يتضمّن "استوديو Android" أداة تعديل للتصميم المرئي خاصة بنوع التنسيق MotionLayout، ما يسهّل إنشاء الصور المتحركة ومعاينتها.
توفّر "أداة تعديل الحركة" واجهة بسيطة لتعديل العناصر من مكتبة MotionLayout التي تشكّل الأساس للرسوم المتحركة في تطبيقات Android. وبدون Android Studio، يتطلّب إنشاء هذه العناصر وتغييرها تعديل القيود يدويًا في ملفات موارد XML. ومع ذلك، يمكن لأداة Motion Editor إنشاء رمز XML هذا نيابةً عنك، مع إتاحة حالات البدء والانتهاء والإطارات الرئيسية وعمليات الانتقال والمخططات الزمنية.
لبدء استخدام "أداة تعديل الحركة"، اتّبِع الخطوات التالية:
- إنشاء ConstraintLayout
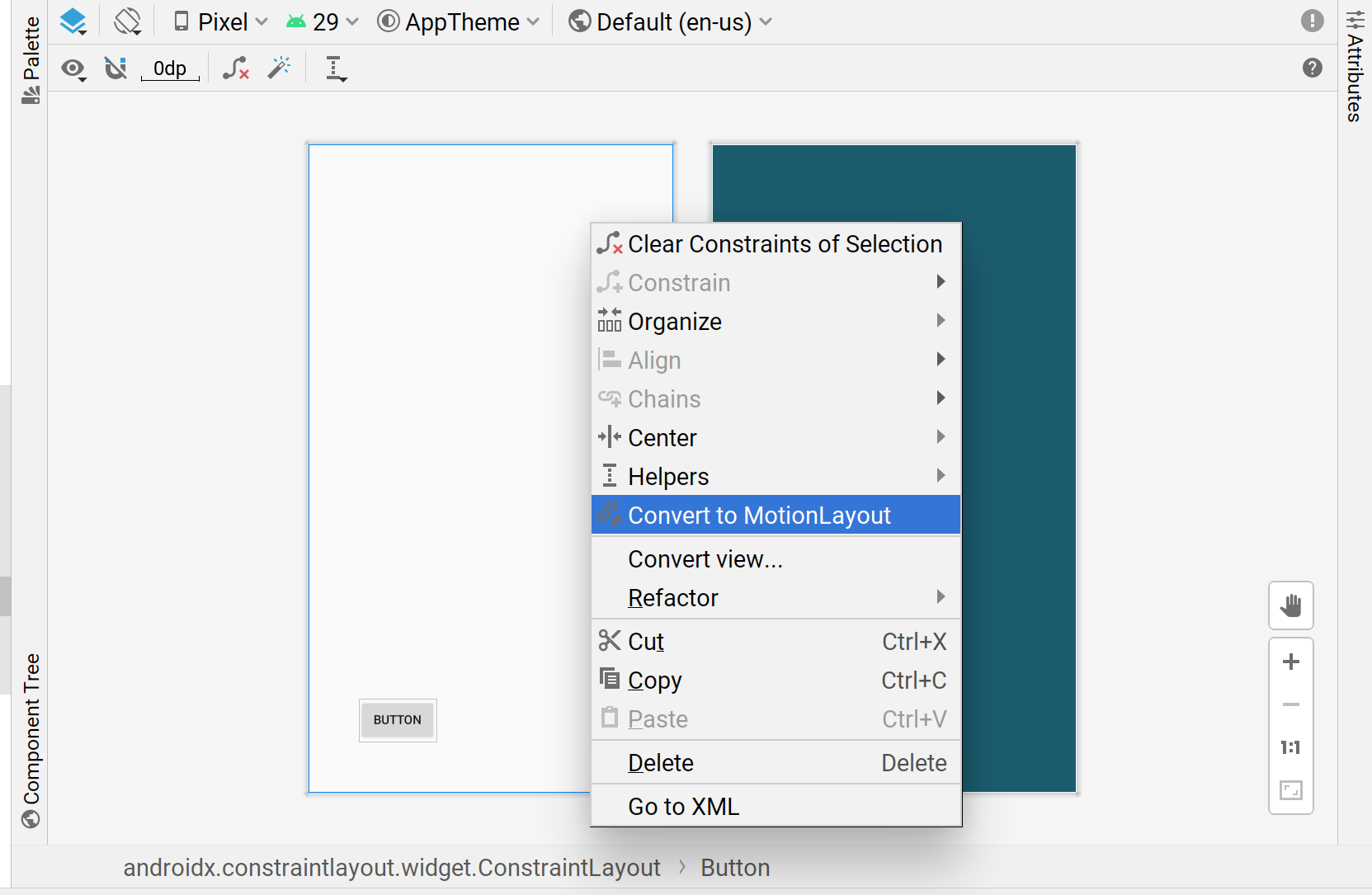
- انقر بزر الماوس الأيمن على المعاينة في "أداة تعديل التصميم".
