En esta página, se enumeran las nuevas funciones que se introdujeron en las versiones preliminares de Android Studio. Las compilaciones de versión preliminar proporcionan acceso anticipado a las mejoras y funciones más recientes de Android Studio. Puedes descargar estas versiones preliminares. Si encuentras un problema mientras usas una versión preliminar de Android Studio, avísanos. Tus informes de errores nos ayudan a mejorar Android Studio.
Las versiones canary contienen funciones de vanguardia en desarrollo activo y se someten a pruebas ligeras. Si bien puedes usar compilaciones de Canary para el desarrollo, ten en cuenta que es posible que se agreguen o cambien funciones. Las versiones candidatas (RC) son la próxima versión de Android Studio y están casi listas para su lanzamiento estable. Se estabilizó el conjunto de funciones para la próxima versión. Consulta Nombres de versiones de Android Studio para comprender la nomenclatura de las versiones de Android Studio.
Para conocer las novedades sobre las versiones preliminares de Android Studio, incluida una lista de las correcciones destacadas de cada una, consulta las actualizaciones de las versiones en el blog de Android Studio.
Versiones actuales de Android Studio
En la siguiente tabla, se enumeran las versiones actuales de Android Studio y sus respectivos canales.
| Versión | Canal |
|---|---|
| Actualización de funciones de Android Studio Otter 2 | 2025.2.2 | Estable |
| Complemento de Android para Gradle 8.13.2 | Estable |
| Actualización de funciones de Android Studio Otter 3 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Compatibilidad con las vistas previas del complemento de Android para Gradle
Cada versión preliminar de Android Studio se publica junto con una versión correspondiente del complemento de Android para Gradle (AGP). Las versiones preliminares de Studio deberían funcionar con cualquier versión estable compatible de AGP. Sin embargo, si usas una versión preliminar de AGP, debes usar la versión preliminar correspondiente de Studio (por ejemplo, Android Studio Chipmunk Canary 7 con AGP 7.2.0-alpha07). Si intentas usar versiones divergentes (por ejemplo, Android Studio Chipmunk Beta 1 con AGP 7.2.0-alpha07), se producirá un error de sincronización, lo que generará un mensaje para actualizar a la versión correspondiente de AGP.
Para obtener un registro detallado de las bajas y las eliminaciones de la API del complemento de Android para Gradle, consulta las actualizaciones de la API del complemento de Android para Gradle.
Studio Labs
Studio Labs te permite probar las funciones experimentales más recientes de IA en una versión estable de Android Studio, para que puedas integrar más rápido nuestras ofertas de asistencia de IA en tu flujo de trabajo de desarrollo. Para obtener más información, consulta Studio Labs.
Las siguientes son las funciones disponibles actualmente en Studio Labs.
| Función | Descripción | Documentos |
|---|---|---|
| Generación de la vista previa de Compose | Gemini puede generar automáticamente vistas previas de Compose, incluidos datos simulados para los parámetros de vista previa, para un elemento componible específico o todos los elementos componibles de un archivo. | Genera vistas previas de Compose |
| IU de transformación | Usa lenguaje natural para actualizar la IU de tu app directamente desde el panel de vista previa de Compose. | Transformar la IU |
| Journeys para Android Studio | Usa lenguaje natural para describir los pasos y las aserciones de las pruebas de extremo a extremo. | Journeys para Android Studio |
Actualización de funciones de Android Studio Otter 3 | 2025.2.3
Las siguientes son funciones nuevas de la actualización de funciones de Android Studio Otter 3 | 2025.2.3.
Para ver qué se corrigió en esta versión de Android Studio, consulta los problemas cerrados.
Journeys para Android Studio en Studio Labs
En la actualización de funciones de Android Studio Otter 3, Journeys for Android Studio se trasladará a Studio Labs como una función experimental, lo que la hará accesible en las versiones RC y estables de Android Studio a través del menú de Studio Labs.
Para obtener más información, consulta Studio Labs.
Desarrollo de la IU en el modo agente
Gemini en Android Studio ahora está más integrado en el flujo de trabajo de desarrollo de la IU directamente en la Compose Preview, lo que te ayuda a pasar del diseño a una implementación de alta calidad más rápido. Estas nuevas capacidades están diseñadas para ayudarte en cada etapa, desde la generación inicial de código hasta la iteración, el perfeccionamiento y la depuración, con puntos de entrada en el contexto de tu trabajo.
Para enviar comentarios o informar problemas sobre estas funciones, informa un error.
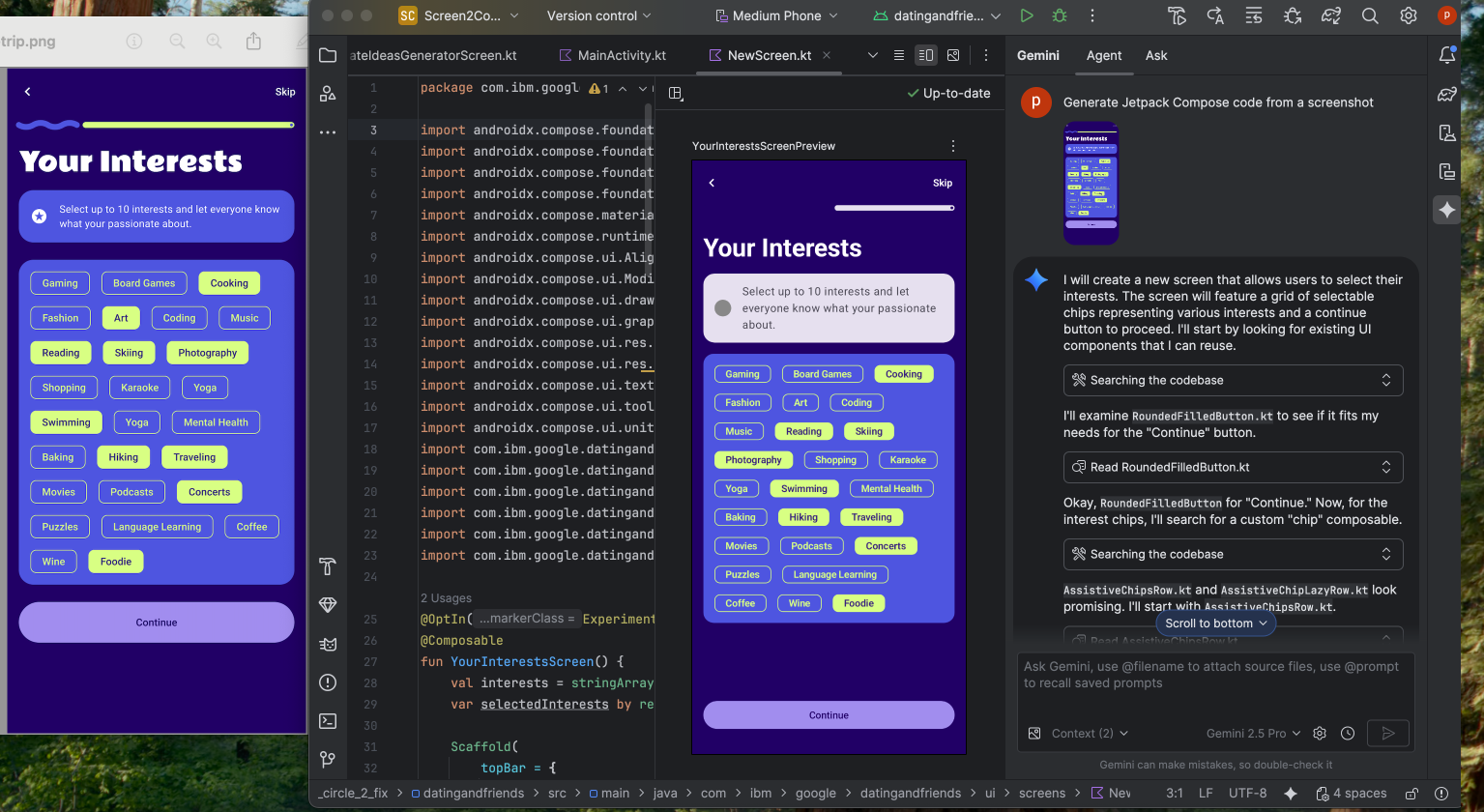
Crea una IU nueva a partir de un diseño simulado
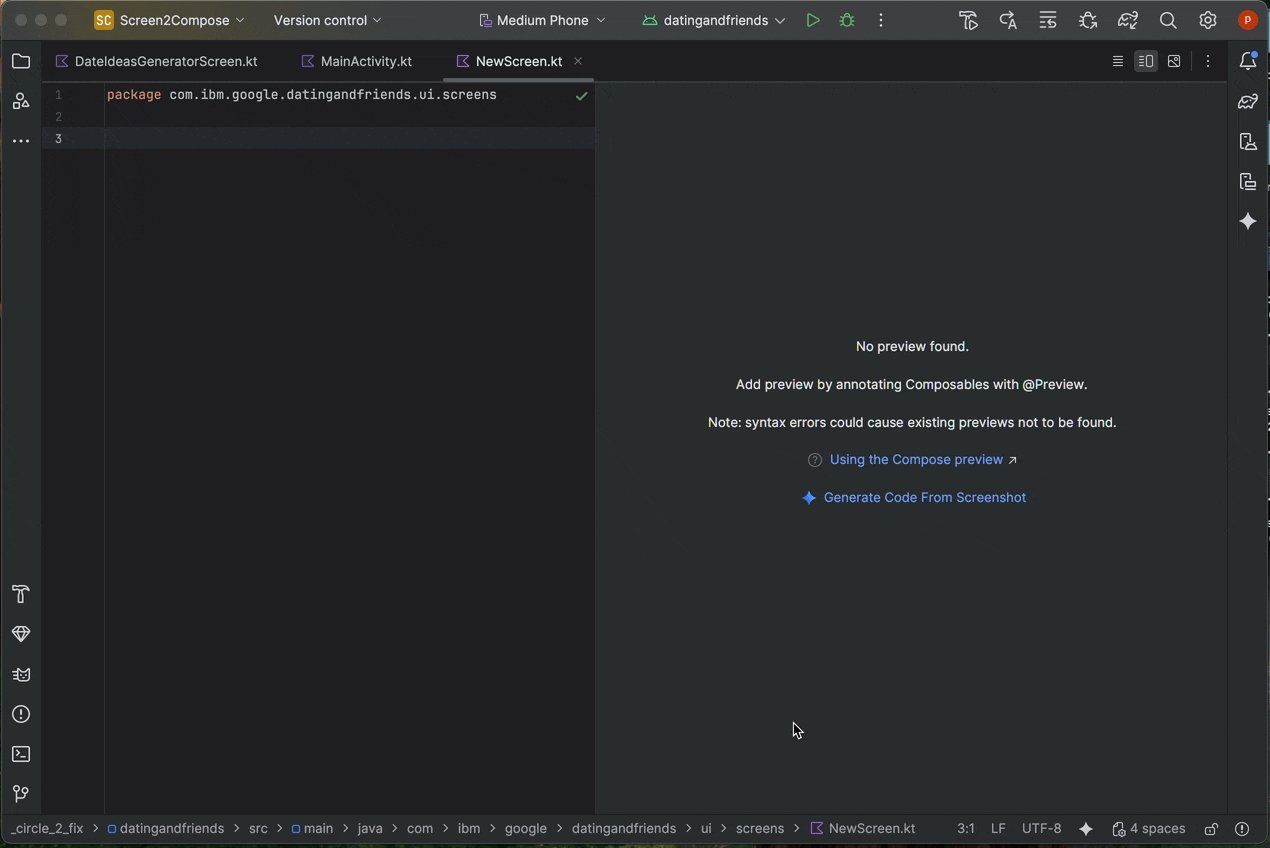
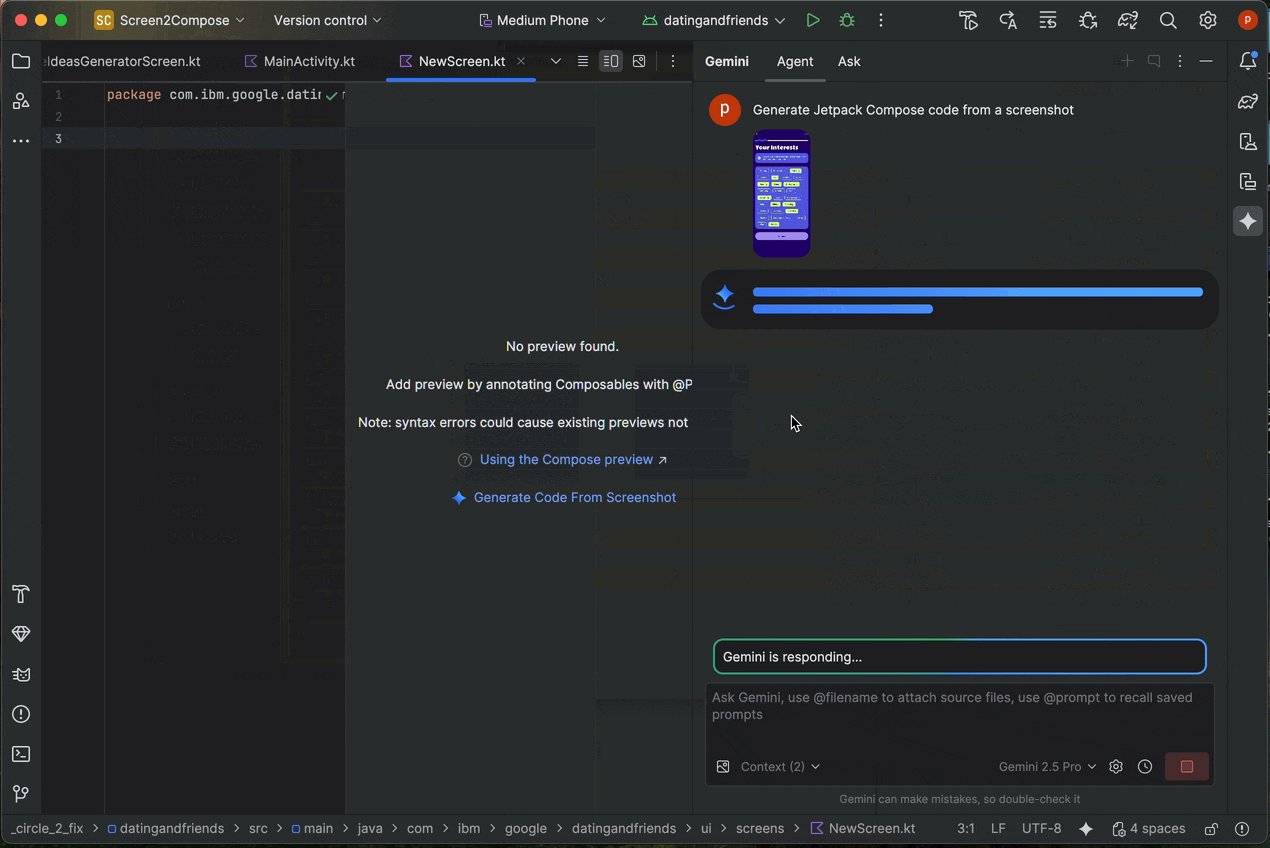
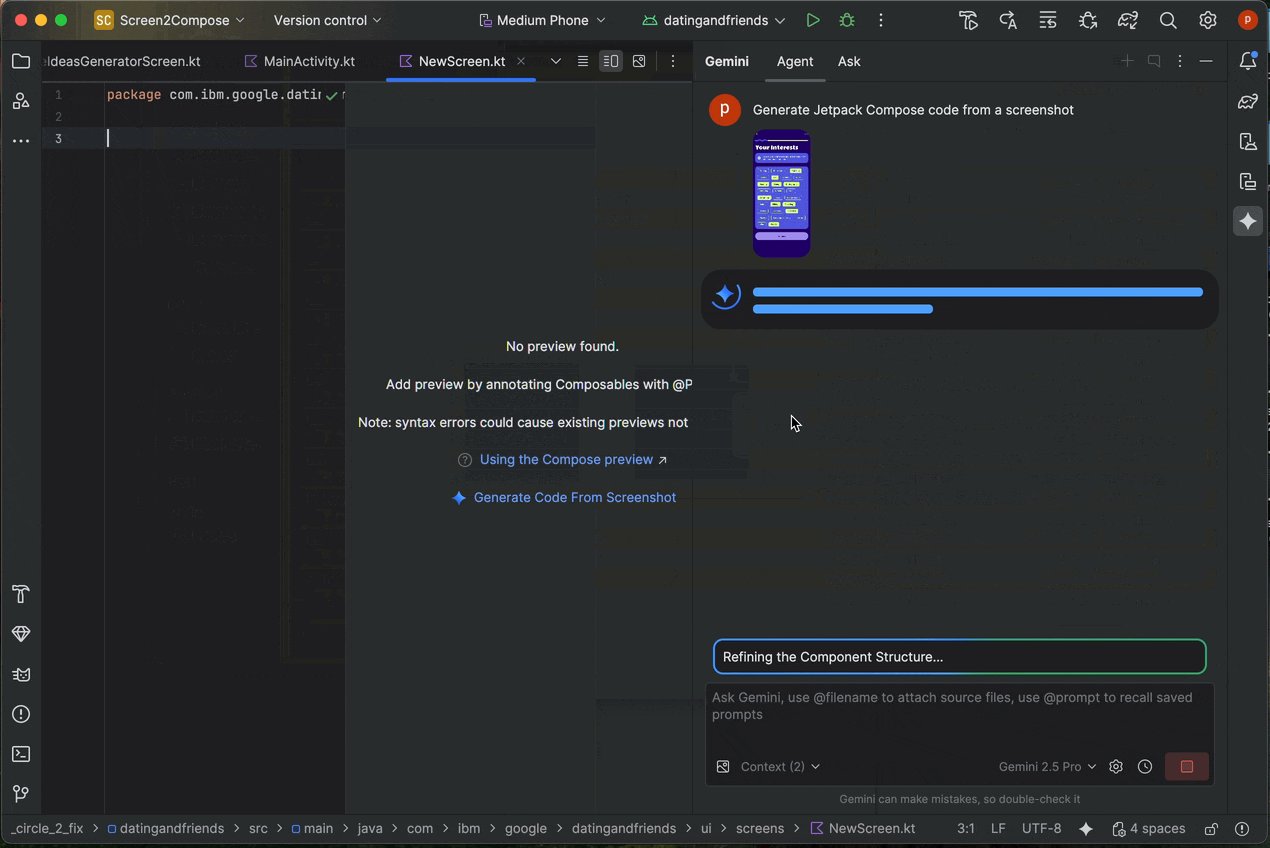
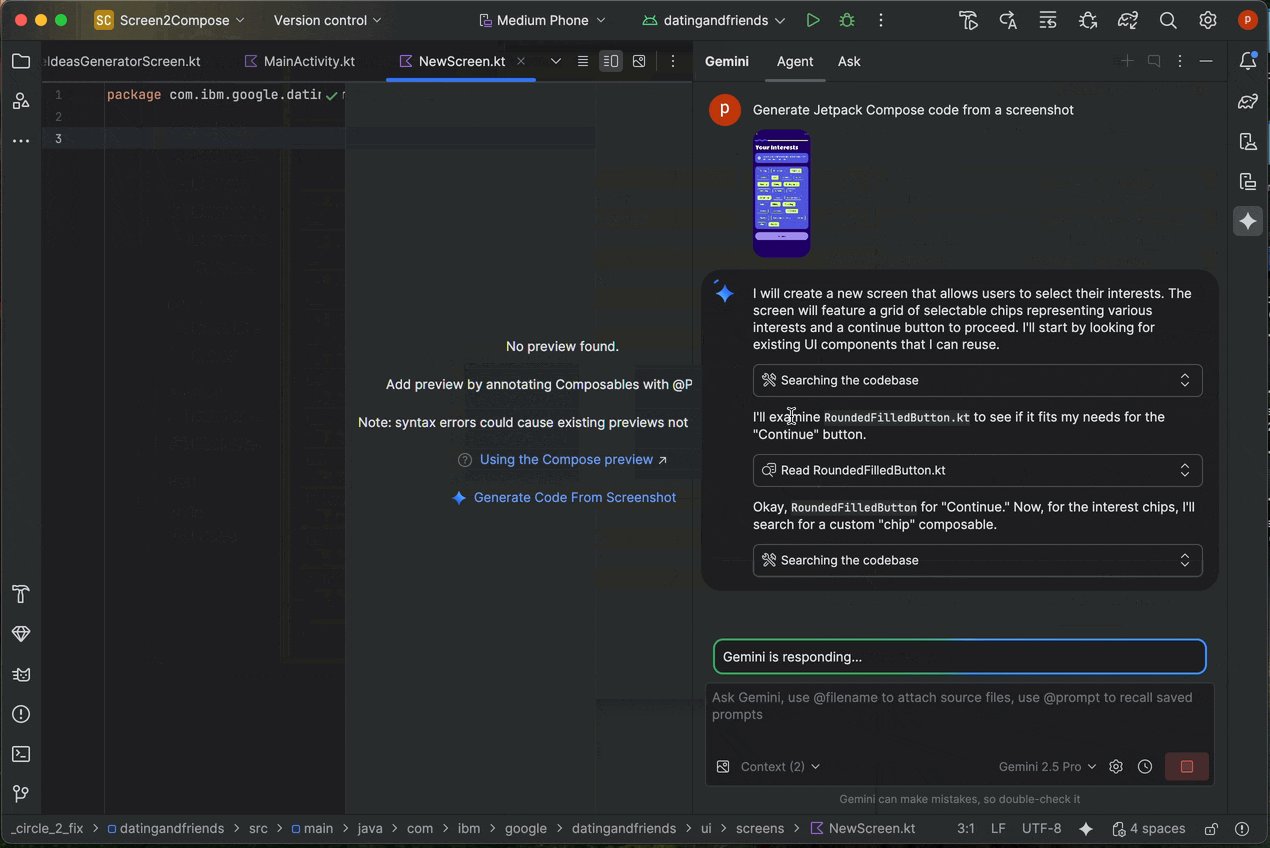
Para acelerar el inicio del proceso de desarrollo de la IU, ahora puedes generar código de Compose directamente desde un diseño simulado. En un archivo sin una vista previa existente, haz clic en Generate Code From Screenshot en el panel Vista previa. Gemini usará la imagen proporcionada para generar una implementación inicial, lo que te ahorrará tener que escribir código estándar desde cero.


