このページでは、Android Studio プレビュー リリースで導入された新機能を紹介します。プレビュー ビルドでは、Android Studio の最新機能や改善された機能をいち早く利用できます。これらのプレビュー版をダウンロードできます。プレビュー版 Android Studio の使用で問題が発生した場合は、お知らせください。ご提出いただいたバグレポートを基に、今後も Android Studio の改善に取り組んでまいります。
カナリア版には、開発中の最先端の機能が含まれており、簡易テストが行われています。カナリア ビルドは開発に使用できますが、機能が追加または変更される可能性があることに注意してください。リリース候補(RC)は Android Studio の次期バージョンであり、安定版リリースが間近です。次のバージョンの機能セットが安定化されました。Android Studio のバージョン命名規則については、Android Studio のリリース名をご覧ください。
各プレビュー リリースにおける重要な修正のリストなど、Android Studio プレビュー リリースに関する最新情報については、Android Studio ブログのリリース アップデートをご覧ください。
現在のバージョンの Android Studio
次の表に、Android Studio の現在のバージョンとそれぞれのチャンネルを示します。
| バージョン | チャンネル |
|---|---|
| Android Studio Otter 2 Feature Drop | 2025.2.2 | Stable |
| Android Gradle プラグイン 8.13.2 | Stable |
| Android Studio Otter 3 Feature Drop | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Android Gradle プラグインのプレビューとの互換性
Android Studio の各プレビュー版は、対応するバージョンの Android Gradle プラグイン(AGP)とともに公開されます。Studio のプレビュー版は、互換性のある AGP の安定版であれば、どのバージョンでも動作します。ただし、AGP のプレビュー版を使用している場合は、対応する Studio のプレビュー版を使用する必要があります(例: AGP 7.2.0-alpha07 を使用している場合は Android Studio Chipmunk Canary 7)。異なるバージョン(Android Studio Chipmunk Beta 1 と AGP 7.2.0-alpha07 など)を使用しようとすると、同期が失敗し、対応するバージョンの AGP に更新するよう求めるメッセージが表示されます。
Android Gradle プラグイン API の非推奨や削除の詳細なログについては、Android Gradle プラグイン API の更新をご覧ください。
Studio Labs
Studio Labs では、Android Studio の安定版で最新の AI 試験運用版の機能を試すことができるため、AI アシスタンス サービスを開発ワークフローに迅速に統合できます。詳しくは、Studio Labs をご覧ください。
現在 Studio Labs で利用できる機能は次のとおりです。
| 機能 | 説明 | ドキュメント |
|---|---|---|
| Compose プレビューの生成 | Gemini は、特定のコンポーザブルまたはファイル内のすべてのコンポーザブルについて、プレビュー パラメータのモックデータを含む Compose プレビューを自動的に生成できます。 | Compose プレビューを生成する |
| 変換 UI | 自然言語を使用して、Compose プレビュー パネルからアプリの UI を直接更新します。 | UI の変換 |
| Android Studio のジャーニー | 自然言語を使用して、エンドツーエンド テストのステップとアサーションを記述します。 | Android Studio のジャーニー |
Android Studio Otter 3 Feature Drop | 2025.2.3
Android Studio Otter 3 Feature Drop | 2025.2.3 の新機能は次のとおりです。
このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
Studio Labs の Android Studio 向けジャーニー
Android Studio Otter 3 Feature Drop では、Android Studio のジャーニーが試験運用版の機能として Studio Labs に移行し、Studio Labs メニューから Android Studio の RC 版と安定版で利用できるようになります。
詳しくは、Studio Labs をご覧ください。
エージェント モードでの UI 開発
Gemini in Android Studio が Compose プレビュー内の UI 開発ワークフローに直接統合され、デザインから高品質な実装への移行を迅速に行えるようになりました。これらの新機能は、初期のコード生成からイテレーション、改善、デバッグまで、作業のコンテキストでエントリ ポイントを使用して、あらゆる段階でユーザーを支援するように設計されています。
これらの機能に関するフィードバックや問題については、バグを報告してください。
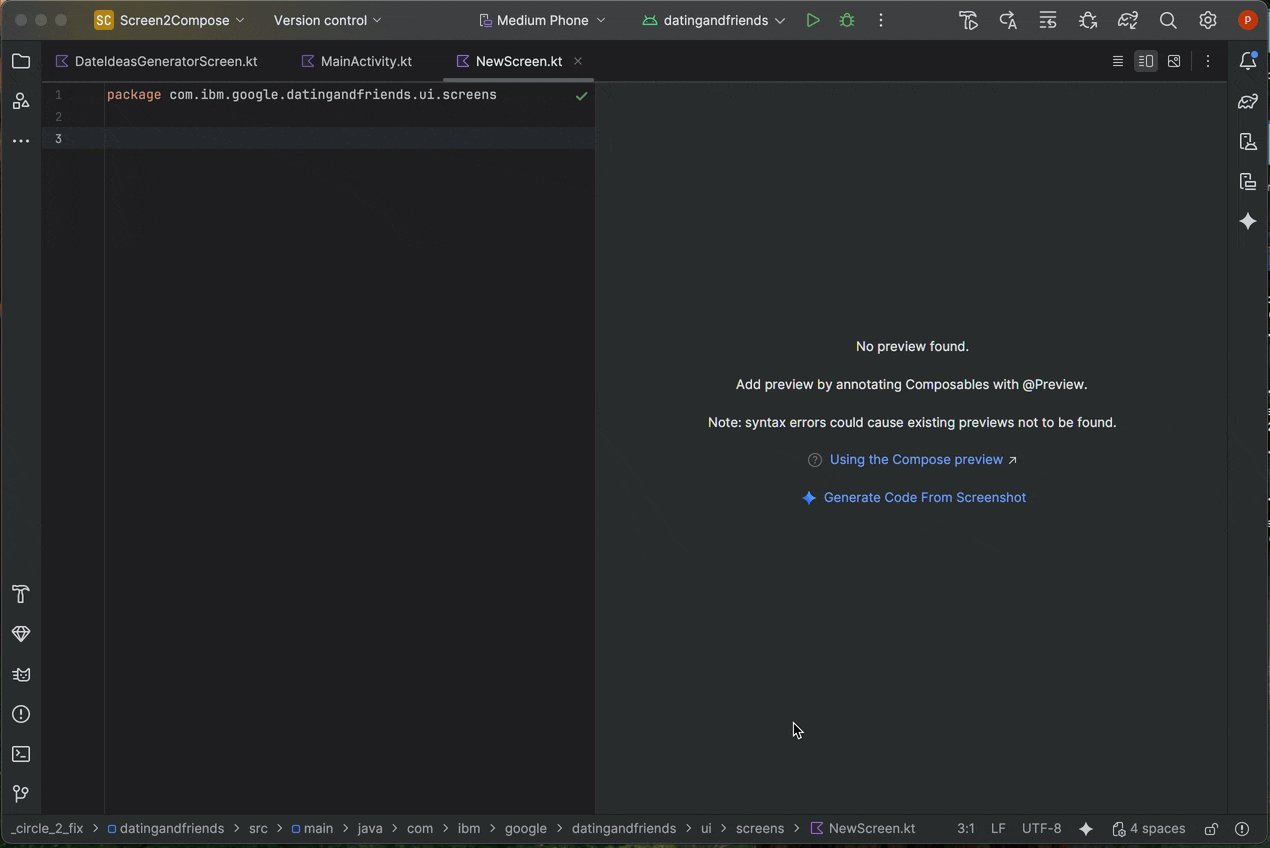
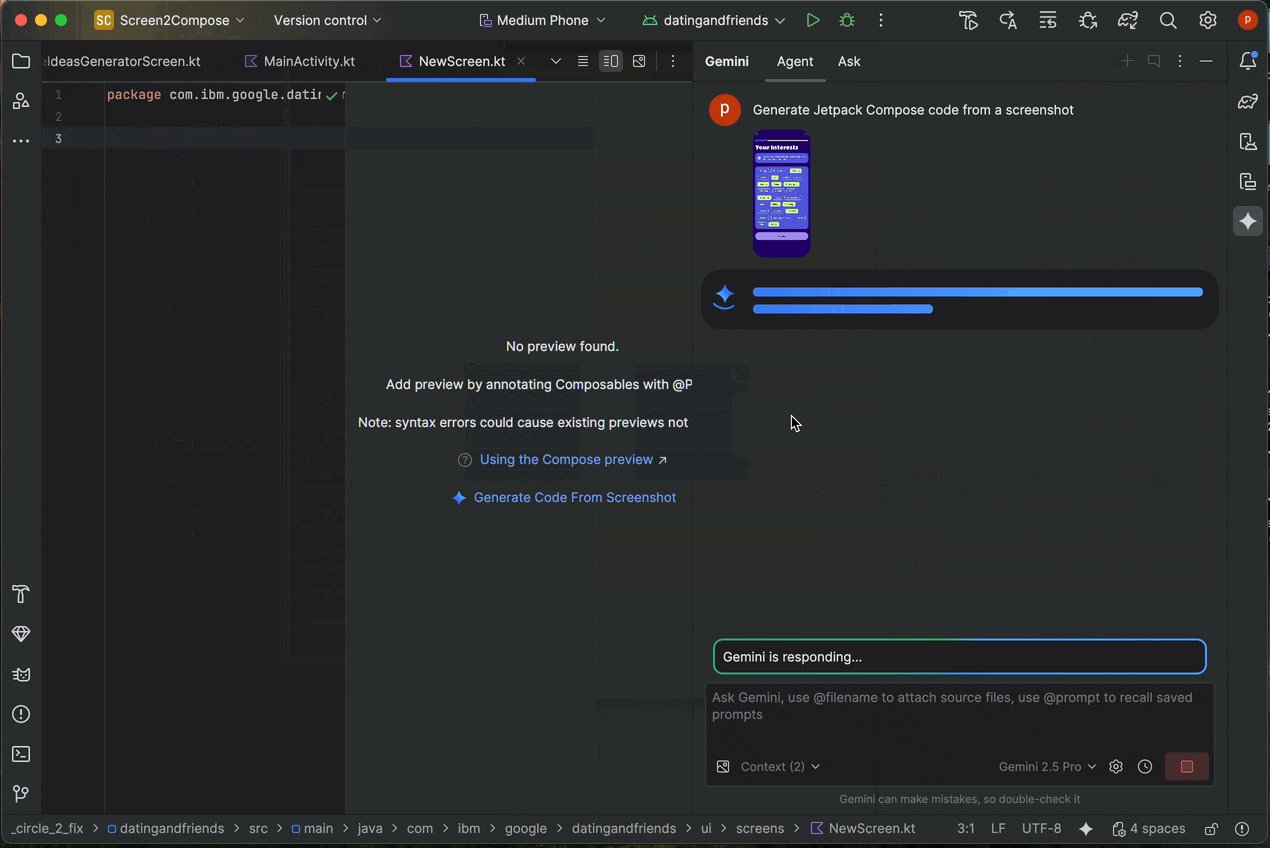
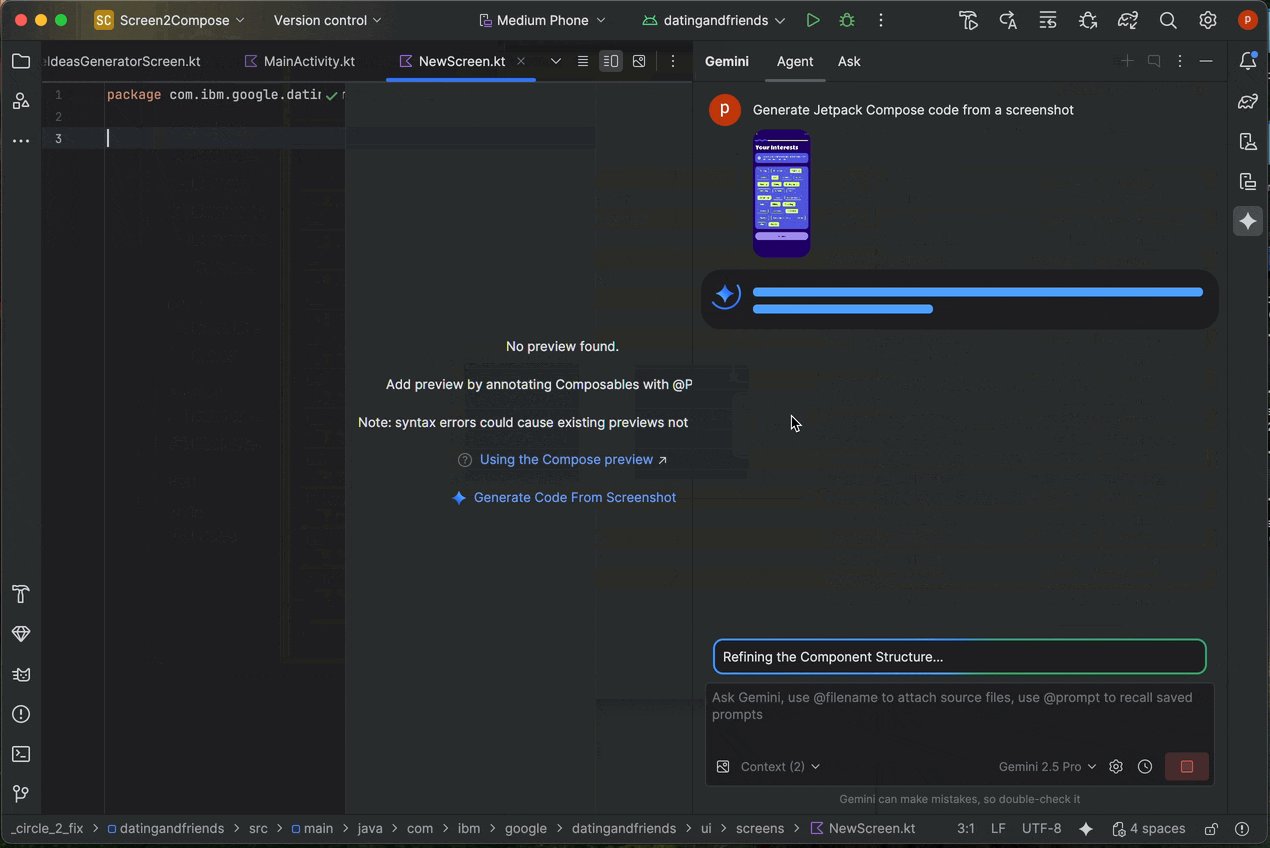
デザイン モックから新しい UI を作成する
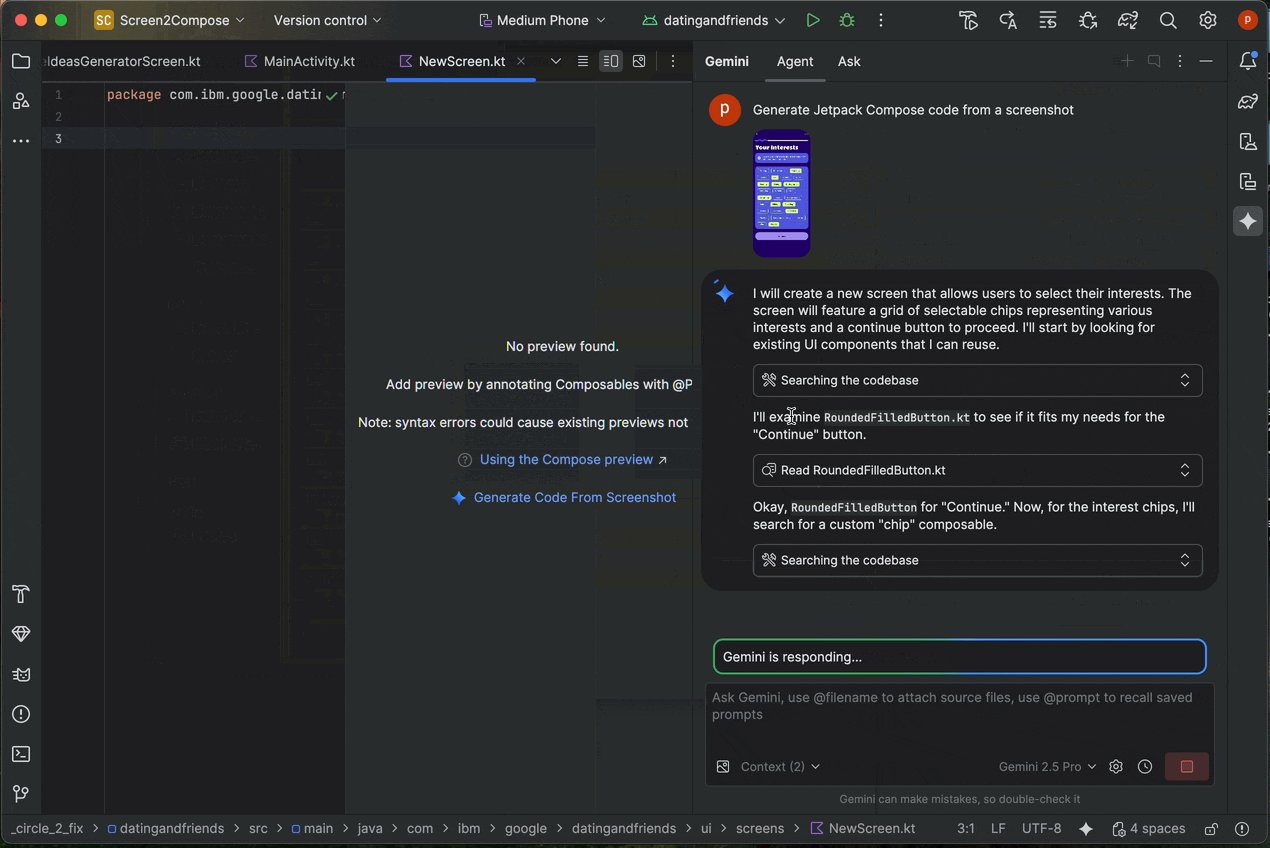
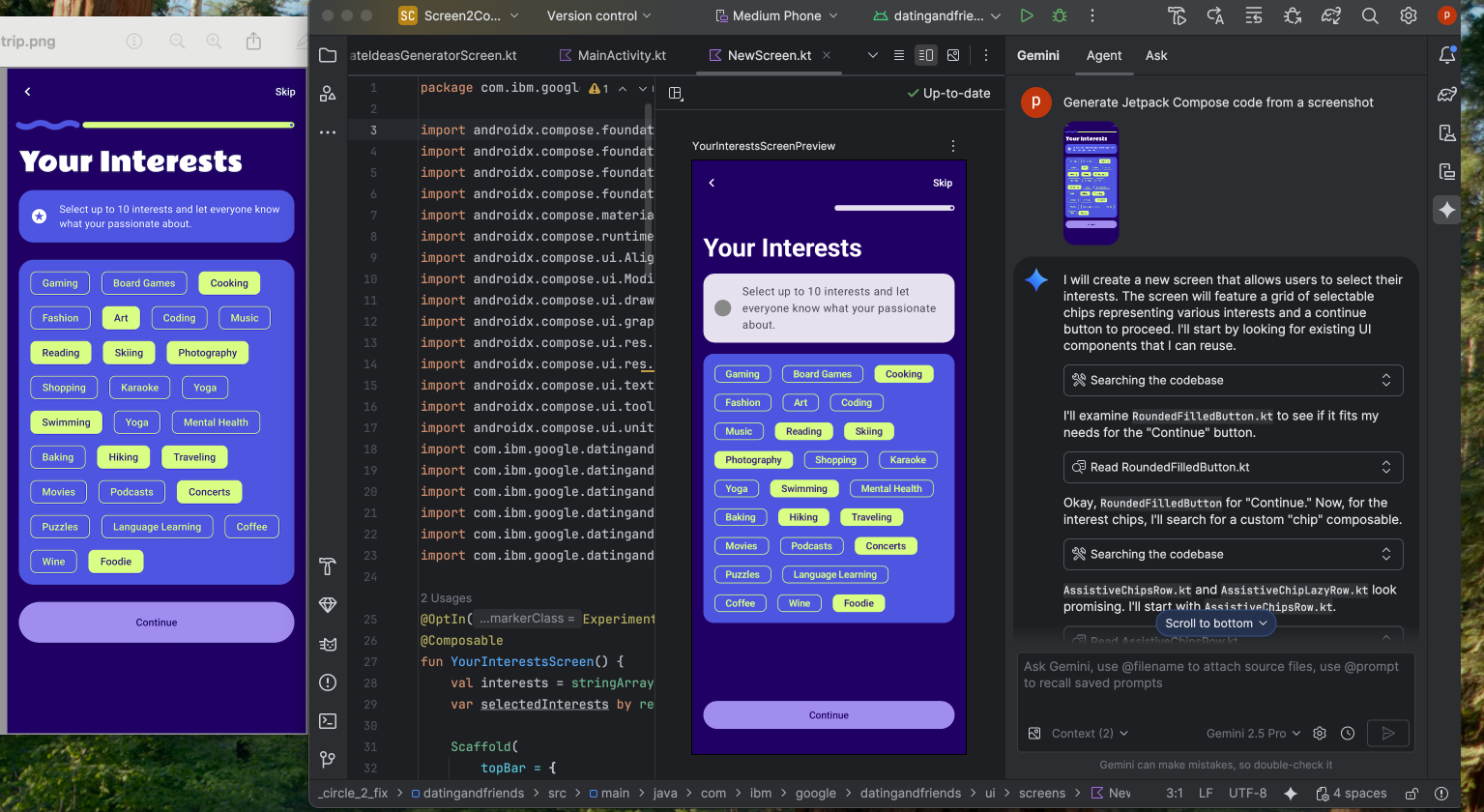
UI 開発プロセスの開始を加速するため、デザイン モックから直接 Compose コードを生成できるようになりました。既存のプレビューがないファイルで、プレビュー パネルの [Generate Code From Screenshot] をクリックします。Gemini は、提供された画像を使用して実装の開始コードを生成するため、ボイラープレート コードをゼロから記述する必要がなくなります。


