自動調整程式庫 這能幫助您,而我們的說明文件也更勝以往,能進一步協助您運用大型語言設計 螢幕。
支援封面螢幕
Your app can declare a property that Android 15 uses to
allow your Application or Activity to be presented on the small cover
screens of supported flippable devices. These screens are too small to be
considered as compatible targets for Android apps to run on, but your app can
opt in to supporting them, making your app available in more places.
連線能力
Android 15 更新了平台,讓您的應用程式能使用通訊和無線技術的最新進展。
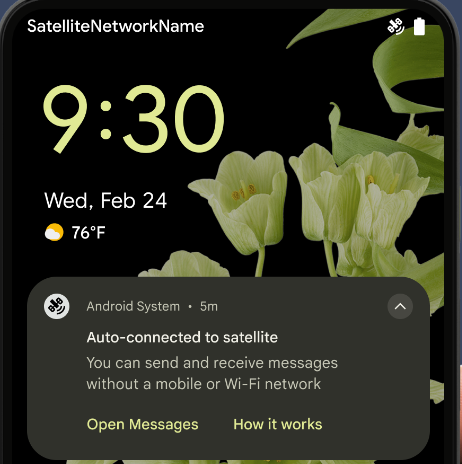
衛星支援
Android 15 持續擴大平台支援範圍,包括衛星連線,以及 包含一些 UI 元素,確保 衛星連線環境。
應用程式可以使用 ServiceState.isUsingNonTerrestrialNetwork() 執行下列操作:
會偵測裝置是否與衛星連線
可能無法使用完整網路服務的原因此外,Android 15
支援簡訊和多媒體訊息應用程式,以及預先載入的 RCS 應用程式
可以收發訊息的衛星連線。

更流暢的 NFC 體驗
Android 15 正在努力讓輕觸付款體驗更流暢可靠,同時繼續支援 Android 強大的 NFC 應用程式生態系統。在支援的裝置上,應用程式可以要求 NfcAdapter 進入觀察模式,在該模式下,裝置會聆聽但不會回應 NFC 讀卡器,並傳送應用程式的 NFC 服務 PollingFrame
物件進行處理。PollingFrame 物件可用於在首次與 NFC 讀取器通訊前進行驗證,在許多情況下可支援單按鈕交易。
此外,應用程式可以在支援的裝置上註冊篩選器,以便在檢查迴圈活動發生時收到通知,進而與多個支援 NFC 的應用程式順利運作。
錢包角色
Android 15 推出了錢包角色,可與使用者偏好的錢包應用程式進行更緊密的整合。這個角色會取代 NFC 預設感應式付款設定。使用者可以依序前往「設定」>「應用程式」>「預設應用程式」,管理錢包角色持有人。
當您為付款類別註冊的 AID 轉送 NFC 輕觸動作時,就會使用錢包角色。除非另一個已註冊相同 AID 的應用程式在前景執行,否則點選動作一律會傳送至錢包角色持有者。
這個角色也用於決定 Wallet 快速存取設定方塊在啟用時應顯示的位置。將角色設為「None」時,系統就不會提供快速存取圖塊,且付款類別的 NFC 輕觸動作只會傳送至前景應用程式。
安全性
Android 15 可協助您提升應用程式安全性、保護應用程式資料,並讓使用者進一步瞭解及掌控自己的資料。如要進一步瞭解我們如何強化使用者防護機制,以及保護應用程式免於新威脅侵擾,請觀看 Google I/O 的這場演講。
整合 Credential Manager 與自動填入功能
從 Android 15 開始,開發人員可以將特定檢視畫面 (例如使用者名稱或密碼欄位) 與憑證管理工具要求連結,在登入程序中更輕鬆地提供客製化使用者體驗。當使用者將焦點放在其中一個檢視畫面時,系統會將相應要求傳送至憑證管理工具。系統會從各個供應器匯總產生的憑證,並顯示在自動填入備用 UI 中,例如內嵌建議或下拉式建議。Jetpack androidx.credentials 程式庫是開發人員偏好的端點,不久後將可在 Android 15 以上版本中進一步強化這項功能。
整合單鍵註冊和登入功能與生物特徵辨識提示功能
Credential Manager 會將生物特徵辨識提示訊息整合至憑證建立和登入程序,因此提供者不必管理生物特徵辨識提示訊息。因此,憑證提供者只需要專注於 建立和取得流量的結果,並透過生物特徵辨識流程結果增強。 這個簡化程序可建立更有效率且精簡的憑證建立和擷取程序。
端對端加密的金鑰管理
我們在 Android 15 中推出 E2eeContactKeysManager,這項功能可提供 OS 層級 API 來儲存加密編譯公用金鑰,方便在 Android 應用程式中進行端對端加密 (E2EE)。
E2eeContactKeysManager 旨在整合平台聯絡人應用程式,為使用者提供集中式方式,管理及驗證聯絡人的公開金鑰。
內容 URI 的權限檢查
Android 15 introduces a set of APIs that perform permission checks on content URIs:
Context.checkContentUriPermissionFull: This performs a full permission check on content URIs.Activitymanifest attributerequireContentUriPermissionFromCaller: This enforces specified permissions on the provided content URIs at activity launch.ComponentCallerclass forActivitycallers: This represents the app that launched the activity.
無障礙設定
Android 15 新增了多項功能,可提升使用者無障礙體驗。
更優質的點字體驗
在 Android 15 中,我們讓 TalkBack 支援透過 USB 和安全藍牙使用 HID 標準的點字顯示器。
這個標準與滑鼠和鍵盤使用的標準類似,可協助 Android 隨著時間支援更多種類的點字顯示器。
國際化
Android 15 新增了多項功能,可提升使用者以不同語言使用裝置時的體驗。
中日韓變數字型
從 Android 15 開始,適用於中文、日文和韓文 (CJK) 的字型檔案 NotoSansCJK,現在已變成可變字型。變數字型為中日韓語言開啟了創意排版的可能性。設計人員可以探索更多樣式,並製作出以往難以或無法達成的視覺效果強烈版面配置。

