
ConstraintLayout में
2.1 रिलीज़ में मदद के लिए कई सुविधाएं जोड़ी गई हैं
फ़ोल्ड किए जा सकने वाले डिवाइसों को मैनेज करें. इसमें SharedValues शामिल है,
ReactiveGuide और MotionLayout के साथ ऐनिमेशन के लिए बेहतर सहायता.
शेयर किए गए मूल्य
हमने ConstraintLayout में रनटाइम वैल्यू इंजेक्ट करने के लिए एक नया तरीका जोड़ा है –
इसका इस्तेमाल पूरे सिस्टम की वैल्यू के लिए किया जाए, क्योंकि
ConstraintLayout इस वैल्यू को ऐक्सेस कर सकते हैं.
फ़ोल्ड किए जा सकने वाले डिवाइसों के मामले में, हम डिवाइस को इंजेक्ट करने के लिए इस तरीके का इस्तेमाल कर सकते हैं रनटाइम के दौरान फ़ोल्ड की पोज़िशन:
Kotlin
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold)
Java
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold);
कस्टम हेल्पर में, लिसनर जोड़कर, शेयर की गई वैल्यू को ऐक्सेस किया जा सकता है कोई भी बदलाव:
Kotlin
val sharedValues: SharedValues = ConstraintLayout.getSharedValues() sharedValues.addListener(mAttributeId, this)
Java
SharedValues sharedValues = ConstraintLayout.getSharedValues(); sharedValues.addListener(mAttributeId, this);
फ़ोल्ड किए जा सकने वाले एक्सपेरिमेंट का उदाहरण
यह देखने के लिए कि हम पेज का ऊपरी हिस्सा किस तरह इस्तेमाल करते हैं
Jetpack WindowManager लाइब्रेरी और इंजेक्ट करें
ConstraintLayout में स्थिति.
Kotlin
inner class StateContainer : Consumer<WindowLayoutInfo> { override fun accept(newLayoutInfo: WindowLayoutInfo) { // Add views that represent display features for (displayFeature in newLayoutInfo.displayFeatures) { val foldFeature = displayFeature as? FoldingFeature if (foldFeature != null) { if (foldFeature.isSeparating && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode val fold = foldPosition(motionLayout, foldFeature) ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold) } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
Java
class StateContainer implements Consumer<WindowLayoutInfo> { @Override public void accept(WindowLayoutInfo newLayoutInfo) { // Add views that represent display features for (DisplayFeature displayFeature : newLayoutInfo.getDisplayFeatures()) { if (displayFeature instanceof FoldingFeature) { FoldingFeature foldFeature = (FoldingFeature)displayFeature; if (foldFeature.isSeparating() && foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode int fold = foldPosition(motionLayout, foldFeature); ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold); } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
fireNewValue(), वैल्यू को पहले पैरामीटर के तौर पर दिखाने वाला आईडी लेता है और
दूसरे पैरामीटर के रूप में इंजेक्ट की जाने वाली वैल्यू.
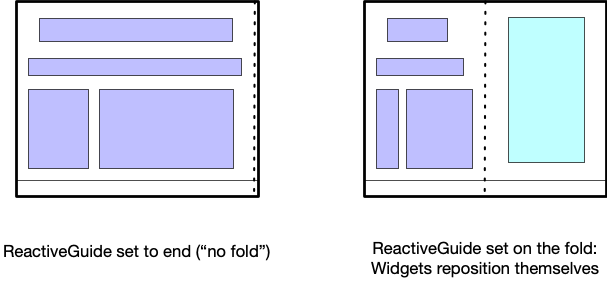
ReactiveGuide

लेआउट में SharedValue का लाभ उठाने का एक तरीका है, वह भी बिना
कोई भी कोड लिखने के लिए, ReactiveGuide का इस्तेमाल करना है
सहायक. यह दिशा-निर्देश को हॉरिज़ॉन्टल या वर्टिकल दिशा-निर्देश के मुताबिक
SharedValue को लिंक किया गया.
<androidx.constraintlayout.widget.ReactiveGuide
android:id="@+id/fold"
app:reactiveGuide_valueId="@id/fold"
android:orientation="horizontal" />
फिर इसे सामान्य दिशा-निर्देश की तरह इस्तेमाल किया जा सकता है.
फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए MotionLayout
हमने 2.1 में MotionLayout में कई सुविधाएं जोड़ी हैं, जो मॉर्फ़ करने में मदद करती हैं
राज्य – यह खास तौर पर फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए काम का है, जैसा कि आम तौर पर,
को अलग-अलग संभावित लेआउट के बीच ऐनिमेट करना होगा.
फ़ोल्ड किए जा सकने वाले डिवाइसों को चलाने के दो तरीके हैं:
- रनटाइम के दौरान, अपने मौजूदा लेआउट (
ConstraintSet) को अपडेट करें, ताकि यह दिखाया या छिपाया जा सके फ़ोल्ड करें. - फ़ोल्ड किए जा सकने वाले हर स्टेटस के लिए, अलग
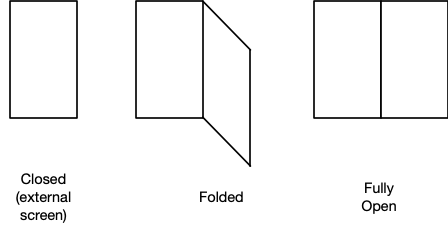
ConstraintSetका इस्तेमाल करें सहायता टीम से संपर्क करें (closed,foldedयाfully open).
ConstraintSet को ऐनिमेट किया जा रहा है
MotionLayout में updateStateAnimate() फ़ंक्शन को 2.1 में जोड़ा गया
रिलीज़:
Kotlin
fun updateStateAnimate(stateId: Int, set: ConstraintSet, duration: Int)
Java
void updateStateAnimate(int stateId, ConstraintSet set, int duration);
दिए गए फ़िल्टर को अपडेट करने पर, यह फ़ंक्शन अपने-आप बदलावों को ऐनिमेट कर देगा
तुरंत अपडेट करने (यह करने के लिए, किया जा सकता है) करने के बजाय ConstraintSet
updateState(stateId, constraintset)). इससे आपको इन पर अपना यूज़र इंटरफ़ेस (यूआई) अपडेट करने का विकल्प मिलता है:
आपके डिवाइस की फ़ोल्ड किए जा सकने वाले मोड में होने वाले बदलावों के हिसाब से, आपको फ़्लाई करता है.
MotionLayout में ReactiveGuide
ReactiveGuide में दो काम के एट्रिब्यूट भी इस्तेमाल किए जा सकते हैं. ऐसा तब किया जा सकता है, जब
MotionLayout:
app:reactiveGuide_animateChange="true|false"app:reactiveGuide_applyToAllConstraintSets="true|false"
पहला विकल्प मौजूदा ConstraintSet में बदलाव करेगा और बदलाव को ऐनिमेट करेगा
स्वचालित रूप से. दूसरा वाला, ReactiveGuide की नई वैल्यू लागू करेगा
MotionLayout में सभी ConstraintSet की पोज़िशन. आम तौर पर
फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, ReactiveGuide का इस्तेमाल करना होगा. इससे उन्हें फ़ोल्ड किया जा सकता है.
ReactiveGuide के हिसाब से अपने लेआउट एलिमेंट सेट अप करना.
फ़ोल्ड किए जा सकने वाले डिवाइस की स्थिति दिखाने के लिए, एक से ज़्यादा ConstraintSet इस्तेमाल किए जा रहे हैं
मौजूदा MotionLayout स्थिति को अपडेट करने के बजाय, आर्किटेक्ट बनाने का एक और तरीका
फ़ोल्ड किए जा सकने वाले डिवाइसों के साथ काम करने के लिए, आपके यूज़र इंटरफ़ेस (यूआई) में अलग-अलग स्टेट (इनमें ये शामिल हैं)
closed, folded, और fully open).

इस स्थिति में, हो सकता है कि आप अब भी ReactiveGuide का इस्तेमाल करके,
फ़ोल्ड करने पर, आपके पास ऑटोमेटेड टूल के मुकाबले ज़्यादा कंट्रोल होता है
मौजूदा ConstraintSet को अपडेट करते समय ऐनिमेशन)
ट्रांज़िशन कर सकते हैं.
इस तरीके से, अपने DeviceState लिसनर में, आपको सिर्फ़
खास राज्यों में ट्रांज़िशन करने के लिए, MotionLayout
MotionLayout.transitionToState(stateId)
तरीका.