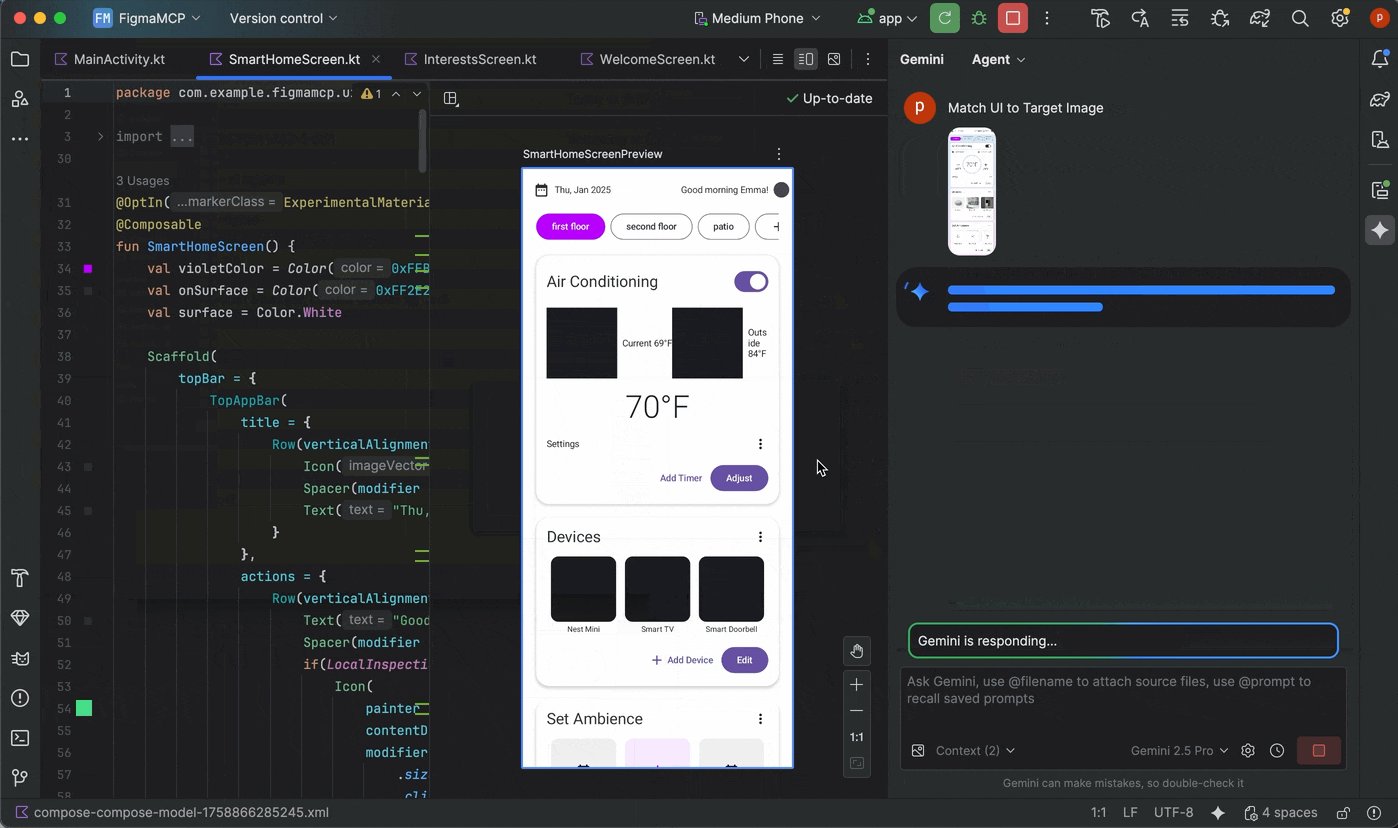
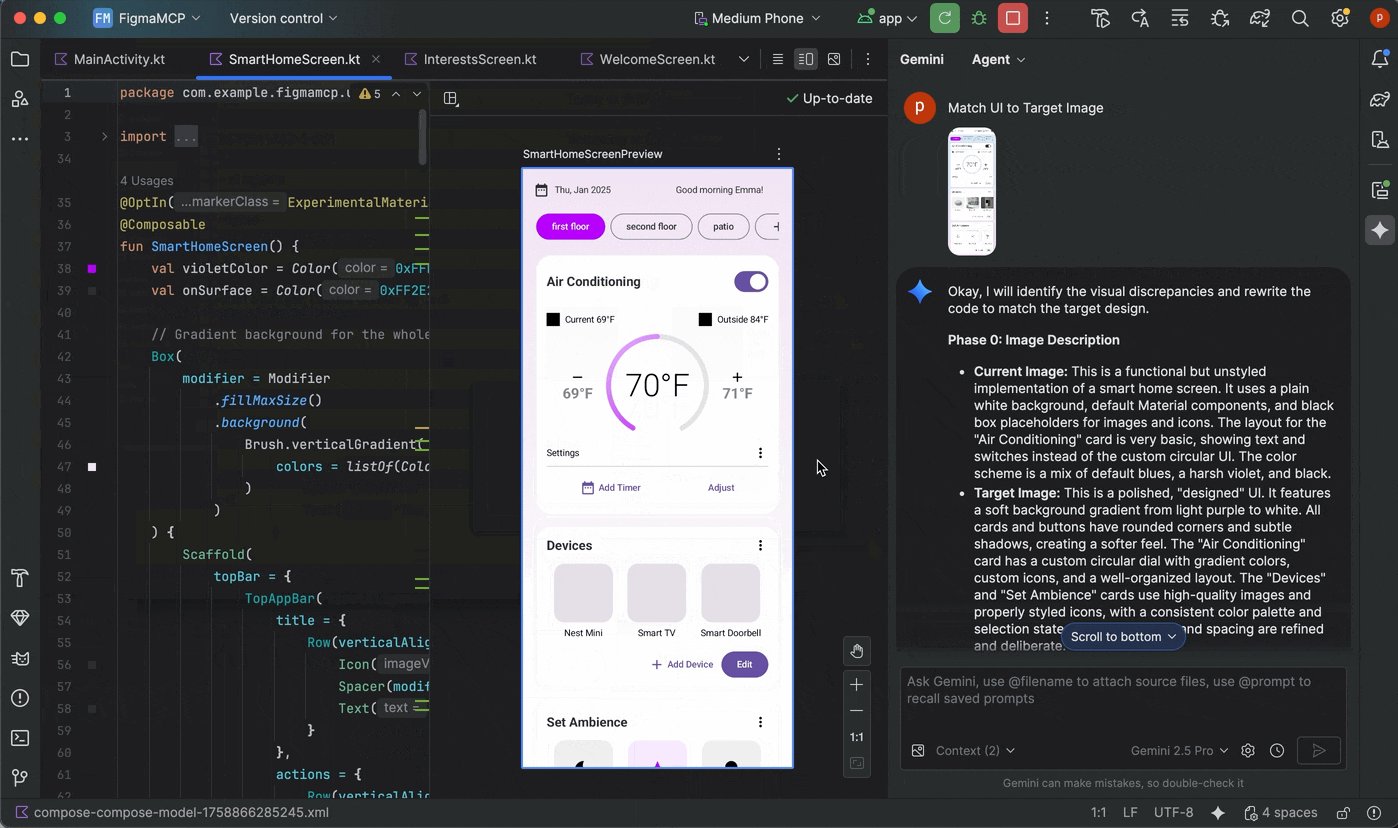
UI をターゲット画像に合わせる
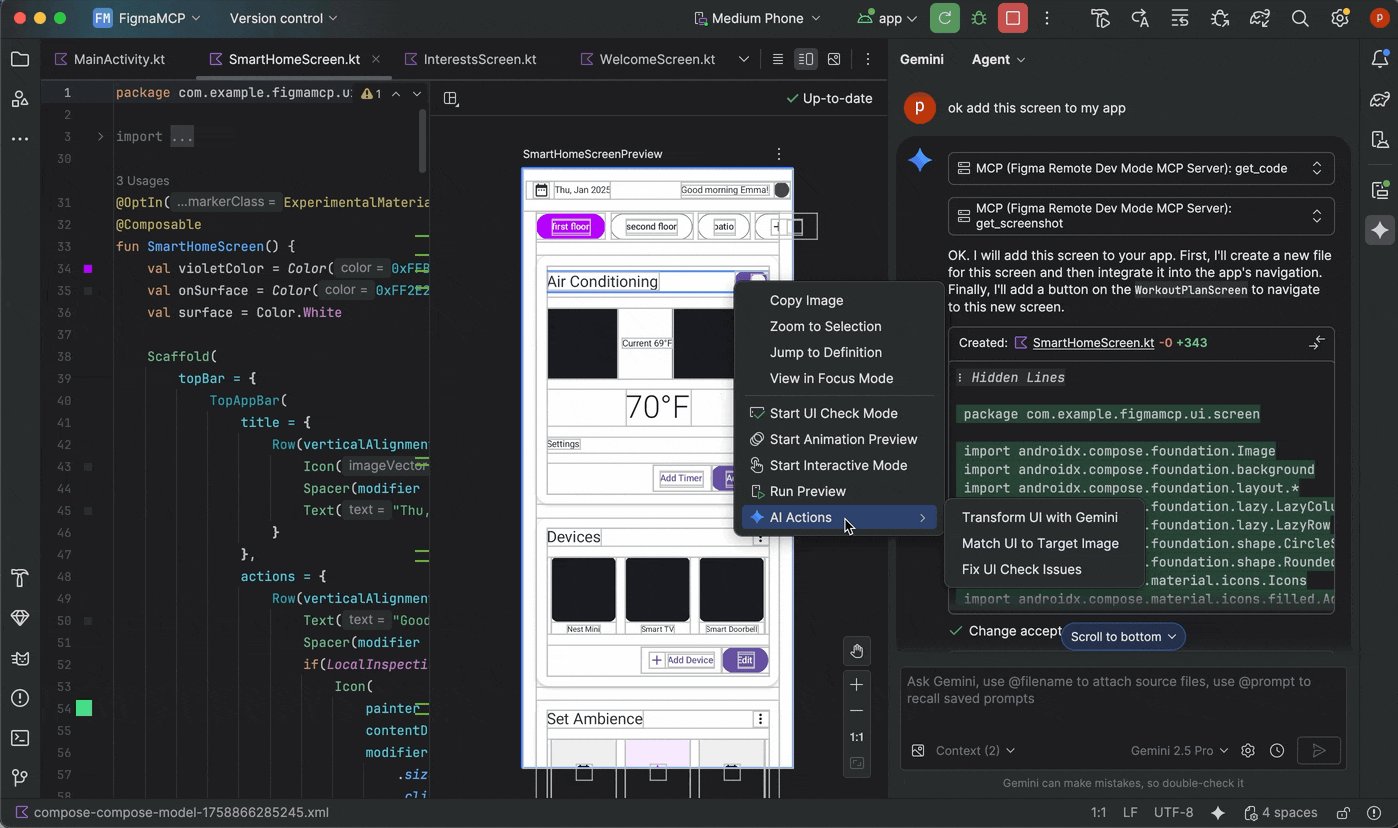
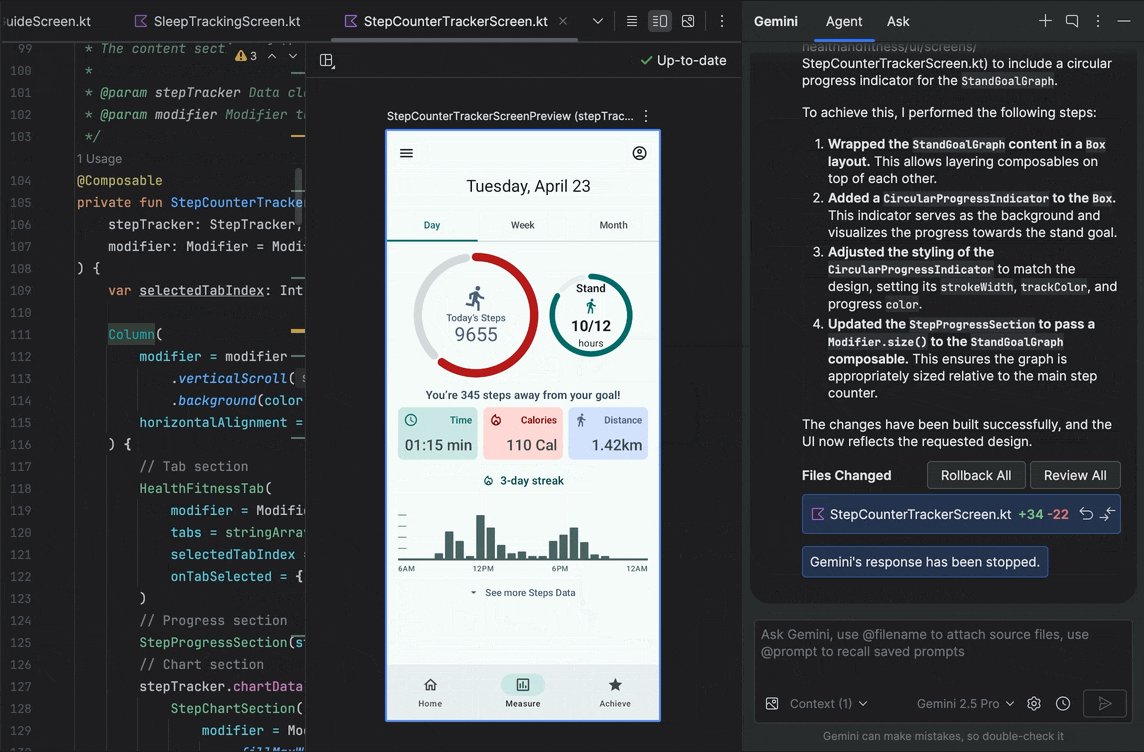
初期実装が完了したら、それを繰り返し調整して、ピクセル単位で完璧なものにすることができます。Compose プレビューを右クリックして、[AI Actions] > [Match UI to Target Image] を選択します。これにより、リファレンス デザインをアップロードすると、エージェントが UI をデザインにできるだけ近づけるためのコード変更を提案します。