- انقر على التحويل إلى MotionLayout، كما هو موضّح أدناه.

بعد أن يحوّل Android Studio عنصر ConstraintLayout إلى MotionLayout، تتم أيضًا إضافة ملف MotionScene (ملف .xml مع إضافة _scene إلى اسم ملف التصميم) إلى الدليل الذي يحتوي على ملف XML.

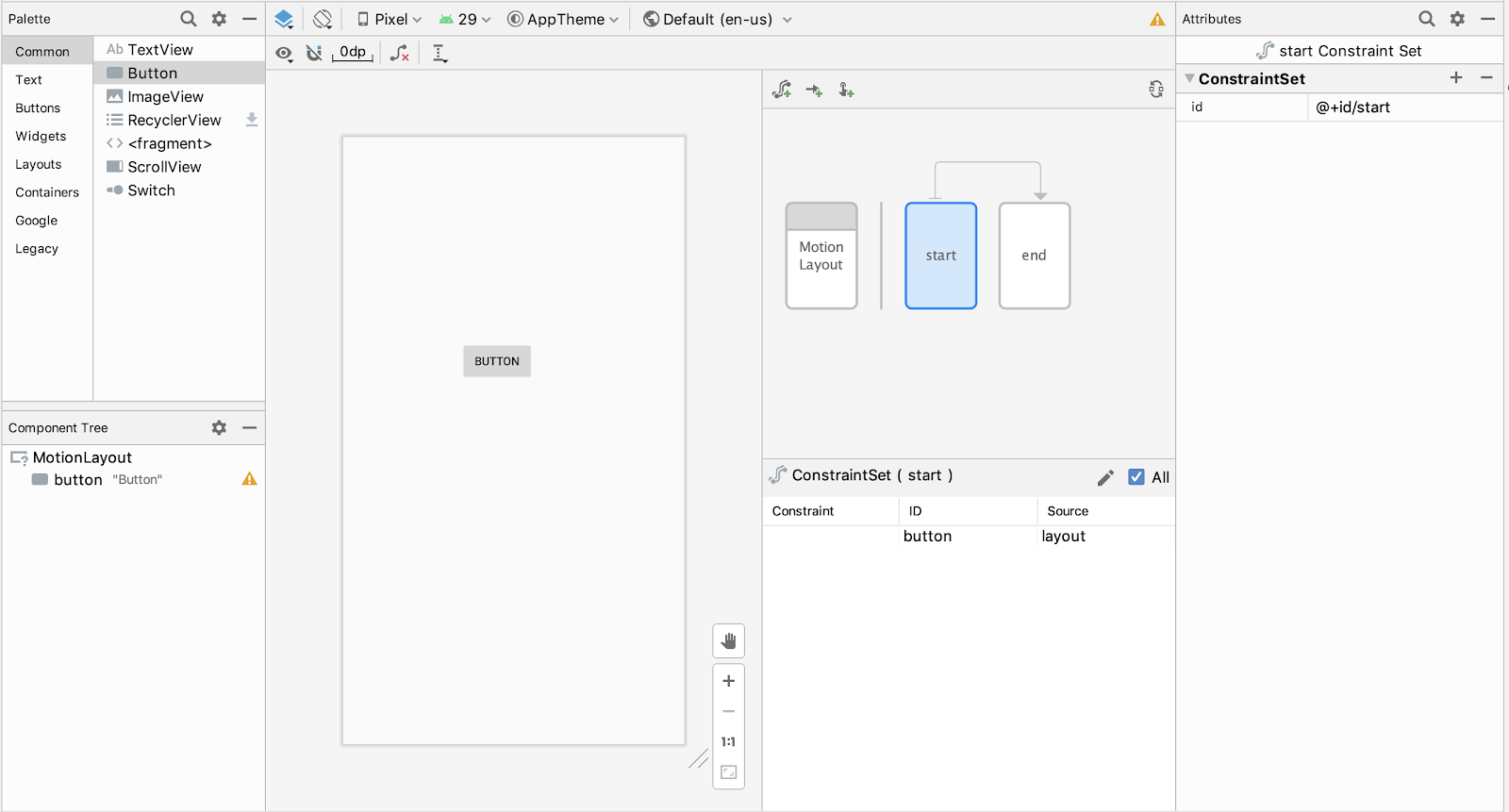
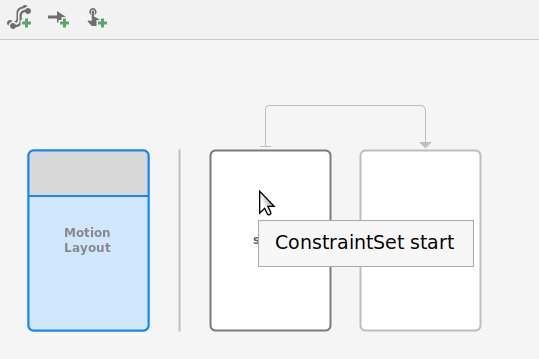
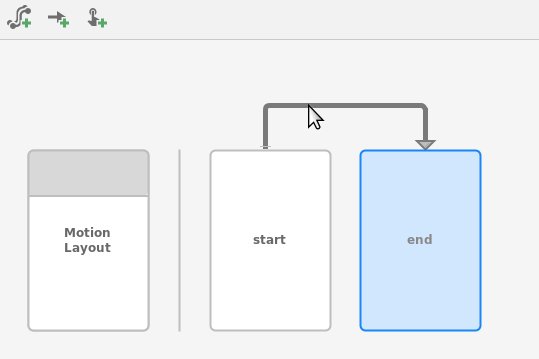
