Aplikacje na Androida odgrywają ważną rolę w definiowaniu współczesnego przetwarzania na dużych ekranach. Jednak samo uruchomienie aplikacji mobilnej na Chromebooku nie zapewni użytkownikom optymalnej wygody.
Na tej stronie znajdziesz informacje o tym, jak dostosować działanie aplikacji do laptopów i urządzeń konwertowalnych. Aby dowiedzieć się więcej o testowaniu aplikacji pod kątem zgodności z tymi urządzeniami, zapoznaj się z naszą pełną listą testów.
Korzystanie z obsługi dowolnego rozmiaru okien
Wdrożenie aplikacji na Androida w ChromeOS obejmuje podstawowe wsparcie dla wielu okien. Zamiast zawsze zajmować cały ekran, Android renderuje aplikacje na ChromeOS w ramach okien o dowolnym kształcie, co jest bardziej odpowiednie dla tych urządzeń.
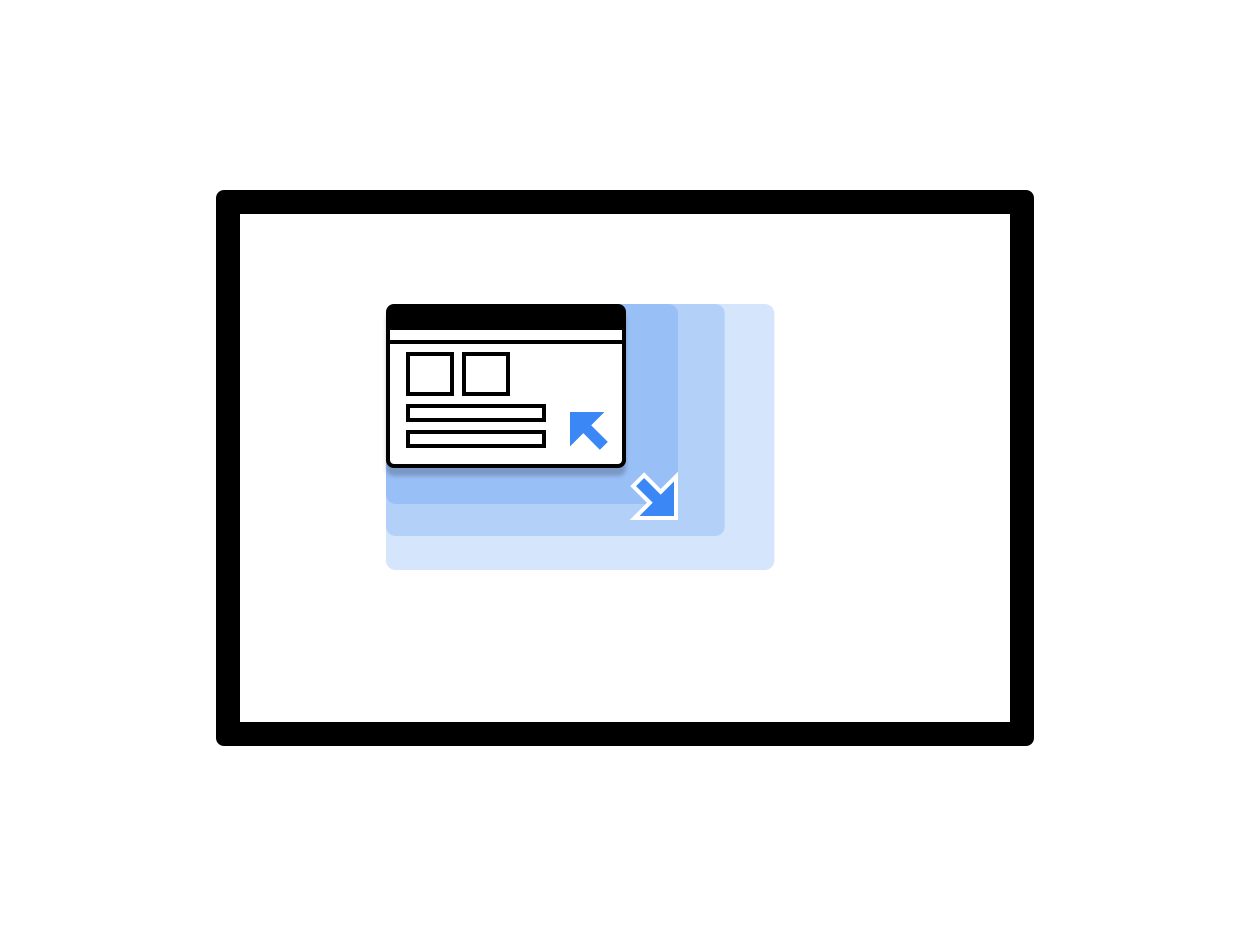
Użytkownicy mogą zmieniać rozmiar okna, w którym znajduje się Twoja aplikacja na Androida (patrz rysunek 1). Aby mieć pewność, że okna o dowolnym kształcie będą się płynnie zmieniać rozmiar i wyświetlać użytkownikowi całą zawartość, zapoznaj się ze wskazówkami w artykule Zarządzanie oknami.

Rysunek 1. okno aplikacji, którego rozmiar można zmieniać.