自然言語で UI を反復処理する
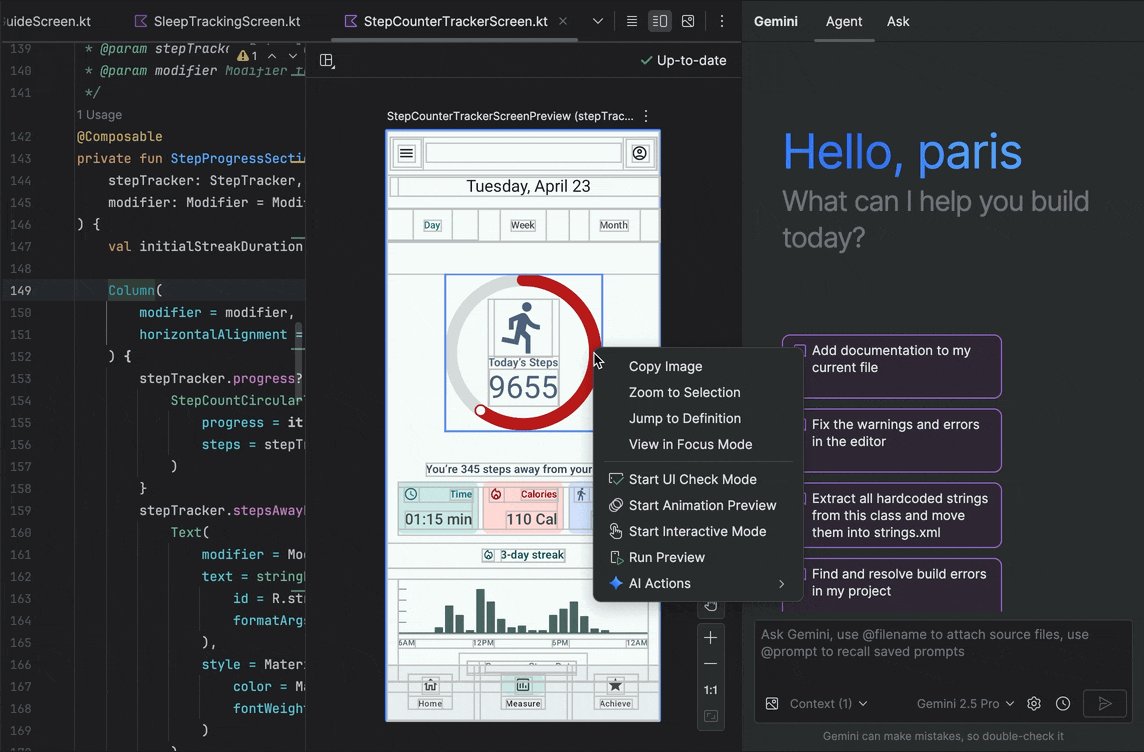
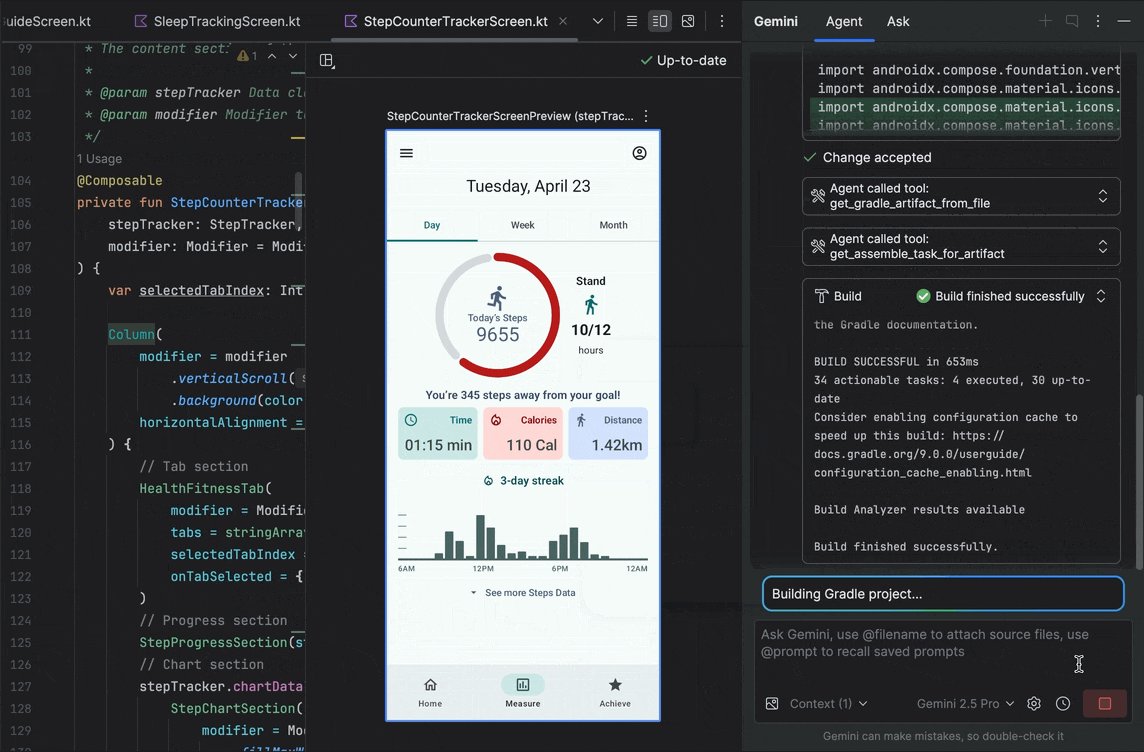
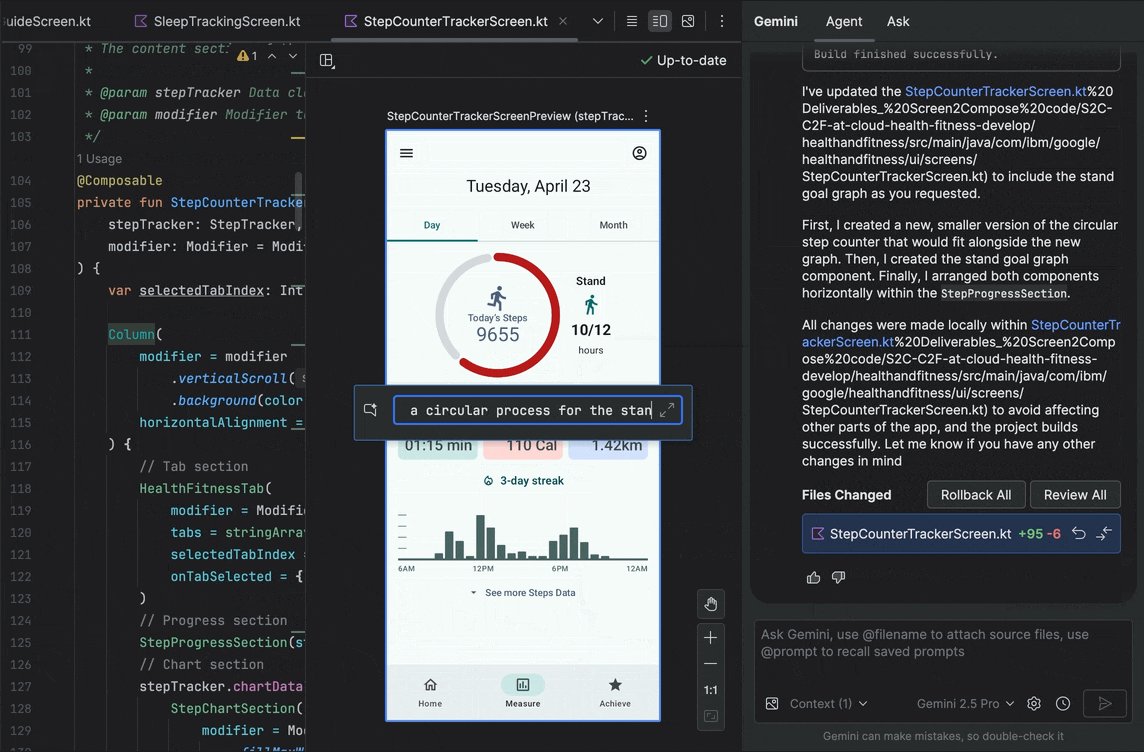
より具体的またはクリエイティブな変更を行うには、プレビューを右クリックして、[AI アクション] > [UI を変換] を使用します。この機能はエージェント モードを活用するようになり、より強力で正確になりました。このアップグレードにより、「ボタンの色を青に変更して」や「このテキストの周りにパディングを追加して」などの自然言語プロンプトを使用して UI を変更できるようになります。Gemini は、対応するコード変更を適用します。

