Questa pagina elenca le nuove funzionalità introdotte nelle versioni di anteprima di Android Studio. Le build di anteprima forniscono l'accesso in anteprima alle funzionalità e ai miglioramenti più recenti di Android Studio. Puoi scaricare queste versioni di anteprima. Se riscontri problemi durante l'utilizzo di una versione di anteprima di Android Studio, comunicacelo. Le tue segnalazioni di bug contribuiscono a migliorare Android Studio.
Le release canary contengono funzionalità all'avanguardia in fase di sviluppo attivo e sono testate leggermente. Anche se puoi utilizzare le build Canary per lo sviluppo, tieni presente che le funzionalità potrebbero essere aggiunte o modificate. I candidati per le release (RC) sono la prossima versione di Android Studio e sono quasi pronti per la release stabile. Il set di funzionalità per la prossima versione è stato stabilizzato. Consulta Nomi delle release di Android Studio per comprendere la denominazione delle versioni di Android Studio.
Per le ultime novità sulle versioni di anteprima di Android Studio, inclusa una lista di correzioni importanti in ogni versione di anteprima, consulta gli aggiornamenti delle release nel blog di Android Studio.
Versioni attuali di Android Studio
La tabella seguente elenca le versioni attuali di Android Studio e i rispettivi canali.
| Versione | Canale |
|---|---|
| Rilascio di funzionalità Android Studio Otter 2 | 2025.2.2 | Stabile |
| Plug-in Android per Gradle 8.13.2 | Stabile |
| Rilascio di funzionalità Android Studio Otter 3 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Compatibilità con le anteprime del plug-in Android per Gradle
Ogni versione di anteprima di Android Studio viene pubblicata insieme a una versione corrispondente del plug-in Android per Gradle (AGP). Le versioni di anteprima di Studio devono funzionare con qualsiasi versione stabile compatibile di AGP. Tuttavia, se utilizzi una versione di anteprima di AGP, devi utilizzare la versione di anteprima corrispondente di Studio (ad esempio, Android Studio Chipmunk Canary 7 con AGP 7.2.0-alpha07). I tentativi di utilizzare versioni divergenti (ad esempio Android Studio Chipmunk Beta 1 con AGP 7.2.0-alpha07) causeranno un errore di sincronizzazione, che comporterà la richiesta di aggiornamento alla versione corrispondente di AGP.
Per un log dettagliato delle deprecazioni e delle rimozioni dell'API del plug-in Android per Gradle, consulta gli aggiornamenti dell'API del plug-in Android per Gradle.
Studio Labs
Studio Labs ti consente di provare le ultime funzionalità sperimentali di AI in una versione stabile di Android Studio, in modo da poter integrare più rapidamente le nostre offerte di assistenza AI nel tuo flusso di lavoro di sviluppo. Per saperne di più, consulta Studio Labs.
Di seguito sono riportate le funzionalità attualmente disponibili in Studio Labs.
| Funzionalità | Descrizione | Documenti |
|---|---|---|
| Generare anteprime di Compose | Gemini può generare automaticamente anteprime di Compose, inclusi dati simulati per i parametri di anteprima, per un componibile specifico o per tutti i componibili in un file. | Genera anteprime di Compose |
| Trasformare l'interfaccia utente | Utilizza il linguaggio naturale per aggiornare l'interfaccia utente dell'app direttamente dal riquadro di anteprima di Compose. | Trasforma l'interfaccia utente |
| Percorsi per Android Studio | Utilizza il linguaggio naturale per descrivere passaggi e asserzioni per i test end-to-end. | Percorsi per Android Studio |
Rilascio di funzionalità Android Studio Otter 3 | 2025.2.3
Di seguito sono riportate le nuove funzionalità del rilascio di funzionalità Android Studio Otter 3 | 2025.2.3.
Per vedere cosa è stato corretto in questa versione di Android Studio, consulta i problemi risolti.
Percorsi per Android Studio in Studio Labs
Nel rilascio di funzionalità di Android Studio Otter 3, Journeys per Android Studio viene spostato in Studio Labs come funzionalità sperimentale, rendendolo accessibile nelle versioni RC e stabili di Android Studio tramite il menu Studio Labs.
Per saperne di più, consulta Studio Labs.
Sviluppo dell'UI in modalità Agent
Gemini in Android Studio è ora integrato più in profondità nel flusso di lavoro di sviluppo dell'interfaccia utente direttamente all'interno dell'anteprima di Compose, aiutandoti a passare più rapidamente dalla progettazione a un'implementazione di alta qualità. Queste nuove funzionalità sono progettate per assisterti in ogni fase, dalla generazione iniziale del codice all'iterazione, al perfezionamento e al debug, con punti di ingresso nel contesto del tuo lavoro.
Per feedback e problemi relativi a queste funzionalità, segnala un bug.
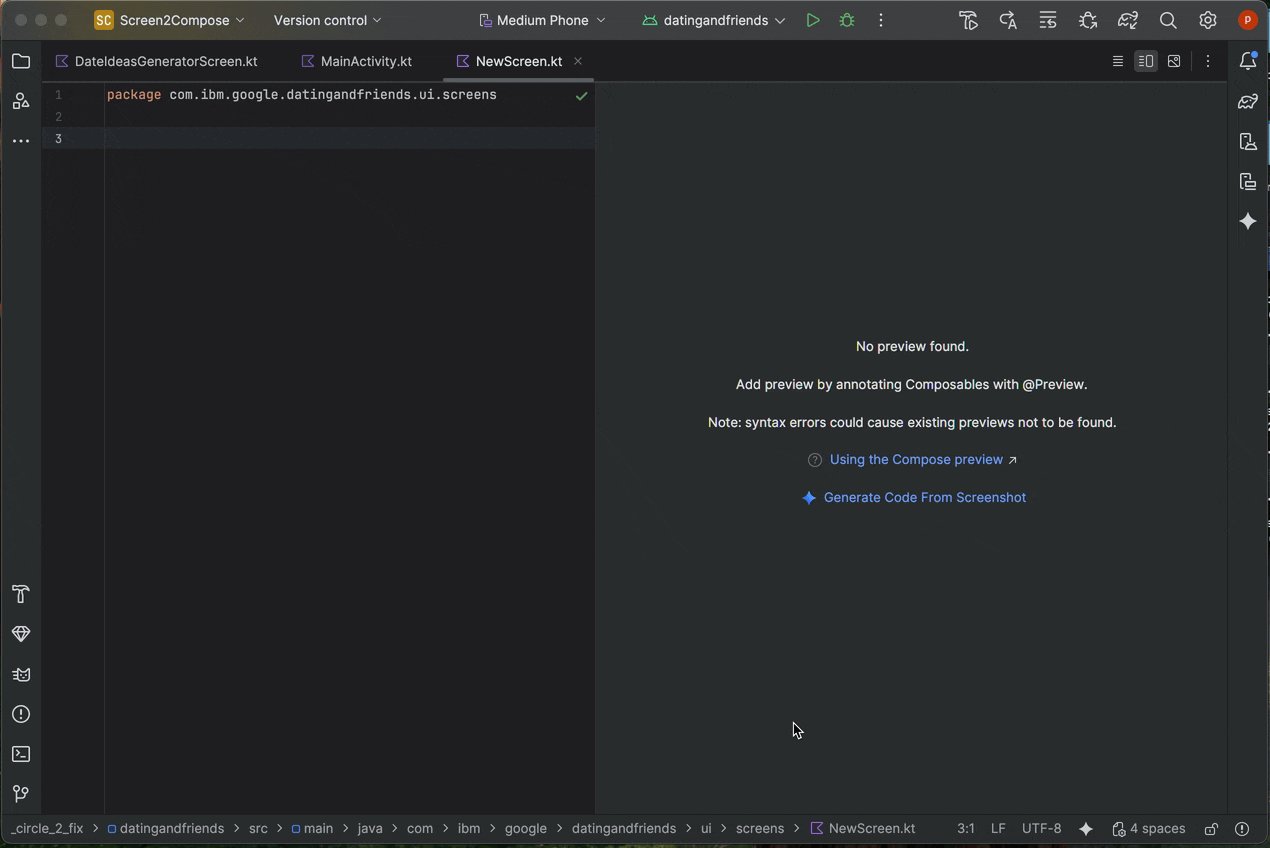
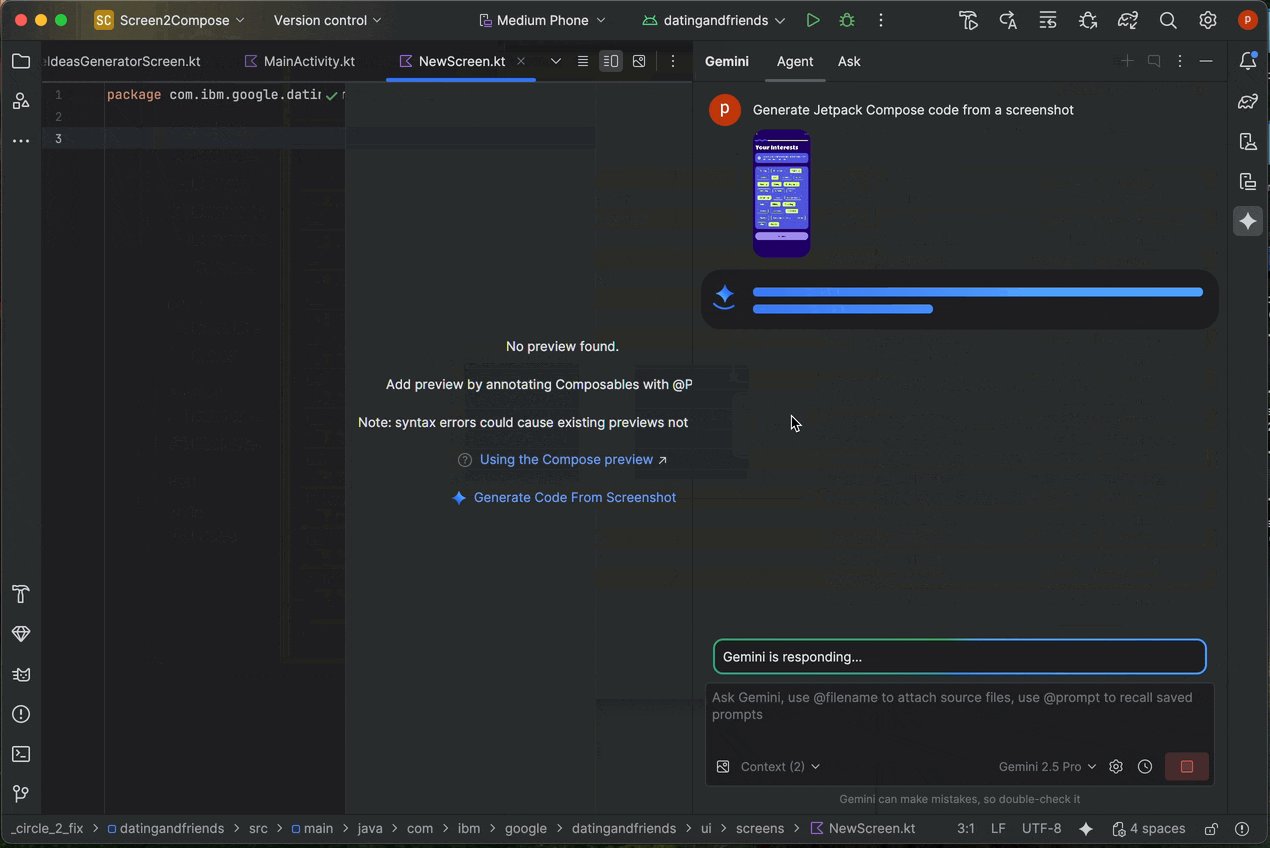
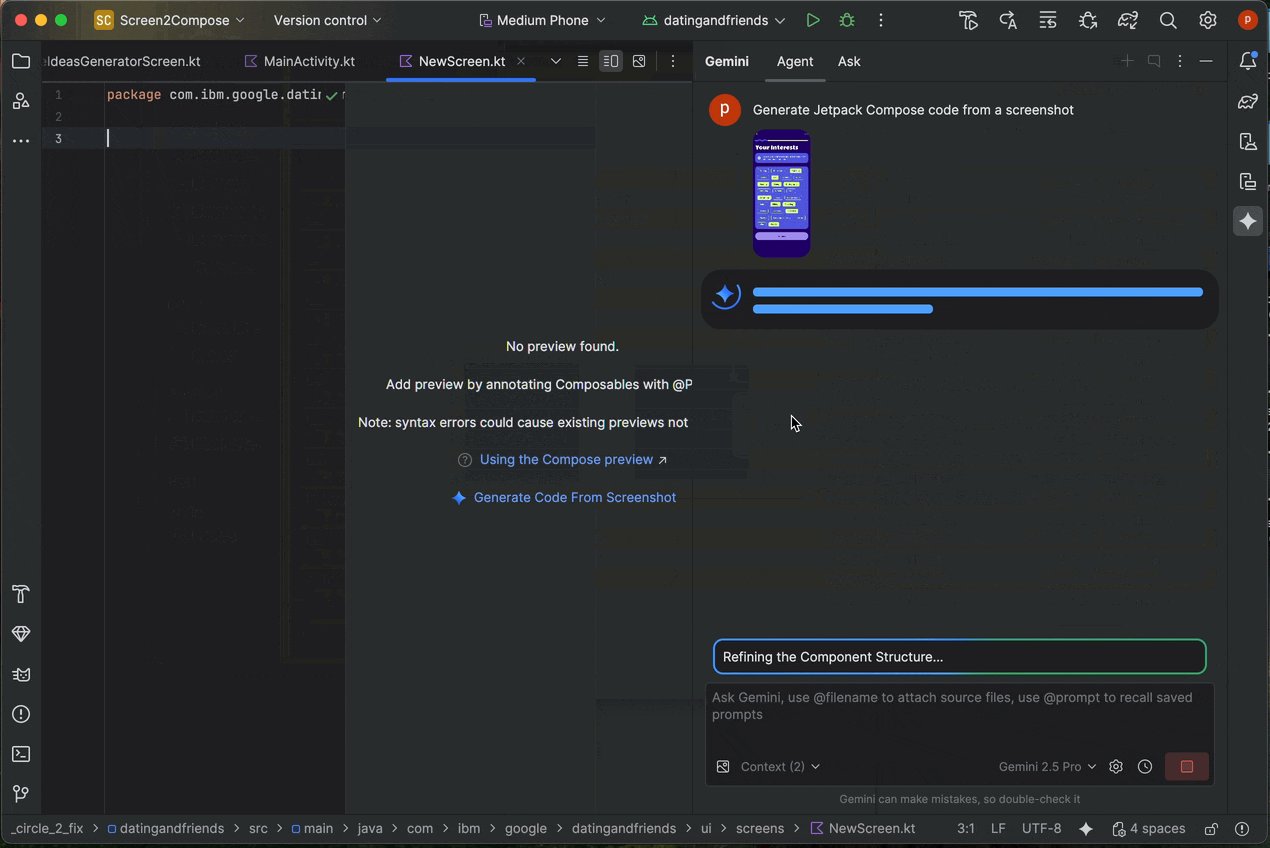
Crea una nuova UI da un mock di design
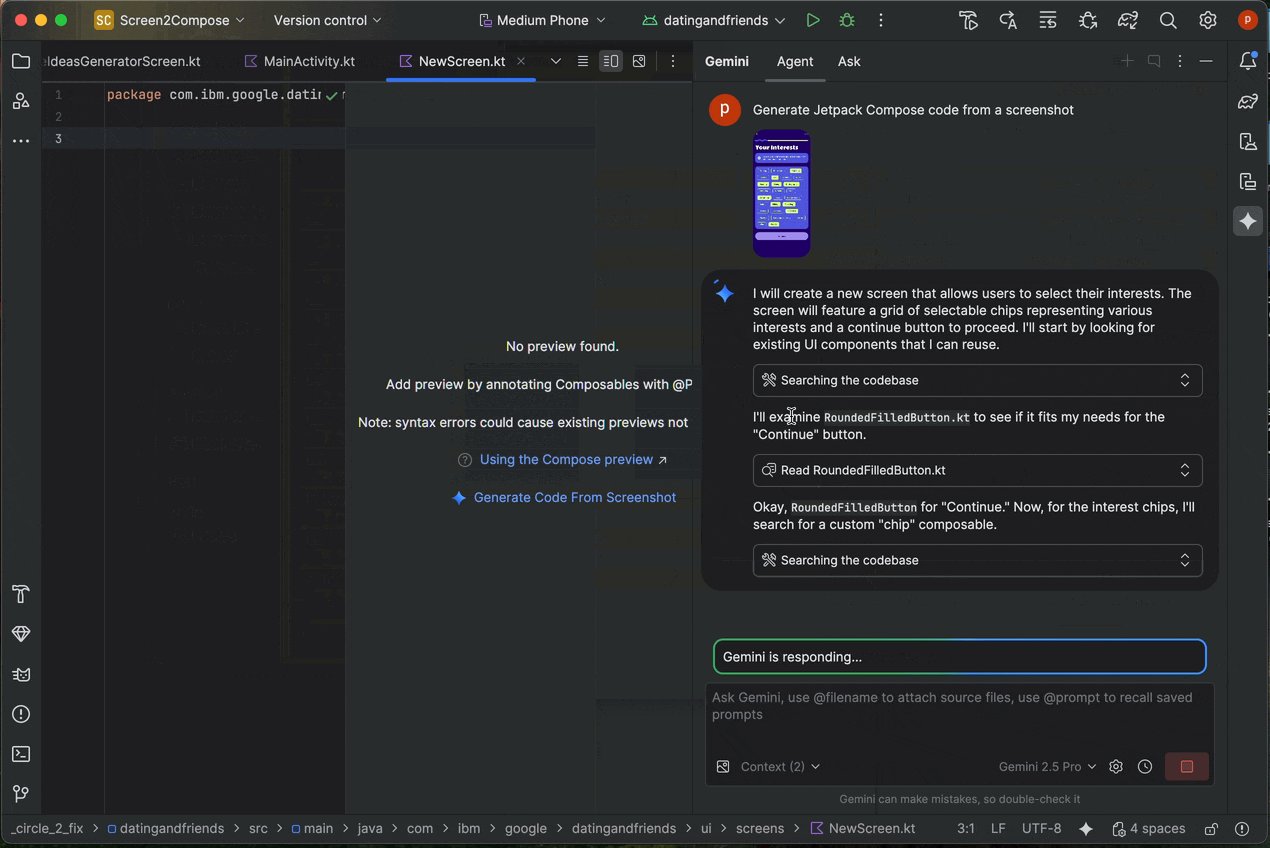
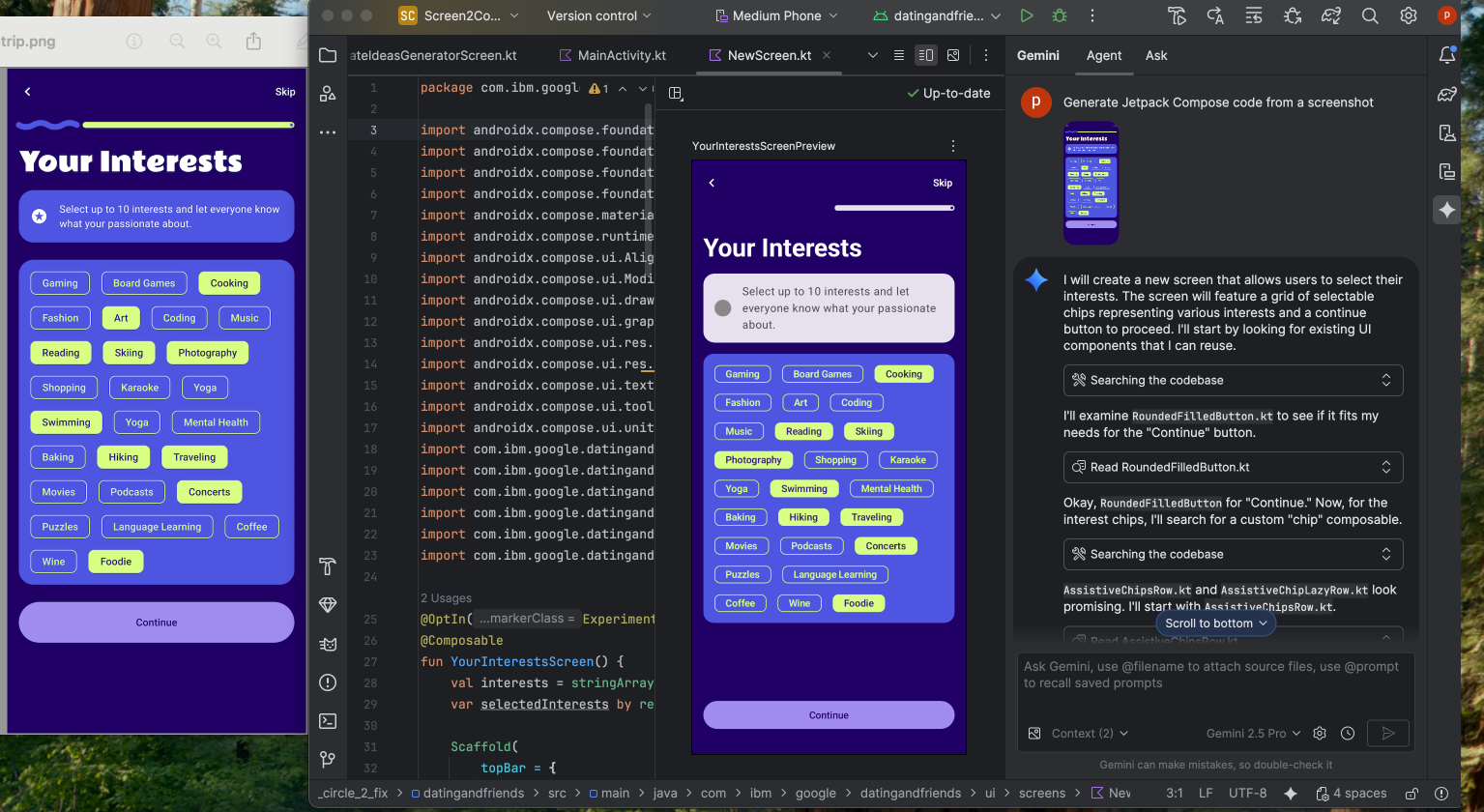
Per accelerare l'inizio del processo di sviluppo dell'interfaccia utente, ora puoi generare il codice Compose direttamente da un mock di progettazione. In un file senza un'anteprima esistente, fai clic su Genera codice dallo screenshot nel riquadro Anteprima. Gemini utilizzerà l'immagine fornita per generare un'implementazione iniziale, evitandoti di scrivere codice boilerplate da zero.