Aby zwiększyć wygodę użytkowników korzystających z aplikacji na ChromeOS, postępuj zgodnie z tymi wskazówkami:
- Prawidłowo zarządzaj cyklem życia aktywności w trybie wielookiennym i upewnij się, że nadal aktualizujesz interfejs użytkownika, nawet gdy aplikacja nie jest oknem nadrzędnym.
- Upewnij się, że aplikacja odpowiednio dostosowuje układ, gdy użytkownik zmieni rozmiar okna.
- Dostosuj początkowe wymiary okna aplikacji, określając jej rozmiar po uruchomieniu.
- Pamiętaj, że orientacja aktywności głównej aplikacji wpływa na wszystkie jej okna.
Dostosowywanie koloru paska górnego
ChromeOS używa motywu aplikacji, aby nadać kolor górnej części aplikacji, która wyświetla się, gdy użytkownicy przytrzymują elementy sterujące oknem i przycisk Wstecz. Aby aplikacja wyglądała profesjonalnie i była dostosowana do ChromeOS, zdefiniuj wartości colorPrimary i (jeśli to możliwe) colorPrimaryDark w motywie aplikacji.
colorPrimaryDark służy do nadawania koloru górnemu paskowi. Jeśli zdefiniowana jest tylko opcja colorPrimary, ChromeOS używa jej ciemniejszej wersji na pasku górnym. Więcej informacji znajdziesz w artykule Style i motywy.
obsługa klawiatury, trackpada i myszy;
Wszystkie Chromebooki mają klawiaturę fizyczną i touchpad, a niektóre także ekran dotykowy. Niektóre urządzenia mogą przełączać się z trybu laptopa na tryb tabletu.
W aplikacjach na ChromeOS obsługuj dane wejściowe z myszy, trackpada i klawiatury, aby można było korzystać z aplikacji bez ekranu dotykowego. Wiele aplikacji obsługuje już mysz i touchpad bez konieczności dodatkowej pracy. Najlepiej jednak dostosować działanie aplikacji do myszy i obsługiwać oraz rozróżniać wejścia z myszy i dotyku.
Upewnij się, że:
- Wszystkie cele można kliknąć myszką.
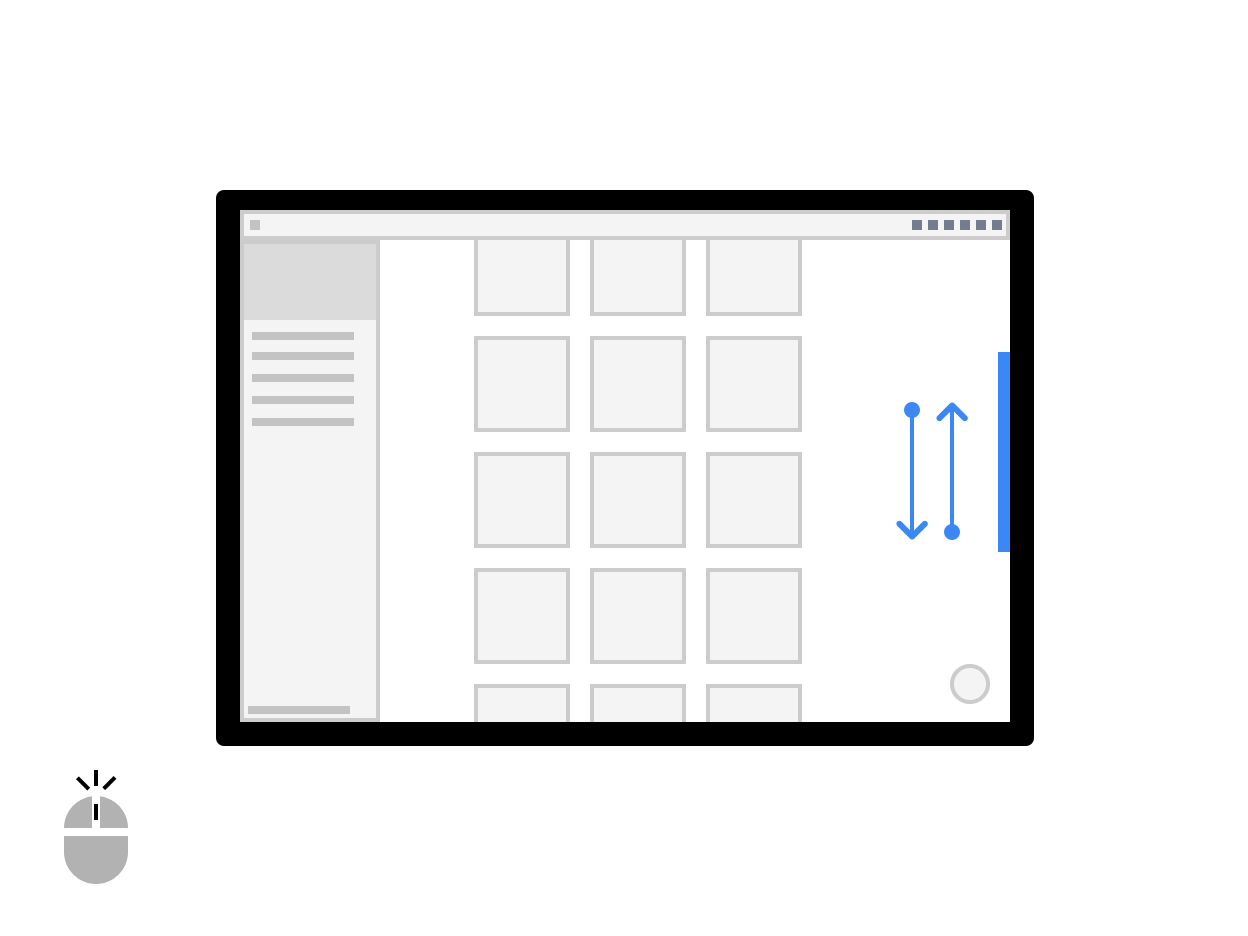
- Wszystkie powierzchnie dotykowe, które można przewijać, można przewijać przy użyciu kółka myszy, jak pokazano na rysunku 2.
