בדיקות באמצעות צילומי מסך הן דרך יעילה לוודא איך ממשק המשתמש נראה למשתמשים. הכלי לבדיקת צילומי מסך של קומפוזיציות משלב את הפשטות והתכונות של תצוגות מקדימות של קומפוזיציות עם היתרונות של בדיקות צילומי מסך בצד המארח מבחינת פרודוקטיביות. תצוגה מקדימה של יצירה בדיקת צילומי מסך נועדה להיות קלה לשימוש כמו תצוגות מקדימות של יצירה.
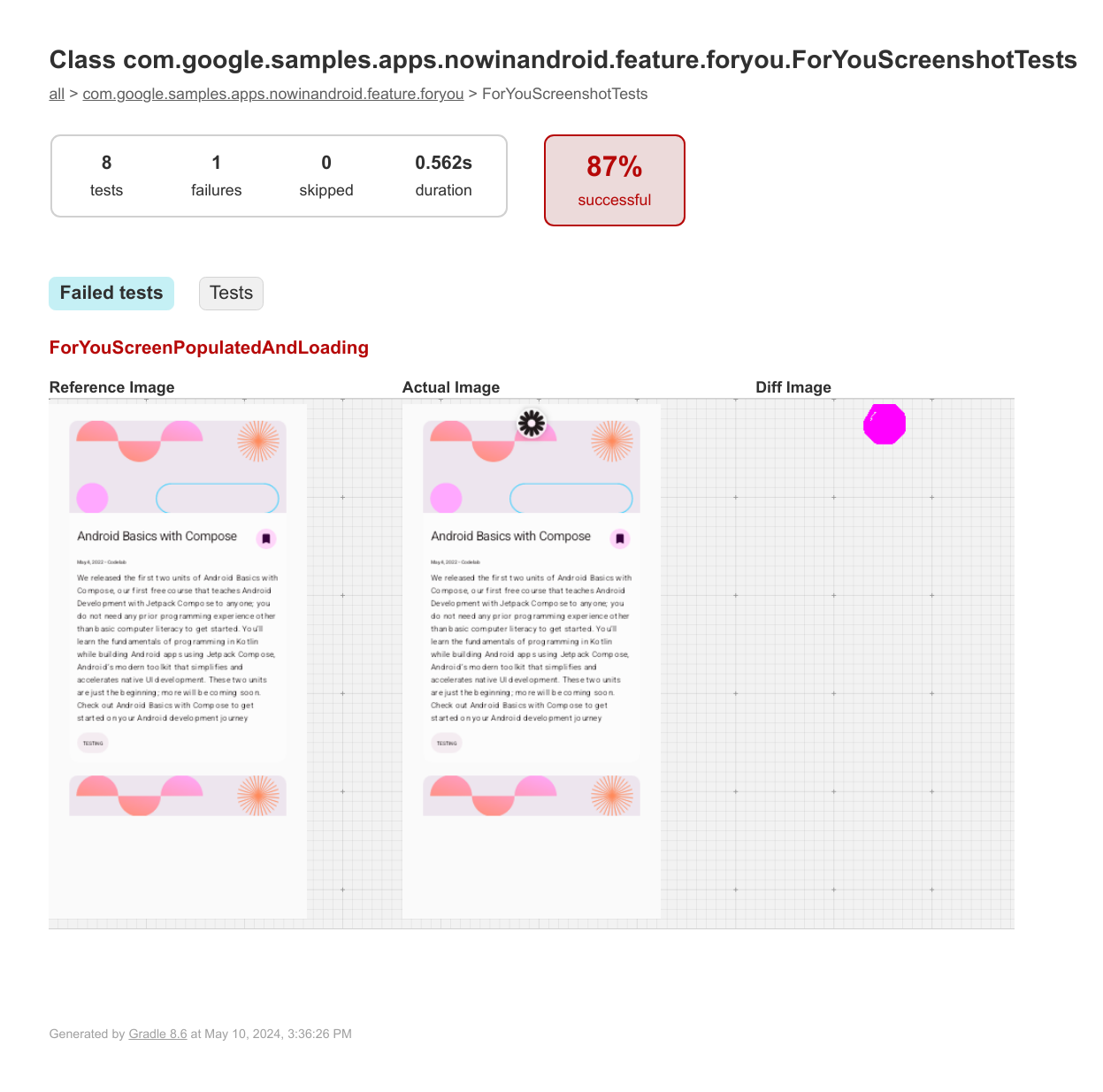
בדיקת צילום מסך היא בדיקה אוטומטית שמצלמת מסך של חלק מממשק המשתמש ואז משווה אותו לתמונת הפניה שאושרה בעבר. אם התמונות לא זהות, הבדיקה נכשלת ונוצר דוח HTML שיעזור לכם להשוות ולמצוא את ההבדלים.
