لا تقتصر أجهزة Android على أحجام الشاشات المختلفة فحسب، بل تشمل الهواتف المحمولة والأجهزة اللوحية وأجهزة التلفزيون وما إلى ذلك - ولكن لديك أيضًا شاشات بأحجام وحدات بكسل مختلفة. وَاحِدْ قد يحتوي جهاز آخر على 160 بكسل لكل بوصة، في حين أن جهاز آخر يناسب 480 بكسل بكسل في نفس المساحة. إذا لم تأخذ في الاعتبار هذه الاختلافات في وكثافة وحدات البكسل، فقد يقيس النظام صورك، مما يؤدي إلى ظهور صور ضبابية، أو قد تظهر بالحجم الخطأ.
توضّح لك هذه الصفحة كيفية تصميم تطبيقك لدعم الكثافات المختلفة للبكسل باستخدام وحدات قياس تعتمد على الدقة وتوفير موارد صور نقطية بديلة لكل كثافة بكسل.
شاهد الفيديو التالي للحصول على نظرة عامة على هذه الأساليب.
لمزيد من المعلومات حول تصميم مواد عرض الرموز، اطّلِع على إرشادات الرموز ذات التصميم المتعدد الأبعاد.
استخدام وحدات بكسل مستقلة الكثافة
تجنَّب استخدام وحدات البكسل لتحديد المسافات أو الأحجام. قد يكون تحديد الأبعاد باستخدام بالبكسل مشكلة بسبب اختلاف كثافات وحدات البكسل في الشاشات المختلفة، وبالتالي يتوافق نفس عدد البكسل مع الأحجام المادية المختلفة على أجهزة مختلفة.

للحفاظ على الحجم المرئي لواجهة المستخدم على الشاشات ذات الكثافات المختلفة، صمم واجهة المستخدم باستخدام وحدات بكسل مستقلة الكثافة (dp) كوحدة قياس. وحدة dp واحدة هي وحدة بكسل افتراضية تساوي تقريبًا وحدة بكسل واحدة على شاشة متوسطة الكثافة (160 نقطة لكل بوصة، أو كثافة "الخط المرجعي"). ويترجم Android هذه القيمة إلى عدد مناسب من وحدات البكسل الحقيقية لكل كثافة أخرى.
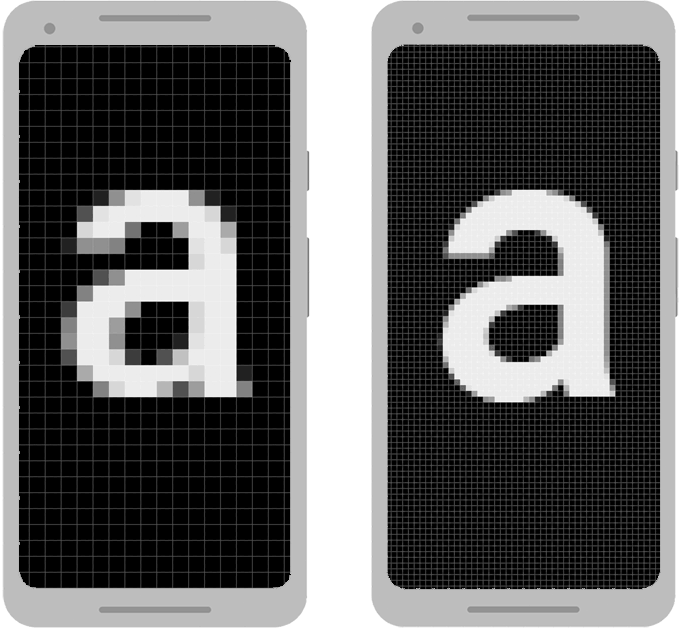
ضع في الاعتبار الجهازين في الشكل 1. يعد الملف الشخصي يظهر العرض الذي يبلغ عرضه 100 بكسل بحجم أكبر بكثير على الجهاز على اليسار. ملف شخصي بعرض 100 بكسل مستقل الكثافة (dp) يظهر بالحجم نفسه على كلتا الشاشتين.
