Auf dieser Seite werden die neuen Funktionen aufgeführt, die in Android Studio-Vorabversionen eingeführt wurden. Mit den Vorabversionen erhalten Sie Vorabzugriff auf die neuesten Funktionen und Verbesserungen in Android Studio. Sie können diese Vorabversionen herunterladen. Wenn Sie Probleme bei der Verwendung einer Vorabversion von Android Studio haben, lassen Sie es uns wissen. Ihre Fehlerberichte helfen uns, Android Studio zu verbessern.
Canary-Releases enthalten innovative Funktionen, die sich in der aktiven Entwicklung befinden und nur begrenzt getestet werden. Canary-Builds können zwar für die Entwicklung verwendet werden, aber es ist möglich, dass Funktionen hinzugefügt oder geändert werden. Releasekandidaten (RCs) sind die nächste Version von Android Studio und sind fast bereit für die stabile Veröffentlichung. Die Funktionen für die nächste Version wurden stabilisiert. Informationen zur Namensgebung von Android Studio-Versionen finden Sie unter Android Studio-Versionsnamen.
Die neuesten Informationen zu Vorabversionen von Android Studio, einschließlich einer Liste der wichtigsten Korrekturen in jeder Vorabversion, finden Sie im Android Studio-Blog unter Release-Updates.
Aktuelle Versionen von Android Studio
In der folgenden Tabelle sind die aktuellen Versionen von Android Studio und die entsprechenden Channels aufgeführt.
| Version | Kanal |
|---|---|
| Android Studio Otter 2 Feature Drop | 2025.2.2 | Stabil |
| Android-Gradle-Plug-in 8.13.2 | Stabil |
| Feature Drop für Android Studio Otter 3 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Kompatibilität mit Android-Gradle-Plug-in-Vorabversionen
Jede Vorabversion von Android Studio wird zusammen mit einer entsprechenden Version des Android-Gradle-Plug-ins (AGP) veröffentlicht. Vorabversionen von Studio sollten mit jeder kompatiblen stabilen Version von AGP funktionieren. Wenn Sie jedoch eine Vorabversion von AGP verwenden, müssen Sie die entsprechende Vorabversion von Studio verwenden (z. B. Android Studio Chipmunk Canary 7 mit AGP 7.2.0-alpha07). Wenn Sie versuchen, unterschiedliche Versionen zu verwenden (z. B. Android Studio Chipmunk Beta 1 mit AGP 7.2.0-alpha07), schlägt die Synchronisierung fehl und Sie werden aufgefordert, auf die entsprechende Version von AGP zu aktualisieren.
Einen detaillierten Log der Verwerfungen und Entfernungen von Android-Gradle-Plug-in-APIs finden Sie unter Updates der Android-Gradle-Plug-in-API.
Studio Labs
Mit Studio Labs können Sie die neuesten experimentellen KI-Funktionen in einer stabilen Version von Android Studio ausprobieren, damit Sie unsere KI-Unterstützung schneller in Ihren Entwicklungsworkflow einbinden können. Weitere Informationen finden Sie unter Studio Labs.
Die folgenden Funktionen sind derzeit in Studio Labs verfügbar.
| Funktion | Beschreibung | Docs |
|---|---|---|
| Erstellung der Vorschau | Gemini kann automatisch Compose-Vorschauen generieren, einschließlich Mock-Daten für Vorschauparameter, für eine bestimmte Composable-Funktion oder alle Composable-Funktionen in einer Datei. | Compose-Vorschauen generieren |
| Benutzeroberfläche für Transformationen | Mit natürlicher Sprache können Sie die Benutzeroberfläche Ihrer App direkt über das Compose-Vorschaufenster aktualisieren. | Benutzeroberfläche für Transformationen |
| Journeys für Android Studio | Schritte und Zusicherungen für End-to-End-Tests in natürlicher Sprache beschreiben | Journeys für Android Studio |
Feature Drop für Android Studio Otter 3 | 2025.2.3
Hier sind die neuen Funktionen in Android Studio Otter 3 Feature Drop | 2025.2.3.
Hier finden Sie eine Liste der behobenen Probleme in dieser Version von Android Studio.
KI‑Assistent für App-Links
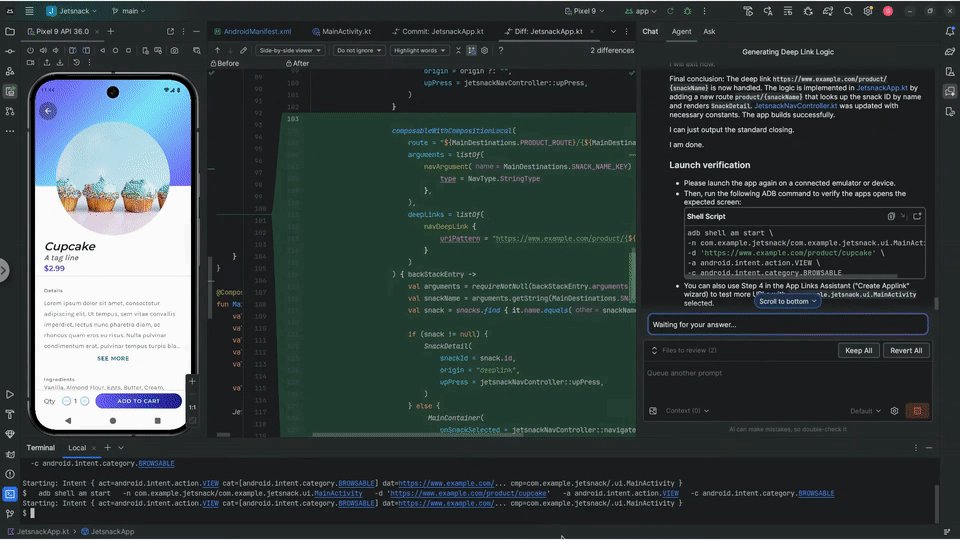
Die Implementierung von Android App Links ist für eine nahtlose Nutzererfahrung unerlässlich. Die Logik für die Verarbeitung von Intents zu schreiben, kann jedoch oft manuell und mühsam sein. Der App-Link-Assistent ist ein Plug-in, mit dem Sie Android-App-Links validieren und implementieren können. Er ist jetzt mit KI integriert, um die Erstellung von App-Link-Logik zu automatisieren. So wird einer der zeitaufwendigsten Implementierungsschritte erheblich vereinfacht.
Bisher mussten Sie manuell Code schreiben, um eingehende Intents zu parsen und Nutzer zum richtigen Bildschirm zu leiten. Jetzt können Sie sich auf Gemini verlassen, um den erforderlichen Code und die erforderlichen Tests für Sie zu generieren. Damit Sie die volle Kontrolle haben, zeigt Gemini eine Übersicht der vorgeschlagenen Codeänderungen an. So können Sie die Implementierung überprüfen und genehmigen, bevor sie live geht.

