Android डिवाइसों में न सिर्फ़ अलग-अलग स्क्रीन आकार होते हैं—हैंडसेट, टैबलेट, टीवी, वगैरह.—हालांकि, उनमें अलग-अलग पिक्सल साइज़ वाली स्क्रीन भी होनी चाहिए. एक डिवाइस का साइज़ 160 पिक्सल प्रति इंच हो सकता है. वहीं, किसी अन्य डिवाइस का साइज़ 480 पिक्सल होना चाहिए पिक्सल डालें. अगर आपको विज्ञापन के अलग-अलग वर्शन में पिक्सल की डेंसिटी के हिसाब से, सिस्टम जिसकी वजह से आपकी इमेज धुंधली हो जाती है या आइटम का साइज़ गलत हो सकता है.
इस पेज में बताया गया है कि सहायता के लिए अपना ऐप्लिकेशन किस तरह डिज़ाइन किया जा सकता है रिज़ॉल्यूशन-इंडिपेंडेंट इकाइयों का इस्तेमाल करके अलग-अलग पिक्सल डेंसिटी और हर पिक्सल डेंसिटी के लिए वैकल्पिक बिटमैप रिसॉर्स उपलब्ध कराना.
इन तकनीकों के बारे में खास जानकारी के लिए यह वीडियो देखें.
आइकॉन की ऐसेट डिज़ाइन करने के बारे में ज़्यादा जानने के लिए, मटीरियल डिज़ाइन आइकॉन से जुड़े दिशा-निर्देश देखें.
डेंसिटी-इंडिपेंडेंट पिक्सल का इस्तेमाल करें
दूरी या साइज़ तय करने के लिए, पिक्सल का इस्तेमाल करने से बचें. डाइमेंशन को इनके साथ तय किया जा रहा है पिक्सल एक समस्या है, क्योंकि अलग-अलग स्क्रीन पर पिक्सल डेंसिटी अलग-अलग होती है. इसलिए, पिक्सल की संख्या एक जैसी अलग-अलग डिवाइस पर.

अपने यूज़र इंटरफ़ेस (यूआई) के विज़ुअल साइज़ को बनाए रखने के लिए अलग-अलग डेंसिटी वाली स्क्रीन पर, इसका इस्तेमाल करके अपना यूज़र इंटरफ़ेस (यूआई) डिज़ाइन करें डेंसिटी-इंडिपेंडेंट पिक्सल (डीपी) को मेज़रमेंट की इकाई के तौर पर शामिल करें. एक डीपी वर्चुअल पिक्सल यूनिट, जो मध्यम डेंसिटी वाली स्क्रीन पर करीब एक पिक्सल के बराबर होती है (160 डीपीआई या "बेसलाइन" की सघनता). Android इस वैल्यू को एक-दूसरे के डेंसिटी के लिए सही पिक्सल की सही संख्या डालें.
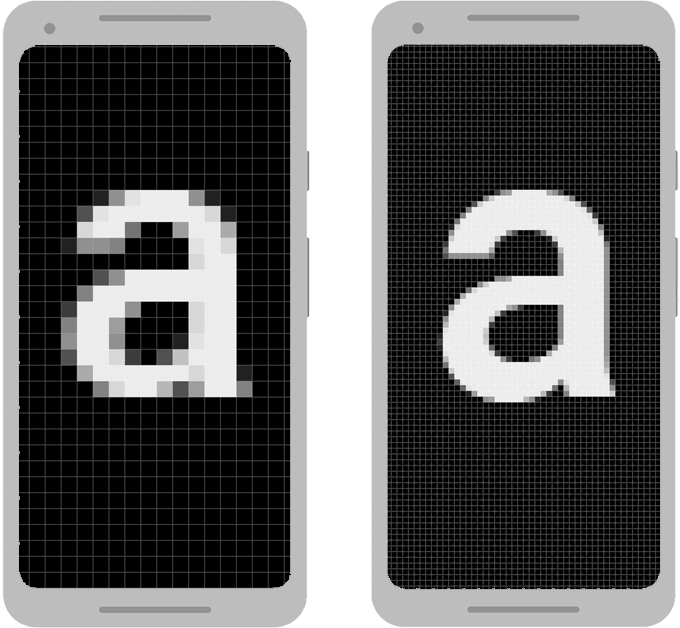
पहली इमेज में दिए गए दोनों डिवाइसों पर ध्यान दें. ऐसा व्यू जो बाईं ओर मौजूद डिवाइस पर 100 पिक्सल चौड़ा और काफ़ी बड़ा दिखता है. एक दृश्य तय की गई 100 dp चौड़ाई वाली सेटिंग, दोनों स्क्रीन पर एक ही साइज़ में दिखती है.