UI の品質に関する問題を見つけて修正する
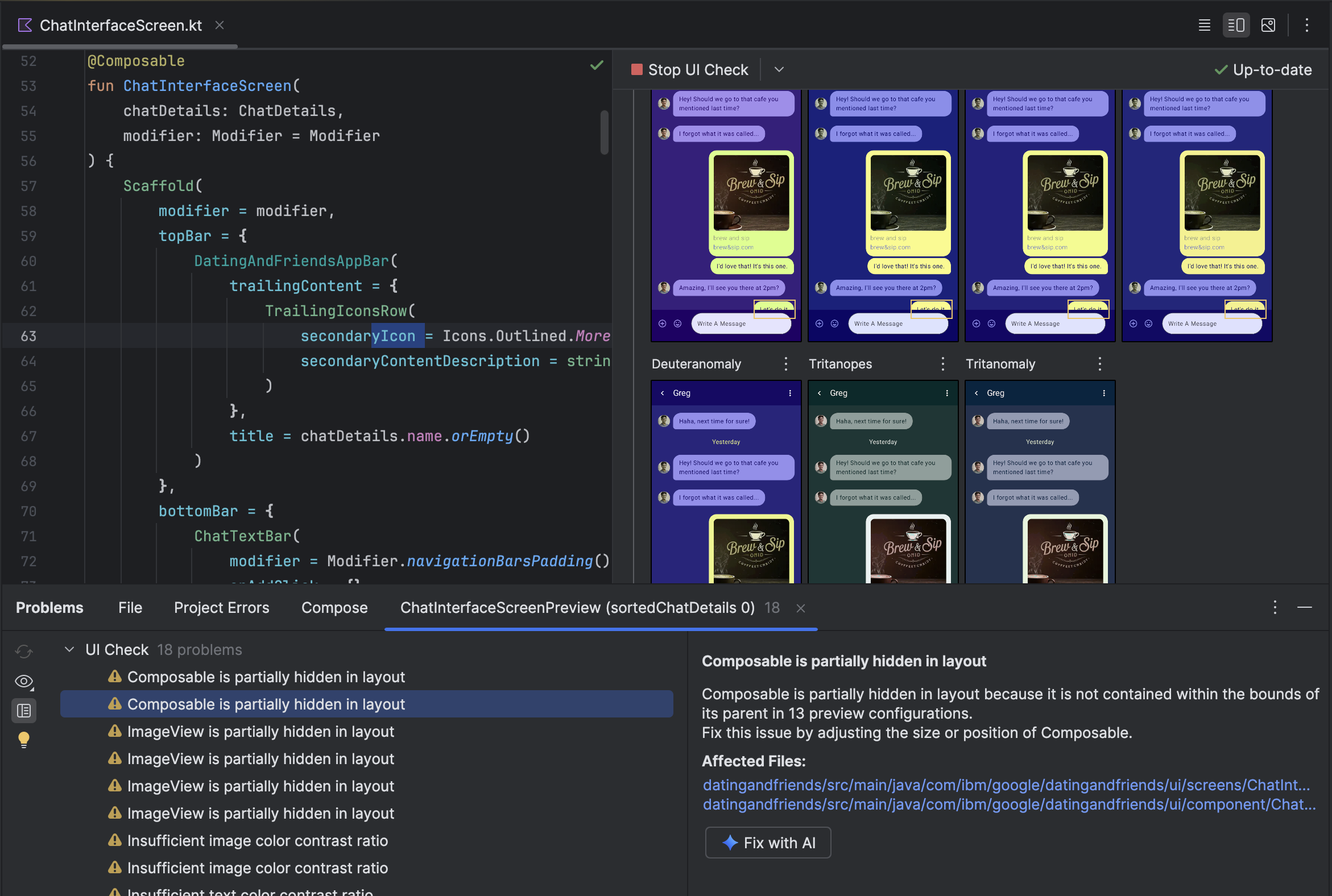
UI の品質とアクセシビリティが高いことを確認することは、重要な最終ステップです。[AI Actions] > [Fix all UI check issues] は、ユーザー補助の問題など、一般的な問題がないか UI を監査します。エージェントは、検出された問題を解決するための修正を提案し、適用します。


Compose UI チェックモードの [AI で修正] ボタンを使用しても、同じ機能を利用できます。
 UI チェックモードの [AI で修正]
UI チェックモードの [AI で修正]Gemini は、UI の反復処理だけでなく、開発環境の効率化にも役立ちます。
セットアップを迅速に行うには、次の操作を行います。
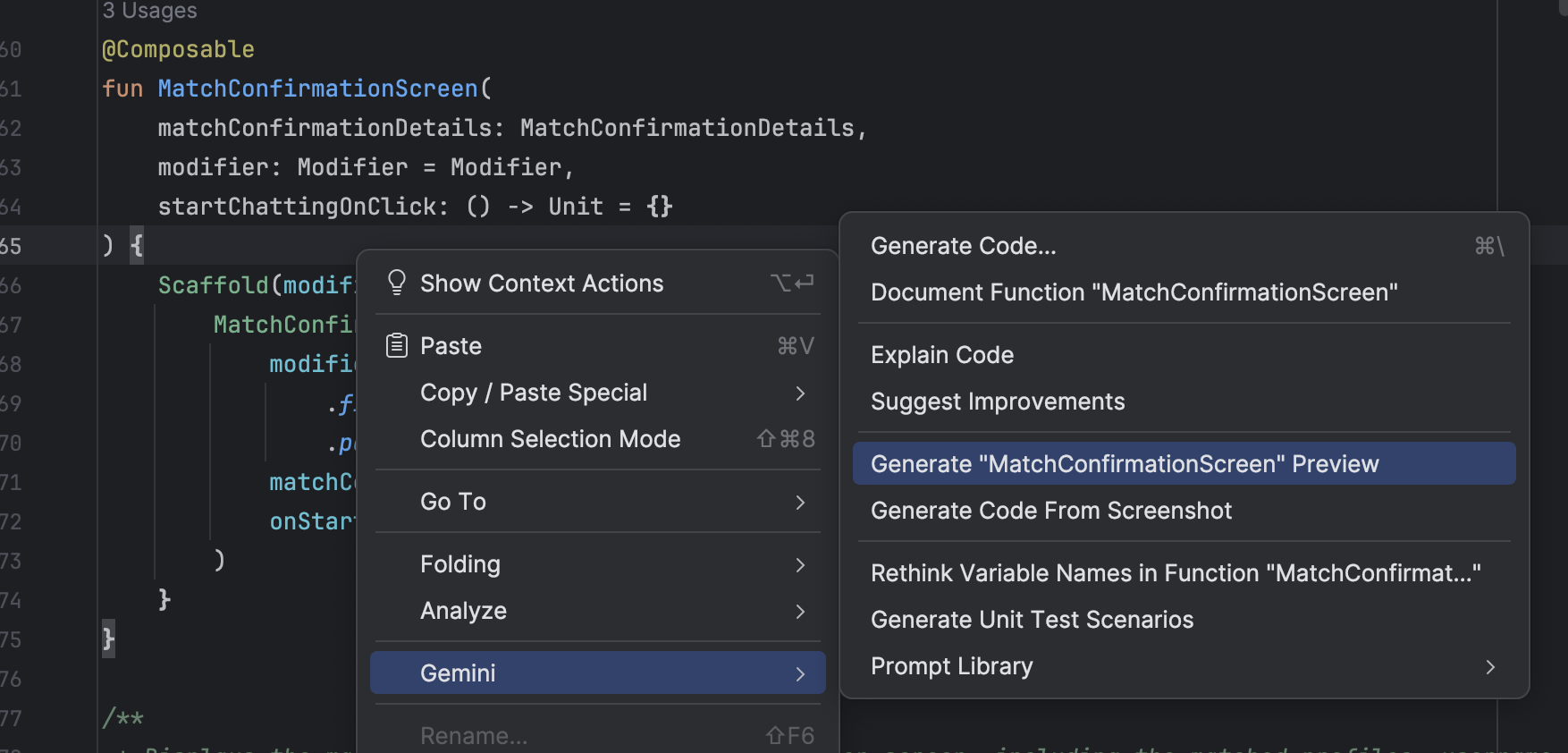
Compose Preview の生成: この機能が Gemini エージェントによって強化され、より正確な結果が得られるようになりました。コンポーズ可能な関数はあるが @Preview アノテーションがないファイルで作業している場合は、コンポーズ可能な関数を右クリックして、[Gemini] > [[コンポーズ可能な関数名] のプレビューを生成] を選択します。コンポーザブルがより適切に分析され、必要なボイラープレートが正しいパラメータで生成されるようになり、プレビューが正常にレンダリングされたことを確認しやすくなりました。

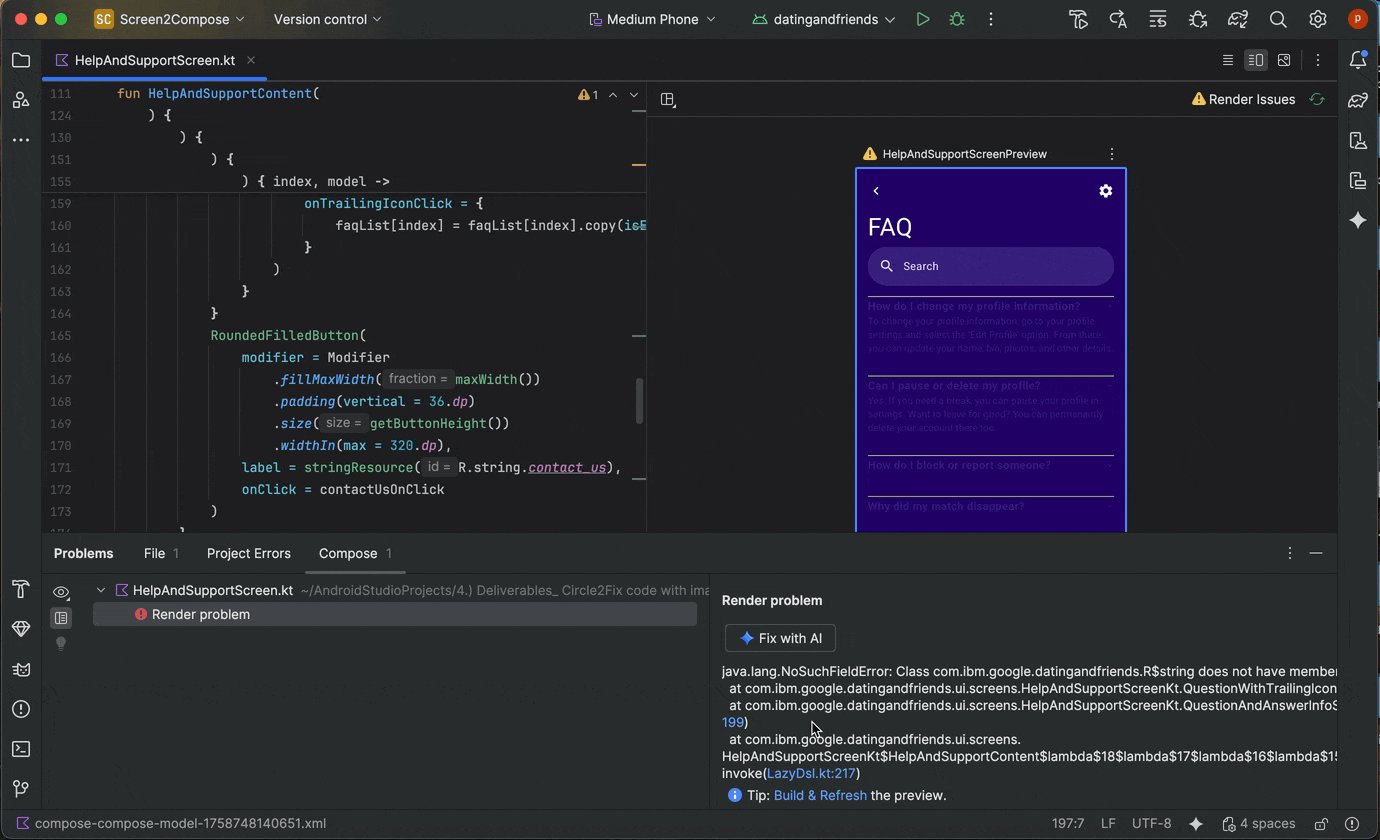
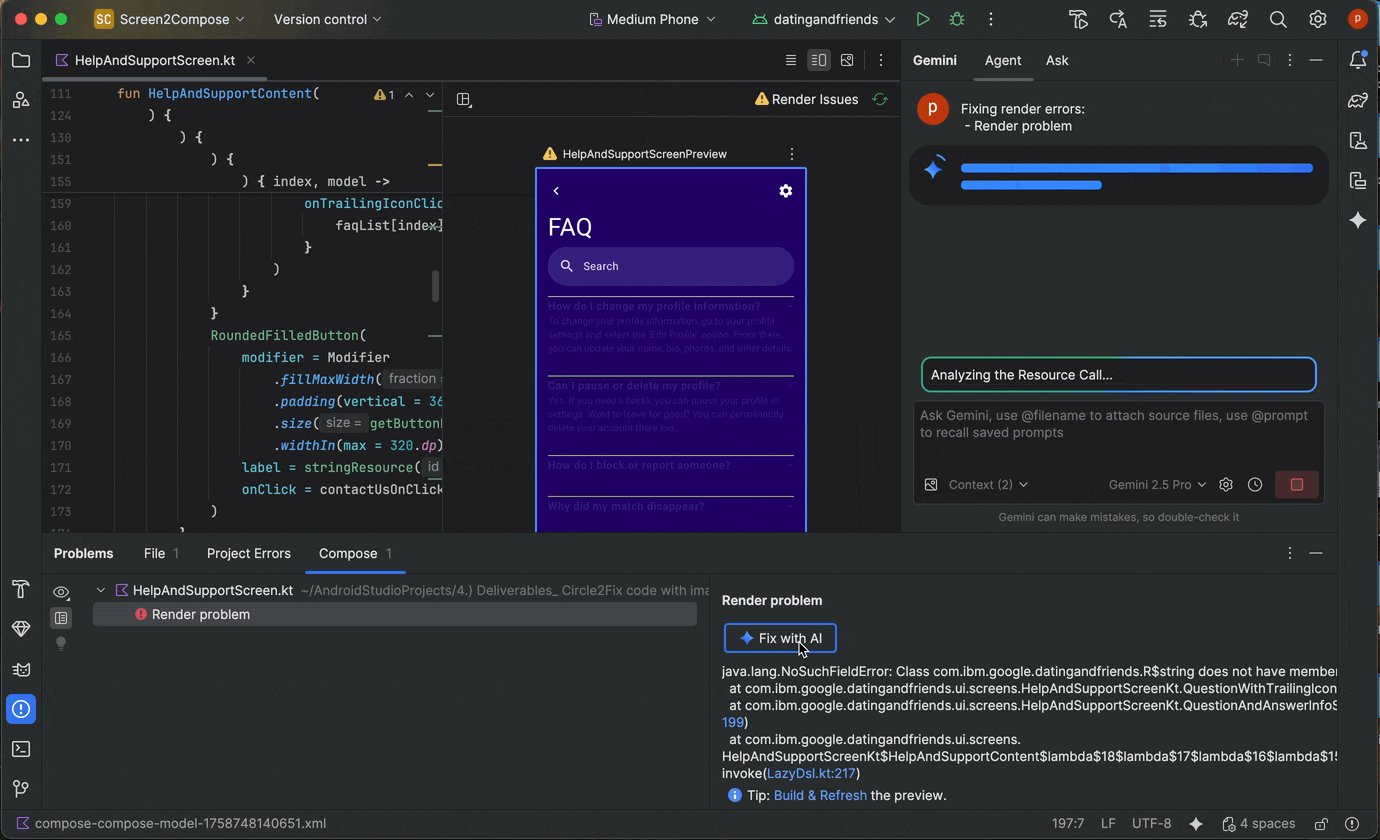
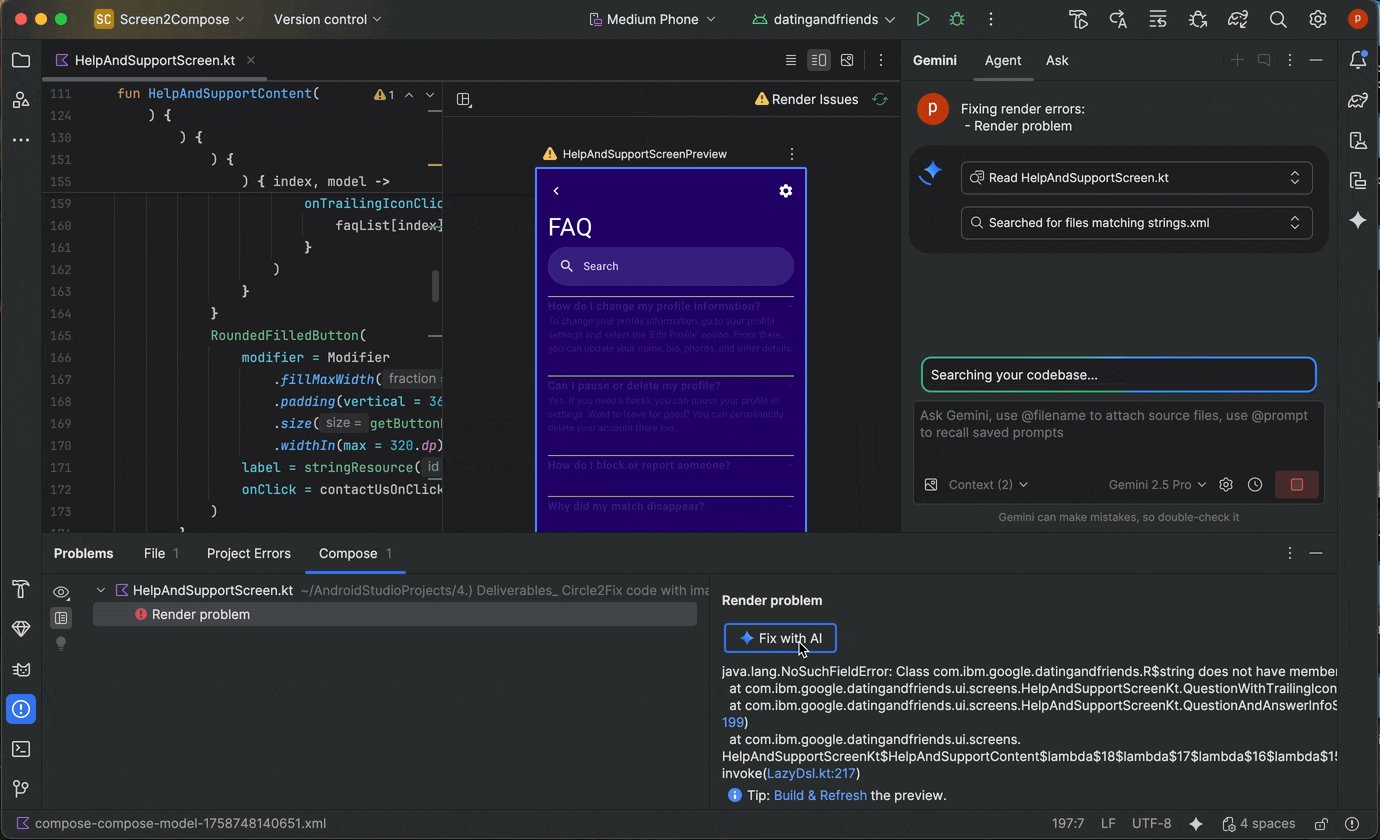
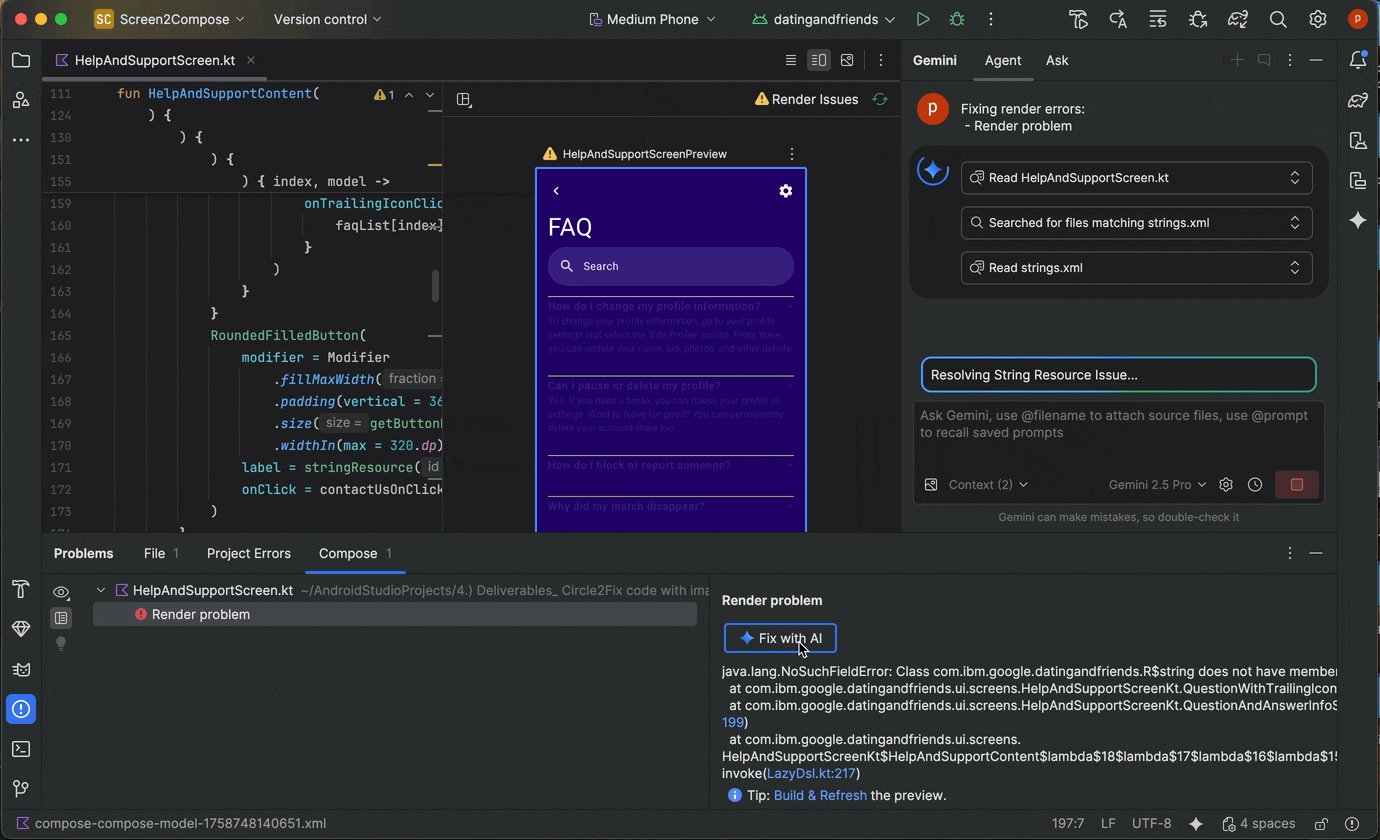
Compose プレビューを生成するエントリ ポイント プレビューのレンダリング エラーを修正: Compose プレビューのレンダリングが失敗した場合、Gemini がデバッグをサポートできるようになりました。エージェントを使用してエラー メッセージとコードを分析し、根本原因を特定して修正を適用します。