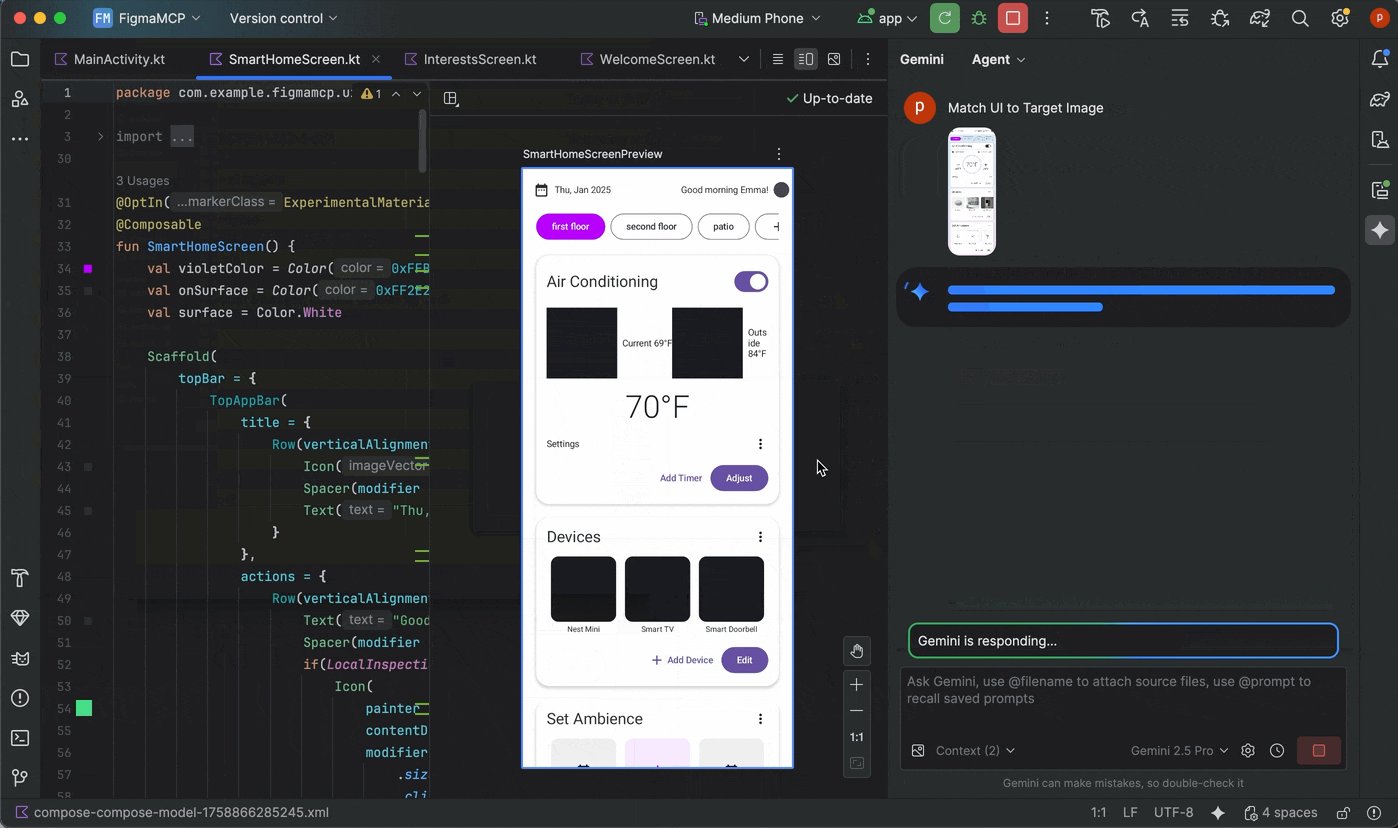
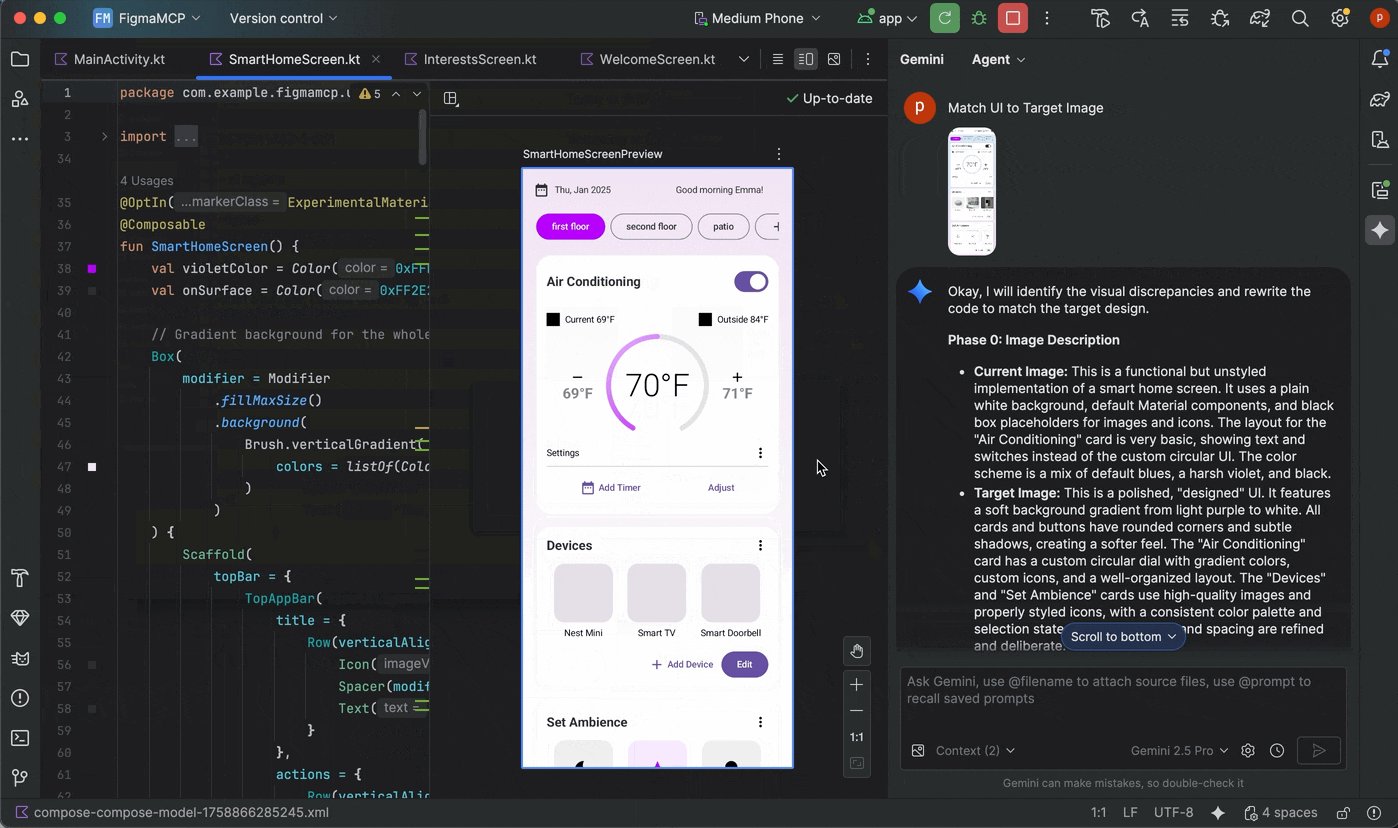
Abbinare l'interfaccia utente a un'immagine target
Una volta eseguita l'implementazione iniziale, puoi perfezionarla in modo iterativo per ottenere un risultato perfetto al pixel. Fai clic con il tasto destro del mouse sull'anteprima della composizione e seleziona Azioni AI > Corrispondenza UI con l'immagine di destinazione. In questo modo puoi caricare un progetto di riferimento e l'agente suggerirà modifiche al codice per far sì che la tua UI corrisponda il più possibile al progetto.