عند تحديد أحجام النص، يمكنك بدلاً من ذلك استخدام العلامة القابلة للتحجيم البكسل (sp) باعتبارها وحداتك. وحدة sp بنفس حجم dp بشكل تلقائي، ولكن يتم تغيير حجمه بناءً على ما يفضّله المستخدم حجم النص. لا تستخدم sp أبدًا لأحجام التنسيق.
على سبيل المثال، لتحديد المسافة بين طريقتَي عرض، استخدِم dp:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/clickme" android:layout_marginTop="20dp" />
عند تحديد حجم النص، استخدِم sp:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" />
تحويل وحدات dp إلى وحدات بكسل
في بعض الحالات، تحتاج إلى التعبير عن الأبعاد بوحدات بكسل مستقلة الكثافة ثم وتحويلها إلى بكسل. تحويل وحدات dp إلى وحدات بكسل الشاشة هي على النحو التالي:
px = dp * (dpi / 160)
ملاحظة: يجب عدم استخدام ترميز ثابت لهذه المعادلة لحساب وحدات البكسل. بدلاً من ذلك، استخدم
TypedValue.applyDimension(),
التي تحوِّل أنواعًا عديدة من الأبعاد (dp أو sp، غير ذلك) إلى وحدات بكسل نيابةً عنك.
تخيل تطبيقًا يتم فيه التعرف على إيماءة التمرير أو الانتقال السريع
بعد تحريك إصبع المستخدم بمقدار 16 بكسل على الأقل. على أساس
يجب أن يتحرك إصبع المستخدم 16 pixels
/ 160 dpi، أي 1/10 من البوصة (أو 2.5 ملم)، قبل
يتم التعرف على الإيماءة.
على أحد الأجهزة
شاشة عالية الكثافة (240 نقطة لكل بوصة)، يجب أن يتحرك إصبع المستخدم
16 pixels / 240 dpi، الذي
يساوي 1/15 من البوصة (أو 1.7 ملم). المسافة أقصر بكثير،
وبالتالي يبدو التطبيق أكثر حساسية للمستخدم.
لحلّ هذه المشكلة، يجب التعبير عن حدّ الإيماءات في الرمز البرمجي بتنسيق dp. ثم نحولها إلى بكسلات فعلية. مثلاً:
Kotlin
// The gesture threshold expressed in dp private const val GESTURE_THRESHOLD_DP = 16.0f private var gestureThreshold: Int = 0 // Convert the dps to pixels, based on density scale gestureThreshold = TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, resources.displayMetrics).toInt() // Use gestureThreshold as a distance in pixels...
Java
// The gesture threshold expressed in dp private final float GESTURE_THRESHOLD_DP = 16.0f; // Convert the dps to pixels, based on density scale int gestureThreshold = (int) TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, getResources().getDisplayMetrics()); // Use gestureThreshold as a distance in pixels...
الحقل DisplayMetrics.density
تحدّد عامل المقياس المستخدَم لتحويل وحدات dp إلى
البكسل بناءً على كثافة البكسل الحالية. على شاشة متوسطة الكثافة،
DisplayMetrics.density يساوي
1.0، وعلى شاشة عالية الكثافة تساوي 1.5. في شاشة عالية الكثافة،
تساوي 2.0، وعلى الشاشة منخفضة الكثافة تساوي 0.75. هذا الشكل هو
تم استخدامه من قِبل TypedValue.applyDimension() من أجل
لمعرفة عدد وحدات البكسل الفعلي للشاشة الحالية.
استخدام قيم إعداد معدَّلة مسبقًا
يمكنك استخدام الفئة ViewConfiguration للوصول إلى الصفات الشائعة.
المسافات والسرعات والأوقات التي يستخدمها نظام Android على سبيل المثال،
المسافة بالبكسل المستخدمة في إطار العمل باعتبارها حد التمرير الذي يمكن الحصول عليه
مع getScaledTouchSlop():
Kotlin
private val GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).scaledTouchSlop
Java
private final int GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
طرق في ViewConfiguration تبدأ بالبادئة getScaled
تضمن عرض قيمة بالبكسل التي يتم عرضها بشكل صحيح بغض النظر عن القيمة الحالية
وكثافة وحدات البكسل.
