Ekran görüntüsü testi, kullanıcı arayüzünüzün kullanıcılara nasıl göründüğünü doğrulamanın etkili bir yoludur. Compose Preview Screenshot Testing aracı, composable önizlemelerin basitliğini ve özelliklerini, ana makine tarafında ekran görüntüsü testleri çalıştırmanın verimlilik avantajlarıyla birleştirir. Oluşturma Önizlemesi Ekran görüntüsü testi, oluşturulabilir önizlemeler kadar kolay kullanılacak şekilde tasarlanmıştır.
Ekran görüntüsü testi, bir kullanıcı arayüzünün ekran görüntüsünü alan ve ardından bunu daha önce onaylanmış bir referans resimle karşılaştıran otomatik bir testtir. Resimler eşleşmezse test başarısız olur ve farklılıkları karşılaştırıp bulmanıza yardımcı olacak bir HTML raporu oluşturulur.
E-posta Oluşturma Önizlemesi Ekran Görüntüsü Testi aracıyla şunları yapabilirsiniz:
- Mevcut veya yeni composable önizlemeler için ekran görüntüsü testleri oluşturmak üzere
@PreviewTestsimgesini kullanın. - Bu birleştirilebilir önizlemelerden referans resimler oluşturun.
- Kod değişiklikleri yaptıktan sonra bu önizlemelerde yapılan değişiklikleri belirleyen bir HTML raporu oluşturun.
- Testlerinizi ölçeklendirmenize yardımcı olması için
@PreviewveyafontScalegibi@Previewparametrelerini ve çoklu önizlemeleri kullanın.uiMode - Yeni
screenshotTestkaynak grubuyla testlerinizi modüler hale getirin.

Şartlar
Compose Önizleme Ekran Görüntüsü Testi'ni kullanmak için aşağıdakilere ihtiyacınız vardır:
- Android Gradle eklentisi 8.5.0 veya sonraki sürümler.
- Kotlin 1.9.20 veya sonraki sürümler. Compose Compiler Gradle eklentisini kullanabilmek için Kotlin 2.0 veya sonraki bir sürümü kullanmanızı öneririz.
- JDK 23 veya daha eski bir sürüm.
Projeniz için Oluşturma'nın etkinleştirilmesi gerekir. Compose Compiler Gradle eklentisini kullanarak Compose'u etkinleştirmenizi öneririz.
Kurulum
Aracı etkinleştirmek için aşağıdaki adımları uygulayın:
- Projenizin
gradle.propertiesdosyasında deneysel özelliği etkinleştirin.android.experimental.enableScreenshotTest=true - Modül düzeyindeki
android {}dosyanızınbuild.gradle.ktsbloğunda,screenshotTestkaynak kümesini kullanmak için deneysel işareti etkinleştirin.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Projenize
com.android.compose.screenshoteklentisini, sürüm0.0.1-alpha12ekleyin.- Eklentiyi sürüm katalogları dosyanıza ekleyin:
[versions] agp = "8.11.0-alpha06" kotlin = "2.1.20" screenshot = "0.0.1-alpha12" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Modül düzeyindeki
build.gradle.ktsdosyanızda, eklentiyiplugins {}bloğuna ekleyin:plugins { alias(libs.plugins.screenshot) }
- Eklentiyi sürüm katalogları dosyanıza ekleyin:
screenshot-validation-apiveui-toolingbağımlılıklarını ekleyin.- Bunları sürüm kataloglarınıza ekleyin:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Bunları modül düzeyindeki
build.gradle.ktsdosyanıza ekleyin:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Bunları sürüm kataloglarınıza ekleyin:
Ekran görüntüsü testlerinde kullanılacak composable önizlemelerini belirleme
Ekran görüntüsü testlerinde kullanmak istediğiniz composable önizlemelerini belirtmek için önizlemeleri @PreviewTest ek açıklamasıyla işaretleyin. Önizlemeler, yeni screenshotTest kaynak kümesinde bulunmalıdır. Örneğin, app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
Bu dosyaya veya aynı kaynak grubunda oluşturulan diğer dosyalara çoklu önizlemeler de dahil olmak üzere daha fazla composable ve/veya önizleme ekleyebilirsiniz.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Referans resimler oluşturma
Test sınıfı oluşturduktan sonra her önizleme için referans resimler oluşturmanız gerekir. Bu referans resimler, kod değişiklikleri yaptıktan sonra değişiklikleri belirlemek için kullanılır. Oluşturulabilir önizleme ekran görüntüsü testleriniz için referans resimler oluşturmak üzere aşağıdaki Gradle görevini çalıştırın:
- Linux ve macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Görev tamamlandıktan sonra referans resimleri
app/src/screenshotTestDebug/reference({module}/src/screenshotTest{Variant}/reference) içinde bulabilirsiniz.