So verwenden Sie KI-basierte App-Links:
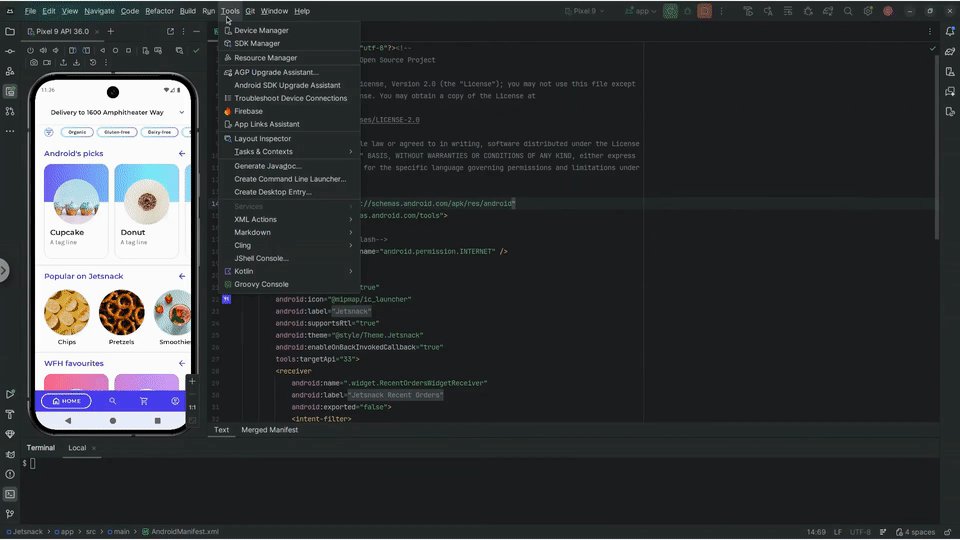
- Sie können auf den App-Link-Assistenten über Tools > App-Link-Assistent zugreifen.
- Klicken Sie auf App-Link erstellen.
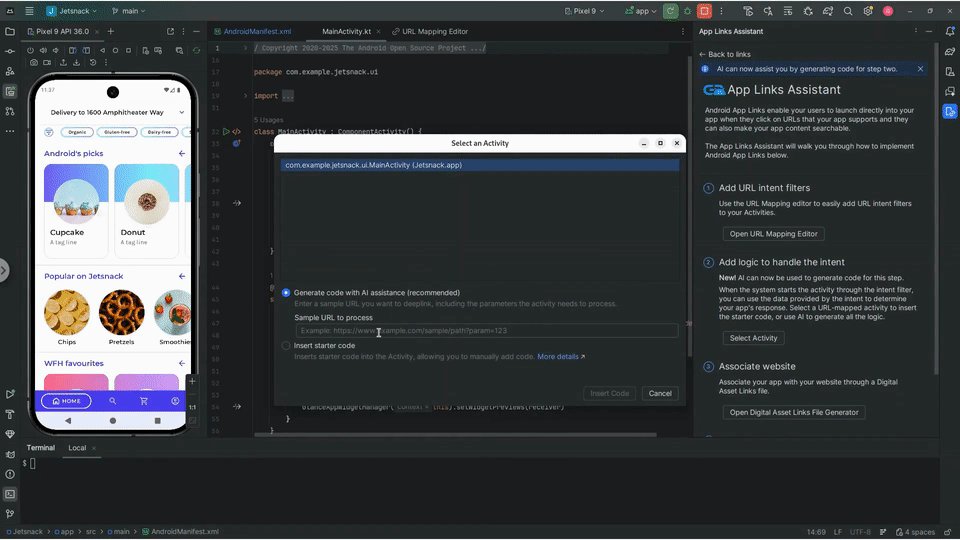
- Wählen Sie in Schritt 2 „Logik zum Verarbeiten des Intents hinzufügen“ die Option „Code mit KI-Unterstützung generieren“ aus.
- Fügen Sie eine Beispiel-URL hinzu, die alle Parameter enthält, die für die Verarbeitung Ihrer Aktivität erforderlich sind. So kann Gemini die Implementierung für Ihren spezifischen Anwendungsfall optimieren.
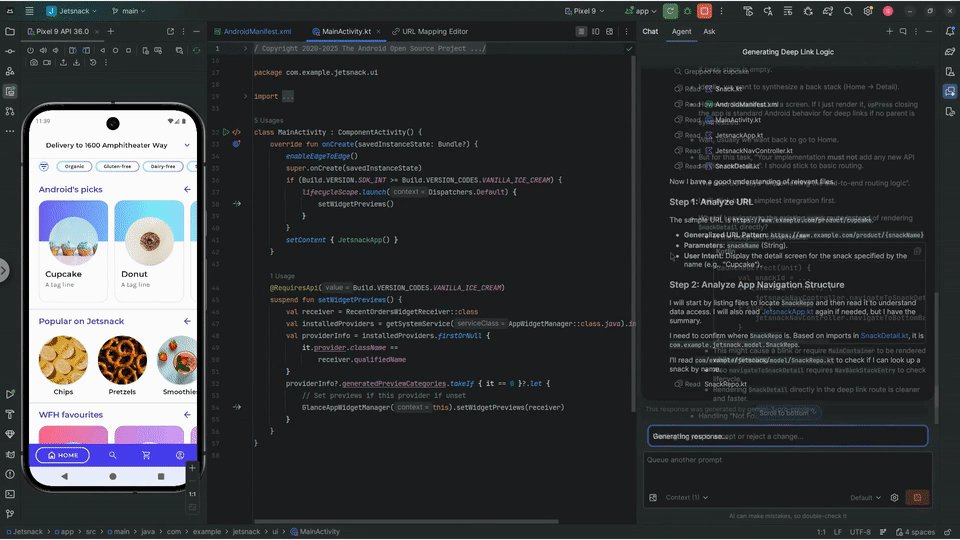
- Klicken Sie auf „Code einfügen“ und lassen Sie Gemini den Rest erledigen.
Durch diese Aktualisierung wird die Verarbeitung von Deeplinks optimiert. Nutzer werden so ohne manuellen Aufwand direkt zu den richtigen Inhalten in Ihrer App weitergeleitet.
Journeys für Android Studio in Studio Labs
Im Android Studio Otter 3 Feature Drop wird Journeys für Android Studio als experimentelle Funktion in Studio Labs verschoben. Sie ist dann über das Studio Labs-Menü in RC- und stabilen Versionen von Android Studio verfügbar.
Weitere Informationen finden Sie unter Studio Labs.
UI-Entwicklung im Agentenmodus
Gemini in Android Studio ist jetzt noch besser in den Workflow für die UI-Entwicklung direkt in der Compose-Vorschau eingebunden. So können Sie schneller vom Design zu einer hochwertigen Implementierung gelangen. Diese neuen Funktionen sollen Sie in jeder Phase unterstützen – von der ersten Codegenerierung über die Iteration, Optimierung und das Debugging bis hin zu Einstiegspunkten im Kontext Ihrer Arbeit.
Wenn Sie Feedback zu diesen Funktionen haben oder Probleme auftreten, melden Sie einen Fehler.
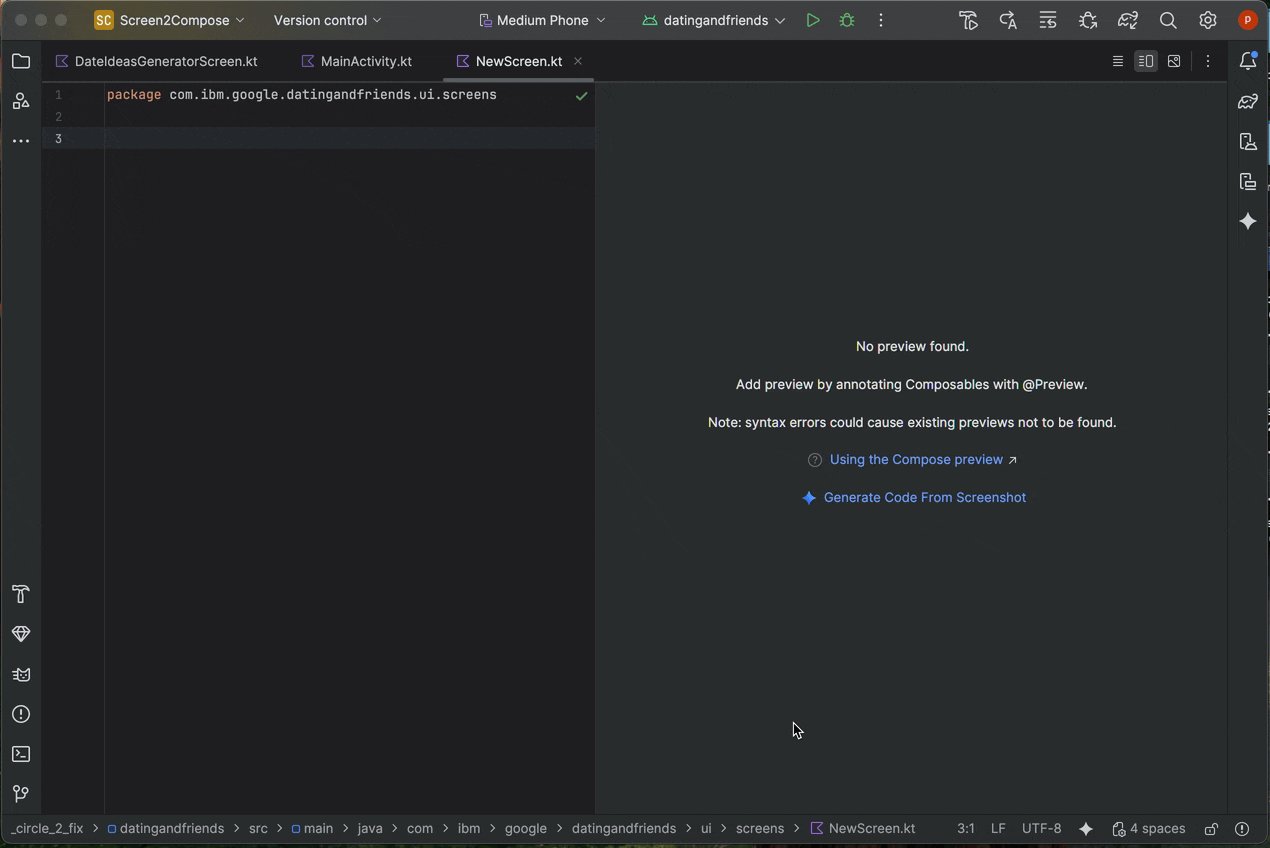
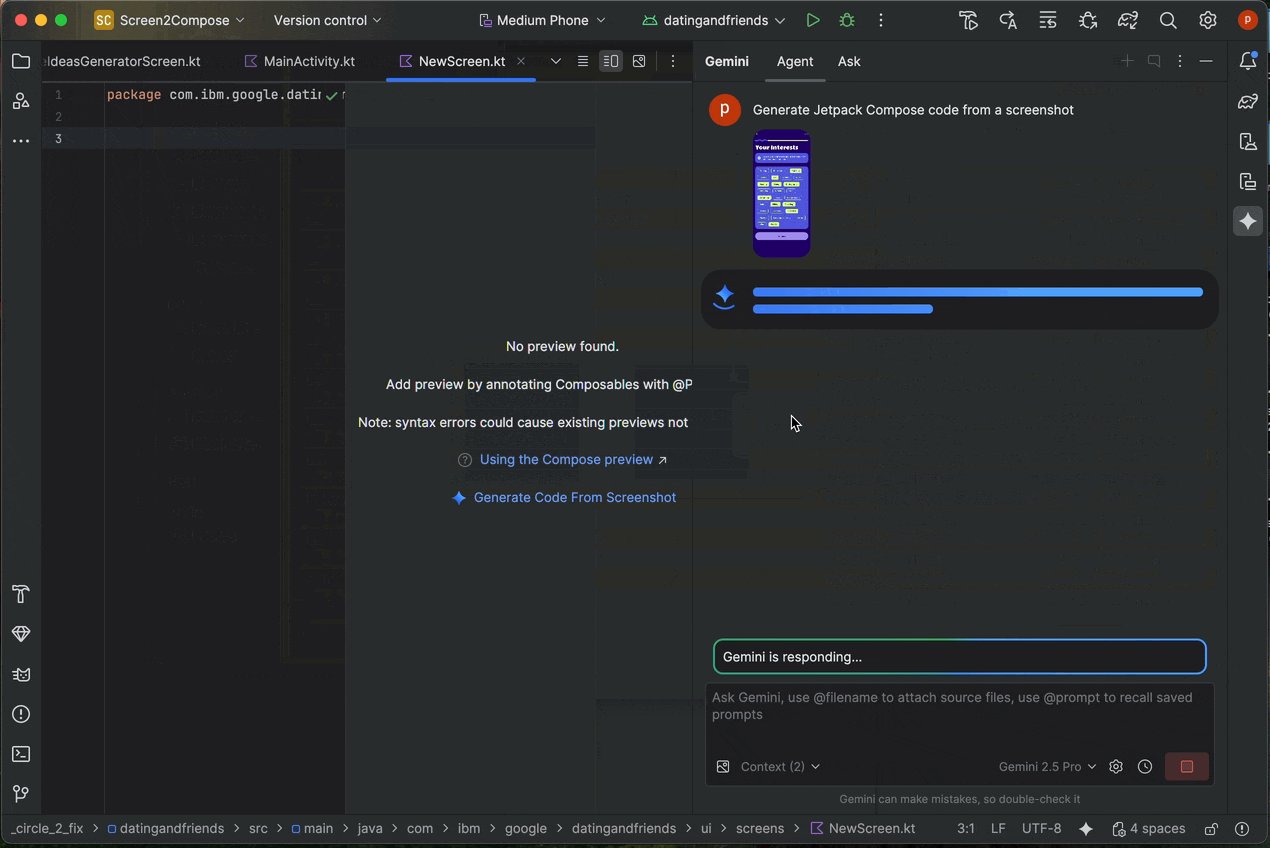
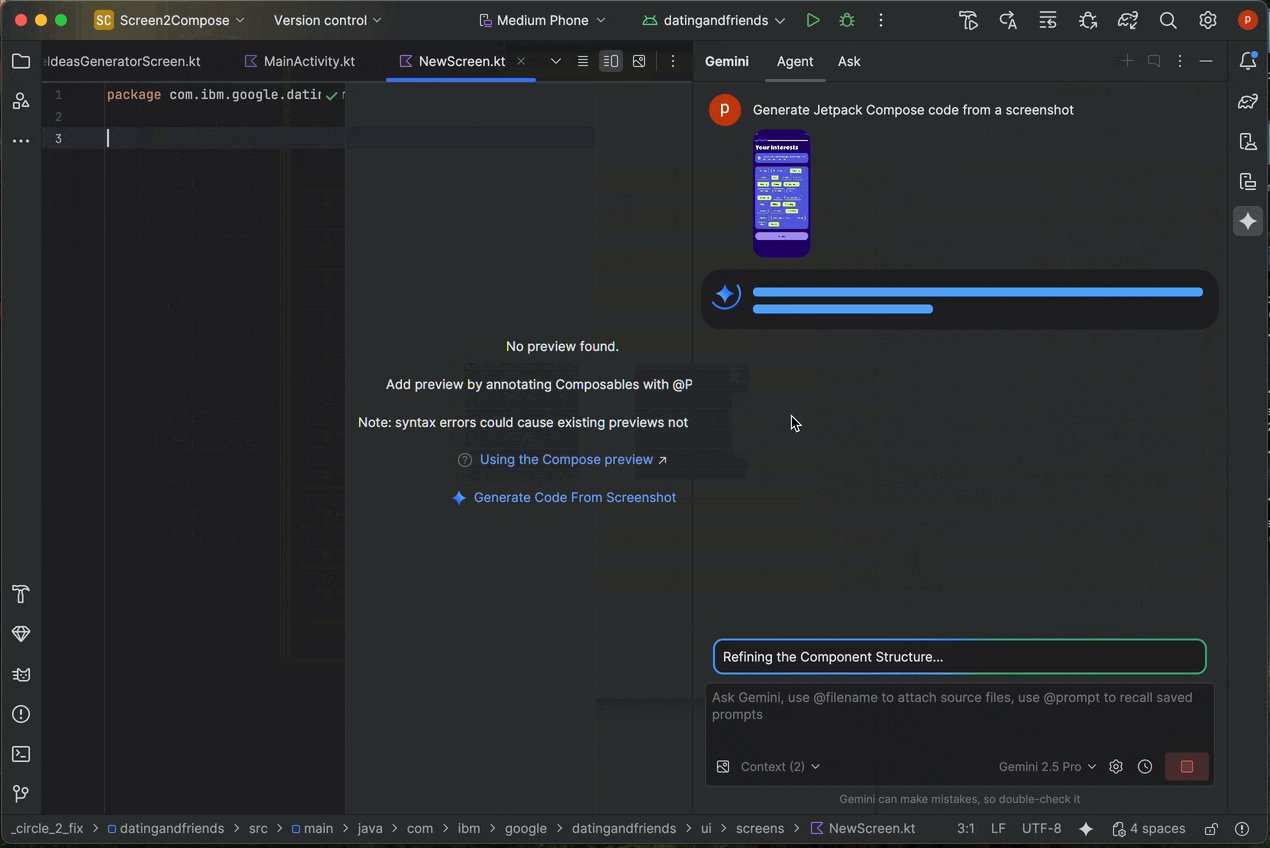
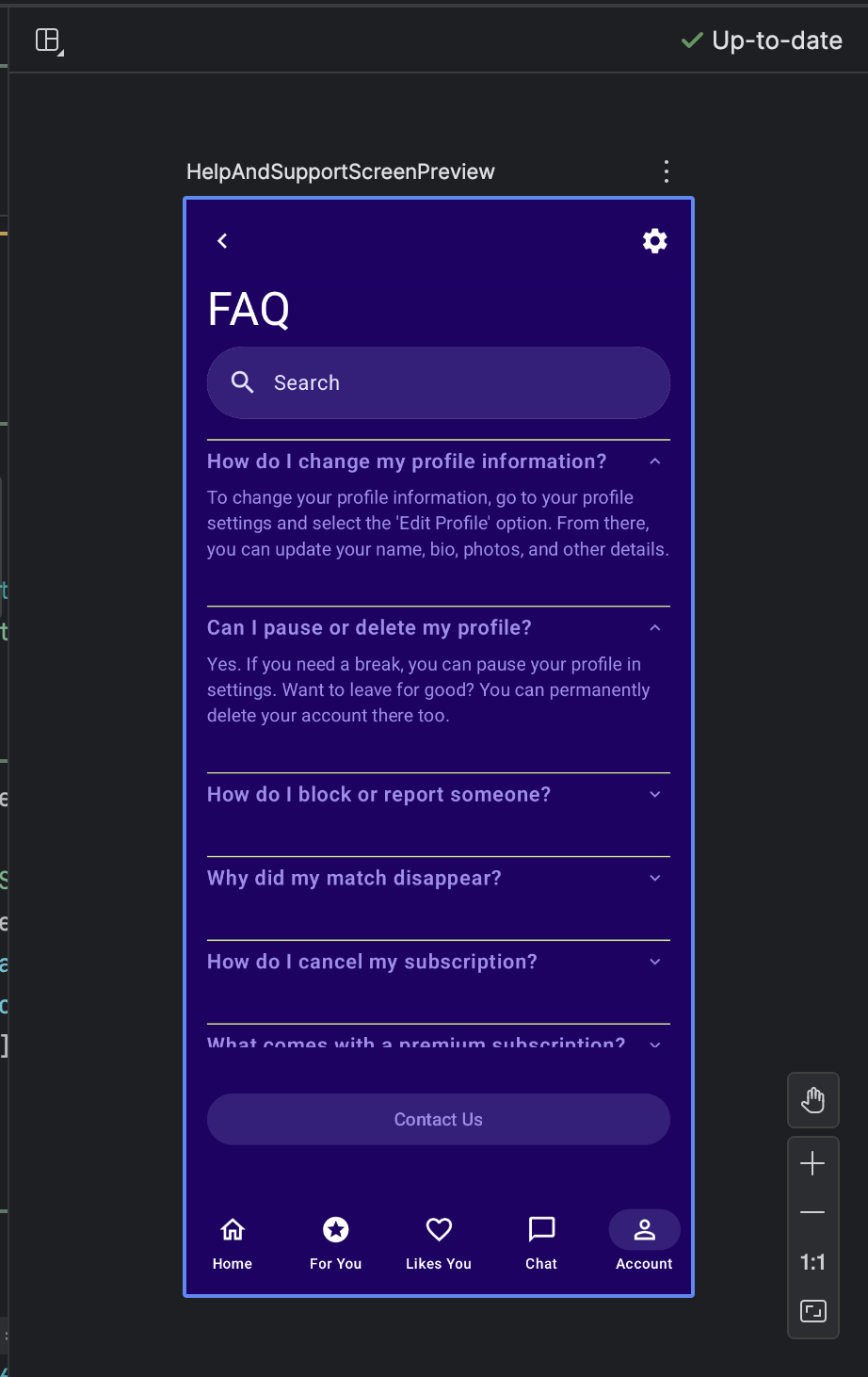
Neue Benutzeroberfläche aus einem Design-Mockup erstellen
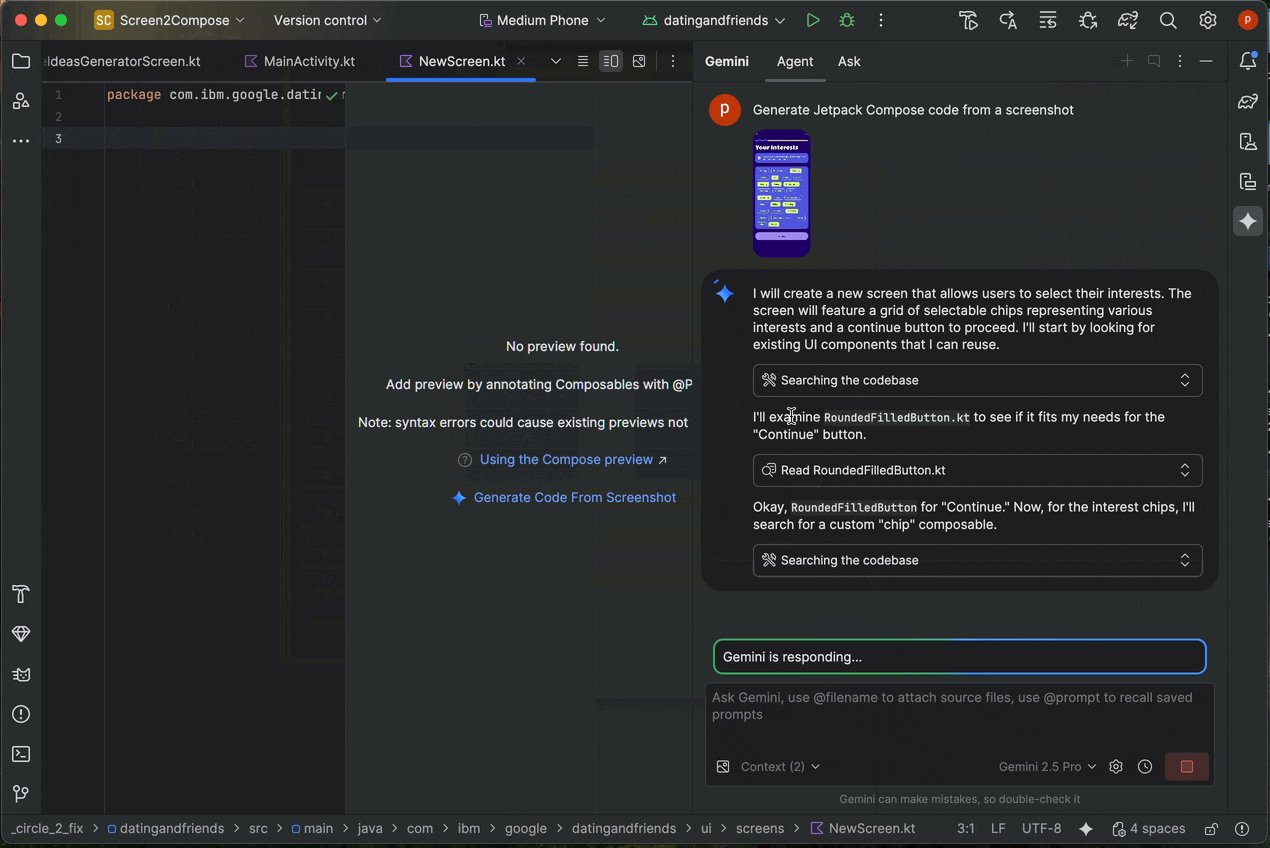
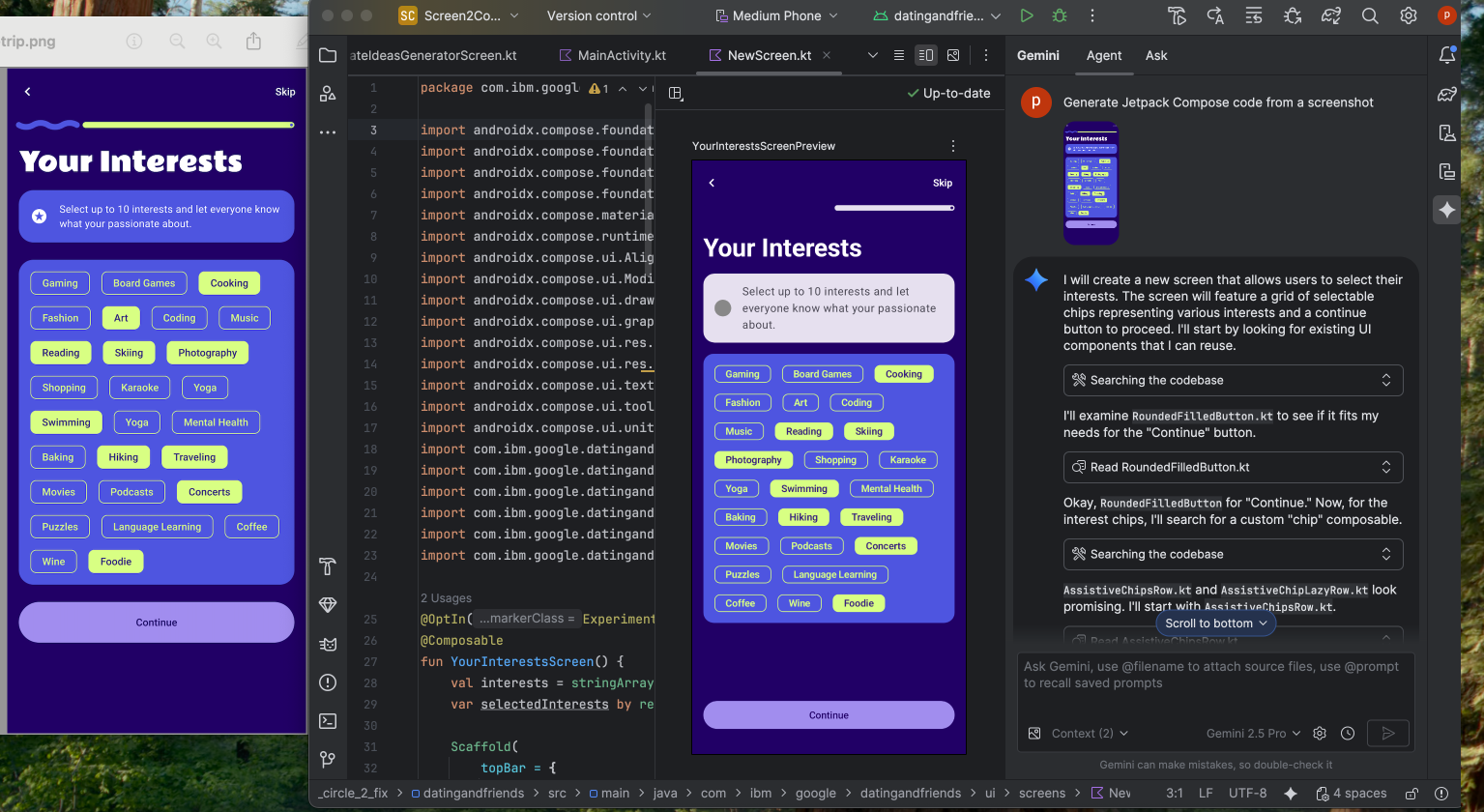
Um den Start der UI-Entwicklung zu beschleunigen, können Sie jetzt Compose-Code direkt aus einem Design-Mockup generieren. Klicken Sie in einer Datei ohne vorhandene Vorschau im Vorschaufenster auf Code aus Screenshot generieren. Gemini verwendet das bereitgestellte Bild, um eine erste Implementierung zu generieren. So müssen Sie keinen Boilerplate-Code von Grund auf neu schreiben.


