स्क्रीनशॉट टेस्टिंग, यह पुष्टि करने का एक असरदार तरीका है कि आपका यूज़र इंटरफ़ेस (यूआई) लोगों को कैसा दिखता है. Compose Preview Screenshot Testing टूल में, कंपोज़ेबल झलक की सुविधाओं और इसे इस्तेमाल करने में आसानी के साथ-साथ, होस्ट-साइड स्क्रीनशॉट टेस्ट चलाने से मिलने वाले फ़ायदों को भी शामिल किया गया है. Compose की झलक स्क्रीनशॉट टेस्टिंग को कंपोज़ेबल की झलक की तरह ही इस्तेमाल करने में आसान बनाया गया है.
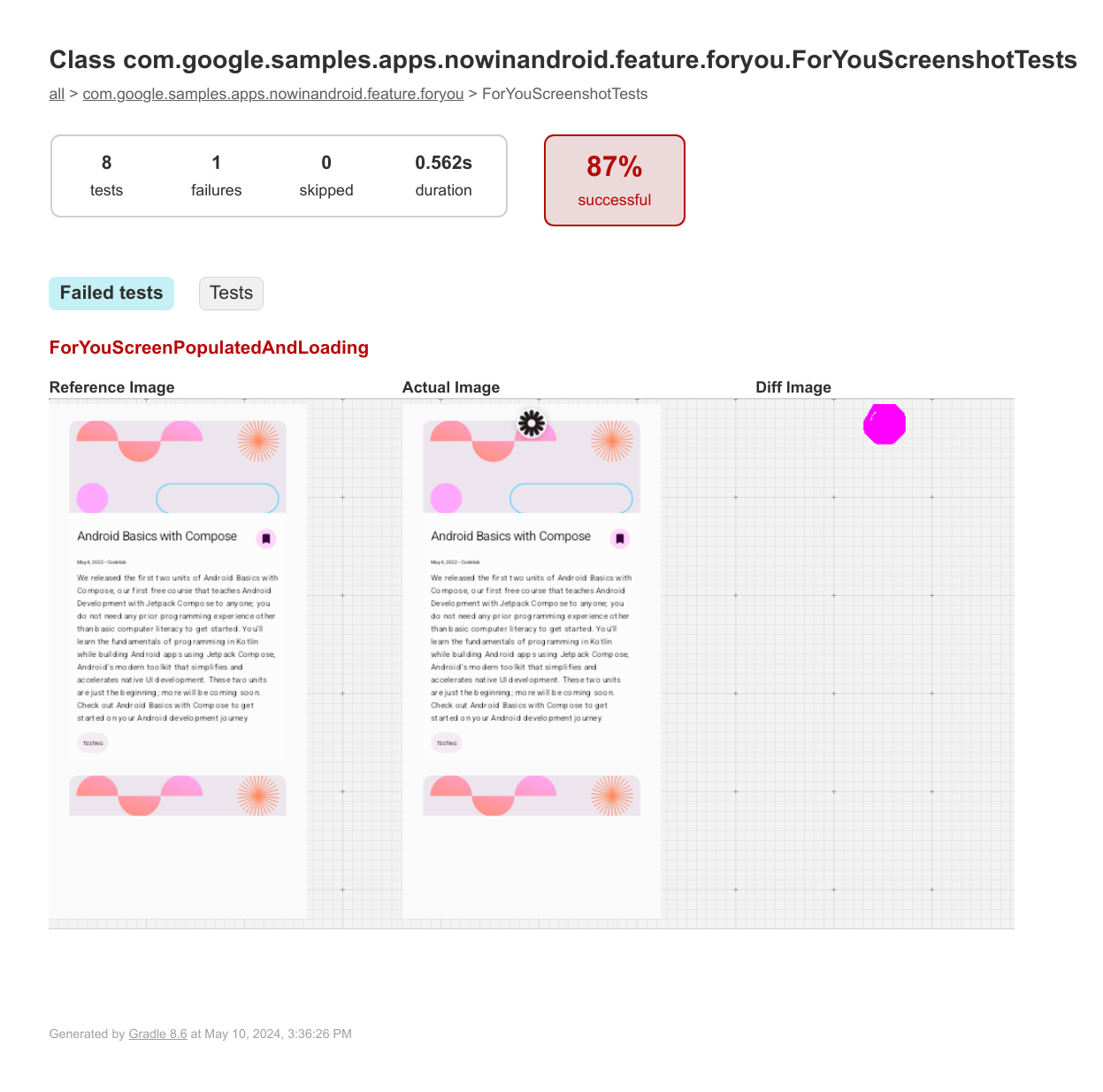
स्क्रीनशॉट टेस्ट, एक ऑटोमेटेड टेस्ट होता है. इसमें यूज़र इंटरफ़ेस (यूआई) के किसी हिस्से का स्क्रीनशॉट लिया जाता है. इसके बाद, इसकी तुलना पहले से मंज़ूर की गई रेफ़रंस इमेज से की जाती है. अगर इमेज मेल नहीं खाती हैं, तो टेस्ट पूरा नहीं होता. साथ ही, एक एचटीएमएल रिपोर्ट जनरेट होती है. इससे आपको दोनों इमेज की तुलना करने और उनमें अंतर ढूंढने में मदद मिलती है.