تفضيل الرسومات المتجهة
يمكن استخدام بديل لإنشاء نُسخ متعددة خاصة بالكثافة من الصورة لإنشاء رسم متجه واحد فقط. تنشئ رسومات المتجه صورة باستخدام XML تحدد المسارات والألوان، بدلاً من استخدام الصور النقطية بالبكسل. ومن ثم، فإن الخط المتجه يمكن تغيير حجم الرسومات إلى أي حجم دون التحجيم، على الرغم من أنها عادةً بشكل أفضل للصور التوضيحية مثل الرموز، وليس الصور.
وغالبًا ما يتم توفير الرسومات المتجهة كملفات رسومات موجّهة يمكن تغيير حجمها (SVG) (رسومات موجّهة يمكن تغيير حجمها)، لا يتيح نظام التشغيل Android استخدام هذا التنسيق، لذا يجب تحويل ملفات SVG إلى متجه Android قابل للرسم.
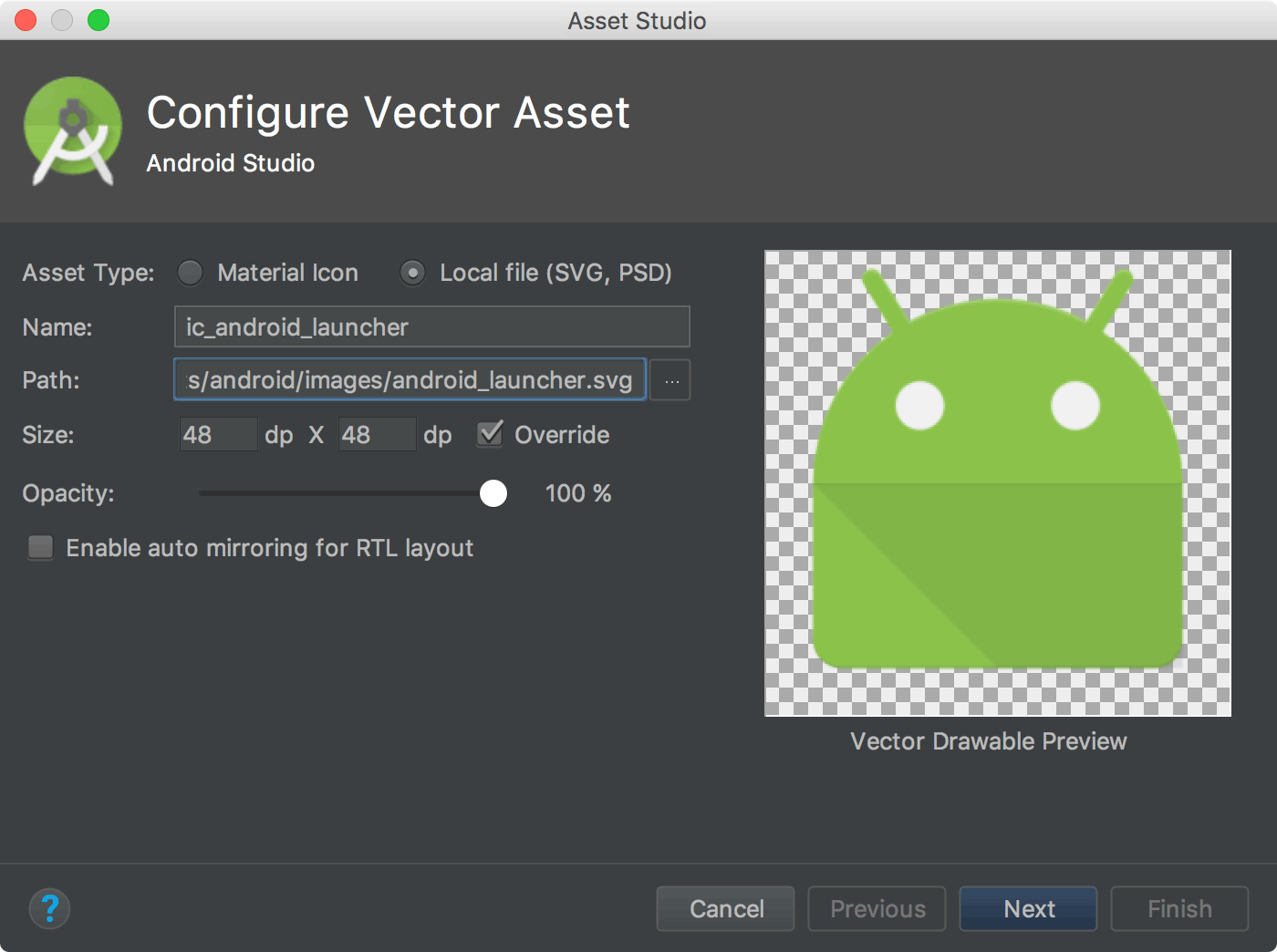
يمكنك تحويل ملف SVG إلى رسم متّجه قابل للرسم باستخدام واجهة برمجة التطبيقات Android Studio دالة Vector Asset Studio على النحو التالي:
- في نافذة المشروع، انقر بزر الماوس الأيمن على الدليل res واختَر. جديد > مادة عرض المتجه:
- اختَر ملف محلي (SVG أو PSD).