בעזרת הכלי לבדיקת צילומי מסך של תצוגה מקדימה של יצירת הודעה, אתם יכולים:
- אפשר להשתמש ב-
@PreviewTestכדי ליצור בדיקות של צילומי מסך לתצוגות מקדימות קיימות או חדשות של רכיבים. - ליצור תמונות לדוגמה מהתצוגות המקדימות האלה שאפשר להרכיב.
- אפשר ליצור דוח HTML שמזהה שינויים בתצוגות המקדימות האלה אחרי שמבצעים שינויים בקוד.
- כדי להרחיב את הבדיקות, אפשר להשתמש בפרמטרים של
@Preview, כמוuiModeאוfontScale, ובתצוגות מקדימות מרובות. - אפשר להפוך את הבדיקות למודולריות באמצעות
screenshotTestערכת המקור החדשה.

שילוב עם IDE
אפשר להשתמש בכלי לבדיקת צילומי מסך של Compose Preview על ידי הפעלה ידנית של משימות Gradle (updateScreenshotTest ו-validateScreenshotTest), אבל בגרסה Android Studio Otter 3 Feature Drop Canary 4 יש שילוב מלא של IDE. כך תוכלו ליצור תמונות עזר, להריץ בדיקות ולנתח כשלים באימות, הכול בסביבת הפיתוח המשולבת. אלה כמה מהתכונות העיקריות:
- סמלים בשוליים בעורך. עכשיו אפשר להריץ בדיקות או לעדכן תמונות להשוואה ישירות מקוד המקור. סמלי הפעלה ירוקים מופיעים בשוליים לצד קומפוזיציות וסיווגים עם ההערה
@PreviewTest.- מריצים בדיקות של צילומי מסך. להריץ בדיקות ספציפיות לפונקציה אחת או לכל המחלקה.
- הוספה או עדכון של תמונות לדוגמה. מפעילים את תהליך העדכון באופן ספציפי להיקף שנבחר.
- ניהול אינטראקטיבי של קובצי עזר. עדכון תמונות לדוגמה בטוח יותר ומפורט יותר.
- תיבת דו-שיח חדשה ליצירת תמונות לדוגמה. במקום להריץ משימת Gradle בכמות גדולה, תיבת דו-שיח חדשה מאפשרת לכם לראות תצוגה חזותית ולבחור בדיוק אילו תצוגות מקדימות ליצור או לעדכן.
- תצוגה מקדימה של הגרסאות. בתיבת הדו-שיח מוצגות כל הווריאציות של התצוגה המקדימה (כמו מצב בהיר או כהה, או מכשירים שונים) בנפרד, וכך אפשר לסמן או לבטל את הסימון של פריטים ספציפיים לפני יצירת התמונות.
- תוצאות בדיקה משולבות וכלי להשוואת הבדלים. הצגת התוצאות בלי לצאת מה-IDE.
- חלונית הפעלה מאוחדת. תוצאות הבדיקה של צילום המסך מופיעות בחלון הכלים הרגיל Run. הבדיקות מקובצות לפי כיתה ופונקציה, והסטטוס שלהן (עברו או נכשלו) מסומן בבירור.
- כלי להשוואה ויזואלית. אם הבדיקה נכשלת, בכרטיסייה צילום מסך אפשר להשוות בין התמונות Reference, Actual ו-Diff זו לצד זו.
- מאפיינים מפורטים. בכרטיסייה מאפיינים מופיעים מטא-נתונים על בדיקות שנכשלו, כולל אחוז ההתאמה, ממדי התמונה והגדרות התצוגה המקדימה הספציפיות שבהן נעשה שימוש (לדוגמה,
uiModeאוfontScale).
- הגדרת היקף הבדיקה בצורה גמישה. עכשיו אפשר להריץ בדיקות של צילומי מסך עם היקפים שונים ישירות מתצוגת הפרויקט. לוחצים לחיצה ימנית על מודול, ספרייה, קובץ או מחלקה כדי להריץ בדיקות צילומי מסך רק עבור הבחירה הזו.
דרישות
כדי להשתמש בבדיקת צילומי מסך של תצוגה מקדימה של כתיבת קוד באמצעות השילוב המלא של IDE, הפרויקט שלכם צריך לעמוד בדרישות הבאות:
- Android Studio Panda 1 Canary 4 ואילך.
