בדיקות באמצעות צילומי מסך הן דרך יעילה לוודא איך ממשק המשתמש נראה למשתמשים. הכלי Compose Preview Screenshot Testing משלב את הפשטות והתכונות של תצוגות מקדימות של קומפוזיציות עם היתרונות של בדיקות צילומי מסך בצד המארח, שמאפשרות להגביר את הפרודוקטיביות. התכונה 'תצוגה מקדימה של יצירה' בדיקת צילומי מסך נועדה להיות קלה לשימוש כמו תצוגות מקדימות שניתנות להרכבה.
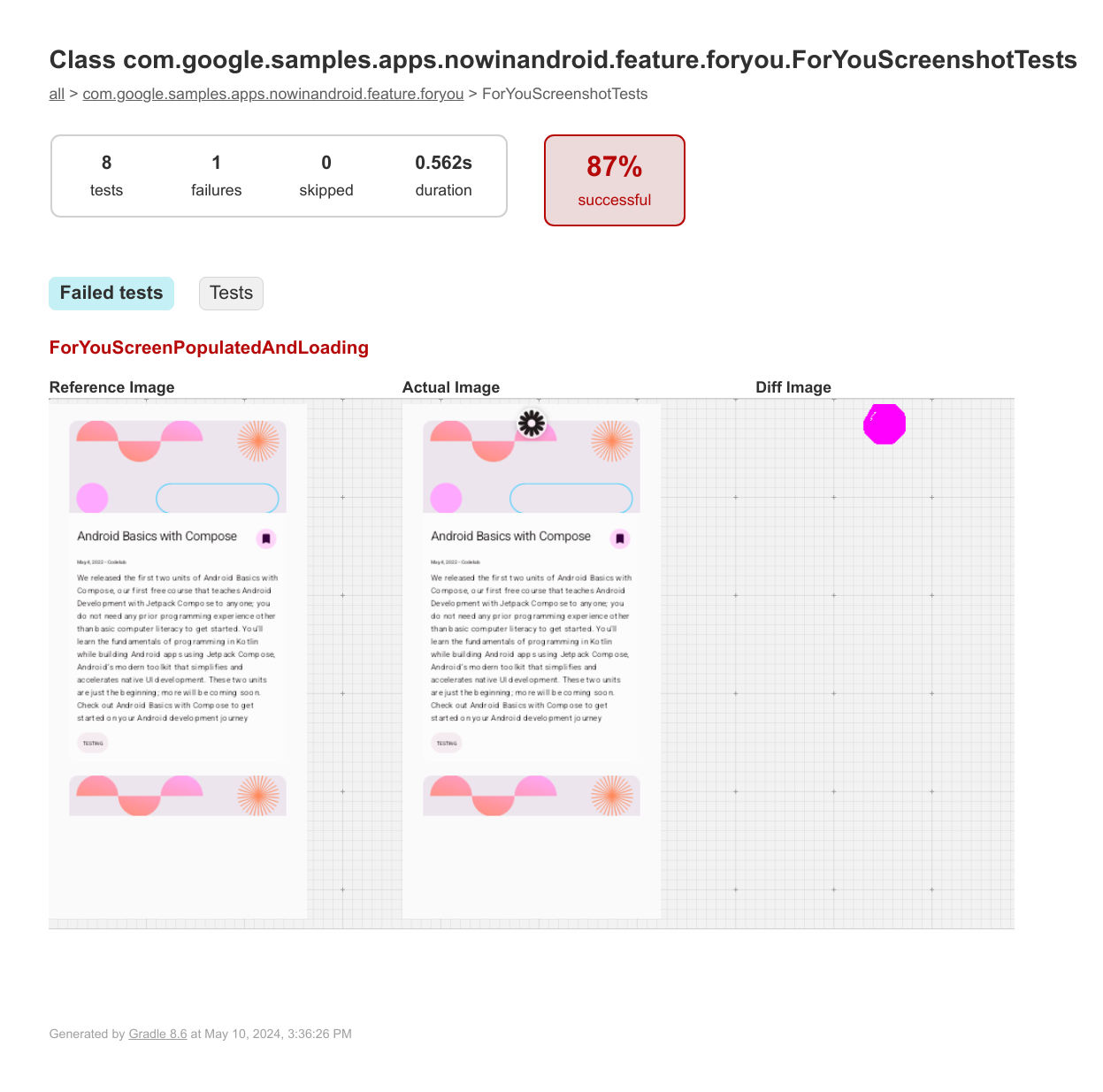
בדיקת צילום מסך היא בדיקה אוטומטית שמצלמת מסך של חלק מממשק המשתמש ואז משווה אותו לתמונת הפניה שאושרה בעבר. אם התמונות לא זהות, הבדיקה נכשלת ונוצר דוח HTML שיעזור לכם להשוות ולמצוא את ההבדלים.