Iterare sull'interfaccia utente con il linguaggio naturale
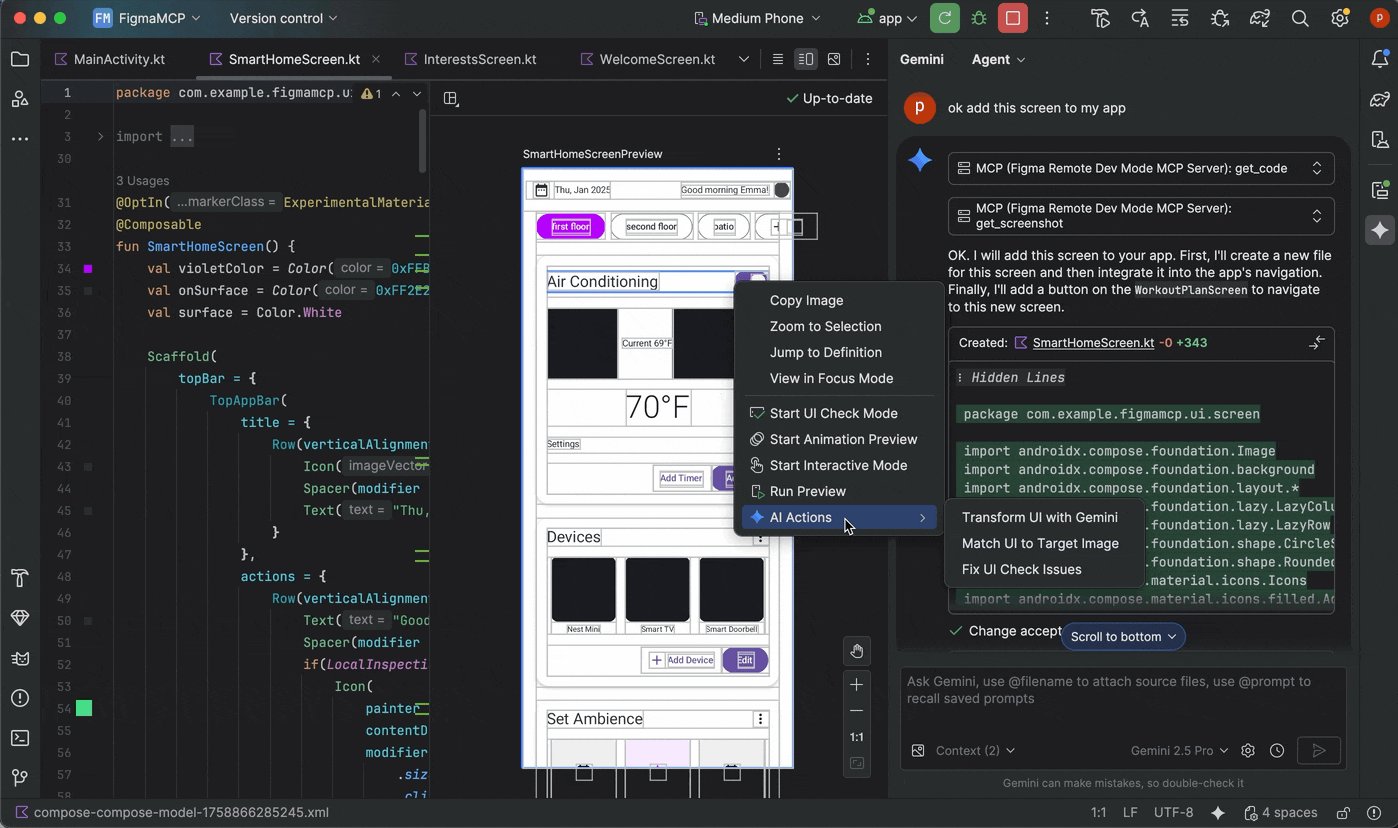
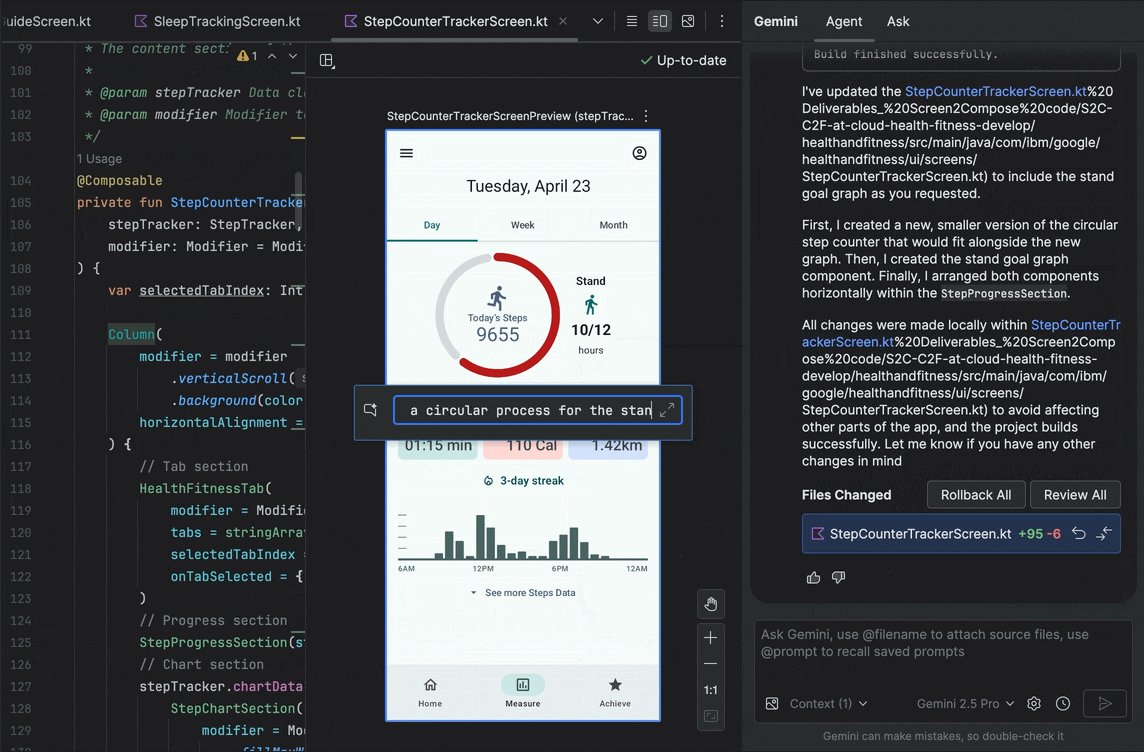
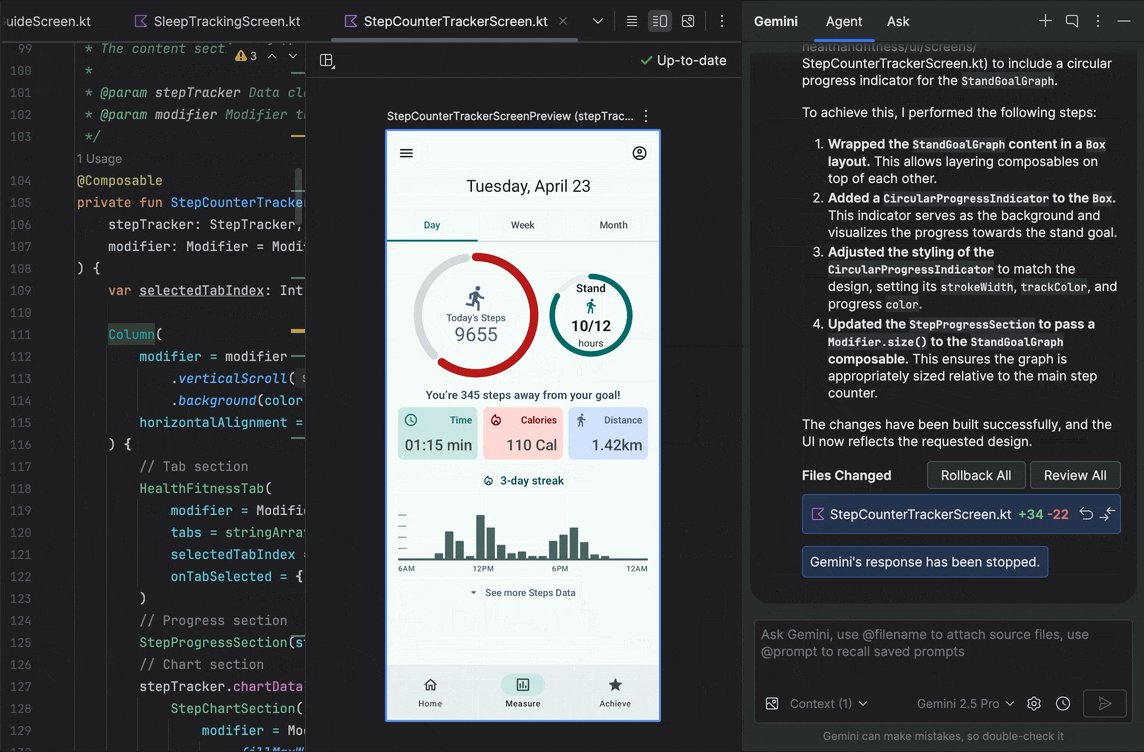
Per modifiche più specifiche o creative, fai clic con il tasto destro del mouse sull'anteprima e utilizza Azioni AI > Trasforma UI. Questa funzionalità ora sfrutta la modalità Agente, rendendola più potente e precisa. Questo upgrade ti consente di modificare l'interfaccia utente utilizzando prompt in linguaggio naturale, ad esempio "cambia il colore del pulsante in blu" o "aggiungi un padding intorno a questo testo". Gemini applicherà le modifiche al codice corrispondenti.

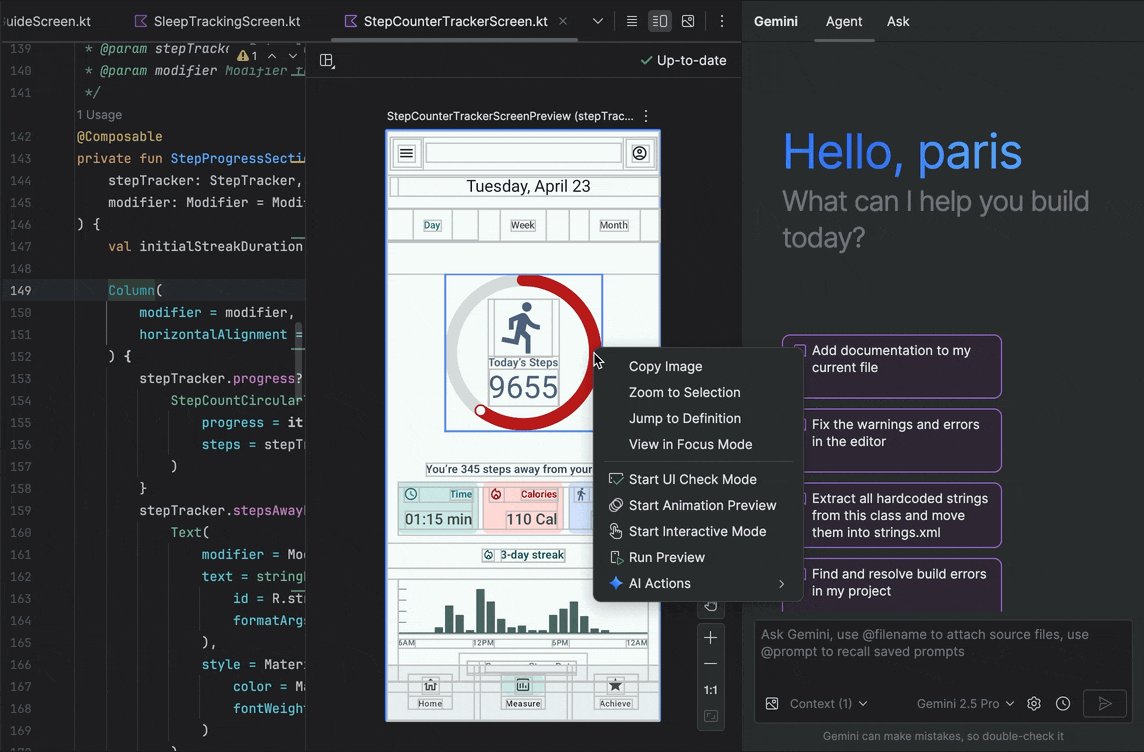
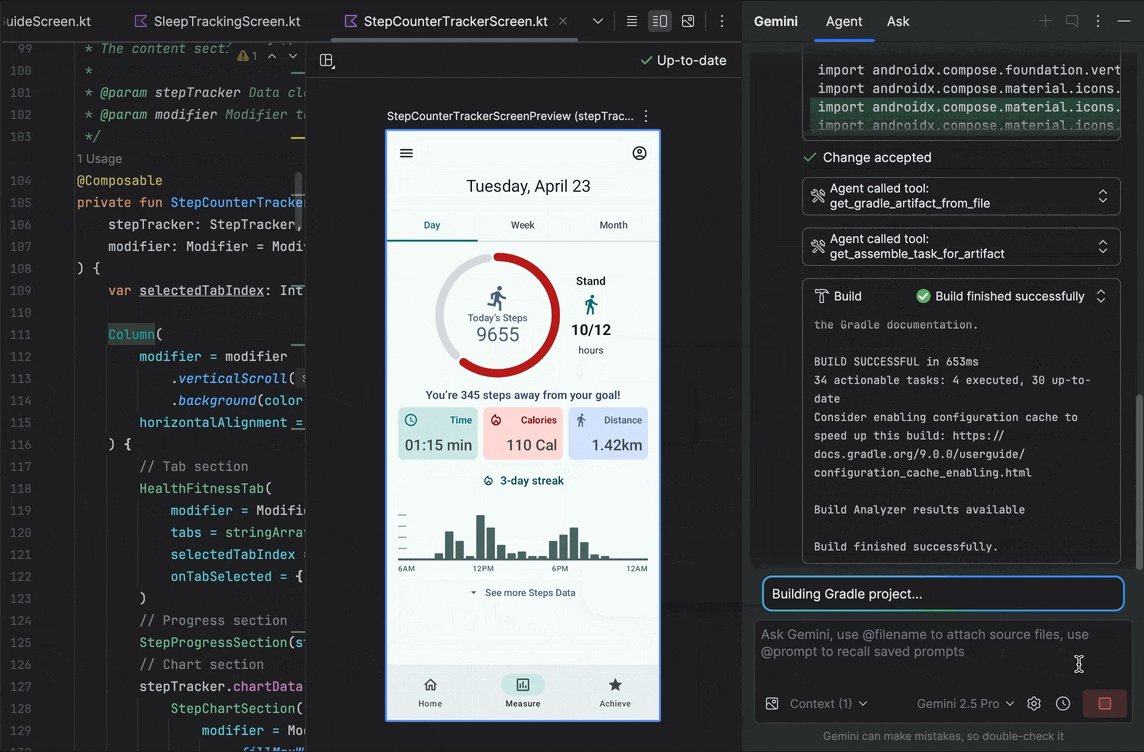
Trovare e risolvere i problemi di qualità dell'interfaccia utente
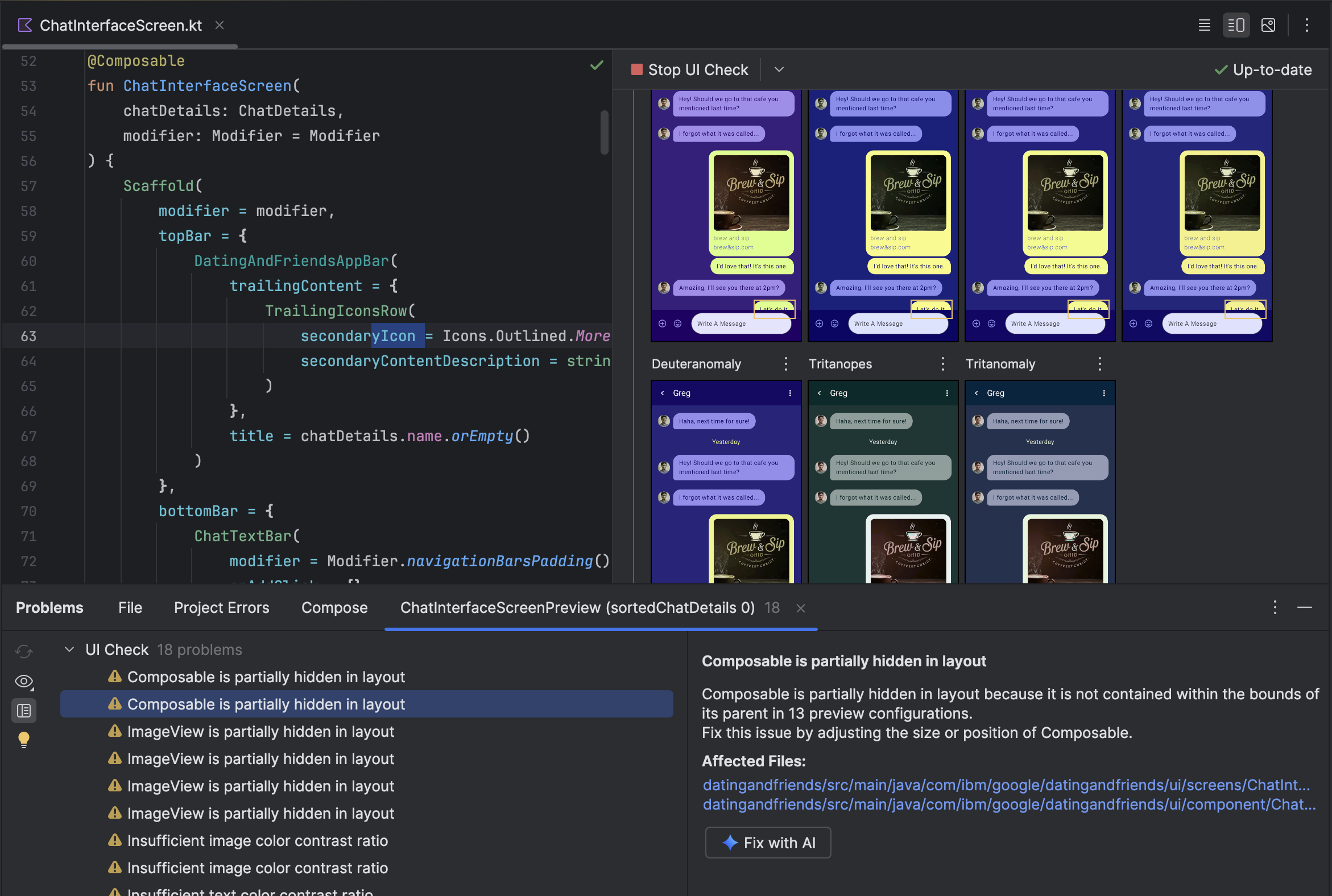
La verifica che la tua UI sia di alta qualità e più accessibile è un passaggio finale fondamentale. Azioni AI > Correggi tutti i problemi di controllo dell'interfaccia utente esegue l'audit dell'interfaccia utente per individuare problemi comuni, ad esempio quelli di accessibilità. L'agente proporrà e applicherà le correzioni per risolvere i problemi rilevati.