'ईमेल लिखने की सुविधा की झलक दिखाने वाले टूल के स्क्रीनशॉट की जांच करने वाले टूल' की मदद से, ये काम किए जा सकते हैं:
- मौजूदा या नई कंपोज़ेबल प्रीव्यू के लिए, स्क्रीनशॉट टेस्ट बनाने के लिए
@PreviewTestका इस्तेमाल करें. - उन कंपोज़ेबल झलक से रेफ़रंस इमेज जनरेट करें.
- एक एचटीएमएल रिपोर्ट जनरेट करें. इससे कोड में बदलाव करने के बाद, उन झलक में हुए बदलावों का पता चलता है.
- अपने टेस्ट को बड़े पैमाने पर करने के लिए,
@Previewपैरामीटर का इस्तेमाल करें. जैसे,uiModeयाfontScale. साथ ही, एक से ज़्यादा झलकें दिखाएं. - नए
screenshotTestसोर्स सेट की मदद से, अपने टेस्ट को मॉड्यूलर बनाएं.

आईडीई इंटिग्रेशन
Compose की झलक दिखाने वाली स्क्रीनशॉट टेस्टिंग टूल का इस्तेमाल, Gradle के टास्क (updateScreenshotTest और validateScreenshotTest) को मैन्युअल तरीके से चलाकर किया जा सकता है. हालांकि, Android Studio Otter 3 Feature Drop Canary 4 में, आईडीई इंटिग्रेशन की सुविधा उपलब्ध है. इससे आपको आईडीई में ही रेफ़रंस इमेज जनरेट करने, टेस्ट चलाने, और पुष्टि करने से जुड़ी गड़बड़ियों का विश्लेषण करने की सुविधा मिलती है. यहां कुछ मुख्य सुविधाएं दी गई हैं:
- एडिटर में मौजूद गटर आइकॉन. अब सोर्स कोड से सीधे तौर पर, टेस्ट चलाए जा सकते हैं या रेफ़रंस इमेज अपडेट की जा सकती हैं. ग्रीन रन आइकॉन, गटर में उन कंपोज़ेबल और क्लास के बगल में दिखते हैं जिन्हें
@PreviewTestके साथ एनोटेट किया गया है.- स्क्रीनशॉट टेस्ट चलाएं. किसी एक फ़ंक्शन या पूरी क्लास के लिए टेस्ट चलाएं.
- रेफ़रंस इमेज जोड़ें या उन्हें अपडेट करें. चुने गए स्कोप के लिए, अपडेट करने की प्रोसेस को ट्रिगर करें.
- इंटरैक्टिव रेफ़रंस मैनेजमेंट. रेफ़रंस इमेज को अपडेट करना अब ज़्यादा सुरक्षित और आसान हो गया है.
- रेफ़रंस इमेज जनरेट करने का नया डायलॉग. बड़ी संख्या में Gradle टास्क चलाने के बजाय, नए डायलॉग की मदद से यह देखा जा सकता है कि कौनसी झलकें जनरेट करनी हैं या अपडेट करनी हैं. साथ ही, उन्हें चुना जा सकता है.
- वैरिएशन की झलक देखें. डायलॉग बॉक्स में, झलक देखने के लिए उपलब्ध सभी वेरिएशन (जैसे, लाइट या डार्क मोड या अलग-अलग डिवाइस) अलग-अलग दिखाए जाते हैं. इससे आपको इमेज जनरेट करने से पहले, कुछ आइटम को चुनने या चुनने से हटाने का विकल्प मिलता है.
- जांच के नतीजे और अंतर देखने की सुविधा इंटिग्रेट की गई है. आईडीई से बाहर निकले बिना नतीजे देखें.
