Các ứng dụng Android đóng vai trò quan trọng trong việc xác định lại diện mạo của điện toán hiện đại trên màn hình lớn. Nhưng việc chỉ chạy ứng dụng di động trên Chromebook sẽ không mang lại trải nghiệm tốt nhất cho người dùng.
Trang này trình bày chi tiết một số cách mà bạn có thể điều chỉnh trải nghiệm của mình cho phù hợp với kiểu dáng máy tính xách tay và thiết bị có thể chuyển đổi. Hãy xem danh sách kiểm thử toàn diện của chúng tôi để tìm hiểu thêm về cách kiểm thử khả năng tương thích của ứng dụng trên những thiết bị này.
Tận dụng tính năng hỗ trợ chế độ nhiều cửa sổ có thể đổi kích thước
Việc triển khai các ứng dụng Android trên ChromeOS bao gồm cả tính năng hỗ trợ cơ bản cho nhiều cửa sổ. Thay vì luôn chiếm toàn bộ màn hình, Android sẽ kết xuất các ứng dụng trên ChromeOS vào các vùng chứa cửa sổ dạng tự do, phù hợp hơn với các thiết bị này.
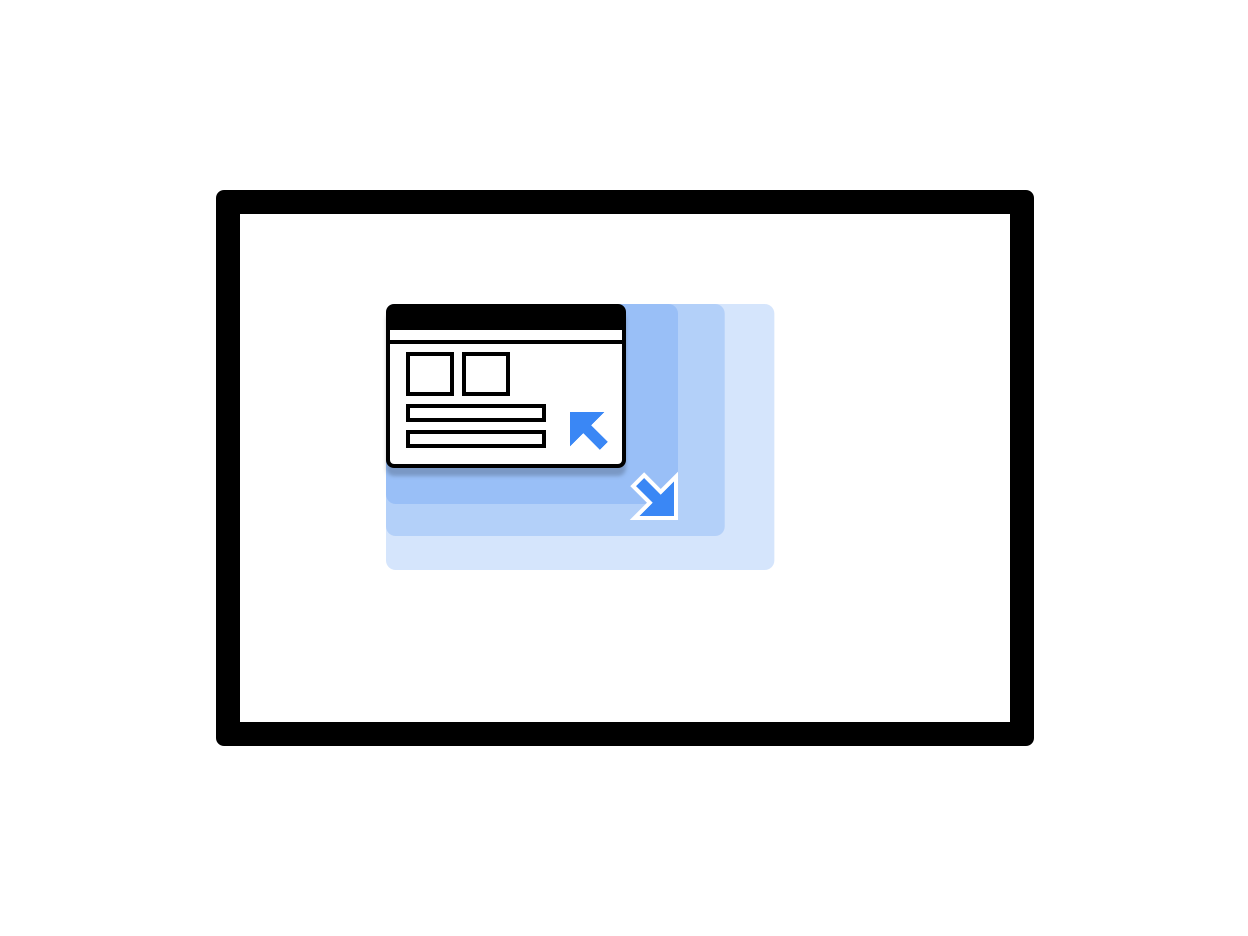
Người dùng có thể đổi kích thước cửa sổ chứa ứng dụng Android của bạn, như minh hoạ trong hình 1. Để đảm bảo các cửa sổ có kích thước tuỳ ý của bạn đổi kích thước một cách mượt mà và hiển thị toàn bộ nội dung cho người dùng, hãy đọc các nguyên tắc trong phần Quản lý cửa sổ.

Hình 1. Cửa sổ ứng dụng có thể thay đổi kích thước.
