스크린샷 테스트는 사용자에게 UI가 어떻게 표시되는지 확인하는 효과적인 방법입니다. Compose 미리보기 스크린샷 테스트 도구는 컴포저블 미리보기의 간편함과 기능을 호스트 측 스크린샷 테스트 실행의 생산성 향상과 결합합니다. Compose 미리보기 스크린샷 테스트는 컴포저블 미리보기만큼 사용하기 쉽도록 설계되었습니다.
스크린샷 테스트는 UI의 스크린샷을 찍은 후 이전에 승인된 참조 이미지와 비교하는 자동화된 테스트입니다. 이미지가 일치하지 않으면 테스트가 실패하고 차이점을 비교하고 찾을 수 있는 HTML 보고서가 생성됩니다.
Compose 미리보기 스크린샷 테스트 도구를 사용하면 다음 작업을 할 수 있습니다.
@PreviewTest를 사용하여 기존 또는 새 컴포저블 미리보기에 대한 스크린샷 테스트를 만듭니다.- 이러한 컴포저블 미리보기에서 참조 이미지를 생성합니다.
- 코드 변경 후 이러한 미리보기의 변경사항을 식별하는 HTML 보고서를 생성합니다.
uiMode또는fontScale와 같은@Preview매개변수와 다중 미리보기를 사용하여 테스트를 확장하세요.- 새로운
screenshotTest소스 세트로 테스트를 모듈화하세요.

IDE 통합
기본 Gradle 작업 (updateScreenshotTest 및 validateScreenshotTest)을 수동으로 실행하여 Compose 미리보기 스크린샷 테스트 도구를 사용할 수 있지만 Android 스튜디오 Otter 3 기능 출시 Canary 4에서는 전체 IDE 통합이 도입되었습니다. 이렇게 하면 IDE 내에서 참조 이미지를 생성하고, 테스트를 실행하고, 유효성 검사 실패를 분석할 수 있습니다. 주요 기능은 다음과 같습니다.
- 편집기 내 여백 아이콘 이제 소스 코드에서 직접 테스트를 실행하거나 참조 이미지를 업데이트할 수 있습니다.
@PreviewTest로 주석이 추가된 컴포저블 및 클래스 옆의 여백에 녹색 실행 아이콘이 표시됩니다.- 스크린샷 테스트를 실행합니다. 단일 함수 또는 전체 클래스에 대해 테스트를 실행합니다.
- 참조 이미지 추가 또는 업데이트 선택한 범위에 대해 업데이트 흐름을 특별히 트리거합니다.
- 대화형 참조 관리 이제 참조 이미지 업데이트가 더 안전하고 세분화되었습니다.
- 새 참조 이미지 생성 대화상자 대량 Gradle 작업을 실행하는 대신 새 대화상자를 사용하면 생성하거나 업데이트할 미리보기를 정확하게 시각화하고 선택할 수 있습니다.
- 변형을 미리 봅니다. 대화상자에는 모든 미리보기 변형 (예: 밝은 모드 또는 어두운 모드, 다양한 기기)이 개별적으로 나열되므로 이미지를 생성하기 전에 특정 항목을 선택하거나 선택 해제할 수 있습니다.
- 통합 테스트 결과 및 차이 뷰어 IDE를 종료하지 않고 결과를 확인합니다.
- 통합 러닝 패널 스크린샷 테스트 결과는 표준 Run 도구 창에 표시됩니다. 테스트는 클래스와 함수별로 그룹화되며 통과 또는 실패 상태가 명확하게 표시됩니다.