- פלאגין Android Gradle (AGP) בגרסה 9.0 ואילך.
- גרסת הפלאגין Compose Preview Screenshot Testing 0.0.1-alpha13 ואילך.
- Kotlin מגרסה 1.9.20 ואילך. מומלץ להשתמש ב-Kotlin 2.0 ומעלה כדי שתוכלו להשתמש בתוסף Compose Compiler Gradle.
- JDK מגרסה 17 ואילך.
- התכונה 'יצירה' מופעלת בפרויקט. מומלץ להפעיל את Compose באמצעות התוסף Compose Compiler Gradle.
אם רוצים להשתמש רק במשימות הבסיסיות של Gradle בלי שילוב IDE, הדרישות הן:
- Android Studio Panda 1 Canary 4 ואילך.
- Android Gradle Plugin (AGP) מגרסה 8.5.0 ואילך.
- גרסת הפלאגין Compose Preview Screenshot Testing 0.0.1-alpha13 ואילך.
- Kotlin מגרסה 1.9.20 ואילך. מומלץ להשתמש ב-Kotlin 2.0 ומעלה כדי שתוכלו להשתמש בתוסף Compose Compiler Gradle.
- JDK מגרסה 17 ואילך.
- התכונה 'יצירה' מופעלת בפרויקט. מומלץ להפעיל את Compose באמצעות התוסף Compose Compiler Gradle.
הגדרה
הכלי המשולב ומשימות Gradle שמתבצעות ברקע מסתמכים על התוסף Compose Preview Screenshot Testing. כדי להגדיר את הפלאגין:
- מפעילים את המאפיין הניסיוני בקובץ
gradle.propertiesשל הפרויקט.android.experimental.enableScreenshotTest=true - בבלוק
android {}של הקובץbuild.gradle.ktsברמת המודול, מפעילים את דגל הניסוי כדי להשתמש בקבוצת המקורscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - מוסיפים את הפלאגין
com.android.compose.screenshot, גרסה0.0.1-alpha13לפרויקט.- מוסיפים את הפלאגין לקובץ קטלוג הגרסאות:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- בקובץ
build.gradle.ktsברמת המודול, מוסיפים את הפלאגין לחסימהplugins {}:plugins { alias(libs.plugins.screenshot) }
- מוסיפים את הפלאגין לקובץ קטלוג הגרסאות:
- מוסיפים את יחסי התלות
screenshot-validation-apiו-ui-tooling.- מוסיפים אותם לקטלוגים של הגרסאות:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- מוסיפים אותם לקובץ
build.gradle.ktsברמת המודול:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- מוסיפים אותם לקטלוגים של הגרסאות:
הגדרת תצוגות מקדימות של רכיבים להשתמש בהן לבדיקות צילומי מסך
כדי לציין את התצוגות המקדימות שרוצים להשתמש בהן לבדיקות צילומי מסך, צריך לסמן את התצוגות המקדימות באמצעות ההערה @PreviewTest. התצוגות המקדימות צריכות להיות ממוקמות בקבוצת המקורות החדשה screenshotTest, לדוגמה:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
אפשר להוסיף עוד קומפוזיציות ו/או תצוגות מקדימות, כולל תצוגות מקדימות מרובות, בקובץ הזה או בקבצים אחרים שנוצרו באותו מקור.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
יצירת תמונות לדוגמה
אחרי שמגדירים כיתת בדיקה, צריך ליצור תמונות לדוגמה לכל תצוגה מקדימה. תמונות לדוגמה משמשות לזיהוי שינויים בשלב מאוחר יותר, אחרי שמבצעים שינויים בקוד. כדי ליצור תמונות להשוואה לבדיקות צילומי מסך של תצוגה מקדימה של רכיבים, פועלים לפי ההוראות הבאות לשילוב עם IDE או למשימות Gradle.
ב-IDE
לוחצים על סמל השוליים לצד פונקציה @PreviewTest ובוחרים באפשרות הוספה/עדכון של תמונות להשוואה. בוחרים את התצוגות המקדימות הרצויות בתיבת הדו-שיח ולוחצים על הוספה.
עם משימות Gradle
מריצים את משימת Gradle הבאה:
- Linux ו-macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
אחרי שהמשימה מסתיימת, התמונות לדוגמה מופיעות בתיקייה
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
יצירת דוח בדיקה
אחרי שיוצרים את תמונות ההשוואה, יוצרים דוח בדיקה לפי ההוראות שבהמשך לשילוב עם IDE או למשימות Gradle.