Bạn có thể cải thiện trải nghiệm người dùng khi ứng dụng chạy trên ChromeOS bằng cách làm theo những phương pháp hay nhất sau đây:
- Xử lý chính xác vòng đời hoạt động trong chế độ nhiều cửa sổ và đảm bảo bạn tiếp tục cập nhật giao diện người dùng, ngay cả khi ứng dụng của bạn không phải là cửa sổ được lấy làm tiêu điểm trên cùng.
- Đảm bảo rằng ứng dụng của bạn điều chỉnh bố cục một cách thích hợp bất cứ khi nào người dùng đổi kích thước cửa sổ.
- Tuỳ chỉnh kích thước ban đầu của cửa sổ ứng dụng bằng cách chỉ định kích thước khi khởi chạy.
- Xin lưu ý rằng hướng của hoạt động gốc của ứng dụng ảnh hưởng đến tất cả các cửa sổ của ứng dụng.
Tuỳ chỉnh màu của thanh trên cùng
ChromeOS sử dụng giao diện ứng dụng để tô màu thanh trên cùng xuất hiện ở phía trên cùng của ứng dụng. Thanh này xuất hiện khi người dùng giữ các nút điều khiển cửa sổ và nút quay lại. Để ứng dụng của bạn trông bóng bẩy và được tuỳ chỉnh cho ChromeOS, hãy xác định các giá trị colorPrimary và colorPrimaryDark (nếu có thể) trong giao diện của ứng dụng.
colorPrimaryDark được dùng để tô màu thanh trên cùng. Nếu chỉ xác định colorPrimary, ChromeOS sẽ dùng phiên bản tối hơn của màu này trong thanh trên cùng. Để biết thêm thông tin, hãy xem phần Kiểu và giao diện.
Hỗ trợ bàn phím, bàn di chuột và chuột
Tất cả Chromebook đều có bàn phím vật lý và bàn di chuột, một số Chromebook cũng có màn hình cảm ứng. Một số thiết bị có thể chuyển đổi hình dáng từ máy tính xách tay thành máy tính bảng.
Trong các ứng dụng dành cho ChromeOS, hãy hỗ trợ phương thức nhập bằng chuột, bàn di chuột và bàn phím để người dùng có thể sử dụng ứng dụng mà không cần màn hình cảm ứng. Nhiều ứng dụng đã hỗ trợ sẵn chuột và bàn di chuột mà không cần làm gì thêm. Tuy nhiên, tốt nhất là bạn nên tuỳ chỉnh sao cho ứng dụng có hành vi thích hợp khi thao tác bằng chuột, đồng thời hỗ trợ và phân biệt giữa thao tác nhập bằng chuột và thao tác nhập bằng cảm ứng.
Đảm bảo rằng:
- Có thể nhấp chuột vào mọi mục tiêu.
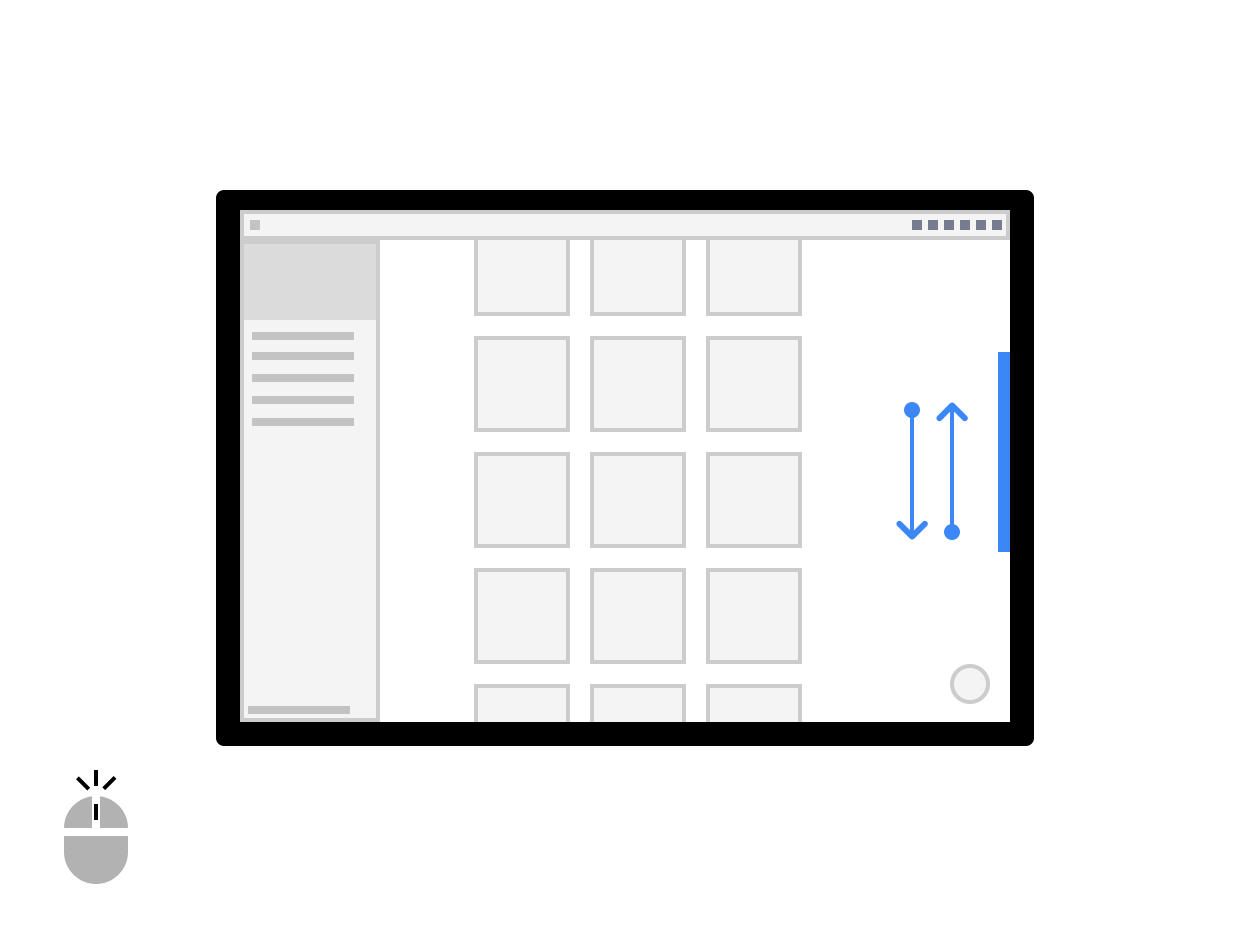
- Mọi giao diện cuộn lên/xuống bằng thao tác cảm ứng đều di chuyển được theo thao tác cuộn con lăn chuột, như minh hoạ trong hình 2.