حدِّد موقع الملف الذي تريد استيراده وأدخِل أي تعديلات.

الشكل 2: استيراد ملف SVG باستخدام "استوديو Android". قد تلاحظ بعض الأخطاء في نافذة مواد العرض في "استوديو YouTube". الإشارة إلى أن ملفات المتجهات القابلة للرسم لا تدعم بعض خصائص الملف. لا يمنعك هذا من استيراد الملف؛ السمات غير المتوافقة وتجاهلها.
انقر على التالي.
على الشاشة التالية، أكِّد مجموعة المصادر التي تريد إضافة الملف إليها في مشروعك. وانقر على إنهاء.
ونظرًا لأنه يمكن استخدام متجه واحد قابل للرسم على جميع كثافات وحدات البكسل، فإن هذا الملف في الدليل التلقائي القابل للرسم، كما هو موضّح في ما يلي التسلسل الهرمي. ولا تحتاج إلى استخدام أدلة خاصة بالكثافة.
res/ drawable/ ic_android_launcher.xml
لمزيد من المعلومات حول إنشاء رسومات متجهات، اطّلِع على المتجه القابل للرسم. التوثيق.
توفير صور نقطية بديلة
لتوفير جودة رسومية جيدة على الأجهزة ذات كثافات وحدات البكسل المختلفة، توفير إصدارات متعددة من كل صورة نقطية في التطبيق، إصدار واحد لكل صورة كثافة الكثافة، بالدقة المقابلة. وبخلاف ذلك، يجب أن يعمل Android على نطاق واسع. الصورة النقطية بحيث تشغل نفس المساحة المرئية على كل شاشة، مما يؤدي إلى أدوات التحجيم مثل التمويه.

تتوفّر عدة حِزم للكثافة في تطبيقاتك. الجدول 1 تصف مؤهلات التهيئة المختلفة المتاحة وأنواع الشاشة التي تنطبق عليها
الجدول 1. مؤهِّلات الإعدادات لمختلف أنواع بكثافة البكسل.
