বিভিন্ন ঘড়ির আকারগুলি কীভাবে পরিচালনা করবেন তা বোঝার পরে, আপনি কোন পৃষ্ঠটি ব্যবহার করতে চান তা নির্ধারণ করুন।
সাধারণ অ্যাপ লেআউটে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- একক স্ক্রীন (সরলতম): UI উপাদানগুলি স্ক্রোল না করে এক সময়ে যা দৃশ্যমান হয় তার মধ্যে সীমাবদ্ধ।
- উল্লম্ব ধারক (সবচেয়ে সাধারণ): বিষয়বস্তু স্ক্রিনের দর্শনযোগ্য অংশের বাইরে বিদ্যমান এবং স্ক্রল করে অ্যাক্সেসযোগ্য।
- অন্যান্য বিকল্প: তালিকা, পেজিং, বা 2D প্যানিং।
এই লেআউট প্রকারগুলি অনুসরণ করা বিভাগগুলিতে বর্ণনা করা হয়েছে৷ আপনার যদি একাধিক স্ক্রীনের প্রয়োজন হয় তবে আপনি লেআউট প্রকারের সংমিশ্রণ ব্যবহার করতে পারেন।
দ্রষ্টব্য: আপনার ক্রিয়াকলাপের জন্য, হয় একটি ComponentActivity থেকে উত্তরাধিকারসূত্রে বা, যদি আপনি টুকরা ব্যবহার করেন, একটি FragmentActivity । অন্যান্য কার্যকলাপের ধরনগুলি মোবাইল-নির্দিষ্ট UI উপাদানগুলি ব্যবহার করে যা আপনার Wear OS-এর জন্য প্রয়োজন হয় না।
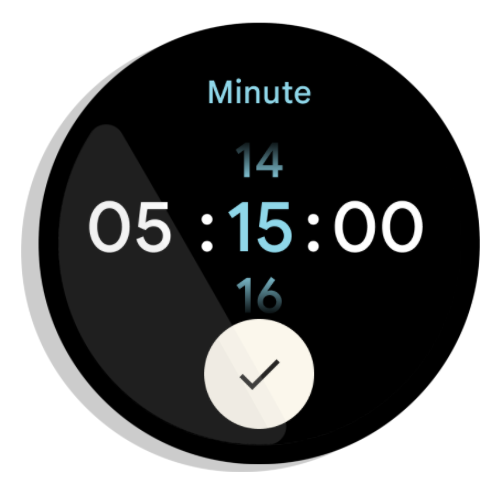
একক পর্দা
ব্যবহারকারী স্ক্রোলিং ছাড়াই একটি একক স্ক্রিনে সমস্ত উপাদান দেখতে পান। এর মানে আপনি শুধুমাত্র অল্প সংখ্যক উপাদান অন্তর্ভুক্ত করতে পারেন।

চিত্র 1. একটি একক পর্দা বিন্যাসের একটি উদাহরণ।
একক স্ক্রিনগুলি আপনার উপাদানগুলিকে সাজানোর জন্য একটি ConstraintLayout এর সাথে একটি BoxInsetLayout এর সাথে ভাল কাজ করে৷
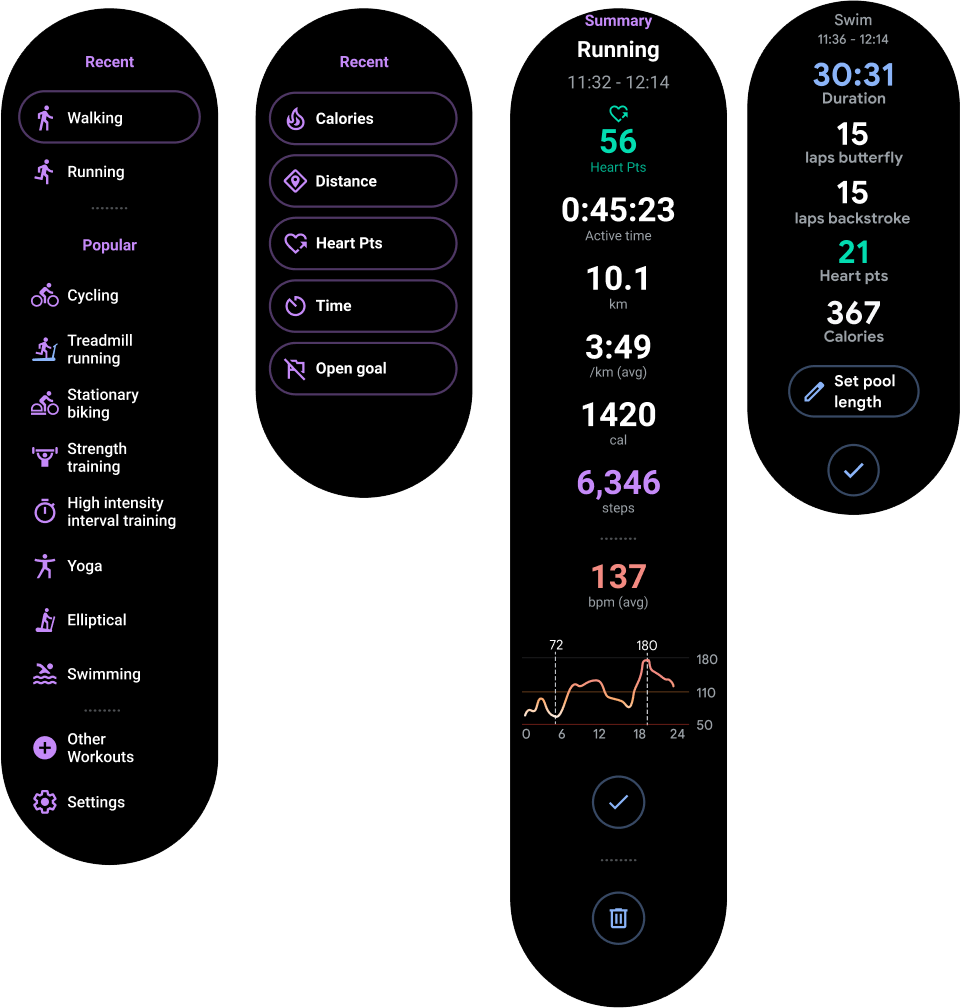
উল্লম্ব ধারক
একটি উল্লম্ব ধারক হল অ্যাপ লেআউটের সবচেয়ে সাধারণ ধরন। কিছু বিষয়বস্তু স্ক্রিনে দৃশ্যমান নয়, তবে স্ক্রল করে এটি অ্যাক্সেসযোগ্য।
চিত্র 2 বেশ কয়েকটি সম্পূর্ণ অ্যাপ লেআউট দেখায় যেখানে একটি ঘড়ির বৃত্তাকার পর্দায় সামগ্রীর শুধুমাত্র একটি অংশ দেখা যায়। এই উদাহরণগুলিতে, মূল বিষয়বস্তু কন্টেইনারের উপরের অংশে রয়েছে এবং অন্যান্য ক্রিটিক্যাল ইউজার জার্নি (CUJ) এবং সেটিংস নীচে রয়েছে৷ বিষয়বস্তু সাজানোর জন্য এটি একটি সেরা অনুশীলন।