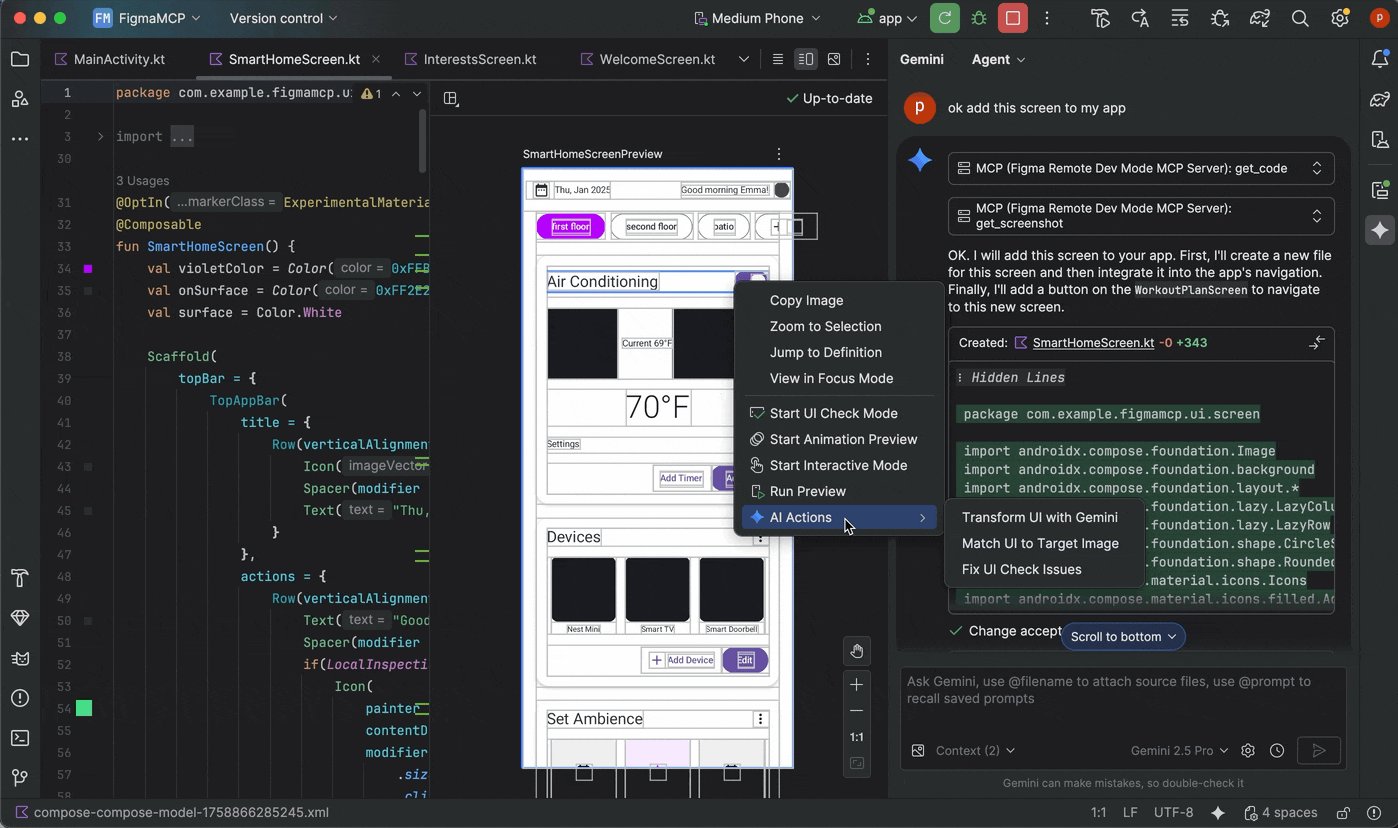
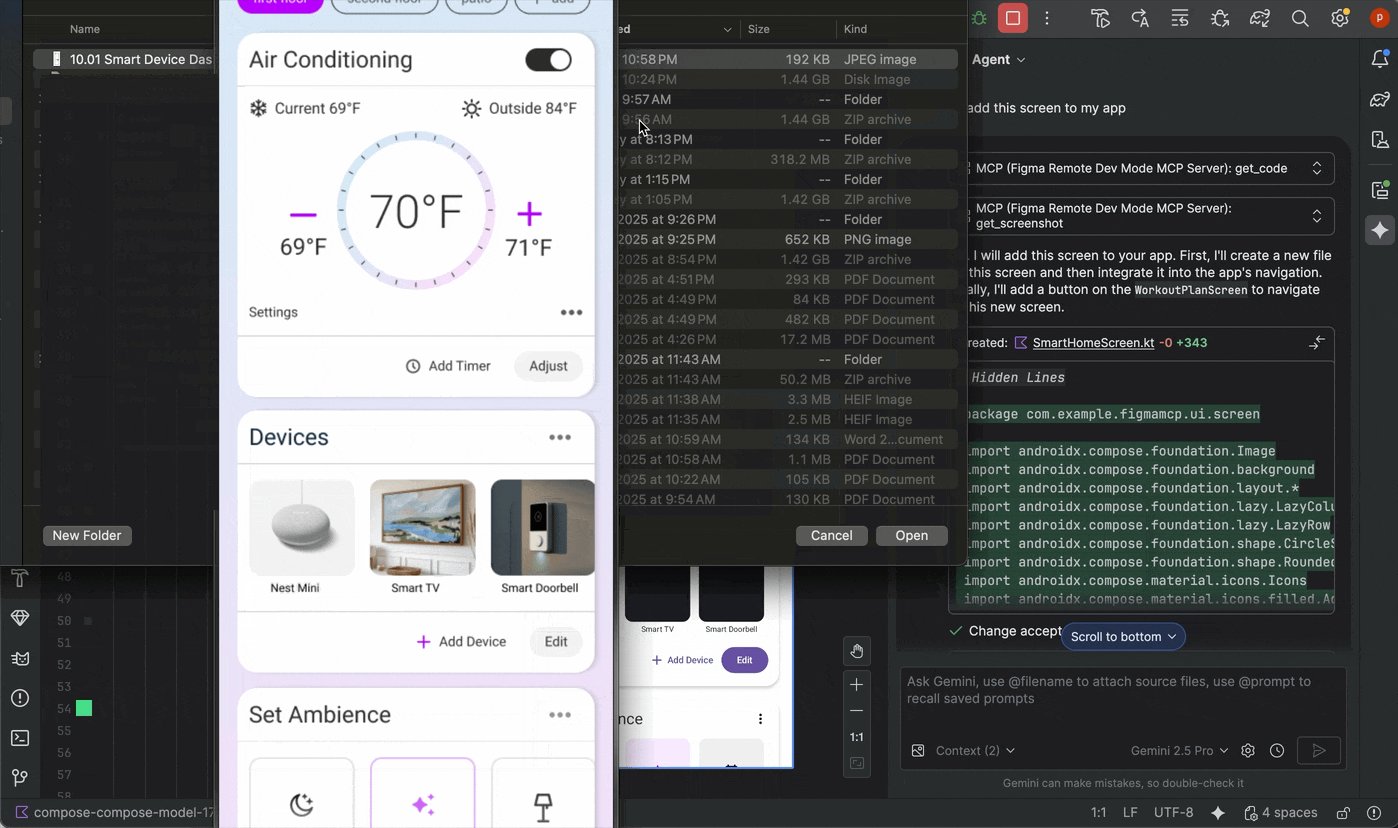
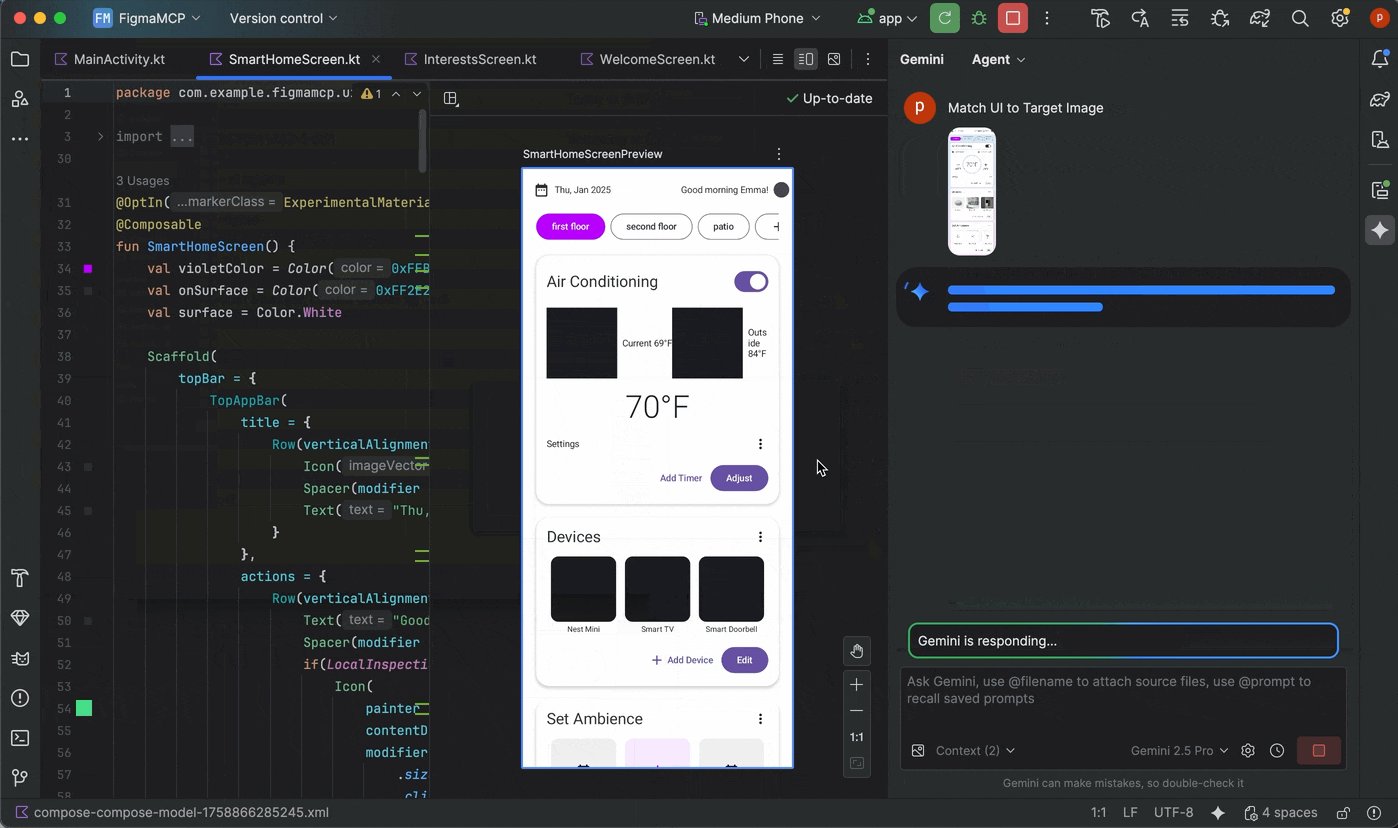
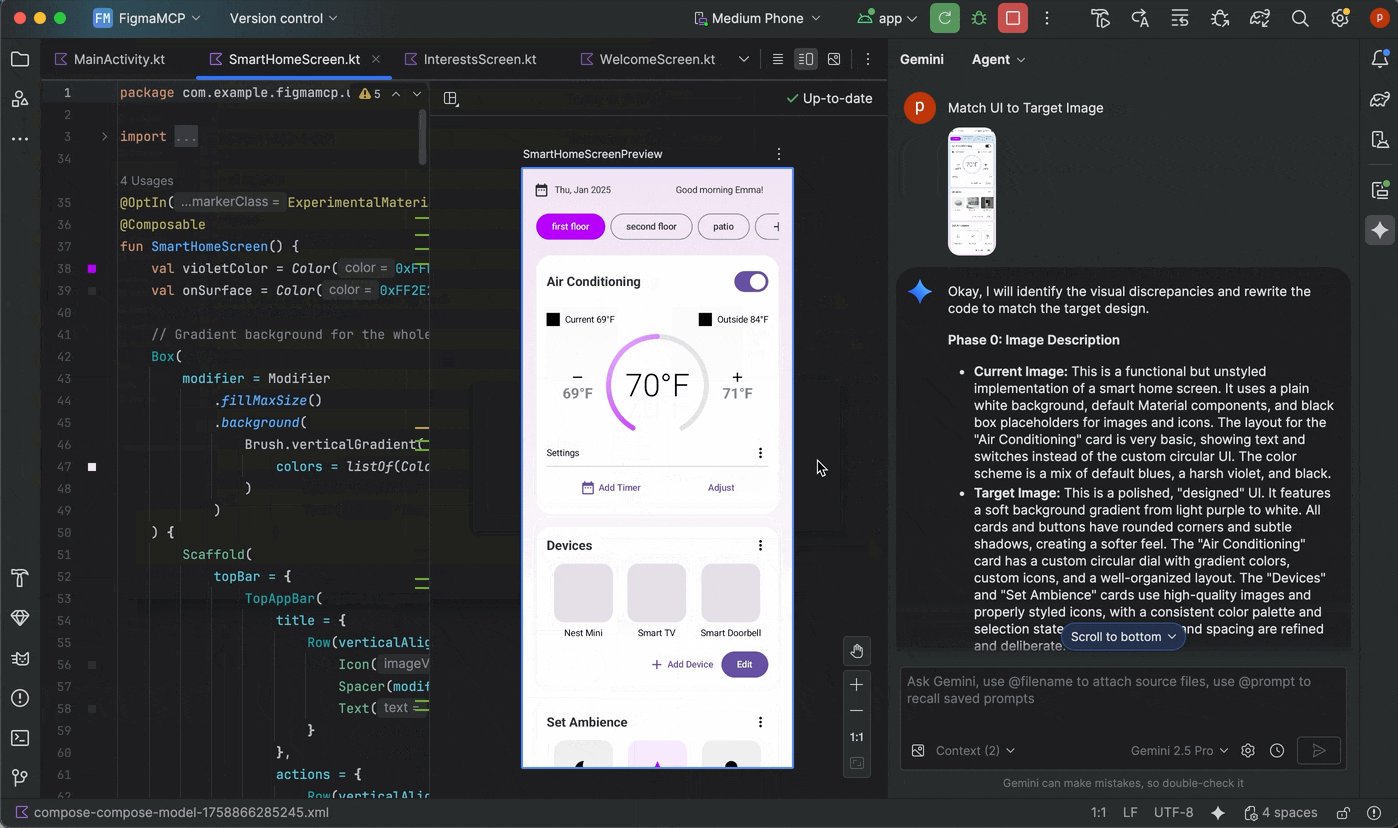
Haz que tu IU coincida con una imagen objetivo
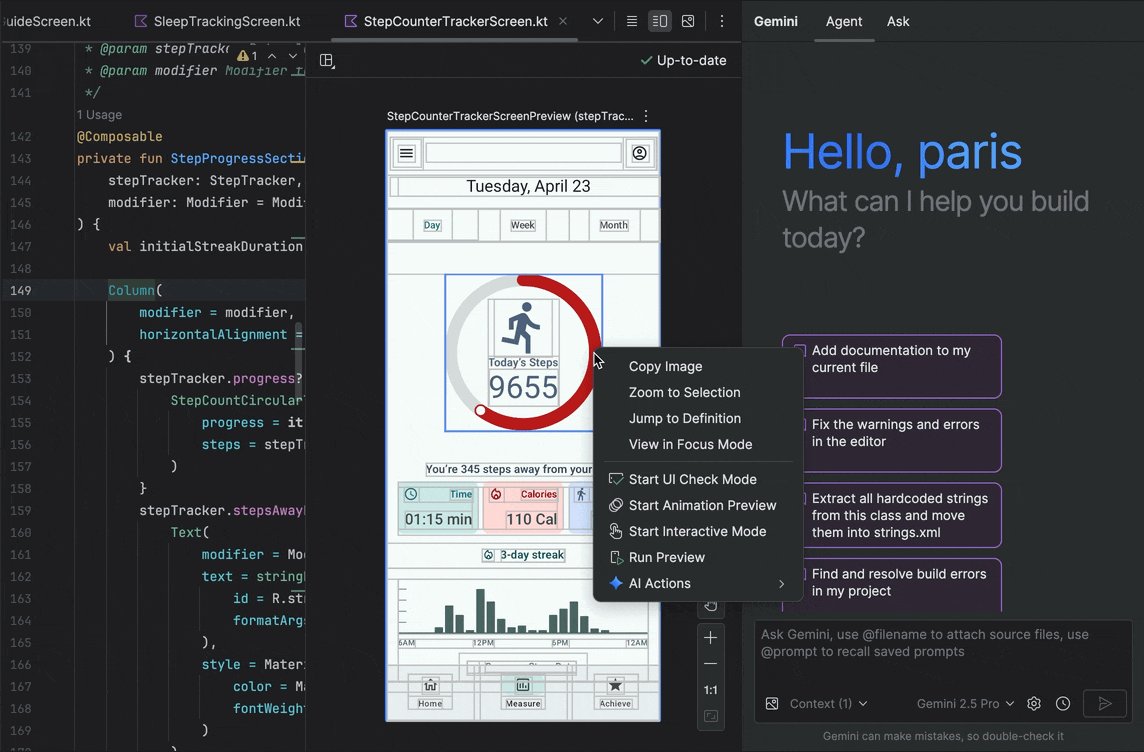
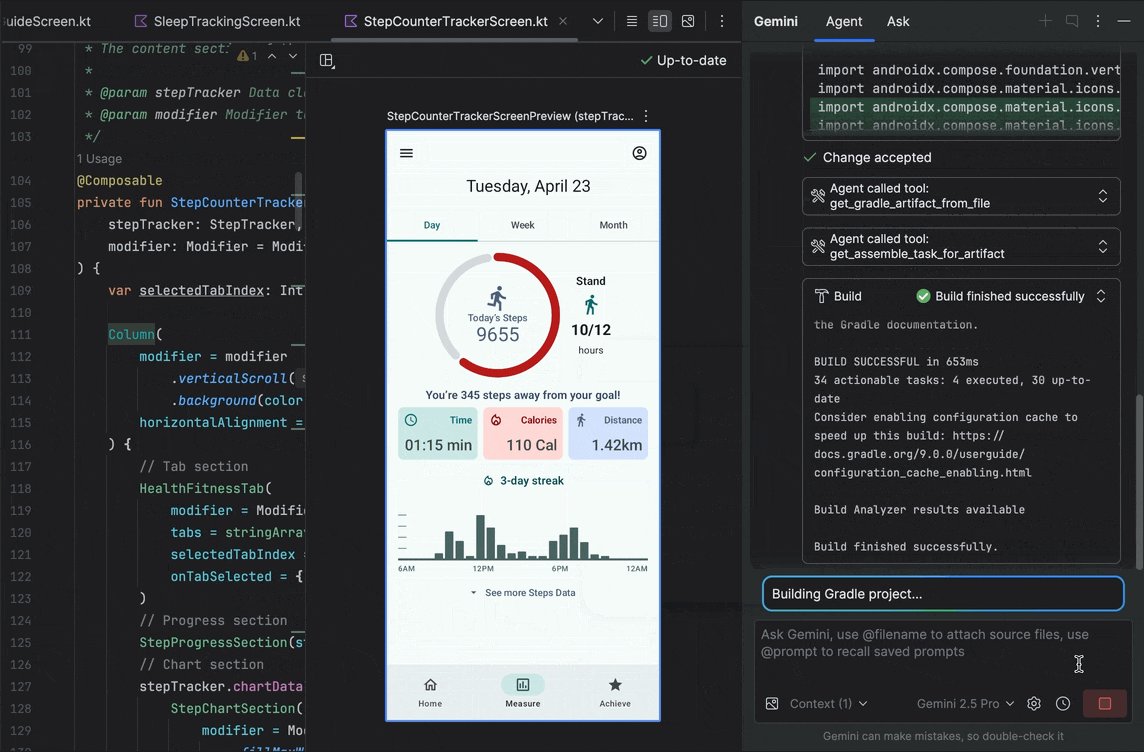
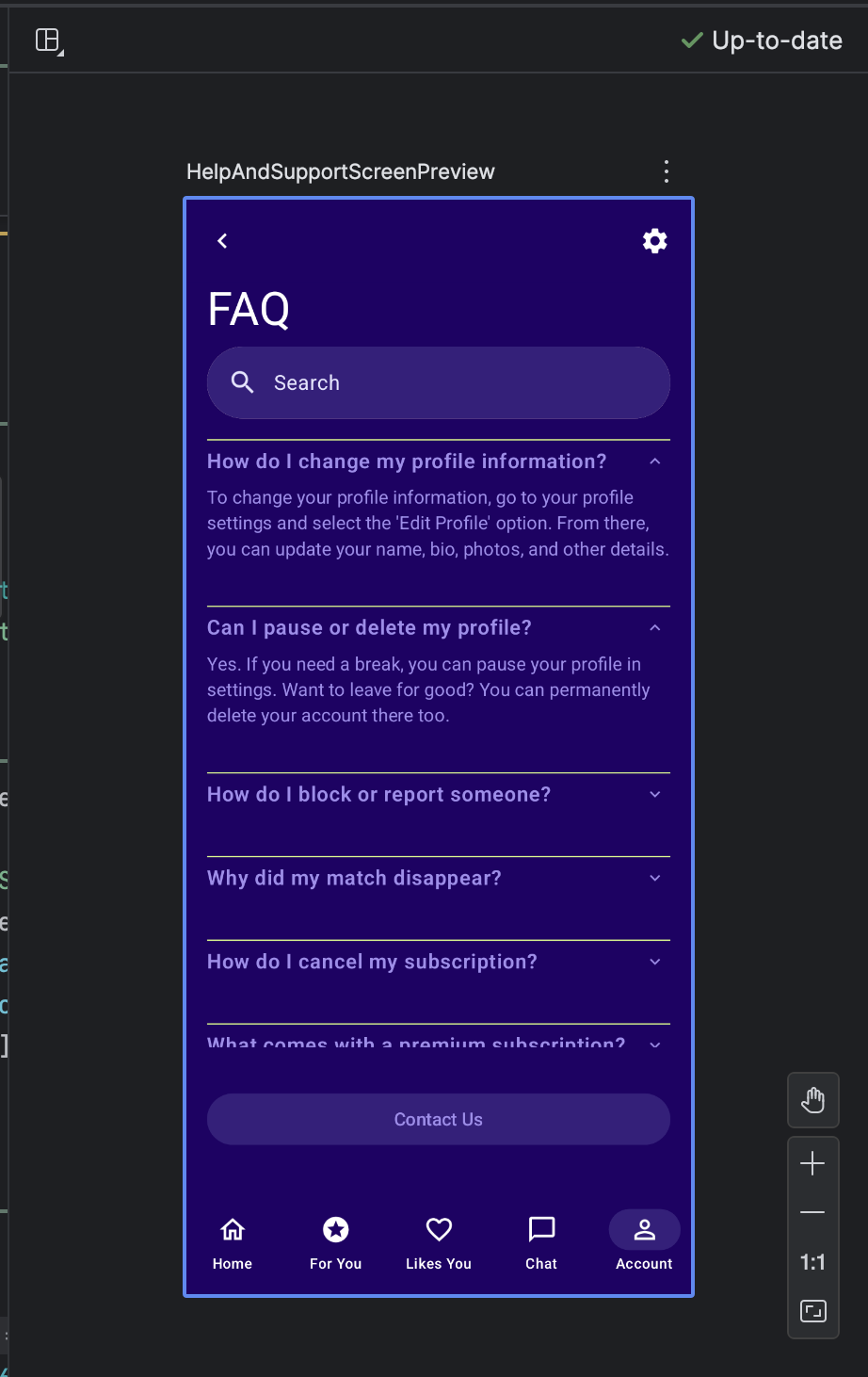
Una vez que tengas una implementación inicial, puedes definirla mejor de forma iterativa hasta que sea perfecta en píxeles. Haz clic con el botón derecho en la vista previa de Compose y selecciona AI Actions > Match UI to Target Image. Esto te permite subir un diseño de referencia, y el agente sugerirá cambios en el código para que tu IU coincida con el diseño lo más posible.