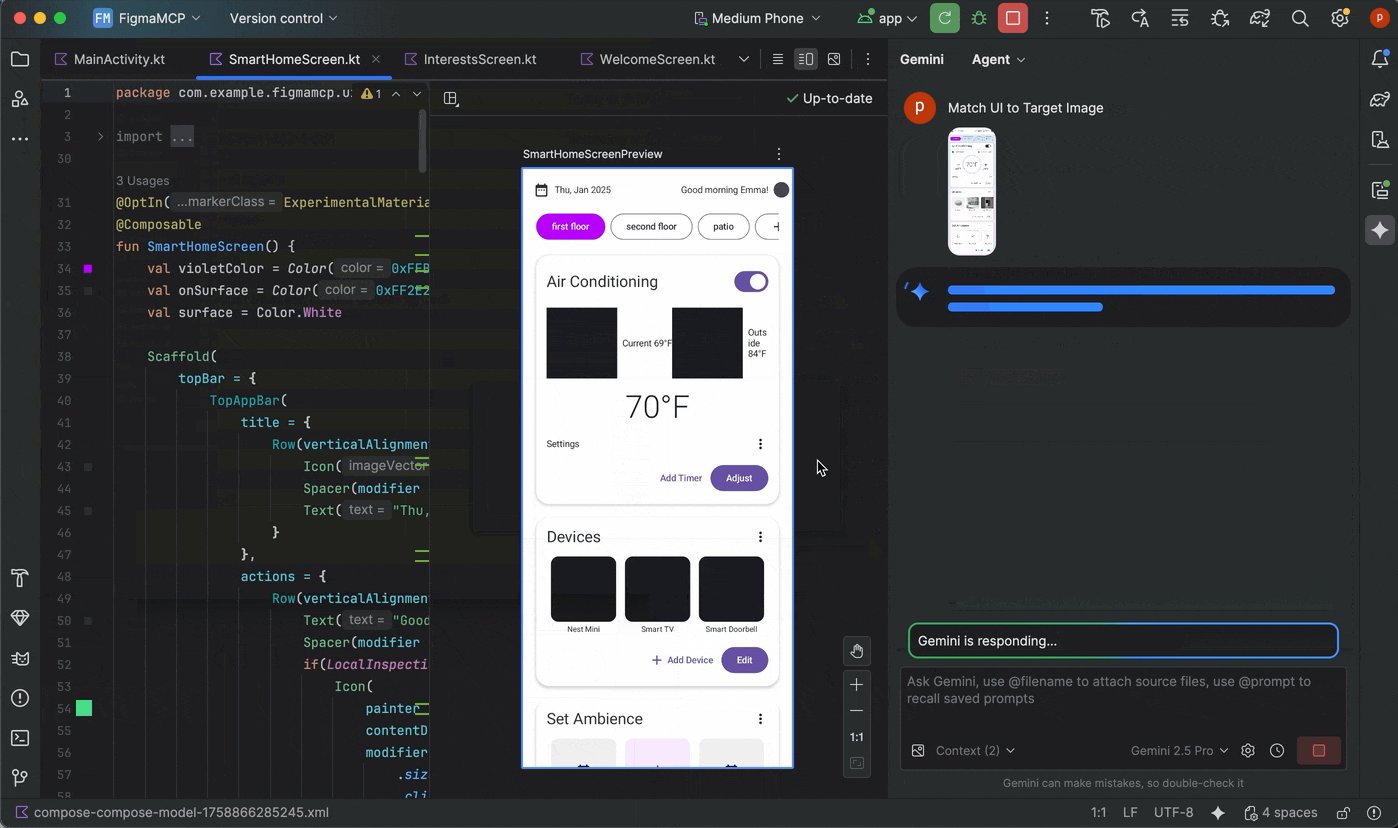
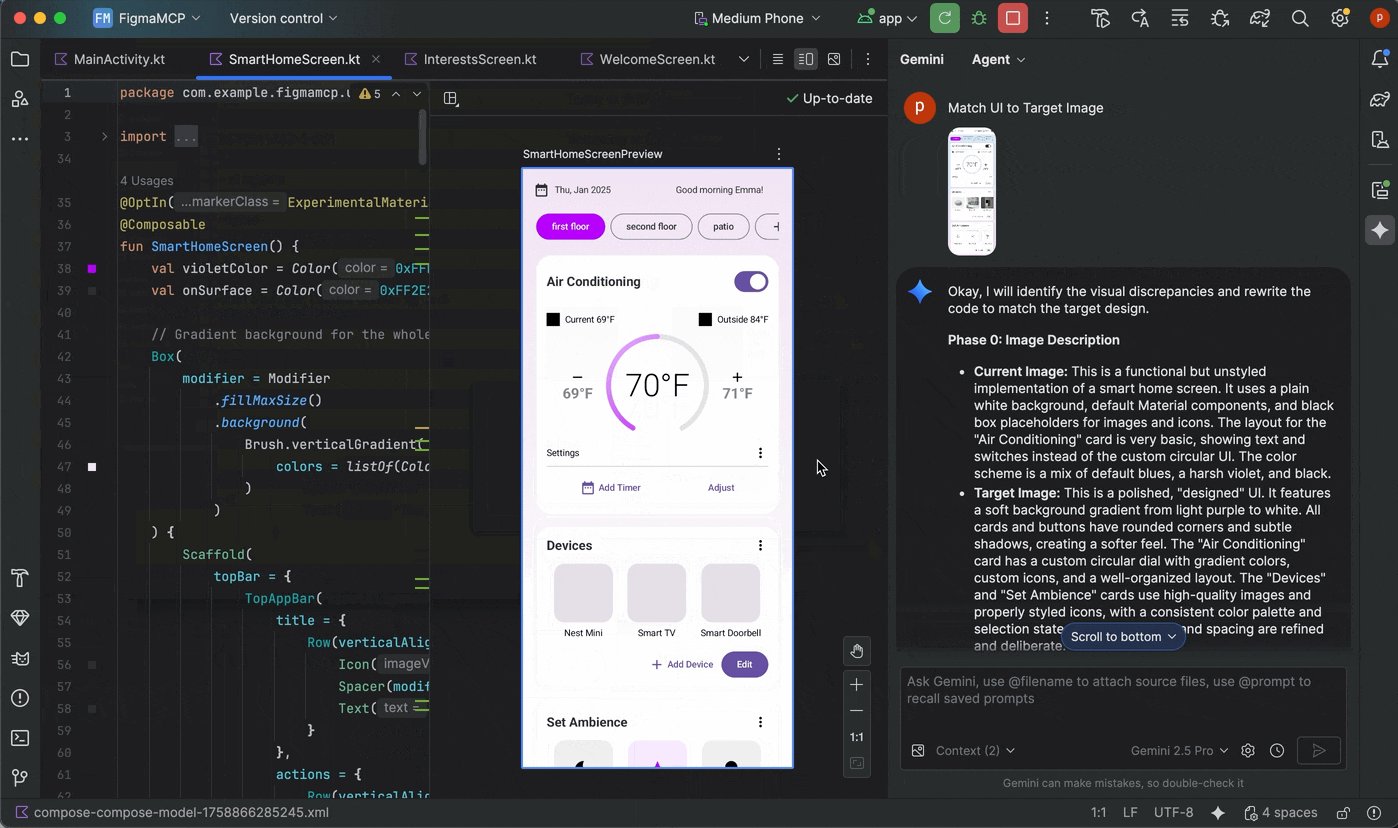
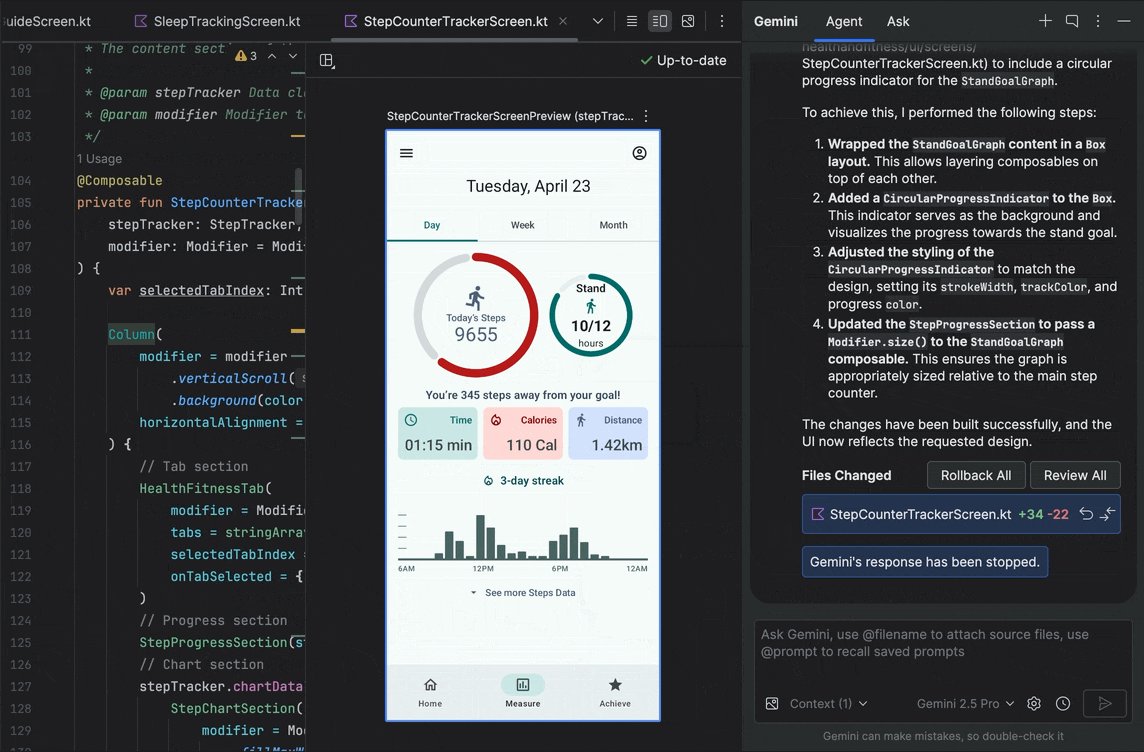
UI an ein Zielbild anpassen
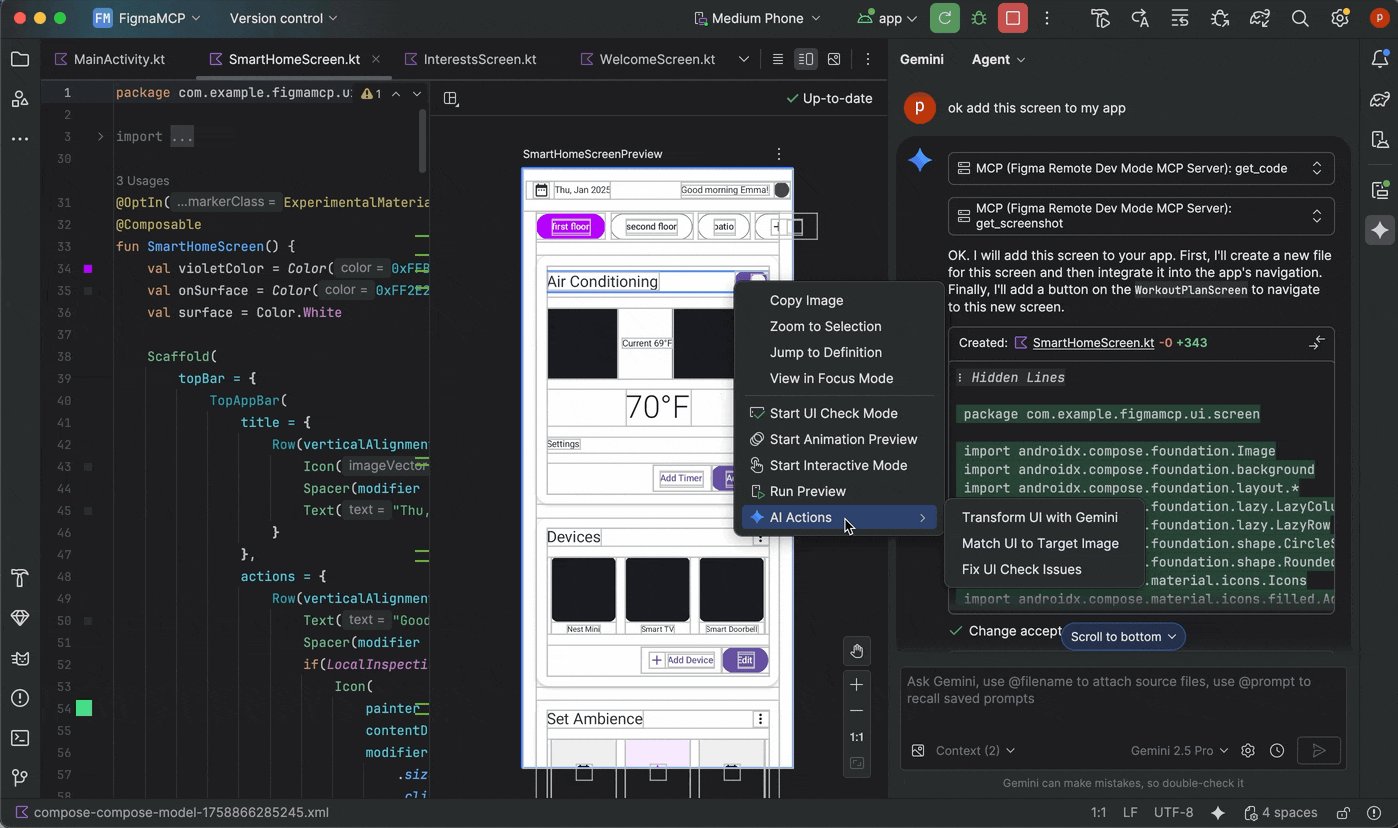
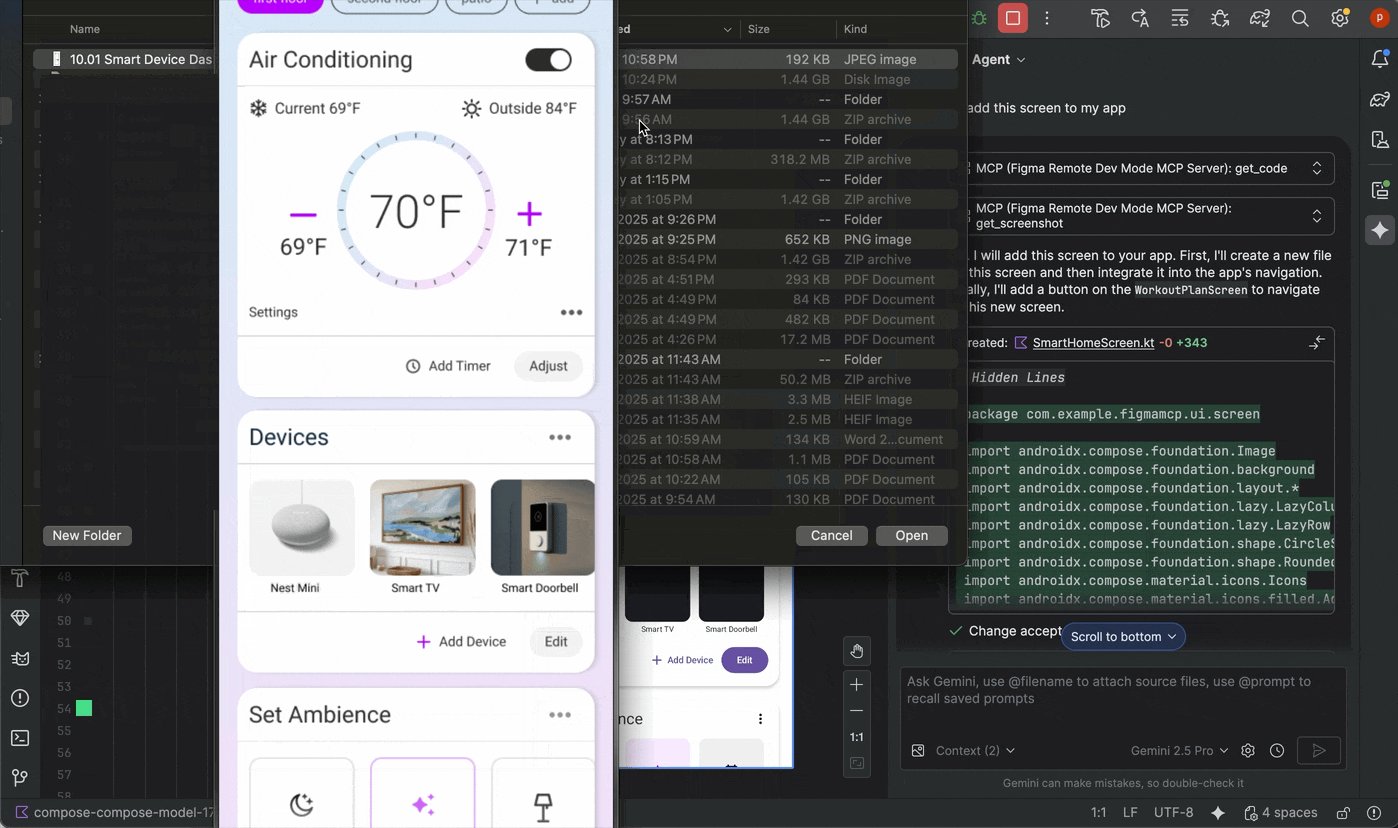
Sobald Sie eine erste Implementierung haben, können Sie sie iterativ verfeinern, bis sie pixelgenau ist. Klicken Sie mit der rechten Maustaste auf die Compose-Vorschau und wählen Sie AI Actions > Match UI to Target Image aus. So können Sie ein Referenzdesign hochladen und der Agent schlägt Codeänderungen vor, damit Ihre Benutzeroberfläche dem Design so weit wie möglich entspricht.

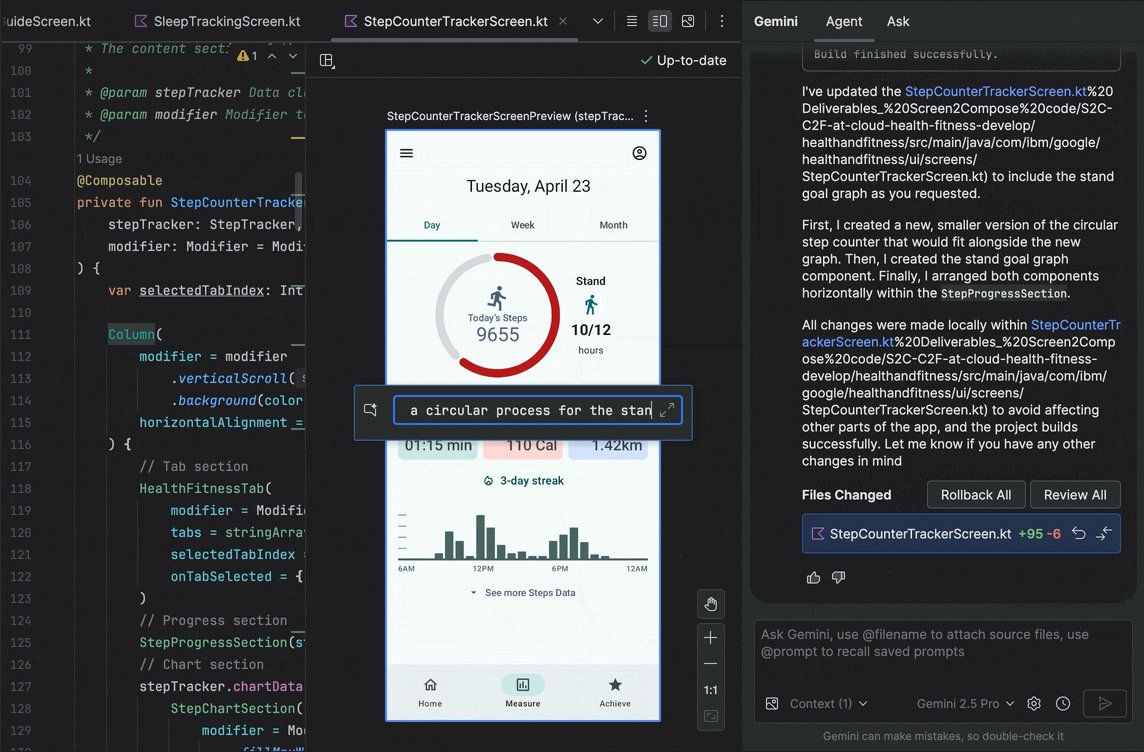
UI mit natürlicher Sprache optimieren
Für spezifischere oder kreative Änderungen klicken Sie mit der rechten Maustaste auf die Vorschau und verwenden Sie KI-Aktionen > UI transformieren. Diese Funktion nutzt jetzt den KI-Agentenmodus, wodurch sie leistungsfähiger und genauer wird. Mit diesem Upgrade können Sie die Benutzeroberfläche mithilfe von Prompts in natürlicher Sprache ändern, z. B. „Ändere die Schaltflächenfarbe in Blau“ oder „Füge um diesen Text herum Innenabstand hinzu“. Gemini nimmt dann die entsprechenden Codeänderungen vor.

