برنامههای اندروید نقش مهمی در تعریف مجدد ظاهر محاسبات مدرن در صفحه نمایشهای بزرگ دارند. اما صرفاً اجرای برنامه تلفن همراه شما روی کرومبوک بهترین تجربه را به کاربران شما نمیدهد.
این صفحه به تفصیل به روشهایی میپردازد که میتوانید تجربه خود را با لپتاپها و دستگاههای تبدیلشونده تطبیق دهید. برای کسب اطلاعات بیشتر در مورد آزمایش سازگاری برنامه خود در این دستگاهها، به فهرست جامع آزمایشهای ما مراجعه کنید.
پشتیبانی از چند پنجرهای با فرم آزاد
پیادهسازی برنامههای اندروید در ChromeOS شامل پشتیبانی اولیه از چند پنجره است. اندروید به جای اینکه همیشه تمام صفحه را اشغال کند، برنامهها را در ChromeOS در قالب پنجرههای آزاد رندر میکند که برای این دستگاهها مناسبتر است.
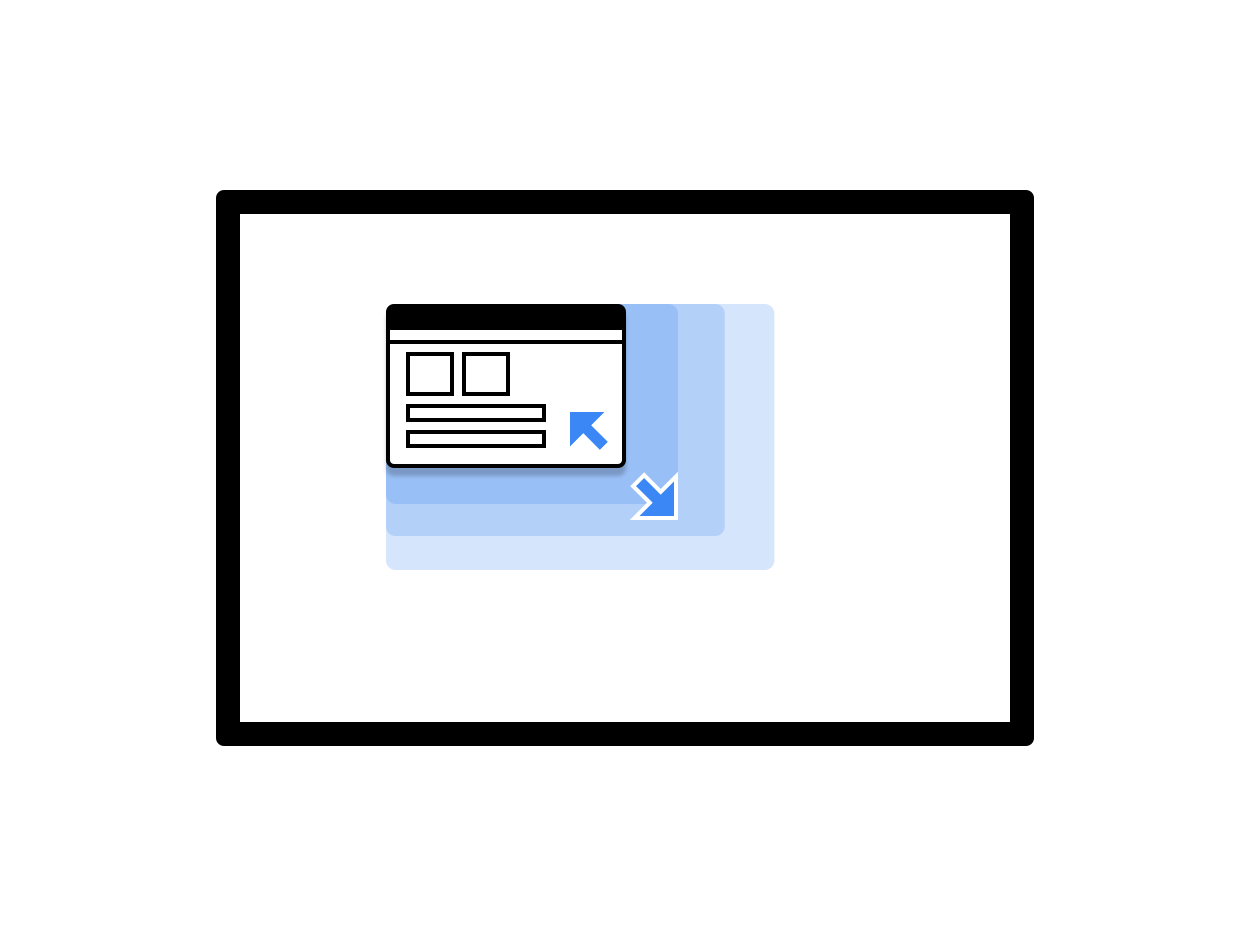
کاربران میتوانند پنجرهای که برنامه اندروید شما در آن قرار دارد را تغییر اندازه دهند، همانطور که در شکل ۱ نشان داده شده است. برای اطمینان از اینکه پنجرههای فرم آزاد شما به راحتی تغییر اندازه میدهند و کل محتوای خود را به کاربر نمایش میدهند، دستورالعملهای موجود در مدیریت پنجره را مطالعه کنید.

شکل ۱. یک پنجره برنامه با قابلیت تغییر اندازه.
با دنبال کردن این شیوههای برتر میتوانید تجربه کاربری را هنگام اجرای برنامهتان روی ChromeOS بهبود بخشید:
- چرخه حیات فعالیت را به درستی در حالت چند پنجرهای مدیریت کنید و مطمئن شوید که حتی زمانی که برنامه شما در بالاترین پنجره متمرکز نیست، به بهروزرسانی رابط کاربری ادامه میدهید.