プレビュー レンダリング エラーで「AI で修正」を使用する
Gemini で複数の会話スレッドを管理する
Android Studio で Gemini との会話を複数のスレッドに整理できるようになりました。これにより、複数の進行中のタスクを切り替えたり、会話履歴を検索したりできます。タスクごとに個別のスレッドを使用すると、AI のコンテキストの範囲が現在のトピックのみに制限されるため、回答の品質も向上します。
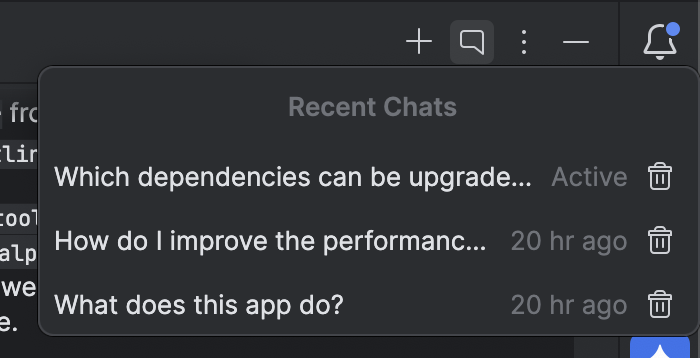
新しいスレッドを開始するには、[新しいチャット]  をクリックします。会話履歴を表示するには、[最近のチャット] をクリックします。
をクリックします。会話履歴を表示するには、[最近のチャット] をクリックします。![[最近のチャット] のワードバブル。](https://developer.android.com/static/studio/gemini/images/recent-chats.png?authuser=0&hl=ja)

会話履歴はアカウントに保存されるため、ログアウトしたりアカウントを切り替えたりした場合でも、戻ってきたときに中断したところから再開できます。
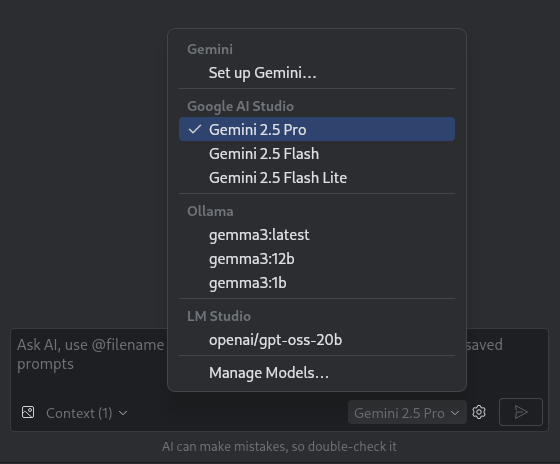
ローカルモデルを使用する
Android Studio Otter 3 Feature Drop では、IDE の AI 機能で使用する大規模言語モデル(LLM)を選択できます。

モデルはローカルマシンに存在する必要があります。これは、インターネット接続が制限されている場合や、AI モデルの使用に関する制限がある場合、またはオープンソースの研究モデルを試したい場合に有利です。
ローカルモデルは、Android Studio に組み込まれている LLM サポートの代替手段となります。ただし、Gemini は Android 向けに調整されており、Android Studio のすべての機能をサポートしているため、通常は Gemini in Android Studio が最適な Android 開発環境を提供します。Gemini では、Android 開発タスク用にさまざまなモデルを選択できます。たとえば、無料のデフォルト モデルや、有料の Gemini API キーでアクセスするモデルなどがあります。
ローカルモデルをサポートするには、ローカル PC に LM Studio や Ollama などの LLM プロバイダと、互換性のあるモデルをインストールする必要があります。
リモートモデルを使用する
Android Studio では、リモートモデルを使用して AI 機能を強化できます。
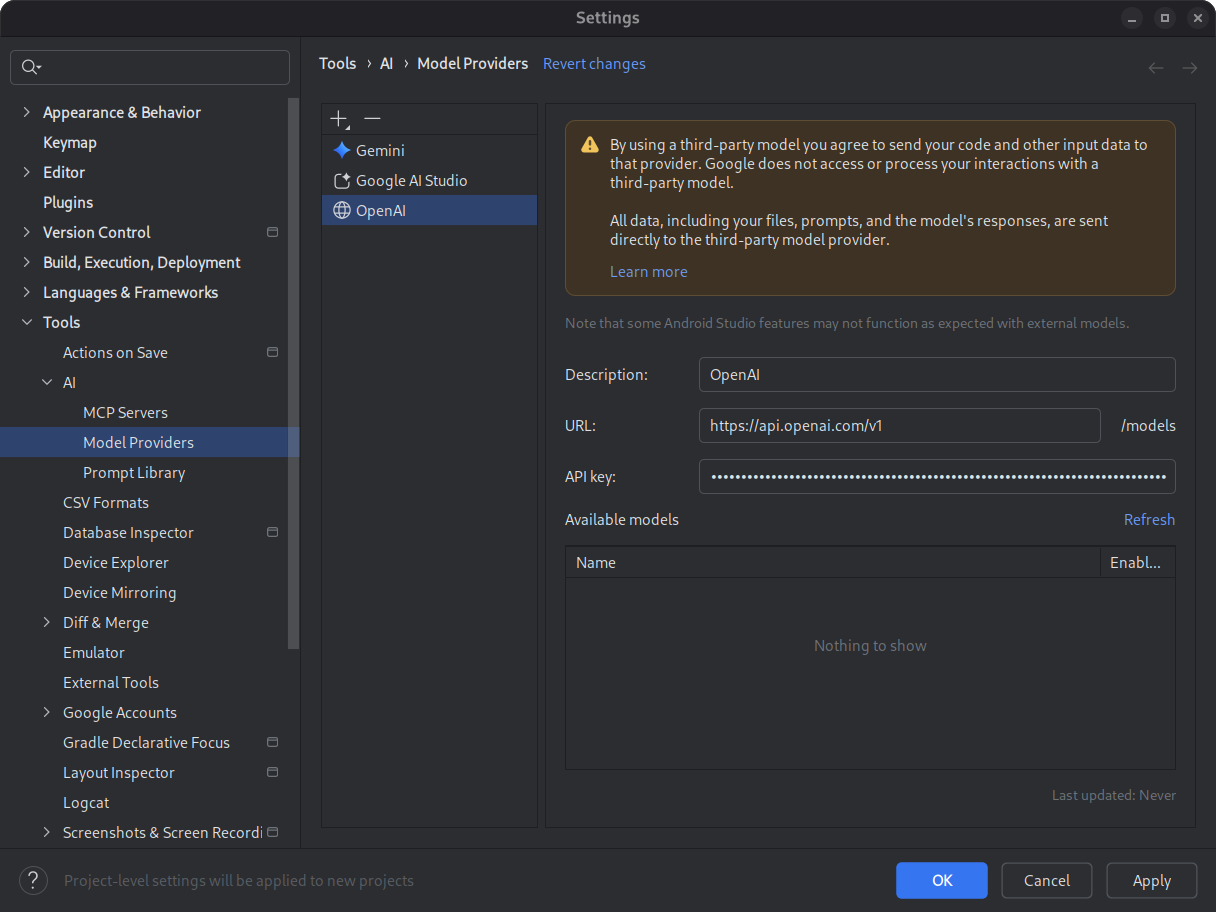
リモートモデルを使用するには、Android Studio の設定でリモートモデル プロバイダを構成します。プロバイダの名前、API エンドポイント URL、API キーを指定します。プロバイダを構成したら、AI チャット ウィンドウのモデル選択ツールからリモートモデルを選択できます。