टेक्स्ट का साइज़ तय करते समय, बड़े किए जा सकने वाले एलिमेंट का इस्तेमाल किया जा सकता है पिक्सल (sp) इस्तेमाल करें. एसपी यूनिट है डिफ़ॉल्ट रूप से इसका साइज़ डीपी के जैसा होता है. हालांकि, यह उपयोगकर्ता की पसंद के हिसाब से साइज़ बदलता है टेक्स्ट का साइज़. लेआउट के साइज़ के लिए कभी भी sp का इस्तेमाल न करें.
उदाहरण के लिए, दो व्यू के बीच स्पेस तय करने के लिए, dp का इस्तेमाल करें:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/clickme" android:layout_marginTop="20dp" />
टेक्स्ट का साइज़ तय करते समय, sp का इस्तेमाल करें:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" />
डीपी इकाइयों को पिक्सल इकाइयों में बदलें
कुछ मामलों में, आपको डाइमेंशन को dp में दिखाना होगा और फिर पिक्सल में बदल सकते हैं. डीपी यूनिट को स्क्रीन पिक्सल में बदलना नीचे दिया गया है:
px = dp * (dpi / 160)
ध्यान दें: पिक्सल की गणना करने के लिए, इस समीकरण को हार्डकोड न करें. इसके बजाय,
TypedValue.applyDimension(),
यह आपके लिए कई तरह के डाइमेंशन (dp, sp वगैरह) को पिक्सल में बदल देता है.
कल्पना करें कि किसी ऐप्लिकेशन में स्क्रोल या फ़्लिंग जेस्चर की पहचान की गई हो
जब उपयोगकर्ता की उंगली कम से कम 16 पिक्सल मूव कर रही हो. बेसलाइन पर
इस्तेमाल करते समय, उपयोगकर्ता की उंगली 16 pixels
/ 160 dpi को हिला सकती है, जो एक इंच (या 2.5 मिलीमीटर) का 1/10 के बराबर होती है
जेस्चर की पहचान हो जाती है.
डिवाइस पर
हाई डेंसिटी डिसप्ले (240 डीपीआई) के साथ, उपयोगकर्ता की उंगली हिलनी चाहिए
16 pixels / 240 dpi, जो
1/15 इंच (या 1.7 मि॰मी॰) के बराबर है. दूरी बहुत कम है, और
इसलिए, ऐप्लिकेशन उपयोगकर्ता को ज़्यादा संवेदनशील लगता है.
इस समस्या को ठीक करने के लिए, डीपी (डेंसिटी इंडिपेंडेंट पिक्सल) में जेस्चर के थ्रेशोल्ड को दिखाएं और फिर उसे वास्तविक पिक्सल में बदल देता है. उदाहरण के लिए:
Kotlin
// The gesture threshold expressed in dp private const val GESTURE_THRESHOLD_DP = 16.0f private var gestureThreshold: Int = 0 // Convert the dps to pixels, based on density scale gestureThreshold = TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, resources.displayMetrics).toInt() // Use gestureThreshold as a distance in pixels...
Java
// The gesture threshold expressed in dp private final float GESTURE_THRESHOLD_DP = 16.0f; // Convert the dps to pixels, based on density scale int gestureThreshold = (int) TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, getResources().getDisplayMetrics()); // Use gestureThreshold as a distance in pixels...
DisplayMetrics.density फ़ील्ड
यह डीपी इकाइयों को
मौजूदा पिक्सल की सघनता के हिसाब से पिक्सल. मध्यम-डेंसिटी वाली स्क्रीन पर,
DisplayMetrics.density बराबर है
1.0 है और हाई डेंसिटी स्क्रीन पर यह 1.5 के बराबर है. ज़्यादा-ज़्यादा डेंसिटी वाली स्क्रीन पर,
यह 2.0 के बराबर है और कम डेंसिटी वाली स्क्रीन पर यह 0.75 के बराबर है. यह आंकड़ा है
TypedValue.applyDimension() ने इसके लिए इस्तेमाल किया
मौजूदा स्क्रीन के लिए असल पिक्सल की संख्या जानने के लिए.