- مطمئن شوید که هر زمان که کاربر اندازه پنجره برنامه را تغییر میدهد، طرحبندی آن به طور مناسب تنظیم میشود.
- ابعاد اولیه پنجره برنامه را با مشخص کردن اندازه راهاندازی آن، سفارشی کنید.
- توجه داشته باشید که جهت فعالیت روت برنامه، تمام پنجرههای آن را تحت تأثیر قرار میدهد.
رنگ نوار بالا را سفارشی کنید
ChromeOS از تم برنامه برای رنگآمیزی نوار بالایی نمایش داده شده در بالای برنامه استفاده میکند، که وقتی کاربران کنترلهای پنجره و دکمه بازگشت را نگه میدارند، نشان داده میشود. برای اینکه برنامه شما برای ChromeOS مرتب و سفارشی به نظر برسد، مقادیر colorPrimary و در صورت امکان colorPrimaryDark را در تم برنامه خود تعریف کنید.
colorPrimaryDark برای رنگآمیزی نوار بالا استفاده میشود. اگر فقط colorPrimary تعریف شده باشد، ChromeOS از نسخه تیرهتر آن در نوار بالا استفاده میکند. برای اطلاعات بیشتر، به Styles and themes مراجعه کنید.
پشتیبانی از صفحه کلید، ترک پد و ماوس
همه کرومبوکها دارای صفحه کلید فیزیکی و ترکپد هستند و برخی از آنها صفحه لمسی نیز دارند. برخی از دستگاهها میتوانند از حالت لپتاپ به تبلت تبدیل شوند.
در برنامههای خود برای ChromeOS، از ورودی ماوس، ترکپد و صفحهکلید پشتیبانی کنید تا برنامه بدون صفحه لمسی قابل استفاده باشد. بسیاری از برنامهها از قبل از ماوس و ترکپد پشتیبانی میکنند و نیازی به کار اضافی ندارند. با این حال، بهتر است رفتار برنامه خود را به طور مناسب برای ماوس سفارشی کنید و از ورودیهای ماوس و لمسی پشتیبانی کرده و بین آنها تمایز قائل شوید.
مطمئن شوید که:
- همه اهداف با ماوس قابل کلیک هستند.
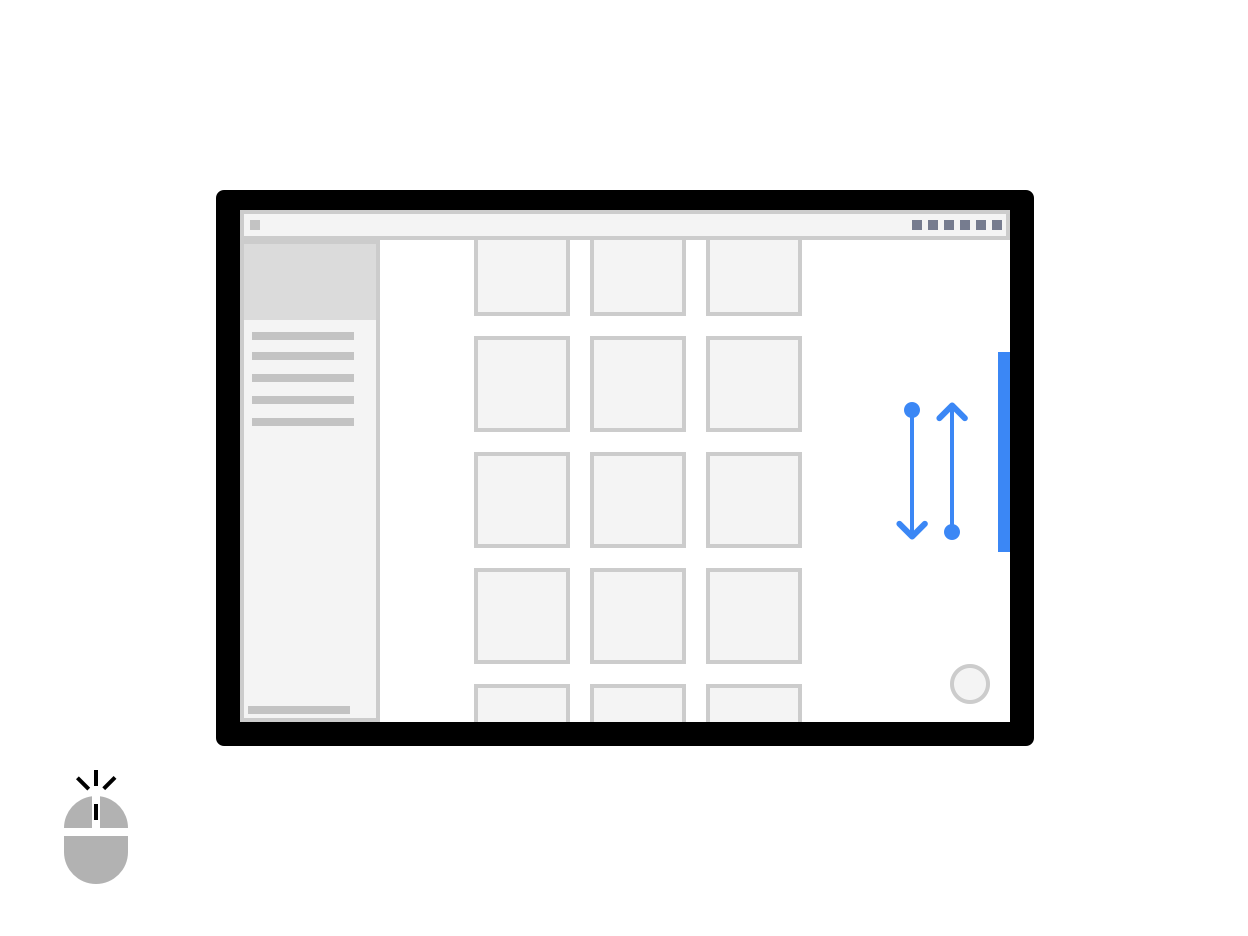
- همانطور که در شکل 2 نشان داده شده است، تمام سطوح لمسی قابل پیمایش با چرخ ماوس پیمایش میشوند.