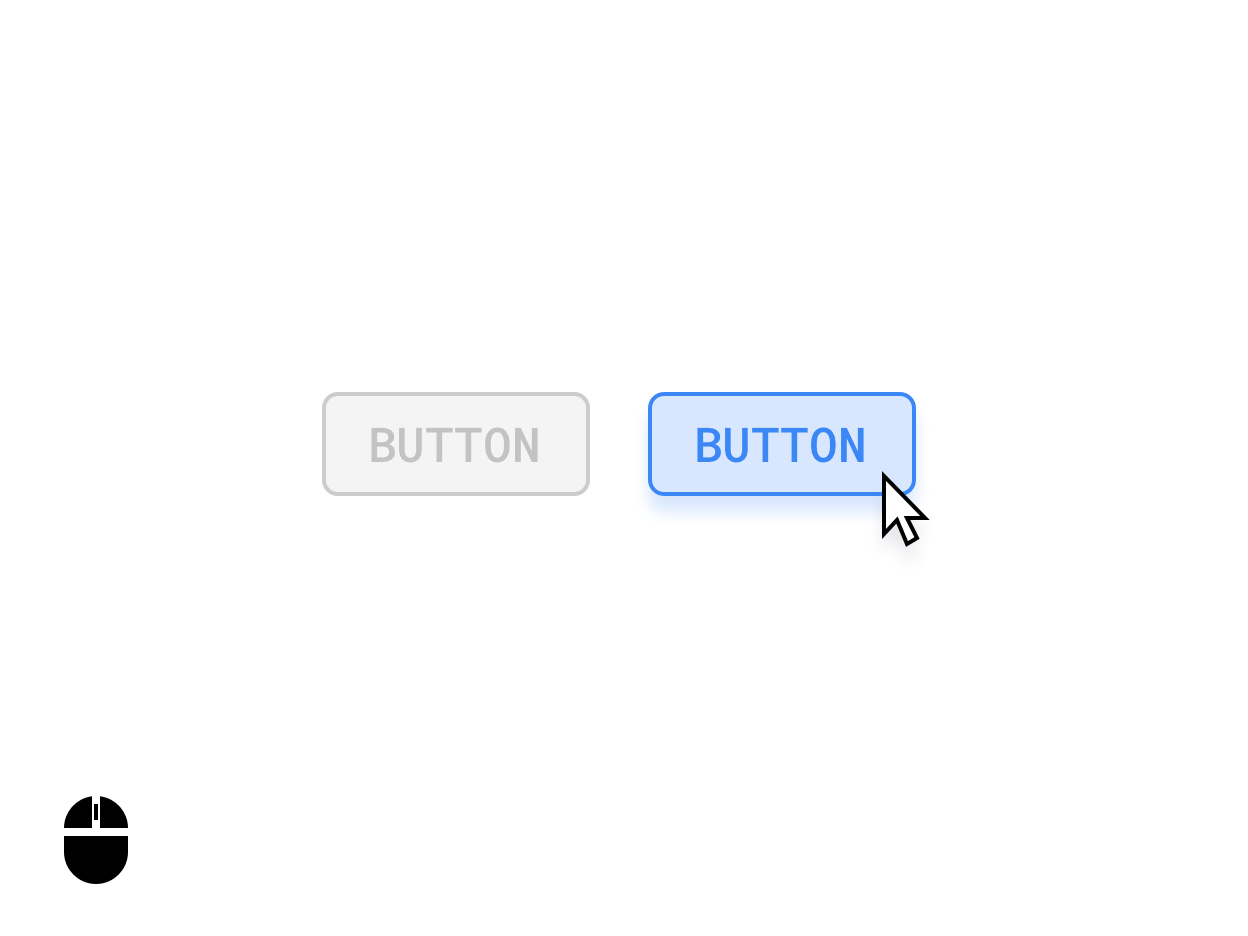
- Stany najechania kursorem są wdrażane z uwzględnieniem ostrożności, aby ułatwić użytkownikom odkrywanie interfejsu bez przytłaczania ich nadmiarem informacji, jak pokazano na rysunku 3.

Rysunek 2. przewijanie za pomocą kółka myszy.

Rysunek 3. Stany przycisku po najechaniu na niego kursorem myszy.
W odpowiednich przypadkach rozróżniaj sygnały z myszy i dotyku. Na przykład naciśnięcie i przytrzymanie elementu może wywołać interfejs wielokrotnego wyboru, a kliknięcie prawym przyciskiem myszy tego samego elementu może wywołać menu opcji.
Kursory niestandardowe
Dostosuj kursory myszy w aplikacji, aby wskazać użytkownikom, jak mogą wchodzić w interakcje z elementami UI.
Możesz ustawić odpowiednią wartość PointerIcon, która będzie używana, gdy użytkownicy będą wchodzić w interakcję z elementem, stosując modyfikator
pointerHoverIcon.