Puoi trovare la stessa funzionalità anche utilizzando il pulsante Correggi con l'AI nella modalità di controllo dell'interfaccia utente di Composizione:

Oltre a iterare sulla tua UI, Gemini ti aiuta anche a semplificare l'ambiente di sviluppo.
Per velocizzare la configurazione, puoi:
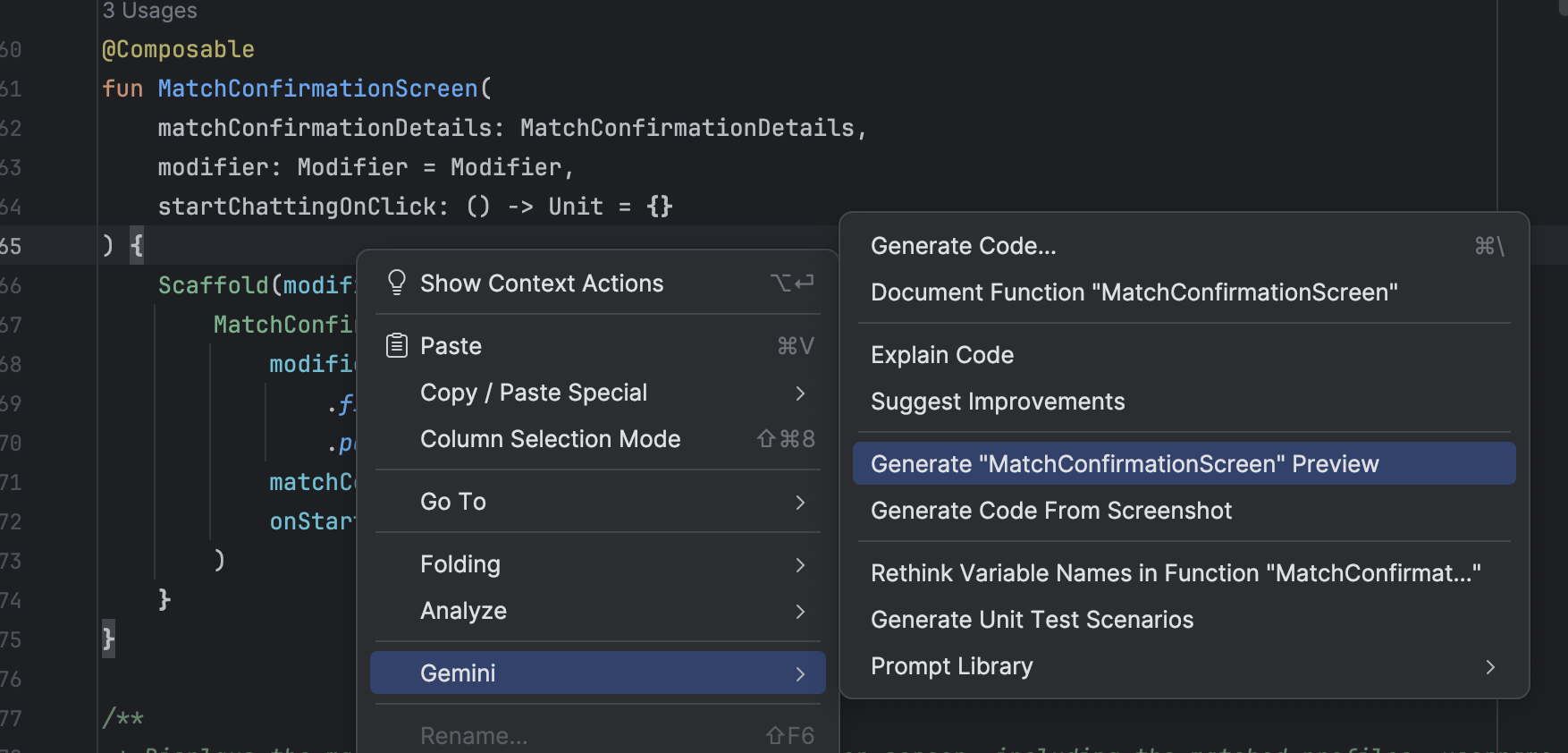
Genera anteprima di Compose: questa funzionalità è ora migliorata dall'agente AI per fornire risultati più accurati. Quando lavori in un file che contiene funzioni componibili ma nessuna annotazione @Preview, puoi fare clic con il tasto destro del mouse sulla funzione componibile e selezionare Gemini > Genera anteprima di [nome della funzione componibile] . L'agente ora analizzerà meglio il tuo composable per generare il boilerplate necessario con i parametri corretti, per contribuire a verificare che venga aggiunta un'anteprima visualizzata correttamente.

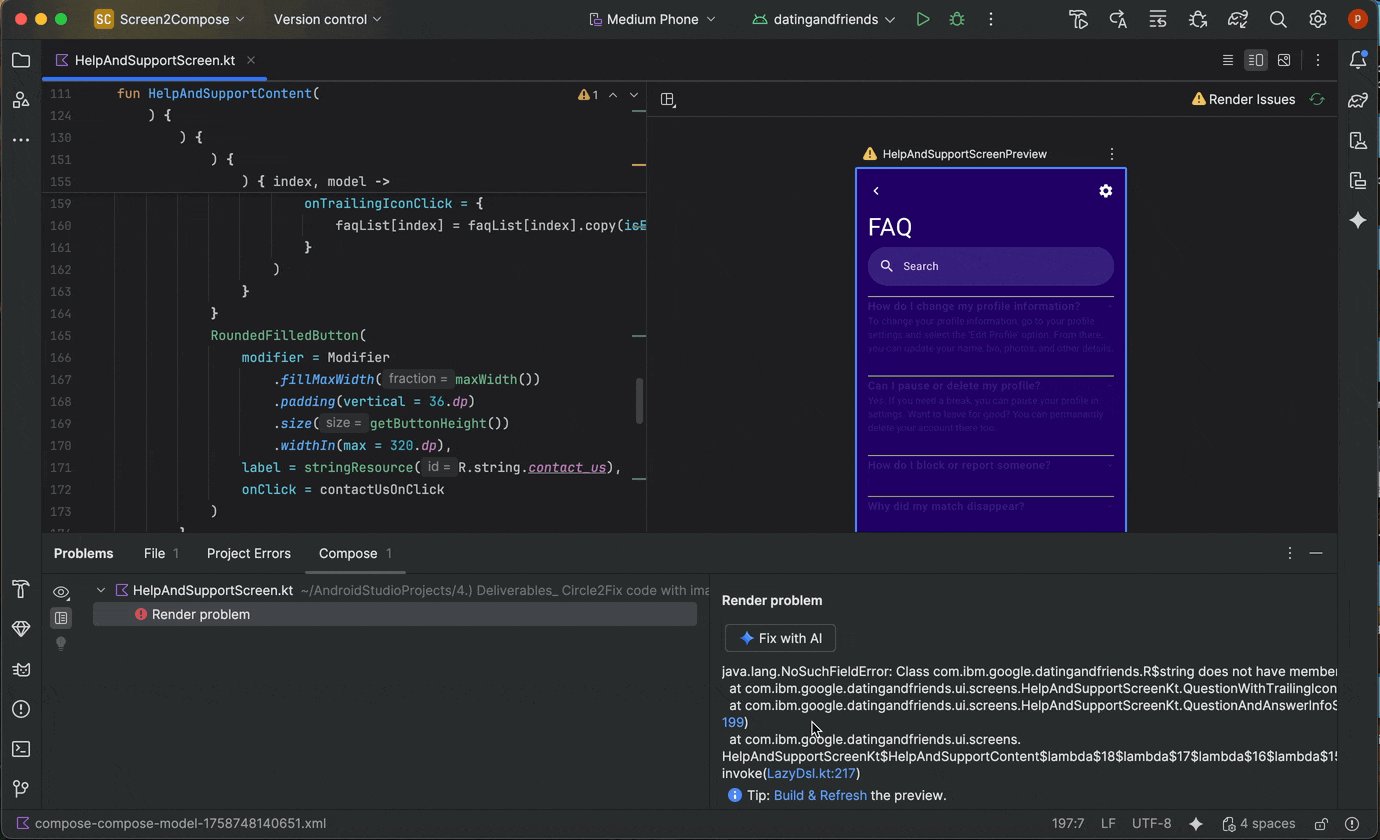
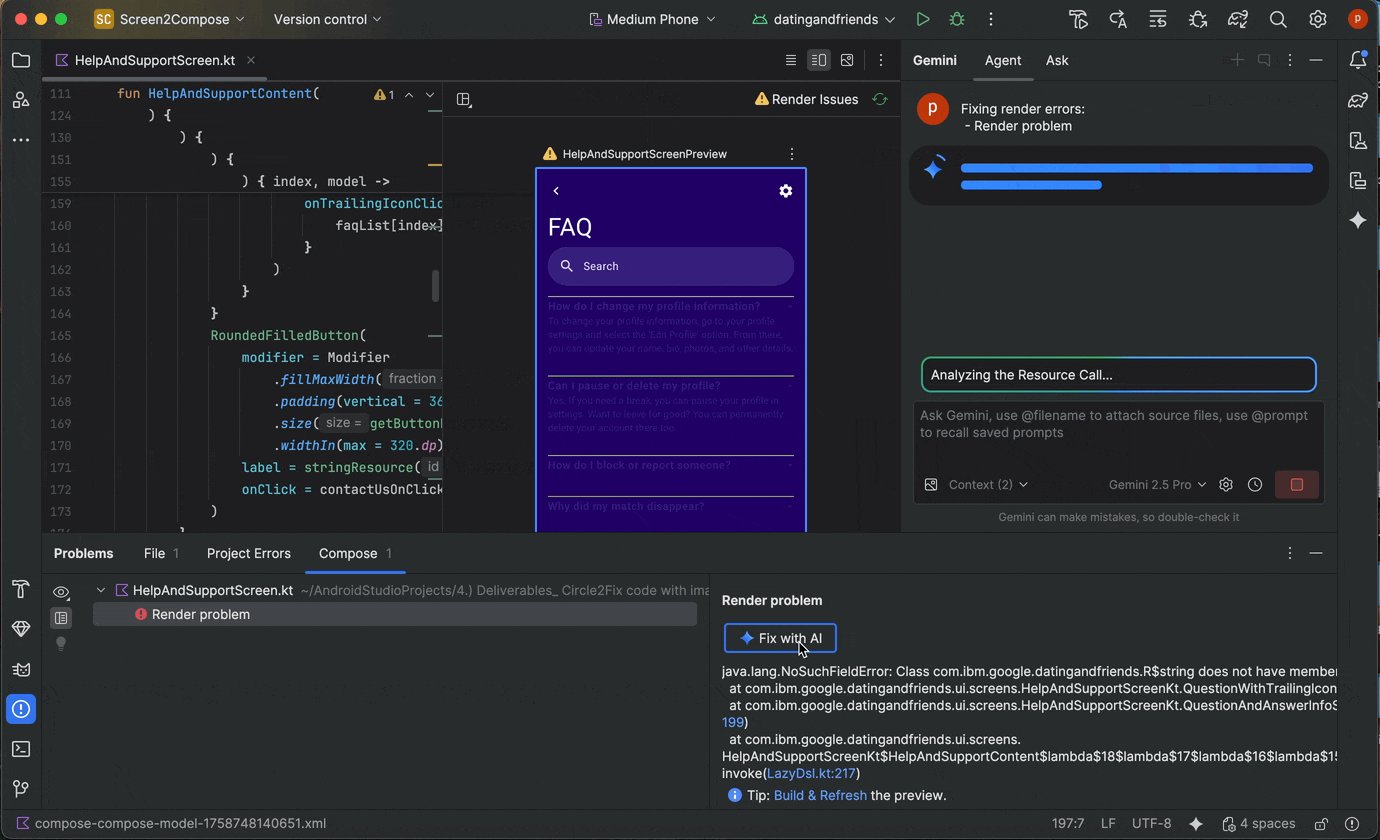
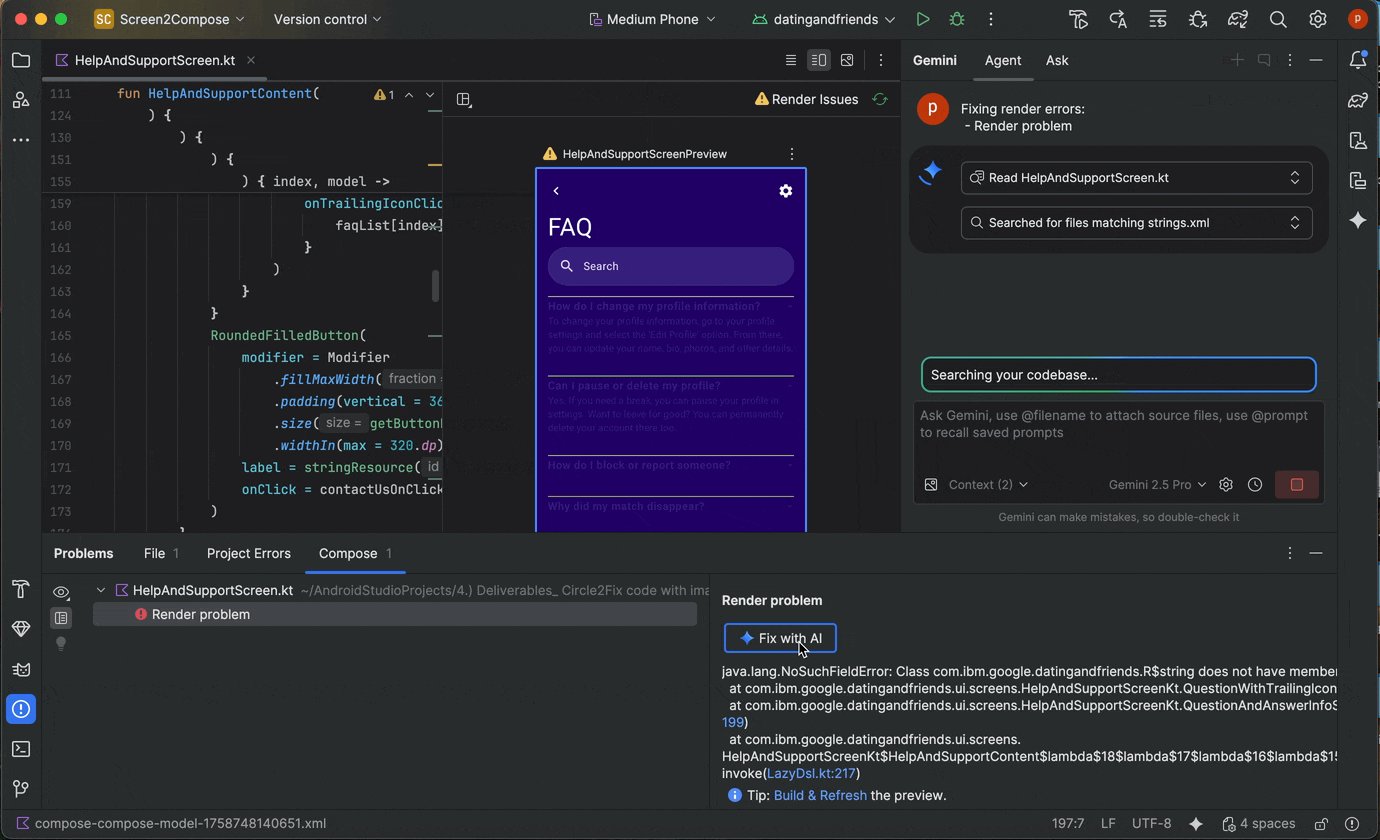
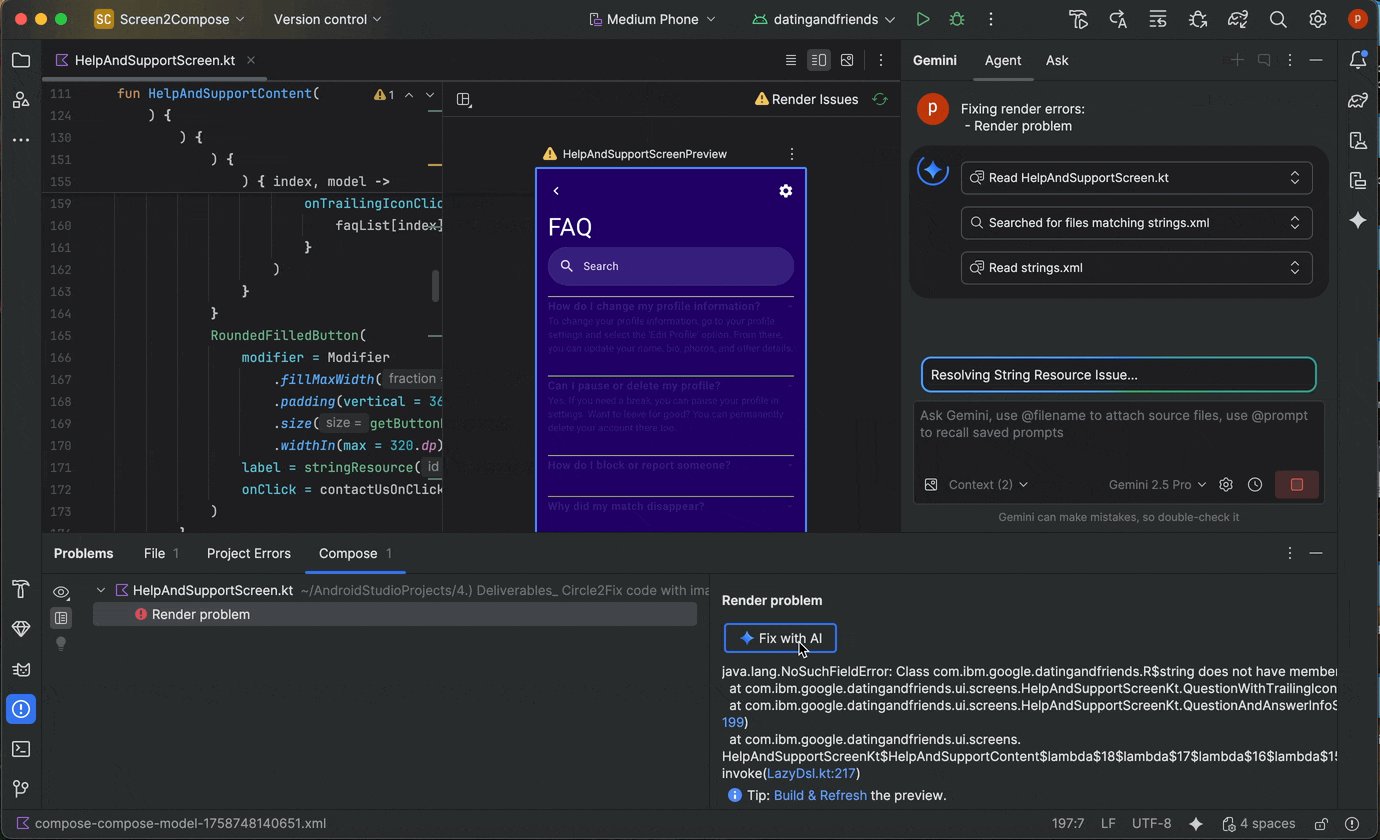
Punto di accesso per generare l'anteprima di Compose Correggi gli errori di rendering dell'anteprima: quando il rendering di un'anteprima di bozza non va a buon fine, Gemini può ora aiutarti a eseguire il debug. Utilizza l'agente per analizzare il messaggio di errore e il codice per trovare la causa principale e applicare una correzione.