- यूनिफ़ाइड रन पैनल. स्क्रीनशॉट टेस्ट के नतीजे, Run टूल विंडो में दिखते हैं. टेस्ट को क्लास और फ़ंक्शन के हिसाब से ग्रुप किया जाता है. साथ ही, पास या फ़ेल होने का स्टेटस साफ़ तौर पर दिखाया जाता है.
- विज़ुअल डिफ़ टूल. जांच के फ़ेल होने पर, स्क्रीनशॉट टैब में जाकर, रेफ़रंस, असल, और अंतर इमेज की तुलना की जा सकती है.
- एट्रिब्यूट की ज़्यादा जानकारी. एट्रिब्यूट टैब में, फ़ेल हुए टेस्ट के बारे में मेटाडेटा मिलता है. इसमें मैच होने का प्रतिशत, इमेज के डाइमेंशन, और इस्तेमाल किया गया खास प्रीव्यू कॉन्फ़िगरेशन (उदाहरण के लिए,
uiModeयाfontScale) शामिल है.
- टेस्ट के दायरे को अपनी ज़रूरत के हिसाब से तय करना. अब अलग-अलग स्कोप के साथ स्क्रीनशॉट टेस्ट किए जा सकते हैं. इसके लिए, सीधे तौर पर प्रोजेक्ट व्यू का इस्तेमाल किया जा सकता है. किसी मॉड्यूल, डायरेक्ट्री, फ़ाइल या क्लास पर राइट क्लिक करके, सिर्फ़ उस चुने गए आइटम के लिए स्क्रीनशॉट टेस्ट चलाएं.
ज़रूरी शर्तें
आईडीई के साथ पूरी तरह से इंटिग्रेट किए गए Compose Preview Screenshot Testing का इस्तेमाल करने के लिए, आपके प्रोजेक्ट को ये ज़रूरी शर्तें पूरी करनी होंगी:
- Android Studio Panda 1 Canary 4 या इसके बाद का वर्शन.
- Android Gradle Plugin (AGP) 9.0 या इसके बाद का वर्शन.
- Compose Preview Screenshot Testing प्लगिन का 0.0.1-alpha13 या इसके बाद का वर्शन.
- कोटलिन संस्करण 2.2.10 या उससे उच्चतर.
- JDK का वर्शन 17 या इसके बाद का वर्शन.
- आपके प्रोजेक्ट के लिए, कंपोज़ करने की सुविधा चालू हो. हम Compose को सक्षम करने के लिए निम्न विकल्प का उपयोग करने की सलाह देते हैं.Compose Compiler Gradle प्लगइन .
अगर आपको सिर्फ़ आईडीई इंटिग्रेशन के बिना, Gradle के टास्क इस्तेमाल करने हैं, तो यहां दी गई ज़रूरी शर्तें पूरी करें:
- Android Gradle प्लगिन (AGP) 8.5.0 या इसके बाद का वर्शन.
- Compose Preview Screenshot Testing प्लगिन का 0.0.1-alpha13 या इसके बाद का वर्शन.
- Kotlin का 1.9.20 या इसके बाद का वर्शन. हमारा सुझाव है कि Kotlin 2.0 या इसके बाद के वर्शन का इस्तेमाल करें, ताकि Compose Compiler Gradle प्लगिन का इस्तेमाल किया जा सके.
- JDK का वर्शन 17 या इसके बाद का वर्शन.
- आपके प्रोजेक्ट के लिए, कंपोज़ करने की सुविधा चालू हो. हम Compose को सक्षम करने के लिए निम्न विकल्प का उपयोग करने की सलाह देते हैं.Compose Compiler Gradle प्लगइन .