W aplikacjach pokaż te elementy:
- wskaźniki w kształcie igły do tekstu,
- uchwyty zmiany rozmiaru na krawędziach warstwy, których rozmiar można zmieniać;
- otwarta i zamknięta dłoń – wskazują one treści, które można przesuwać lub przeciągać, wykonując gest kliknięcia i przeciągania;
- Wskaźniki postępu przetwarzania
Klasa PointerIcon udostępnia stałe, których możesz używać do implementowania niestandardowych kursorów.
Skróty klawiszowe i nawigacja
Ponieważ każdy Chromebook ma klawiaturę fizyczną, udostępnij klawisze skrótów, aby zwiększyć produktywność użytkowników. Jeśli na przykład Twoja aplikacja obsługuje drukowanie, możesz otworzyć okno drukowania, naciskając Control + P.
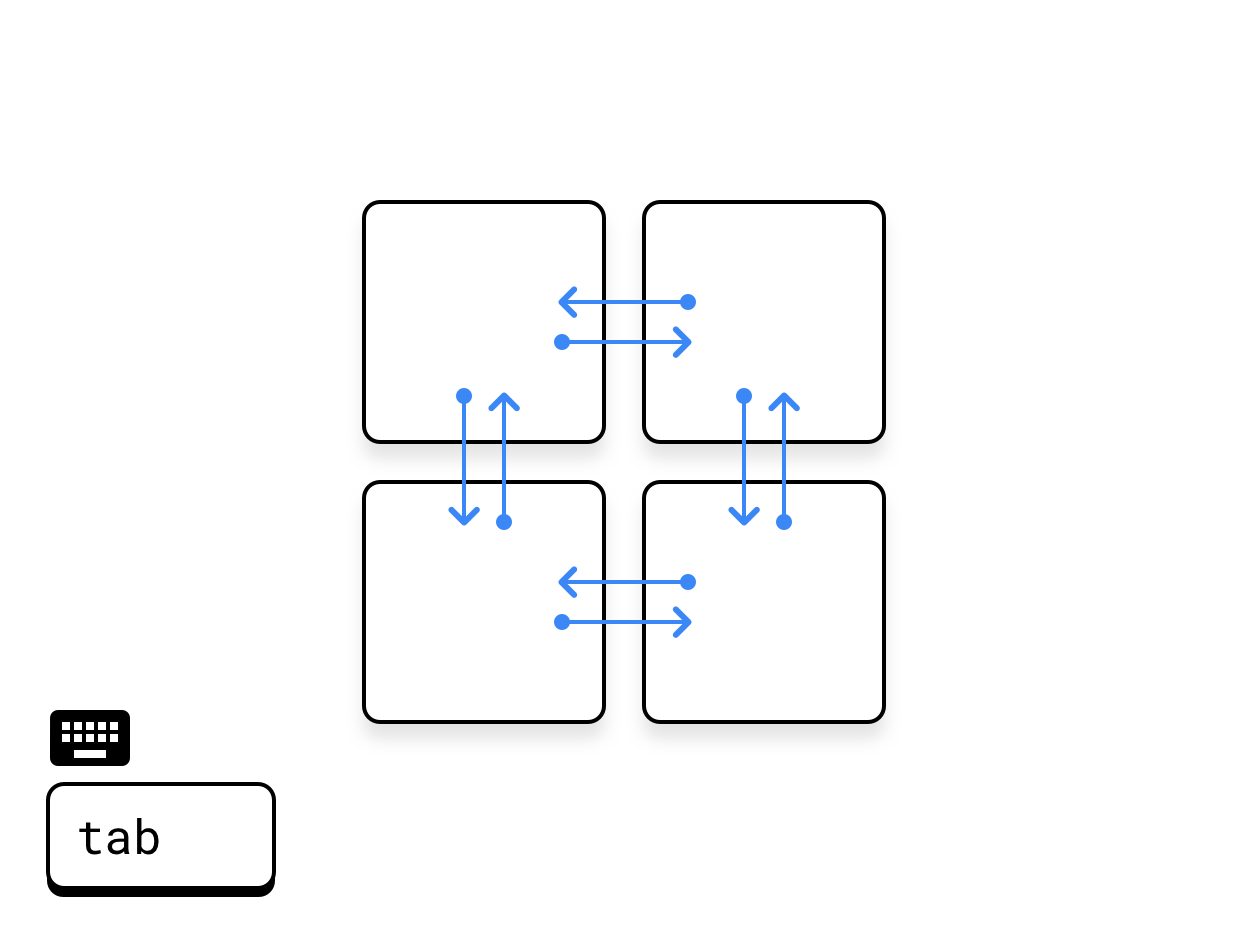
Podobnie wszystkie ważne elementy interfejsu użytkownika możesz obsługiwać za pomocą nawigacji za pomocą kart. Jest to szczególnie ważne w przypadku ułatwień dostępu. Aby spełniać standardy ułatwień dostępu, wszystkie interfejsy użytkownika muszą mieć oczywiste stany skupienia zgodne z ułatwieniami dostępu, jak pokazano na poniższych rysunkach:

Rysunek 4. Tabulator poziomy.