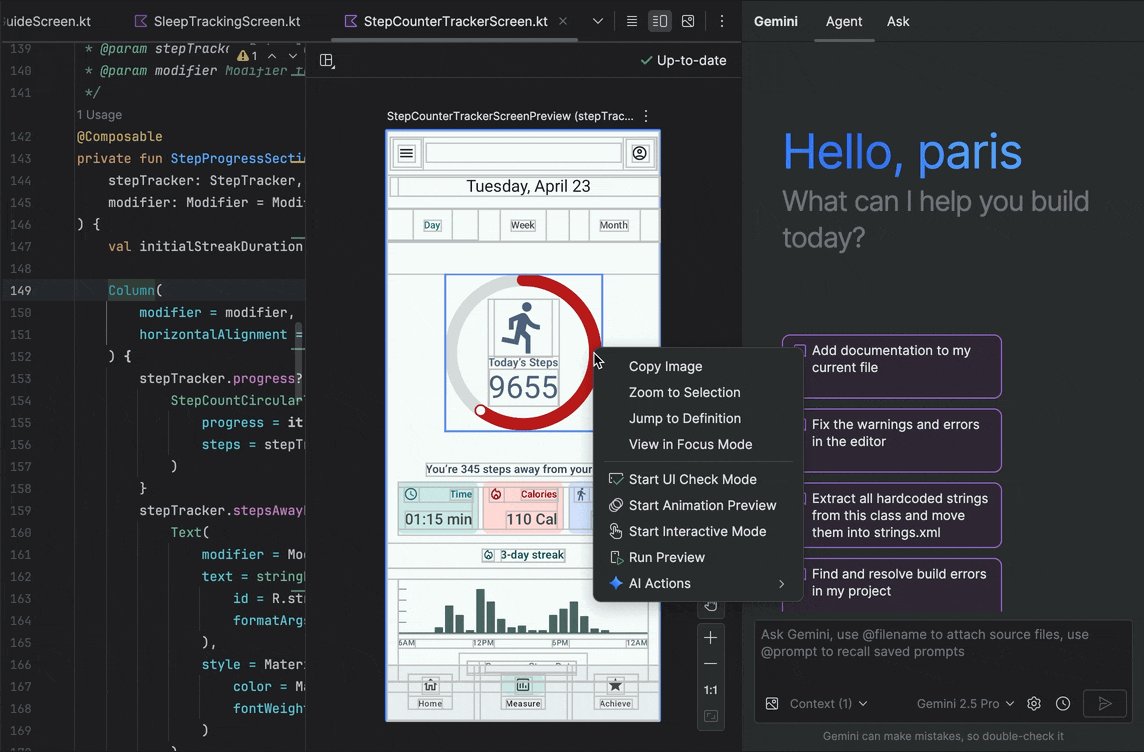
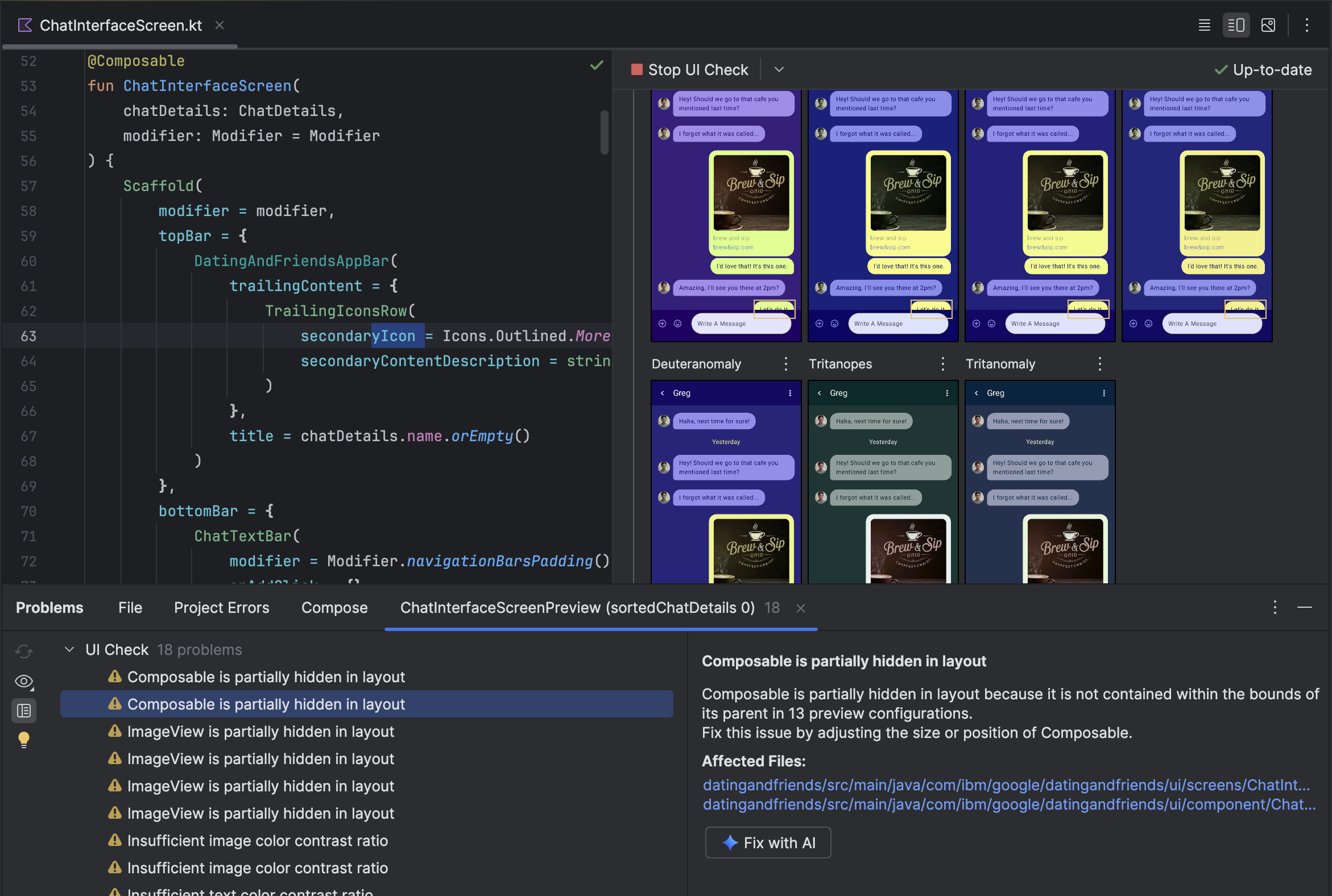
Probleme mit der Qualität der Benutzeroberfläche finden und beheben
Die Benutzeroberfläche muss von hoher Qualität und barrierefrei sein. Das ist ein wichtiger letzter Schritt. Mit KI-Aktionen > Alle Probleme bei der UI-Prüfung beheben wird die Benutzeroberfläche auf häufige Probleme wie Barrierefreiheitsprobleme geprüft. Der Kundenservicemitarbeiter schlägt dann Korrekturen vor und wendet sie an, um die erkannten Probleme zu beheben.


Sie können dieselbe Funktion auch über die Schaltfläche Mit KI korrigieren im Compose-UI-Prüfmodus aufrufen:

Gemini kann nicht nur die Benutzeroberfläche optimieren, sondern auch die Entwicklungsumgebung.
So können Sie die Einrichtung beschleunigen:
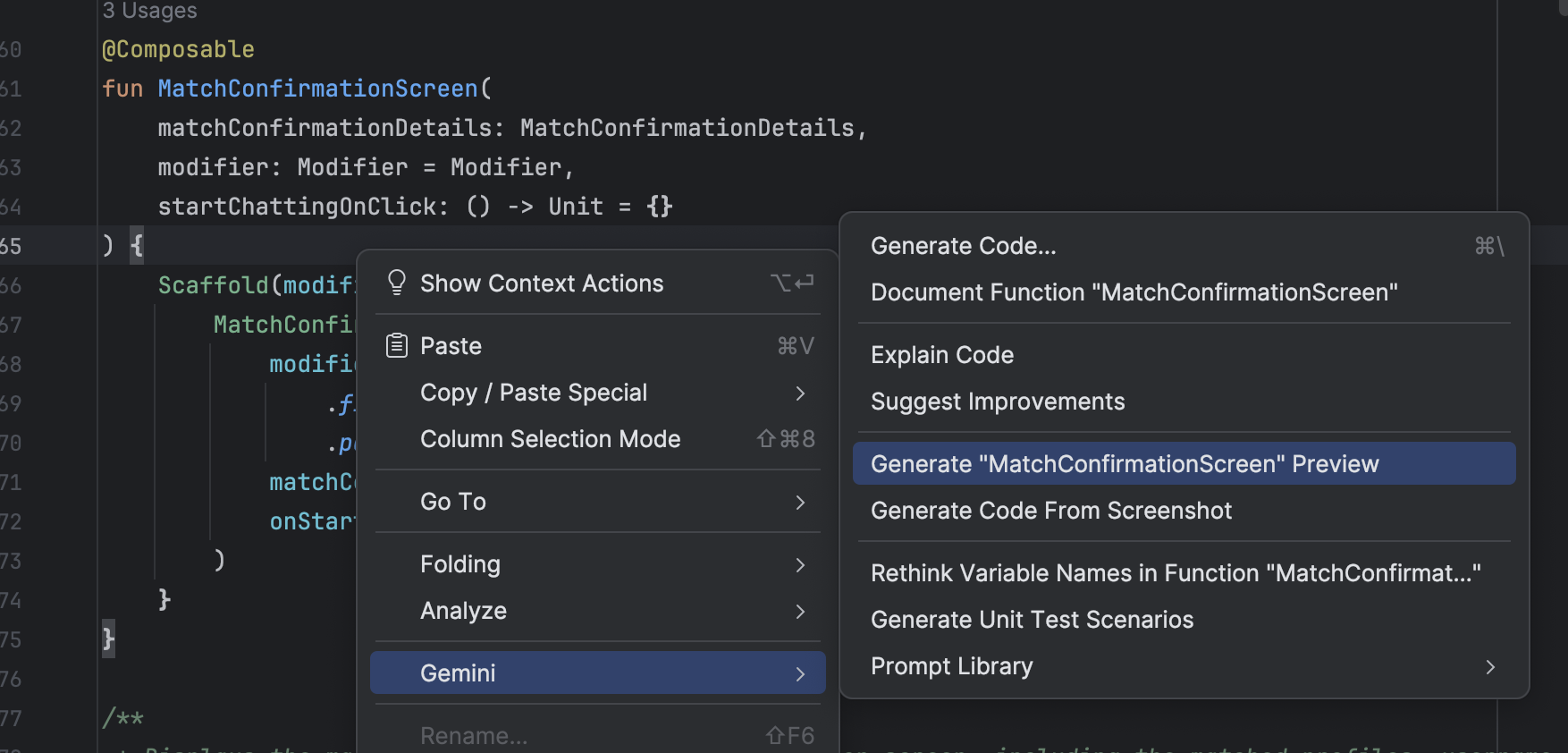
Vorschau für das Verfassen von E-Mails erstellen: Diese Funktion wird jetzt durch den Gemini-Agenten optimiert, um genauere Ergebnisse zu liefern. Wenn Sie an einer Datei mit Composable-Funktionen, aber ohne @Preview-Annotationen arbeiten, können Sie mit der rechten Maustaste auf die Composable-Funktion klicken und Gemini > Generate [Composable name] Preview (Vorschau für [Composable-Name] generieren) auswählen. Der KI-Agent analysiert jetzt Ihre zusammensetzbare Funktion besser, um den erforderlichen Boilerplate-Code mit den richtigen Parametern zu generieren. So kann er besser prüfen, ob eine gerenderte Vorschau hinzugefügt wurde.

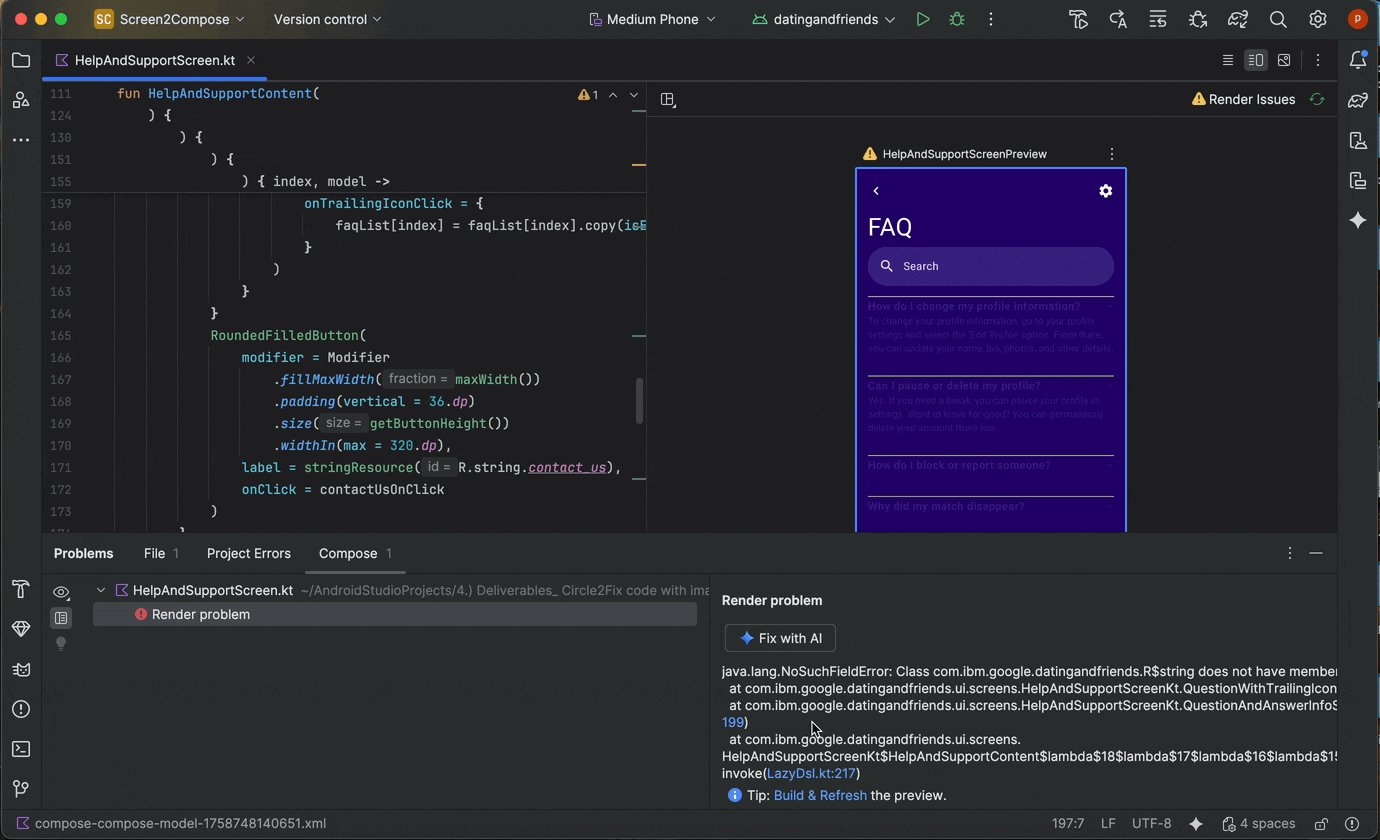
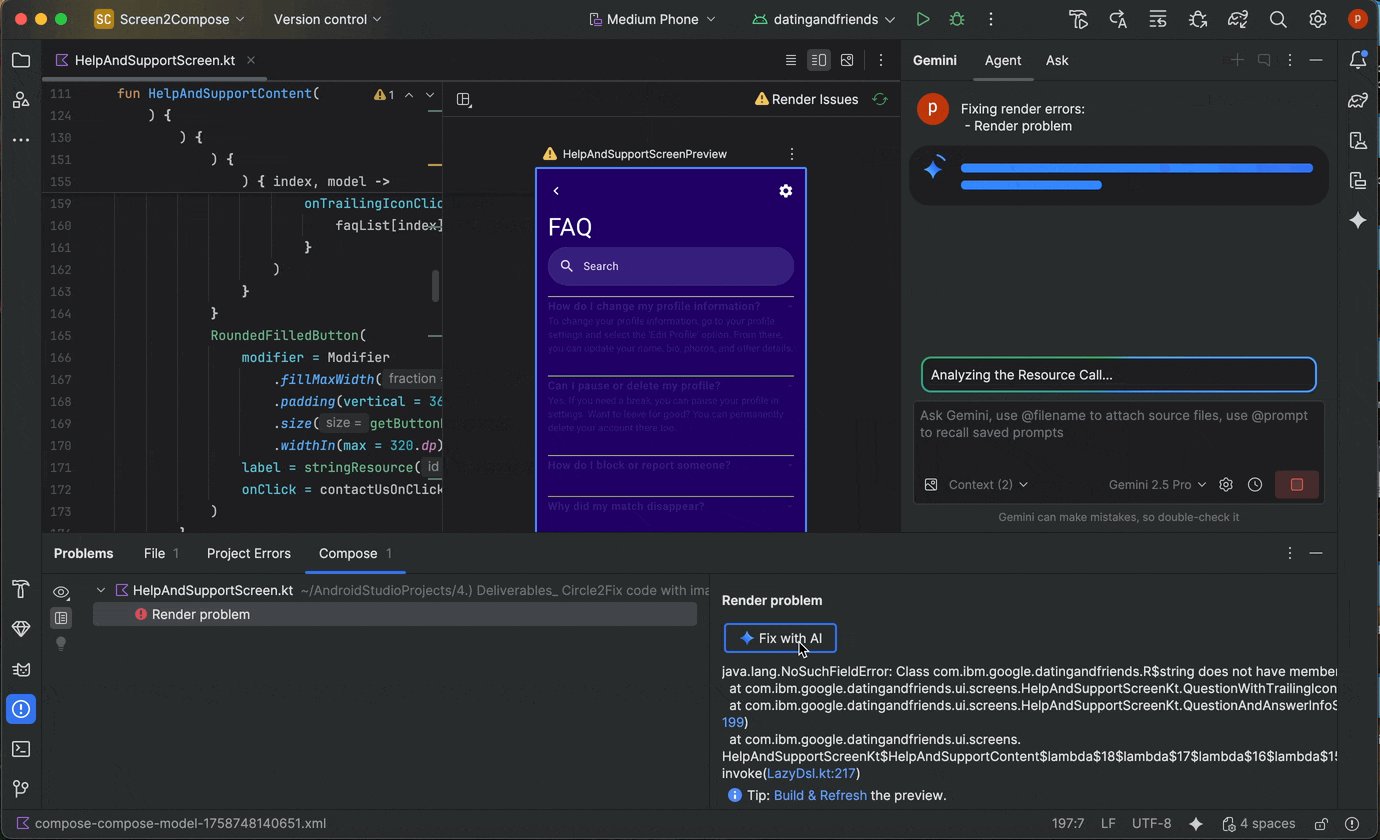
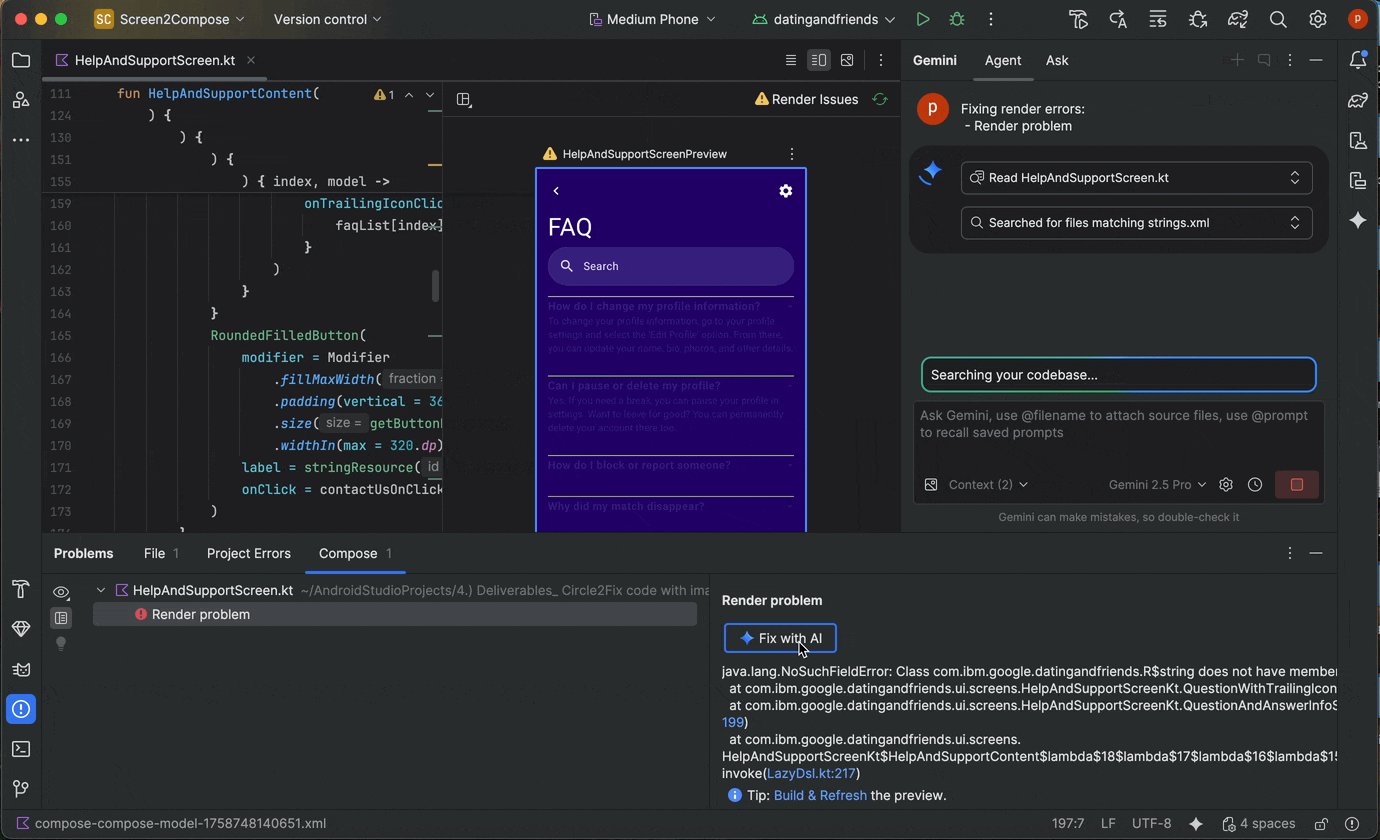
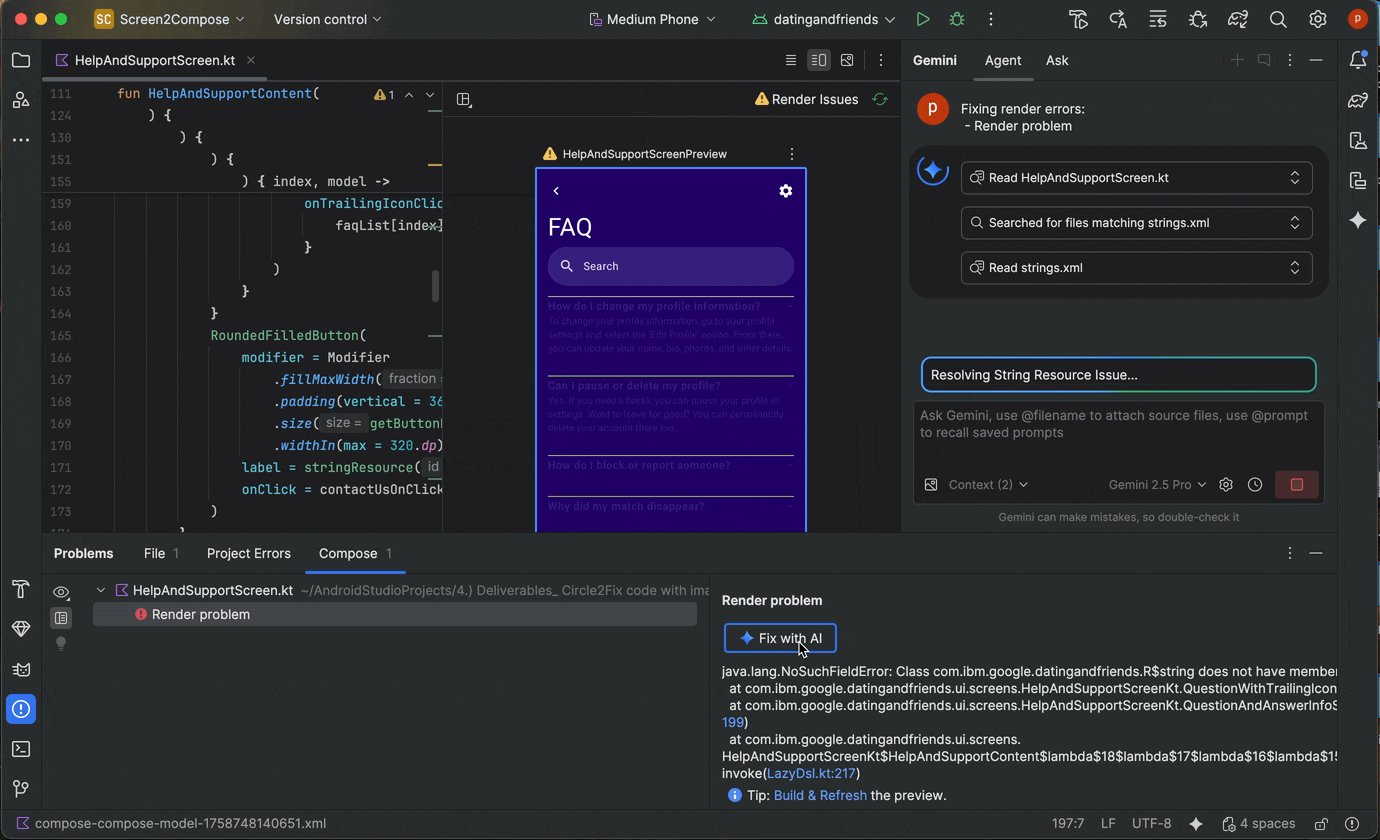
Einstiegspunkt zum Generieren der Compose-Vorschau Fehler beim Rendern der Vorschau beheben: Wenn eine Compose-Vorschau nicht gerendert werden kann, kann Gemini Sie jetzt bei der Fehlerbehebung unterstützen. Verwenden Sie den Agent, um die Fehlermeldung und Ihren Code zu analysieren, die Ursache zu ermitteln und eine Lösung zu finden.