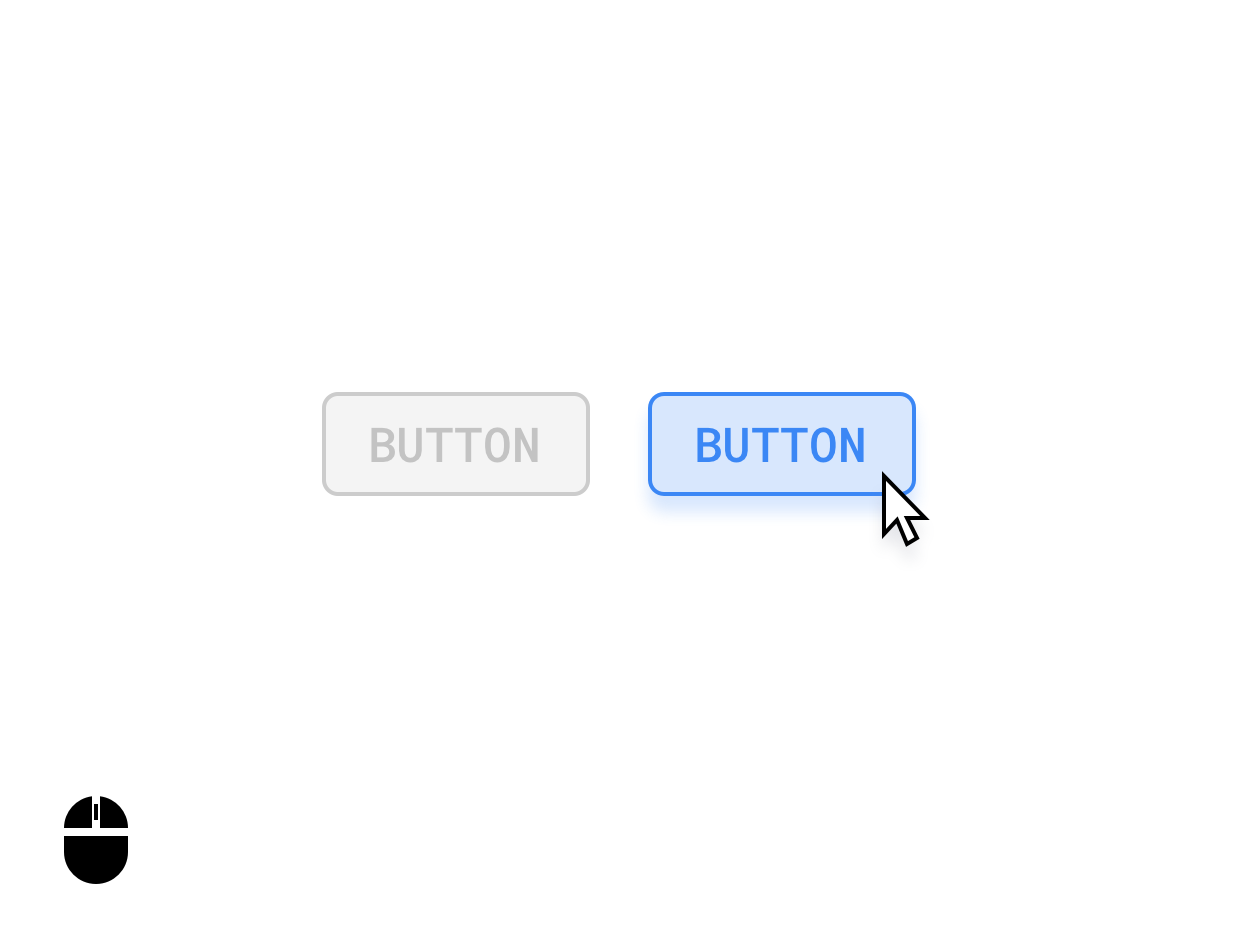
- حالتهای شناور با دقت پیادهسازی میشوند تا کشف رابط کاربری بدون تحت فشار قرار دادن کاربر بهبود یابد، همانطور که در شکل ۳ نشان داده شده است.

شکل ۲. پیمایش با چرخ ماوس.

شکل ۳. حالتهای شناور دکمه.
در صورت لزوم، بین ورودیهای ماوس و لمسی تفاوت قائل شوید. برای مثال، لمس و نگه داشتن یک مورد ممکن است یک رابط کاربری چند انتخابی را فعال کند، در حالی که کلیک راست روی همان مورد ممکن است به جای آن یک منوی گزینهها را فعال کند.
مکاننماهای سفارشی
مکاننماهای ماوس برنامه خود را سفارشی کنید تا نشان دهید کاربران چگونه میتوانند با عناصر رابط کاربری برنامه شما تعامل داشته باشند. میتوانید با اعمال اصلاحکننده pointerHoverIcon PointerIcon مناسب را برای استفاده هنگام تعامل کاربران با یک عنصر تنظیم کنید.