सेटअप
इंटिग्रेट किए गए टूल और Gradle के टास्क, दोनों ही Compose Preview Screenshot Testing प्लगिन पर निर्भर करते हैं. प्लगिन सेट अप करने के लिए, यह तरीका अपनाएं:
- अपने प्रोजेक्ट की
gradle.propertiesफ़ाइल में, एक्सपेरिमेंटल प्रॉपर्टी चालू करें.android.experimental.enableScreenshotTest=true - मॉड्यूल-लेवल की
build.gradle.ktsफ़ाइल केandroid {}ब्लॉक में, एक्सपेरिमेंट के तौर पर उपलब्ध फ़्लैग चालू करें, ताकिscreenshotTestसोर्स सेट का इस्तेमाल किया जा सके.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - अपने प्रोजेक्ट में
com.android.compose.screenshotप्लगिन, वर्शन0.0.1-alpha13जोड़ें.- प्लगइन को अपनी वर्शन कैटलॉग फ़ाइल में जोड़ें:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- मॉड्यूल-लेवल की
build.gradle.ktsफ़ाइल में,plugins {}ब्लॉक में प्लगिन जोड़ें:plugins { alias(libs.plugins.screenshot) }
- प्लगइन को अपनी वर्शन कैटलॉग फ़ाइल में जोड़ें:
screenshot-validation-apiऔरui-toolingडिपेंडेंसी जोड़ें.- उन्हें अपने वर्शन कैटलॉग में जोड़ें:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- इन्हें मॉड्यूल-लेवल की
build.gradle.ktsफ़ाइल में जोड़ें:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- उन्हें अपने वर्शन कैटलॉग में जोड़ें:
स्क्रीनशॉट परीक्षणों के लिए उपयोग किए जाने वाले कंपोज़ेबल पूर्वावलोकन निर्दिष्ट करें
आपको कंपोज़ेबल की जिन झलकियों का इस्तेमाल स्क्रीनशॉट टेस्ट के लिए करना है उन्हें @PreviewTest एनोटेशन से मार्क करें. झलकियां, नए screenshotTest सोर्स सेट में होनी चाहिए. उदाहरण के लिए:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
आप इस फ़ाइल में या उसी स्रोत सेट में बनाई गई अन्य फ़ाइलों में अधिक कंपोज़ेबल और/या पूर्वावलोकन, जिनमें मल्टी-प्रीव्यू भी शामिल हैं, जोड़ सकते हैं.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
रेफ़रंस इमेज जनरेट करना
टेस्ट क्लास सेट अप करने के बाद, आपको हर झलक के लिए रेफ़रंस इमेज जनरेट करनी होंगी. इन रेफ़रंस इमेज का इस्तेमाल, कोड में बदलाव करने के बाद, बदलावों की पहचान करने के लिए किया जाता है. कंपोज़ेबल की झलक दिखाने वाले स्क्रीनशॉट टेस्ट के लिए रेफ़रंस इमेज जनरेट करने के लिए, आईडीई इंटिग्रेशन या Gradle टास्क के लिए यहां दिए गए निर्देशों का पालन करें.
आईडीई में
@PreviewTest फ़ंक्शन के बगल में मौजूद गटर आइकॉन पर क्लिक करें. इसके बाद, रेफ़रंस इमेज जोड़ें/अपडेट करें को चुनें. डायलॉग बॉक्स में, अपनी पसंद के मुताबिक झलकें चुनें और जोड़ें पर क्लिक करें.
Gradle टास्क की मदद से
यह Gradle टास्क चलाएं:
- Linux और macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
टास्क पूरा होने के बाद, app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference) में जाकर रेफ़रंस इमेज ढूंढें.
टेस्ट रिपोर्ट जनरेट करना
रेफ़रंस इमेज मौजूद होने के बाद, आईडीई इंटिग्रेशन या Gradle टास्क के लिए, यहां दिए गए निर्देशों का पालन करके टेस्ट रिपोर्ट जनरेट करें.
आईडीई में
@PreviewTest फ़ंक्शन के बगल में मौजूद गटर आइकॉन पर क्लिक करें. इसके बाद, Run
'...ScreenshotTests' को चुनें.
अगर कोई टेस्ट पूरा नहीं होता है, तो चलाएं पैनल में टेस्ट के नाम पर क्लिक करें. ज़ूम और पैन करने के इंटिग्रेटेड कंट्रोल का इस्तेमाल करके, इमेज के अंतर की जांच करने के लिए, स्क्रीनशॉट टैब चुनें.
Gradle टास्क की मदद से
नया स्क्रीनशॉट लेने और उसकी तुलना रेफ़रंस इमेज से करने के लिए, पुष्टि करने वाला टास्क चलाएं:
- Linux और macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
पुष्टि करने वाला टास्क, {module}/build/reports/screenshotTest/preview/{variant}/index.html पर एक एचटीएमएल रिपोर्ट बनाता है.
पहले से मालूम समस्याएं
- Kotlin Multiplatform (KMP): आईडीई और इसके साथ काम करने वाले प्लगिन, दोनों को सिर्फ़ Android प्रोजेक्ट के लिए बनाया गया है. ये KMP प्रोजेक्ट में, Android के अलावा अन्य टारगेट के साथ काम नहीं करते.
इस टूल में मौजूद मौजूदा समस्याओं की पूरी सूची, समस्या ट्रैकर कॉम्पोनेंट में देखी जा सकती है. किसी अन्य समस्या की शिकायत करने या सुझाव/राय देने के लिए, समस्या ट्रैकर का इस्तेमाल करें.