Itera en tu IU con lenguaje natural
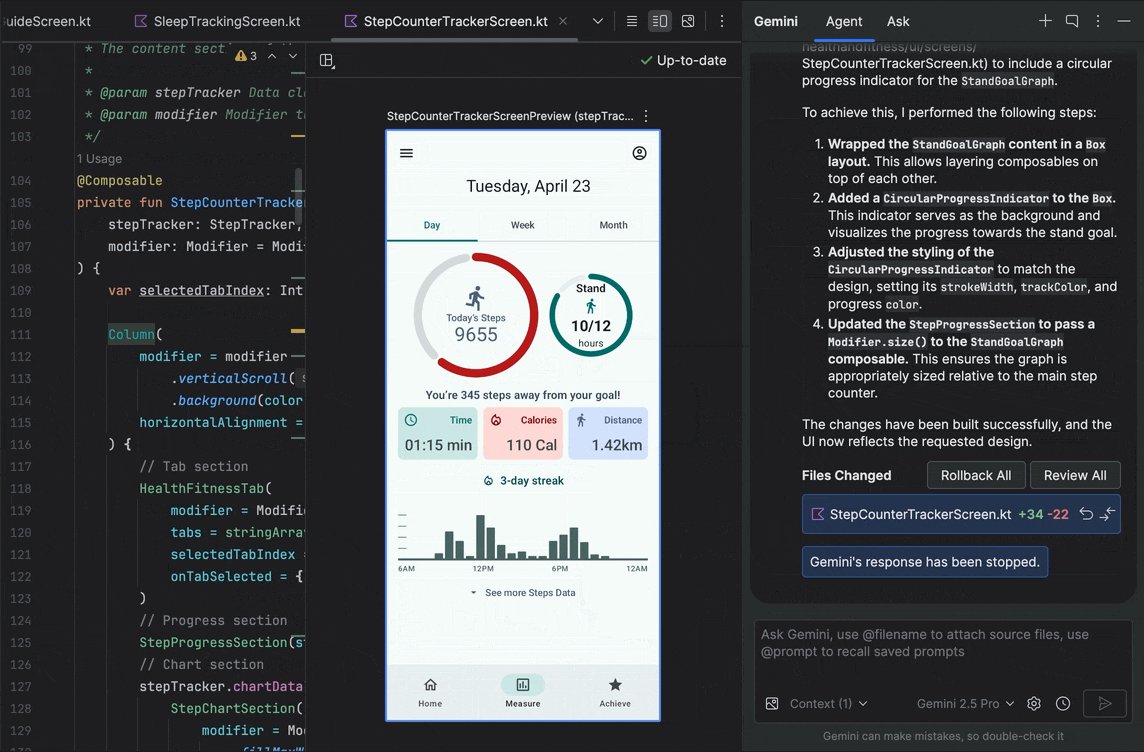
Para realizar cambios más específicos o creativos, haz clic con el botón derecho en la vista previa y usa Acciones de IA > Transformar IU. Esta capacidad ahora aprovecha el modo de agente, lo que la hace más potente y precisa. Esta actualización te permite modificar la IU con instrucciones en lenguaje natural, como "cambia el color del botón a azul" o "agrega relleno alrededor de este texto", y Gemini aplicará las modificaciones de código correspondientes.