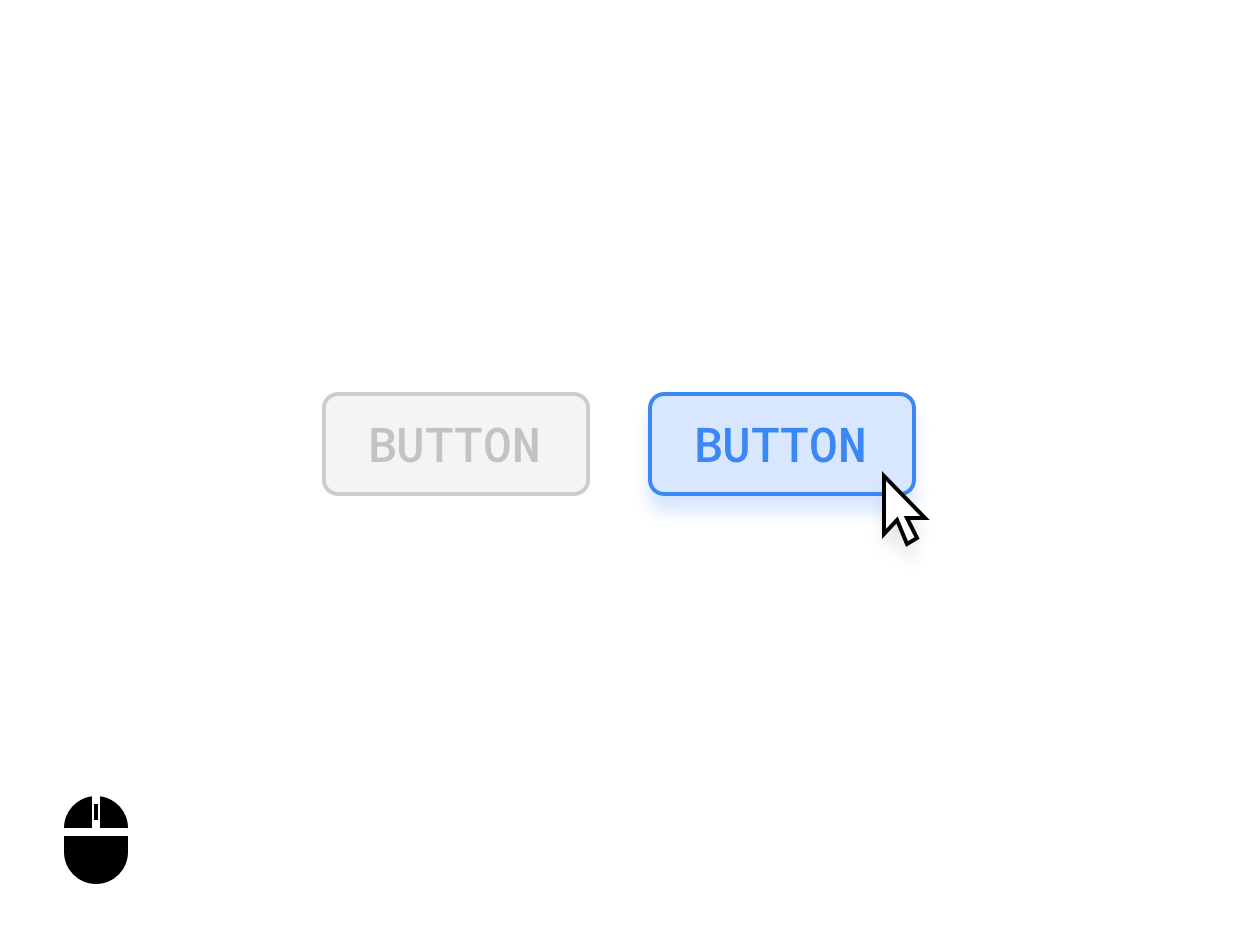
- Trạng thái di chuột được triển khai một cách thận trọng để giúp người dùng dễ dàng khám phá giao diện người dùng mà không bị choáng ngợp, như trong hình 3.

Hình 2. Di chuyển bằng con lăn chuột.

Hình 3. Trạng thái di chuột của nút.
Phân biệt giữa đầu vào bằng chuột và đầu vào bằng thao tác chạm (nếu có). Ví dụ: thao tác chạm và giữ một mục có thể kích hoạt giao diện người dùng chọn nhiều mục, trong khi thao tác nhấp chuột phải vào cùng một mục có thể kích hoạt trình đơn tuỳ chọn.
Con trỏ tuỳ chỉnh
Tuỳ chỉnh con trỏ chuột của ứng dụng để cho biết cách người dùng có thể tương tác với các thành phần trên giao diện người dùng của ứng dụng.