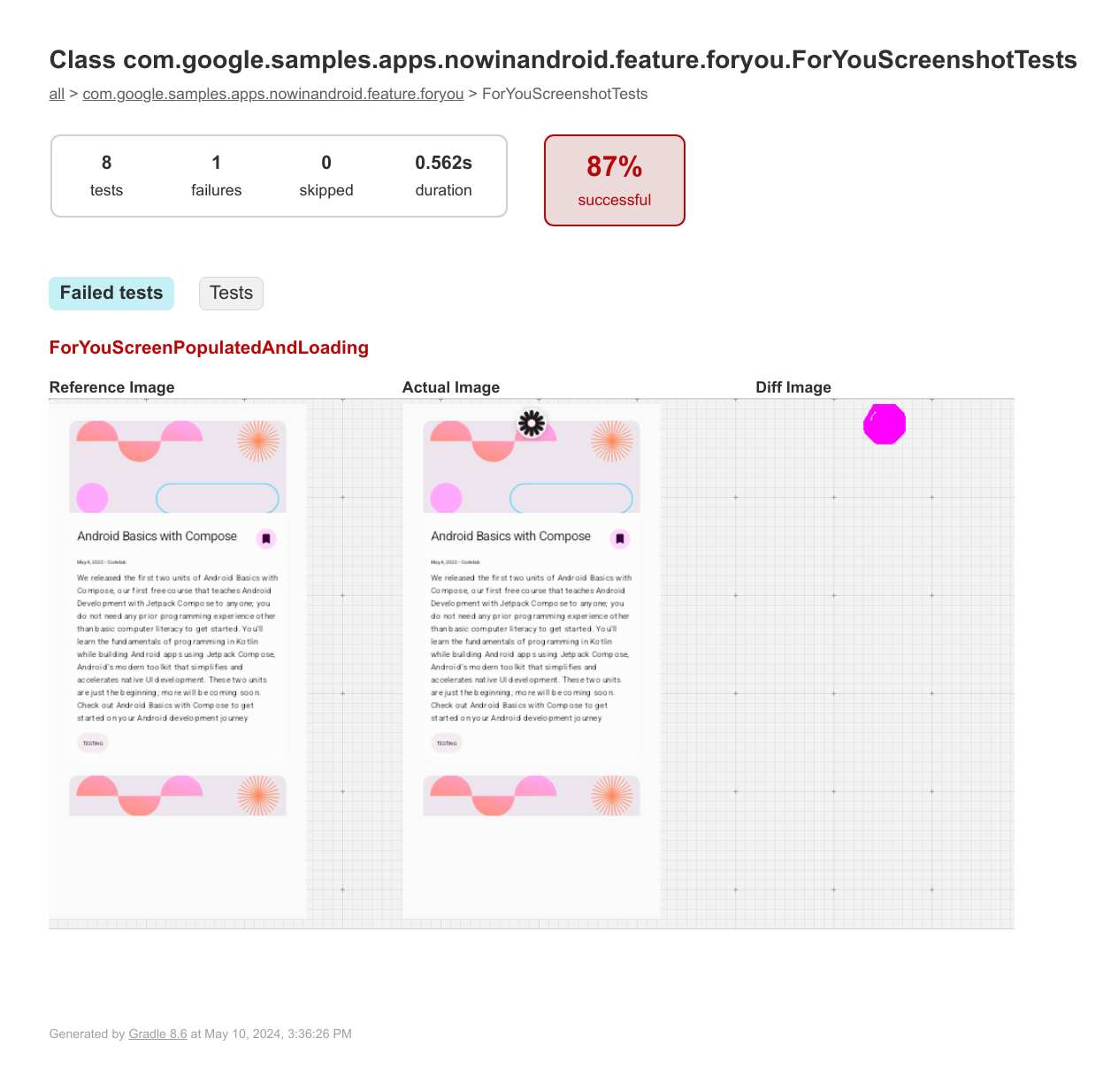
- 시각적 차이 도구. 테스트가 실패하면 스크린샷 탭에서 참조, 실제, 차이 이미지를 나란히 비교할 수 있습니다.
- 세부 속성 속성 탭에는 일치 비율, 이미지 크기, 사용된 특정 미리보기 구성 (예:
uiMode또는fontScale) 등 실패한 테스트에 관한 메타데이터가 표시됩니다.
- 유연한 테스트 범위 지정 이제 프로젝트 뷰에서 직접 다양한 범위로 스크린샷 테스트를 실행할 수 있습니다. 모듈, 디렉터리, 파일 또는 클래스를 마우스 오른쪽 버튼으로 클릭하여 해당 선택 항목에 대한 스크린샷 테스트를 실행합니다.