रिलीज़ से जुड़े अपडेट
0.0.1-alpha13
इस रिलीज़ में ये सुविधाएं जोड़ी गई हैं:
- JDK 17 या इसके बाद के वर्शन के साथ काम करता है.
- गड़बड़ियां ठीक की गई हैं और Android Studio के साथ बेहतर तरीके से इंटिग्रेट किया गया है.
0.0.1-alpha12
इस रिलीज़ में ये सुविधाएं जोड़ी गई हैं:
- Android Gradle प्लगिन (AGP) 9.0 के साथ काम करता है.
- JDK 24 और इसके बाद के वर्शन पर, स्क्रीनशॉट टेस्ट चलाने की सुविधा.
- ज़्यादा से ज़्यादा हीप साइज़ को कॉन्फ़िगर करने की सुविधा.
- रेंडरिंग से जुड़ी गड़बड़ियों को ठीक किया गया है. साथ ही, टेस्ट की स्थिरता को बेहतर बनाया गया है.
- रिपोर्टिंग को बेहतर बनाया गया है, ताकि नई और रेफ़रंस इमेज से जुड़े प्रतिशत के अंतर और अन्य मेटाडेटा को शामिल किया जा सके.
0.0.1-alpha11
इस रिलीज़ में ये सुविधाएं जोड़ी गई हैं:
- Android Gradle प्लगिन (AGP) 8.13 के साथ काम करता है.
- होस्ट मशीन की स्थान-भाषा के बावजूद, दशमलव वैल्यू वाले एक्सएमएल ड्रॉएबल को पार्स करने की सुविधा जोड़ी गई.
- अगर होस्ट मशीन पर JDK 24 या इसके बाद का वर्शन इस्तेमाल किया जा रहा है, तो JDK (11-23) का इस्तेमाल किया जाएगा. हालांकि, इसके लिए ज़रूरी है कि JDK (11-23) इंस्टॉल किया गया हो.
0.0.1-alpha10
इस रिलीज़ में ये सुविधाएं जोड़ी गई हैं:
इस वर्शन से, आपको झलक वाले सभी फ़ंक्शन को
@PreviewTestएनोटेशन के साथ मार्क करना होगा. एनोटेशन के बिना झलकें नहीं दिखाई जाएंगी.रेफ़रंस इमेज डायरेक्ट्री को
{module}/src/{variant}/screenshotTest/referenceसे बदलकर{module}/src/screenshotTest{Variant}/referenceकर दिया गया है. ऐसा इसलिए किया जाता है, ताकि जनरेट की गई रेफ़रंस इमेज, प्रोडक्शन कोड का हिस्सा न बनें. साथ ही, यह भी पक्का किया जा सके कि वे अन्य टेस्ट टाइप के डायरेक्ट्री स्ट्रक्चर के मुताबिक हों.{variant}PreviewScreenshotRenderटास्क हटा दिया जाता है. इमेज रेंडरिंग को JUnit टेस्ट इंजन में स्थानांतरित कर दिया गया है.अपडेट करने से पहले,
update{Variant}ScreenshotTestटास्क में रेंडर की गई नई इमेज की तुलना रेफ़रंस इमेज से की जाएगी. यह सिर्फ़ उन इमेज को अपडेट करेगा जिनमें तय की गई सीमा से ज़्यादा अंतर है.--updateFilterकमांडलाइन फ़्लैग को हटा दिया गया है.
0.0.1-alpha06
इस रिलीज़ में ये सुविधाएं जोड़ी गई हैं:
इमेज के अंतर का थ्रेशोल्ड: इस नई ग्लोबल थ्रेशोल्ड सेटिंग की मदद से, आपको स्क्रीनशॉट की तुलना करने की सुविधा पर बेहतर कंट्रोल मिलेगा. इसे कॉन्फ़िगर करने के लिए, अपने मॉड्यूल की build.gradle.kts फ़ाइल को अपडेट करें:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
यह थ्रेशोल्ड, मॉड्यूल में तय की गई सभी स्क्रीनशॉट जांचों पर लागू होगा.
- बग फिक्स: कुछ कंपोज़ रेंडरर बग ठीक किए गए और खाली कंपोज़ के लिए समर्थन जोड़ा गया
- परफ़ॉर्मेंस में सुधार: इमेज की तुलना करने वाले एल्गोरिदम को अपडेट किया गया है, ताकि वह तेज़ी से काम कर सके