Bạn có thể đặt PointerIcon thích hợp để sử dụng khi người dùng tương tác với một phần tử bằng cách áp dụng đối tượng sửa đổi
pointerHoverIcon.
Trong ứng dụng của bạn, hãy cho thấy tất cả những nội dung sau:
- Con trỏ chữ I cho văn bản
- Ô điều khiển thay đổi kích thước ở các cạnh của lớp phủ có thể thay đổi kích thước
- Con trỏ bàn tay mở và bàn tay đóng cho nội dung có thể được xoay hoặc kéo bằng cử chỉ nhấp và kéo
- Vòng quay cho biết đang xử lý
Lớp PointerIcon cung cấp các hằng số mà bạn có thể dùng để triển khai con trỏ tuỳ chỉnh.
Phím tắt và cách điều hướng
Vì mọi Chromebook đều có bàn phím thực, hãy cung cấp các phím nóng để giúp người dùng làm việc hiệu quả hơn. Ví dụ: nếu ứng dụng của bạn hỗ trợ in, bạn có thể dùng Control+P để mở hộp thoại in.
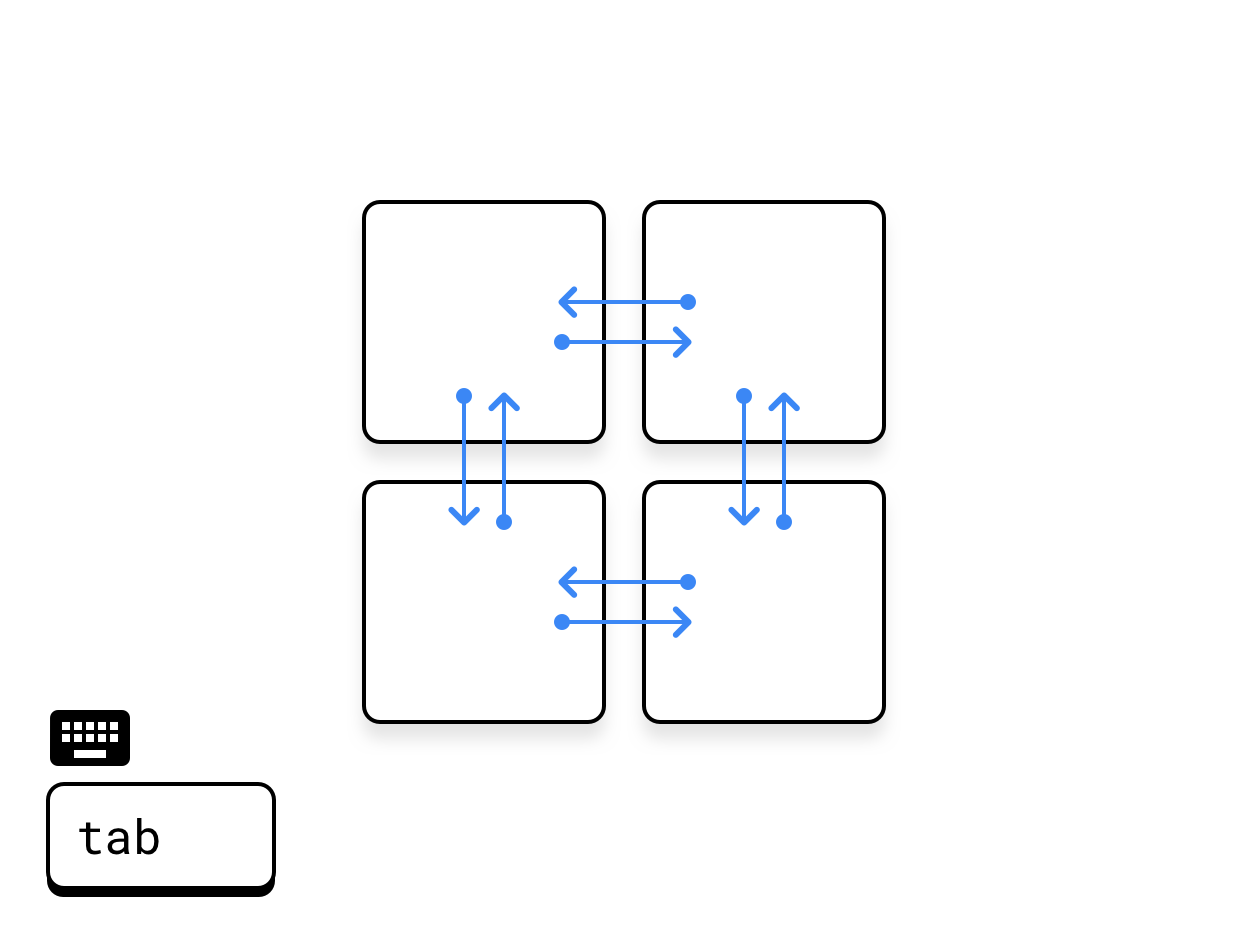
Tương tự, hãy xử lý tất cả các phần tử quan trọng trên giao diện người dùng bằng cách sử dụng thao tác điều hướng bằng thẻ. Điều này đặc biệt quan trọng đối với khả năng tiếp cận. Để đáp ứng các tiêu chuẩn về khả năng tiếp cận, tất cả các thành phần giao diện người dùng phải có trạng thái được lấy tiêu điểm rõ ràng và tuân thủ khả năng tiếp cận, như minh hoạ trong các hình sau:

Hình 4. Thẻ ngang.