पहले से स्केल की गई कॉन्फ़िगरेशन वैल्यू का इस्तेमाल करें
सामान्य सवालों को ऐक्सेस करने के लिए, ViewConfiguration क्लास का इस्तेमाल किया जा सकता है
दूरी, स्पीड, और Android सिस्टम में इस्तेमाल होने वाला समय. उदाहरण के लिए,
स्क्रोल थ्रेशोल्ड के तौर पर फ़्रेमवर्क में इस्तेमाल की गई दूरी (पिक्सल में)
getScaledTouchSlop() के साथ:
Kotlin
private val GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).scaledTouchSlop
Java
private final int GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
ViewConfiguration में तरीके, getScaled प्रीफ़िक्स से शुरू होते हैं
ये गारंटी के साथ सही तरीके से दिखाई जाती हैं और पिक्सल में
पिक्सल की सघनता.
वेक्टर ग्राफ़िक को प्राथमिकता दें
किसी इमेज के एक से ज़्यादा डेंसिटी-विशिष्ट वर्शन बनाने का एक विकल्प यह है कि तो बस एक वेक्टर ग्राफ़िक बनाएं. वेक्टर ग्राफ़िक, एक्सएमएल का इस्तेमाल करके, इमेज बनाते हैं न कि पाथ, और रंगों को परिभाषित करता है. जैसे, वेक्टर ग्राफ़िक्स, आर्टफ़ैक्ट को स्केल किए बिना किसी भी साइज़ में स्केल किए जा सकते हैं. हालांकि, वे आम तौर पर यह आइकन जैसे इलस्ट्रेशन के लिए सबसे अच्छा है, न कि फ़ोटोग्राफ़ के लिए.
वेक्टर ग्राफ़िक अक्सर SVG (स्केलेबल वेक्टर ग्राफ़िक) फ़ाइलों के रूप में दिए जाते हैं, लेकिन Android इस फ़ॉर्मैट पर काम नहीं करता है. इसलिए, आपको SVG फ़ाइलों को Android का वेक्टर ड्रॉ करने लायक फ़ॉर्मैट में होना चाहिए.
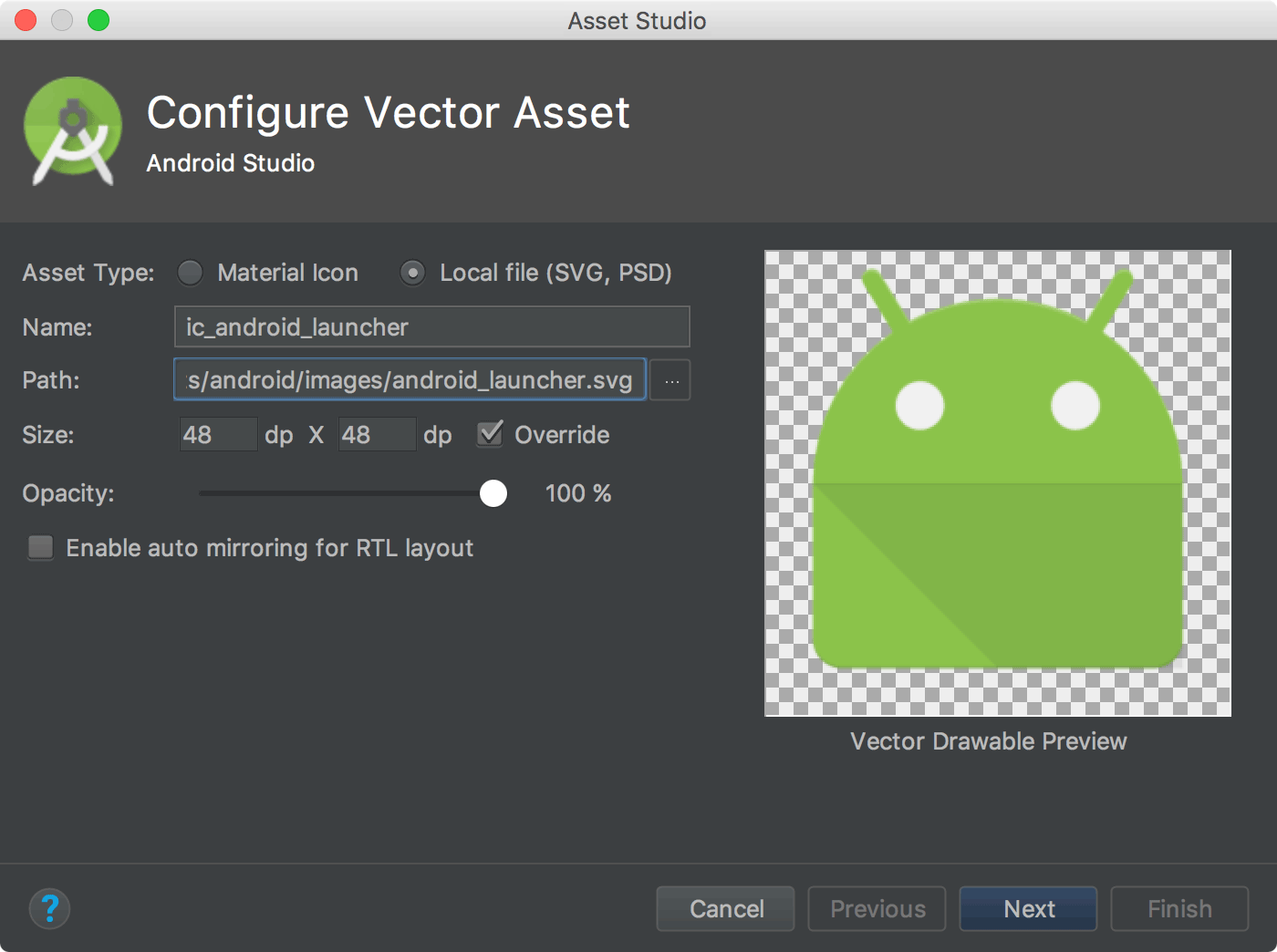
आप Android Studio के वेक्टर ऐसेट स्टूडियो इस तरह से:
- प्रोजेक्ट विंडो में, res डायरेक्ट्री पर राइट क्लिक करें और नया > वेक्टर ऐसेट.
