Mit Screenshot-Tests lässt sich effektiv überprüfen, wie die Benutzeroberfläche für Nutzer aussieht. Das Compose Preview Screenshot Testing-Tool kombiniert die Einfachheit und die Funktionen von Composable-Vorschauen mit den Produktivitätsvorteilen von Screenshot-Tests auf Hostseite. Compose Preview Screenshot Testing ist so einfach zu verwenden wie zusammensetzbare Vorschauen.
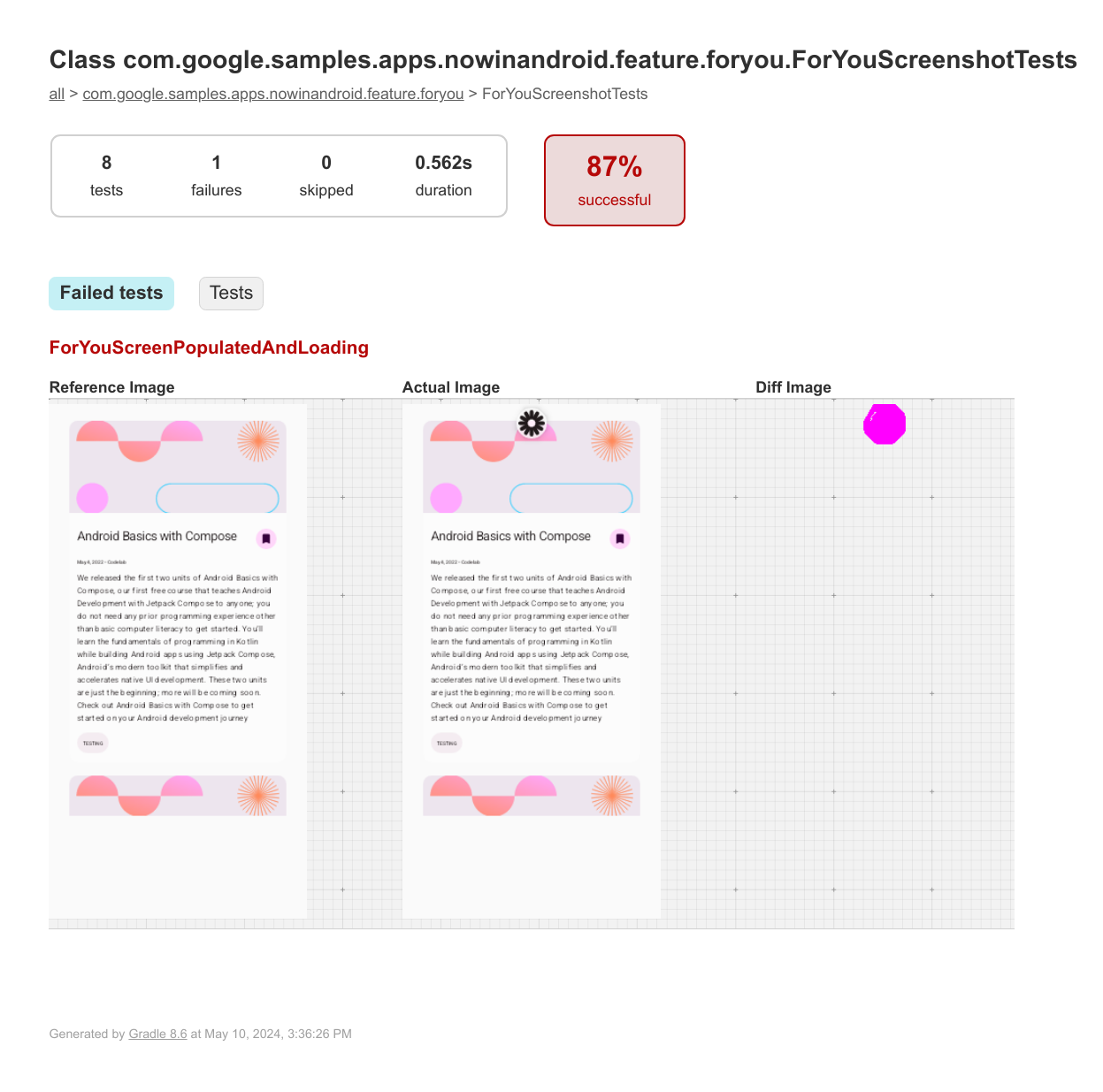
Ein Screenshot-Test ist ein automatisierter Test, bei dem ein Screenshot eines Teils der Benutzeroberfläche erstellt und dann mit einem zuvor genehmigten Referenzbild verglichen wird. Wenn die Bilder nicht übereinstimmen, schlägt der Test fehl und es wird ein HTML-Bericht erstellt, mit dem Sie die Unterschiede vergleichen und finden können.