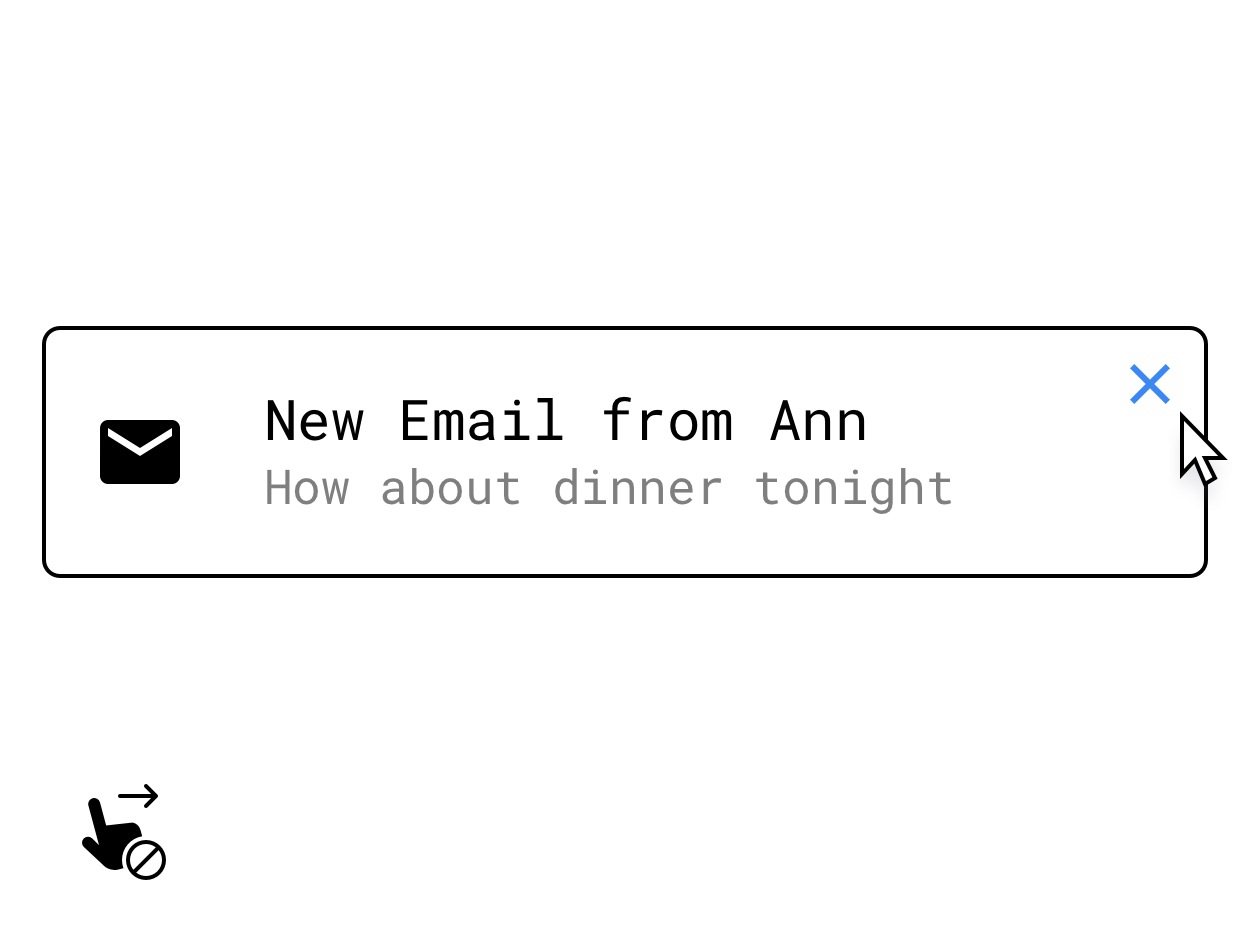
Hình 5. Thay thế cử chỉ vuốt bằng một nút điều khiển xuất hiện khi di chuột.
Đảm bảo triển khai các lựa chọn thay thế bằng bàn phím hoặc chuột cho các tính năng cốt lõi bị ẩn trong các hoạt động tương tác dành riêng cho thao tác chạm, chẳng hạn như thao tác chạm và giữ, vuốt hoặc các cử chỉ đa chạm khác. Một giải pháp ví dụ là cung cấp các nút xuất hiện trên một nền tảng khi di chuột.
Để biết thêm thông tin về chế độ hỗ trợ bàn phím, bàn di chuột và chuột, hãy xem bài viết Khả năng tương thích đầu vào trên màn hình lớn.
Tiếp tục cải thiện hoạt động đầu vào của người dùng
Để đạt được chức năng tương đương với máy tính cho ứng dụng của bạn, hãy cân nhắc những thông tin đầu vào sau đây hướng đến năng suất.