- लोकल फ़ाइल (SVG, PSD) चुनें.
वह फ़ाइल ढूंढें जिसे इंपोर्ट करना है और उसमें बदलाव करें.

दूसरी इमेज: SVG फ़ाइल को Android Studio. आपको Asset Studio विंडो में कुछ गड़बड़ियां दिख सकती हैं यह दिखाता है कि वेक्टर ड्रॉएबल, फ़ाइल की कुछ प्रॉपर्टी के साथ काम नहीं करता है. यह आपको फ़ाइल इंपोर्ट करने से नहीं रोकता; काम न करने वाली प्रॉपर्टी नज़रअंदाज़ किए जाते हैं.
आगे बढ़ें पर क्लिक करें.
अगली स्क्रीन पर, उस सोर्स सेट की पुष्टि करें जहां आपको अपने प्रोजेक्ट में फ़ाइल चाहिए और पूरा करें पर क्लिक करें.
सभी पिक्सल डेंसिटी पर ड्रॉ करने लायक एक ही वेक्टर का इस्तेमाल किया जा सकता है. इसलिए, इस फ़ाइल में आपकी डिफ़ॉल्ट ड्रॉएबल डायरेक्ट्री में जाएगा, जैसा कि हैरारकी है. आपको सघनता के हिसाब से डायरेक्ट्री का इस्तेमाल करने की ज़रूरत नहीं है.
res/ drawable/ ic_android_launcher.xml
वेक्टर ग्राफ़िक बनाने के बारे में ज़्यादा जानकारी के लिए, वेक्टर ड्रॉ करने लायक लेख पढ़ें दस्तावेज़.
वैकल्पिक बिटमैप उपलब्ध कराएं
अलग-अलग पिक्सल डेंसिटी वाले डिवाइसों पर अच्छी ग्राफ़िक क्वालिटी के लिए, अपने ऐप्लिकेशन में हर बिट मैप के कई वर्शन उपलब्ध कराएं—हर एक बिट मैप के लिए एक संबंधित रिज़ॉल्यूशन पर, डेंसिटी बकेट. अगर ऐसा नहीं है, तो Android को ताकि यह प्रत्येक स्क्रीन पर एक ही दिखाई देने वाले स्थान का उपयोग कर ले, जिससे इससे आर्टफ़ैक्ट को स्केल किया जा सकता है, जैसे कि धुंधला करना.

आपके ऐप्लिकेशन में इस्तेमाल करने के लिए कई डेंसिटी बकेट उपलब्ध हैं. टेबल 1 यह बताता है कि अलग-अलग कॉन्फ़िगरेशन क्वालीफ़ायर उपलब्ध हैं या नहीं. साथ ही, यह भी बताता है कि स्क्रीन किस तरह की है वे इन पर लागू होते हैं.