ב-IDE
לוחצים על סמל השוליים לצד פונקציה @PreviewTest ובוחרים באפשרות Run
'...ScreenshotTests'.
אם בדיקה נכשלת, לוחצים על שם הבדיקה בחלונית Run (הפעלה). בוחרים בכרטיסייה צילום מסך כדי לבדוק את ההבדלים בתמונה באמצעות אמצעי הבקרה המשולבים של הזזה ושינוי מרחק התצוגה.
עם משימות Gradle
מריצים את משימת האימות כדי ליצור צילום מסך חדש ולהשוות אותו לתמונת ההפניה:
- Linux ו-macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
משימת האימות יוצרת דוח HTML בכתובת {module}/build/reports/screenshotTest/preview/{variant}/index.html.
בעיות מוכרות
- Kotlin Multiplatform (KMP): גם סביבת הפיתוח המשולבת וגם הפלאגין הבסיסי מתוכננים באופן בלעדי לפרויקטים של Android. הם לא תומכים ביעדים שאינם Android בפרויקטים של KMP.
- שינוי שם של פונקציות: שינוי שם של פונקציה עם הערה באמצעות
@PreviewTestמבטל את השיוך לתמונות עזר קיימות. במקרה כזה, צריך ליצור מחדש תמונות לדוגמה לשם הפונקציה החדש.
הרשימה המלאה של הבעיות המוכרות הנוכחיות מופיעה ברכיב המעקב אחר בעיות בכלי. אפשר לדווח על משוב ובעיות אחרים באמצעות מעקב אחר בעיות.
עדכוני גרסה
0.0.1-alpha13
בגרסה הזו הוספנו:
- תאימות ל-JDK מגרסה 17 ואילך.
- תיקוני באגים ושיפורים בשילוב עם Android Studio.
0.0.1-alpha12
בגרסה הזו הוספנו:
- תאימות ל-Android Gradle Plugin (AGP) 9.0.
- תמיכה בהרצת בדיקות צילומי מסך ב-JDK 24 ואילך.
- תמיכה בהגדרת הגודל המקסימלי של ה-heap.
- תוקנו כשלים בעיבוד ושופרה יציבות הבדיקה.
- שיפרנו את הדיווח כך שיכלול את אחוז ההבדל ומטא-נתונים אחרים שקשורים לתמונות חדשות ולתמונות עזר.
0.0.1-alpha11
בגרסה הזו הוספנו:
- תאימות ל-Android Gradle Plugin (AGP) 8.13.
- נוספה תמיכה בניתוח של נכסי drawable בפורמט XML עם ערכים עשרוניים, ללא קשר ללוקאל של המחשב המארח.
- במכונת מארח שמשתמשת ב-JDK 24 ומעלה, ייבחר JDK תואם (11-23), בתנאי שהוא מותקן.
0.0.1-alpha10
בגרסה הזו הוספנו:
בגרסה הזו, צריך לסמן את כל פונקציות התצוגה המקדימה באמצעות ההערה
@PreviewTest. תצוגות מקדימות ללא ההערה לא יופעלו.הספרייה של תמונת ההפניה השתנתה מ-
{module}/src/{variant}/screenshotTest/referenceל-{module}/src/screenshotTest{Variant}/reference. כך מוודאים שתמונות הייחוס שנוצרו לא יהיו חלק מקוד הייצור, ושהן יתאימו למבנה הספריות של סוגי בדיקות אחרים.המשימה
{variant}PreviewScreenshotRenderמוסרת. עיבוד התמונה מועבר אל JUnit Test Engine.במשימה
update{Variant}ScreenshotTest, המערכת תשווה בין תמונות רינדור חדשות לבין תמונות ייחוס לפני העדכון. העדכון יתבצע רק בתמונות שבהן ההבדלים גדולים יותר מסף שצוין. הוסר הדגל--updateFilterבשורת הפקודה.
0.0.1-alpha06
בגרסה הזו הוספנו:
סף ההבדל בין תמונות: הגדרת הסף הגלובלית החדשה הזו תאפשר לכם לשלוט טוב יותר בהשוואות של צילומי מסך. כדי להגדיר, מעדכנים את הקובץ build.gradle.kts של המודול:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
הסף הזה יחול על כל בדיקות צילומי המסך שמוגדרות במודול.
- תיקוני באגים: כמה באגים ב-Compose Renderer והוספנו תמיכה ב-Compose ריק
- שיפורים בביצועים: האלגוריתם להשוואת תמונות עודכן כדי לפעול מהר יותר