Test raporu oluşturma
Referans resimler oluşturulduktan sonra yeni bir ekran görüntüsü almak ve bunu referans resimle karşılaştırmak için doğrulama görevini çalıştırın:
- Linux ve macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
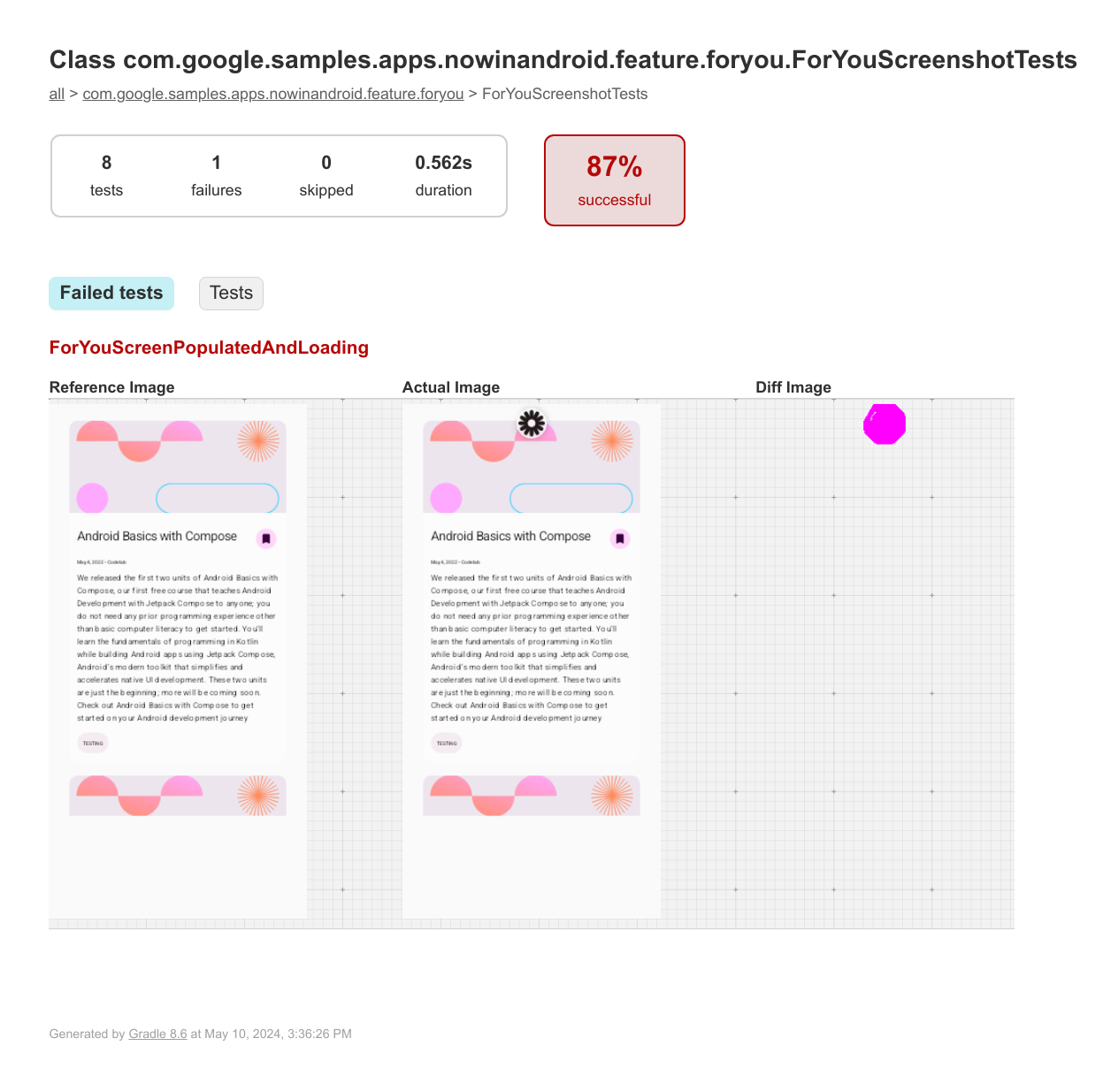
Doğrulama görevi, {module}/build/reports/screenshotTest/preview/{variant}/index.html adresinde bir HTML raporu oluşturur.