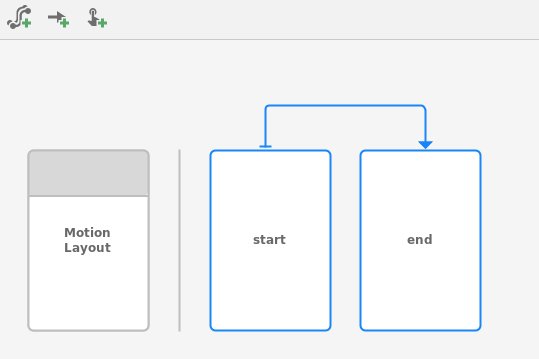
يصبح MotionLayout بعد ذلك التنسيق الأساسي، ويظهر في واجهة مستخدم "أداة تعديل الحركة". يتضمّن التصميم زر بدء ConstraintSet وزر نهاية ConstraintSet وعملية انتقال من البداية إلى النهاية.

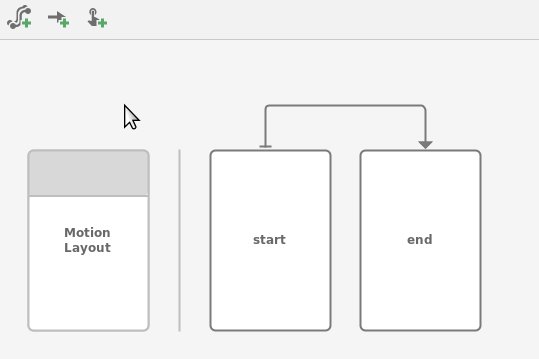
يمكنك استخدام الرسم البياني الخاص بالنظرة العامة لاختيار ConstraintSet أو Transition ولاختيار المكوّنات في لوحة الاختيار.