टेबल 1. अलग-अलग उपयोगकर्ताओं के लिए कॉन्फ़िगरेशन क्वालीफ़ायर पिक्सल डेंसिटी.
| सघनता (डेंसिटी) क्वालिफ़ायर | ब्यौरा |
|---|---|
ldpi |
कम डेंसिटी (ldpi) स्क्रीन के लिए संसाधन (~120 डीपीआई). |
mdpi |
मीडियम डेंसिटी (mdpi) स्क्रीन (~160 डीपीआई) के लिए संसाधन. यह बेसलाइन है घनत्व. |
hdpi |
हाई डेंसिटी (hdpi) स्क्रीन (~240 डीपीआई) के लिए संसाधन. |
xhdpi |
एक्स्ट्रा-हाई-डेंसिटी (xhdpi) स्क्रीन (~320 डीपीआई) के लिए संसाधन. |
xxhdpi |
एक्स्ट्रा-हाई-डेंसिटी (xxhdpi) स्क्रीन (~480 डीपीआई) के लिए संसाधन. |
xxxhdpi |
एक्स्ट्रा-एक्स्ट्रा-एक्स्ट्रा-हाई-डेंसिटी (xxxhdpi) के इस्तेमाल के लिए संसाधन (~640 डीपीआई). |
nodpi |
सभी डेंसिटी के लिए संसाधन. ये सघनता पर निर्भर संसाधन हैं. सिस्टम यह काम नहीं करता मौजूदा स्क्रीन की सघनता पर ध्यान दिए बिना, इस क्वालीफ़ायर से टैग किए गए संसाधनों को स्केल करें. |
tvdpi |
mdpi और hdpi के बीच मौजूद स्क्रीन के लिए संसाधन; करीब-करीब
~213 डीपीआई. इसे "प्राइमरी" नहीं माना जाता सघनता समूह. यह जानकारी लोगों के लिए
और ज़्यादातर ऐप्लिकेशन को इसकी ज़रूरत नहीं होती है—जैसे mdpi और hdpi
ज़्यादातर ऐप्लिकेशन के लिए संसाधन काफ़ी होते हैं. साथ ही, सिस्टम उन्हें स्केल करता है
उचित. अगर आपको tvdpi संसाधन उपलब्ध कराना ज़रूरी है, तो
1.33 * mdpi के फ़ैक्टर पर साइज़ दें. उदाहरण के लिए,
tvdpi के लिए mdpi स्क्रीन 133x133 पिक्सल की होती है. |
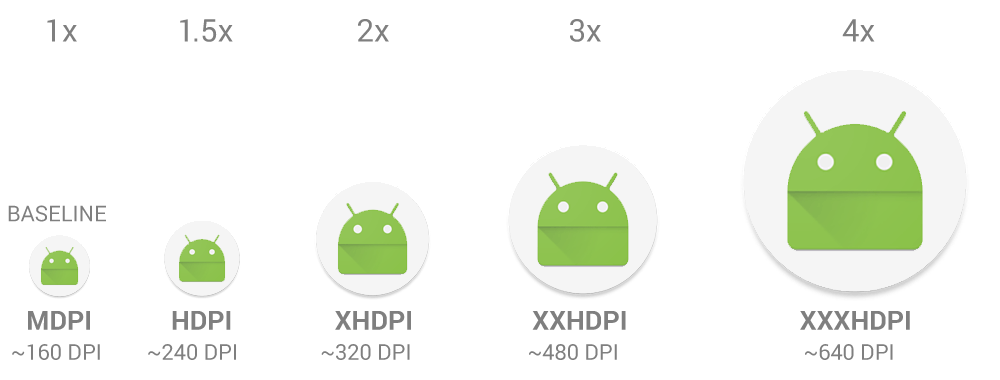
अलग-अलग डेंसिटी के लिए वैकल्पिक बिटमैप ड्रॉ करने के लिए, छह मुख्य डेंसिटी के बीच का स्केलिंग रेशियो 3:4:6:8:12:16 है. उदाहरण के लिए, अगर आपके पास ड्रॉ करने लायक बिट मैप, जो मध्यम डेंसिटी वाली स्क्रीन के लिए 48x48 पिक्सल का होता है. इसके साइज़ इस तरह हैं:
- कम सघनता (ldpi) के लिए 36x36 (0.75x)
- मध्यम घनत्व (mdpi) के लिए 48x48 (1.0x बेसलाइन)
- उच्च सघनता (hdpi) के लिए 72x72 (1.5x)
- अतिरिक्त-हाई डेंसिटी (xhdpi) के लिए 96x96 (2.0x)
- एक्स्ट्रा-हाई डेंसिटी (xxhdpi) के लिए 144x144 (3.0x)
- एक्स्ट्रा-एक्स्ट्रा-हाई डेंसिटी (xxxhdpi) के लिए 192x192 (4.0x)
जनरेट की गई इमेज फ़ाइलों को सही सबडायरेक्ट्री में डालें
res/ से कम:
res/
drawable-xxxhdpi/
awesome_image.png
drawable-xxhdpi/
awesome_image.png
drawable-xhdpi/
awesome_image.png
drawable-hdpi/