در برنامههای خود، همه موارد زیر را نشان دهید:
- اشارهگرهای I شکل برای متن
- تغییر اندازه دستگیرهها در لبههای لایههای قابل تغییر اندازه
- نشانگرهای دست باز و بسته برای محتوایی که میتوانند با استفاده از حرکت کلیک و کشیدن، جابجا یا کشیده شوند
- پردازش اسپینرها
کلاس PointerIcon ثابتهایی را ارائه میدهد که میتوانید از آنها برای پیادهسازی مکاننماهای سفارشی استفاده کنید.
میانبرهای صفحه کلید و ناوبری
از آنجایی که هر کرومبوک دارای یک صفحهکلید فیزیکی است، کلیدهای میانبر را برای افزایش بهرهوری کاربران خود فراهم کنید. برای مثال، اگر برنامه شما از چاپ پشتیبانی میکند، میتوانید Control + P برای باز کردن کادر محاورهای چاپ استفاده کنید.
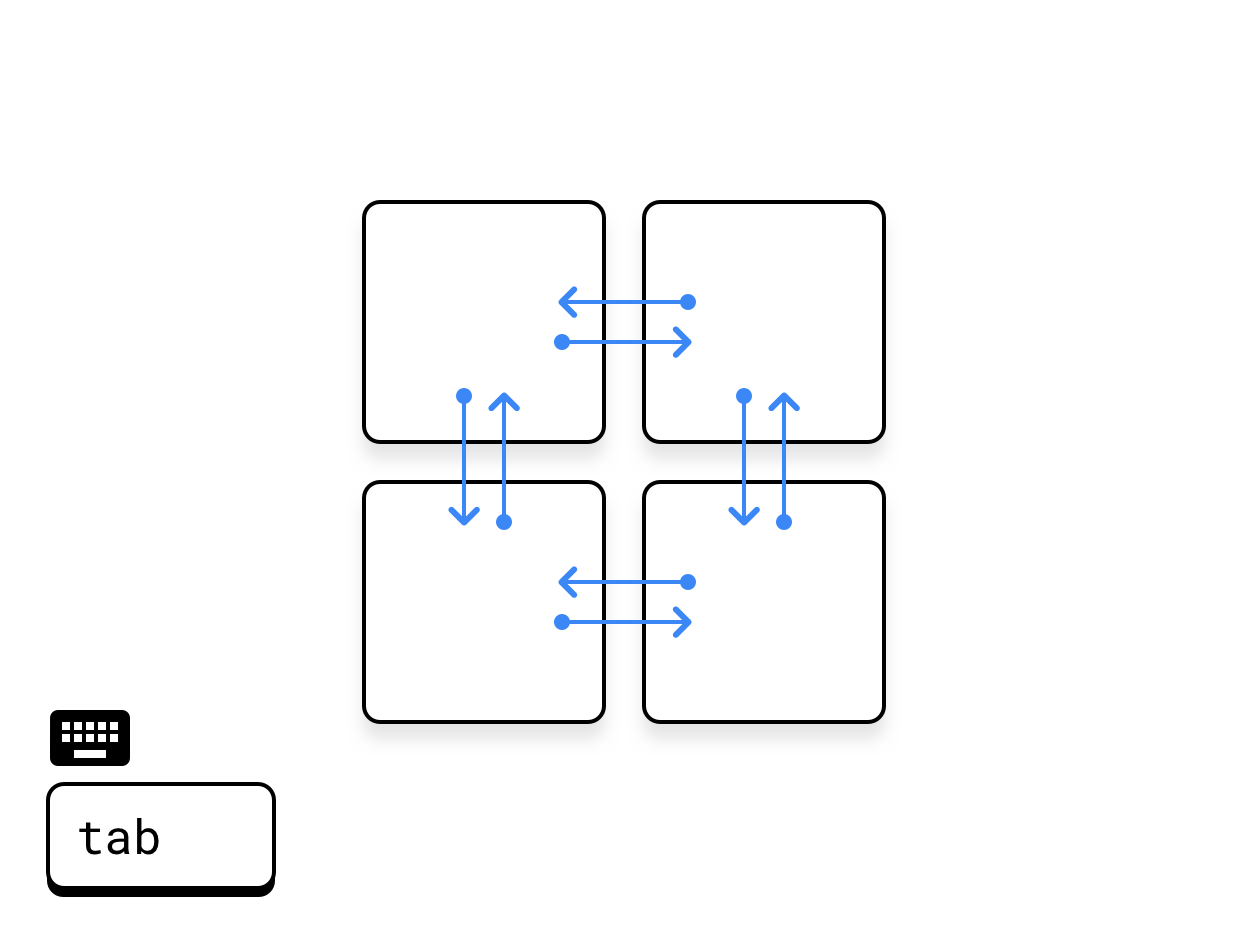
به طور مشابه، تمام عناصر مهم رابط کاربری را با استفاده از ناوبری تب مدیریت کنید. این امر به ویژه برای دسترسیپذیری مهم است. برای رعایت استانداردهای دسترسیپذیری، تمام سطوح رابط کاربری باید دارای حالتهای متمرکز واضح و مطابق با دسترسیپذیری باشند، همانطور که در شکلهای زیر نشان داده شده است:

شکل ۴. برش عرضی.