| مؤهِّل الكثافة | الوصف |
|---|---|
ldpi |
موارد للشاشات المنخفضة الكثافة (ldpi) (120 نقطة لكل بوصة تقريبًا) |
mdpi |
موارد للشاشات ذات الكثافة المتوسطة (mdpi) (حوالي 160 نقطة لكل بوصة) هذا هو المتوقع والكثافة. |
hdpi |
موارد للشاشات العالية الكثافة (hdpi) (حوالي 240 نقطة لكل بوصة) |
xhdpi |
موارد الشاشات العالية الكثافة (xhdpi) (حوالي 320 نقطة لكل بوصة) |
xxhdpi |
موارد الشاشات العالية الكثافة جدًا (xxhdpi) (حوالي 480 نقطة لكل بوصة) |
xxxhdpi |
الموارد الخاصة بالاستخدامات الفائقة للغاية والعالية الكثافة (xxxhdpi) (حوالي 640 نقطة لكل بوصة). |
nodpi |
موارد لجميع الكثافات هذه موارد مستقلة عن الكثافة. لا ينفّذ النظام تغيير حجم الموارد التي تم وضع علامة عليها باستخدام هذا المؤهل، بغض النظر عن كثافة الشاشة الحالية. |
tvdpi |
موارد للشاشات في مكان ما بين mdpi وhdpi؛ تَقْرِيبًا
213 نقطة لكل بوصة تقريبًا. لا يُعتبر هذا الإجراء "أساسيًا" مجموعة الكثافة. إنه في الغالب
لأجهزة التلفزيون، ومعظم التطبيقات لا تحتاج إليها، حيث تتوفر mdpi وhdpi
الموارد كافية لمعظم التطبيقات، ويقوم النظام بقياسها على أنها
مناسبًا. إذا وجدت أنّه من الضروري توفير tvdpi موارد،
بحجم 1.33 * mdpi. على سبيل المثال، صورة 100x100 بكسل
تكون شاشات mdpi بحجم 133×133 بكسل لـ tvdpi. |
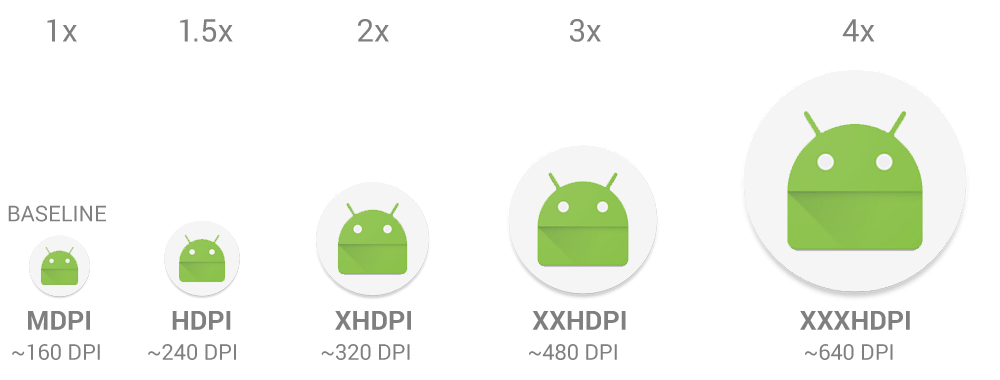
لإنشاء ملفات قابلة للرسم بديلة للصور النقطية بكثافة مختلفة، اتبع نسبة القياس 3:4:6:8:12:16 بين الكثافات الأساسية الست. على سبيل المثال، إذا كان لديك صورة نقطية قابلة للرسم بحجم 48×48 بكسل للشاشات متوسطة الكثافة، تكون الأحجام كما يلي:
- 36×36 (0.75x) للكثافة المنخفضة (ldpi)
- 48×48 (خط أساس 1.0 مرّة) للكثافة المتوسطة (mdpi)
- 72×72 (1.5x) للكثافة العالية (hdpi)
- 96×96 (2.0x) للكثافة العالية جدًا (xhdpi)
- 144×144 (3.0x) للكثافة العالية جدًا (xxhdpi)
- 192x192 (4.0x) للكثافة الفائقة جدًا (xxxhdpi)
ضع ملفات الصور التي تم إنشاؤها في الدليل الفرعي المناسب.
أقل من res/:
res/
drawable-xxxhdpi/
awesome_image.png
drawable-xxhdpi/
awesome_image.png
drawable-xhdpi/
awesome_image.png
drawable-hdpi/
awesome_image.png
drawable-mdpi/
awesome_image.png
بعد ذلك، عند الإشارة إلى @drawable/awesomeimage،
يحدد النظام الصورة النقطية المناسبة بناءً على نقطة لكل بوصة (DPI) للشاشة. إذا كنت
لا توفر موردًا محددًا للكثافة بهذه الكثافة، فسيحدد النظام
أفضل مطابقة تالية ويتم ضبطها لتناسب الشاشة.
ملاحظة: إذا كانت لديك موارد قابلة للرسم
إذا كنت لا تريد أن يوسّع النظام نطاقه، على سبيل المثال عندما يكون الأداء
إجراء بعض التعديلات على الصورة بنفسك في وقت التشغيل
دليل مع مؤهِّل الإعداد nodpi.