بعد ذلك، يمكنك تعديل القيود والسمات الخاصة بنقطة البداية أو النهاية
ConstraintSet بالطريقة نفسها التي تعدّل بها ConstraintLayout.

إذا أردت إنشاء المزيد من العناصر في الرسم البياني، يمكنك استخدام رموز الإنشاء لإضافة إيماءات ConstraintSet أو Transition أو OnClick/OnSwipe بسرعة.
![]()
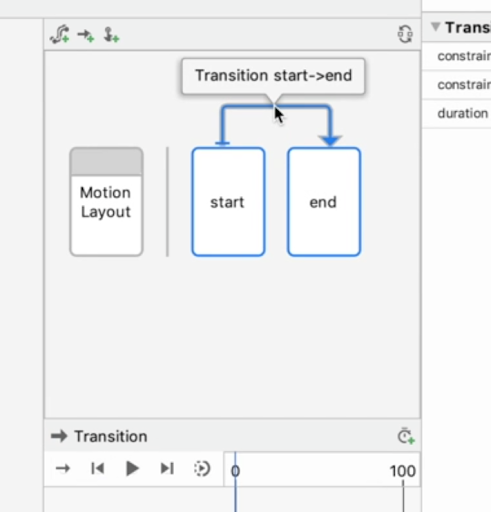
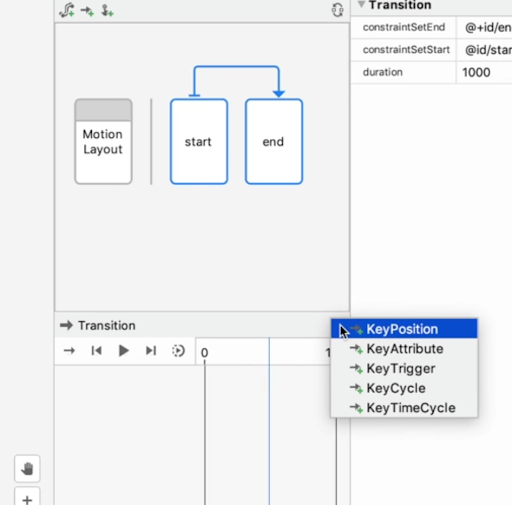
لإضافة إطار رئيسي، انقر أولاً على سهم الانتقال:

بعد ذلك، في لوحة المخطط الزمني الانتقال، انقر على أعلى يسار الصفحة واختَر KeyPosition:

يؤدي هذا الإجراء إلى فتح مربّع حوار يمكنك فيه ضبط سمات الإطار الرئيسي.
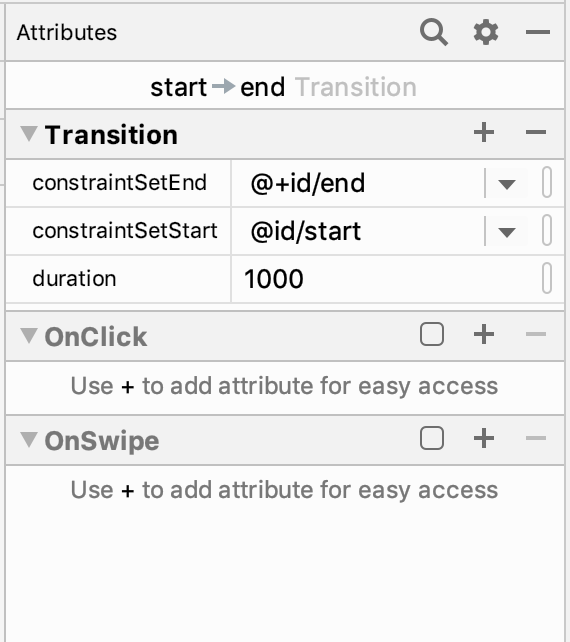
يمكنك أيضًا إضافة معالجَي OnClick وOnSwipe إلى الانتقال في لوحة السمات.