„Mit KI korrigieren“ bei Vorschau-Renderfehler verwenden
Mehrere Unterhaltungs-Threads mit Gemini verwalten
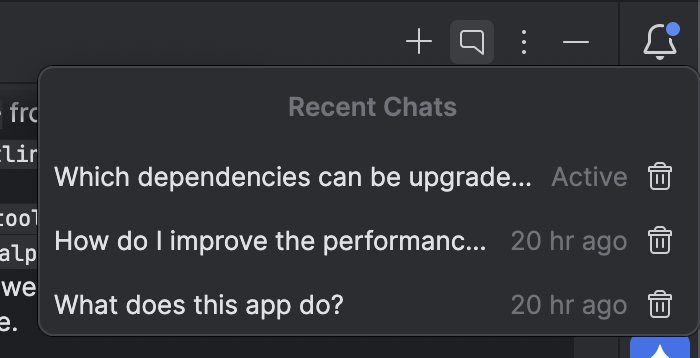
Sie können Ihre Unterhaltung mit Gemini in Android Studio jetzt in mehrere Threads unterteilen. So können Sie zwischen mehreren laufenden Aufgaben wechseln und Ihren Unterhaltungsverlauf durchsuchen. Durch die Verwendung separater Threads für jede Aufgabe wird auch die Qualität der Antworten verbessert, da der Kontext der KI auf das jeweilige Thema beschränkt wird.
Wenn Sie einen neuen Thread starten möchten, klicken Sie auf Neuer Chat  . Wenn Sie Ihren Unterhaltungsverlauf aufrufen möchten, klicken Sie auf Letzte Chats.
. Wenn Sie Ihren Unterhaltungsverlauf aufrufen möchten, klicken Sie auf Letzte Chats. 

Ihr Unterhaltungsverlauf wird in Ihrem Konto gespeichert. Wenn Sie sich also abmelden oder das Konto wechseln müssen, können Sie später einfach dort weitermachen, wo Sie aufgehört haben.
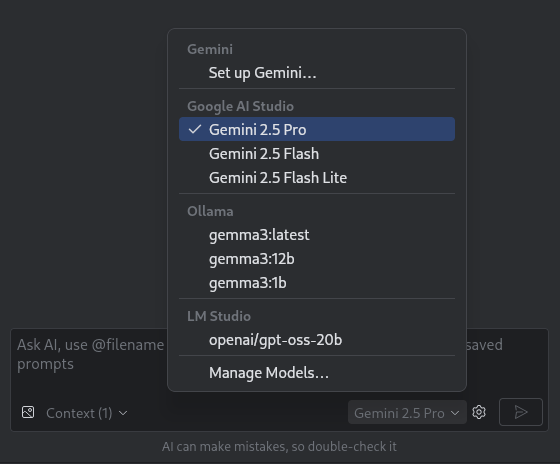
Lokales Modell verwenden
Mit dem Android Studio Otter 3 Feature Drop können Sie das Large Language Model (LLM) auswählen, das die KI-Funktionen der IDE unterstützt.

Das Modell muss sich auf Ihrem lokalen Computer befinden. Das ist von Vorteil, wenn Sie nur eine begrenzte Internetverbindung haben oder Einschränkungen hinsichtlich der Verwendung von KI-Modellen gelten oder wenn Sie einfach mit Open-Source-Forschungsmodellen experimentieren möchten.
Ein lokales Modell ist eine Alternative zur in Android Studio integrierten LLM-Unterstützung. Gemini in Android Studio bietet jedoch in der Regel die beste Android-Entwicklungsumgebung, da Gemini für Android optimiert ist und alle Funktionen von Android Studio unterstützt. Mit Gemini können Sie für Ihre Android-Entwicklungsaufgaben aus einer Vielzahl von Modellen auswählen, darunter das kostenlose Standardmodell oder Modelle, auf die mit einem kostenpflichtigen Gemini API-Schlüssel zugegriffen wird.
Für die Unterstützung lokaler Modelle muss ein LLM-Anbieter wie LM Studio oder Ollama auf Ihrem lokalen Computer installiert sein, zusammen mit einem kompatiblen Modell Ihrer Wahl.
Remote-Modell verwenden
Mit Android Studio können Sie Remote-Modelle verwenden, um die KI-Funktionen zu nutzen.
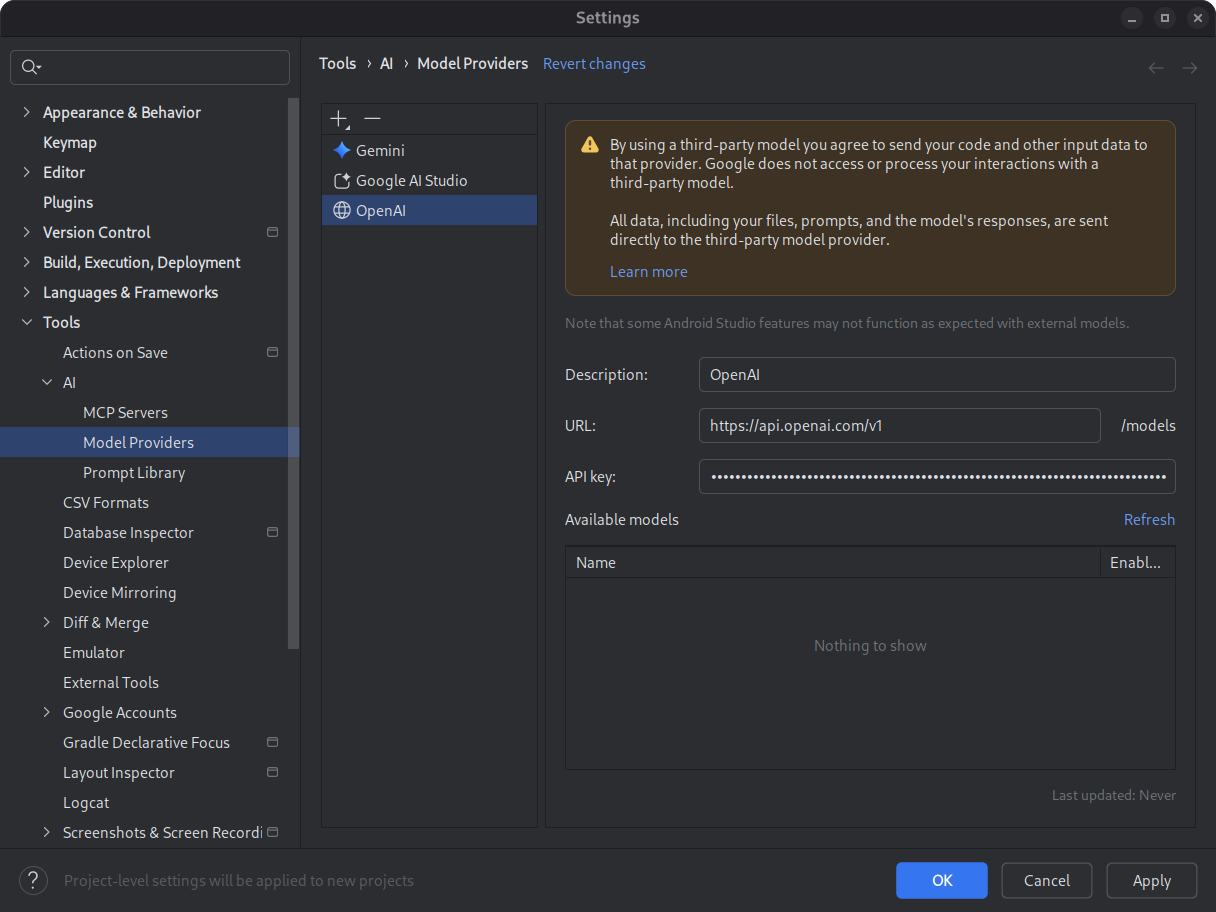
Wenn Sie ein Remote-Modell verwenden möchten, konfigurieren Sie in den Einstellungen von Android Studio einen Remote-Modellanbieter. Geben Sie einen Namen für den Anbieter, die API-Endpunkt-URL und Ihren API-Schlüssel an. Nachdem Sie einen Anbieter konfiguriert haben, können Sie das Remote-Modell in der Modellauswahl im KI-Chatfenster auswählen.

Weitere Informationen finden Sie unter Remote-Modell verwenden.
Änderungen über die Änderungenübersicht suchen und prüfen
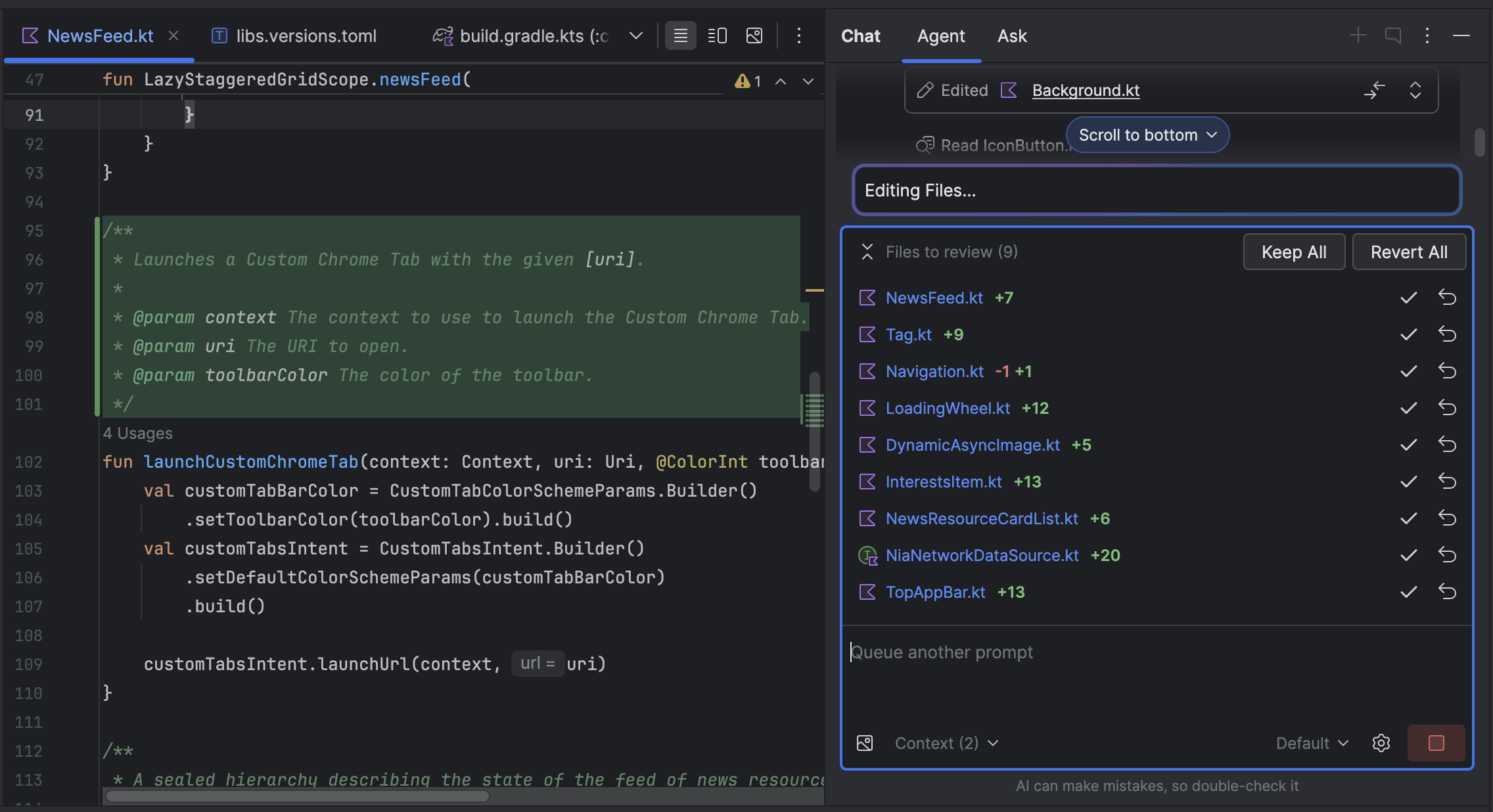
Sie können jetzt Änderungen, die vom KI-Agent vorgenommen wurden, in der Schublade „Änderungen“ ansehen und verwalten. Wenn der Agent Änderungen an Ihrem Code vornimmt, sehen Sie die bearbeiteten Dateien unter Zu überprüfende Dateien. Dort können Sie die Änderungen einzeln oder alle zusammen beibehalten oder rückgängig machen. Klicken Sie auf eine einzelne Datei im Drawer, um den Code-Diff im Editor zu sehen und bei Bedarf Änderungen vorzunehmen. Über die Schublade „Änderungen“ können Sie die vom Agent während Ihres Chats vorgenommenen Änderungen im Blick behalten und sich bestimmte Änderungen noch einmal ansehen, ohne durch den Unterhaltungsverlauf scrollen zu müssen.