Bilinen sorunlar
Bilinen sorunların güncel listesini aracın sorun izleyici bileşeninde bulabilirsiniz. Diğer geri bildirimleri ve sorunları sorun izleyici aracılığıyla bildirin.
Yayın güncellemeleri
0.0.1-alpha12
Bu sürümde sunulanlar:
- Android Gradle Eklentisi (AGP) 9.0 ile uyumluluk.
- JDK 24 ve sonraki sürümlerde ekran görüntüsü testleri çalıştırma desteği.
- Maksimum yığın boyutunu yapılandırma desteği.
- Oluşturma hataları düzeltildi ve test kararlılığı iyileştirildi.
- Raporlama, yeni ve referans resimlerle ilgili yüzde farkını ve diğer meta verileri içerecek şekilde geliştirildi.
0.0.1-alpha11
Bu sürümde sunulanlar:
- Android Gradle eklentisi (AGP) 8.13 ile uyumluluk.
- Ana makinenin yerel ayarından bağımsız olarak ondalık değerlere sahip XML çizilebilir öğelerinin ayrıştırılması için destek eklendi.
- JDK 24 veya sonraki bir sürümün kullanıldığı ana makine için, uyumlu bir JDK (11-23) yüklüyse bu JDK seçilir.
0.0.1-alpha10
Bu sürümde sunulanlar:
Bu sürümden itibaren tüm önizleme işlevlerinizi
@PreviewTestek açıklamasıyla işaretlemeniz gerekir. Açıklama içermeyen önizlemeler yürütülmez.Referans resim dizini
{module}/src/{variant}/screenshotTest/referenceolarak değiştirildi.{module}/src/screenshotTest{Variant}/referenceBunun nedeni, oluşturulan referans resimlerin üretim kodunun bir parçası olmamasını sağlamak ve diğer test türlerinin dizin yapısıyla uyumlu olmaktır.{variant}PreviewScreenshotRendergörevi kaldırılır. Görüntü oluşturma, JUnit Test Engine'e taşındı.update{Variant}ScreenshotTestgörevi, güncellemeden önce yeni oluşturma resimlerini referans resimlerle karşılaştırır. Yalnızca belirtilen eşiğin üzerinde farklılıklar içeren resimleri günceller.--updateFilterkomut satırı işareti kaldırıldı.
0.0.1-alpha06
Bu sürümde sunulanlar:
Resim Farkı Eşiği: Bu yeni genel eşik ayarı, ekran görüntüsü karşılaştırmaları üzerinde daha hassas kontrol elde etmenizi sağlar. Yapılandırmak için modülünüzün build.gradle.kts dosyasını güncelleyin:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Bu eşik, modülde tanımlanan tüm ekran görüntüsü testlerine uygulanır.
- Hata düzeltmeleri: Bazı Compose Renderer hataları ve boş Compose desteği eklendi
- Performans iyileştirmeleri: Resim karşılaştırma algoritması daha hızlı olacak şekilde güncellendi.