詳細については、リモートモデルを使用するをご覧ください。
変更内容の引き出しを使用して変更内容を確認する
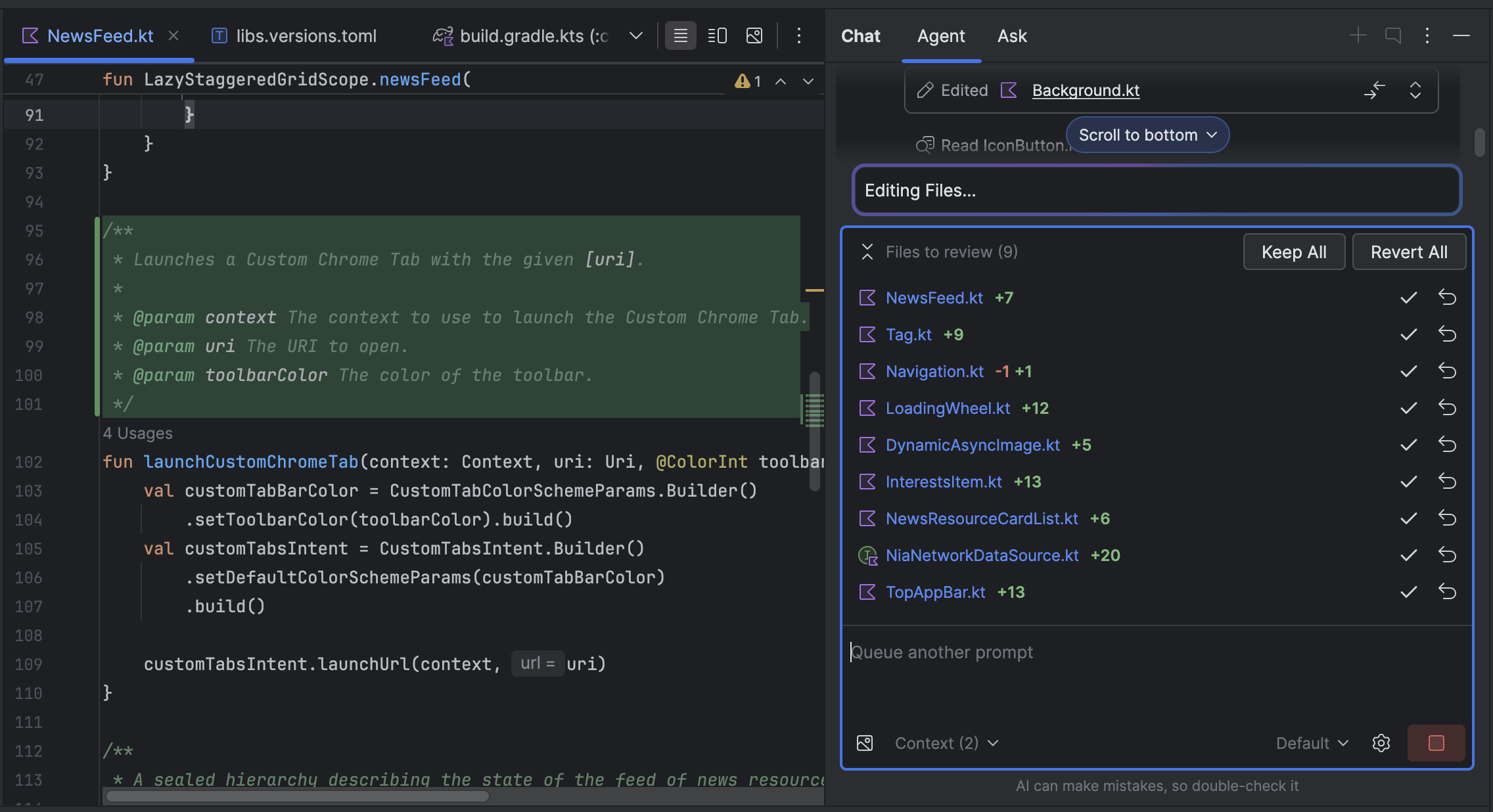
AI エージェントが行った変更は、変更ドロワーで確認して管理できるようになりました。エージェントがコードベースに変更を加えると、編集されたファイルが [確認するファイル] に表示されます。ここから、変更を個別に保持または元に戻すことも、すべてまとめて保持または元に戻すこともできます。ドロワー内の個々のファイルをクリックすると、エディタにコードの差分が表示されます。必要に応じて、調整を行います。変更ドロワーを使用すると、チャット中にエージェントが行った編集を追跡し、会話履歴をスクロールして戻ることなく、特定の変更を再確認できます。

エージェントがファイルの編集を求めるように設定されている場合は、変更が変更ドロワーに表示されるように、変更を承認する必要があります。そのため、複数のファイルを一度に変更ドロワーに表示するには、[ファイルを編集するよう求めない] を選択する必要があります。この設定は、[エージェント オプション]  でいつでも切り替えることができます。
でいつでも切り替えることができます。

Logcat の自動再トレース
Android Studio Otter 3 Feature Drop と AGP 9.0 では、R8 が有効になっている場合(minifyEnabled = true)、Logcat がスタック トレースを自動的に再トレースします。
R8 で処理されるコードはさまざまな方法で変更される可能性があるため、スタック トレースは元のコードを参照しなくなります。たとえば、行番号やクラス名、メソッド名などが変更される可能性があります。これまで、元のスタック トレースでデバッグするには、デベロッパーは R8 の retrace コマンドライン ツールを使用する必要がありました。
AGP 9.0 では、Android Studio がスタック トレースを自動的に再トレースするため、R8 が有効になっている場合のデバッグ エクスペリエンスが向上し、Android Studio で元のスタック トレースを直接確認できるようになります。
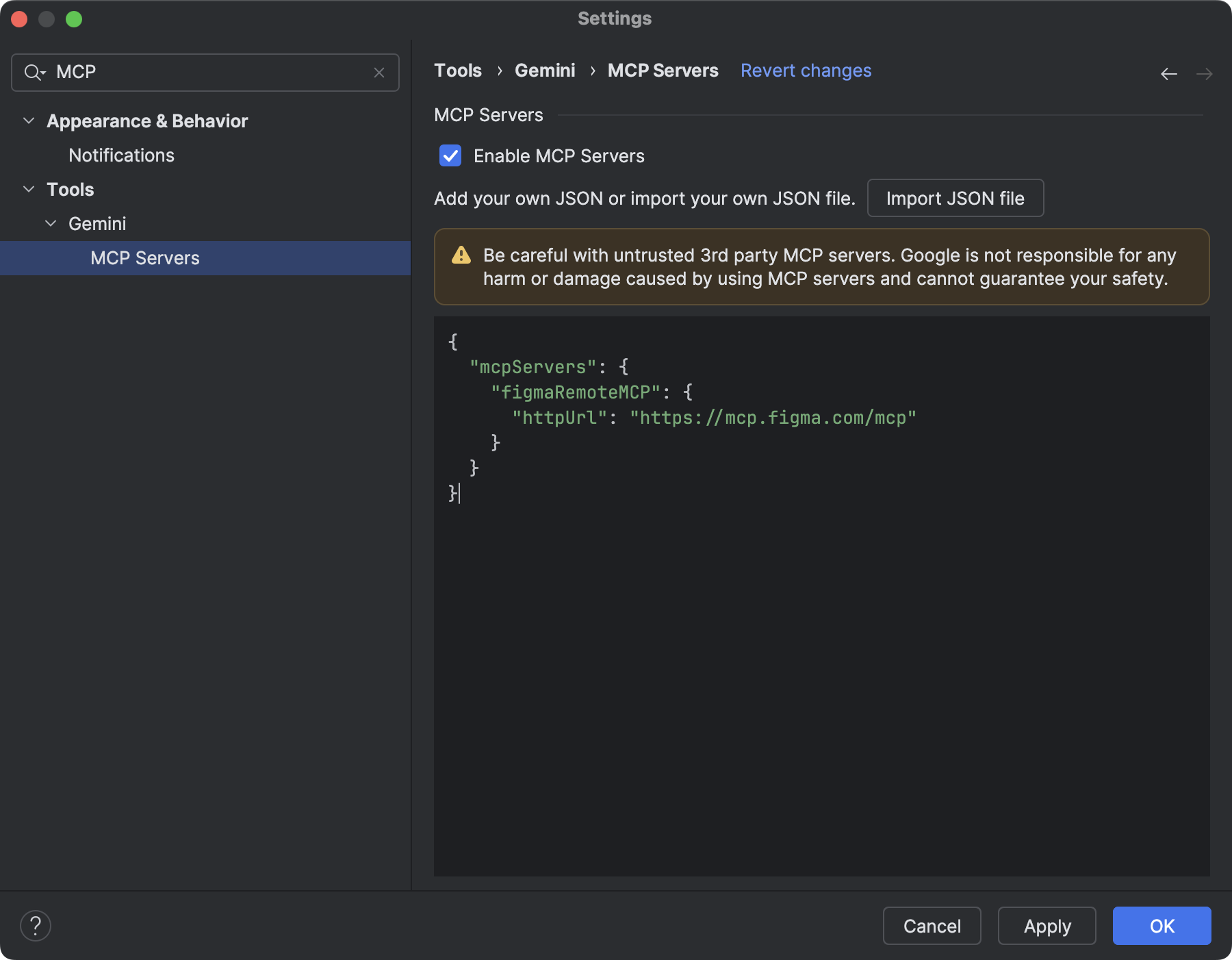
リモート MCP サーバーのサポート
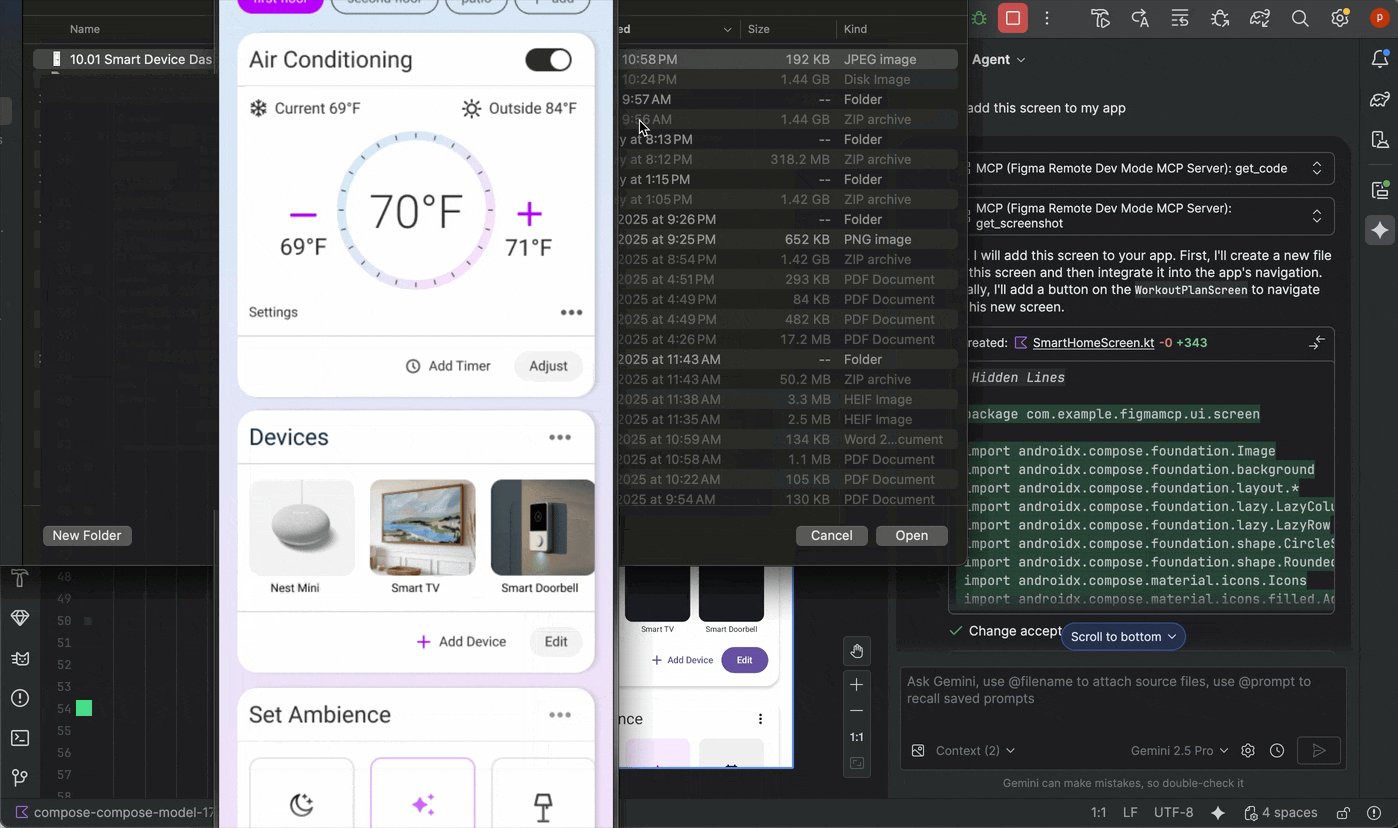
Android Studio Otter 1 Canary 3 以降では、Android Studio を使用してリモート MCP サーバーに接続できます。リモート MCP サーバーを使用すると、Android Studio の Gemini エージェントが外部ツールやリソースにアクセスできるようになり、サーバーのインストールとメンテナンスを自分で行う必要がなくなります。たとえば、Figma のリモート MCP サーバーに接続して、Figma のデスクトップ アプリをインストールせずに Figma ファイルに接続できます。MCP サーバーを追加する方法については、MCP サーバーを追加するをご覧ください。

デバイス操作ツール
Android Studio の AI エージェントは、接続されたデバイスにアプリをデプロイするツール、現在画面に表示されている内容を検査するツール、スクリーンショットを撮るツール、Logcat でエラーを確認するツール、adb shell input を介して実行中のアプリを操作するツールにアクセスできるようになりました。これにより、エージェントは、アプリケーションの再実行、エラーの確認、特定の更新が正常に完了したことの確認(スクリーンショットの撮影と確認など)を伴う変更や修正をサポートできます。

