Depois de entender como processar diferentes formatos de smartwatch, decida qual plataforma usar.
Os layouts de apps comuns incluem:
- Tela única (mais simples): os elementos da interface são limitados ao que é mostrado em uma só tela, sem rolagem.
- Contêiner vertical (mais comum): há mais conteúdos além do mostrado no momento, que podem ser acessado ao rolar a tela.
- Outras opções: listas, paginação ou movimentos 2D.
Esses tipos de layout são descritos nas próximas seções. Você pode usar uma combinação de tipos de layout se precisar de várias telas.
Observação: para sua atividade, eles precisam ser herdados de uma
ComponentActivity ou, se você usa fragmentos, de uma FragmentActivity.
Os outros tipos de atividade usam elementos de interface específicos para dispositivos móveis, que não são necessários para o Wear OS.
Tela única
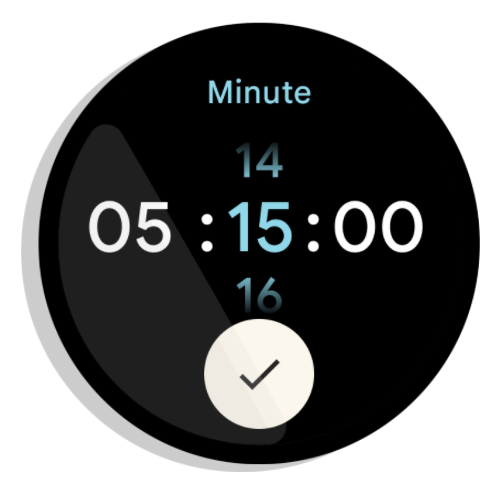
O usuário vê todos os elementos em uma única visualização, sem precisar rolar a tela. Isso significa que é possível incluir poucos elementos.

Figura 1. Um exemplo de layout de tela única.
As telas únicas funcionam bem com um
BoxInsetLayout
em conjunto com um
ConstraintLayout
para posicionar os elementos.
Contêiner vertical
Um contêiner vertical é o tipo mais comum de layout de app. Parte do conteúdo não fica visível na tela, mas ele pode ser acessado ao rolar a tela.
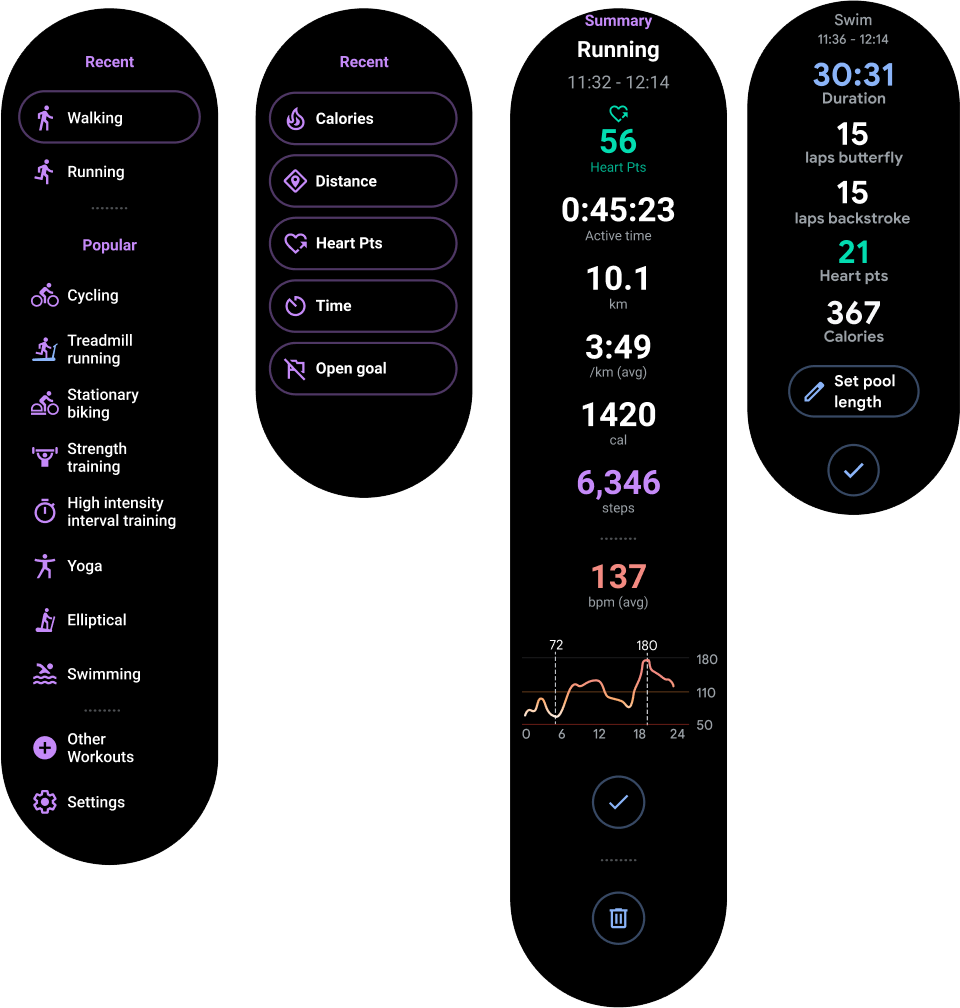
A Figura 2 mostra vários layouts de apps completos em que apenas uma parte do conteúdo é mostrada na tela circular de um relógio. Nesses exemplos, o conteúdo principal está na parte de cima do contêiner, e outras jornadas ideais do usuário (CUJs) e configurações estão na parte de baixo. Essa é uma prática recomendada para mostrar o conteúdo.

Figura 2. Exemplos de layouts de contêineres verticais.
Diferente de um layout de app de tela única, não use BoxInsetLayout. Em vez disso, use
um ConstraintLayout dentro de uma
NestedScrollView.
Dentro do ConstraintLayout, coloque os widgets mais adequados ao
seu app. Isso permite que você aproveite o espaço extra nas laterais de uma tela redonda.

Figura 3. Conteúdo em um ConstraintLayout dentro de uma
NestedScrollView.
Verifique se o conteúdo nas partes de cima e de baixo do contêiner vertical é pequeno o suficiente para caber em uma tela circular, como no exemplo da Figura 3.
Observação:
sempre que possível, adicione um indicador de rolagem à NestedScrollView, definindo
android:scrollbars="vertical" no XML. Isso ajuda os usuários a identificar que há
mais conteúdo disponível e mostra o ponto em que eles estão em relação a todo o conteúdo.
Outras opções de layouts de apps
-
Listas: para mostrar grandes conjuntos de dados, use o widget
WearableRecyclerViewotimizado para superfícies wearable. Para mais informações, consulte Criar listas no Wear OS. - Paginação horizontal: para casos de uso com várias telas irmãs, use a opção de deslizar na horizontal. Caso o app use a paginação horizontal, ele precisará oferecer suporte ao recurso de deslizar para a esquerda para dispensar.
- Movimento 2D: em casos de uso como mapas, os usuários podem arrastar para mover em diferentes direções. Ative o recurso deslizar para dispensar caso a atividade ocupe a tela inteira.