Mit dem Compose Preview Screenshot Testing-Tool haben Sie folgende Möglichkeiten:
- Mit
@PreviewTestkönnen Sie Screenshot-Tests für vorhandene oder neue zusammensetzbare Vorschauen erstellen. - Referenzbilder aus diesen zusammensetzbaren Vorschauen generieren
- Erstellen Sie einen HTML-Bericht, in dem Änderungen an diesen Vorschauen nach der Vornahme von Codeänderungen aufgeführt werden.
- Verwenden Sie
@Preview-Parameter wieuiModeoderfontScaleund mehrere Vorschauen, um Ihre Tests zu skalieren. - Mit dem neuen Quellsatz
screenshotTestkönnen Sie Ihre Tests modularisieren.

Voraussetzungen
Für Compose Preview Screenshot Testing benötigen Sie Folgendes:
- Android-Gradle-Plug-in 8.5.0 oder höher.
- Kotlin 1.9.20 oder höher Wir empfehlen die Verwendung von Kotlin 2.0 oder höher, damit Sie das Compose Compiler Gradle-Plug-in verwenden können.
- JDK 23 oder niedriger.
Compose ist für Ihr Projekt aktiviert. Wir empfehlen, Compose mit dem Compose Compiler Gradle-Plug-in zu aktivieren.
Einrichten
So aktivieren Sie das Tool:
- Aktivieren Sie die experimentelle Eigenschaft in der
gradle.properties-Datei Ihres Projekts.android.experimental.enableScreenshotTest=true - Aktivieren Sie im Block
android {}Ihrerbuild.gradle.kts-Datei auf Modulebene das experimentelle Flag, um das QuellsetscreenshotTestzu verwenden.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Fügen Sie Ihrem Projekt das
com.android.compose.screenshot-Plug-in in der Version0.0.1-alpha13hinzu.- Fügen Sie das Plug-in Ihrer Datei mit Versionskatalogen hinzu:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Fügen Sie das Plug-in in der Datei
build.gradle.ktsauf Modulebene im Blockplugins {}hinzu:plugins { alias(libs.plugins.screenshot) }
- Fügen Sie das Plug-in Ihrer Datei mit Versionskatalogen hinzu:
- Fügen Sie die Abhängigkeiten
screenshot-validation-apiundui-toolinghinzu.- Fügen Sie sie Ihren Versionskatalogen hinzu:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Fügen Sie sie der Datei
build.gradle.ktsauf Modulebene hinzu:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Fügen Sie sie Ihren Versionskatalogen hinzu:
Composable-Vorschauen für Screenshot-Tests festlegen
Wenn Sie die Composables-Vorschauen angeben möchten, die für Screenshot-Tests verwendet werden sollen, markieren Sie die Vorschauen mit der Annotation @PreviewTest. Die Vorschaubilder müssen sich im neuen Quellsatz screenshotTest befinden, z. B. app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
Sie können dieser Datei oder anderen Dateien, die im selben Quellset erstellt wurden, weitere Composables und/oder Vorschauen hinzufügen, einschließlich Multi-Previews.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Referenzbilder generieren
Nachdem Sie eine Testklasse eingerichtet haben, müssen Sie für jede Vorschau Referenzbilder generieren. Diese Referenzbilder werden verwendet, um später Änderungen zu erkennen, nachdem Sie Codeänderungen vorgenommen haben. Führen Sie die folgende Gradle-Aufgabe aus, um Referenzbilder für die Screenshot-Tests der zusammensetzbaren Vorschau zu generieren:
- Linux und macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Nach Abschluss der Aufgabe finden Sie die Referenzbilder unter app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
Testbericht erstellen
Sobald die Referenzbilder vorhanden sind, führen Sie die Aufgabe „validate“ aus, um einen neuen Screenshot zu erstellen und ihn mit dem Referenzbild zu vergleichen:
- Linux und macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Bei der Überprüfungsaufgabe wird ein HTML-Bericht unter {module}/build/reports/screenshotTest/preview/{variant}/index.html erstellt.