চিত্র 2. উল্লম্ব কন্টেইনার লেআউটের উদাহরণ।
একটি একক স্ক্রীন অ্যাপ লেআউটের বিপরীতে, BoxInsetLayout ব্যবহার করবেন না। পরিবর্তে, একটি NestedScrollView ভিতরে একটি ConstraintLayout ব্যবহার করুন। ConstraintLayout ভিতরে, আপনার অ্যাপের জন্য সবচেয়ে বোধগম্য উইজেটগুলি রাখুন৷ এটি আপনাকে একটি বৃত্তাকার প্রদর্শনের পাশে অতিরিক্ত স্থানের সুবিধা নিতে দেয়।

চিত্র 3. একটি NestedScrollView ভিতরে একটি ConstraintLayout সামগ্রী।
নিশ্চিত করুন যে আপনার উল্লম্ব পাত্রের উপরের এবং নীচের বিষয়বস্তুটি একটি বৃত্তাকার ডিসপ্লের উপরে এবং নীচে ফিট করার জন্য যথেষ্ট ছোট, যেমন চিত্র 3-এর উদাহরণে।
দ্রষ্টব্য: যখন সম্ভব, XML-এ android:scrollbars="vertical" সেট করে আপনার NestedScrollView এ একটি স্ক্রোল নির্দেশক যোগ করুন। এটি ব্যবহারকারীদের শনাক্ত করতে সাহায্য করে যে সেখানে আরও কন্টেন্ট উপলব্ধ রয়েছে এবং তারা সমস্ত বিষয়বস্তুর সাথে কোথায় আছে তা দেখতে সহায়তা করে।
অ্যাপ লেআউটের জন্য অন্যান্য বিকল্প
- তালিকা : পরিধানযোগ্য সারফেসের জন্য অপ্টিমাইজ করা
WearableRecyclerViewউইজেট সহ ডেটার বড় সেট প্রদর্শন করুন। আরও তথ্যের জন্য, Wear OS-এ তালিকা তৈরি করুন দেখুন। - অনুভূমিক পেজিং : একাধিক ভাইবোন স্ক্রিনের সাথে ব্যবহারের ক্ষেত্রে, একটি অনুভূমিক সোয়াইপ ব্যবহার করুন। আপনি যদি অনুভূমিক পেজিং ব্যবহার করেন, তাহলে আপনাকে অবশ্যই বাম প্রান্তের জন্য সোয়াইপ-টু-খারিজ সমর্থন করতে হবে।
- 2D প্যানিং : মানচিত্রের মতো ব্যবহারের ক্ষেত্রে, ব্যবহারকারীরা বিভিন্ন দিকে প্যান করতে টেনে আনতে পারেন। যদি আপনার কার্যকলাপ পুরো স্ক্রীন নেয় তাহলে সোয়াইপ-টু-খারিজ সক্ষম করুন।