تُعد الموارد التي لها هذا المؤهل غير محددة الكثافة،
لا يقوم النظام بقياسها.
لمزيد من المعلومات حول مؤهلات التهيئة الأخرى كيفية اختيار Android للموارد المناسبة إعدادات الشاشة الحالية، يُرجى الاطّلاع على نظرة عامة على موارد التطبيق.
وضع رموز التطبيقات في أدلة mipmap
وكما هو الحال مع أصول الصور النقطية الأخرى، تحتاج إلى تقديم إصدارات خاصة بالكثافة من رمز التطبيق. ومع ذلك، تعرض بعض مشغّلات التطبيقات رمز تطبيقك بنسبة تصل إلى 25% أكبر مما تطلبه حزمة كثافة الجهاز.
على سبيل المثال، إذا كانت حزمة كثافة الجهاز هي xxhdpi وكان أكبر رمز تطبيق،
توفيره في drawable-xxhdpi، سيعمل مشغّل التطبيقات على زيادة حجم هذا الرمز،
مما يجعلها تبدو أقل وضوحًا.
لتجنب هذا، ضع كل
رموز التطبيقات في أدلة mipmap بدلاً من drawable في الأدلة إلغاء الإعجاب
drawable دليل، يتم الاحتفاظ بجميع أدلة mipmap في APK، حتى
في حال إنشاء حِزم APK خاصة بالكثافة. يتيح ذلك لتطبيقات المشغّل اختيار أفضلها
درجة الدقة ليتم عرضه على الشاشة الرئيسية.
res/
mipmap-xxxhdpi/
launcher_icon.png
mipmap-xxhdpi/
launcher_icon.png
mipmap-xhdpi/
launcher_icon.png
mipmap-hdpi/
launcher_icon.png
mipmap-mdpi/
launcher_icon.png
في المثال السابق لجهاز xxhdpi، يمكنك تقديم
رمز مشغّل التطبيقات ذو الكثافة العالية في الدليل mipmap-xxxhdpi.
للحصول على إرشادات تصميم الرموز، يُرجى الاطّلاع على رموز النظام.
للحصول على مساعدة في إنشاء رموز التطبيقات، راجِع المقالة إنشاء رموز التطبيقات باستخدام Image Asset Studio.
نصائح حول مشاكل الكثافة غير الشائعة
يوضّح هذا القسم كيفية إجراء Android لتحجيم الصور النقطية على كثافات وحدات البكسل المختلفة وكيف يمكنك التحكم في كيفية يتم رسم الصور النقطية بكثافة مختلفة. ما لم يتلاعب تطبيقك بالرسومات أو واجهت بعض المشكلات عند التشغيل بكثافة وحدات بكسل مختلفة، تجاهل هذا القسم.
للتعرّف بشكل أفضل على كيفية دعم كثافات متعددة عند معالجة الرسومات في تحتاج إلى معرفة كيف يساعد النظام في ضمان الحجم المناسب للصور النقطية. يتم ذلك بالطرق التالية:
- القياس المسبق للموارد، مثل العناصر القابلة للرسم النقطية
بناءً على كثافة الشاشة الحالية، يستخدم النظام أي كثافة خاصة الموارد من تطبيقك. إذا لم تكن الموارد متوفرة في الكثافة الصحيحة، يحمّل النظام الموارد التلقائية ويغيّرها حسب الحاجة. يفترض النظام أن الموارد الافتراضية (تلك من دليل بدون مؤهِّلات ضبط) للمستند الأساسي كثافة البكسل (mdpi) وتغير حجم هذه الصور النقطية إلى الحجم المناسب كثافة البكسل الحالية.
في حال طلب أبعاد مورد تم تقييمه مسبقًا، سيعرض النظام القيم التي تمثل الأبعاد بعد التحجيم. على سبيل المثال، صورة نقطية مصممة بحجم 50×50 بكسل لشاشة mdpi إلى 75×75 بكسل على شاشة hdpi (إذا لم يكن هناك مورد بديل، لـ hdpi)، وسيبلغ النظام عن الحجم كما هو.