字元間對齊
從 Android 15 開始,系統可根據字母間距,使用字母間距
使用 JUSTIFICATION_MODE_INTER_CHARACTER。有多字的理由
Android 8.0 (API 級別 26) 首次推出的功能,以及跨字元
對於使用
空白字元做為區隔,例如中文、日文等。

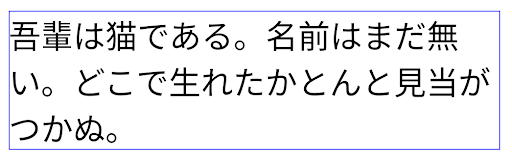
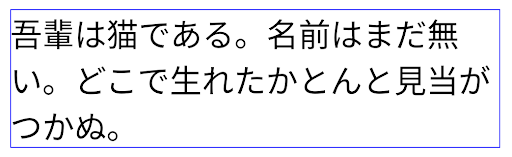
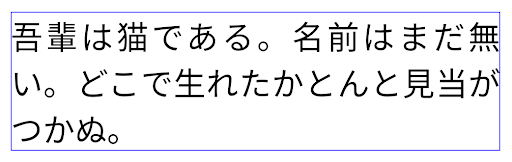
JUSTIFICATION_MODE_NONE 設定日文內容的版面配置。
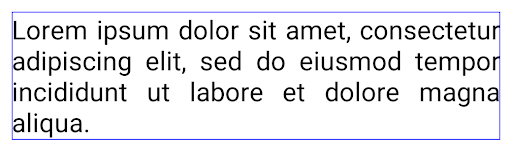
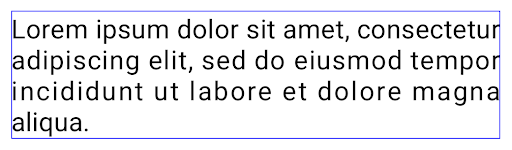
JUSTIFICATION_MODE_NONE 設定英文內容的版面配置。
JUSTIFICATION_MODE_INTER_WORD 設定日文內容的版面配置。
JUSTIFICATION_MODE_INTER_WORD 的英文文字版面配置。
JUSTIFICATION_MODE_INTER_CHARACTER 的日文文字版面配置。
JUSTIFICATION_MODE_INTER_CHARACTER 為英文內容的版面配置。自動換行設定
Android 已開始在下列國家/地區支援日文和韓文的詞組換行符號:
Android 13 (API 級別 33)。不過,雖然使用詞組的分行符號改善了
簡短的文字易讀性,對長行文字的效果不佳。
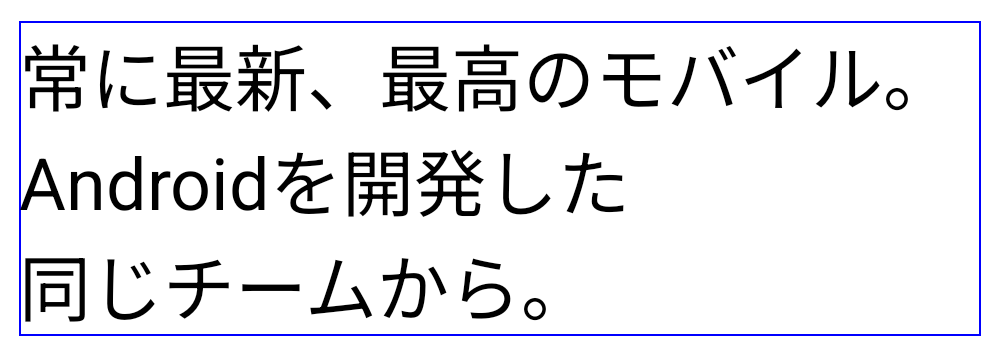
在 Android 15 中,應用程式只能針對短行套用以詞組為準的換行符號
方法是使用 LINE_BREAK_WORD_STYLE_AUTO
如果有需要 SQL 指令的分析工作負載
則 BigQuery 可能是最佳選擇這個選項可為文字選取最合適的字詞樣式選項。
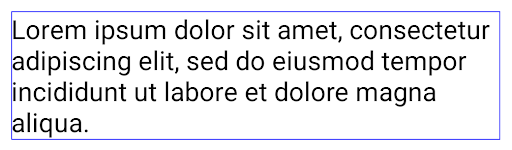
以短行文字來說,使用以詞組為基準的換行符號,運作方式也相同
如 LINE_BREAK_WORD_STYLE_PHRASE,如
如下圖片:

LINE_BREAK_WORD_STYLE_AUTO
套用詞組換行,讓文字更清晰易讀。
這與套用
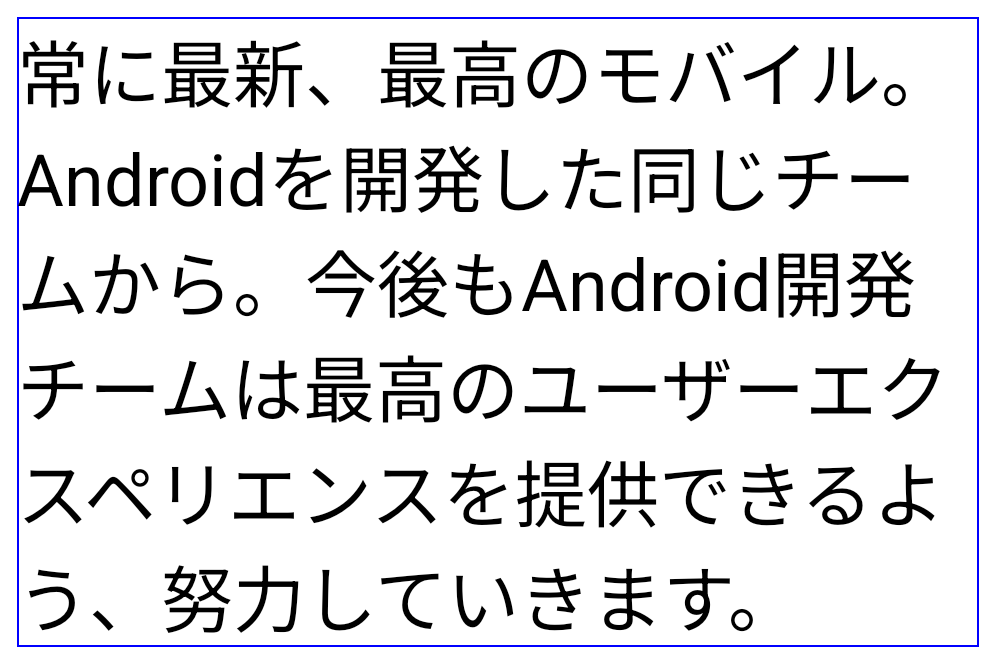
LINE_BREAK_WORD_STYLE_PHRASE。對於較長的文字,LINE_BREAK_WORD_STYLE_AUTO 會使用 no
斷行文字樣式,功能與
LINE_BREAK_WORD_STYLE_NONE,如
如下圖片:

LINE_BREAK_WORD_STYLE_AUTO
套用不換行的文字樣式,讓文字更清晰易讀。
這與套用
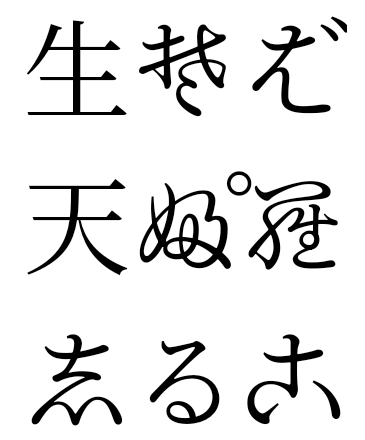
LINE_BREAK_WORD_STYLE_NONE。其他日文變體假名字型
在 Android 15 中,這是日文平假名 (也稱為 Hentaigana) 的字型檔案 系統預設會整合在一起由於平假名字元的形狀獨特,因此可為圖像或設計增添獨特風格,同時也能確保古代日本文件的正確傳遞和理解。

VideoLAN cone Copyright (c) 1996-2010 VideoLAN. 任何人都可以使用或修改這個標誌或修改版本,以便提及 VideoLAN 專案或 VideoLAN 團隊開發的任何產品,但這並不表示專案認可該標誌或修改版本。
Vulkan 和 Vulkan 標誌是 Khronos Group Inc.的註冊商標。
OpenGL 是註冊商標,OpenGL ES 標誌則是 Hewlett Packard Enterprise 的商標,已獲 Khronos 使用許可。