يفتح هذا الإجراء مربّع حوار يمكنك فيه ضبط سمات النقر، مثل المكوّنات المستهدَفة واتجاه السحب.
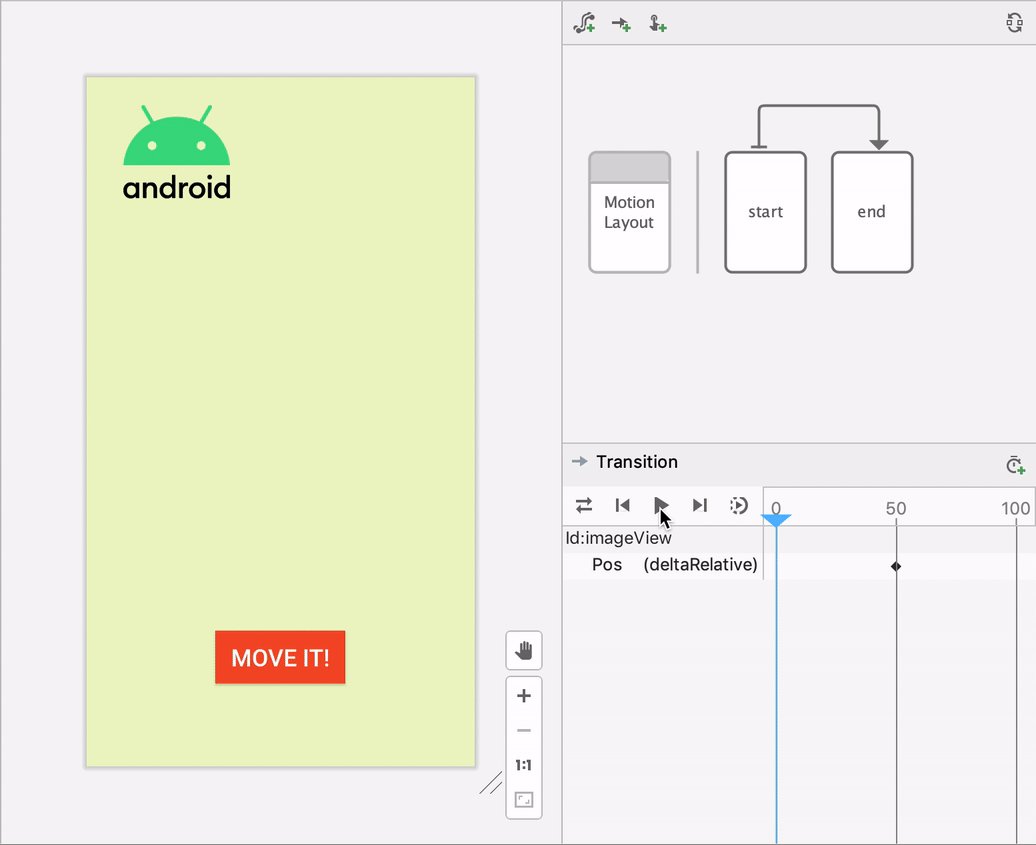