요구사항
전체 IDE 통합을 통해 Compose 미리보기 스크린샷 테스트를 사용하려면 프로젝트가 다음 요구사항을 충족해야 합니다.
- Android 스튜디오 Panda 1 Canary 4 이상
- Android Gradle 플러그인 (AGP) 버전 9.0 이상
- Compose 미리보기 스크린샷 테스트 플러그인 버전 0.0.1-alpha13 이상
- Kotlin 버전 2.2.10 이상.
- JDK 버전 17 이상
- 프로젝트에 Compose가 사용 설정되어 있습니다. Compose를 활성화하려면 Compose Compiler Gradle 플러그인을 사용하는 것이 좋습니다.
IDE 통합 없이 기본 Gradle 작업만 사용하려면 요구사항은 다음과 같습니다.
- Android Gradle 플러그인 (AGP) 버전 8.5.0 이상
- Compose 미리보기 스크린샷 테스트 플러그인 버전 0.0.1-alpha13 이상
- Kotlin 버전 1.9.20 이상 Compose 컴파일러 Gradle 플러그인을 사용할 수 있도록 Kotlin 2.0 이상을 사용하는 것이 좋습니다.
- JDK 버전 17 이상
- 프로젝트에 Compose가 사용 설정되어 있습니다. Compose를 활성화하려면 Compose Compiler Gradle 플러그인을 사용하는 것이 좋습니다.
설정
통합 도구와 기본 Gradle 작업은 모두 Compose 미리보기 스크린샷 테스트 플러그인을 사용합니다. 플러그인을 설정하려면 다음 단계를 따르세요.
- 프로젝트의
gradle.properties파일에서 실험용 속성을 사용 설정합니다.android.experimental.enableScreenshotTest=true - 모듈 수준
build.gradle.kts파일의android {}블록에서 실험용 플래그를 사용 설정하여screenshotTest소스 세트를 사용합니다.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - 프로젝트에
com.android.compose.screenshot플러그인 버전0.0.1-alpha13을 추가합니다.- 버전 카탈로그 파일에 플러그인을 추가하세요.
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- 모듈 수준
build.gradle.kts파일의plugins {}블록에 플러그인을 추가합니다.plugins { alias(libs.plugins.screenshot) }
- 버전 카탈로그 파일에 플러그인을 추가하세요.
screenshot-validation-api및ui-tooling종속 항목을 추가합니다.- 버전 카탈로그에 추가합니다.
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- 모듈 수준
build.gradle.kts파일에 추가합니다.dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- 버전 카탈로그에 추가합니다.
스크린샷 테스트에 사용할 구성 가능한 미리보기를 지정합니다.
스크린샷 테스트에 사용할 컴포저블 미리보기를 지정하려면 @PreviewTest 주석으로 미리보기를 표시합니다. 미리보기는 새 screenshotTest 소스 세트에 있어야 합니다(예:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
이 파일이나 동일한 소스 세트로 생성된 다른 파일에 더 많은 구성 요소 및/또는 미리보기(다중 미리보기 포함)를 추가할 수 있습니다.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
참조 이미지 생성
테스트 클래스를 설정한 후 각 미리보기에 대한 참조 이미지를 생성해야 합니다. 이러한 참조 이미지는 나중에 코드를 변경한 후 변경사항을 식별하는 데 사용됩니다. 컴포저블 미리보기 스크린샷 테스트의 참조 이미지를 생성하려면 IDE 통합 또는 Gradle 작업에 관한 아래 안내를 따르세요.
IDE에서
@PreviewTest 함수 옆에 있는 여백 아이콘을 클릭하고 참조 이미지 추가/업데이트를 선택합니다. 대화상자에서 원하는 미리보기를 선택하고 추가를 클릭합니다.
Gradle 작업
다음 Gradle 작업을 실행합니다.
- Linux 및 macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
작업이 완료되면 app/src/screenshotTestDebug/reference({module}/src/screenshotTest{Variant}/reference)에서 참조 이미지를 찾습니다.