Utilizzo di "Correggi con l'AI" in caso di errore di rendering dell'anteprima
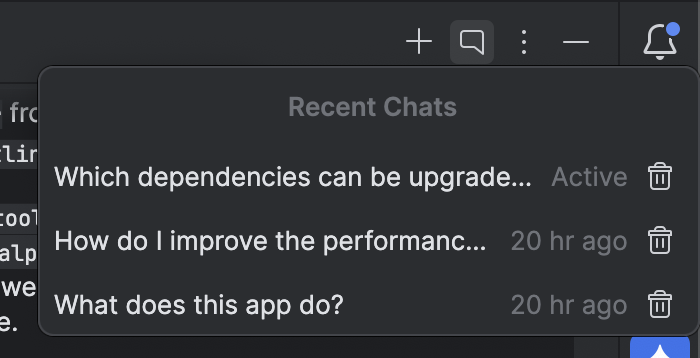
Gestire più thread di conversazione con Gemini
Ora puoi organizzare la conversazione con Gemini in Android Studio in più thread. In questo modo puoi passare da un'attività in corso all'altra e cercare nella cronologia delle conversazioni. L'utilizzo di thread separati per ogni attività migliora anche la qualità della risposta limitando l'ambito del contesto dell'AI al solo argomento in questione.
Per avviare un nuovo thread, fai clic su Nuova chat  . Per visualizzare la cronologia delle conversazioni, fai clic su Chat recenti.
. Per visualizzare la cronologia delle conversazioni, fai clic su Chat recenti. 

La cronologia delle conversazioni viene salvata nel tuo account, quindi se devi uscire o cambiare account, puoi riprendere da dove avevi interrotto quando torni.
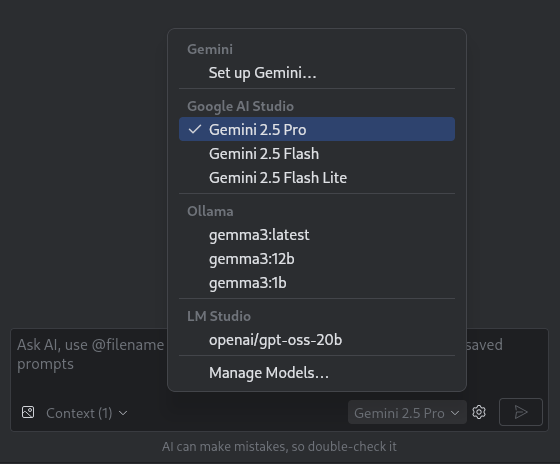
Utilizzare un modello locale
Android Studio Otter 3 Feature Drop ti consente di scegliere il modello linguistico di grandi dimensioni (LLM) che alimenta le funzionalità AI dell'IDE.

Il modello deve trovarsi sulla tua macchina locale, il che è vantaggioso se hai una connettività a internet limitata o restrizioni relative all'utilizzo di modelli di AI oppure se vuoi semplicemente sperimentare modelli di ricerca open source.
Un modello locale offre un'alternativa al supporto LLM integrato in Android Studio. Tuttavia, Gemini in Android Studio in genere offre la migliore esperienza di sviluppo Android perché è ottimizzato per Android e supporta tutte le funzionalità di Android Studio. Con Gemini, puoi scegliere tra una varietà di modelli per le tue attività di sviluppo Android, incluso il modello predefinito senza costi o modelli a cui si accede con una chiave API Gemini a pagamento.
Il supporto per i modelli locali richiede l'installazione di un provider LLM come LM Studio o Ollama sul computer locale, insieme a un modello compatibile a tua scelta.
Utilizzare un modello remoto
Android Studio ti consente di utilizzare modelli remoti per potenziare le sue funzionalità di AI.
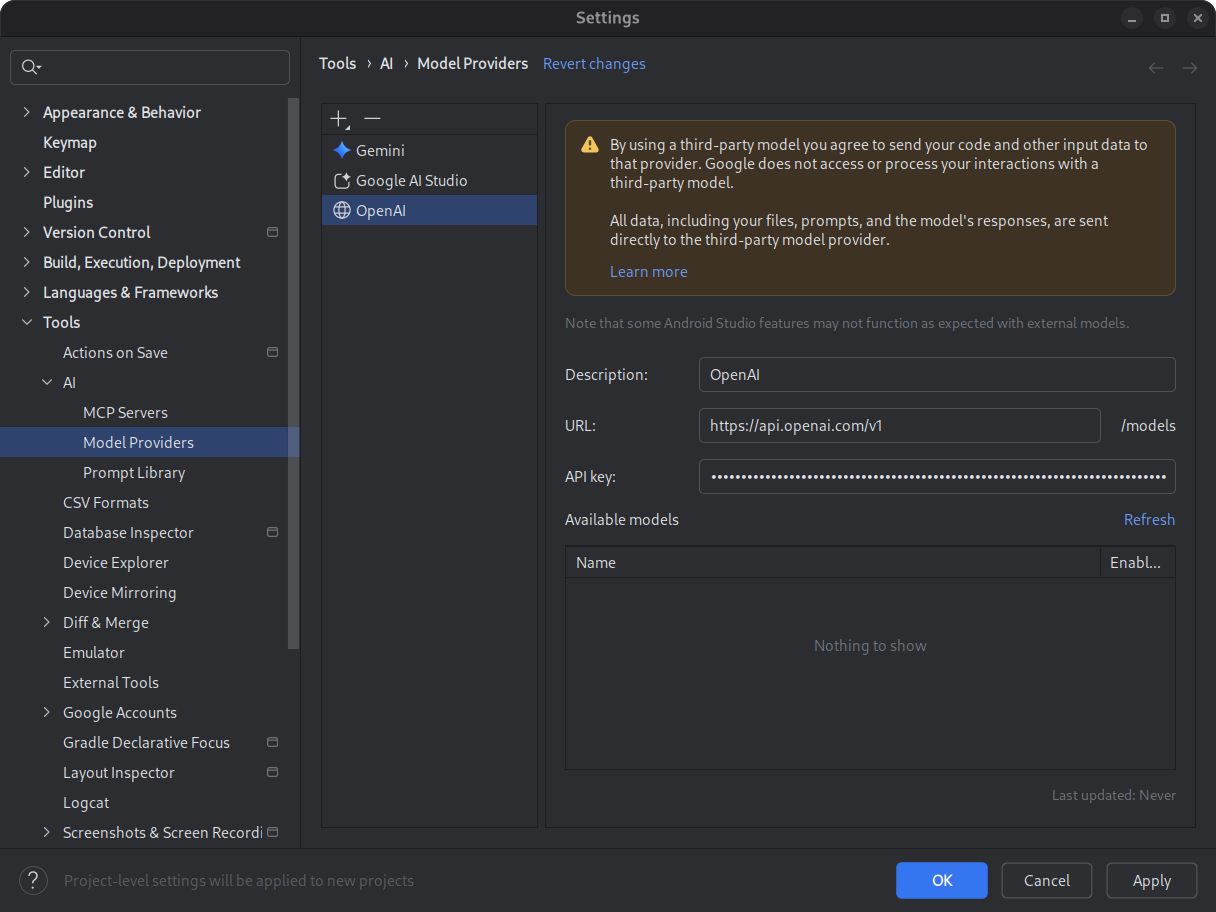
Per utilizzare un modello remoto, configura un provider di modelli remoti nelle impostazioni di Android Studio. Fornisci un nome per il fornitore, l'URL dell'endpoint API e la chiave API. Dopo aver configurato un provider, puoi selezionare il modello remoto dal selettore di modelli nella finestra della chat AI.

Per maggiori dettagli, vedi Utilizzare un modello remoto.
Trovare e rivedere le modifiche utilizzando il riquadro delle modifiche
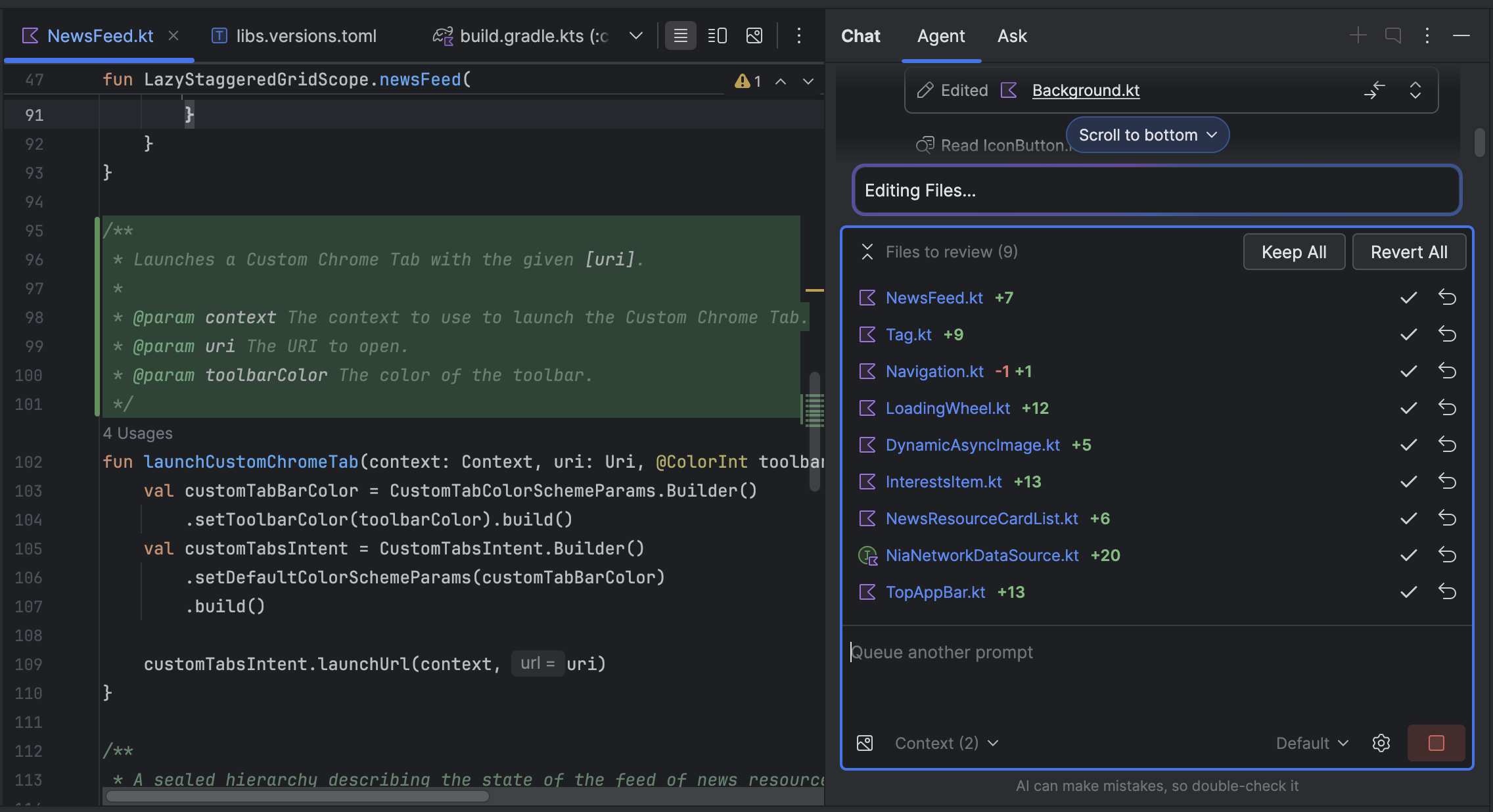
Ora puoi visualizzare e gestire le modifiche apportate dall'agente AI utilizzando il riquadro delle modifiche. Quando l'agente apporta modifiche al tuo codice sorgente, visualizza i file modificati in File da esaminare. Da qui, puoi mantenere o annullare le modifiche singolarmente o tutte insieme. Fai clic su un singolo file nel riquadro per visualizzare la differenza di codice nell'editor e apportare perfezionamenti, se necessario. Con il riquadro delle modifiche, puoi tenere traccia delle modifiche apportate dall'agente durante la chat e rivedere modifiche specifiche senza scorrere all'indietro nella cronologia della conversazione.

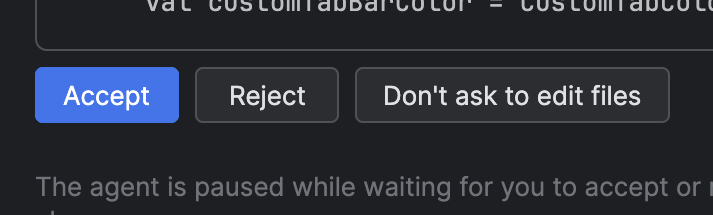
Tieni presente che se l'agente è impostato in modo da chiederti di modificare i file, devi
Accettare una modifica affinché venga visualizzata nel riquadro delle modifiche. Pertanto, devi
selezionare Non chiedere di modificare i file per visualizzare più file contemporaneamente nel riquadro
delle modifiche. Puoi attivare o disattivare questa impostazione in qualsiasi momento in Opzioni agente
 .
.

Ritraccia automatica di Logcat
Con Android Studio Otter 3 Feature Drop e AGP 9.0, Logcat ritraccia automaticamente
le stack trace quando R8 è abilitato (minifyEnabled = true).
Poiché il codice elaborato da R8 può cambiare in vari modi, lo stack trace non
fa più riferimento al codice originale. Ad esempio, i numeri di riga e i nomi di
classi e metodi possono cambiare. In precedenza, per eseguire il debug con la traccia
della pila originale, gli sviluppatori dovevano utilizzare lo strumento a riga di comando retrace di R8.
Con AGP 9.0, Android Studio esegue automaticamente il retrace delle analisi dello stack in modo che tu possa visualizzare l'analisi dello stack originale direttamente in Android Studio, senza lavoro aggiuntivo, migliorando l'esperienza di debug quando R8 è abilitato.
Supporto per server MCP remoti
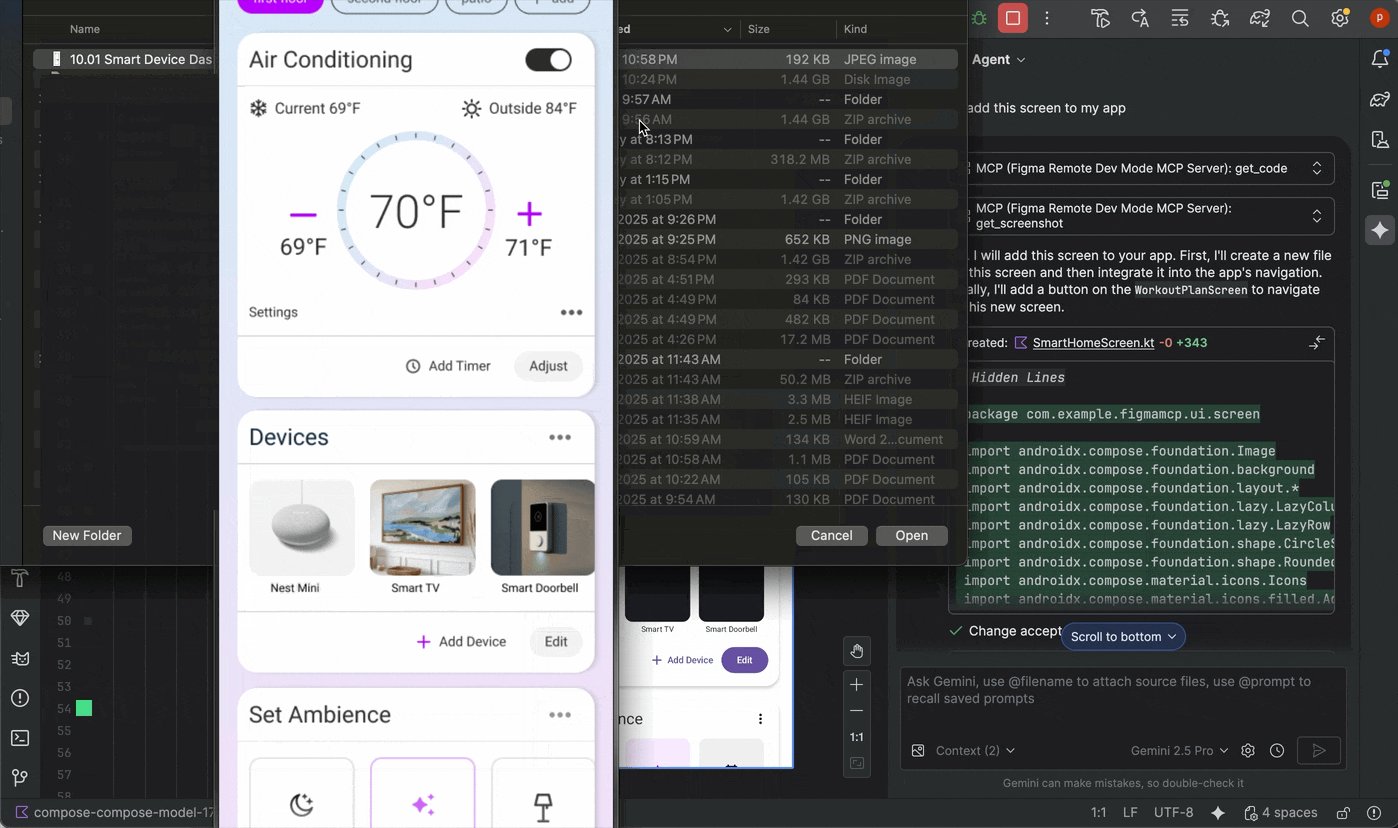
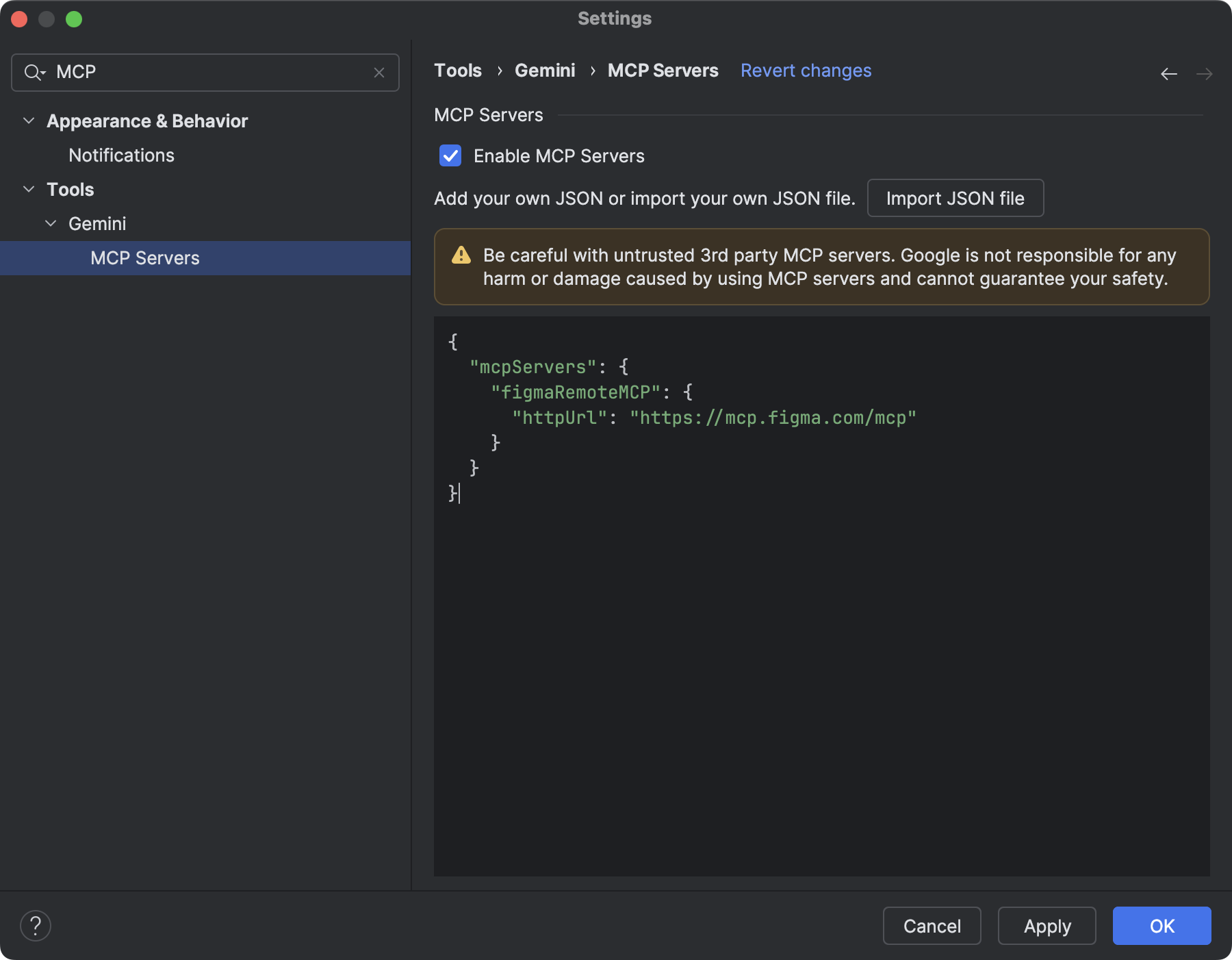
A partire da Android Studio Otter 1 Canary 3, puoi connetterti a server MCP remoti utilizzando Android Studio. Con un server MCP remoto, l'agente Gemini in Android Studio può accedere a strumenti e risorse esterni e non devi occuparti dell'installazione e della manutenzione del server. Ad esempio, puoi connetterti al server MCP remoto di Figma per accedere ai file Figma senza installare l'app desktop di Figma. Per scoprire di più su come aggiungere un server MCP, consulta Aggiungere un server MCP.