Bekannte Probleme
Die aktuelle Liste bekannter Probleme finden Sie in der Problemverfolgungskomponente des Tools. Anderes Feedback und Probleme können Sie über den Issue Tracker melden.
Versionsupdates
0.0.1-alpha13
In dieser Version ist u. a. Folgendes neu:
- Kompatibilität mit JDK 17 oder höher.
- Fehlerkorrekturen und verbesserte Integration in Android Studio.
0.0.1-alpha12
In dieser Version ist u. a. Folgendes neu:
- Kompatibilität mit Android-Gradle-Plug-in (AGP) 9.0.
- Unterstützung für das Ausführen von Screenshot-Tests mit JDK 24 und höher.
- Unterstützung für die Konfiguration der maximalen Heap-Größe.
- Es wurden Rendering-Fehler behoben und die Teststabilität wurde verbessert.
- Die Berichterstellung wurde verbessert und enthält jetzt die prozentuale Differenz und andere Metadaten zu neuen und Referenzbildern.
0.0.1-alpha11
In dieser Version ist u. a. Folgendes neu:
- Kompatibilität mit dem Android-Gradle-Plug-in (AGP) 8.13.
- Unterstützung für das Parsen von XML-Drawables mit Dezimalwerten unabhängig von der Spracheinstellung des Hostcomputers hinzugefügt.
- Für einen Hostcomputer mit JDK 24 oder höher wird ein kompatibles JDK (11–23) ausgewählt, sofern eines installiert ist.
0.0.1-alpha10
In dieser Version ist u. a. Folgendes neu:
Ab dieser Version müssen Sie alle Preview-Funktionen mit der Annotation
@PreviewTestkennzeichnen. Vorschauen ohne die Anmerkung werden nicht ausgeführt.Das Verzeichnis für Referenzbilder wurde von
{module}/src/{variant}/screenshotTest/referencezu{module}/src/screenshotTest{Variant}/referencegeändert. So wird sichergestellt, dass die generierten Referenzbilder nicht Teil des Produktionscodes sind, und die Verzeichnisstruktur anderer Testtypen wird eingehalten.Die Aufgabe
{variant}PreviewScreenshotRenderwird entfernt. Das Bildrendering wird in die JUnit Test Engine migriert.Bei der Aufgabe
update{Variant}ScreenshotTestwerden neue Rendering-Bilder mit Referenzbildern verglichen, bevor sie aktualisiert werden. Es werden nur Bilder aktualisiert, die Unterschiede aufweisen, die größer als ein bestimmter Schwellenwert sind. Der--updateFilter-Befehlszeilenparameter wurde entfernt.
0.0.1-alpha06
In dieser Version ist u. a. Folgendes neu:
Schwellenwert für Bildunterschiede: Mit dieser neuen globalen Schwellenwerteinstellung können Sie Screenshot-Vergleiche genauer steuern. So konfigurieren Sie die Datei „build.gradle.kts“ Ihres Moduls:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Dieser Grenzwert wird auf alle im Modul definierten Screenshot-Tests angewendet.
- Fehlerkorrekturen: Einige Fehler im Compose-Renderer wurden behoben und es wurde Unterstützung für leere Compose-Elemente hinzugefügt.
- Leistungsverbesserungen: Der Algorithmus zum Vergleichen von Bildern wurde aktualisiert, um schneller zu sein.