בעזרת הכלי 'בדיקת צילומי מסך של תצוגה מקדימה של יצירה', אתם יכולים:
- אפשר להשתמש ב-
@PreviewTestכדי ליצור בדיקות של צילומי מסך לתצוגות מקדימות קיימות או חדשות של רכיבים. - ליצור תמונות לדוגמה מהתצוגות המקדימות האלה שאפשר להרכיב.
- אפשר ליצור דוח HTML שמזהה שינויים בתצוגות המקדימות האלה אחרי שמבצעים שינויים בקוד.
- כדי להרחיב את הבדיקות, אפשר להשתמש בפרמטרים של
@Preview, כמוuiModeאוfontScale, ובתצוגות מקדימות מרובות. - אפשר להפוך את הבדיקות למודולריות באמצעות
screenshotTestערכת המקור החדשה.

דרישות
כדי להשתמש בבדיקת צילומי מסך של טיוטות, אתם צריכים:
- Android Gradle Plugin מגרסה 8.5.0 ואילך.
- Kotlin 1.9.20 ואילך. מומלץ להשתמש ב-Kotlin 2.0 ומעלה כדי שתוכלו להשתמש בתוסף Compose Compiler Gradle.
- JDK 23 או גרסה מוקדמת יותר.
האפשרות Compose מופעלת בפרויקט. מומלץ להפעיל את Compose באמצעות התוסף Compose Compiler Gradle.
הגדרה
כדי להפעיל את הכלי:
- מפעילים את המאפיין הניסיוני בקובץ
gradle.propertiesשל הפרויקט.android.experimental.enableScreenshotTest=true - בבלוק
android {}של קובץbuild.gradle.ktsברמת המודול, מפעילים את דגל הניסוי כדי להשתמש בקבוצת המקורscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - מוסיפים את הפלאגין
com.android.compose.screenshot, גרסה0.0.1-alpha12לפרויקט.- מוסיפים את הפלאגין לקובץ קטלוגי הגרסאות:
[versions] agp = "8.11.0-alpha06" kotlin = "2.1.20" screenshot = "0.0.1-alpha12" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- בקובץ
build.gradle.ktsברמת המודול, מוסיפים את הפלאגין בבלוקplugins {}:plugins { alias(libs.plugins.screenshot) }
- מוסיפים את הפלאגין לקובץ קטלוגי הגרסאות:
- מוסיפים את יחסי התלות
screenshot-validation-apiו-ui-tooling.- מוסיפים אותם לקטלוגים של הגרסאות:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- מוסיפים אותם לקובץ
build.gradle.ktsברמת המודול:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- מוסיפים אותם לקטלוגים של הגרסאות:
הגדרת תצוגות מקדימות של רכיבים לשימוש בבדיקות צילומי מסך
כדי לציין את התצוגות המקדימות שניתן להרכיב שבהן רוצים להשתמש לבדיקות צילומי מסך, צריך לסמן את התצוגות המקדימות באמצעות ההערה @PreviewTest. התצוגות המקדימות צריכות להיות במיקום screenshotTest החדש של קבוצת המקורות, לדוגמה app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
אתם יכולים להוסיף עוד קומפוזיציות ו/או תצוגות מקדימות, כולל תצוגות מקדימות מרובות, בקובץ הזה או בקבצים אחרים שנוצרו באותו מקור.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
יצירת תמונות לדוגמה
אחרי שמגדירים כיתת בדיקה, צריך ליצור תמונות לדוגמה לכל תצוגה מקדימה. התמונות לדוגמה האלה משמשות לזיהוי שינויים בשלב מאוחר יותר, אחרי שמבצעים שינויים בקוד. כדי ליצור תמונות להשוואה לבדיקות צילומי המסך של התצוגה המקדימה של הרכיבים, מריצים את משימת Gradle הבאה:
- Linux ו-macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
אחרי שהמשימה מסתיימת, התמונות לדוגמה מופיעות בתיקייה app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
יצירת דוח בדיקה
אחרי שיוצרים את התמונות לדוגמה, מריצים את משימת האימות כדי לצלם צילום מסך חדש ולהשוות אותו לתמונה לדוגמה:
- Linux ו-macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
משימת האימות יוצרת דוח HTML בכתובת {module}/build/reports/screenshotTest/preview/{variant}/index.html.