Cómo encontrar y corregir problemas de calidad de la IU
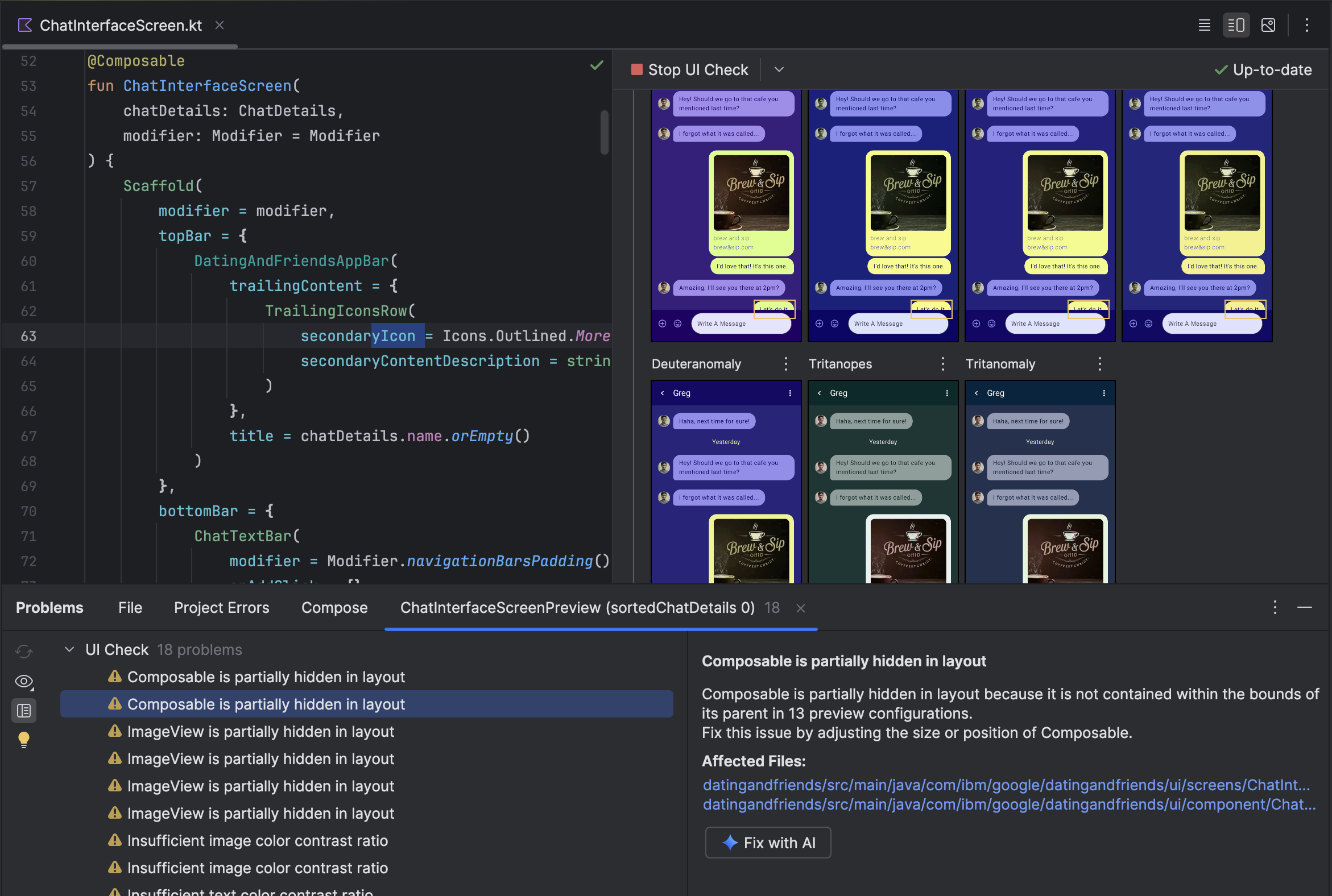
Verificar que la IU sea de alta calidad y más accesible es un paso final fundamental. La opción Acciones de IA > Corregir todos los problemas de verificación de la IU audita tu IU para detectar problemas comunes, como los de accesibilidad. Luego, el agente propondrá y aplicará correcciones para resolver los problemas detectados.


También puedes encontrar la misma funcionalidad con el botón Fix with AI en el modo de verificación de la IU de Compose:

Además de iterar en tu IU, Gemini también te ayuda a optimizar tu entorno de desarrollo.
Para acelerar la configuración, puedes hacer lo siguiente:
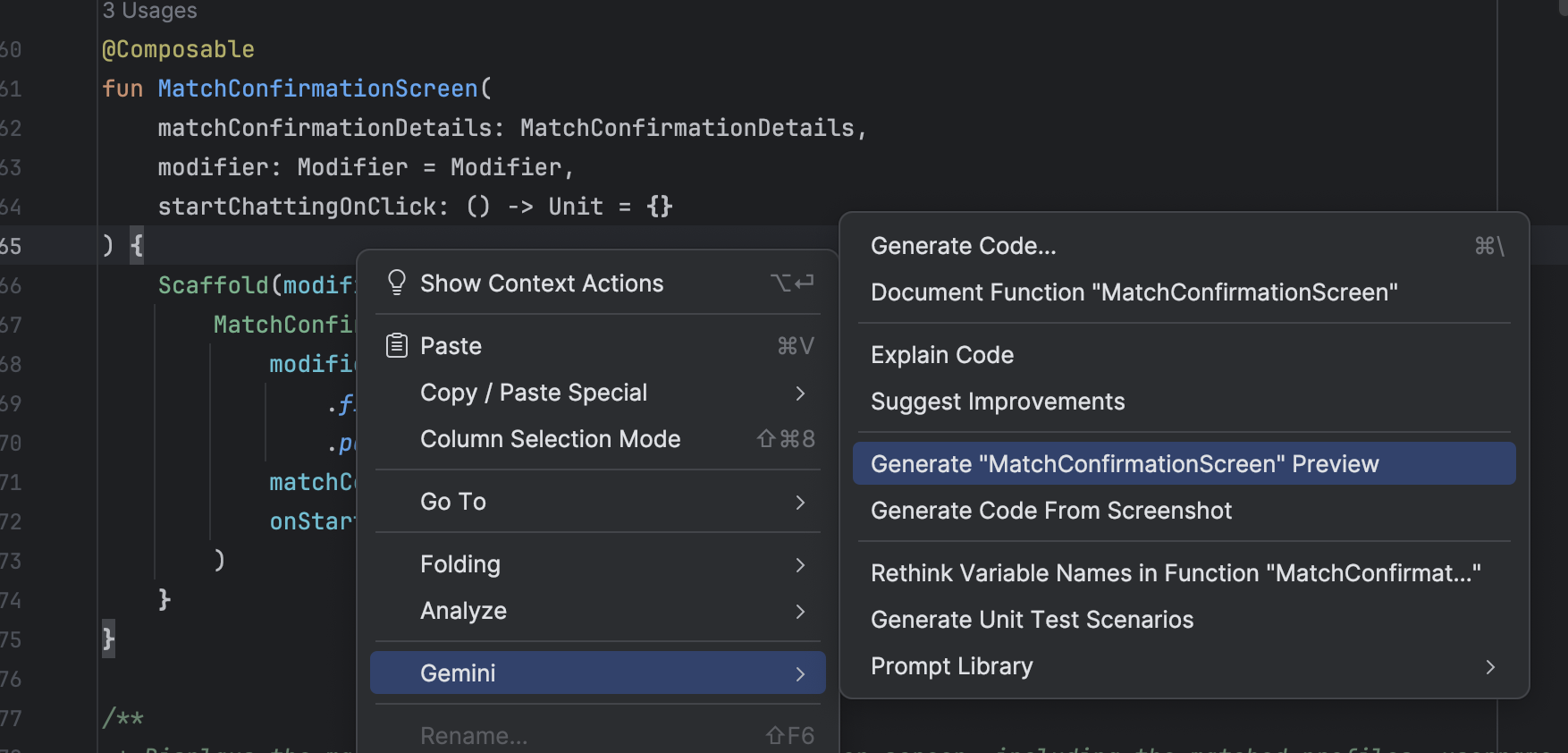
Generar vista previa de redacción: Esta función ahora está mejorada por el agente de Gemini para proporcionar resultados más precisos. Cuando trabajes en un archivo que tenga funciones componibles, pero no anotaciones @Preview, puedes hacer clic con el botón derecho en el elemento componible y seleccionar Gemini > Generate [Composable name] Preview. Ahora, el agente analizará mejor tu elemento componible para generar el código estándar necesario con los parámetros correctos y ayudarte a verificar que se agregue una vista previa renderizada correctamente.

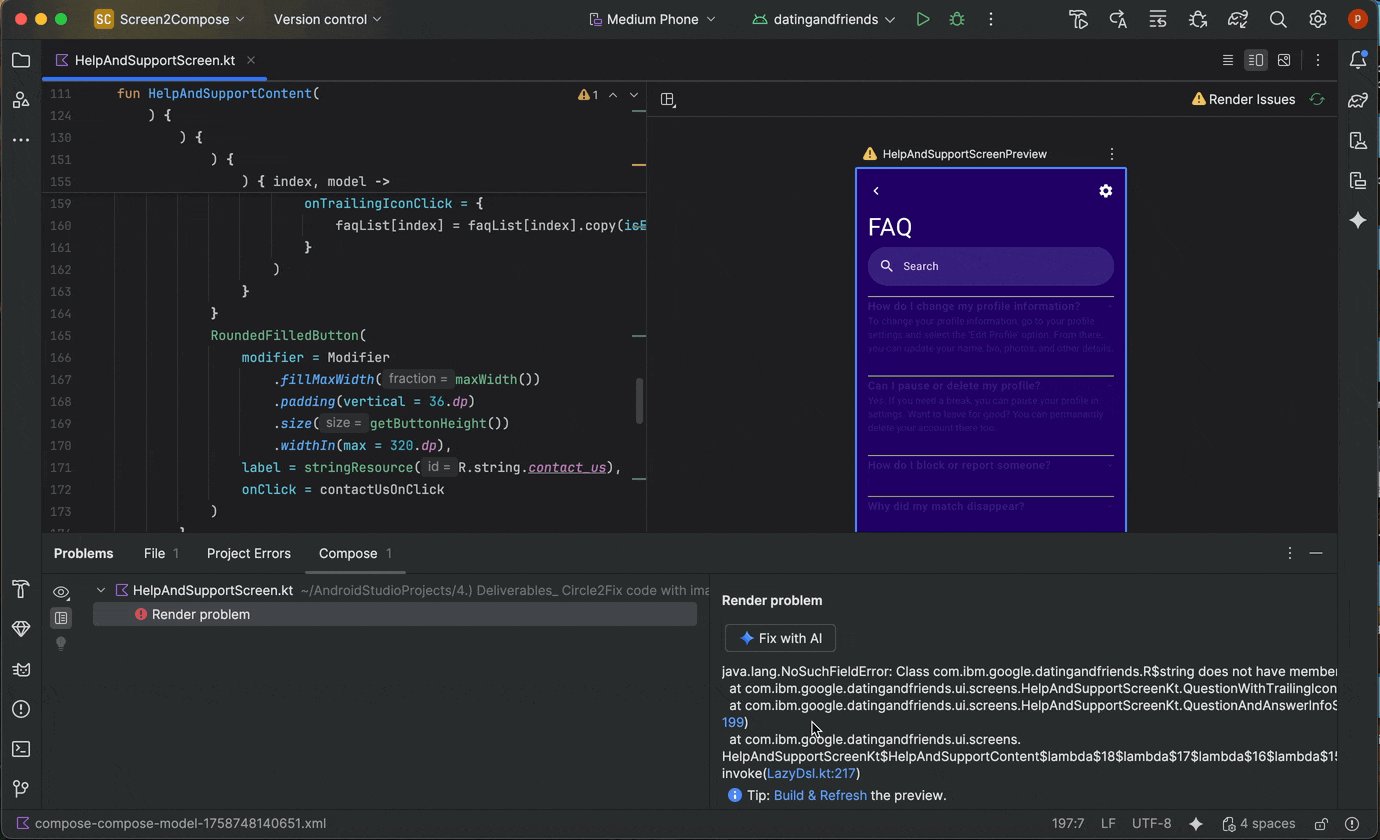
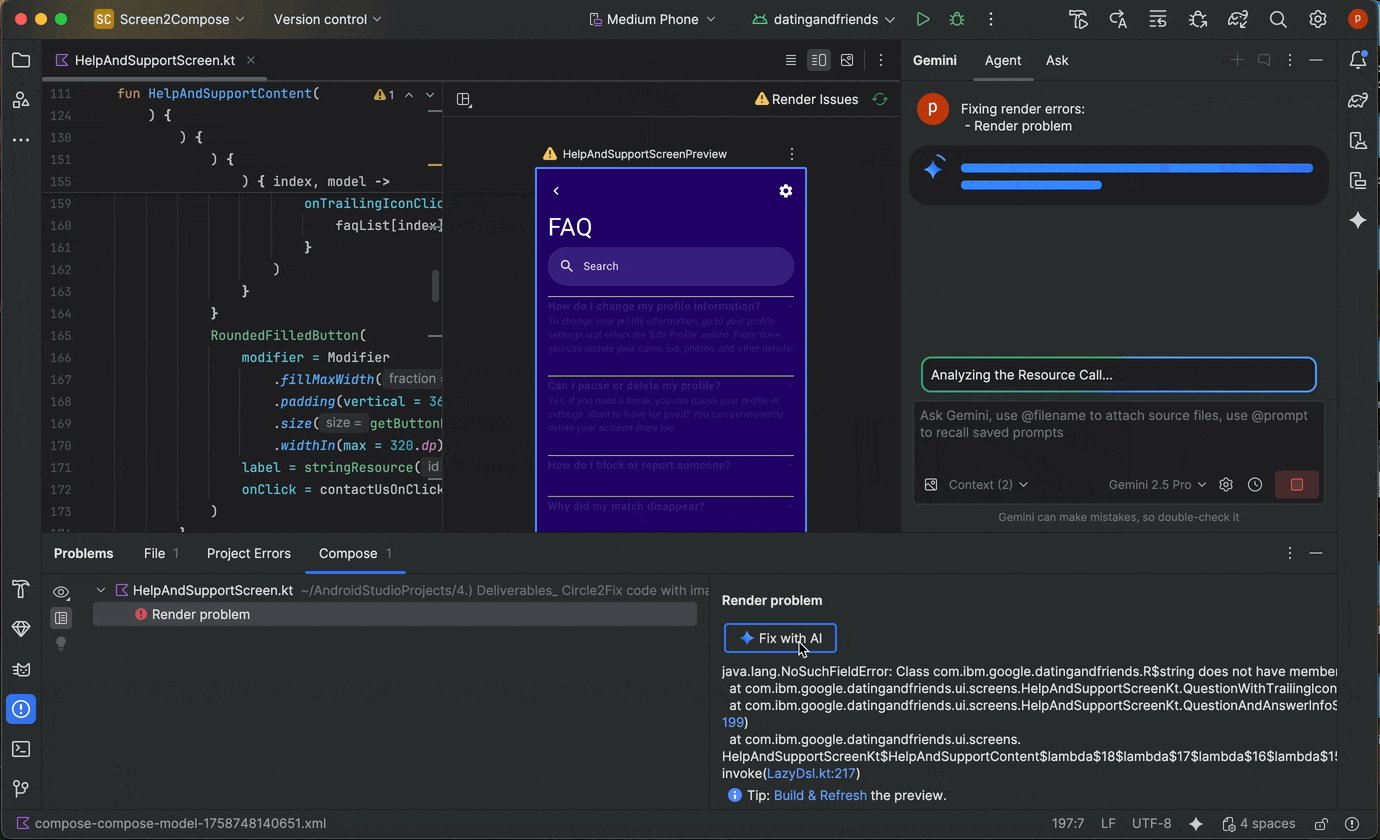
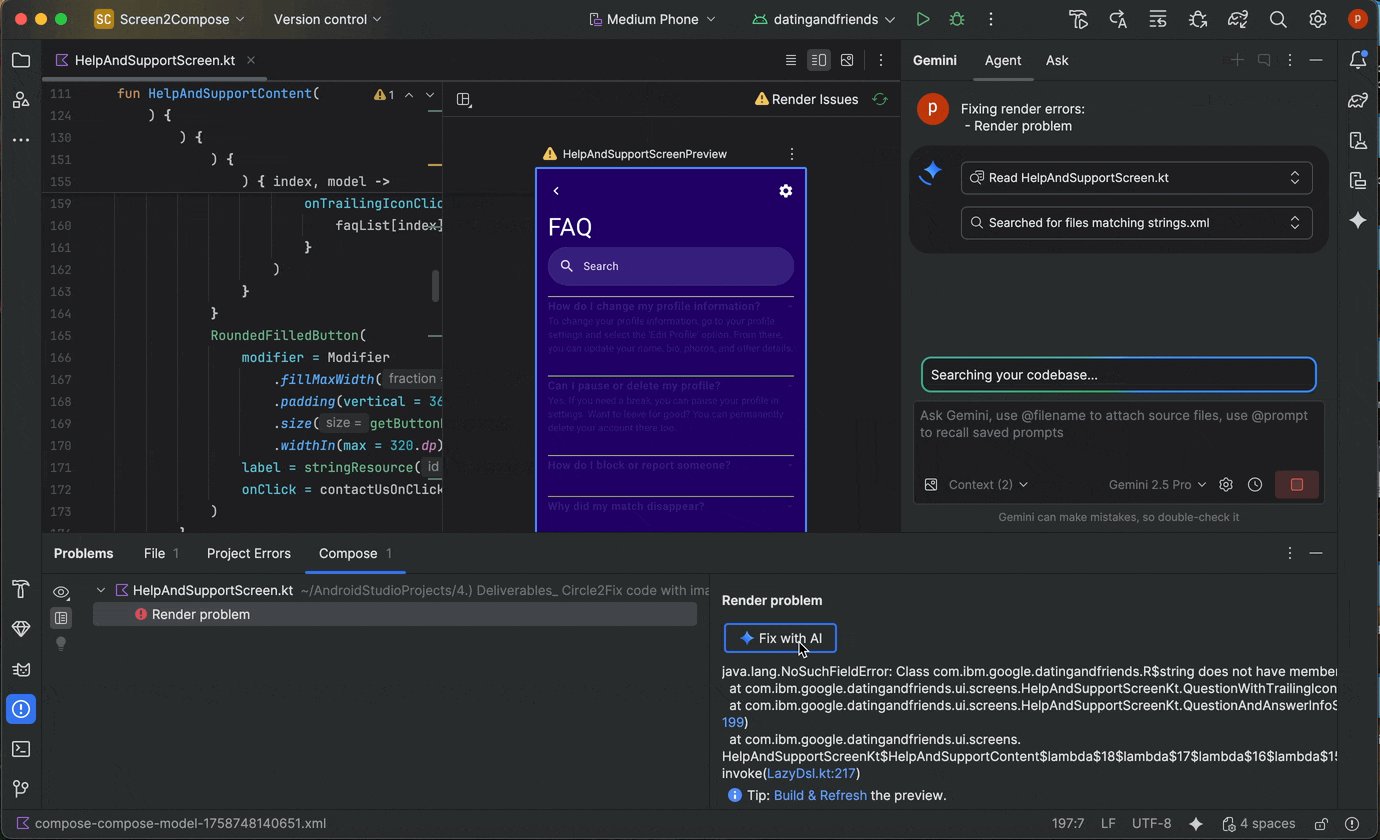
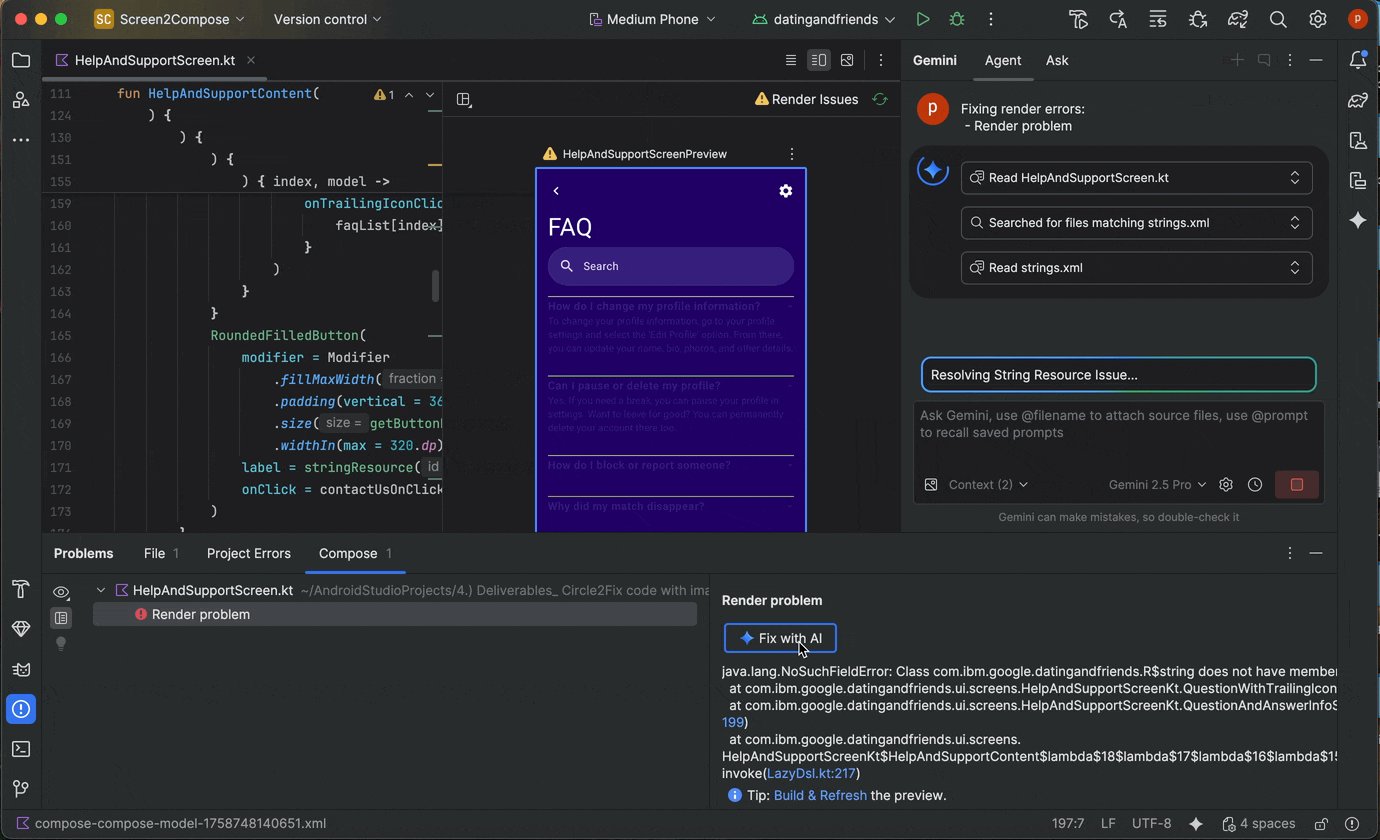
Punto de entrada para generar la vista previa de Compose Corrige errores de renderización de la vista previa: Cuando falla la renderización de una vista previa de Compose, Gemini ahora puede ayudarte a depurar el código. Usa el agente para analizar el mensaje de error y tu código para encontrar la causa raíz y aplicar una corrección.