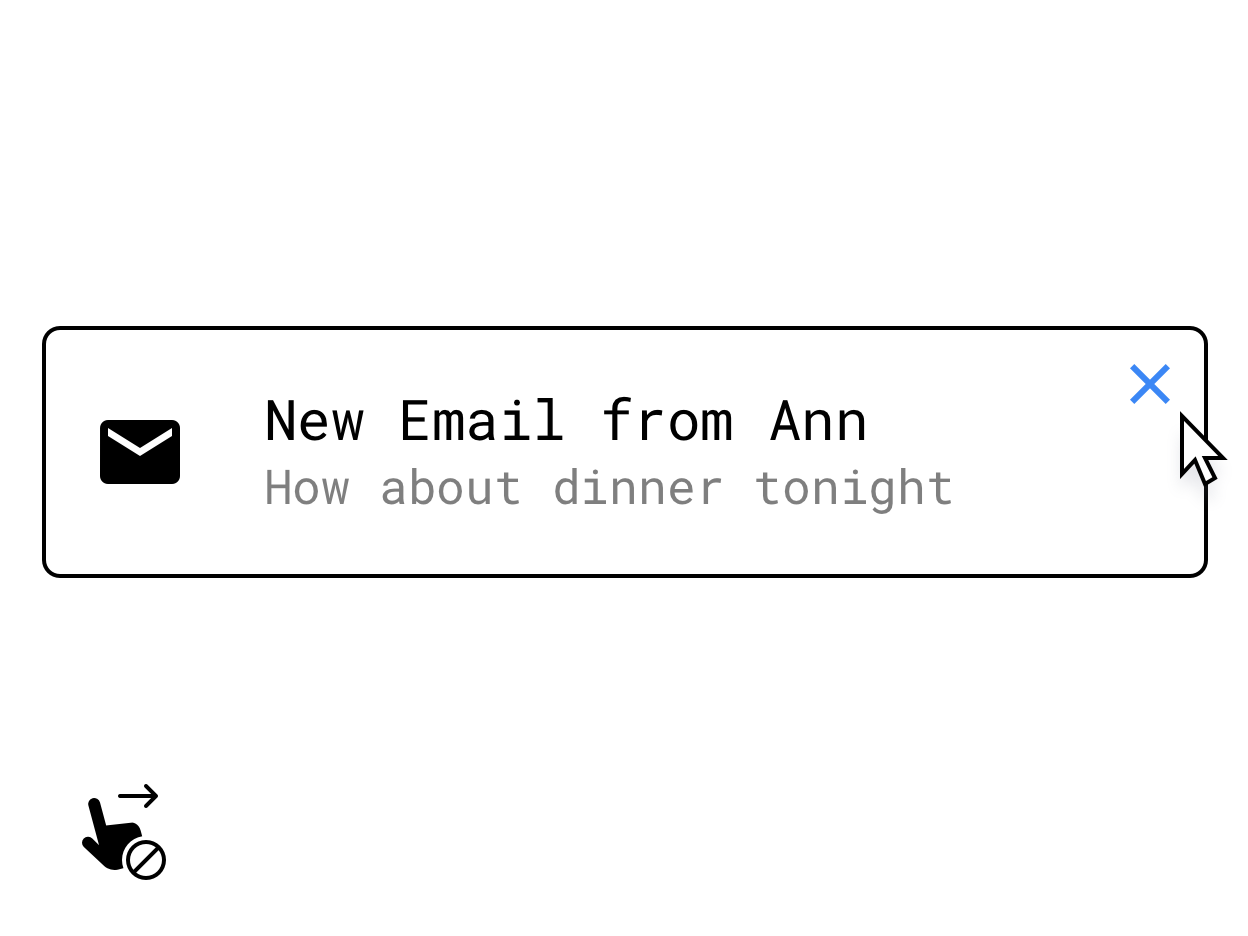
Rysunek 5. Zastąpienie gestu przesunięcia elementem sterującym, który pojawia się po najechaniu kursorem.
W przypadku podstawowych funkcji, które wymagają interakcji dotykowych, takich jak naciśnięcie i przytrzymanie, przesuwanie lub inne gesty wielodotykowe, należy wdrożyć alternatywy dla klawiatury lub myszy. Przykładowym rozwiązaniem jest wyświetlanie przycisków na powierzchni po najechaniu kursorem.
Więcej informacji o obsługiwanych klawiaturach, trackpadach i myszach znajdziesz w artykule Kompatybilność z urządzeniami wejściowymi na dużych ekranach.
dalsze ulepszanie danych wejściowych użytkowników,
Aby zapewnić w aplikacji funkcjonalność na poziomie aplikacji na komputery, weź pod uwagę te dane dotyczące produktywności.