Android Studio Panda | 2025.3.1
Android Studio Panda | 2025.3.1 の新機能は次のとおりです。
このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
AI を使用して新しいプロジェクトを作成する
生成 AI の力を活用して、Android 開発ワークフローを加速させましょう。Android Studio Otter 1 Canary 5 以降では、Gemini エージェントにより、アイデアからアプリのプロトタイプまでを数分で作成できます。
エージェントは、さまざまなマルチスクリーン アプリケーションを生成できます。
- シングル スクリーン アプリ: 静的な UI レイアウトで基本的なアプリを構築します。
- マルチページ アプリ: 画面間の基本的なナビゲーションを備えたアプリケーションを作成します。
- AI 強化アプリ: Gemini API を統合して、生成 AI 機能を追加します。
- 公開 API と統合されたアプリ: 公開 API からのデータを表示するアプリを構築します。
プロジェクト設定エージェントを使用する手順は次のとおりです。
- Android Studio を起動します。
[Welcome to Android Studio] 画面で [New Project] を選択します(または、プロジェクト内で [File] > [New] > [New Project] を選択します)。
![[Welcome to Android Studio] 画面。この画面には、[New Project]、[Open]、[Clone Repository] の各ボタンがあります。](https://developer.android.com/static/studio/gemini/images/welcome_to_android_studio.png?authuser=0&hl=ja)
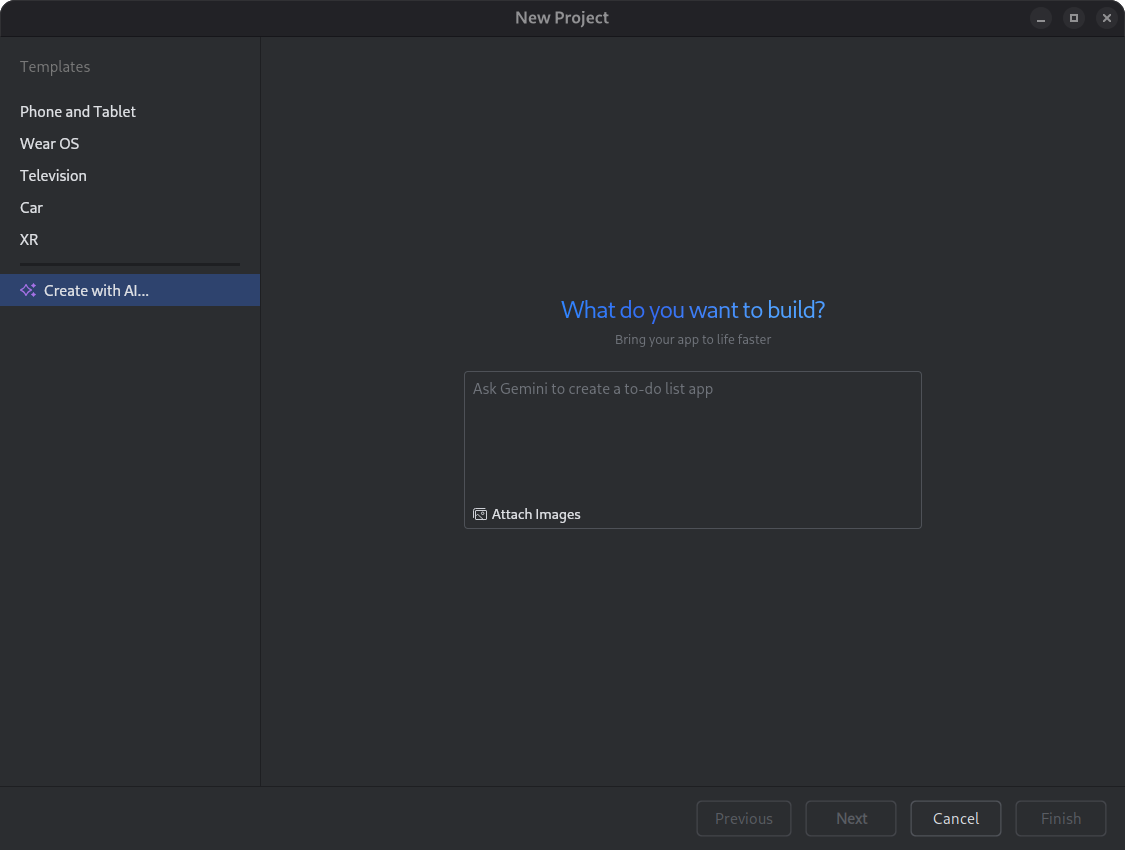
新しいプロジェクトを開始します。 [AI を使用して作成] を選択します。
![[新しいプロジェクト] ダイアログ。Empty Activity、Navigation UI Activity など、さまざまな種類のアプリ テンプレートのカードが表示されています。このダイアログには、[AI で作成] コントロールもあります。このコントロールを有効にすると、Gemini in Android Studio が起動し、新しいプロジェクトが設定されます。](https://developer.android.com/static/studio/gemini/images/new_project.png?authuser=0&hl=ja)
プロジェクト テンプレートを選択するか、Gemini を使用してアプリを作成します。 テキスト入力フィールドにプロンプトを入力し、[次へ] をクリックします。

新しいプロジェクトを設定するためのダイアログ。 アプリに名前を付けて [Finish] をクリックすると、生成プロセスが開始されます。
Android Studio の Gemini は、プロンプトに基づいてアプリの構造化されたプランを生成します。プランを承認すると、エージェントは自律的な生成ループを開始して、アプリの構成とビルドを行います。
Gemini エージェントを使用して依存関係を更新する
依存関係のアップグレードは、複雑で時間のかかる作業になる可能性があります。Android Studio Otter 1 Canary 5 以降では、Gemini in Android Studio エージェントが依存関係のアップグレード プロセスを自動化して簡素化し、面倒な作業をなくしてプロジェクトの保守性を向上させます。数回クリックするだけで、すべての依存関係をシームレスにアップグレードして最新バージョンのメリットを享受できるため、高品質のアプリの構築に集中できます。

Gemini エージェントを使用して依存関係を更新するには、次のいずれかを行います。
- [Refactor](またはエディタまたはプロジェクト ビューで右クリック)> [Update dependencies] をクリックします。
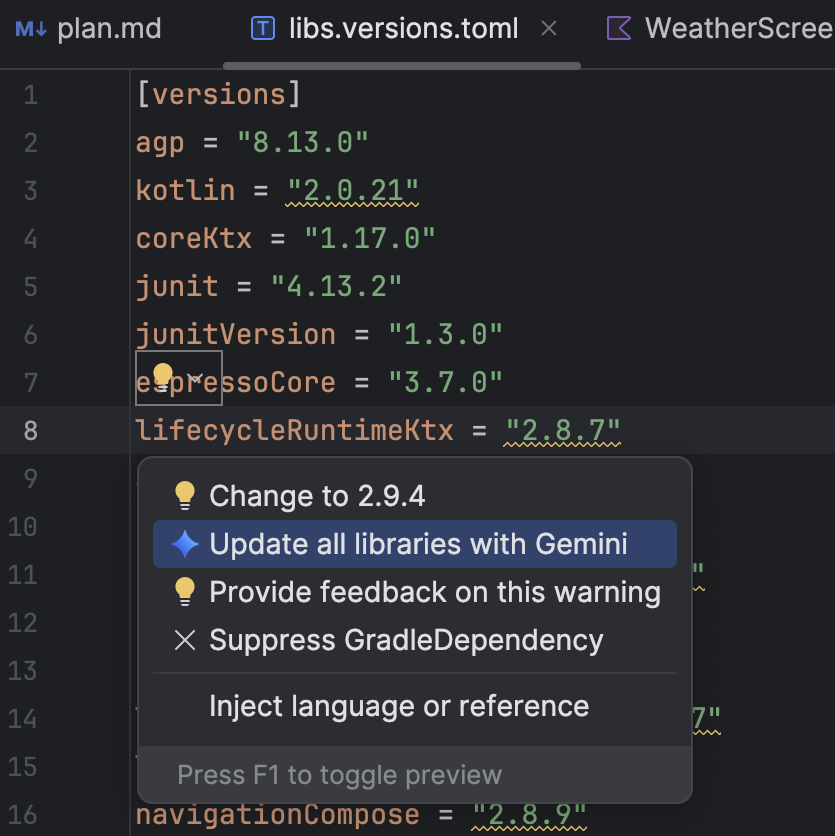
libs.versions.tomlファイルで、下線付きのバージョンにカーソルを合わせ、表示された [コンテキスト アクションを表示] メニューをクリックし、[Gemini でライブラリをすべて更新] をクリックします。
メニューをクリックし、[Gemini でライブラリをすべて更新] をクリックします。
このプロセスでは、エージェントがアップグレード プランの概要を提供するため、手順ごとに進行状況をモニタリングし、すべての変更を適用前に確認できます。エージェントはビルドプロセスを繰り返し、アップグレードによって発生したビルドエラーを解決します。変更の確認、承認、ロールバック、エージェントの停止はいつでも行うことができます。
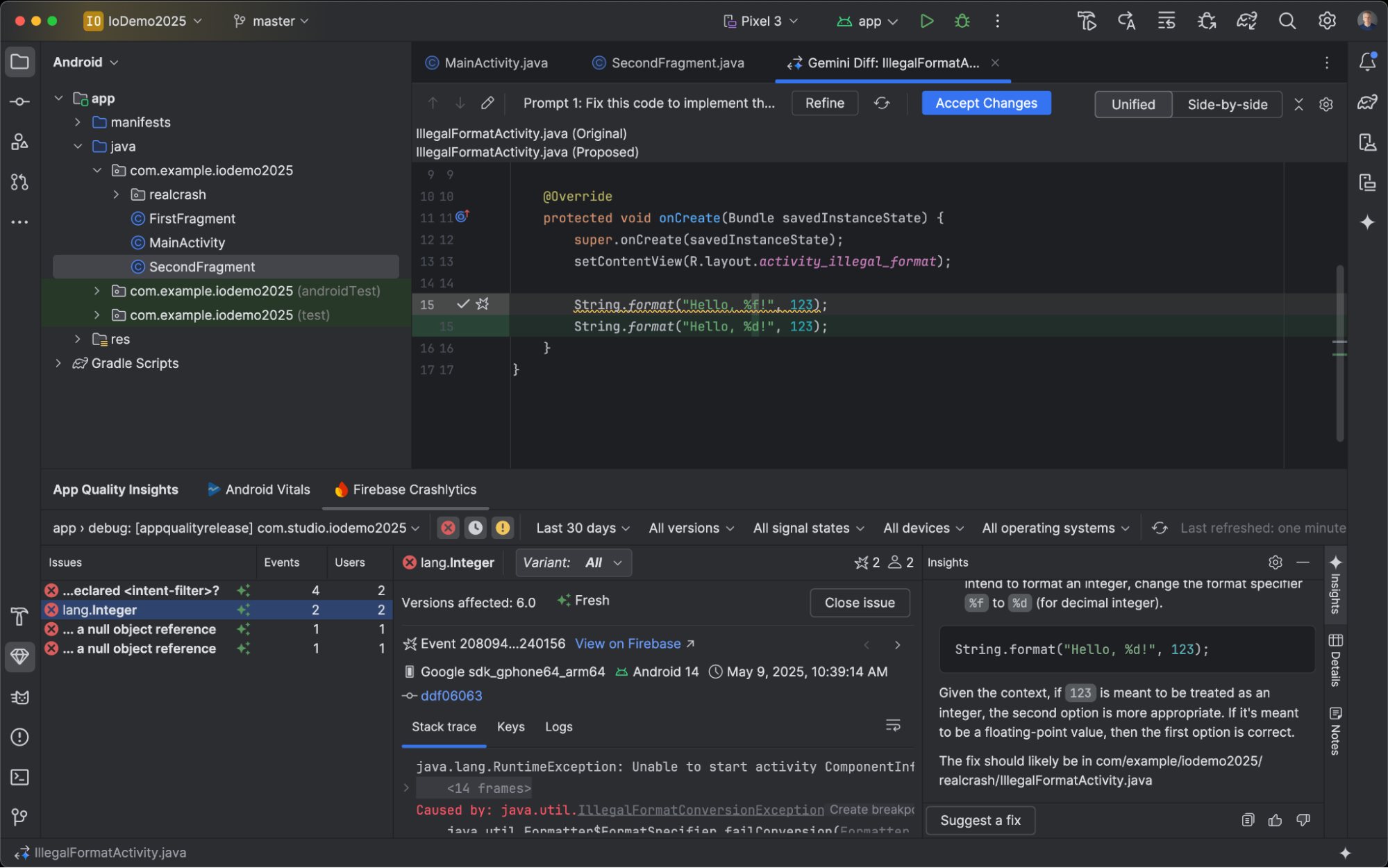
クラッシュに対する修正案
Android Studio Meerkat Feature Drop では、App Quality Insights ツール ウィンドウで報告されたクラッシュに関する Gemini の分析情報をリリースしました。Android Studio で Gemini を使用して、クラッシュデータとソースコードを分析し、修正候補を提案できるようになりました。App Quality Insights ツール ウィンドウでクラッシュを選択したら、[分析情報] タブに移動し、Gemini がクラッシュの分析情報を生成したら [修正を提案] をクリックします。Gemini は、エディタの差分タブで確認して承認できるコード変更の候補を生成します。

Compose Preview Screenshot Testing ツール
Compose プレビュー スクリーンショット テストツールを使用して、Compose UI をテストし、回帰を防ぎます。この新しいツールを使用すると、アプリの UI の変更を視覚的に検出できる HTML レポートを生成できます。詳しくは、Compose プレビューのスクリーンショット テストをご覧ください。
Android Studio Profiler の LeakCanary
Android Studio Panda には、専用のタスクとして Android Studio Profiler に直接 LeakCanary を統合する機能が含まれています。

Android Studio の LeakCanary プロファイラ タスクは、メモリリーク分析をデバイスから開発マシンに積極的に移動します。これにより、リーク分析フェーズでのパフォーマンスが、デバイス上のリーク分析と比較して大幅に向上します。
また、リーク分析が IDE 内でコンテキスト化され、ソースコードと完全に統合されるようになりました。これにより、[ソースに移動] などの便利なコード接続機能が提供され、メモリリークの調査と修正に必要な手間と時間が大幅に削減されます。リーク分析全体をコピーして、Gemini でさらに処理することもできます。これにより、生産性が大幅に向上し、開発フェーズでのワークフローが改善されます。

Asset Studio でのモノクロ アイコンのサポート
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 以降では、テーマ設定されたアプリ アイコンの作成が簡素化されています。Android 13(API レベル 33)以降では、ユーザーはテーマ別アプリアイコンを選択できます。このアイコンは、ユーザーのデバイスの壁紙やテーマに合わせて調整されます。
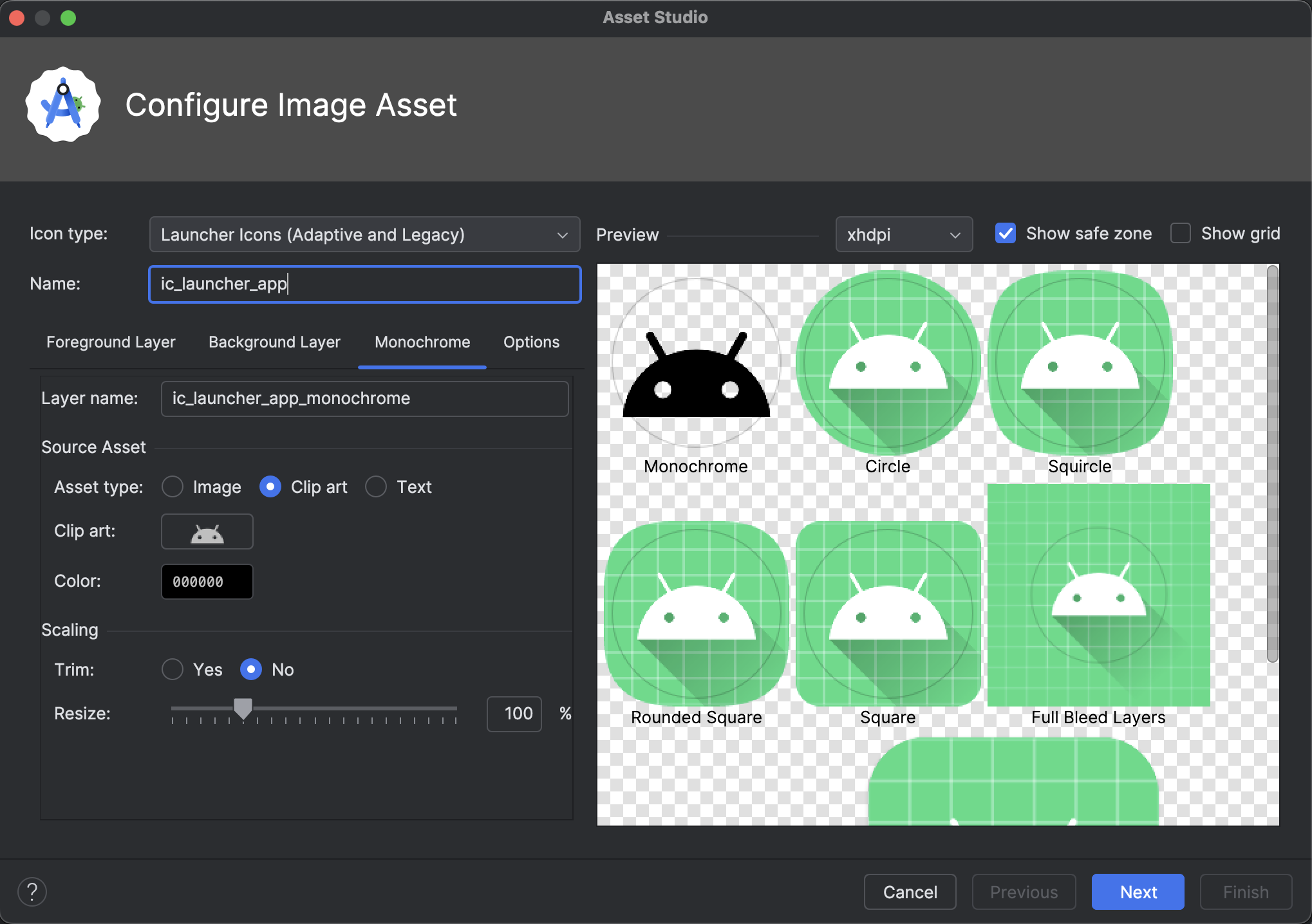
この機能をサポートするため、Android Studio には、Image Asset Studio ウィザードに直接統合された新しいモノクロ アイコン オプションが用意されています。アダプティブ アプリアイコンを作成する際に、既存の [フォアグラウンド] タブと [バックグラウンド] タブに加えて、専用の [モノクローム] タブが表示されるようになりました。モノクローム アプリアイコンを別途指定するか(デザイン仕様を参照)、Android Studio でアダプティブ アイコンのフォアグラウンド レイヤをモノクローム レイヤに再利用するデフォルト設定を許可することができます。
Image Asset Studio には、Resource Manager からアクセスするか、プロジェクト ディレクトリを右クリックして [New] > [Image Asset] に移動します。
アイコンタイプとして [Launcher icons (Adaptive and Legacy)] を選択すると、新しい [Monochrome] タブが表示されます。
アイコンをインポートしたら、テーマ別アプリアイコンをプレビューできます。