Cómo usar "Corregir con IA" en el error de renderización de vista previa
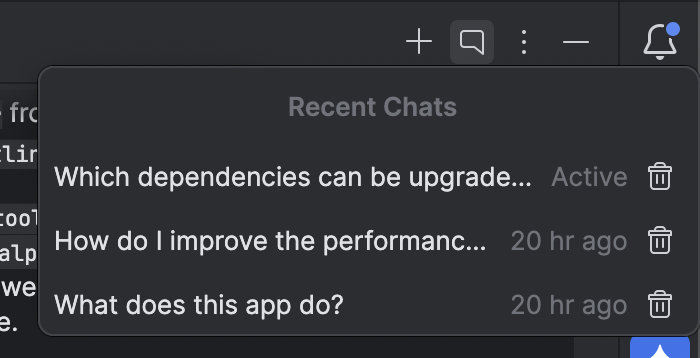
Administra varios hilos de conversación con Gemini
Ahora puedes organizar tu conversación con Gemini en Android Studio en varios subprocesos. Esto te permite cambiar entre varias tareas en curso y buscar en tu historial de conversaciones. Usar hilos separados para cada tarea también mejora la calidad de las respuestas, ya que limita el alcance del contexto de la IA solo al tema en cuestión.
Para iniciar un hilo nuevo, haz clic en Nuevo chat  . Para ver tu historial de conversaciones, haz clic en Chats recientes.
. Para ver tu historial de conversaciones, haz clic en Chats recientes. 

Tu historial de conversaciones se guarda en tu cuenta, por lo que, si tienes que salir de ella o cambiar de cuenta, puedes retomar la conversación desde donde la dejaste cuando vuelvas.
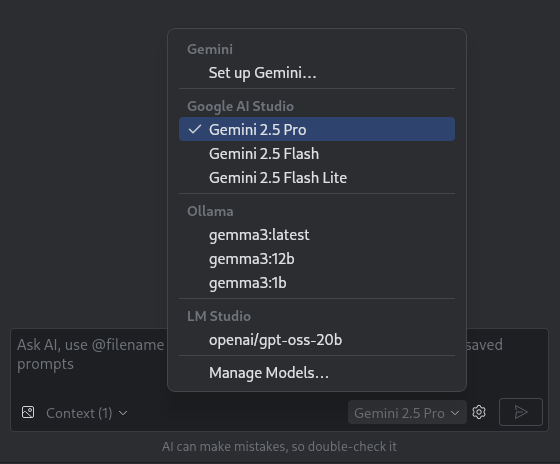
Cómo usar un modelo local
La versión de Android Studio Otter 3 Feature Drop te permite elegir el modelo de lenguaje grande (LLM) que potencia las funciones basadas en IA del IDE.

El modelo debe estar en tu máquina local, lo que es ventajoso si tienes conectividad a Internet limitada o restricciones con respecto al uso de modelos de IA, o si solo quieres experimentar con modelos de investigación de código abierto.
Un modelo local ofrece una alternativa a la compatibilidad con LLM integrada en Android Studio. Sin embargo, Gemini en Android Studio suele proporcionar la mejor experiencia de desarrollo de Android, ya que Gemini está optimizado para Android y admite todas las funciones de Android Studio. Con Gemini, puedes elegir entre una variedad de modelos para tus tareas de desarrollo de Android, incluido el modelo predeterminado sin costo o los modelos a los que se accede con una clave de API de Gemini pagada.
Para admitir modelos locales, se requiere la instalación de un proveedor de LLM, como LM Studio o Ollama, en tu computadora local, junto con un modelo compatible de tu elección.
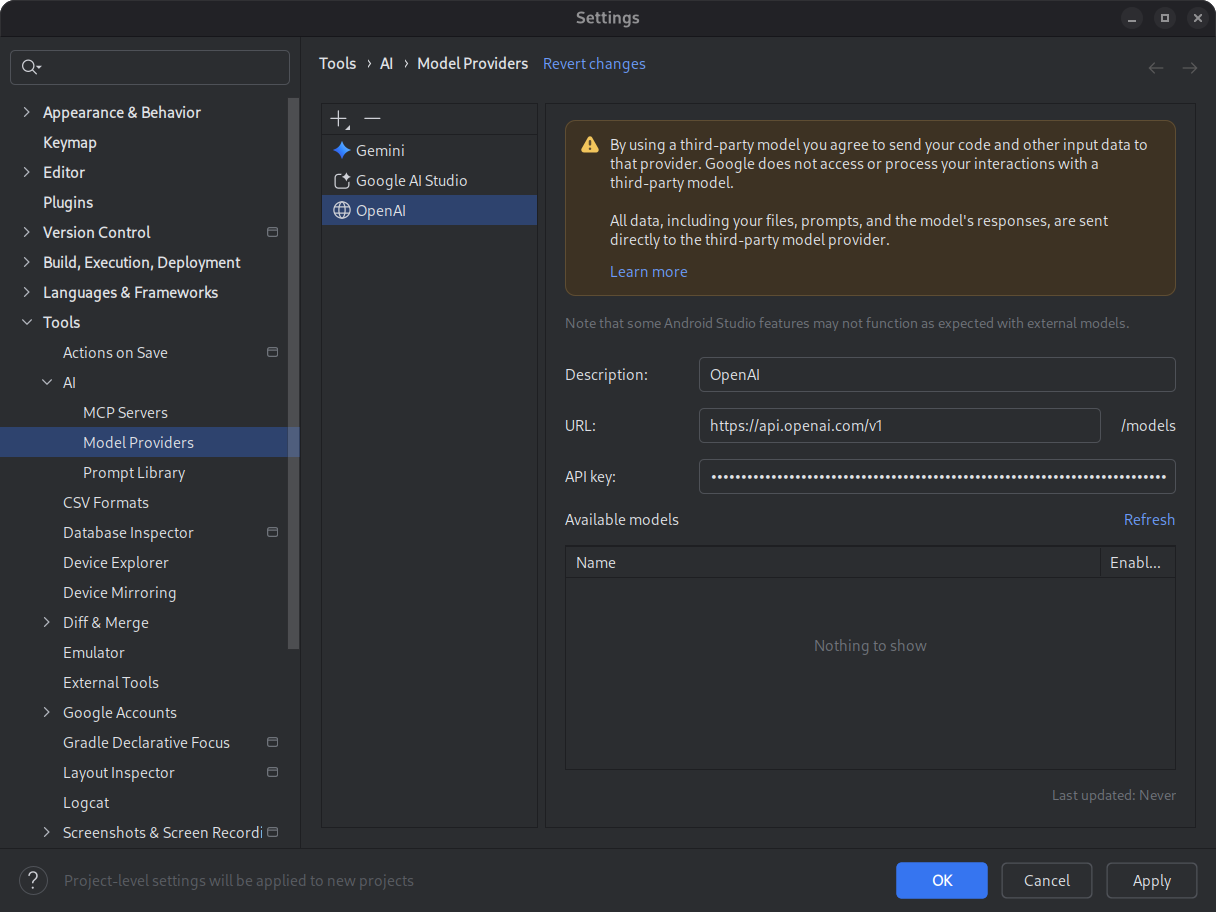
Cómo usar un modelo remoto
Android Studio te permite usar modelos remotos para potenciar sus funciones basadas en IA.
Para usar un modelo remoto, configura un proveedor de modelos remotos en la configuración de Android Studio. Proporciona un nombre para el proveedor, la URL del extremo de la API y tu clave de API. Después de configurar un proveedor, puedes seleccionar el modelo remoto en el selector de modelos de la ventana de chat con IA.

Para obtener más información, consulta Cómo usar un modelo remoto.
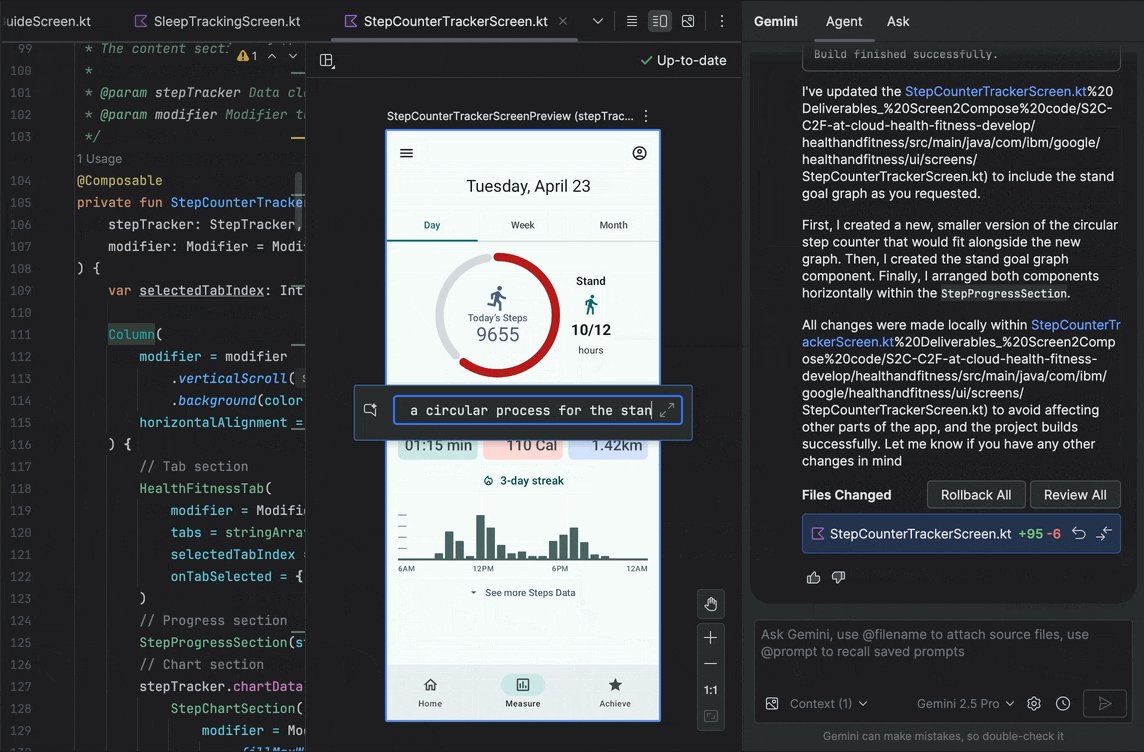
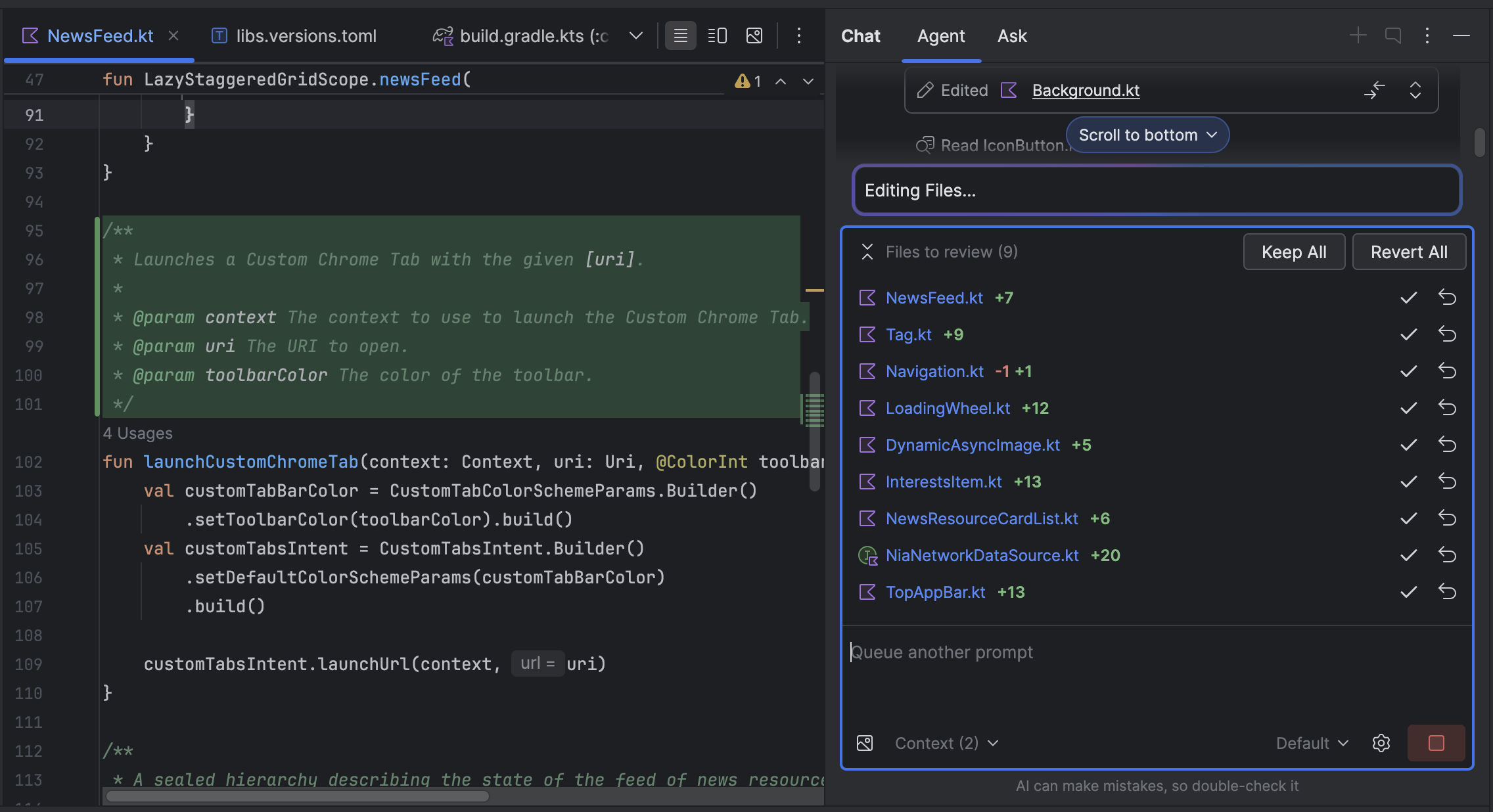
Cómo encontrar y revisar cambios con el panel de cambios
Ahora puedes ver y administrar los cambios que realiza el agente de IA con el panel de cambios. Cuando el agente realice cambios en tu base de código, consulta los archivos que se editaron en Archivos para revisar. Desde allí, puedes conservar o revertir los cambios de forma individual o todos juntos. Haz clic en un archivo individual del panel para ver la diferencia de código en el editor y realizar ajustes si es necesario. Con el panel de cambios, puedes hacer un seguimiento de las ediciones que realiza el agente durante el chat y volver a ver cambios específicos sin tener que desplazarte por el historial de conversaciones.