Menu kontekstowe
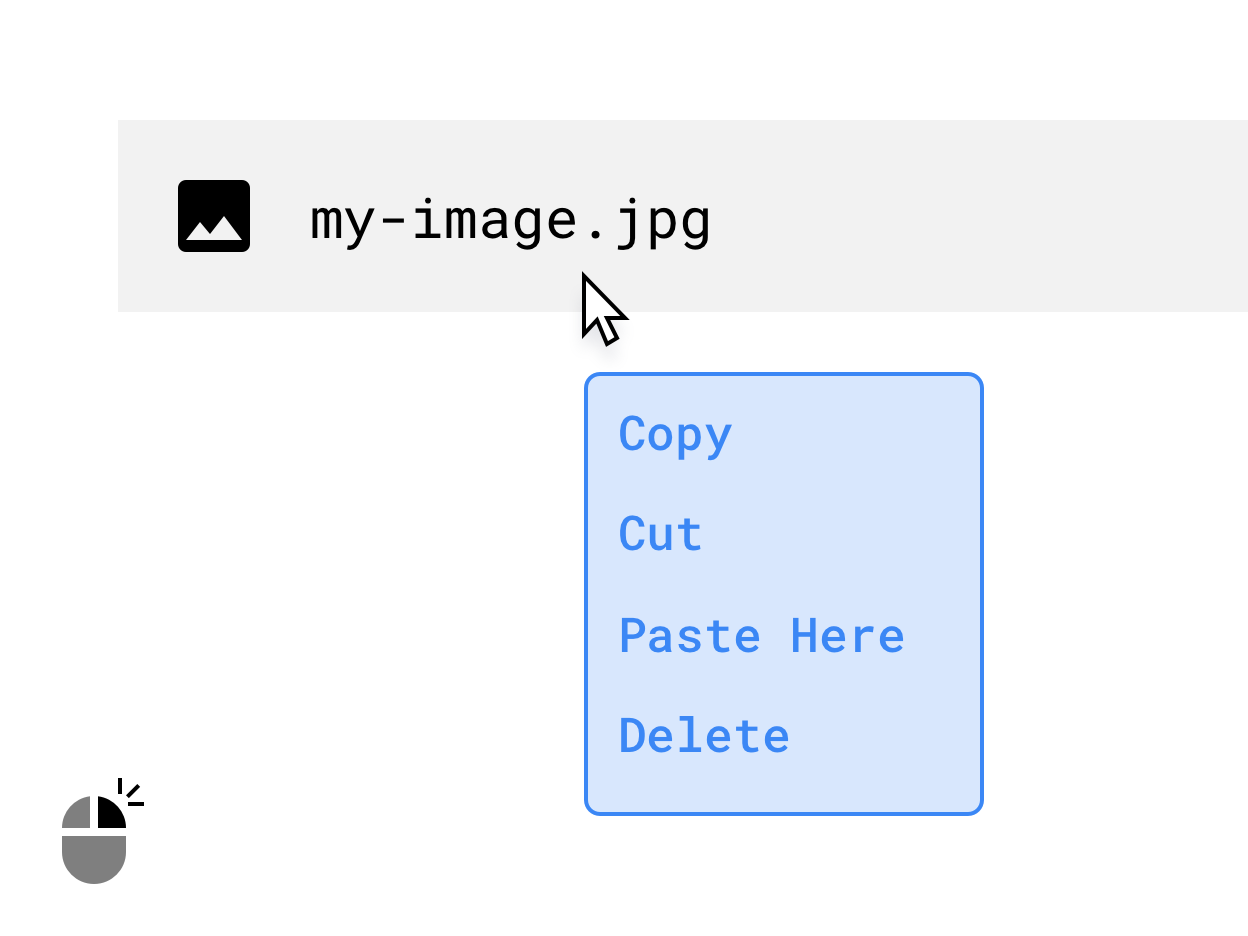
Menu kontekstowe na Androidzie, które są kolejnym przyspieszaczem umożliwiającym użytkownikom korzystanie z funkcji aplikacji, można wywołać kliknięciem myszy lub przyciskiem dodatkowym na trackpadzie albo przez dotknięcie i przytrzymanie na ekranie dotykowym:

Rysunek 6. Menu kontekstowe wyświetlane po kliknięciu prawym przyciskiem myszy.
Przeciągnij i upuść
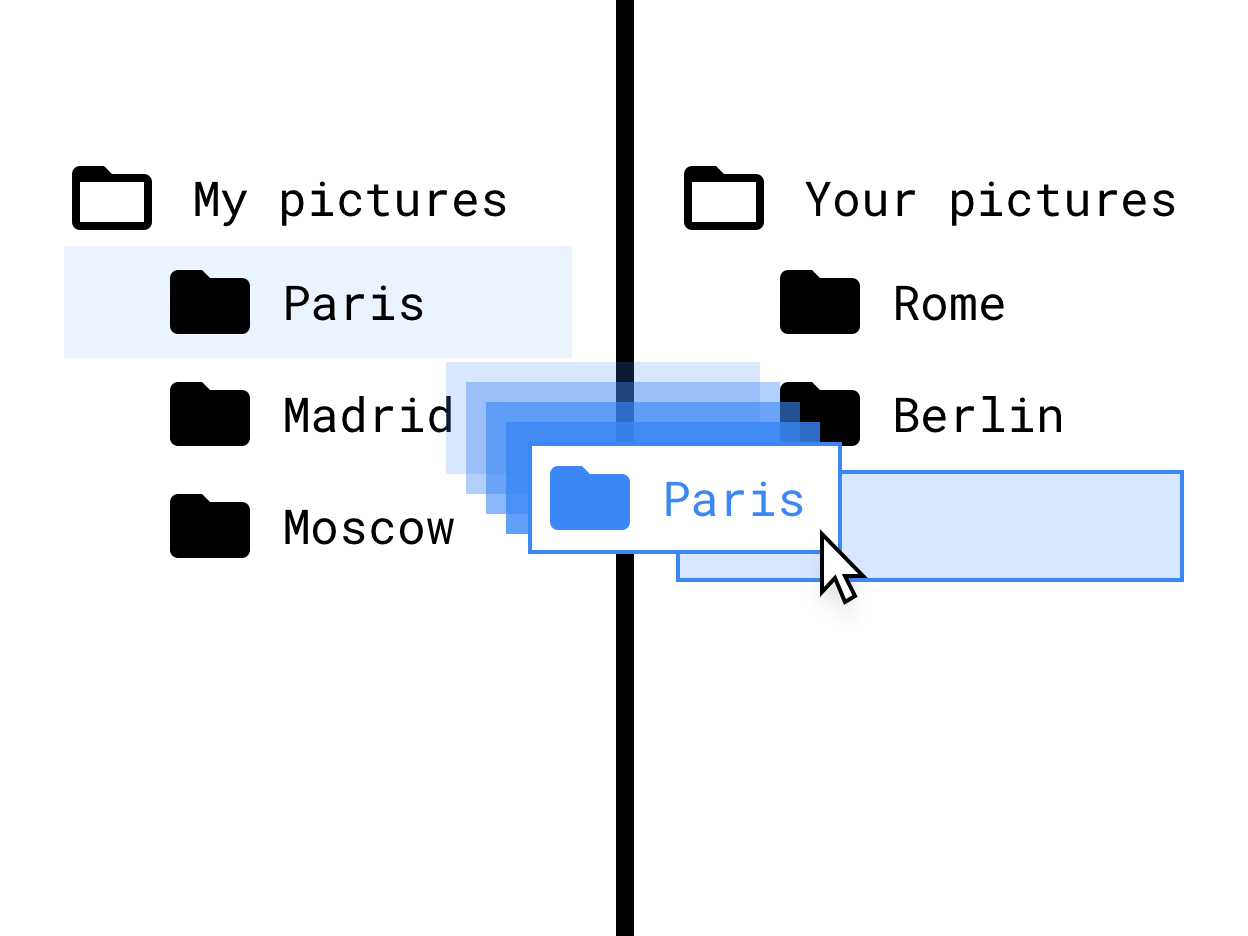
Tworzenie interakcji typu przeciągnij i upuść, takich jak na poniższym rysunku, może zapewnić w aplikacji wydajne i intuicyjne funkcje. Więcej informacji znajdziesz w artykule Przeciąganie i upuszczanie.

Rysunek 7. przeciąganie i upuszczanie w interfejsie drzewa plików.
Obsługa rysika
Obsługa rysika jest kluczowa w przypadku aplikacji do rysowania i robienia notatek. Zapewnij ulepszoną obsługę Chromebooków i tabletów z rysikiem, wprowadzając interakcje dostosowane do korzystania z rysika.
Podczas projektowania interakcji ze rysownikiem uwzględniaj potencjalne różnice w różnych urządzeniach. Zarys interfejsów API rysika znajdziesz w artykule Zgodność z interfejsem użytkownika na dużych ekranach.
Utwórz elastyczne układy
Wykorzystaj w pełni dostępne miejsce na ekranie niezależnie od stanu wizualnego aplikacji (pełnoekranowy, pionowy, poziomy lub w oknie). Oto kilka przykładów dobrego wykorzystania przestrzeni:
- Wyświetl architekturę aplikacji.