Trình đơn theo bối cảnh
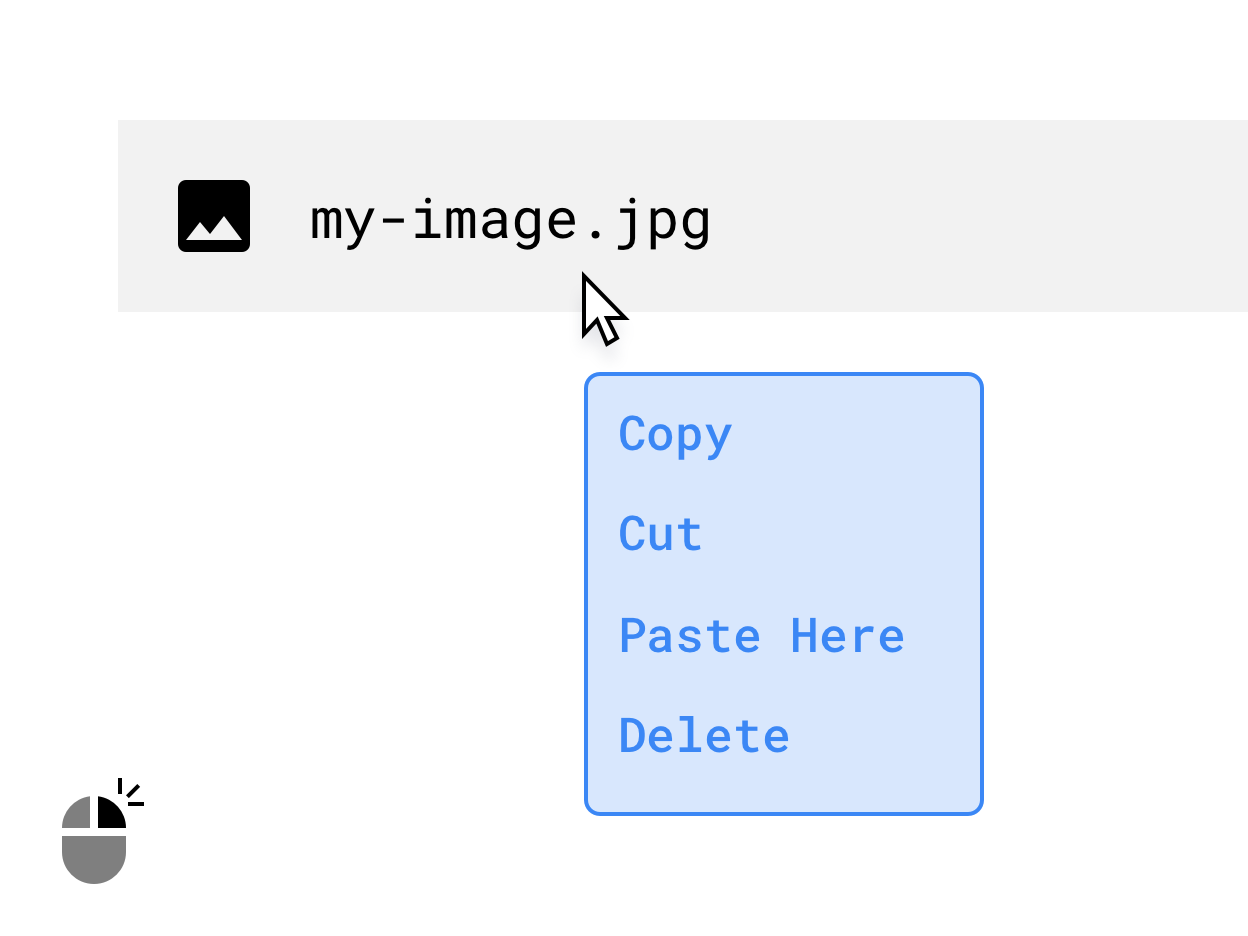
Trình đơn theo bối cảnh của Android là một phím tắt khác giúp đưa người dùng đến các tính năng của ứng dụng. Trình đơn này có thể được kích hoạt bằng cách nhấp vào chuột hoặc nút phụ của bàn di chuột hoặc thông qua thao tác chạm và giữ trên màn hình cảm ứng:

Hình 6. Trình đơn theo bối cảnh xuất hiện khi nhấp chuột phải.
Kéo
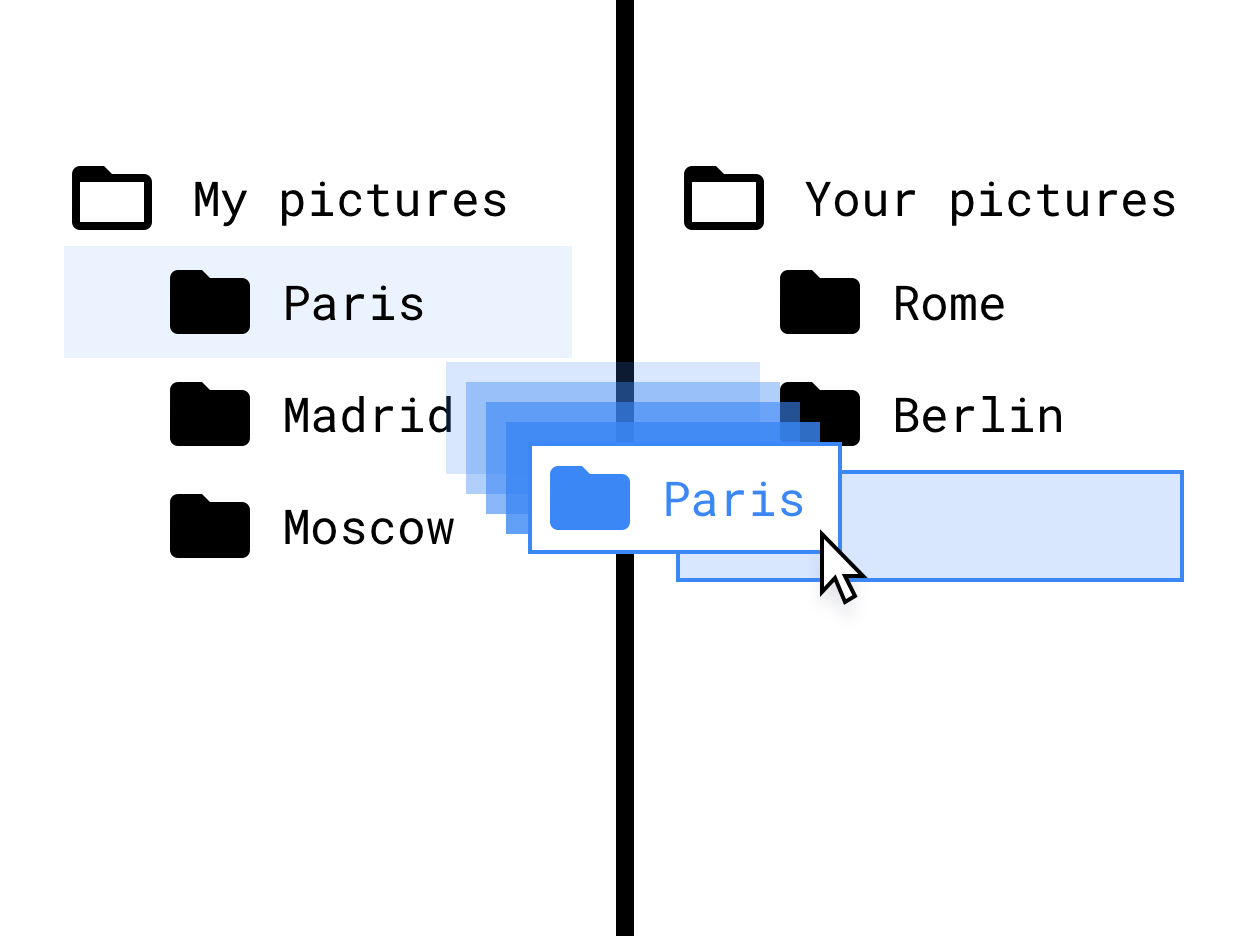
Việc tạo các hoạt động kéo (như hoạt động trong hình sau) có thể mang lại chức năng hiệu quả, trực quan cho ứng dụng của bạn. Để biết thêm thông tin, hãy xem phần Kéo.

Hình 7. Kéo và thả trong giao diện cây tệp.
Hỗ trợ bút cảm ứng
Hỗ trợ bút cảm ứng là yếu tố quan trọng đối với các ứng dụng vẽ và ghi chú. Cung cấp chế độ hỗ trợ nâng cao cho Chromebook và máy tính bảng có trang bị bút cảm ứng bằng cách triển khai các hoạt động tương tác phù hợp với việc sử dụng phương thức nhập bằng bút cảm ứng.
Hãy cân nhắc những điểm khác biệt tiềm ẩn về phần cứng bút cảm ứng khi thiết kế các tương tác bằng bút cảm ứng. Để biết thông tin tổng quan về các API bút cảm ứng, hãy xem bài viết Khả năng tương thích đầu vào trên màn hình lớn.
Tạo bố cục thích ứng
Tận dụng tối đa khoảng không gian màn hình mà ứng dụng của bạn có thể sử dụng, bất kể trạng thái hiển thị của ứng dụng (toàn màn hình, dọc, ngang hoặc cửa sổ). Sau đây là một số ví dụ về cách sử dụng không gian hiệu quả:
- Hiển thị cấu trúc ứng dụng.
- Giới hạn độ dài văn bản và kích thước hình ảnh ở chiều rộng tối đa.
- Sử dụng hợp lý không gian màn hình trong thanh công cụ của ứng dụng.
- Cải thiện vị trí của các thành phần tương tác trên giao diện người dùng bằng cách điều chỉnh ứng dụng cho phù hợp với việc sử dụng chuột thay vì ngón tay cái.
- Tối ưu hoá kích thước của video và hình ảnh, đặt một bộ chiều rộng và chiều cao tối đa cho tất cả nội dung nghe nhìn, đồng thời tối đa hoá khả năng đọc và quét.
- Sử dụng các lớp kích thước cửa sổ và bố cục ngăn để triển khai thiết kế thích ứng.
Ngoài ra, hãy cân nhắc những điều sau:
- Loại bỏ hoặc giảm mức độ sử dụng các thành phần cuộn ngang.
- Tránh dùng giao diện người dùng phương thức toàn màn hình. Sử dụng giao diện người dùng nội tuyến (chẳng hạn như chỉ báo tiến trình và cảnh báo) cho tất cả các thao tác không quan trọng.
- Sử dụng các thành phần giao diện người dùng được cải tiến, chẳng hạn như bộ chọn thời gian và ngày, trường văn bản và trình đơn được thiết kế cho chuột, bàn phím và màn hình lớn hơn.
- Sử dụng chế độ chỉnh sửa nội tuyến, các cột bổ sung hoặc giao diện người dùng phương thức thay vì một hoạt động mới cho tính năng chỉnh sửa nhỏ đến trung bình.