هناك بعض المواقف التي قد لا تريد فيها أن يُجري Android الضبط المسبق مورد. إنّ أسهل طريقة لتجنُّب القياس المسبق هي وضع المورد في دليل الموارد. مع مؤهِّل إعداد
nodpi. مثلاً:res/drawable-nodpi/icon.png
عندما يستخدم النظام الصورة النقطية
icon.pngمن هذا المجلد، لا يتم قياسه. بناءً على كثافة الجهاز الحالية. - الضبط التلقائي لأبعاد وإحداثيات البكسل
يمكنك إيقاف التحجيم المسبق للأبعاد والصور من خلال ضبط
android:anyDensity. إلى"false"في البيان أو آليًا فيBitmapمن خلال ضبطinScaledعلى"false". ضِمن في هذه الحالة، يُقيس النظام تلقائيًا أي إحداثيات بكسل مطلقة قيم الأبعاد في وقت الرسم. ويفعل ذلك للتأكد من أن وحدات البكسل المحددة لا تزال عناصر الشاشة معروضة بنفس الحجم الفعلي تقريبًا بحيث يمكن عرضها بكثافة وحدات البكسل الأساسية (mdpi). يعالج النظام هذا التحجيم بشفافية إلى التطبيق ويقدم تقارير بالبكسل الذي تم قياسه وأبعادها إلى التطبيق، بدلاً من الأبعاد المادية بالبكسل.فعلى سبيل المثال، لنفترض أن الجهاز يشتمل على شاشة WVGA عالية الكثافة، وهي 480×800 تقريبًا بنفس حجم شاشة HVGA التقليدية، ولكنها تشغل تطبيقًا تم إيقاف التحجيم المسبق. في هذه الحالة، "يكمن" النظام إلى التطبيق عند طلب البحث عن الشاشة وتقارير 320×533، وترجمة mdpi التقريبية لكثافة وحدات البكسل.
ثم، عندما يقوم التطبيق بعمليات رسم، مثل إلغاء صلاحية مستطيل من (10,10) إلى (100، 100 درجة)، يحول النظام الإحداثيات عن طريق تغيير حجمها بالمقدار المناسب، يُبطل قيمة المنطقة (15,15) إلى (150, 150). قد يتسبب هذا التناقض في حدوث سلوك غير متوقع إذا يعالج تطبيقك الصورة النقطية التي تم تغيير حجمها مباشرةً، إلا أن ذلك يُعد إجراءً معقولاً المفاضلة لضمان أفضل أداء ممكن للتطبيق. إذا واجهت هذا الحالة، اقرأ تحويل وحدات dp إلى وحدات بكسل الوحدات.
عادةً، لا يتم إيقاف التحجيم المسبق. إن أفضل طريقة لدعم العديد من الشاشات اتباع الأساليب الأساسية الموضحة في هذه الصفحة.
إذا كان تطبيقك يعالج الصور النقطية أو يتفاعل مباشرةً مع وحدات البكسل على الشاشة بطريقة أخرى، قد تحتاج إلى اتخاذ خطوات إضافية لدعم بكثافة البكسل. على سبيل المثال، إذا استجابت لإيماءات اللمس من خلال حساب عدد وحدات البكسل التي يعبرها الإصبع، فأنت بحاجة إلى استخدام قيم بكسل مستقلة الكثافة، بدلاً من وحدات البكسل الفعلية، ولكن يمكنك التحويل بين قيمتَي dp وpx:
اختبار على كل كثافات وحدات البكسل
اختبار تطبيقك على أجهزة متعددة بوحدات بكسل مختلفة حتى تتمكن من التأكد من تغيير حجم واجهة المستخدم بشكل صحيح. إجراء الاختبار على جهاز الجهاز عند الإمكان؛ استخدام نظام التشغيل Android المحاكي إذا لم تتمكن من الوصول إلى لجميع كثافات البكسل المختلفة.
إذا أردت إجراء الاختبار على أجهزة فعلية ولكن لا يريدون شراء الأجهزة، يمكنك استخدام مركز الاختبار الافتراضي لمنصة Firebase من أجل الوصول إلى الأجهزة في مركز بيانات Google.