- Ogranicz długość tekstu i rozmiar obrazu do maksymalnej szerokości.
- Lepiej wykorzystaj powierzchnię reklamową na pasku narzędzi aplikacji.
- Poprawić rozmieszczenie elementów interfejsu użytkownika, dostosowując aplikację do korzystania z myszy zamiast kciuka.
- Zoptymalizuj rozmiar filmów i obrazów, określ maksymalną szerokość i wysokość dla wszystkich multimediów oraz zmaksymalizuj czytelność i czytelność na pierwszy rzut oka.
- Aby zaimplementować projekt adaptacyjny, użyj klas rozmiarów okien i rozkładów paneli.
- Usuń lub zmniejsz znaczenie komponentów z przewijaniem poziomym.
- Unikaj interfejsu modalnego na pełnym ekranie. Do wszystkich nieistotnych działań używaj wbudowanego interfejsu użytkownika, np. wskaźników postępu i alertów.
- Korzystaj z ulepszonych elementów interfejsu, takich jak selektory czasu i daty, pola tekstowe i menu, które są przeznaczone do obsługi za pomocą myszy, klawiatury i większych ekranów.
- W przypadku funkcji edycji o małej lub średniej złożoności zamiast nowej aktywności używaj edycji bezpośrednich, dodatkowych kolumn lub interfejsu modalnego.
- Usuń lub zmodyfikuj przyciski czynności (FAB) w celu ułatwienia nawigacji za pomocą klawiatury. Domyślnie przycisk FAB jest wyświetlany jako ostatni w kolejności przewijania. Zamiast tego umieść je na pierwszym miejscu, ponieważ jest to główne działanie, lub zastąp je innym elementem o wyższym priorytecie.