בעיות מוכרות
הרשימה העדכנית של בעיות מוכרות מופיעה ברכיב המעקב אחר בעיות בכלי. אפשר לדווח על משוב ובעיות אחרים דרך מעקב הבעיות.
עדכוני גרסה
0.0.1-alpha12
בגרסה הזו הוספנו:
- תאימות ל-Android Gradle Plugin (AGP) 9.0.
- תמיכה בהרצת בדיקות צילומי מסך ב-JDK 24 ואילך.
- תמיכה בהגדרת גודל הערימה המקסימלי.
- תוקנו כשלים בעיבוד ושופרה היציבות של הבדיקה.
- שיפרנו את הדיווח כך שיכלול את ההבדל באחוזים ומטא-נתונים אחרים שקשורים לתמונות חדשות ולתמונות שמשמשות כהפניה.
0.0.1-alpha11
בגרסה הזו הוספנו:
- תאימות ל-Android Gradle Plugin (AGP) 8.13.
- נוספה תמיכה בניתוח של קובצי XML של רכיבי drawable עם ערכים עשרוניים, ללא קשר ללוקאל של המכונה המארחת.
- במכונת מארח שמשתמשת ב-JDK 24 ומעלה, ייבחר JDK תואם (11-23), בתנאי שהוא מותקן.
0.0.1-alpha10
בגרסה הזו הוספנו:
בגרסה הזו, צריך לסמן את כל פונקציות התצוגה המקדימה באמצעות ההערה
@PreviewTest. תצוגות מקדימות ללא ההערה לא יופעלו.הספרייה של תמונת ההפניה השתנתה מ-
{module}/src/{variant}/screenshotTest/referenceל-{module}/src/screenshotTest{Variant}/reference. הסיבה לכך היא לוודא שתמונות ההפניה שנוצרו לא יהיו חלק מקוד הייצור, ושהן יתאימו למבנה הספריות של סוגי בדיקות אחרים.המשימה
{variant}PreviewScreenshotRenderמוסרת. עיבוד התמונה מועבר אל JUnit Test Engine.במשימה
update{Variant}ScreenshotTestיושוו תמונות רינדור חדשות לתמונות הפניה לפני העדכון. הוא יעודכן רק אם יש הבדלים בתמונות שגדולים מסף מסוים. הוסר הדגל--updateFilterבשורת הפקודה.
0.0.1-alpha06
בגרסה הזו הוספנו:
סף ההבדל בין תמונות: הגדרת הסף הגלובלית החדשה הזו תאפשר לכם לשלוט טוב יותר בהשוואות של צילומי מסך. כדי להגדיר, מעדכנים את הקובץ build.gradle.kts של המודול:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
הסף הזה יחול על כל בדיקות צילומי המסך שמוגדרות במודול.
- תיקוני באגים: כמה באגים ב-Compose Renderer והוספנו תמיכה ב-Compose ריק
- שיפורים בביצועים: האלגוריתם להשוואת תמונות עודכן כדי לפעול מהר יותר