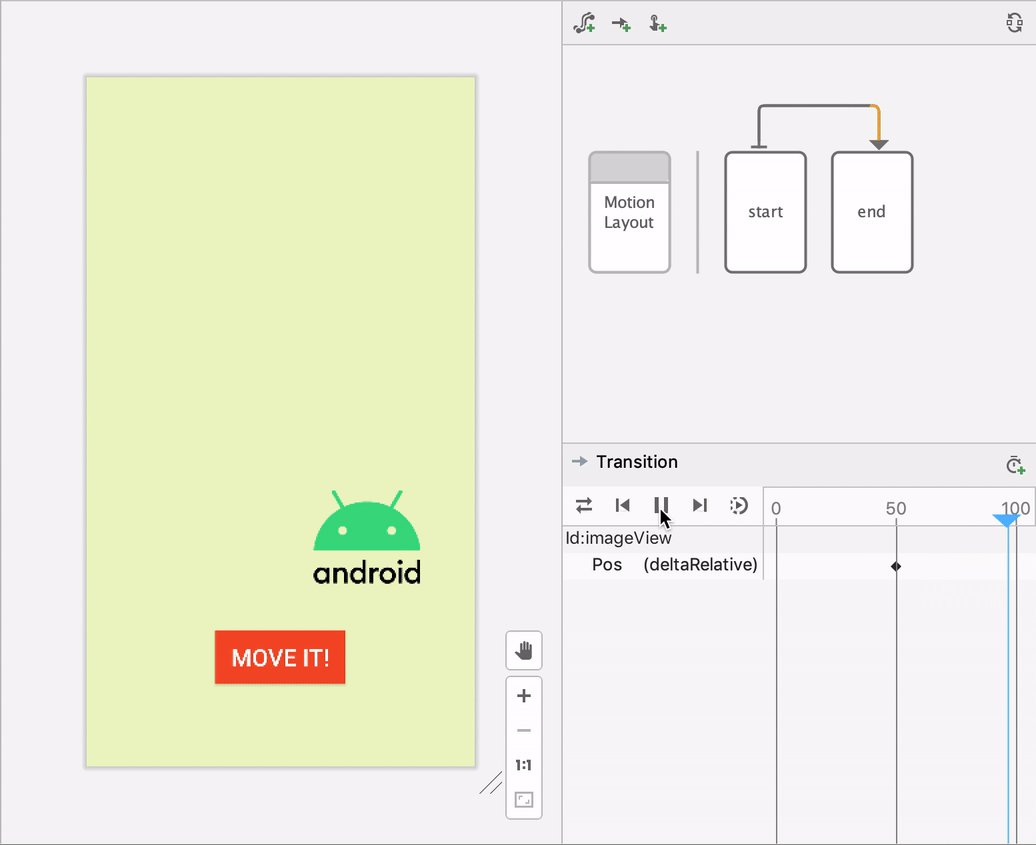
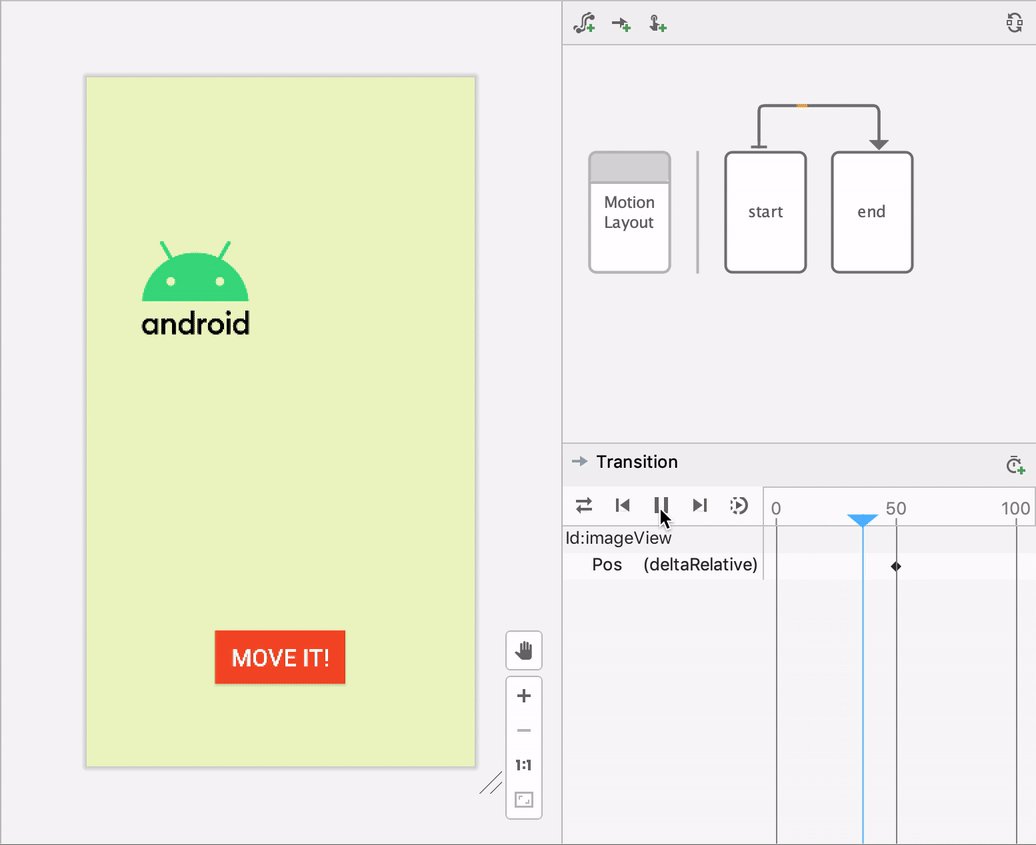
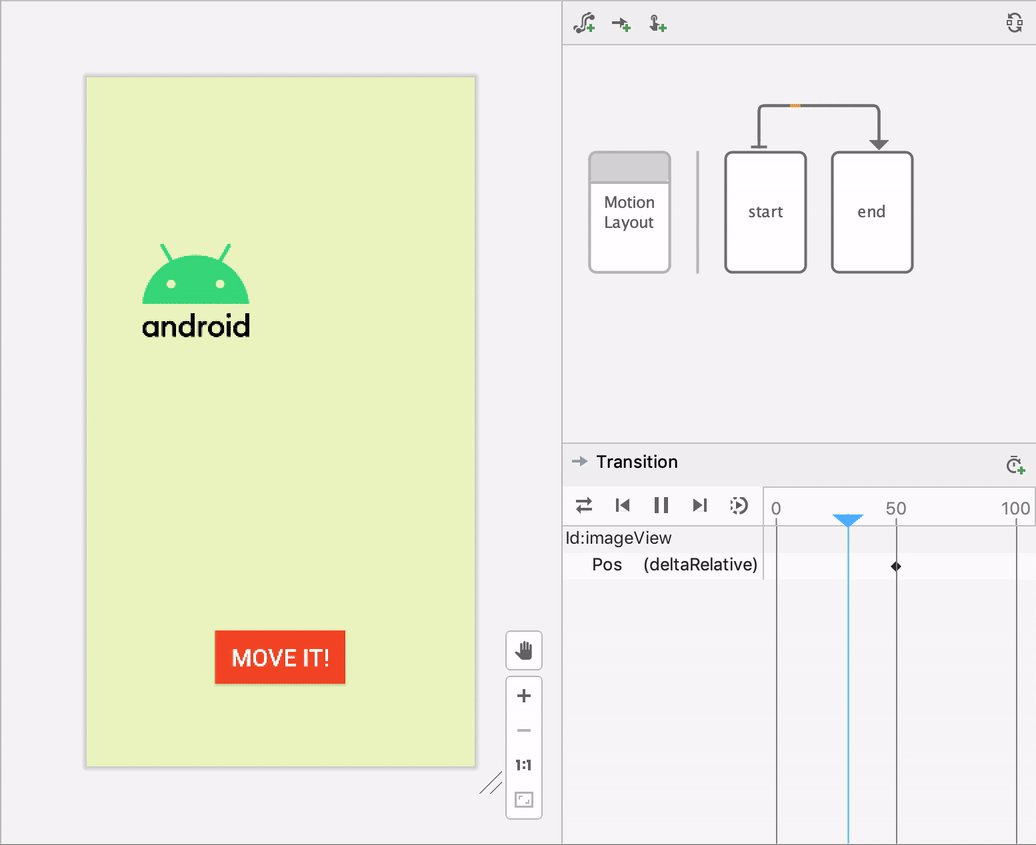
يتيح "محرّر الرسوم المتحركة" معاينة الرسوم المتحركة على مساحة التصميم. عند اختيار حركة، انقر على تشغيل
![]() أعلى المخطط الزمني لمعاينة الحركة.
أعلى المخطط الزمني لمعاينة الحركة.