awesome_image.png
drawable-mdpi/
awesome_image.png
इसके बाद, जब भी आप @drawable/awesomeimage का रेफ़रंस दें,
सिस्टम, स्क्रीन के डीपीआई के आधार पर सही बिट मैप चुनता है. अगर आपको
उस सघनता के लिए, सघनता-विशिष्ट संसाधन उपलब्ध नहीं कराता है, तो सिस्टम
अगला सबसे अच्छा मैच होता है और उसे स्क्रीन में फ़िट करने के लिए स्केल करता है.
ध्यान दें: अगर आपके पास ड्रॉ करने लायक संसाधन हैं
जिन्हें लागू करने के लिए सिस्टम को इस्तेमाल नहीं करना है. जैसे,
रनटाइम के दौरान खुद इमेज में कुछ बदलाव किए गए हैं, उन्हें
इस डायरेक्ट्री को nodpi कॉन्फ़िगरेशन क्वालीफ़ायर के साथ सेट किया गया है.
इस क्वालीफ़ायर वाले संसाधनों को डेंसिटी-एग्नोस्टिक माना जाता है और
सिस्टम उन्हें स्केल नहीं करता.
अन्य कॉन्फ़िगरेशन क्वालीफ़ायर के बारे में ज़्यादा जानकारी और Android विज्ञापनों के लिए सही संसाधन कैसे चुनता है मौजूदा स्क्रीन कॉन्फ़िगरेशन के लिए, ऐप्लिकेशन के संसाधनों की खास जानकारी देखें.
ऐप्लिकेशन आइकॉन को मीलमैप डायरेक्ट्री में डालें
अन्य बिटमैप एसेट की तरह ही, आपको इसके डेंसिटी-विशिष्ट वर्शन उपलब्ध कराने होंगे आपके ऐप्लिकेशन का आइकॉन. हालांकि, कुछ ऐप्लिकेशन लॉन्चर आपके ऐप्लिकेशन आइकॉन को ज़्यादा से ज़्यादा 25% तक दिखाते हैं डिवाइस की डेंसिटी बकेट के हिसाब से तय की गई वैल्यू से ज़्यादा होती है.
उदाहरण के लिए, अगर किसी डिवाइस की सघनता बकेट xxhdpi है और यह आपके ऐप्लिकेशन का सबसे बड़ा आइकॉन है
उपलब्ध कराने की सुविधा drawable-xxhdpi में उपलब्ध है. ऐप्लिकेशन लॉन्चर इस आइकॉन को बड़ा करता है,
ताकि लोग ज़्यादा साफ़-साफ़ न दिखें.
इससे बचने के लिए, सभी को
आपके ऐप्लिकेशन आइकॉन drawable डायरेक्ट्री के बजाय, mipmap डायरेक्ट्री में मौजूद हैं. नापसंद करें
drawable डायरेक्ट्री और सभी mipmap डायरेक्ट्री, APK में सेव रहती हैं. यहां तक कि
अगर आपने सघनता के हिसाब से APKs बनाए हैं. इससे लॉन्चर ऐप्लिकेशन सबसे अच्छी क्वालिटी के लॉन्चर ऐप्लिकेशन चुन पाते हैं
रिज़ॉल्यूशन आइकॉन का इस्तेमाल करें.
res/
mipmap-xxxhdpi/
launcher_icon.png
mipmap-xxhdpi/
launcher_icon.png
mipmap-xhdpi/
launcher_icon.png
mipmap-hdpi/
launcher_icon.png
mipmap-mdpi/
launcher_icon.png
xxhdpi डिवाइस के पिछले उदाहरण में, आपके पास
mipmap-xxxhdpi डायरेक्ट्री में ज़्यादा डेंसिटी वाले लॉन्चर का आइकॉन.