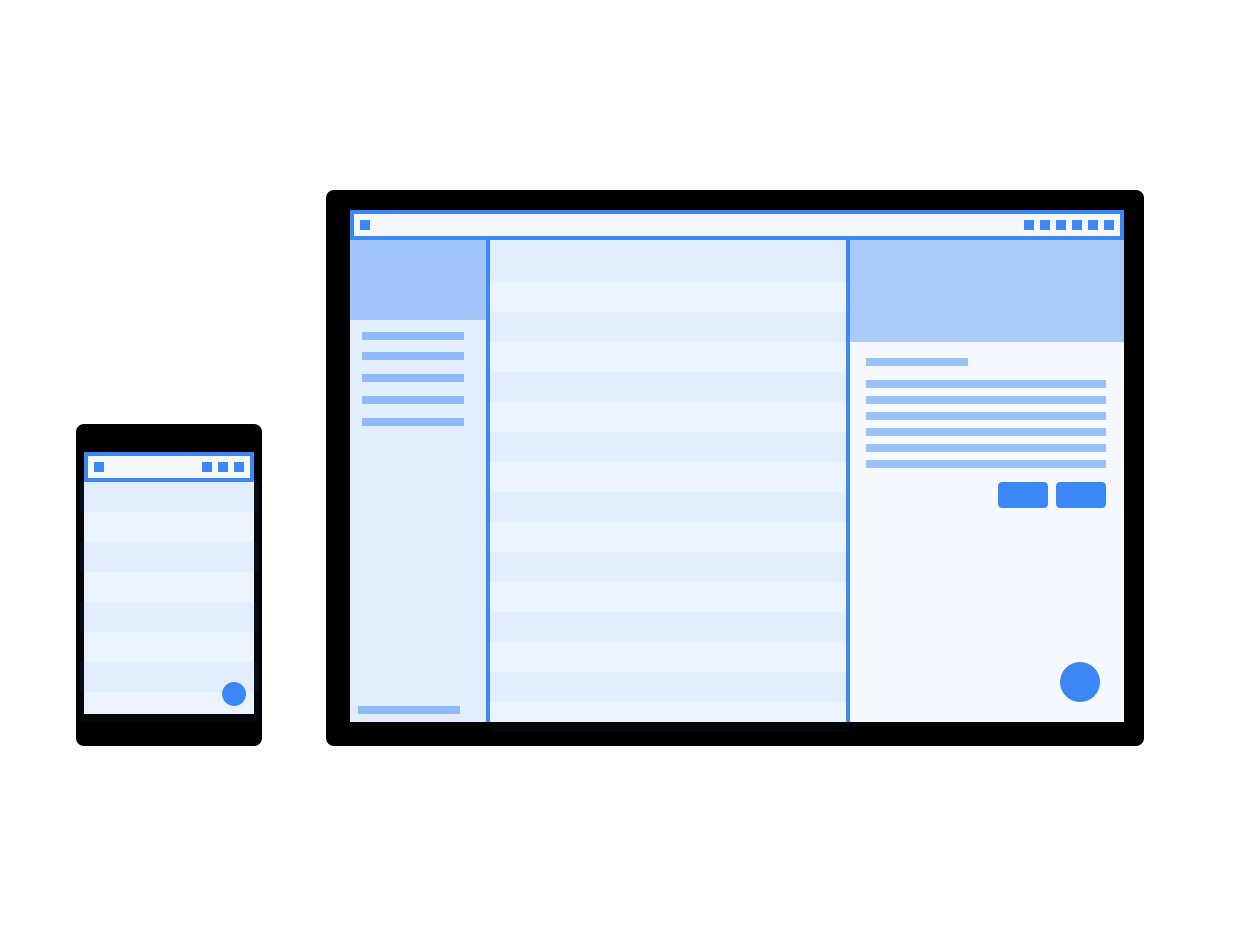
- Xoá hoặc sửa đổi nút hành động nổi (FAB) để cải thiện khả năng điều hướng bằng bàn phím. Theo mặc định, FAB sẽ nằm ở vị trí cuối cùng trong thứ tự lập bảng ngang. Thay vào đó, hãy đặt nút này ở vị trí đầu tiên vì đây là hành động chính hoặc thay thế bằng một hành động khác ở cấp cao hơn.

Hình 8. Bản mô phỏng bố cục thích ứng trên màn hình có kích thước điện thoại và máy tính.
Thay đổi mẫu điều hướng
Nút quay lại ở cấp hệ thống là một mẫu được chuyển từ các thiết bị cầm tay của Android – một mẫu không phù hợp với bối cảnh máy tính.
Khi ứng dụng của bạn ngày càng được tuỳ chỉnh cho môi trường máy tính xách tay, hãy cân nhắc chuyển sang một mẫu điều hướng làm giảm tầm quan trọng của nút quay lại. Cho phép ứng dụng xử lý ngăn xếp nhật ký của riêng ứng dụng bằng cách cung cấp các nút quay lại trong ứng dụng, đường dẫn hoặc các lối thoát khác như nút đóng hoặc huỷ trong giao diện người dùng màn hình lớn.
Bạn có thể kiểm soát việc ứng dụng có hiển thị nút quay lại trong cửa sổ hay không bằng cách đặt lựa chọn ưu tiên bên trong thẻ <activity>. Chế độ cài đặt true sẽ ẩn nút quay lại:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Khắc phục vấn đề về hình ảnh xem trước của camera
Vấn đề về camera có thể xảy ra khi ứng dụng chỉ chạy ở hướng dọc nhưng người dùng chạy ứng dụng đó trên màn hình ngang. Trong trường hợp này, bản xem trước hoặc kết quả đã chụp có thể bị xoay không đúng cách.
Để đơn giản hoá quá trình phát triển camera, hãy cân nhắc sử dụng thư viện CameraX.
Để biết thêm thông tin chi tiết, hãy xem phần giải thích về các vấn đề liên quan đến bản xem trước của camera.
Xử lý chế độ cài đặt thiết bị
Hãy cân nhắc các chế độ cài đặt thiết bị sau đây cho các ứng dụng chạy trên ChromeOS.
Thay đổi âm lượng
Thiết bị ChromeOS là thiết bị có âm lượng cố định: các ứng dụng phát âm thanh có chế độ điều khiển âm lượng riêng. Làm theo nguyên tắc về Cách sử dụng thiết bị có âm lượng cố định.
Thay đổi độ sáng màn hình
Bạn không thể điều chỉnh độ sáng của thiết bị trên ChromeOS. Các lệnh gọi đến system settings và WindowManager.LayoutParams sẽ bị bỏ qua.