Strumenti di interazione con i dispositivi
Gli agenti AI in Android Studio ora hanno accesso a strumenti per eseguire il deployment di un'applicazione
sul dispositivo connesso, ispezionare ciò che viene attualmente mostrato sullo schermo, scattare
screenshot, controllare Logcat per errori e interagire con l'applicazione in esecuzione
tramite adb shell input. In questo modo, l'operatore può aiutarti con modifiche o correzioni che comportano la riesecuzione dell'applicazione, il controllo di errori e la verifica che un determinato aggiornamento sia stato eseguito correttamente (ad esempio, scattando e rivedendo screenshot).

Android Studio Panda | 2025.3.1
Di seguito sono riportate le nuove funzionalità di Android Studio Panda | 2025.3.1.
Per vedere cosa è stato corretto in questa versione di Android Studio, consulta i problemi risolti.
Creare un nuovo progetto con l'AI
Sfrutta la potenza dell'AI generativa per accelerare il workflow di sviluppo per Android. A partire da Android Studio Otter 1 Canary 5, l'agente AI ti consente di passare dall'idea al prototipo di app in pochi minuti.
L'agente è in grado di generare una serie di applicazioni multiscreen:
- App a una sola schermata:crea app di base con layout UI statici.
- App multipagina:crea applicazioni con navigazione di base tra le schermate.
- App con AI avanzata:integra le API Gemini per aggiungere funzionalità di AI generativa.
- App con integrazione di API pubbliche:crea app che mostrano dati provenienti da API pubbliche.
Per utilizzare l'agente di configurazione del progetto:
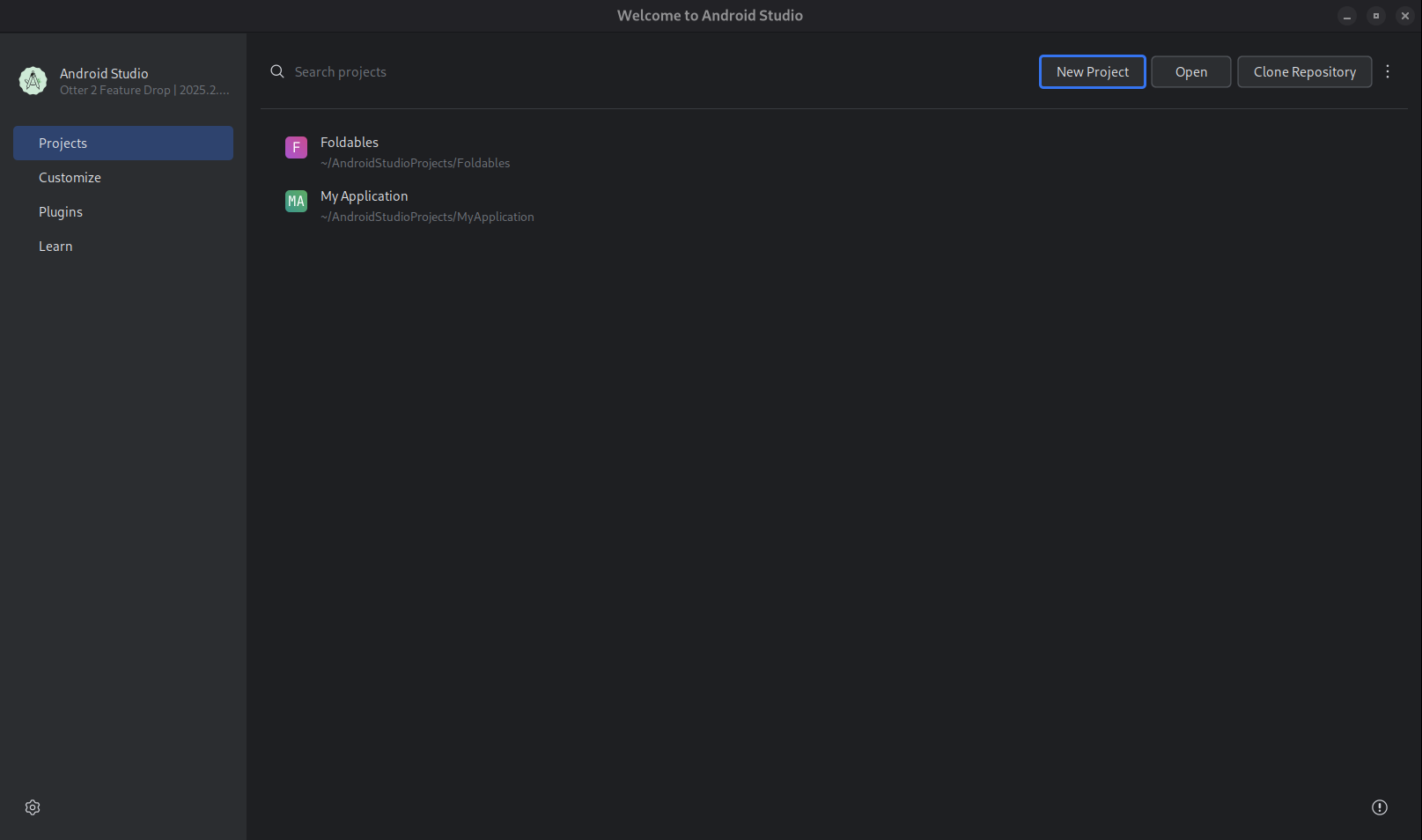
- Avvia Android Studio.
Seleziona Nuovo progetto nella schermata Benvenuto in Android Studio (o File > Nuovo > Nuovo progetto all'interno di un progetto).

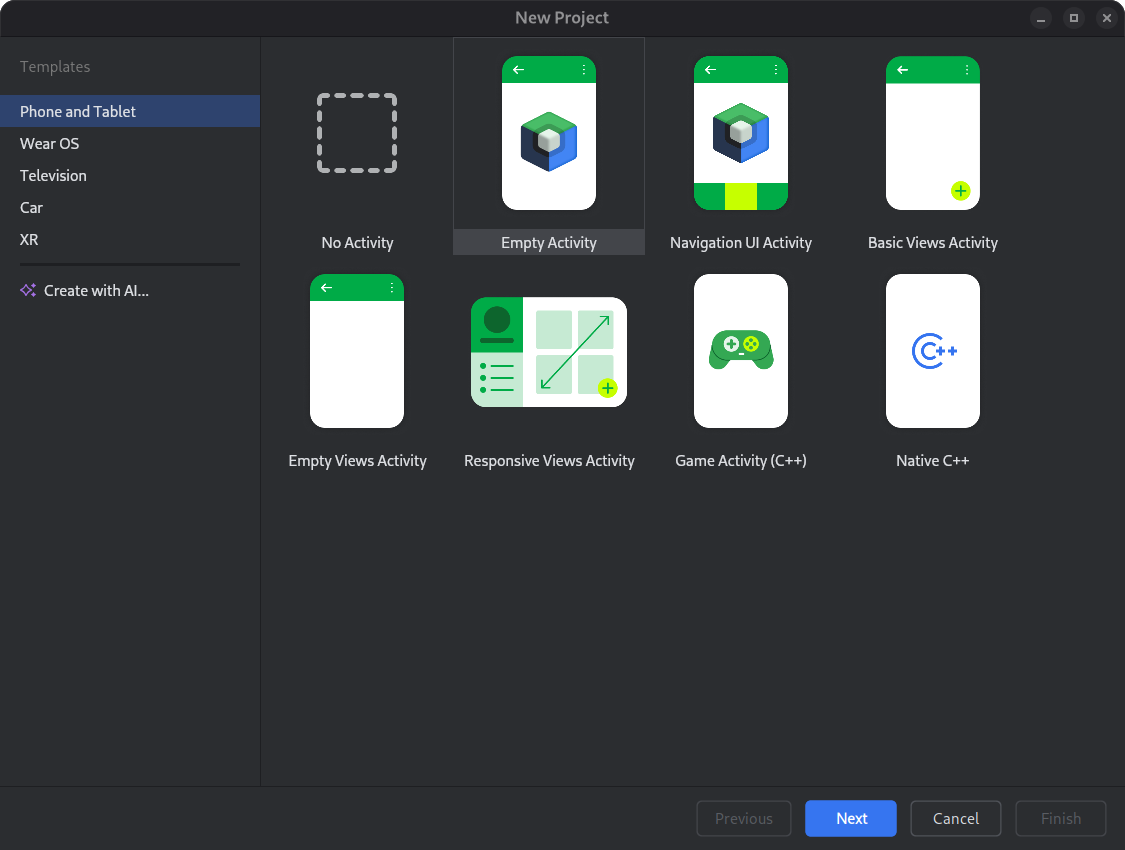
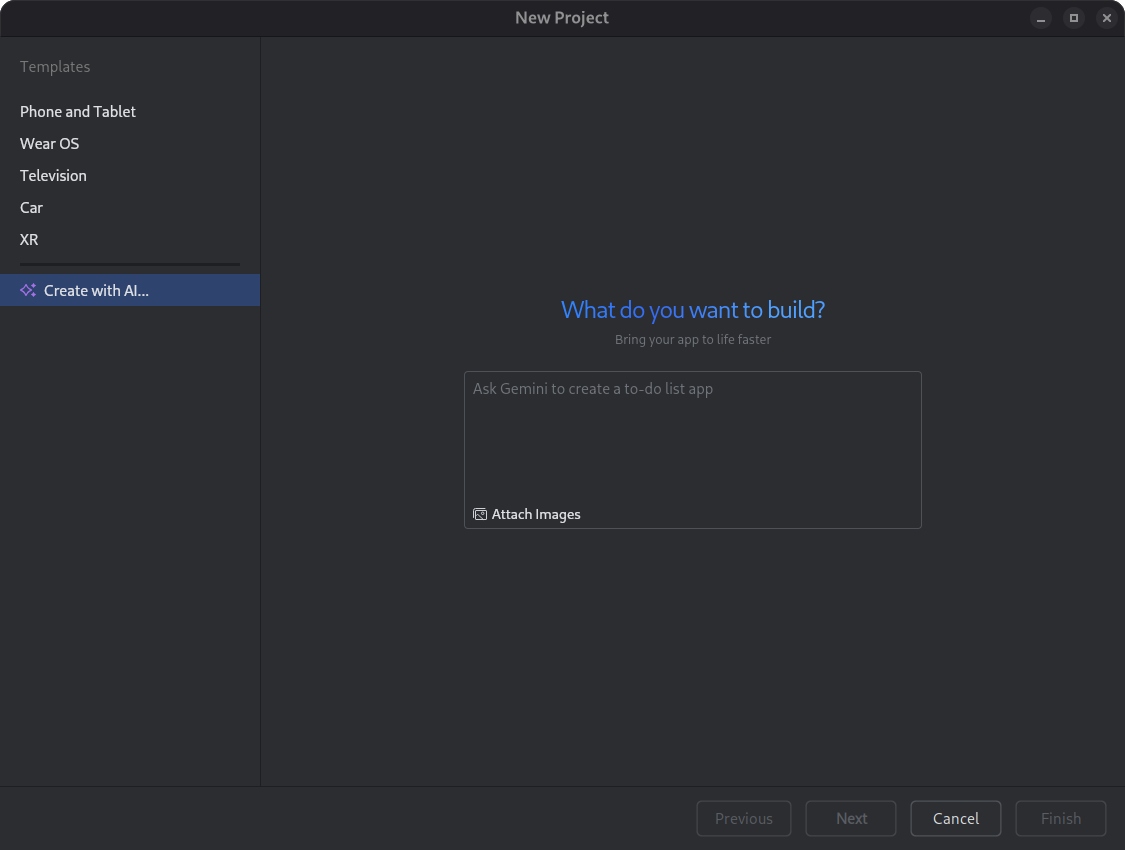
Avvia un nuovo progetto. Seleziona Crea con l'AI.

Seleziona un modello di progetto o crea la tua app con Gemini. Digita il prompt nel campo di inserimento del testo e fai clic su Avanti.

Finestra di dialogo per la configurazione di un nuovo progetto. Assegna un nome all'app e fai clic su Fine per avviare il processo di generazione.
In base al prompt, Gemini in Android Studio genera un piano strutturato per la tua app. Una volta approvato il piano, l'agente inizia un ciclo di generazione autonomo per configurare e creare l'app.
Aggiorna le dipendenze con l'agente AI
L'upgrade delle dipendenze può essere un'attività complessa e dispendiosa in termini di tempo. A partire da Android Studio Otter 1 Canary 5, l'agente AI automatizza e semplifica il processo di upgrade delle dipendenze, eliminando il lavoro noioso e migliorando la manutenibilità del progetto. Con pochi clic, puoi eseguire l'upgrade di tutte le tue dipendenze e usufruire dei vantaggi delle versioni più recenti, in modo da poterti concentrare sulla creazione di app di alta qualità.