आइकॉन के डिज़ाइन से जुड़े दिशा-निर्देशों के बारे में जानने के लिए, सिस्टम आइकॉन देखें.
ऐप्लिकेशन आइकॉन बनाने में मदद पाने के लिए, Image Asset Studio की मदद से ऐप्लिकेशन आइकॉन बनाना देखें.
सघनता से जुड़ी असामान्य समस्याओं के लिए सलाह
इस सेक्शन में बताया गया है कि Android कैसे बिटमैप के लिए स्केलिंग करता है अलग-अलग पिक्सल डेंसिटी के बारे में जानकारी मिलती है. साथ ही, यह कैसे कंट्रोल किया जा सकता है कि बिटमैप अलग-अलग डेंसिटी पर बनाए जाते हैं. जब तक कि आपका ऐप्लिकेशन ग्राफ़िक में हेर-फेर न करता हो या अलग-अलग पिक्सल डेंसिटी पर चलाते समय आपको समस्याओं का सामना करना पड़ा हो इस सेक्शन को अनदेखा कर सकते हैं.
यह समझने के लिए कि अलग-अलग डाइमेंशन में ग्राफ़िक में बदलाव करते समय, एक से ज़्यादा डेंसिटी का कैसे इस्तेमाल किया जा सकता है रनटाइम के दौरान, आपको यह जानने की ज़रूरत होती है कि सिस्टम बिटमैप के लिए सही स्केल पक्का करने में कैसे मदद करता है. यह काम नीचे दिए गए तरीकों से किया जाता है:
- संसाधनों का प्री-स्केलिंग, जैसे कि बिटमैप ड्रॉएबल
मौजूदा स्क्रीन की डेंसिटी के हिसाब से, सिस्टम किसी खास सघनता के हिसाब से संसाधन उपलब्ध हैं. अगर इसमें संसाधन उपलब्ध नहीं हैं सही डेंसिटी होने पर, सिस्टम डिफ़ॉल्ट रिसॉर्स को लोड करता है और ज़रूरत के हिसाब से उन्हें बड़ा या छोटा करता है. सिस्टम यह मानता है कि डिफ़ॉल्ट रिसॉर्स (ऐसे संसाधन जो डायरेक्ट्री, जिसमें कॉन्फ़िगरेशन क्वालीफ़ायर नहीं है) बेसलाइन के लिए डिज़ाइन की गई हैं और पिक्सल डेंसिटी (mdpi) के हिसाब से सेट करता है और उन बिटमैप को मौजूदा पिक्सल की सघनता.
अगर पहले से स्केल किए गए संसाधन के डाइमेंशन का अनुरोध किया जाता है, तो सिस्टम वैल्यू दिखाता है स्केलिंग के बाद डाइमेंशन दिखाता है. उदाहरण के लिए, 50x50 पिक्सल का बिट मैप mdpi स्क्रीन के लिए, hdpi स्क्रीन (अगर कोई वैकल्पिक संसाधन न हो) पर 75x75 पिक्सेल तक स्केल किया जाता है hdpi) के लिए) है और सिस्टम उसी आकार की रिपोर्ट करता है.