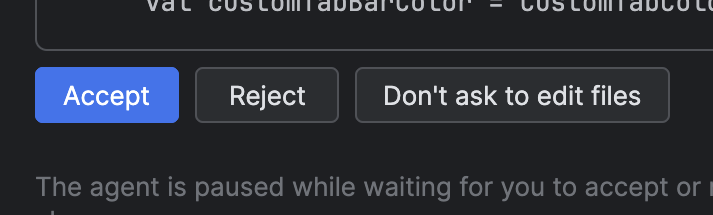
Wenn der Agent so eingestellt ist, dass Sie aufgefordert werden, Dateien zu bearbeiten, müssen Sie eine Änderung akzeptieren, damit sie in der Schublade „Änderungen“ angezeigt wird. Daher müssen Sie Nicht nach Bearbeitung von Dateien fragen auswählen, damit mehrere Dateien gleichzeitig in der Schublade „Änderungen“ angezeigt werden. Sie können diese Einstellung jederzeit in den Agent-Optionen
 ändern.
ändern.

Automatisches Logcat-Retracing
Mit dem Android Studio Otter 3 Feature Drop und AGP 9.0 werden Stacktraces automatisch zurückverfolgt, wenn R8 aktiviert ist (minifyEnabled = true).
Da von R8 verarbeiteter Code auf verschiedene Weise geändert werden kann, bezieht sich der Stacktrace nicht mehr auf den ursprünglichen Code. Beispielsweise können sich Zeilennummern und die Namen von Klassen und Methoden ändern. Bisher mussten Entwickler das retrace-Befehlszeilentool von R8 verwenden, um mit dem ursprünglichen Stacktrace zu debuggen.
Mit AGP 9.0 werden Stacktraces in Android Studio automatisch zurückverfolgt, sodass Sie den ursprünglichen Stacktrace direkt in Android Studio sehen können. Das Debugging wird dadurch verbessert, wenn R8 aktiviert ist.
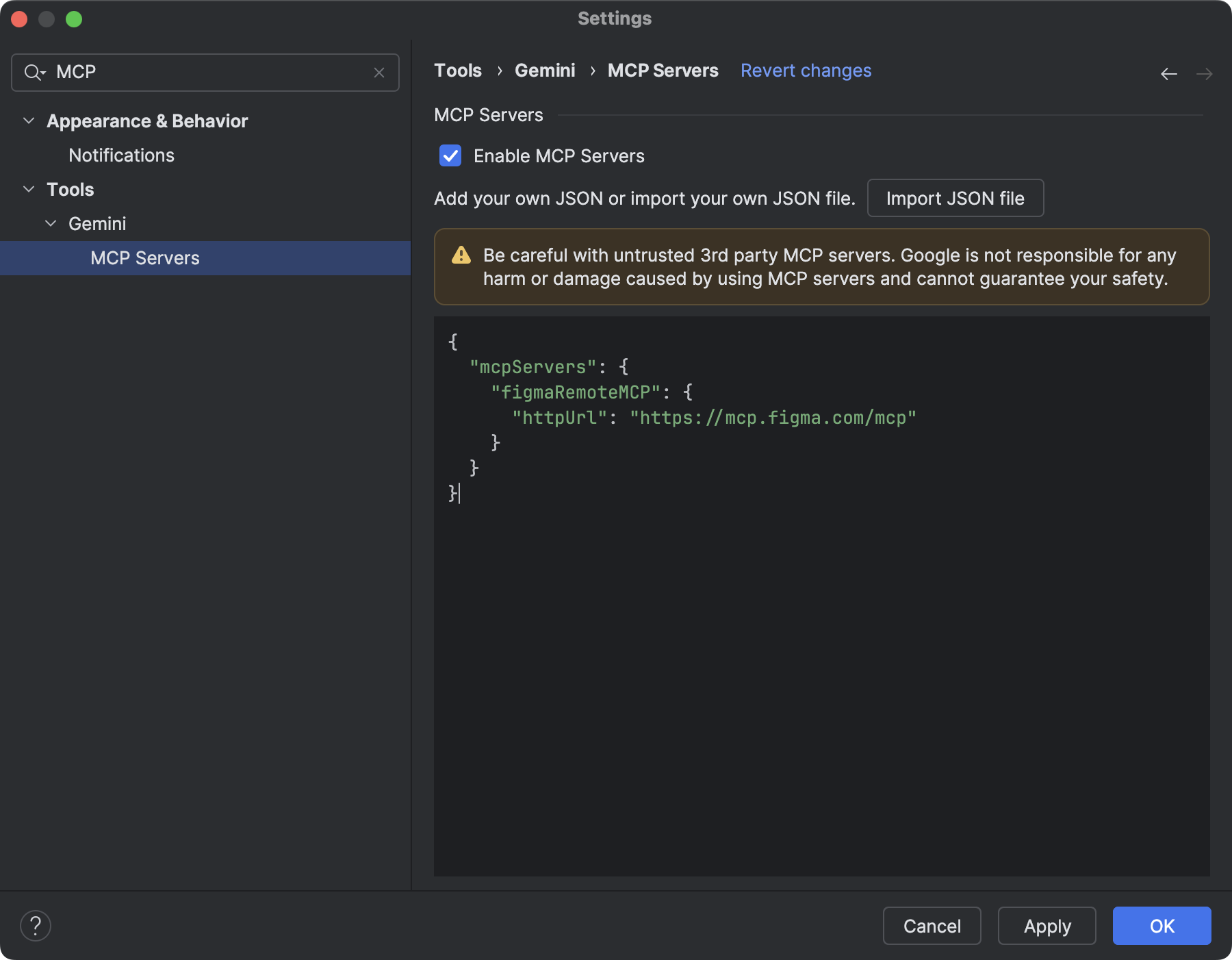
Unterstützung für Remote-MCP-Server
Ab Android Studio Otter 1 Canary 3 können Sie über Android Studio eine Verbindung zu Remote-MCP-Servern herstellen. Mit einem Remote-MCP-Server kann der Gemini in Android Studio-Agent auf externe Tools und Ressourcen zugreifen. Sie müssen den Server nicht selbst installieren und warten. Sie können beispielsweise eine Verbindung zum Remote-MCP-Server von Figma herstellen, um auf Figma-Dateien zuzugreifen, ohne die Desktop-App von Figma installieren zu müssen. Weitere Informationen zum Hinzufügen eines MCP-Servers finden Sie unter MCP-Server hinzufügen.

Tools für Geräteinteraktionen
KI-Assistenten in Android Studio haben jetzt Zugriff auf Tools, mit denen eine Anwendung auf dem verbundenen Gerät bereitgestellt, der aktuelle Bildschirminhalt geprüft, Screenshots erstellt, Logcat auf Fehler untersucht und über adb shell input mit der ausgeführten Anwendung interagiert werden kann. So kann der Kundenservicemitarbeiter Ihnen bei Änderungen oder Korrekturen helfen, die das erneute Ausführen der Anwendung, die Suche nach Fehlern und die Bestätigung umfassen, dass ein bestimmtes Update erfolgreich durchgeführt wurde (z. B. durch das Aufnehmen und Überprüfen von Screenshots).

Android Studio Panda | 2025.3.1
Im Folgenden finden Sie die neuen Funktionen in Android Studio Panda | 2025.3.1.
Hier finden Sie eine Liste der behobenen Probleme in dieser Version von Android Studio.
Neues Projekt mit KI erstellen
Mit generativer KI können Sie Ihren Android-Entwicklungsworkflow beschleunigen. Ab Android Studio Otter 1 Canary 5 können Sie mit dem Gemini-Agenten in wenigen Minuten von der Idee zum App-Prototyp gelangen.
Der Agent kann verschiedene Multiscreen-Anwendungen generieren:
- Apps mit einem Bildschirm:Erstellen Sie einfache Apps mit statischen UI-Layouts.
- Apps mit mehreren Seiten:Erstellen Sie Anwendungen mit grundlegender Navigation zwischen Bildschirmen.
- KI-basierte Apps:Binden Sie Gemini APIs ein, um Funktionen mit generativer KI hinzuzufügen.
- Apps mit öffentlicher API-Integration:Entwickeln Sie Apps, in denen Daten aus öffentlichen APIs angezeigt werden.
So verwenden Sie den Agent für die Projekteinrichtung:
- Starten Sie Android Studio.
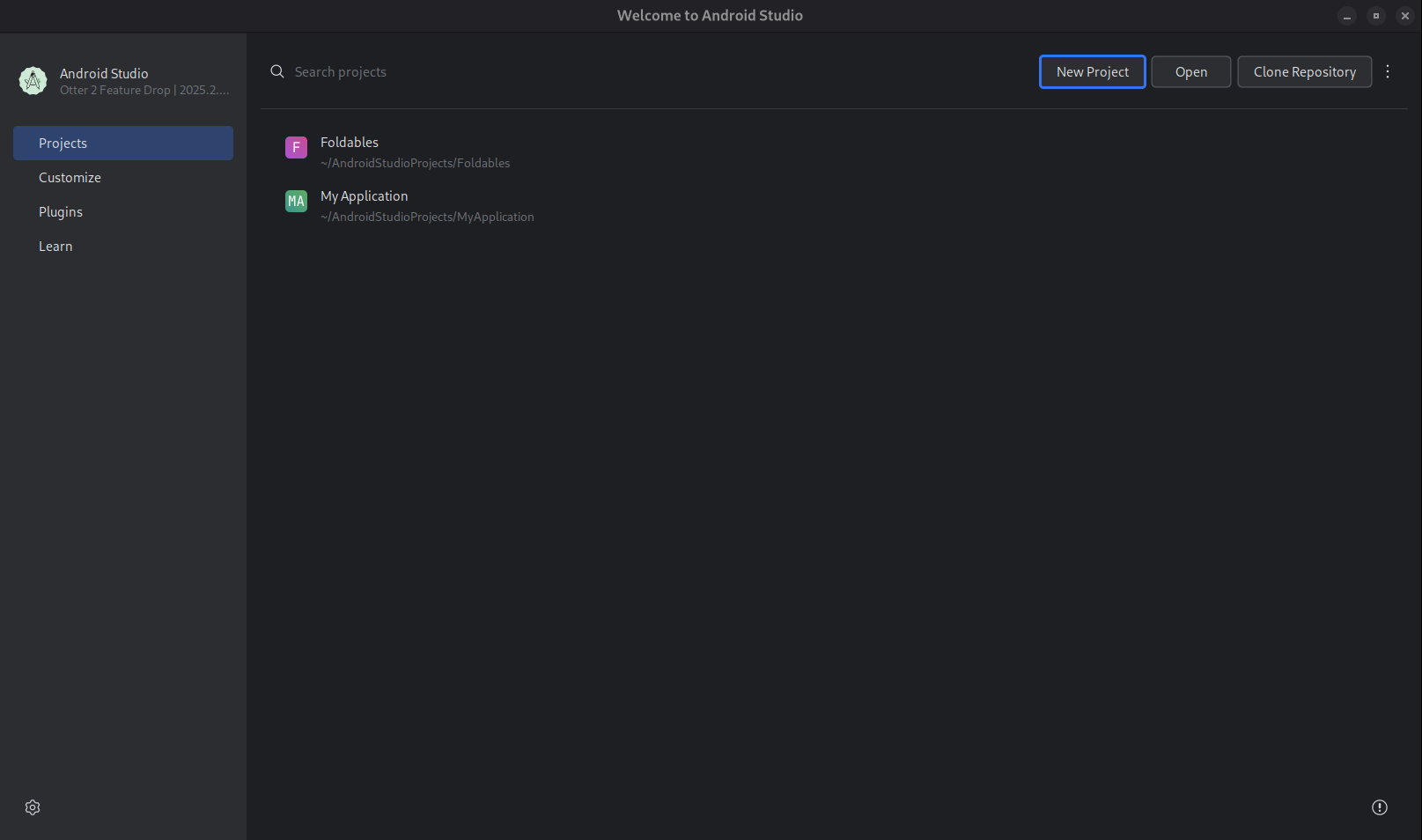
Wählen Sie auf dem Bildschirm Welcome to Android Studio (Willkommen bei Android Studio) New Project (Neues Projekt) aus oder wählen Sie in einem Projekt File > New > New Project (Datei > Neu > Neues Projekt) aus.

Ein neues Projekt starten. Wählen Sie Mit KI erstellen aus.

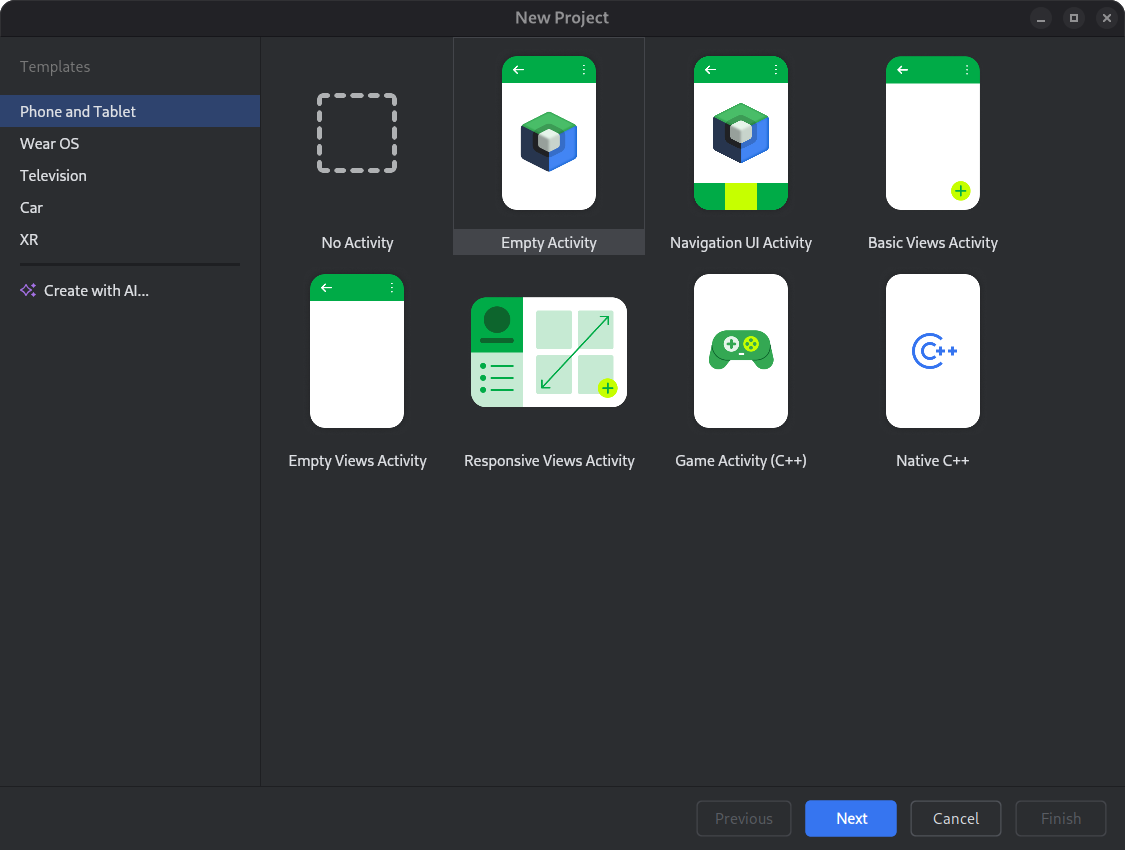
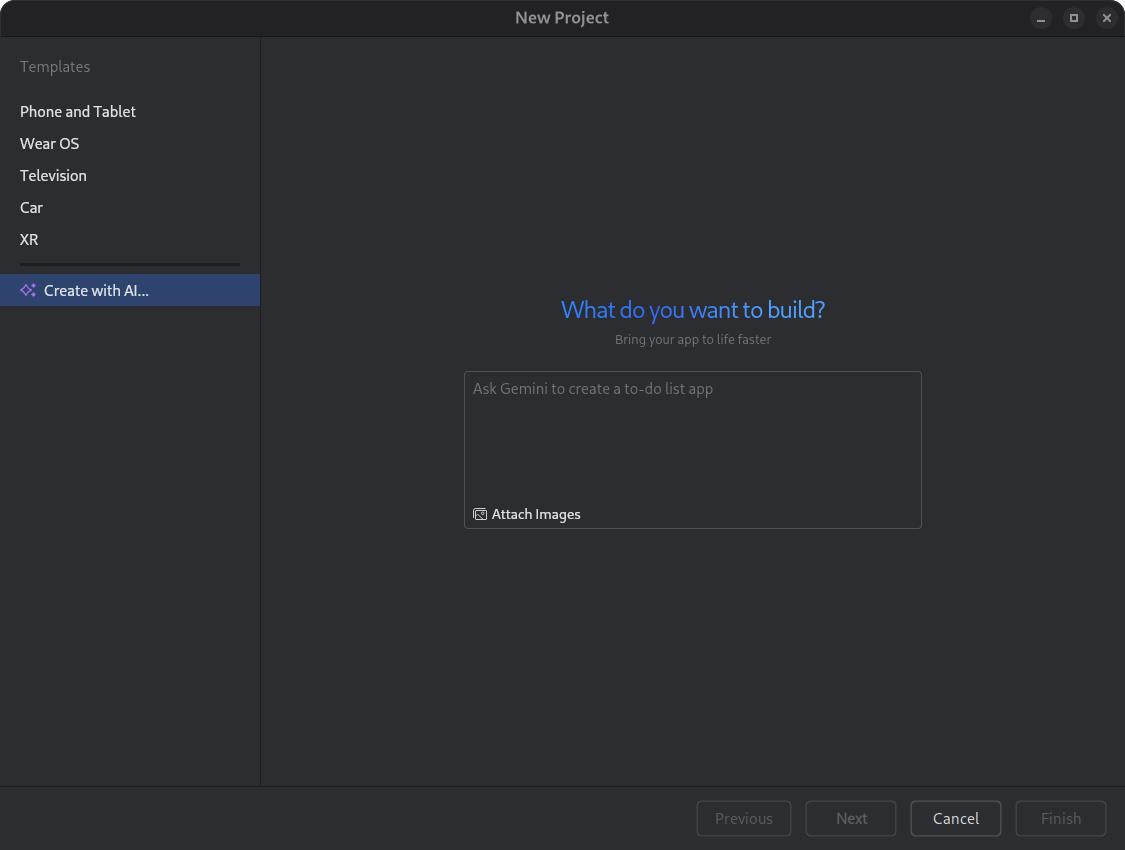
Wählen Sie eine Projektvorlage aus oder erstellen Sie Ihre App mit Gemini. Geben Sie Ihren Prompt in das Texteingabefeld ein und klicken Sie auf Weiter.