Android Studio でのマテリアル シンボルのサポート
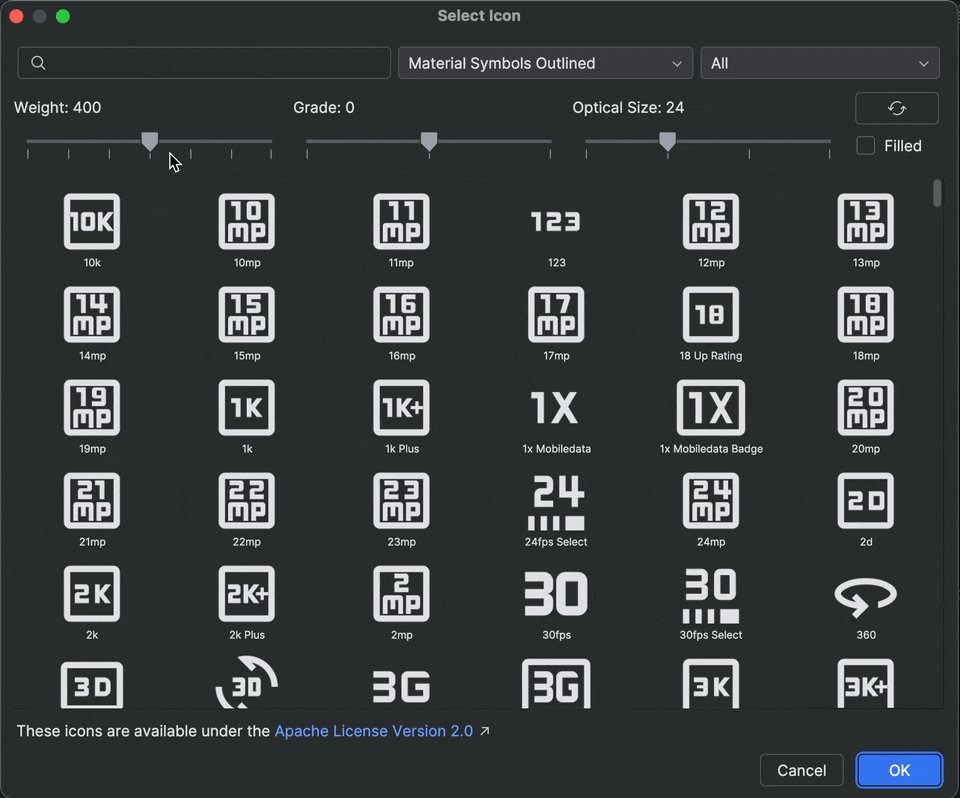
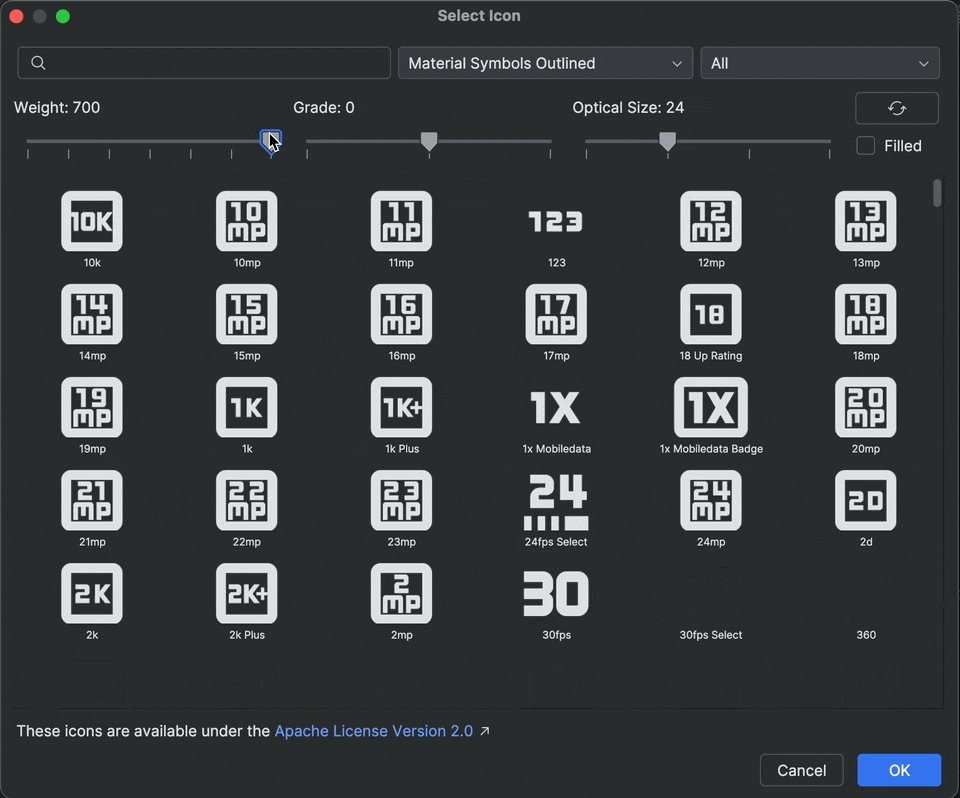
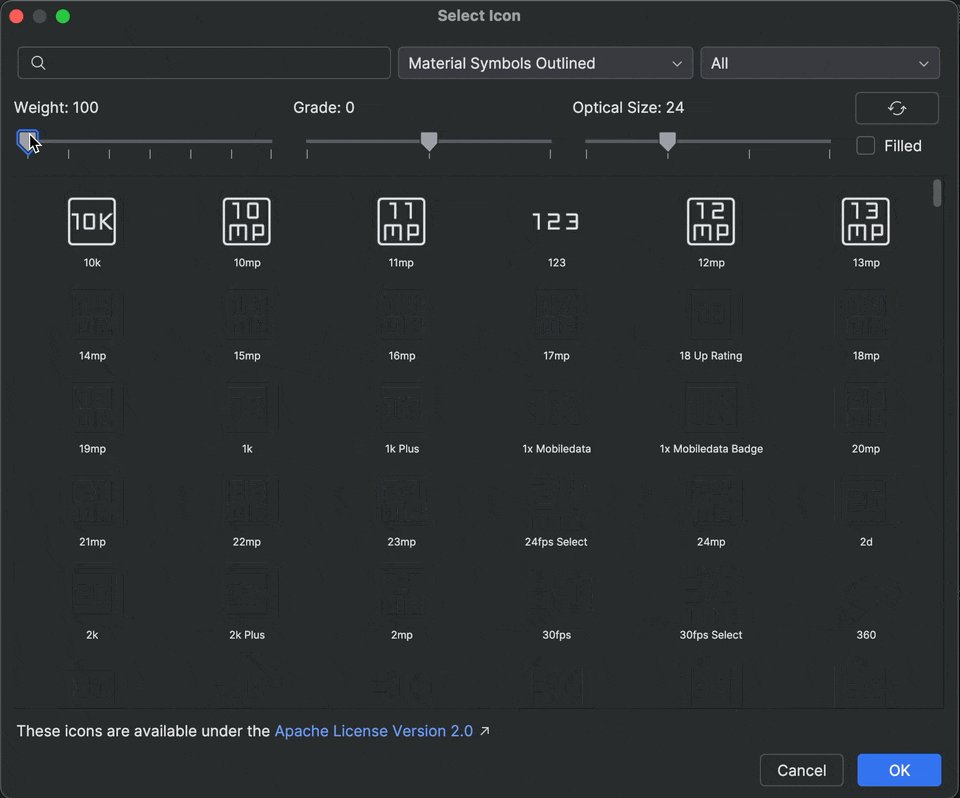
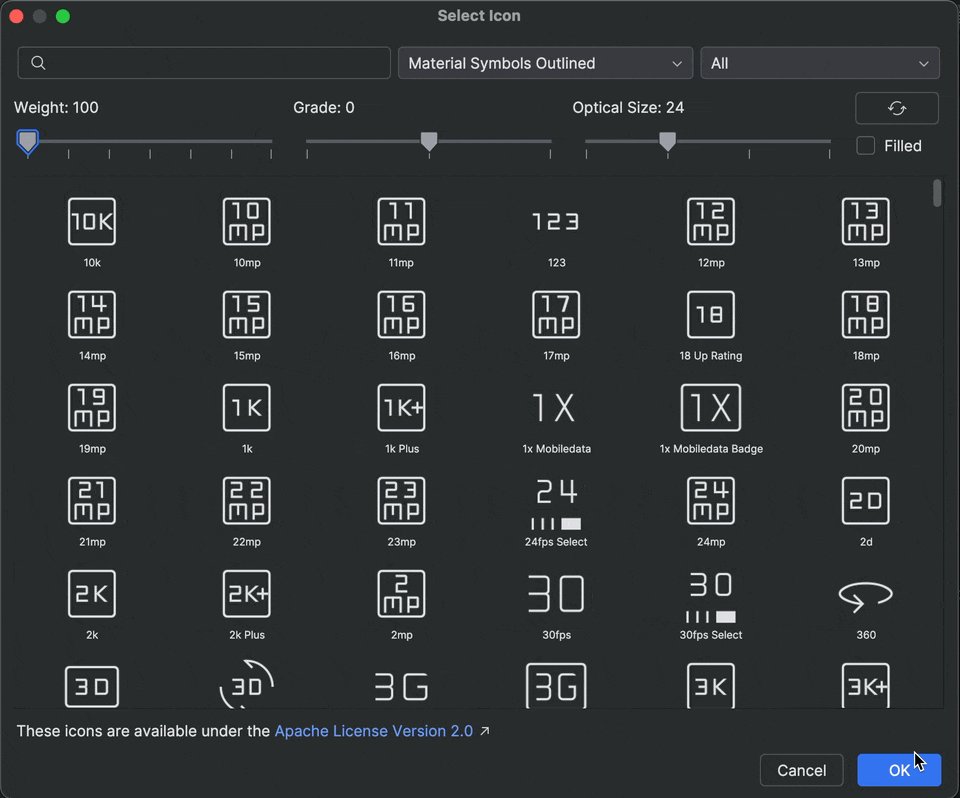
Android Studio Otter 2 Feature Drop を使用して、アプリに最新のマテリアル シンボルを追加してカスタマイズします。Vector Asset Studio が Google Fonts の Material symbols ライブラリと完全に統合され、IDE 内からカタログ全体にアクセスできるようになりました。
スタジオでアイコンのウェイト、グレード、光学サイズなどの属性を直接カスタマイズして、デザインに完全に一致させることができるようになりました。最新のカナリア版ビルドでお試しください。

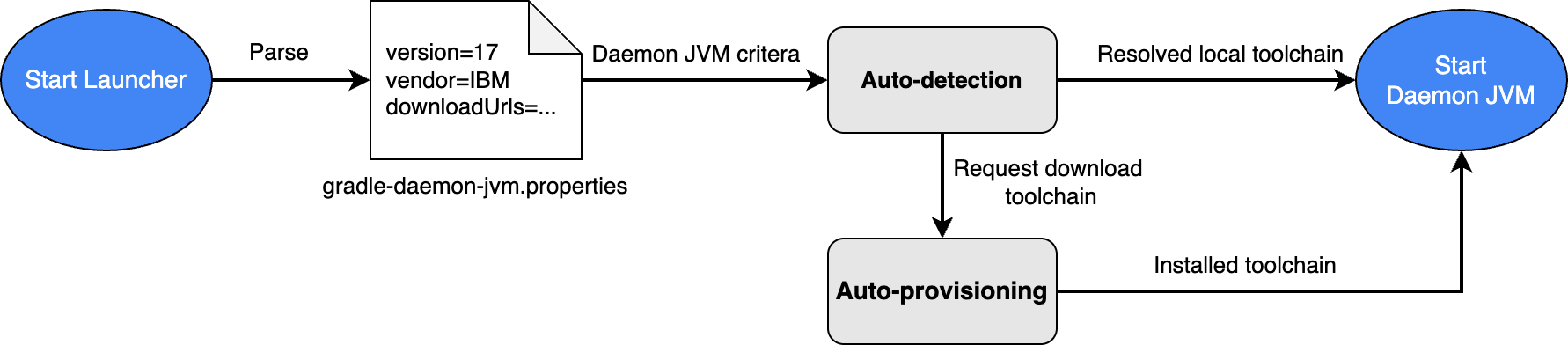
Gradle Daemon JVM 基準による JDK 管理の簡素化
Gradle ビルドの JDK 管理を簡素化するため、Android Studio では新しいプロジェクトでデフォルトで Gradle デーモン JVM の条件が使用されるようになりました。この機能により、Gradle は、マシンにインストールされているプロジェクトと互換性のある JDK を自動検出して Gradle ビルドを実行したり、ローカルで見つからない場合は必要な JDK をダウンロードして自動プロビジョニングしたりできます。この機能は Gradle 9.2.0 で安定版になりました。
これにより、プロジェクトのセットアップが簡素化され、JDK の管理が次のように改善されます。
- セットアップ エラーの減少: プロジェクトのインポートとビルドに特定の JDK をインストールする必要がなくなったため、無効な JDK の選択によるセットアップ関連のエラーが減少します。
- 一貫性のあるビルド: Gradle ビルドの JDK 選択は、異なるマシン間だけでなく、IDE とコマンドライン間でも一貫性があるため、パフォーマンスに悪影響を及ぼす複数の Gradle デーモンが生成されるのを防ぐことができます。
互換性のある Gradle バージョンを使用する既存のプロジェクトの場合、Android Studio には、プロジェクトで定義された Gradle JDK 構成を同じ仕様を維持したまま Daemon JVM 条件に自動的に移行するオプションを提供する通知が表示されます。