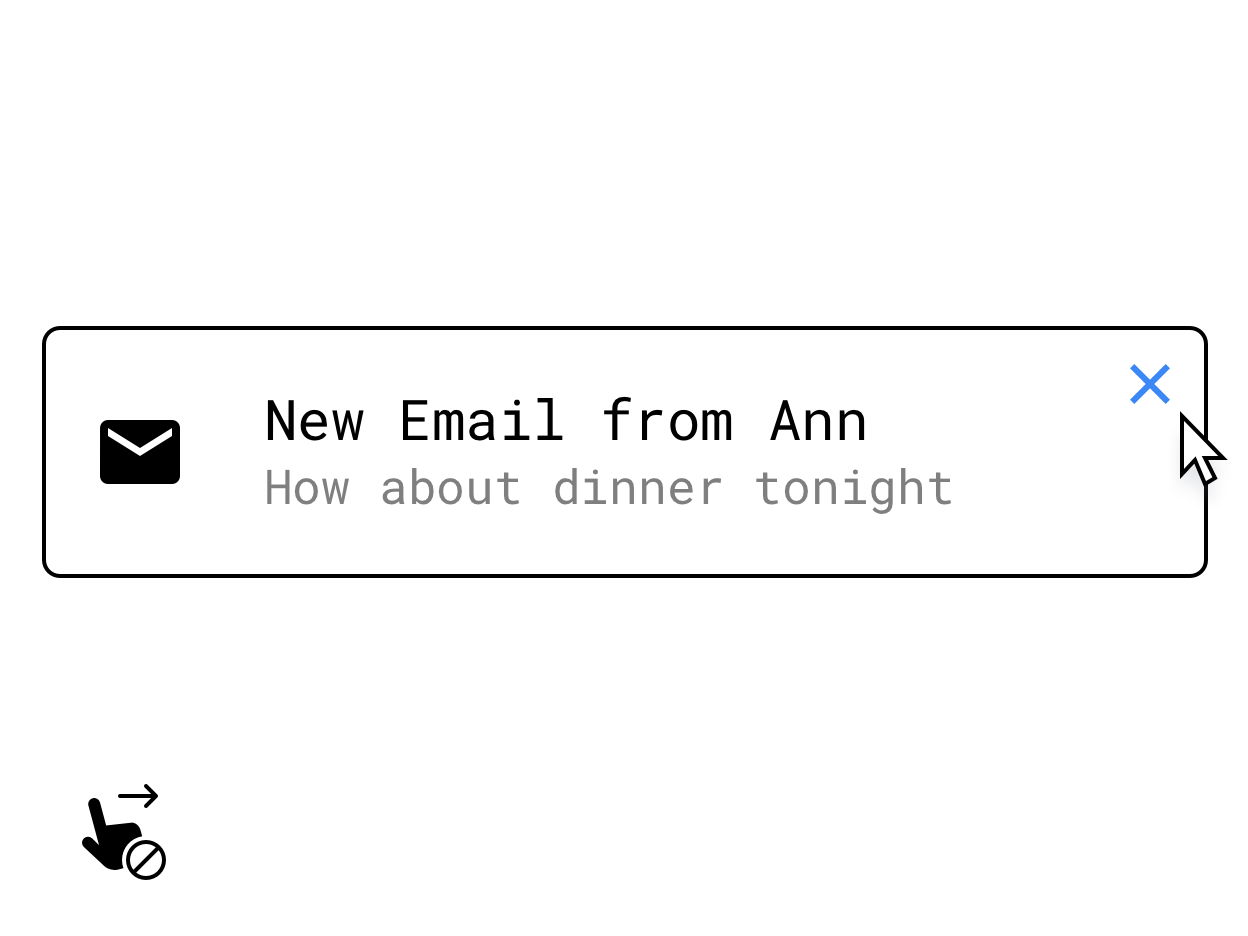
شکل ۵. جایگزینی حرکت کشیدن انگشت با کنترلی که با نگه داشتن ماوس روی صفحه نمایش داده میشود.
مطمئن شوید که برای ویژگیهای اصلی پنهان در تعاملات لمسی، مانند اقدامات لمس و نگه داشتن، کشیدن انگشت یا سایر حرکات چند لمسی، جایگزینهای صفحه کلید یا ماوس را پیادهسازی میکنید. یک راه حل مثال، ارائه دکمههایی است که با نگه داشتن ماوس روی یک سطح ظاهر میشوند.
برای اطلاعات بیشتر در مورد پشتیبانی از صفحه کلید، ترکپد و ماوس، به سازگاری ورودی در صفحات نمایش بزرگ مراجعه کنید.
بهبود بیشتر ورودی کاربر
برای دستیابی به عملکرد در سطح دسکتاپ برای برنامه خود، ورودیهای بهرهوریمحور زیر را در نظر بگیرید.