Dialogfeld zum Einrichten eines neuen Projekts. Benennen Sie Ihre App und klicken Sie auf Fertigstellen, um die Erstellung zu starten.
Gemini in Android Studio generiert anhand Ihres Prompts einen strukturierten Plan für Ihre App. Sobald Sie den Plan genehmigt haben, beginnt der Agent mit einem autonomen Generierungsprozess, um Ihre App zu konfigurieren und zu erstellen.
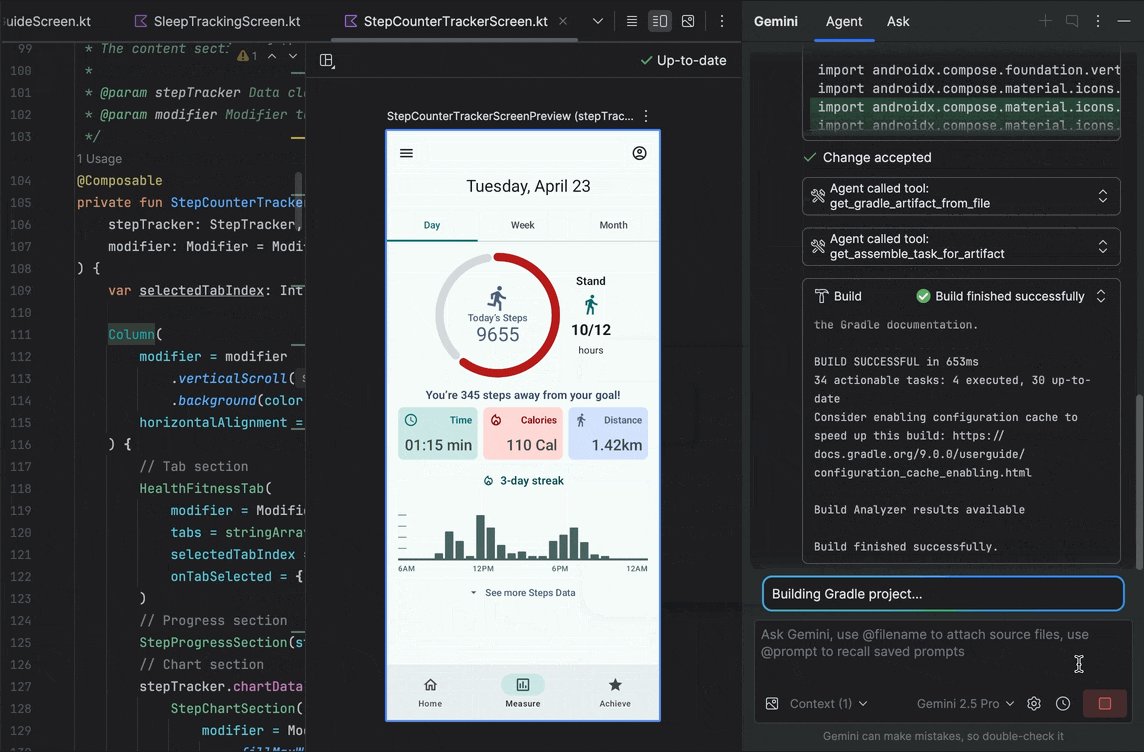
Abhängigkeiten mit dem Gemini-Agenten aktualisieren
Das Aktualisieren von Abhängigkeiten kann eine komplexe und zeitaufwendige Aufgabe sein. Ab Android Studio Otter 1 Canary 5 automatisiert und vereinfacht der Gemini in Android Studio-Agent den Prozess zum Aktualisieren von Abhängigkeiten. So wird mühsame Arbeit vermieden und die Wartungsfreundlichkeit von Projekten verbessert. Mit nur wenigen Klicks können Sie alle Ihre Abhängigkeiten nahtlos aktualisieren und die Vorteile der neuesten Versionen nutzen. So können Sie sich auf die Entwicklung hochwertiger Apps konzentrieren.

Führen Sie einen der folgenden Schritte aus, um Abhängigkeiten mit dem Gemini-Agenten zu aktualisieren:
- Klicken Sie auf Refactor (oder klicken Sie mit der rechten Maustaste im Editor oder in der Projektansicht) > Update dependencies (Abhängigkeiten aktualisieren).
Bewegen Sie den Mauszeiger in der Datei
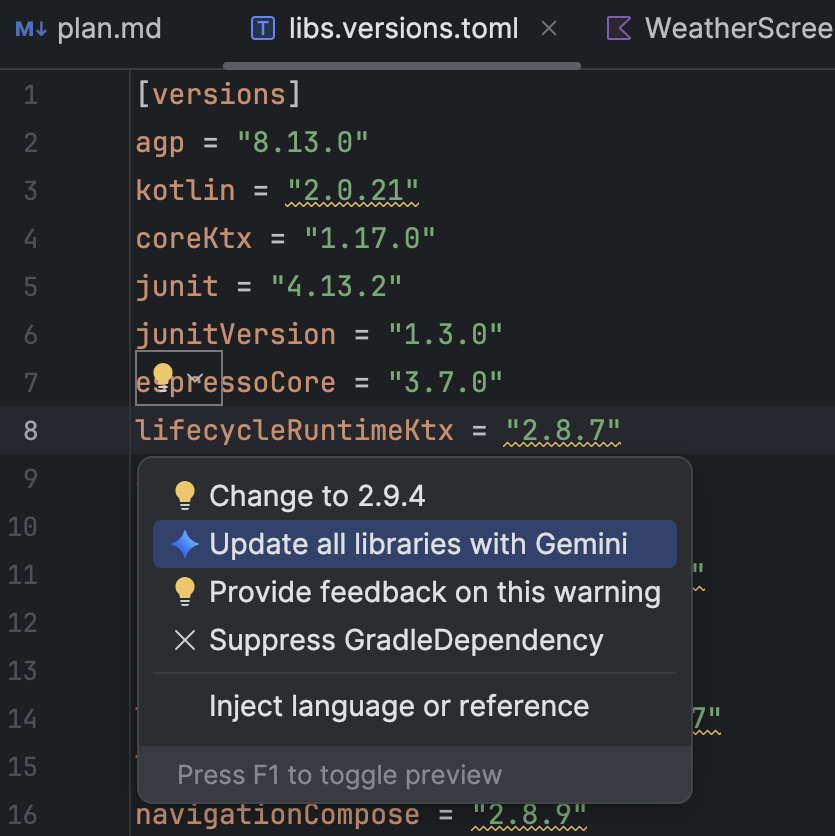
libs.versions.tomlauf eine unterstrichene Version, klicken Sie auf das Menü Kontextaktionen anzeigen und dann auf Alle Bibliotheken mit Gemini aktualisieren.
und dann auf Alle Bibliotheken mit Gemini aktualisieren.
Während des Prozesses gibt der KI-Agent einen allgemeinen Überblick über seinen Upgradeplan, damit Sie den Fortschritt Schritt für Schritt verfolgen und alle Änderungen prüfen können, bevor Sie sie anwenden. Der Agent durchläuft den Build-Prozess und behebt alle Build-Fehler, die durch die Upgrades entstehen. Sie können Änderungen überprüfen, akzeptieren oder rückgängig machen oder den Agenten jederzeit beenden.
Vorgeschlagene Korrekturen für Abstürze
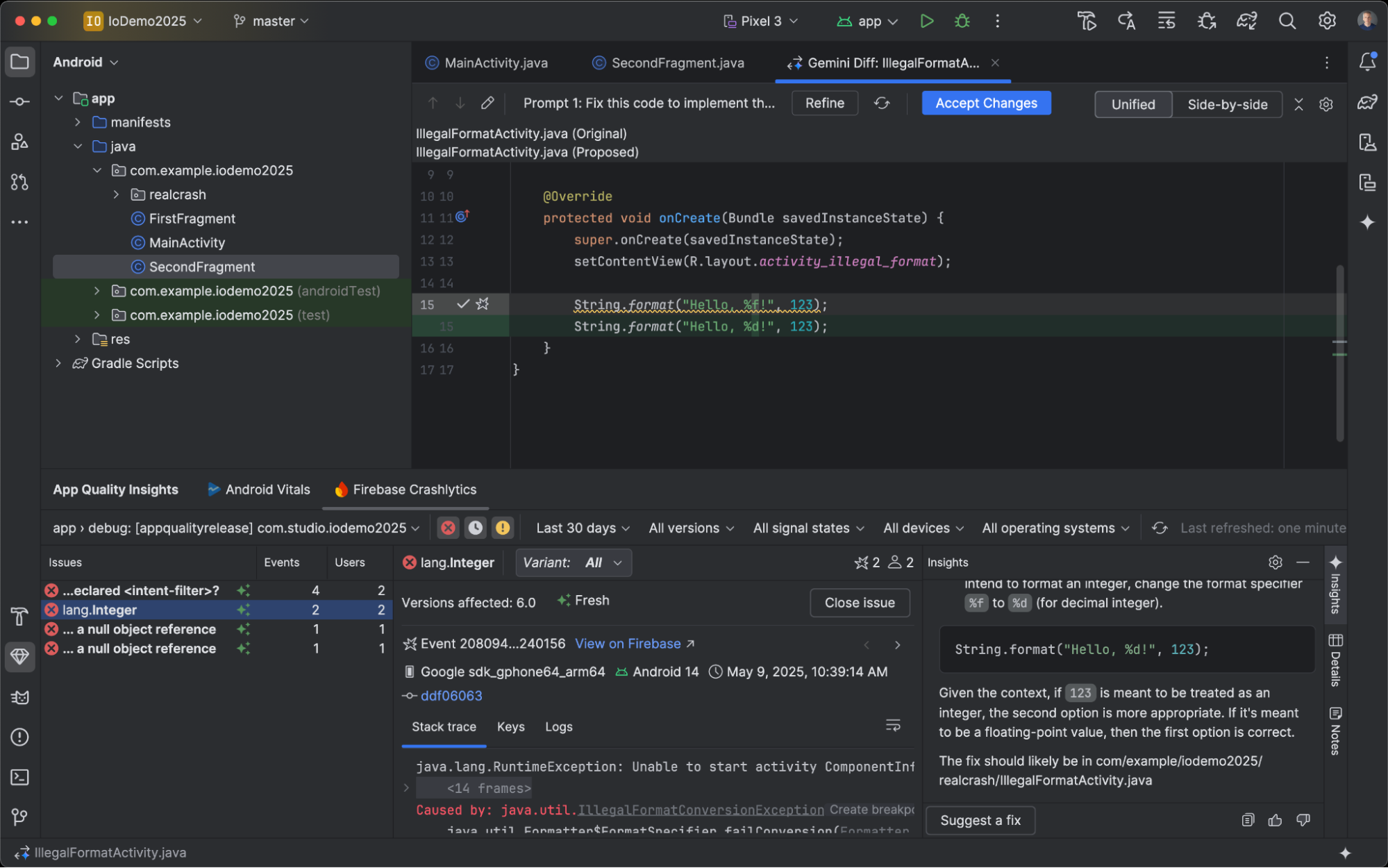
Im Feature Drop für Android Studio Meerkat haben wir Gemini-Erkenntnisse für Abstürze eingeführt, die im Toolfenster App Quality Insights gemeldet werden. Android Studio kann jetzt Gemini verwenden, um die Absturzdaten zusammen mit Ihrem Quellcode zu analysieren und potenzielle Korrekturen vorzuschlagen. Nachdem Sie im Toolfenster „App Quality Insights“ einen Absturz ausgewählt haben, rufen Sie den Tab Insights auf und klicken Sie auf Suggest a fix (Korrektur vorschlagen), nachdem Gemini einen Insight für den Absturz generiert hat. Gemini generiert dann vorgeschlagene Codeänderungen, die Sie auf einem Editor-Diff-Tab überprüfen und annehmen können.

Compose Preview Screenshot Testing-Tool
Mit dem Compose Preview Screenshot Testing-Tool können Sie Ihre Compose-UIs testen und Regressionen verhindern. Mit dem neuen Tool können Sie HTML-Berichte erstellen, mit denen Sie Änderungen an der Benutzeroberfläche Ihrer App visuell erkennen können. Weitere Informationen unter Screenshot-Test für Compose-Vorschau
LeakCanary im Android Studio Profiler
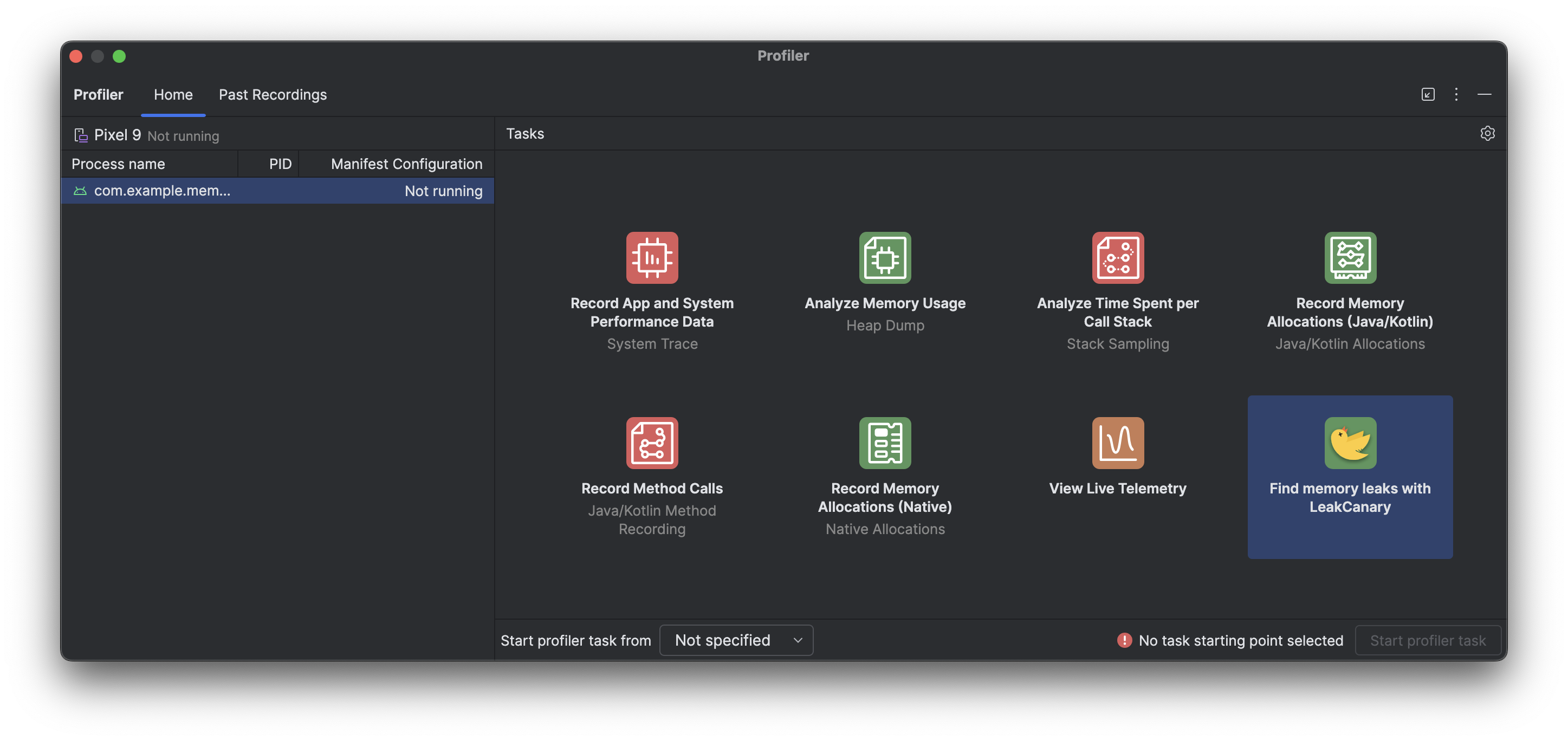
Android Studio Panda enthält eine LeakCanary-Integration direkt im Android Studio Profiler als dedizierte Aufgabe.

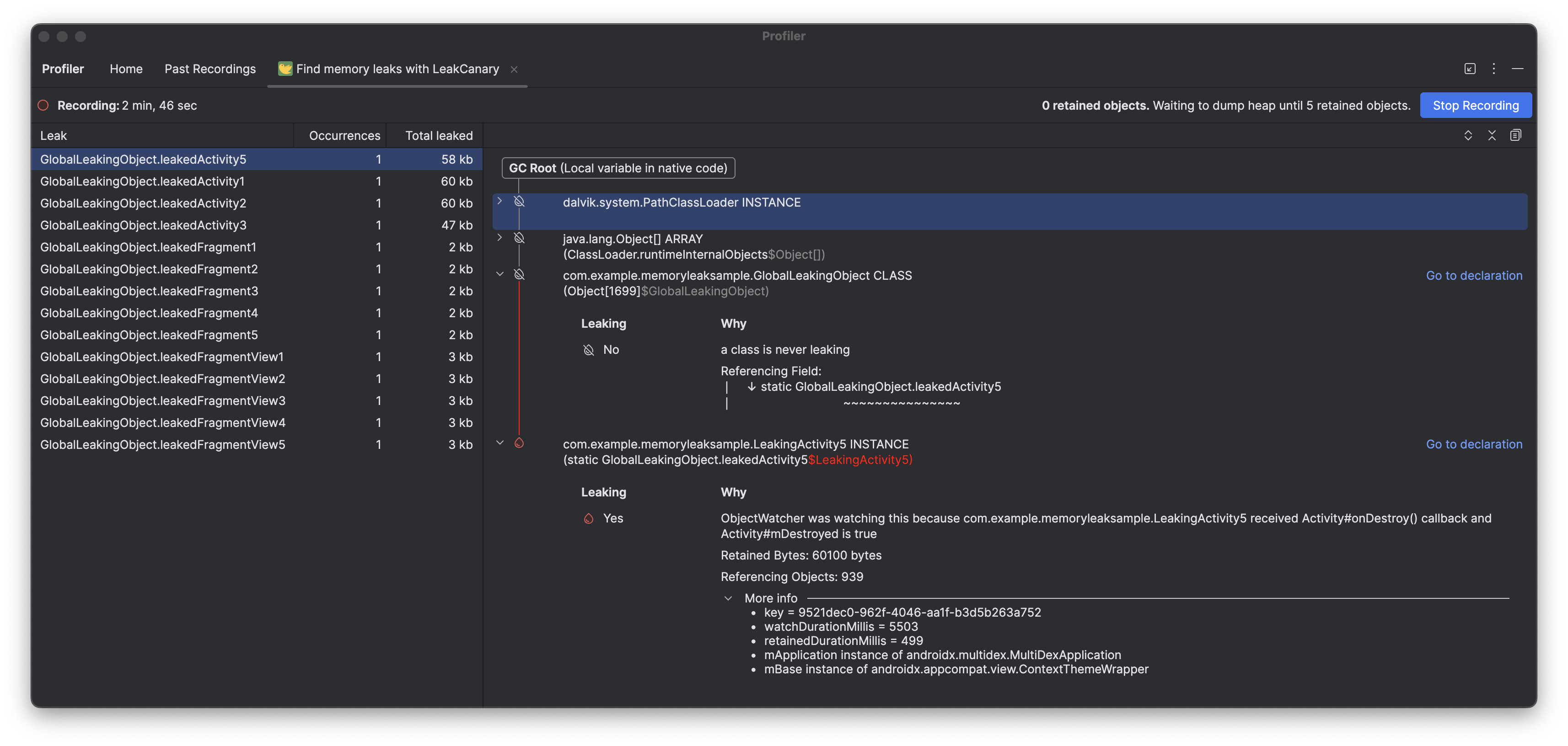
Die Profiler-Aufgabe „LeakCanary“ in Android Studio verlagert die Analyse von Speicherlecks aktiv von Ihrem Gerät auf Ihren Entwicklercomputer. Dies führt zu einer erheblichen Leistungssteigerung während der Leckanalysephase im Vergleich zur Leckanalyse auf dem Gerät.
Außerdem wird die Leckanalyse jetzt in der IDE kontextualisiert und vollständig in Ihren Quellcode integriert. Das bietet Funktionen wie Zur Quelle springen und andere hilfreiche Codeverbindungen, die den Aufwand und die Zeit, die für die Untersuchung und Behebung von Speicherlecks erforderlich sind, erheblich reduzieren. Sie können auch die gesamte Leckageanalyse kopieren, um sie mit Gemini weiter zu verarbeiten. Das kann Ihre Produktivität erheblich steigern und Ihren Workflow in der Entwicklungsphase verbessern.