Ten en cuenta que, si configuraste el agente para que te pida que edites archivos, debes Aceptar un cambio para que aparezca en el panel de cambios. Por lo tanto, debes seleccionar No preguntar para editar archivos para que varios archivos aparezcan en el panel de cambios a la vez. Puedes activar o desactivar este parámetro de configuración en cualquier momento en Opciones del agente
 .
.

Retrazado automático de Logcat
Con la actualización de funciones de Android Studio Otter 3 y AGP 9.0, Logcat vuelve a trazar automáticamente los seguimientos de pila cuando R8 está habilitado (minifyEnabled = true).
Dado que el código que procesa R8 puede cambiar de varias maneras, el seguimiento de pila ya no hace referencia al código original. Por ejemplo, pueden cambiar los números de línea y los nombres de las clases y los métodos. Anteriormente, para depurar con el seguimiento de pila original, los desarrolladores debían usar la herramienta de línea de comandos retrace de R8.
Con AGP 9.0, Android Studio vuelve a generar automáticamente los seguimientos de pila para que puedas ver el seguimiento de pila original directamente en Android Studio, sin trabajo adicional, lo que mejora la experiencia de depuración cuando R8 está habilitado.
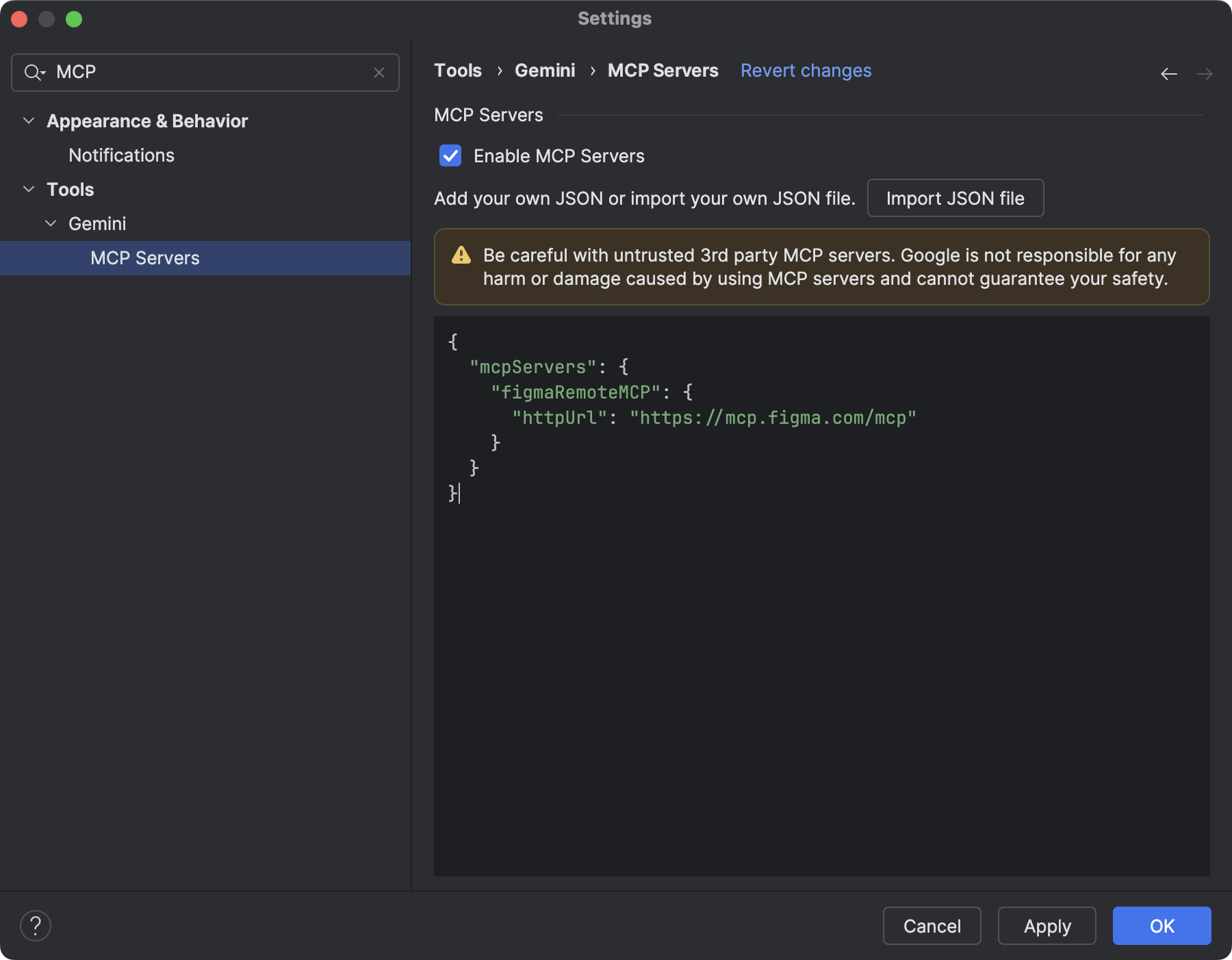
Compatibilidad con servidores de MCP remotos
A partir de Android Studio Otter 1 Canary 3, puedes conectarte a servidores MCP remotos con Android Studio. Con un servidor de MCP remoto, el agente de Gemini en Android Studio puede acceder a herramientas y recursos externos, y no tienes que trabajar tanto para instalar y mantener el servidor por tu cuenta. Por ejemplo, puedes conectarte al servidor de MCP remoto de Figma para acceder a los archivos de Figma sin instalar la app de escritorio de Figma. Para obtener más información sobre cómo agregar un servidor de MCP, consulta Cómo agregar un servidor de MCP.

Herramientas de interacción con el dispositivo
Los agentes de IA en Android Studio ahora tienen acceso a herramientas para implementar una aplicación en el dispositivo conectado, inspeccionar lo que se muestra actualmente en la pantalla, tomar capturas de pantalla, verificar si hay errores en Logcat y, también, interactuar con la aplicación en ejecución a través de adb shell input. Esto permite que el agente te ayude con los cambios o las correcciones que implican volver a ejecutar la aplicación, verificar si hay errores y comprobar que una actualización en particular se realizó correctamente (por ejemplo, tomando y revisando capturas de pantalla).

Android Studio Panda | 2025.3.1
Las siguientes son funciones nuevas de Android Studio Panda | 2025.3.1.
Para ver qué se corrigió en esta versión de Android Studio, consulta los problemas cerrados.
Crea un proyecto nuevo con IA
Aprovecha el poder de la IA generativa para acelerar tu flujo de trabajo de desarrollo de Android. A partir de Android Studio Otter 1 Canary 5, el agente de Gemini te permite pasar de la idea al prototipo de la app en minutos.
El agente puede generar una variedad de aplicaciones para múltiples pantallas:
- Apps de una sola pantalla: Compila apps básicas con diseños de IU estáticos.
- Apps de varias páginas: Crea aplicaciones con navegación básica entre pantallas.
- Apps mejoradas por IA: Integra las APIs de Gemini para agregar funciones potenciadas por IA generativa.
- Apps con integración de APIs públicas: Crea apps que muestren datos de APIs públicas.
Para usar el agente de configuración del proyecto, haz lo siguiente:
- Inicia Android Studio.
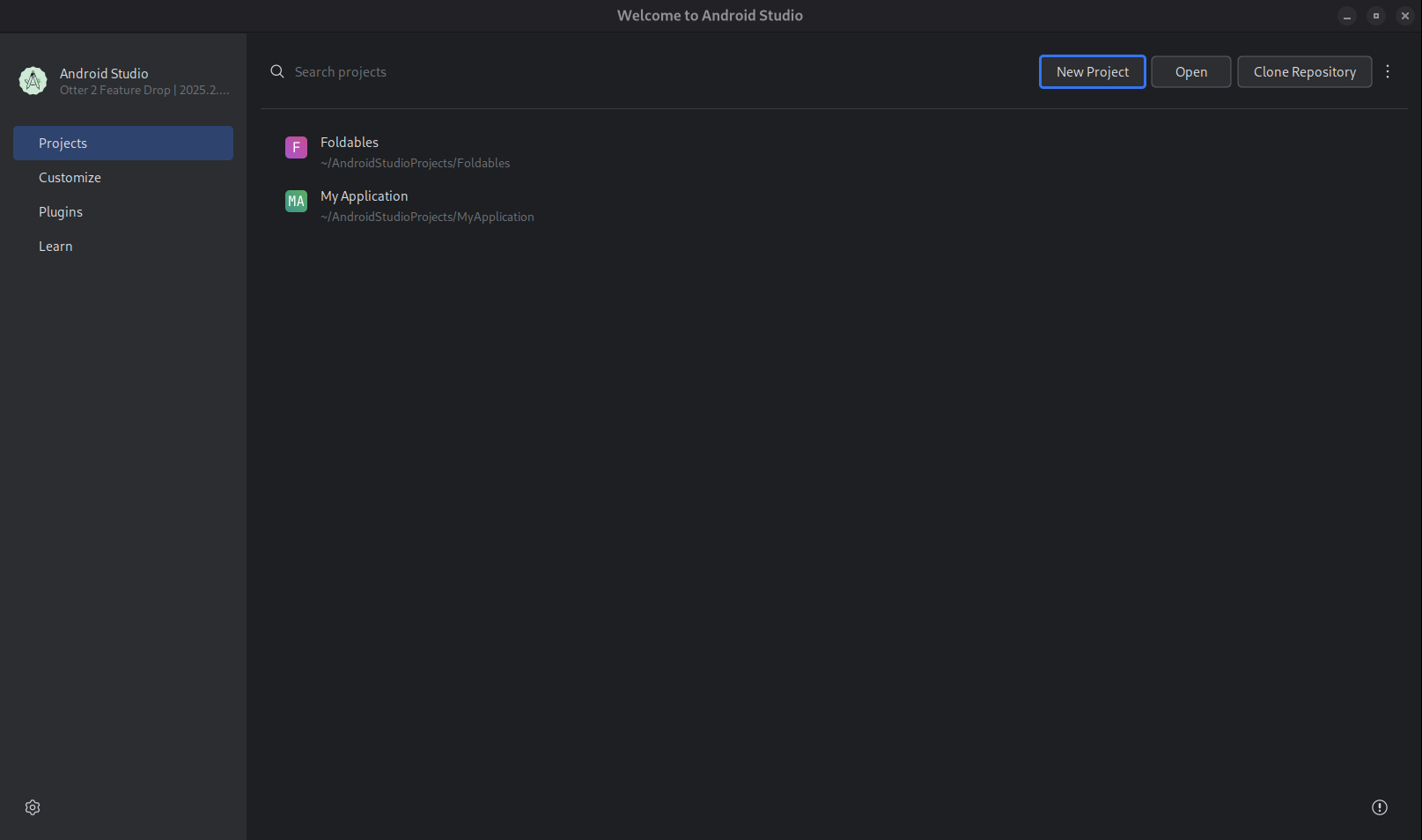
Selecciona New Project en la pantalla Welcome to Android Studio (o File > New > New Project desde un proyecto).

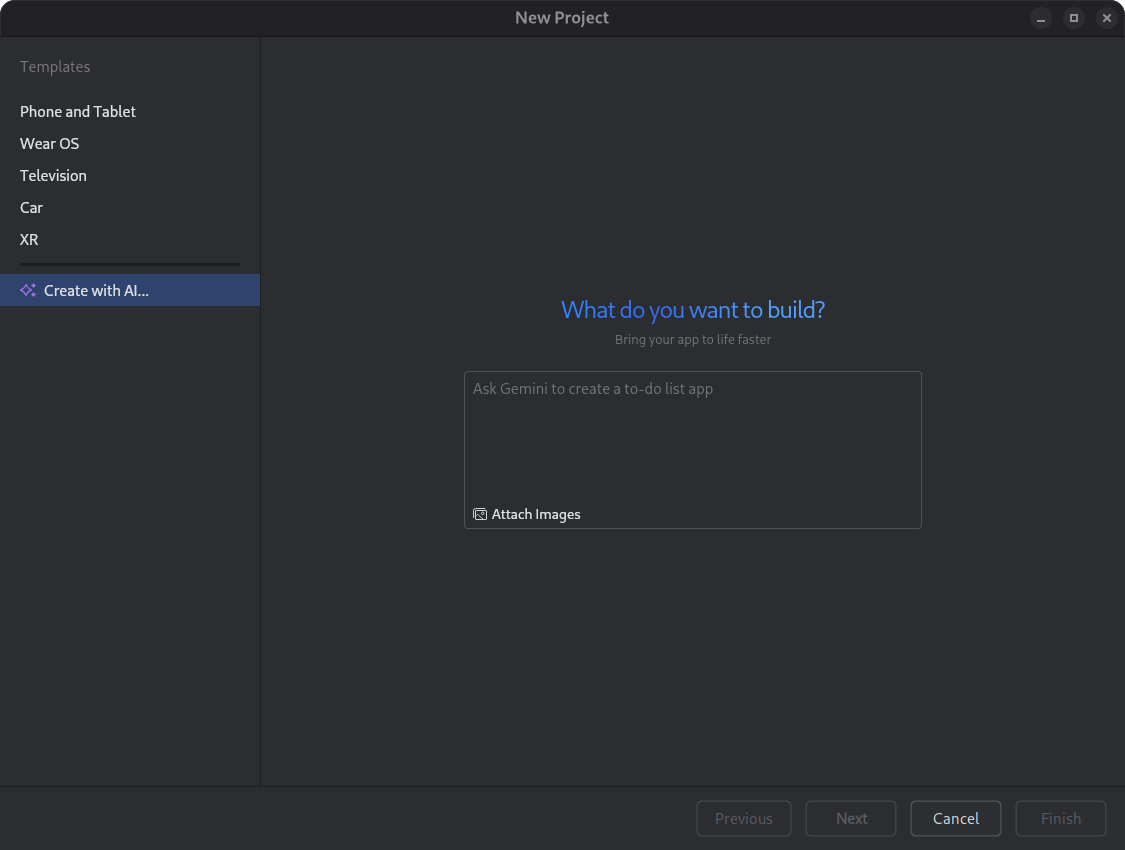
Inicia un proyecto nuevo. Selecciona Crear con IA.