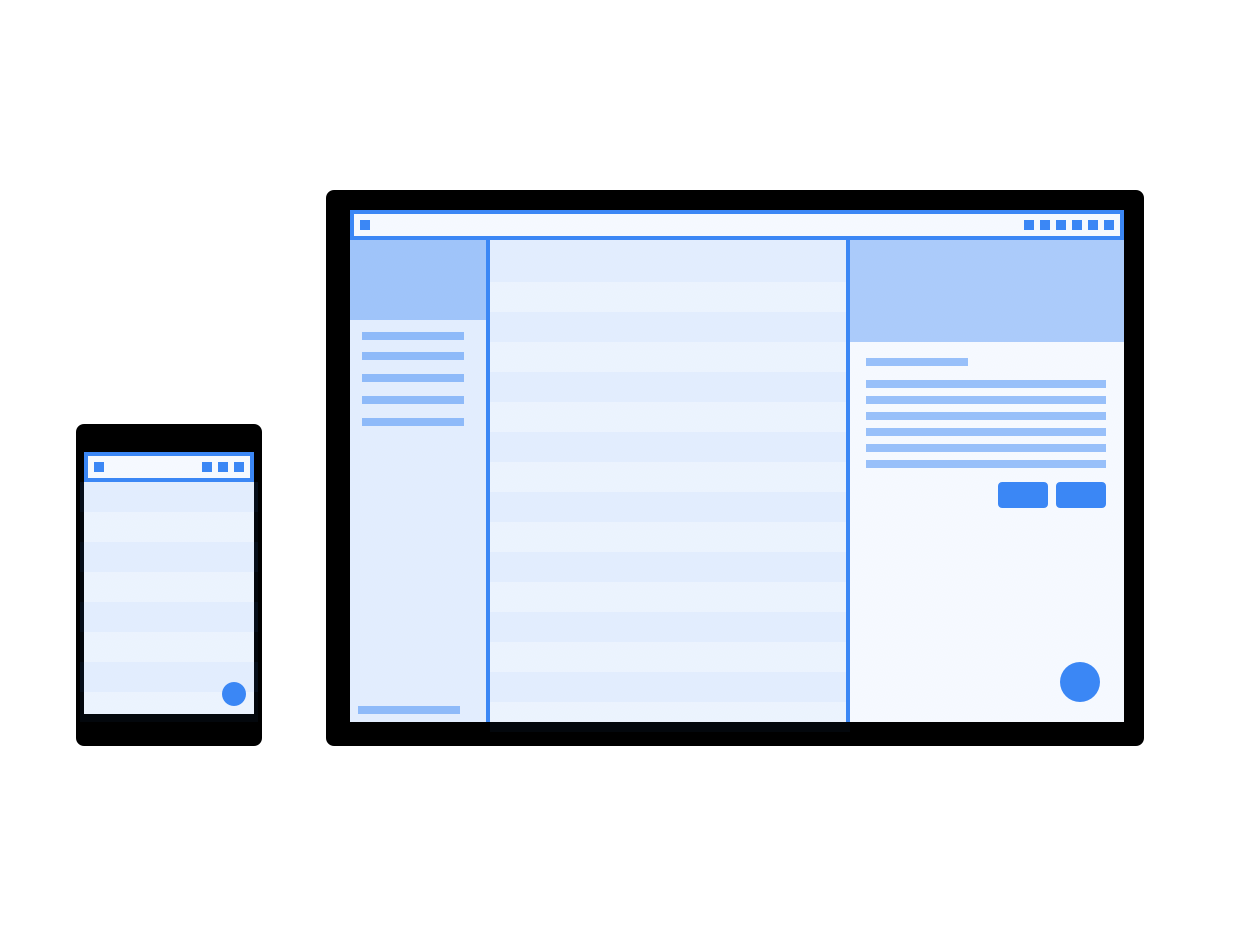
Rysunek 8. Szablony układu elastycznego na ekranie telefonu i komputera.
Zmiana wzorów nawigacji
Przycisk Wstecz na poziomie systemu to wzór przeniesiony z komputera przenośnego z Androidem, który nie sprawdza się tak dobrze w kontekście komputera.
W miarę jak Twoja aplikacja staje się coraz bardziej dostosowana do środowiska laptopa, rozważ zastosowanie schematu nawigacji, który nie kładzie nacisku na przycisk Wstecz. Pozwól aplikacji zarządzać własnym stosem historii, udostępniając w niej przyciski Wstecz, ścieżki informacji lub inne sposoby wyjścia, takie jak przyciski Zamknij czy Anuluj, jako część interfejsu na dużym ekranie.
Możesz określić, czy Twoja aplikacja ma wyświetlać przycisk Wstecz w oknie, ustawiając preferencję w tagu <activity>. Ustawienie true powoduje ukrycie przycisku Wstecz:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Rozwiązywanie problemów z podglądem zdjęć w aparacie
Problemy z kamerą mogą wystąpić, gdy aplikacja może działać tylko w orientacji pionowej, a użytkownik uruchamia ją w orientacji poziomej. W takim przypadku podgląd lub zarejestrowany obraz mogą być nieprawidłowo obrócone.
Aby uprościć tworzenie aplikacji do obsługi aparatu, rozważ użycie biblioteki CameraX.
Więcej informacji znajdziesz w wyjaśnieniu problemów z podglądem kamery.
Obsługa ustawień urządzenia
W przypadku aplikacji działających w systemie ChromeOS warto wziąć pod uwagę te ustawienia urządzenia.
Zmień głośność
Urządzenia z ChromeOS mają stały poziom głośności: aplikacje, które odtwarzają dźwięk, mają własne regulatory głośności. Postępuj zgodnie ze wskazówkami dotyczącymi korzystania z urządzeń o stałej głośności.
Zmień jasność ekranu
W ChromeOS nie można dostosować jasności urządzenia. Odwołania do funkcji system settings i WindowManager.LayoutParams są ignorowane.