Per aggiornare le dipendenze utilizzando l'agente AI, esegui una delle seguenti operazioni:
- Fai clic su Refactor (o fai clic con il tasto destro del mouse nell'editor o nella visualizzazione del progetto) > Aggiorna dipendenze.
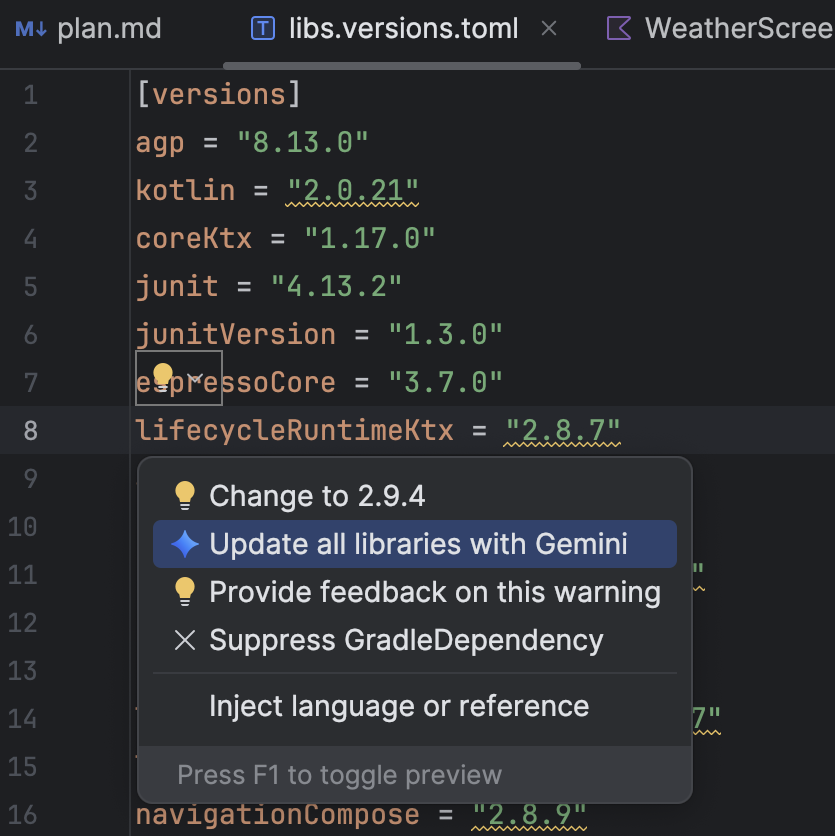
Nel file
libs.versions.toml, passa il mouse sopra una versione sottolineata, fai clic sul menu Mostra azioni contestuali che viene visualizzato, quindi fai clic su Aggiorna tutte le librerie con Gemini.
che viene visualizzato, quindi fai clic su Aggiorna tutte le librerie con Gemini.
Durante il processo, l'agente fornisce una panoramica generale del piano di upgrade in modo che tu possa monitorare i progressi passo dopo passo ed esaminare tutte le modifiche prima di applicarle. L'agente esegue l'iterazione del processo di build, risolvendo eventuali errori di build derivanti dagli upgrade. Puoi rivedere, accettare o annullare le modifiche o interrompere l'agente in qualsiasi momento.
Correzioni suggerite per i crash
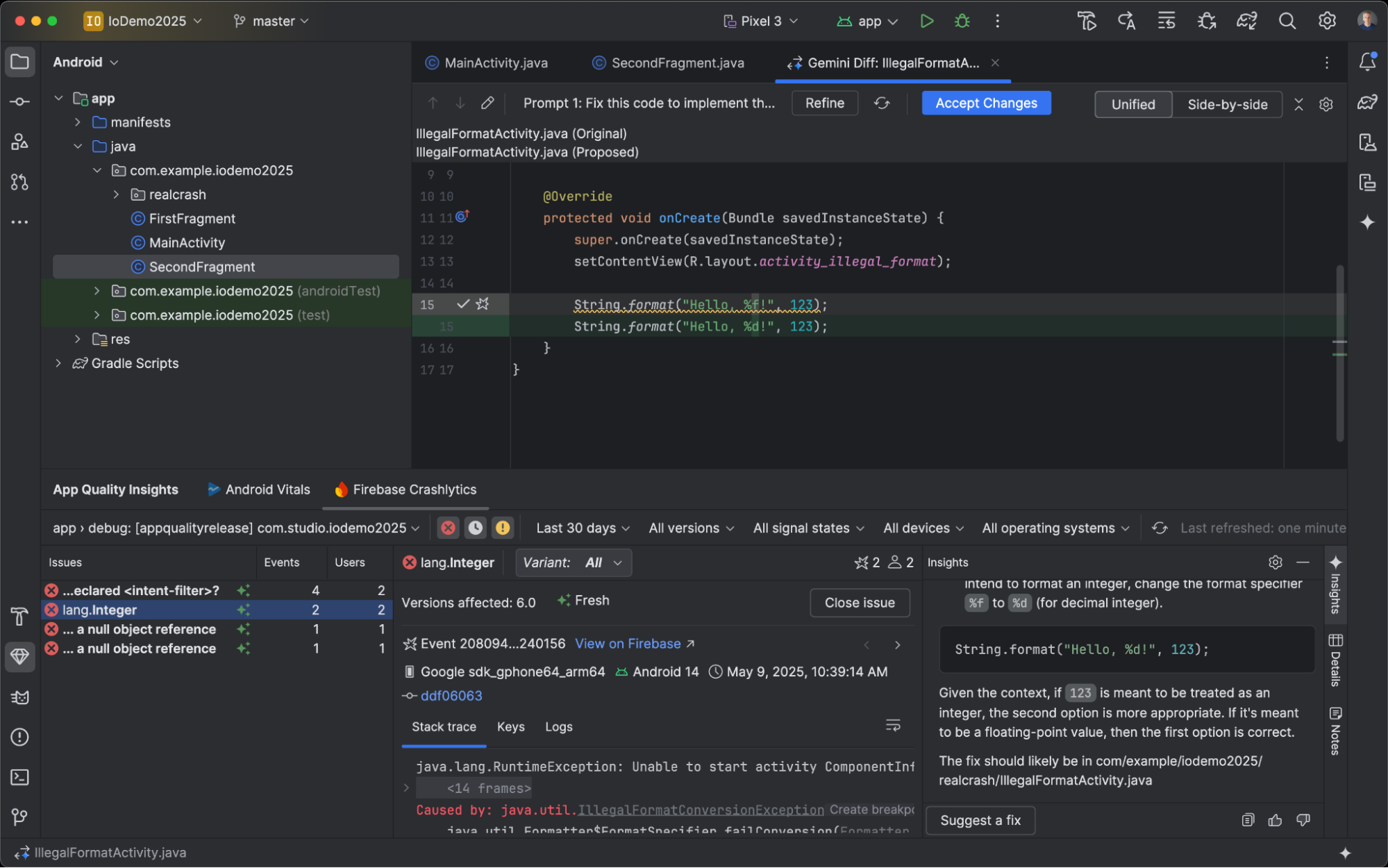
Nel rilascio di funzionalità Android Studio Meerkat, abbiamo lanciato gli approfondimenti di Gemini per gli arresti anomali segnalati nella finestra dello strumento Approfondimenti sulla qualità delle app. Ora Android Studio può utilizzare Gemini per analizzare i dati sugli arresti anomali insieme al codice sorgente per suggerire potenziali correzioni. Dopo aver selezionato un arresto anomalo nella finestra dello strumento Approfondimenti sulla qualità dell'app, vai alla scheda Approfondimenti e fai clic su Suggerisci una correzione dopo che Gemini genera un approfondimento sull'arresto anomalo. Gemini genera quindi modifiche al codice suggerite che puoi esaminare e accettare in una scheda diff dell'editor.

Strumento di test degli screenshot dell'anteprima di Compose
Utilizza lo strumento di test degli screenshot di anteprima di Compose per testare le tue UI Compose e prevenire le regressioni. Il nuovo strumento ti aiuta a generare report HTML che ti consentono di rilevare visivamente eventuali modifiche all'interfaccia utente della tua app. Scopri di più su Anteprima composizione Test degli screenshot.
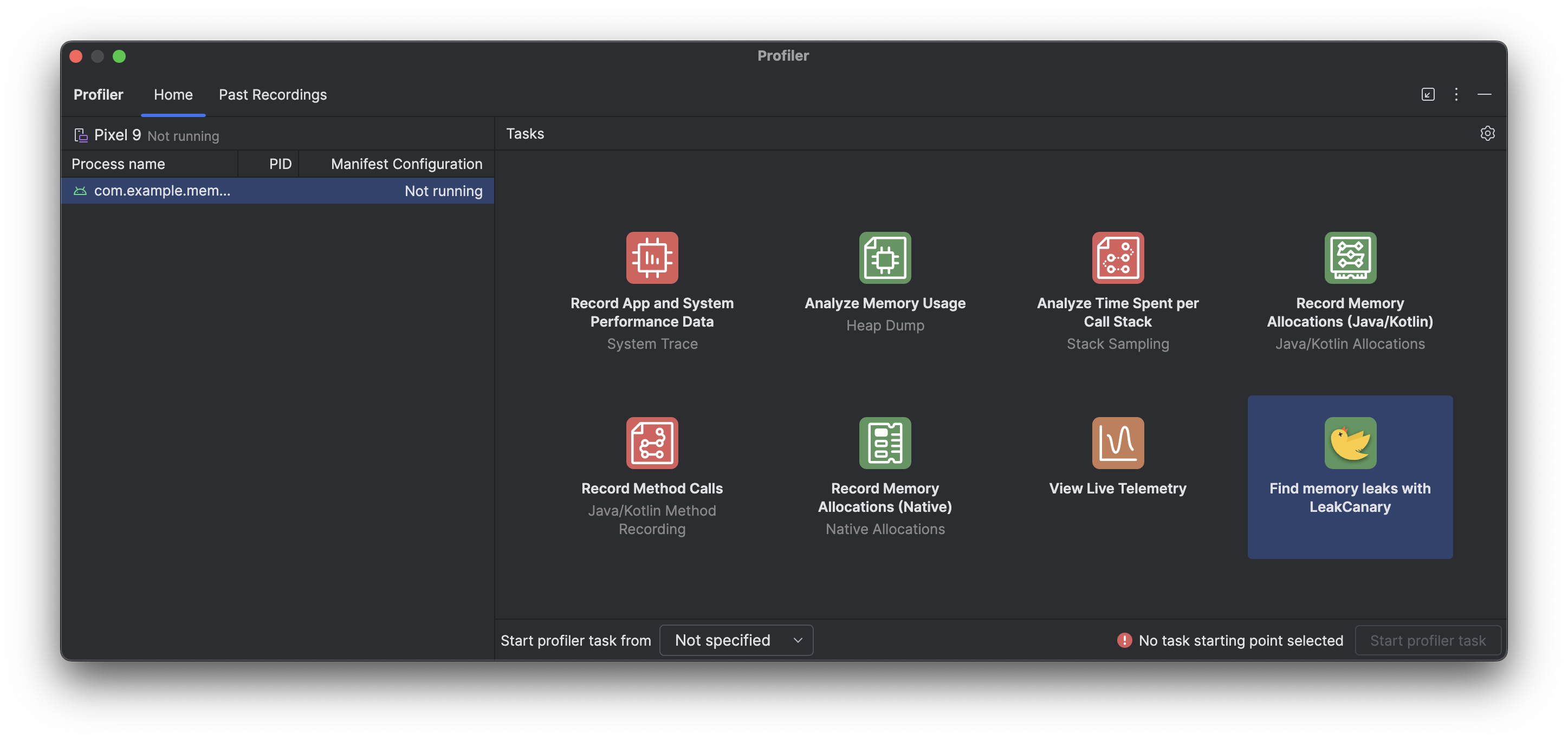
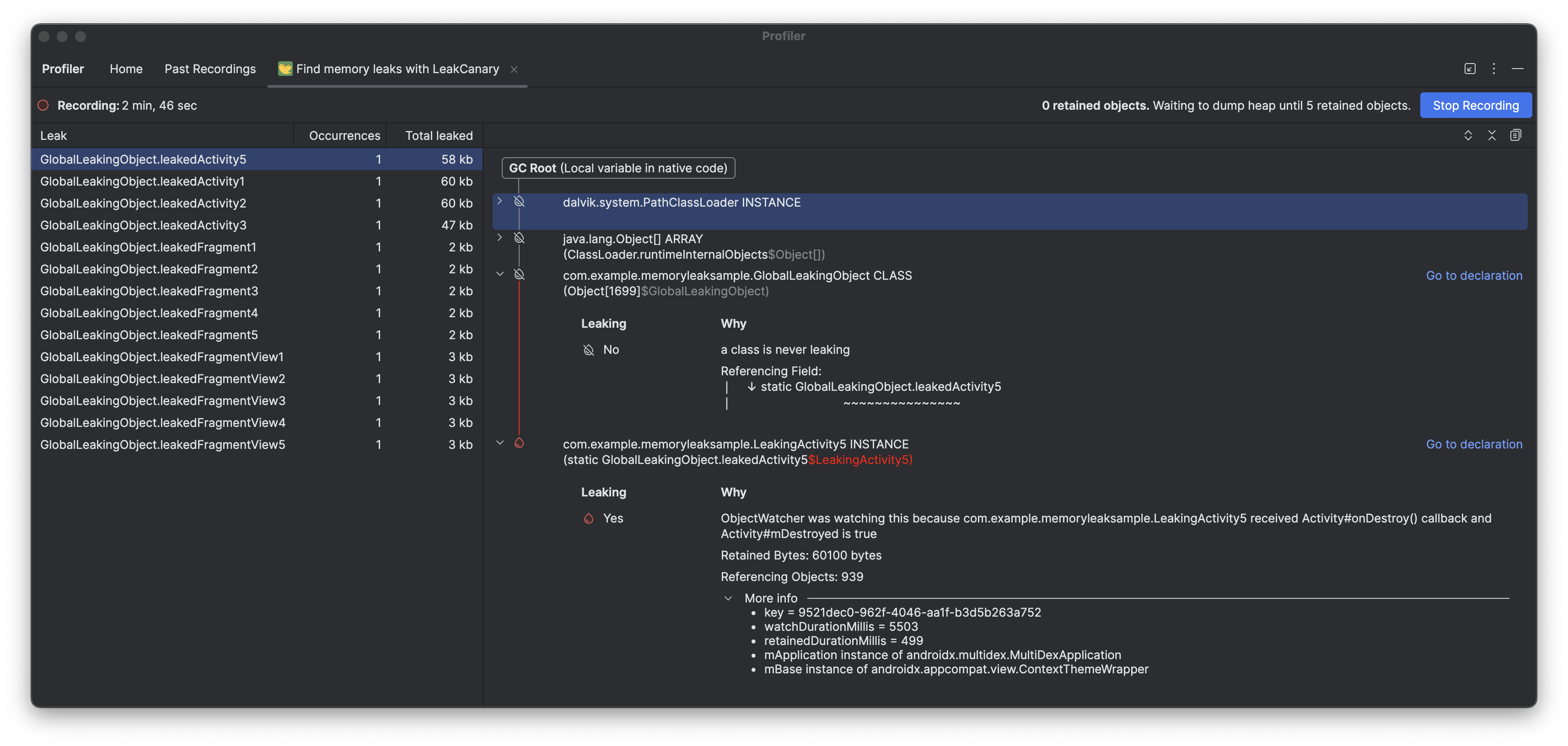
LeakCanary in Android Studio Profiler
Android Studio Panda include un'integrazione di LeakCanary direttamente in Android Studio Profiler come attività dedicata.

L'attività del profiler LeakCanary in Android Studio sposta attivamente l'analisi della perdita di memoria dal dispositivo alla macchina di sviluppo, con un aumento significativo delle prestazioni durante la fase di analisi della perdita rispetto all'analisi della perdita sul dispositivo.
Inoltre, l'analisi delle perdite è ora contestualizzata all'interno dell'IDE e completamente integrata con il codice sorgente, fornendo funzionalità come Vai all'origine e altre utili connessioni di codice che riducono drasticamente l'attrito e il tempo necessario per esaminare e correggere le perdite di memoria. Puoi anche copiare l'intera analisi della perdita per un'ulteriore elaborazione con Gemini. Ciò può aumentare notevolmente la tua produttività e migliorare il tuo flusso di lavoro durante la fase di sviluppo.