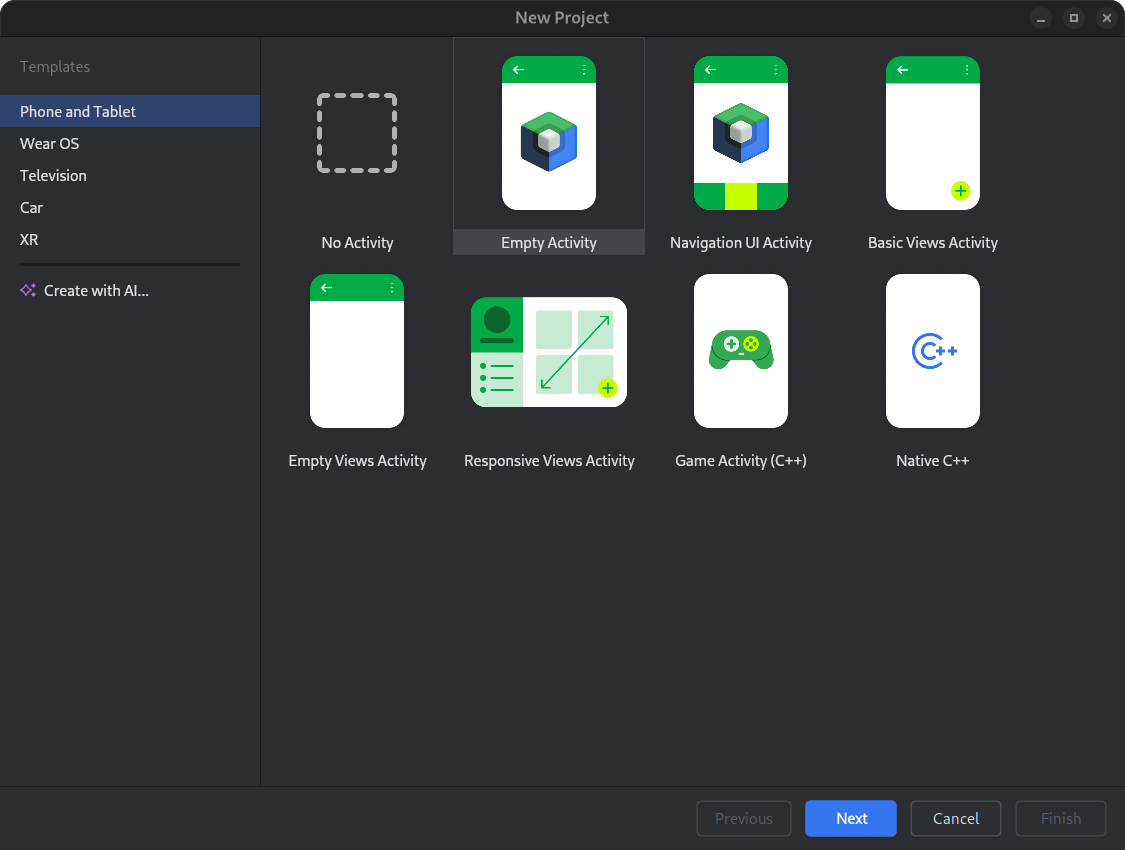
Selecciona una plantilla de proyecto o crea tu app con Gemini. Escribe tu instrucción en el campo de entrada de texto y haz clic en Siguiente.

Diálogo para configurar un proyecto nuevo. Ponle un nombre a tu app y haz clic en Finalizar para iniciar el proceso de generación.
Según tu instrucción, Gemini en Android Studio genera un plan estructurado para tu app. Una vez que apruebas el plan, el agente comienza un bucle de generación autónoma para configurar y compilar tu app.
Actualiza las dependencias con el agente de Gemini
Actualizar las dependencias puede ser una tarea compleja y que requiere mucho tiempo. A partir de Android Studio Otter 1 Canary 5, el agente de Gemini en Android Studio automatiza y simplifica el proceso de actualización de dependencias, lo que elimina el trabajo tedioso y mejora el mantenimiento del proyecto. Con solo unos clics, puedes actualizar sin problemas todas tus dependencias y obtener los beneficios de las versiones más recientes, de modo que puedas enfocarte en compilar apps de alta calidad.

Para actualizar las dependencias con el agente de Gemini, haz una de las siguientes acciones:
- Haz clic en Refactor (o haz clic con el botón derecho en el editor o la vista de proyecto) > Update dependencies.
En el archivo
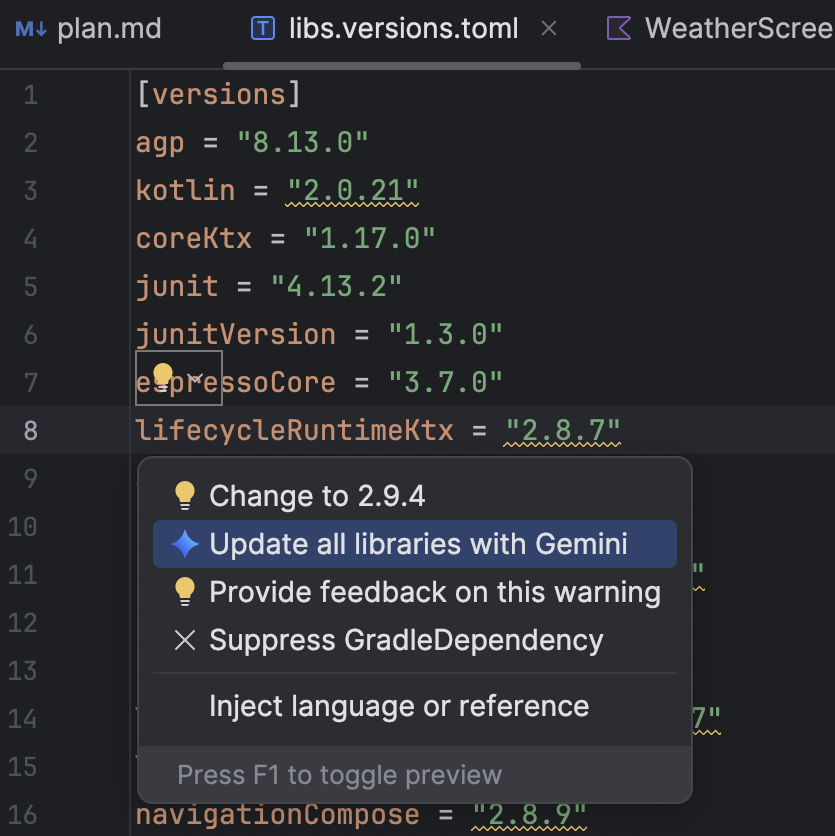
libs.versions.toml, coloca el cursor sobre una versión subrayada, haz clic en el menú Mostrar acciones contextuales que aparece y, luego, haz clic en Actualizar todas las bibliotecas con Gemini.
que aparece y, luego, haz clic en Actualizar todas las bibliotecas con Gemini.
Durante el proceso, el agente proporciona una descripción general de alto nivel de su plan de actualización para que puedas supervisar el progreso paso a paso y revisar todos los cambios antes de aplicarlos. El agente itera el proceso de compilación y resuelve los errores que surgen de las actualizaciones. Puedes revisar, aceptar o revertir los cambios, o detener al agente en cualquier momento.
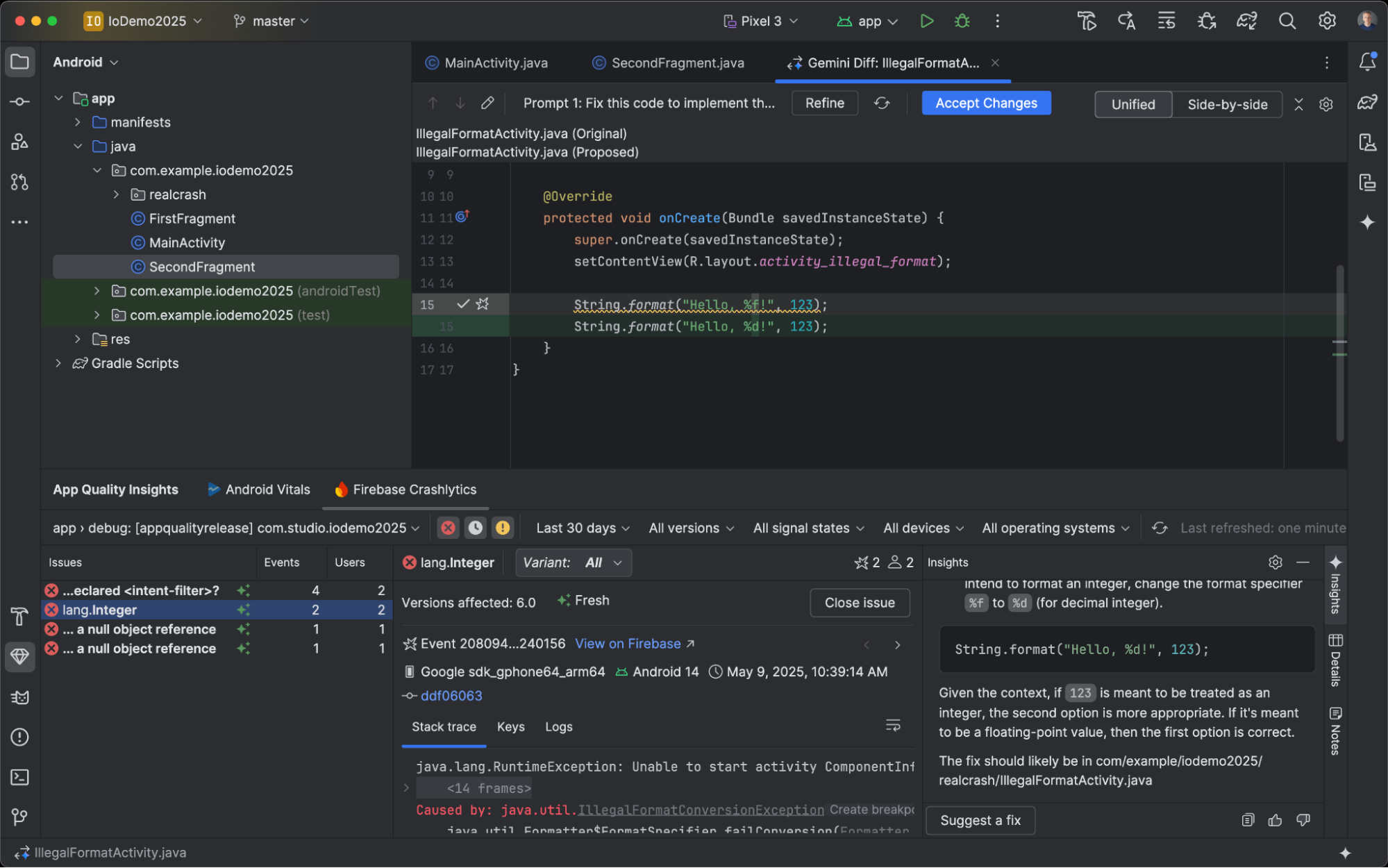
Correcciones sugeridas para fallas
En la actualización de funciones de Android Studio Meerkat, lanzamos estadísticas de Gemini para las fallas informadas en la ventana de herramientas App Quality Insights. Ahora, Android Studio puede usar Gemini para analizar los datos de fallas junto con tu código fuente y sugerir posibles correcciones. Después de seleccionar una falla en la ventana de herramientas de App Quality Insights, navega a la pestaña Insights y haz clic en Suggest a fix después de que Gemini genere una sugerencia para la falla. Luego, Gemini genera cambios de código sugeridos que puedes revisar y aceptar en una pestaña de diferencias del editor.

Herramienta de prueba de capturas de pantalla de la vista previa de Compose
Usa la herramienta de pruebas de capturas de pantalla de Compose Preview para probar tus IU de Compose y evitar regresiones. La nueva herramienta te ayuda a generar informes HTML que te permiten detectar visualmente cualquier cambio en la IU de tu app. Obtén más información en Pruebas de capturas de pantalla de Compose Preview.
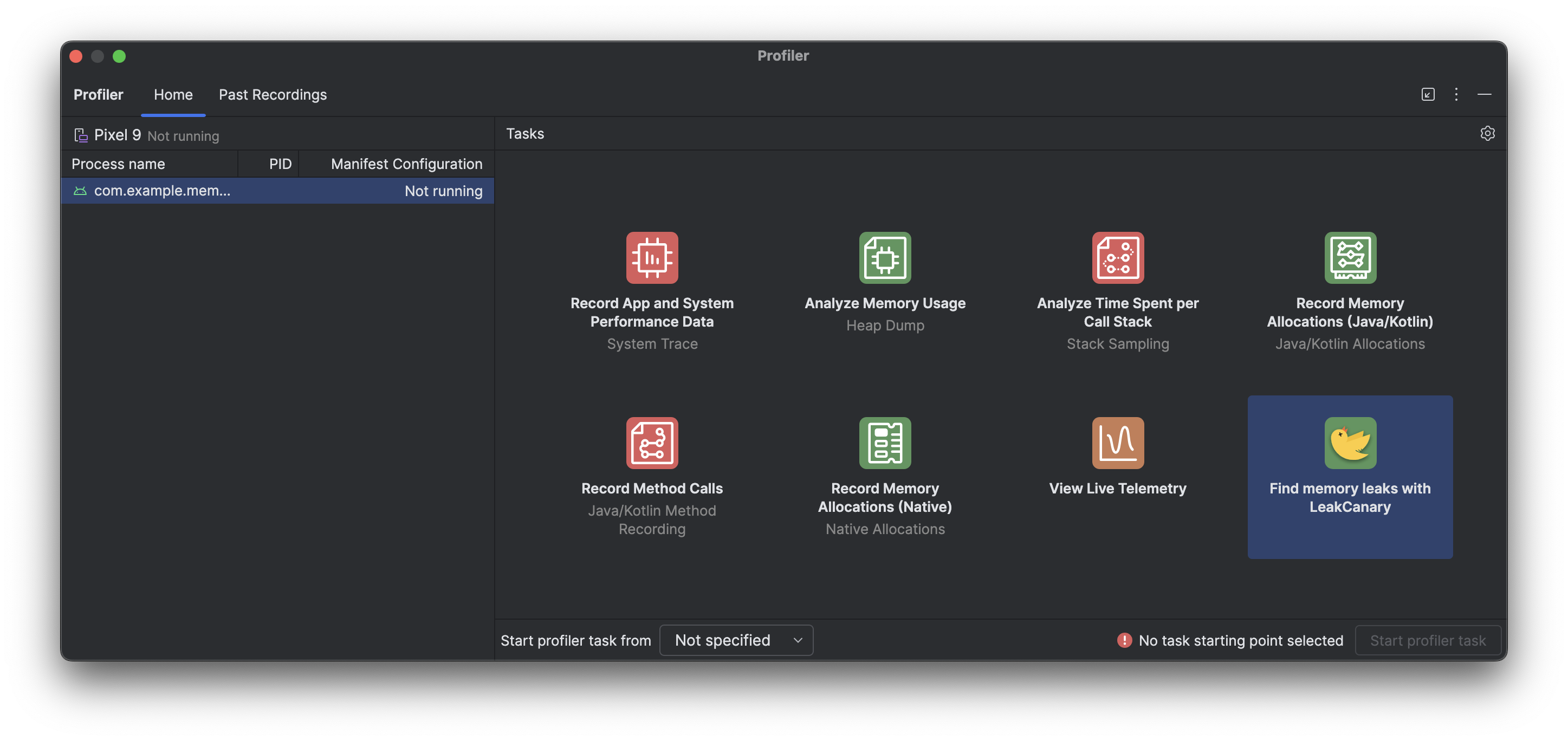
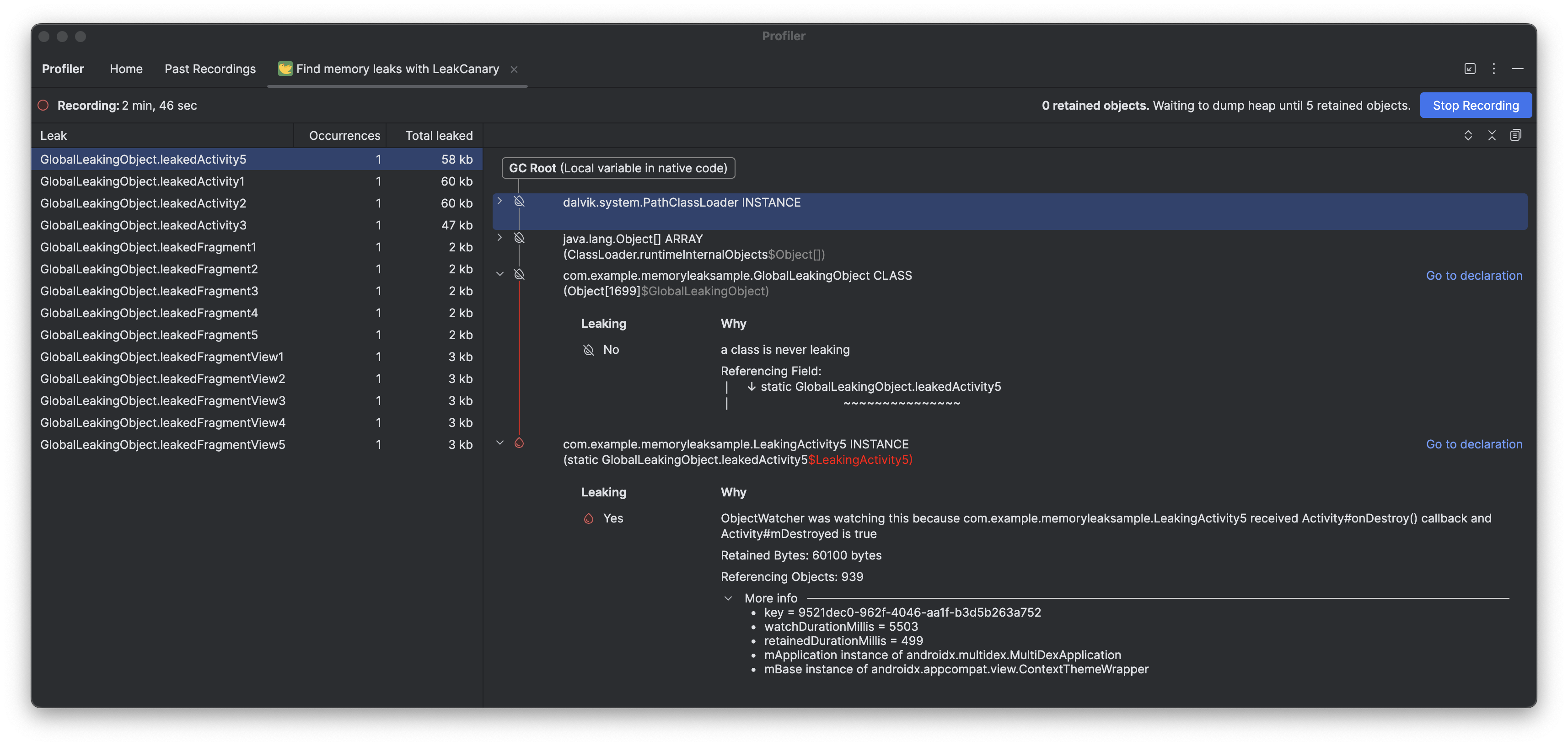
LeakCanary en Android Studio Profiler
Android Studio Panda incluye una integración de LeakCanary directamente en el Android Studio Profiler como una tarea dedicada.