테스트 보고서 생성
참조 이미지가 있으면 IDE 통합 또는 Gradle 작업에 관한 아래 안내에 따라 테스트 보고서를 생성합니다.
IDE에서
@PreviewTest 함수 옆에 있는 여백 아이콘을 클릭하고 Run '...ScreenshotTests'를 선택합니다.
테스트에 실패하면 실행 패널에서 테스트 이름을 클릭합니다. 스크린샷 탭을 선택하여 통합된 확대/축소 및 이동 컨트롤을 사용하여 이미지 차이점을 검사합니다.
Gradle 작업
유효성 검사 작업을 실행하여 새 스크린샷을 찍고 참조 이미지와 비교합니다.
- Linux 및 macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
확인 작업은 {module}/build/reports/screenshotTest/preview/{variant}/index.html에 HTML 보고서를 만듭니다.
알려진 문제
- Kotlin 멀티플랫폼 (KMP): IDE와 기본 플러그인은 Android 프로젝트 전용으로 설계되었습니다. KMP 프로젝트에서 Android가 아닌 타겟은 지원하지 않습니다.
현재 알려진 문제의 전체 목록은 도구의 문제 추적기 구성요소에서 확인할 수 있습니다. 다른 의견과 문제는 Issue Tracker를 통해 보고해 주세요.
업데이트 출시
0.0.1-alpha13
이번 출시에서는 다음이 도입되었습니다.
- JDK 17 이상과의 호환성
- 버그가 수정되고 Android 스튜디오와의 통합이 개선되었습니다.
0.0.1-alpha12
이번 출시에서는 다음이 도입되었습니다.
- Android Gradle 플러그인 (AGP) 9.0과의 호환성
- JDK 24 이상에서 스크린샷 테스트 실행 지원
- 최대 힙 크기를 구성하는 지원
- 렌더링 실패가 수정되고 테스트 안정성이 개선되었습니다.
- 새 이미지 및 참조 이미지와 관련된 백분율 차이 및 기타 메타데이터를 포함하도록 보고서가 개선되었습니다.
0.0.1-alpha11
이번 출시에서는 다음이 도입되었습니다.
- Android Gradle 플러그인 (AGP) 8.13과의 호환성
- 호스트 머신의 언어와 관계없이 10진수 값으로 XML 드로어블을 파싱하는 지원이 추가되었습니다.
- JDK 24 이상을 사용하는 호스트 머신의 경우 호환되는 JDK (11~23)가 설치되어 있다면 선택됩니다.
0.0.1-alpha10
이번 출시에서는 다음이 도입되었습니다.
이 버전부터는 모든 미리보기 함수를
@PreviewTest주석으로 표시해야 합니다. 주석이 없는 미리보기는 실행되지 않습니다.참조 이미지 디렉터리가
{module}/src/{variant}/screenshotTest/reference에서{module}/src/screenshotTest{Variant}/reference로 변경됩니다. 생성된 참조 이미지가 프로덕션 코드에 포함되지 않도록 하고 다른 테스트 유형의 디렉터리 구조와 일치시키기 위해서입니다.{variant}PreviewScreenshotRender작업이 삭제됩니다. 이미지 렌더링 기능이 JUnit 테스트 엔진으로 이전되었습니다.update{Variant}ScreenshotTest작업은 업데이트하기 전에 새 렌더링 이미지를 참조 이미지와 비교합니다. 지정된 기준점보다 큰 차이가 있는 이미지만 업데이트됩니다.--updateFilter명령줄 플래그가 삭제되었습니다.
0.0.1-alpha06
이번 출시에서는 다음이 도입되었습니다.
이미지 차이 임계값: 이 새로운 전역 임계값 설정을 사용하면 스크린샷 비교를 더 세밀하게 제어할 수 있습니다. 구성하려면 모듈의 build.gradle.kts를 업데이트하세요.
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
이 기준점은 모듈에 정의된 모든 스크린샷 테스트에 적용됩니다.
- 버그 수정: Compose Renderer의 일부 버그를 수정하고 빈 컴포지 지원을 추가했습니다.
- 성능 개선: 이미지 차이 알고리즘이 더 빨라지도록 업데이트됨