Supporto delle icone monocromatiche in Asset Studio
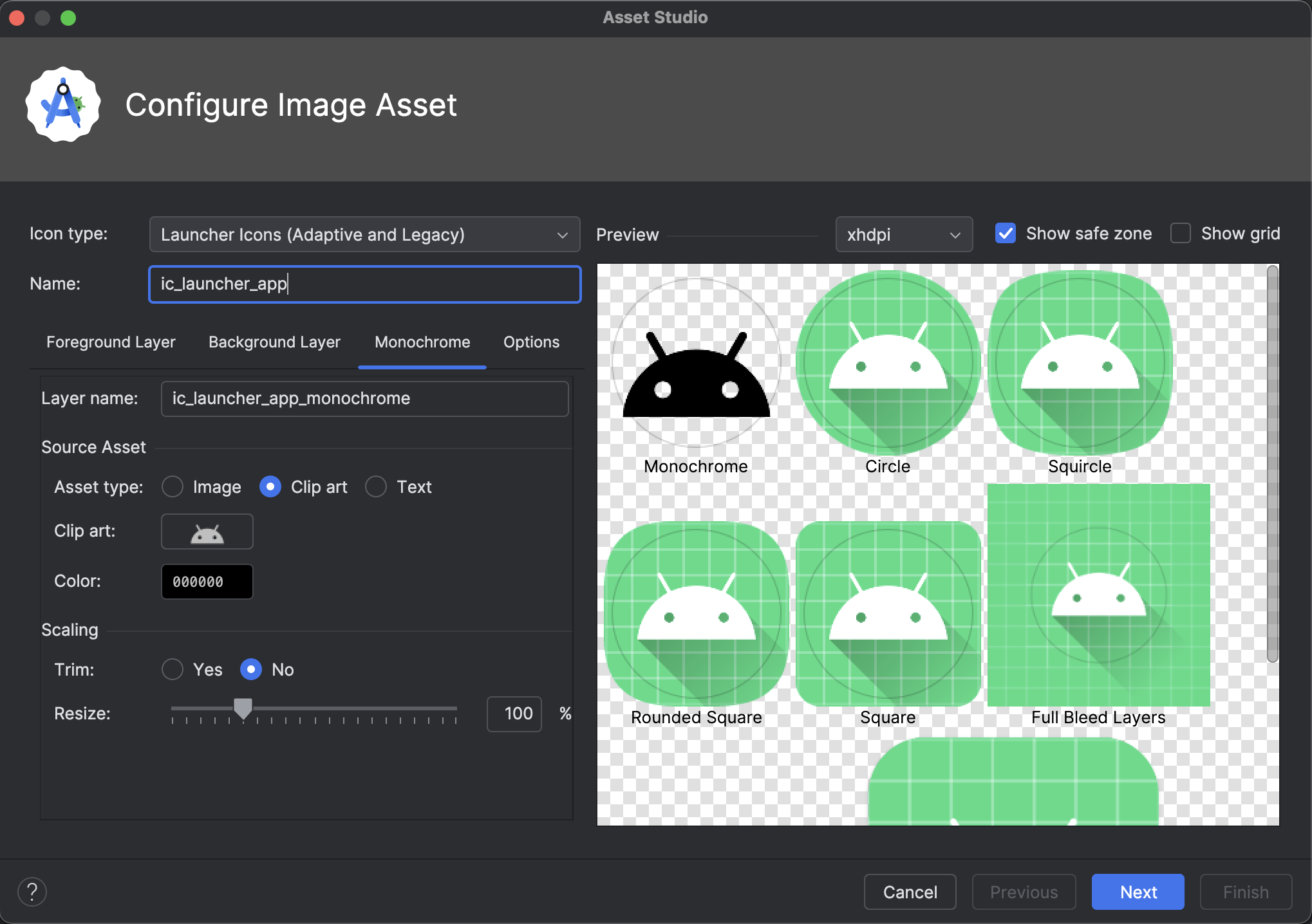
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 e versioni successive semplificano la creazione di icone delle app a tema. Con Android 13 (livello API 33) e versioni successive, gli utenti possono scegliere icone delle app a tema, che si adattano allo sfondo e al tema del dispositivo dell'utente.
Per supportare questa funzionalità, Android Studio integra una nuova opzione di icona monocromatica direttamente nella procedura guidata di Image Asset Studio. Quando crei un'icona app adattiva, ora visualizzi una scheda Monocromatica dedicata, oltre alle schede In primo piano e Sfondo esistenti. Puoi fornire un'icona dell'app monocromatica separata (vedi le specifiche di progettazione) o consentire ad Android Studio di riutilizzare per impostazione predefinita il livello in primo piano dell'icona adattiva per il livello monocromatico.
Puoi accedere a Image Asset Studio tramite Resource Manager oppure facendo clic con il tasto destro del mouse su una directory di progetto e selezionando Nuovo > Asset immagine.
Seleziona Icone di avvio app (adattive e legacy) come tipo di icona per visualizzare la nuova scheda Monocromatiche.
Dopo aver importato le icone, puoi visualizzare l'anteprima delle icone delle app a tema.

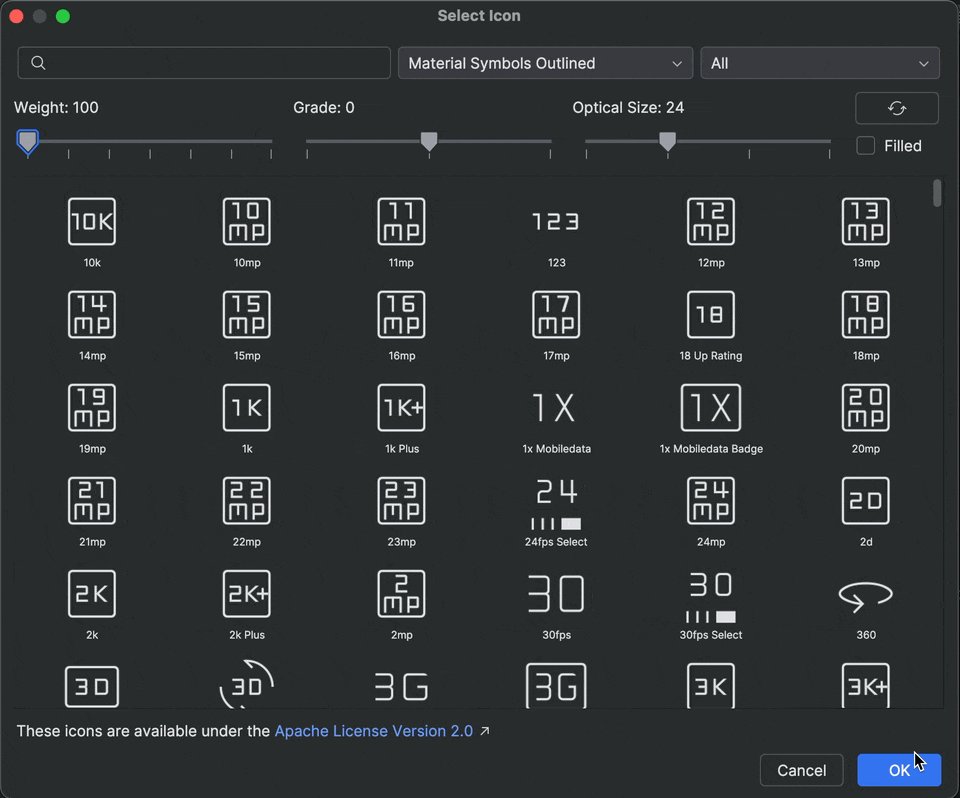
Supporto dei simboli Material in Android Studio
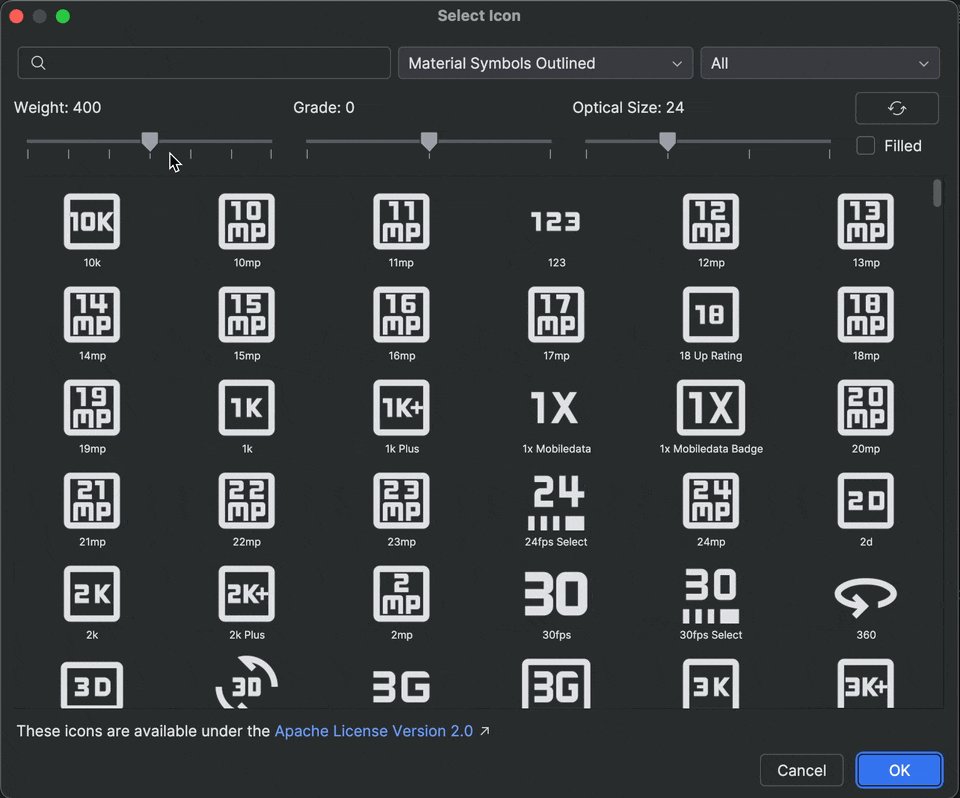
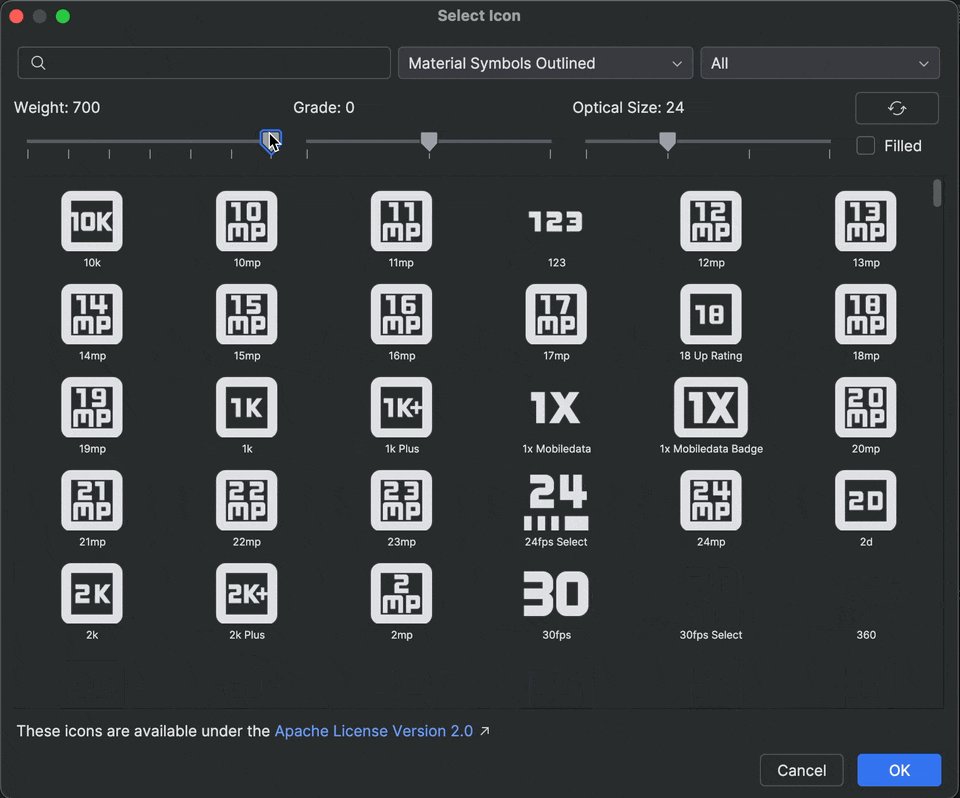
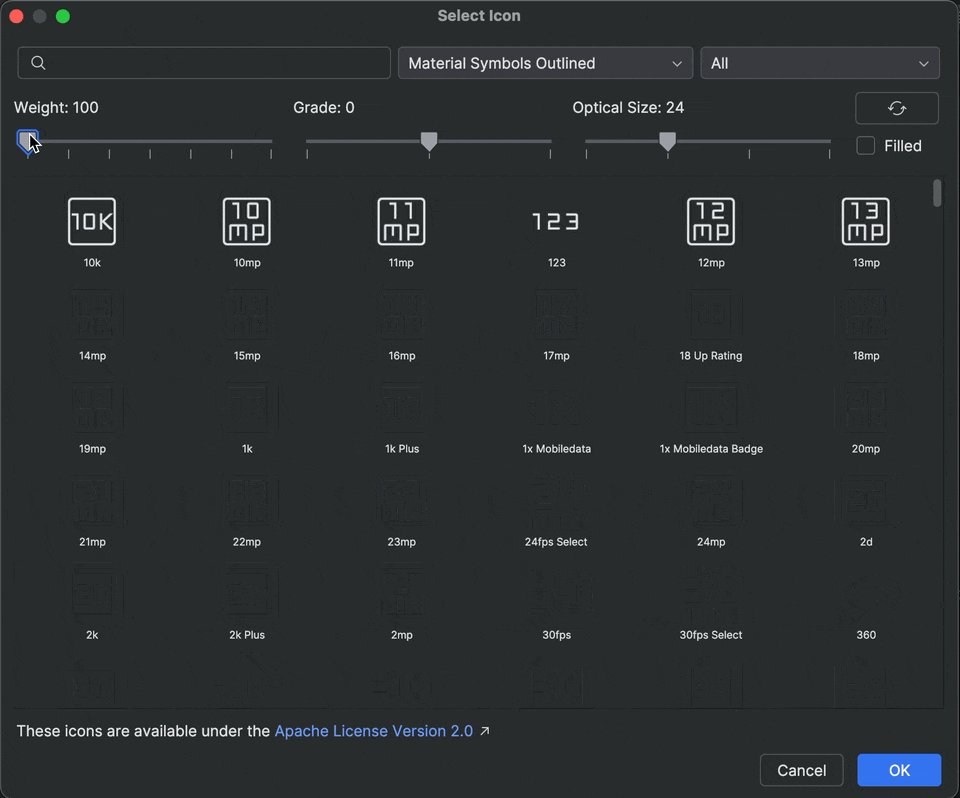
Aggiungi e personalizza gli ultimi simboli Material nella tua app con il rilascio di funzionalità di Android Studio Otter 2. Vector Asset Studio è ora completamente integrato con la raccolta di simboli Material di Google Fonts, che ti consente di accedere al catalogo completo direttamente all'interno dell'IDE.
Ora puoi personalizzare gli attributi delle icone, come spessore, grado e dimensione ottica, direttamente nello studio per adattarli perfettamente al tuo design. Provalo nell'ultima build Canary.

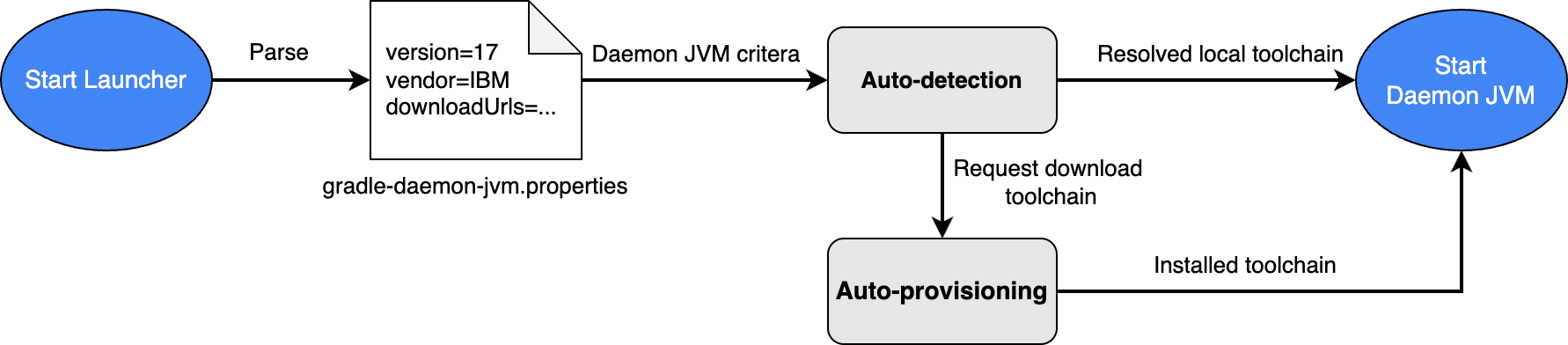
Gestione semplificata di JDK con i criteri JVM di Gradle Daemon
Per semplificare la gestione di JDK per le build Gradle, Android Studio ora utilizza i criteri JVM di Gradle Daemon per impostazione predefinita per i nuovi progetti. Questa funzionalità consente a Gradle di rilevare automaticamente la JDK compatibile per il tuo progetto installata nel tuo computer per eseguire le build di Gradle o di eseguire il provisioning automatico della JDK richiesta scaricandola se non viene trovata localmente. Questa funzionalità è stata stabilizzata in Gradle 9.2.0.
In questo modo, la configurazione del progetto viene semplificata e la gestione di JDK viene migliorata in diversi modi:
- Meno errori di configurazione: non è più necessario installare un JDK specifico per importare e creare un progetto, il che riduce gli errori relativi alla configurazione dovuti a una selezione JDK non valida.
- Build coerenti: la selezione di JDK per le build Gradle non è solo coerente tra macchine diverse, ma anche tra l'IDE e la riga di comando, il che impedisce la generazione di più daemon Gradle che influiscono negativamente sulle prestazioni.
Per i progetti esistenti che utilizzano una versione di Gradle compatibile, Android Studio mostra una notifica che offre un'opzione per eseguire automaticamente la migrazione della configurazione JDK di Gradle definita del progetto ai criteri JVM del daemon, mantenendo le stesse specifiche.