La tarea del generador de perfiles de LeakCanary en Android Studio transfiere de forma activa el análisis de fugas de memoria de tu dispositivo a tu máquina de desarrollo, lo que genera un aumento significativo del rendimiento durante la fase de análisis de fugas en comparación con el análisis de fugas en el dispositivo.
Además, el análisis de fugas ahora se contextualiza dentro del IDE y se integra por completo con tu código fuente, lo que proporciona funciones como Ir a la fuente y otras conexiones de código útiles que reducen drásticamente la fricción y el tiempo necesarios para investigar y corregir las fugas de memoria. También puedes copiar todo el análisis de la fuga para procesarlo más con Gemini. Esto puede aumentar drásticamente tu productividad y mejorar tu flujo de trabajo durante la fase de desarrollo.

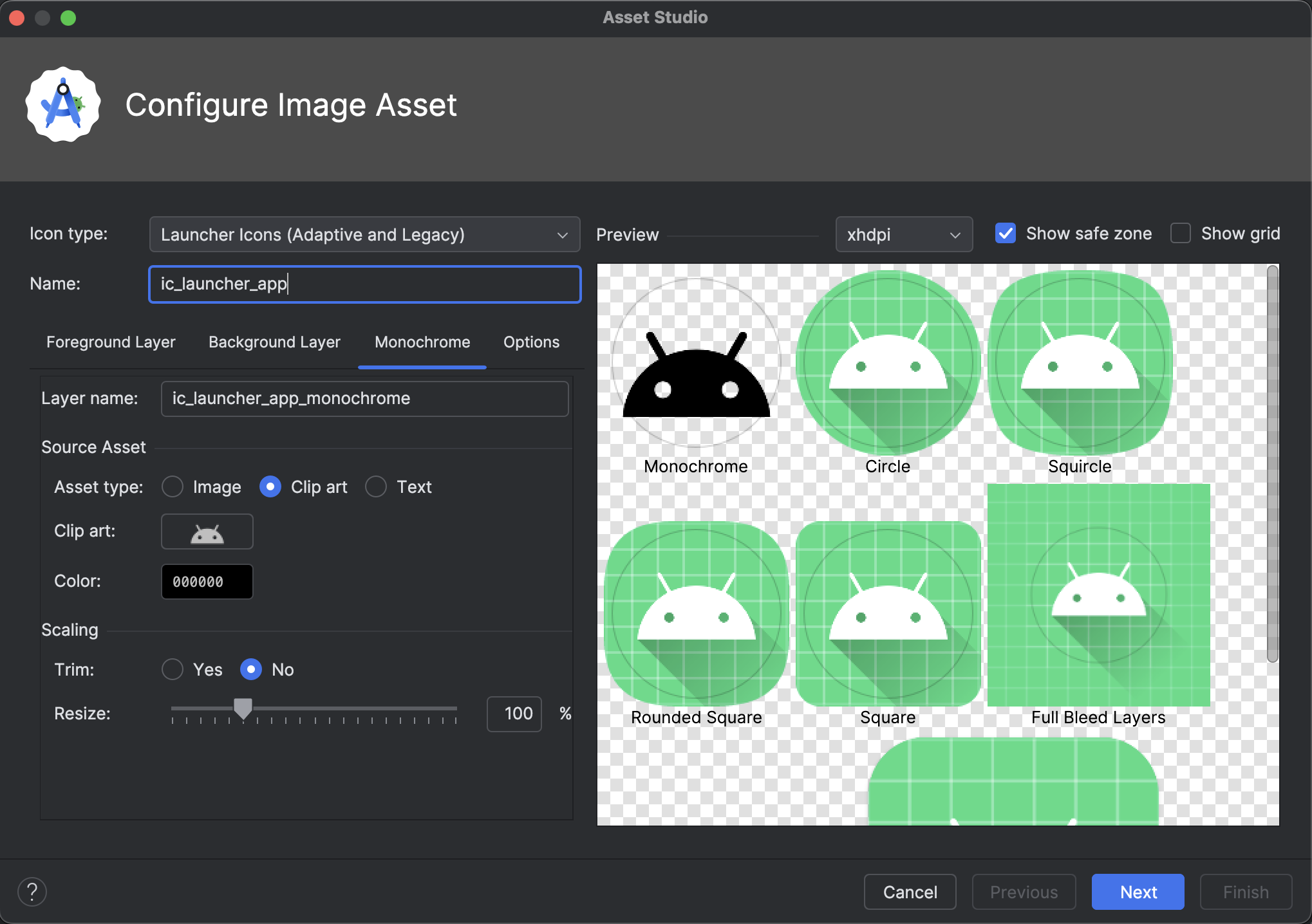
Compatibilidad con íconos monocromáticos en Asset Studio
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 y versiones posteriores simplifican la creación de íconos de apps con temas. En Android 13 (nivel de API 33) y versiones posteriores, los usuarios pueden optar por íconos de apps temáticos, que se adaptan al fondo de pantalla y al tema del dispositivo del usuario.
Para admitir esta función, Android Studio integra una nueva opción de ícono monocromático directamente en el asistente de Image Asset Studio. Cuando crees un ícono de app adaptable, ahora verás una pestaña Monocromático dedicada, además de las pestañas Primer plano y Segundo plano existentes. Puedes proporcionar un ícono de app monocromático independiente (consulta las especificaciones de diseño) o permitir que Android Studio reutilice de forma predeterminada la capa en primer plano del ícono adaptable para la capa monocromática.
Puedes acceder a Image Asset Studio a través de Resource Manager o haciendo clic con el botón derecho en un directorio del proyecto y navegando a New > Image Asset.
Selecciona Launcher icons (Adaptive and Legacy) como el tipo de ícono para ver la nueva pestaña Monochrome.
Después de importar los íconos, puedes obtener una vista previa de los íconos de apps con temas.

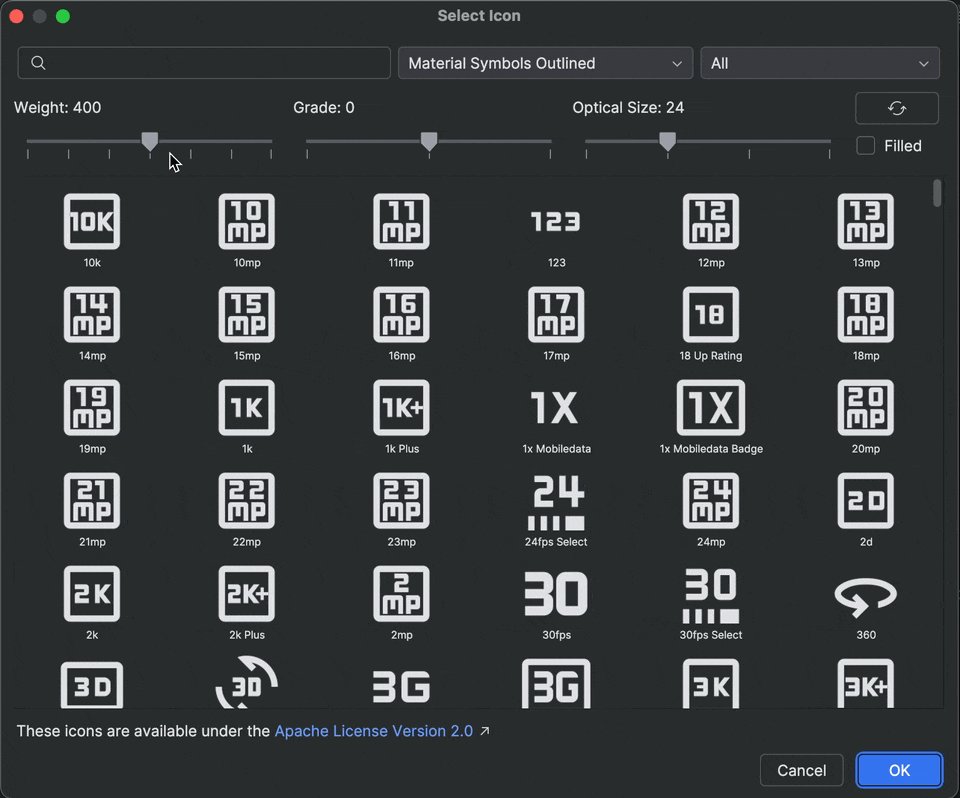
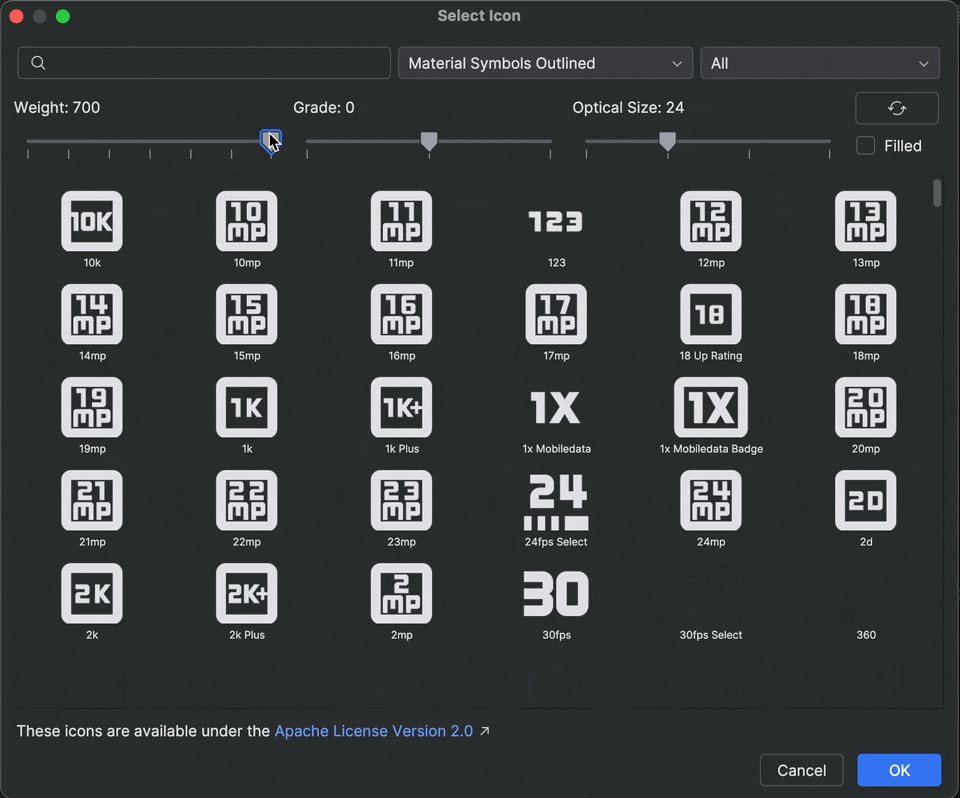
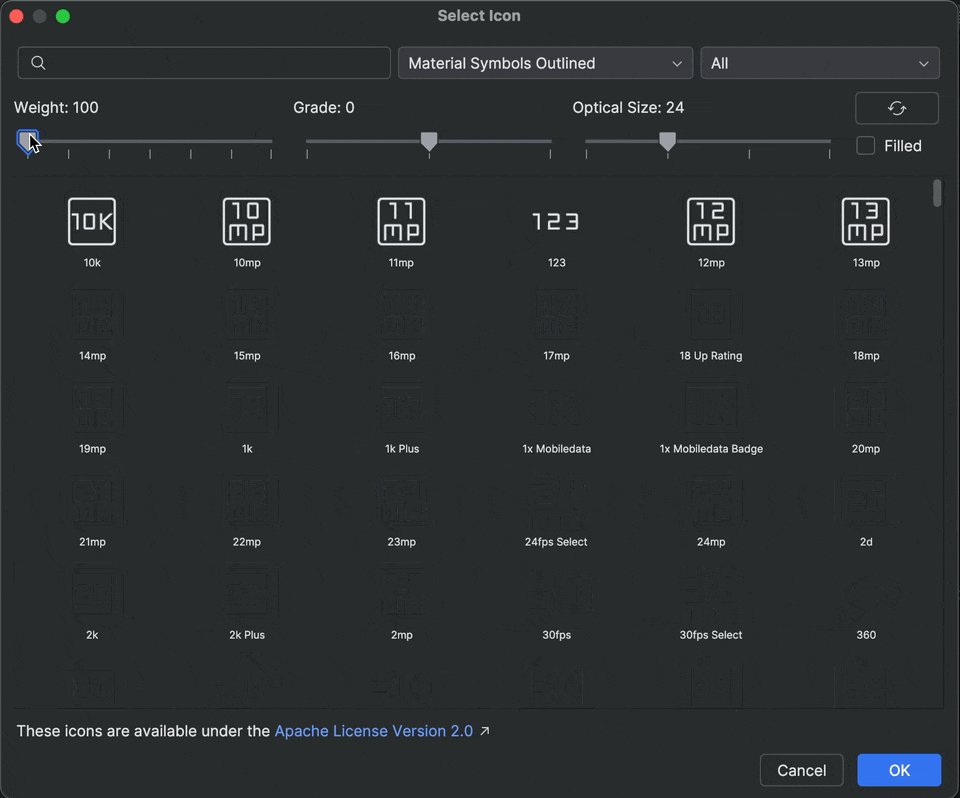
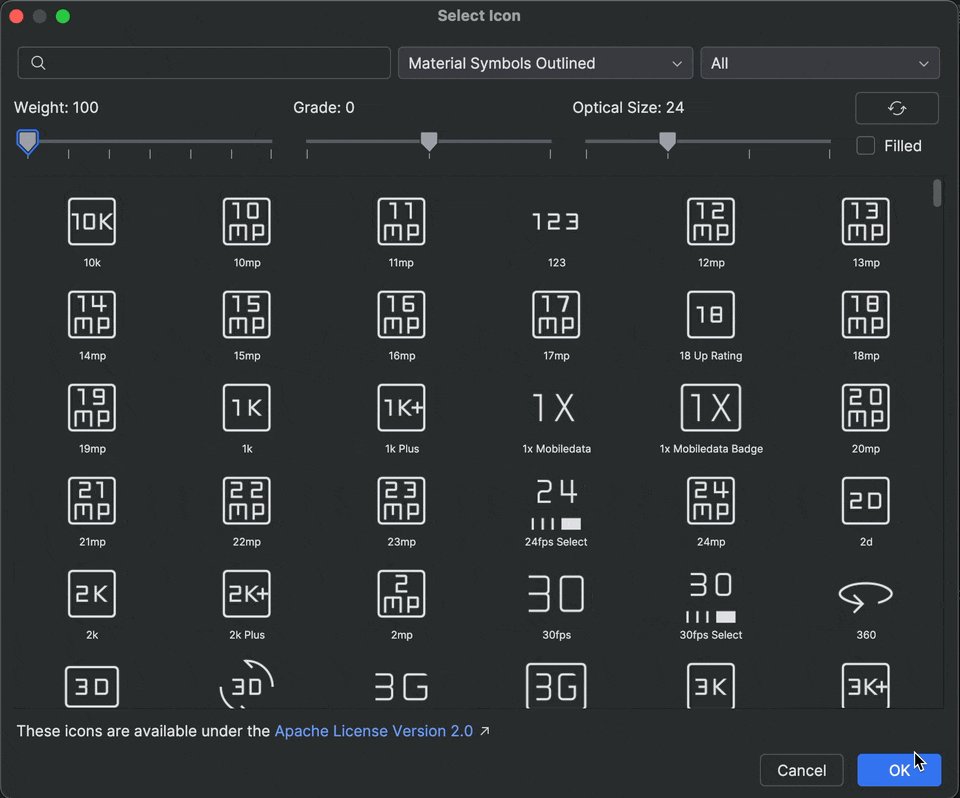
Compatibilidad con Material Symbols en Android Studio
Agrega y personaliza los símbolos de Material más recientes en tu app con la Actualización de funciones de Android Studio Otter 2. Vector Asset Studio ahora está completamente integrado en la biblioteca de símbolos de Material de Google Fonts, lo que te brinda acceso al catálogo completo directamente en el IDE.
Ahora puedes personalizar los atributos de los íconos, como el peso, el grado y el tamaño óptico, directamente en el estudio para que coincidan perfectamente con tu diseño. Pruébalo en la compilación canary más reciente.