منوهای زمینه
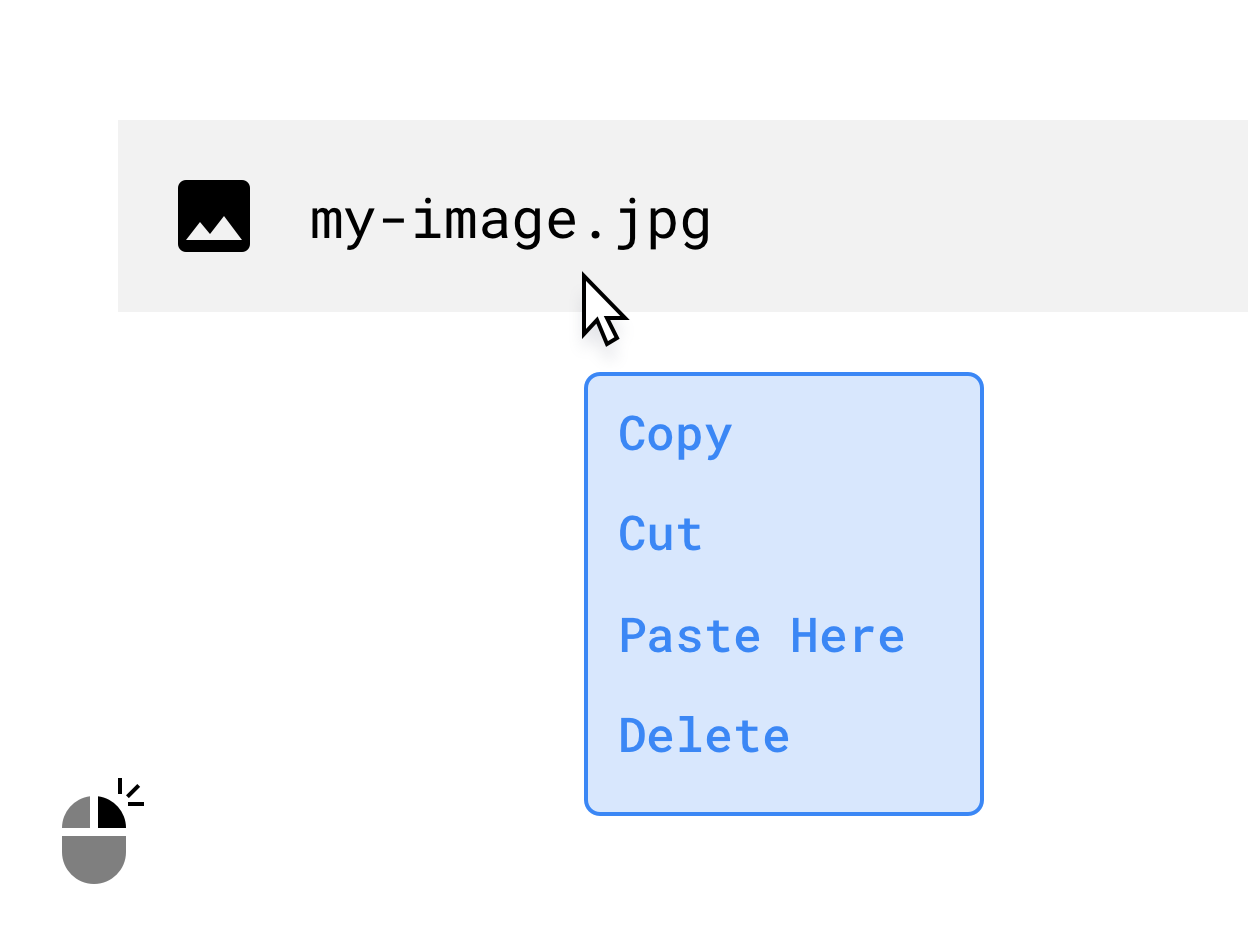
منوهای زمینه اندروید، که شتابدهنده دیگری برای هدایت کاربران به ویژگیهای برنامه شما هستند، میتوانند با کلیک ماوس یا دکمه ثانویه ترکپد یا از طریق لمس و نگه داشتن انگشت روی صفحه لمسی فعال شوند:

شکل ۶. منوی زمینهای که با کلیک راست ظاهر میشود.
کشیدن
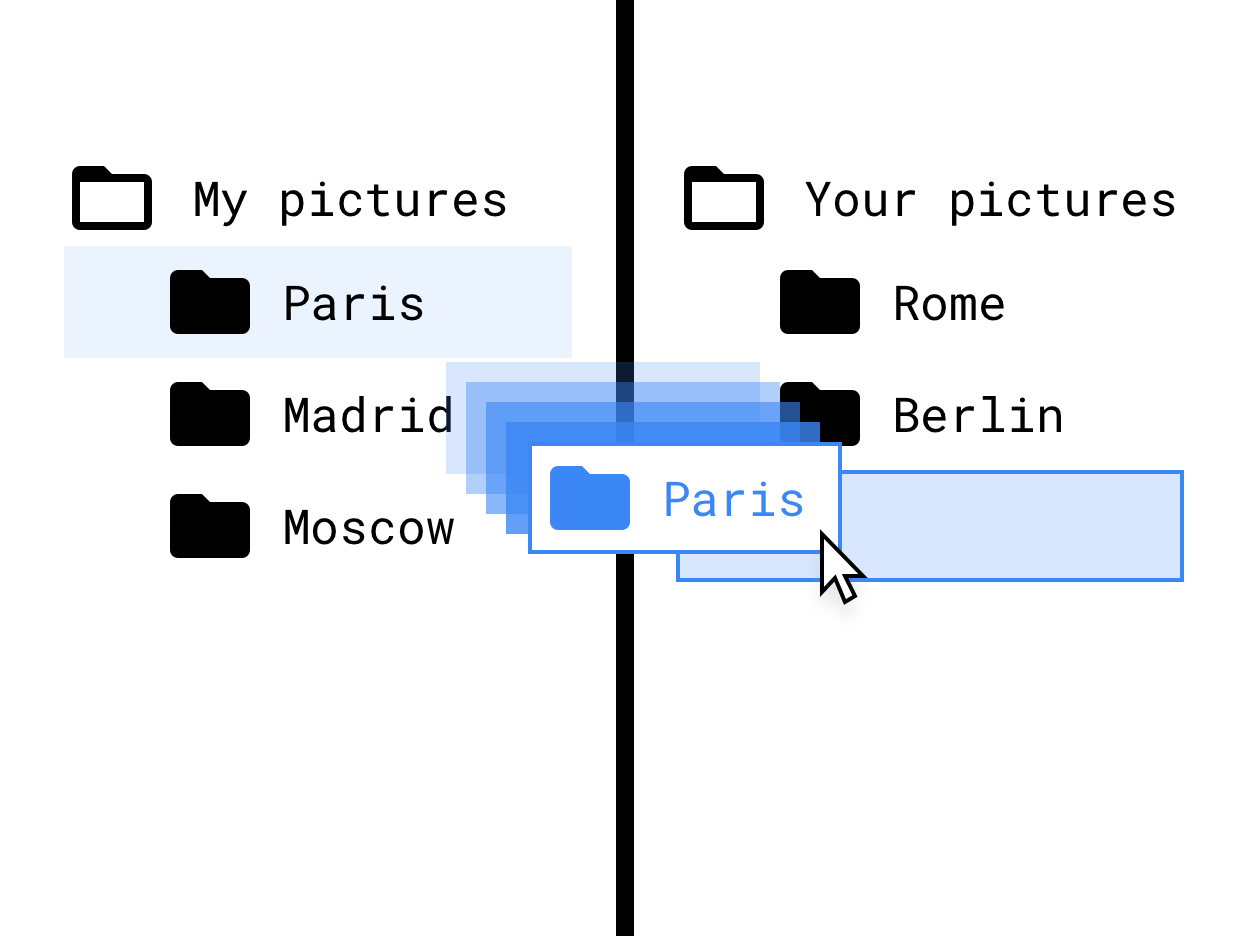
ساخت تعاملات کشیدن و رها کردن، مانند آنچه در شکل زیر نشان داده شده است، میتواند قابلیتهای بهرهوری کارآمد و شهودی را به برنامه شما اضافه کند. برای اطلاعات بیشتر، به بخش کشیدن و رها کردن مراجعه کنید.

شکل ۷. رابط درخت فایل را بکشید و رها کنید.
پشتیبانی از قلم استایلوس
پشتیبانی از قلم برای برنامههای طراحی و یادداشتبرداری بسیار مهم است. با پیادهسازی تعاملات متناسب با استفاده از ورودی قلم، پشتیبانی بهتری را برای کرومبوکها و تبلتهای مجهز به قلم فراهم کنید.
هنگام طراحی تعاملات قلم خود، به تغییرات احتمالی در سختافزارهای مختلف قلم توجه داشته باشید. برای آشنایی با APIهای قلم، به بخش سازگاری ورودی در صفحات نمایش بزرگ مراجعه کنید.
طرحبندیهای خود را واکنشگرا کنید
صرف نظر از حالت بصری برنامه (تمام صفحه، عمودی، افقی یا پنجرهای)، از فضای صفحه نمایش موجود برای برنامه خود به خوبی استفاده کنید. برخی از نمونههای استفاده خوب از فضا شامل موارد زیر است:
- نمایش معماری برنامه
- طول متن و اندازه تصویر را به حداکثر عرض محدود کنید.
- از فضای موجود در نوار ابزار برنامه بهتر استفاده کنید.
- با تطبیق برنامه با استفاده از ماوس به جای استفاده از انگشت شست، جایگذاری رابط کاربری را بهبود بخشید.
- اندازه ویدیوها و تصاویر را بهینه کنید، مجموعهای از حداکثر عرض و ارتفاع را برای همه رسانهها تعیین کنید و خوانایی و قابلیت مرور سریع را به حداکثر برسانید.
- از کلاسهای اندازه پنجره و طرحبندیهای صفحه برای پیادهسازی طراحی تطبیقی استفاده کنید.
همچنین موارد زیر را در نظر بگیرید:
- اجزای اسکرول افقی را حذف یا اهمیت آنها را کاهش دهید.
- از رابط کاربری مودال تمام صفحه اجتناب کنید. برای تمام اقدامات غیر ضروری از رابط کاربری درون خطی، مانند نشانگرهای پیشرفت و هشدارها، استفاده کنید.
- از اجزای رابط کاربری بهبود یافته، مانند انتخابگرهای زمان و تاریخ، فیلدهای متنی و منوهایی که برای ماوس، صفحه کلید و صفحه نمایشهای بزرگتر طراحی شدهاند، استفاده کنید.
- برای یک ویژگی ویرایشی کوچک تا متوسط، به جای یک فعالیت جدید، از ویرایشهای درونخطی، ستونهای اضافی یا رابط کاربری مودال استفاده کنید.