कुछ ऐसी स्थितियां हैं जिनमें शायद आप Android को प्री-स्केल न करना चाहें कोई संसाधन. प्री-स्केलिंग से बचने का सबसे आसान तरीका है, रिसॉर्स को किसी रिसॉर्स डायरेक्ट्री में रखना
nodpiकॉन्फ़िगरेशन क्वालीफ़ायर के साथ. उदाहरण के लिए:res/drawable-nodpi/icon.png
जब सिस्टम इस फ़ोल्डर से
icon.pngबिट मैप का इस्तेमाल करता है, तो यह उसे स्केल नहीं करता मौजूदा डिवाइस की सघनता के हिसाब से. - पिक्सल डाइमेंशन और कोऑर्डिनेट का ऑटो-स्केलिंग
android:anyDensityको सेट करके, प्री-स्केलिंग डाइमेंशन और इमेज को बंद किया जा सकता है मेनिफ़ेस्ट में"false"के लिए याinScaledको"false"पर सेट करकेBitmapके लिए प्रोग्राम के हिसाब से. तय सीमा में इस मामले में, सिस्टम किसी भी निरपेक्ष पिक्सल कोऑर्डिनेट और पिक्सल को ऑटो-स्केल कर देता है ड्रॉ के समय डाइमेंशन वैल्यू सबमिट की जाती हैं. ऐसा यह सुनिश्चित करने के लिए करता है कि पिक्सेल-परिभाषित स्क्रीन एलिमेंट अब भी करीब-करीब एक जैसे साइज़ में दिख रहे हैं हैं कि उन्हें बेसलाइन पिक्सल डेंसिटी (mdpi) पर दिखाया जा सकता है. यह सिस्टम, यह स्केलिंग ऐप्लिकेशन को साफ़ तौर पर करती है और स्केल किए गए पिक्सल की रिपोर्ट करती है फ़िज़िकल पिक्सल डाइमेंशन के बजाय ऐप्लिकेशन के डाइमेंशन इस्तेमाल करते हैं.उदाहरण के लिए, मान लें कि किसी डिवाइस में एक WVGA हाई-डेंसिटी स्क्रीन है, जो 480x800 की है और का आकार किसी पारंपरिक HVGA स्क्रीन के जैसा है—लेकिन यह एक ऐसा ऐप्लिकेशन चला रहा है जो प्री-स्केलिंग. इस मामले में, सिस्टम "झूठ" बोलता है ऐप्लिकेशन पर, जब वह स्क्रीन के लिए क्वेरी करता है डाइमेंशन और रिपोर्ट 320x533, जो कि पिक्सल डेंसिटी के लिए अनुमानित mdpi अनुवाद है.
इसके बाद, जब ऐप्लिकेशन, ड्रॉइंग से जुड़े काम करता है. जैसे, (10,10) से (100) तक के रेक्टैंगल को अमान्य करना, 100) के तौर पर, सिस्टम निर्देशांक को सही मात्रा में स्केल करके उन्हें बदलता है. क्षेत्र (15,15) से (150, 150) तक को अमान्य करता है. इस अंतर की वजह से, उम्मीद से हटकर व्यवहार हो सकता है, अगर आपका ऐप्लिकेशन स्केल किए गए बिट मैप में सीधे तौर पर बदलाव करता है, लेकिन इसे ट्रेड-ऑफ़ करें, ताकि ऐप्लिकेशन की परफ़ॉर्मेंस सबसे अच्छी बनी रहे. अगर आपके साथ ऐसा होता है, तो स्थिति के लिए, dp इकाइयों को पिक्सेल में बदलो इकाइयां.
आम तौर पर, प्री-स्केलिंग की सुविधा बंद नहीं की जाती. एक से ज़्यादा पार्टनर को सपोर्ट करने का सबसे अच्छा तरीका उन स्क्रीन का इस्तेमाल करना है, जो इस पेज पर बताई गई बुनियादी तकनीकों का पालन करते हैं.
अगर आपका ऐप्लिकेशन बिटमैप में बदलाव करता है या स्क्रीन पर मौजूद पिक्सल से सीधे इंटरैक्ट करता है हो सकता है कि आपको अलग-अलग ऐप्लिकेशन का इस्तेमाल करने के लिए पिक्सल डेंसिटी. उदाहरण के लिए, यदि आप एक उंगली से क्रॉस किए जाने वाले पिक्सल की संख्या के लिए, आपको सही डेंसिटी-इंडिपेंडेंट पिक्सल वैल्यू का इस्तेमाल करता है, लेकिन आप डीपी और पिक्सल वैल्यू के बीच कन्वर्ट करें.
सभी पिक्सल डेंसिटी पर टेस्ट करें
अलग-अलग पिक्सल वाले कई डिवाइसों पर अपने ऐप्लिकेशन की जांच करें डेंसिटी का इस्तेमाल करें, ताकि आप पक्का कर सकें कि आपका यूज़र इंटरफ़ेस (यूआई) सही से स्केल हो. फ़िज़िकल टेस्ट करना जब मुमकिन हो, तब डिवाइस; Android एम्युलेटर, अगर आपके पास फ़िज़िकल ऐक्सेस नहीं है इस डिवाइस पर सभी पिक्सल डेंसिटी का इस्तेमाल किया जा सकता है.
अगर आपको फ़िज़िकल डिवाइसों पर टेस्ट करना है, लेकिन अगर आपको डिवाइस नहीं खरीदने हैं, तो Firebase टेस्ट लैब का इस्तेमाल करके Google डेटा सेंटर में डिवाइसों को ऐक्सेस करता है.