Unterstützung von monochromen Symbolen in Asset Studio
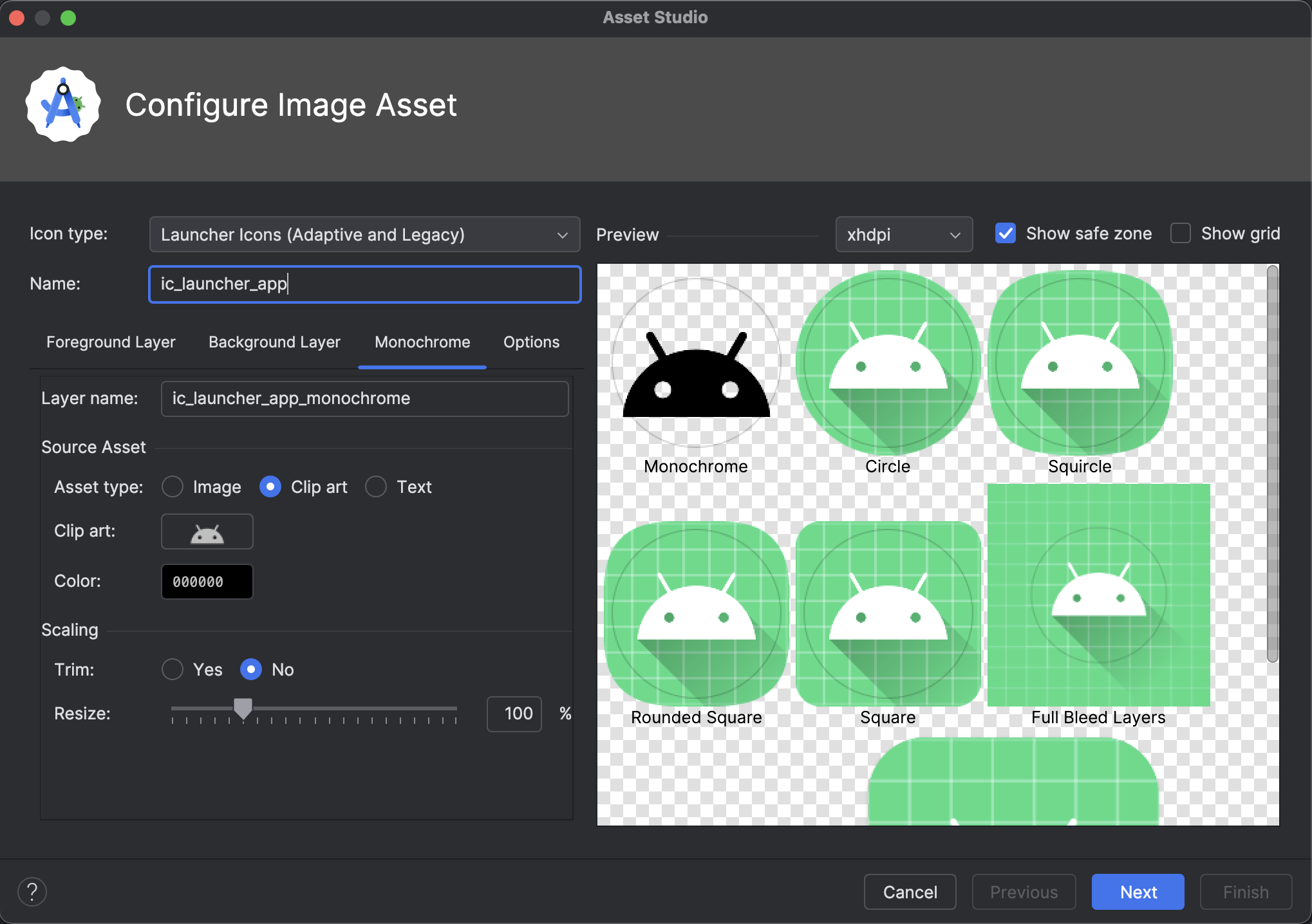
In Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 und höher wird das Erstellen von thematisierten App-Symbolen vereinfacht. Ab Android 13 (API‑Level 33) können Nutzer Symboldesigns aktivieren, die sich an das Hintergrundbild und das Design des Geräts anpassen.
Zur Unterstützung dieser Funktion ist in Android Studio eine neue Option für monochrome Symbole direkt in den Image Asset Studio-Assistenten integriert. Wenn Sie ein adaptives App-Symbol erstellen, sehen Sie jetzt neben den vorhandenen Tabs Vordergrund und Hintergrund einen eigenen Tab Monochrom. Sie können entweder ein separates monochromatisches App-Symbol bereitstellen (siehe Designspezifikationen) oder Android Studio die Vordergrundebene des adaptiven Symbols für die monochrome Ebene wiederverwenden lassen.
Sie können über den Resource Manager oder durch Rechtsklicken auf ein Projektverzeichnis und Auswählen von Neu > Bild-Asset auf das Image Asset Studio zugreifen.
Wählen Sie Launcher-Symbole (adaptiv und Legacy) als Symboltyp aus, um den neuen Tab Monochrom aufzurufen.
Nach dem Importieren der Symbole können Sie sich eine Vorschau Ihrer App-Symbole mit Design ansehen.

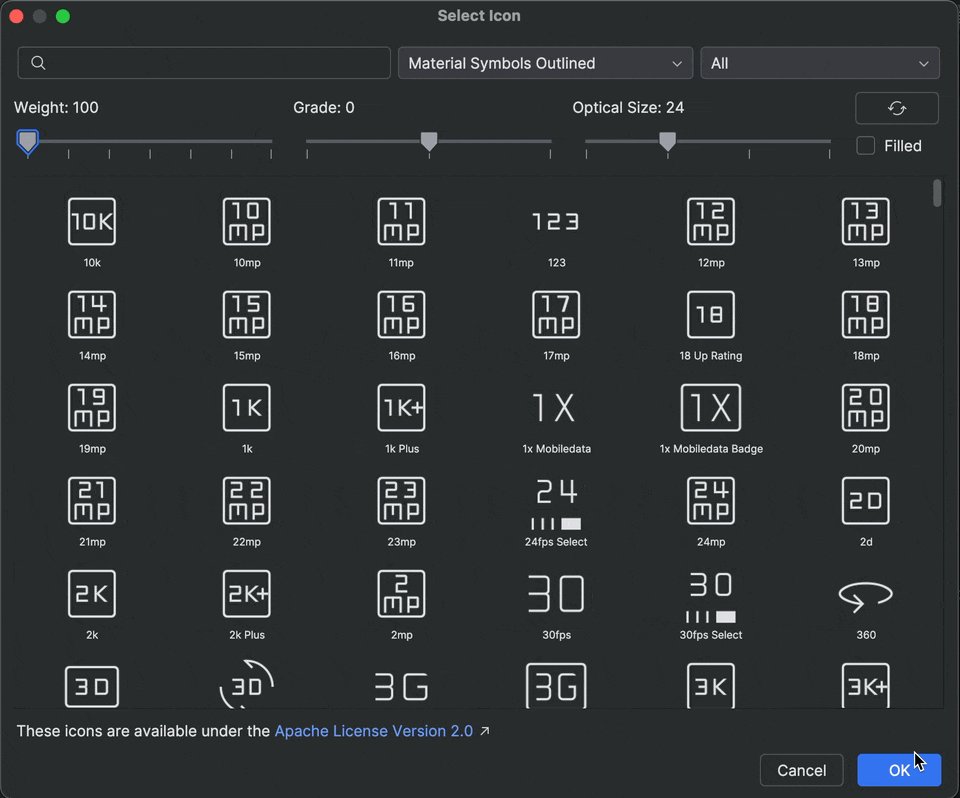
Unterstützung von Material-Symbolen in Android Studio
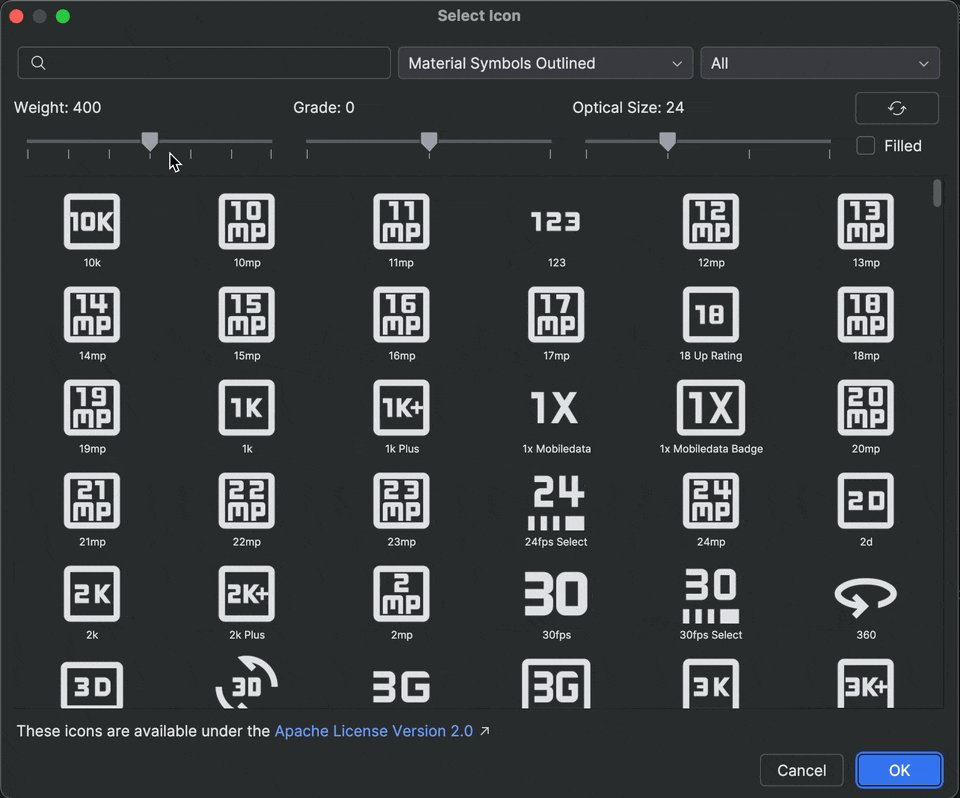
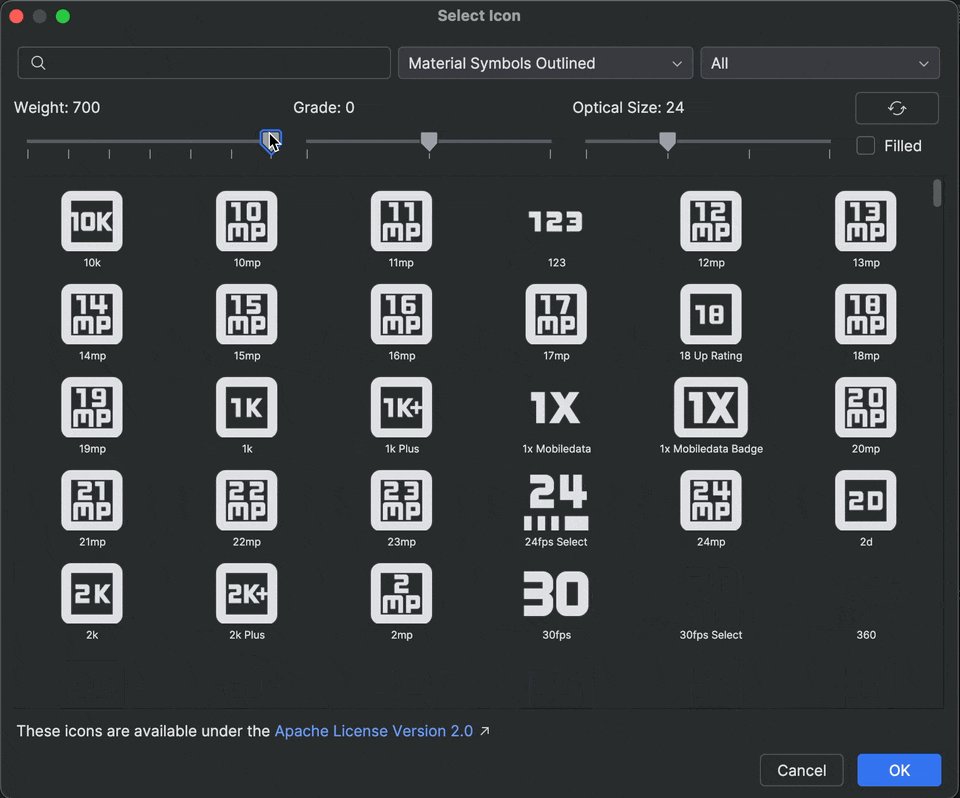
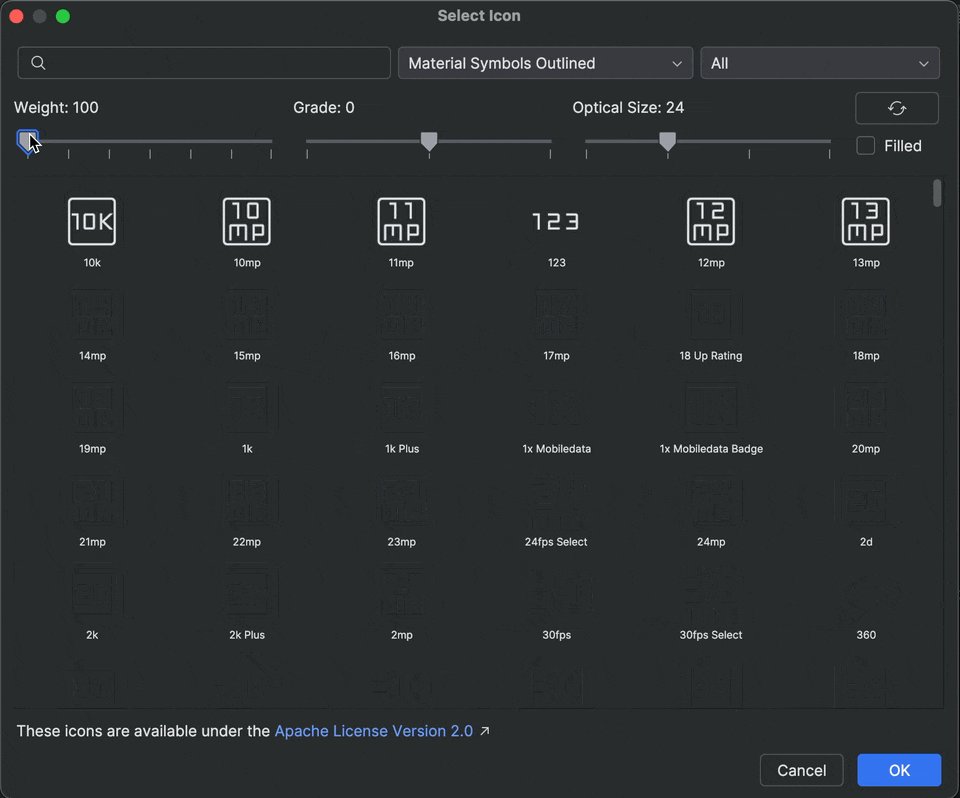
Mit dem Android Studio Otter 2 Feature Drop können Sie die neuesten Material-Symbole in Ihre App einfügen und anpassen. Das Vector Asset Studio ist jetzt vollständig in die Material Symbols-Bibliothek von Google Fonts integriert. So haben Sie direkt in der IDE Zugriff auf den gesamten Katalog.
Sie können jetzt Symbolattribute wie Stärke, Abstufung und optische Größe direkt im Studio anpassen, damit sie perfekt zu Ihrem Design passen. Probieren Sie es im neuesten Canary-Build aus.

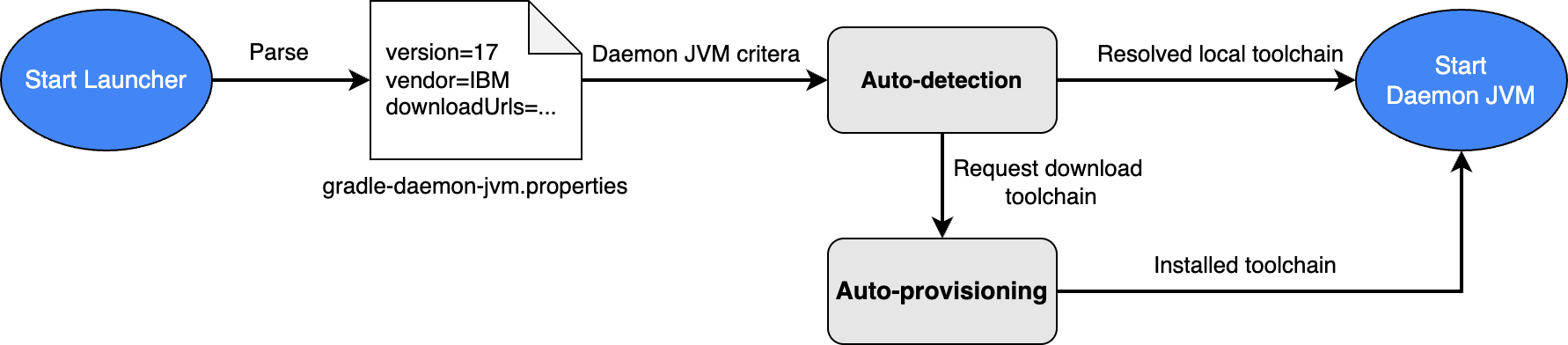
Vereinfachte JDK-Verwaltung mit Gradle Daemon-JVM-Kriterien
Um die JDK-Verwaltung für Gradle-Builds zu vereinfachen, verwendet Android Studio jetzt standardmäßig JVM-Kriterien für den Gradle-Daemon für neue Projekte. Mit dieser Funktion kann Gradle automatisch ein kompatibles JDK für Ihr Projekt erkennen, das auf Ihrem Computer installiert ist, um Gradle-Builds auszuführen, oder das erforderliche JDK automatisch bereitstellen, indem es heruntergeladen wird, wenn es nicht lokal gefunden werden kann. Diese Funktion wurde in Gradle 9.2.0 stabilisiert.
Dadurch wird die Projekteinrichtung vereinfacht und die JDK-Verwaltung in mehrfacher Hinsicht verbessert:
- Weniger Einrichtungsfehler: Sie müssen kein bestimmtes JDK mehr installiert haben, um ein Projekt zu importieren und zu erstellen. Dadurch werden Einrichtungsfehler aufgrund einer ungültigen JDK-Auswahl reduziert.
- Konsistente Builds: Die JDK-Auswahl für Gradle-Builds ist nicht nur auf verschiedenen Computern, sondern auch zwischen der IDE und der Befehlszeile konsistent. So wird verhindert, dass mehrere Gradle-Daemons gestartet werden, die sich negativ auf die Leistung auswirken.
Bei bestehenden Projekten, die eine kompatible Gradle-Version verwenden, zeigt Android Studio eine Benachrichtigung an, in der eine Option zum automatischen Migrieren der für das Projekt definierten Gradle-JDK-Konfiguration zu Daemon-JVM-Kriterien angeboten wird, wobei die Spezifikationen beibehalten werden.