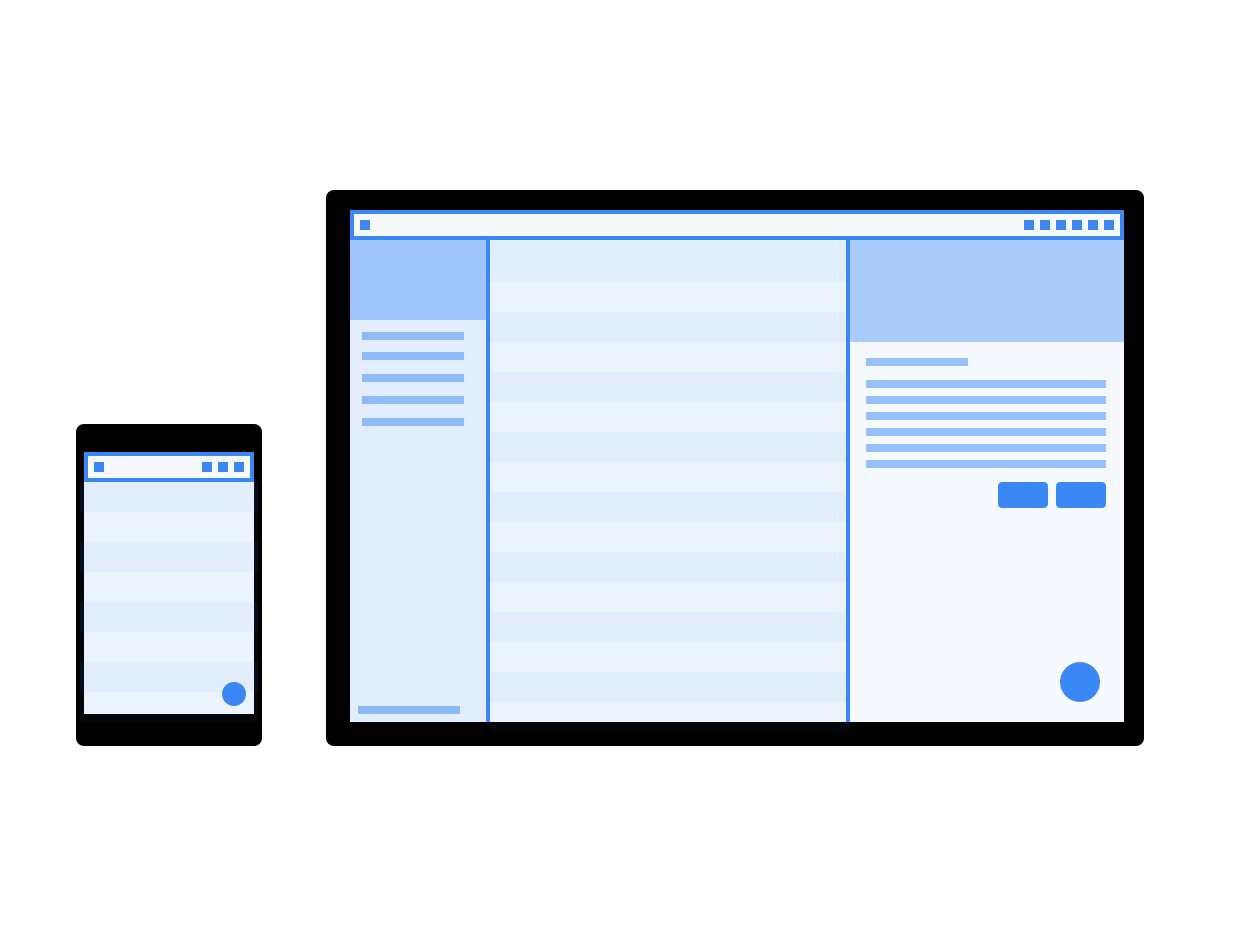
- دکمههای عملیاتی شناور (FAB) را برای پیمایش بهتر صفحهکلید حذف یا اصلاح کنید. به طور پیشفرض، یک FAB در آخرین ترتیب تببندی عرضی قرار میگیرد. در عوض، آن را در ابتدا قرار دهید، زیرا اقدام اصلی است، یا آن را با یک اقدام سطح بالاتر دیگر جایگزین کنید.

شکل ۸. نمونههایی از یک طرحبندی واکنشگرا در صفحه نمایش گوشی و دسکتاپ.
الگوهای ناوبری را تغییر دهید
دکمه بازگشت در سطح سیستم، الگویی است که از ریشههای اندروید در دستگاههای دستی به ارث رسیده است - الگویی که به خوبی در زمینه دسکتاپ جا نمیگیرد.
همچنان که اپلیکیشن شما به طور فزایندهای برای محیط لپتاپ سفارشیسازی میشود، به سمت الگوی ناوبری که دکمه بازگشت را کماهمیتتر میکند، حرکت کنید. اجازه دهید اپلیکیشن با ارائه دکمههای بازگشت درونبرنامهای، breadcrumbs یا سایر مسیرهای فرار مانند دکمههای بستن یا لغو به عنوان بخشی از رابط کاربری صفحه نمایش بزرگ خود، پشته تاریخچه خود را مدیریت کند.
شما میتوانید با تنظیم یک preferences درون تگ <activity> ، نمایش دکمهی برگشت در پنجرهی برنامهی خود را کنترل کنید. تنظیم true دکمهی برگشت را پنهان میکند:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
حل مشکلات مربوط به پیشنمایش تصاویر دوربین
مشکلات دوربین میتواند زمانی ایجاد شود که برنامه فقط میتواند در جهت عمودی اجرا شود اما کاربر آن را در صفحه افقی اجرا میکند. در این حالت، پیشنمایش یا نتیجه ثبت شده ممکن است به اشتباه چرخانده شود.
برای سادهسازی توسعه دوربین، استفاده از کتابخانه CameraX را در نظر بگیرید.
برای جزئیات بیشتر، به توضیحات مربوط به مشکلات پیشنمایش دوربین مراجعه کنید.
مدیریت تنظیمات دستگاه
تنظیمات دستگاه زیر را برای برنامههایی که در ChromeOS اجرا میشوند در نظر بگیرید.
تغییر حجم صدا
دستگاههای ChromeOS دستگاههایی با حجم صدای ثابت هستند: برنامههایی که صدا پخش میکنند، کنترلهای صدای مخصوص به خود را دارند. دستورالعملهای مربوط به کار با دستگاههای با حجم صدای ثابت را دنبال کنید.
تغییر روشنایی صفحه نمایش
شما نمیتوانید روشنایی دستگاه را در ChromeOS تنظیم کنید. فراخوانیهای مربوط به system settings و WindowManager.LayoutParams نادیده گرفته میشوند.

