螢幕截圖測試可有效驗證使用者看到的 UI 樣貌。Compose 預覽畫面螢幕截圖測試工具結合了可組合項預覽畫面的簡便性和功能,以及執行主機端螢幕截圖測試帶來的生產力提升。Compose 預覽 螢幕截圖測試的設計宗旨是盡可能簡化操作,就像可組合函式預覽一樣。
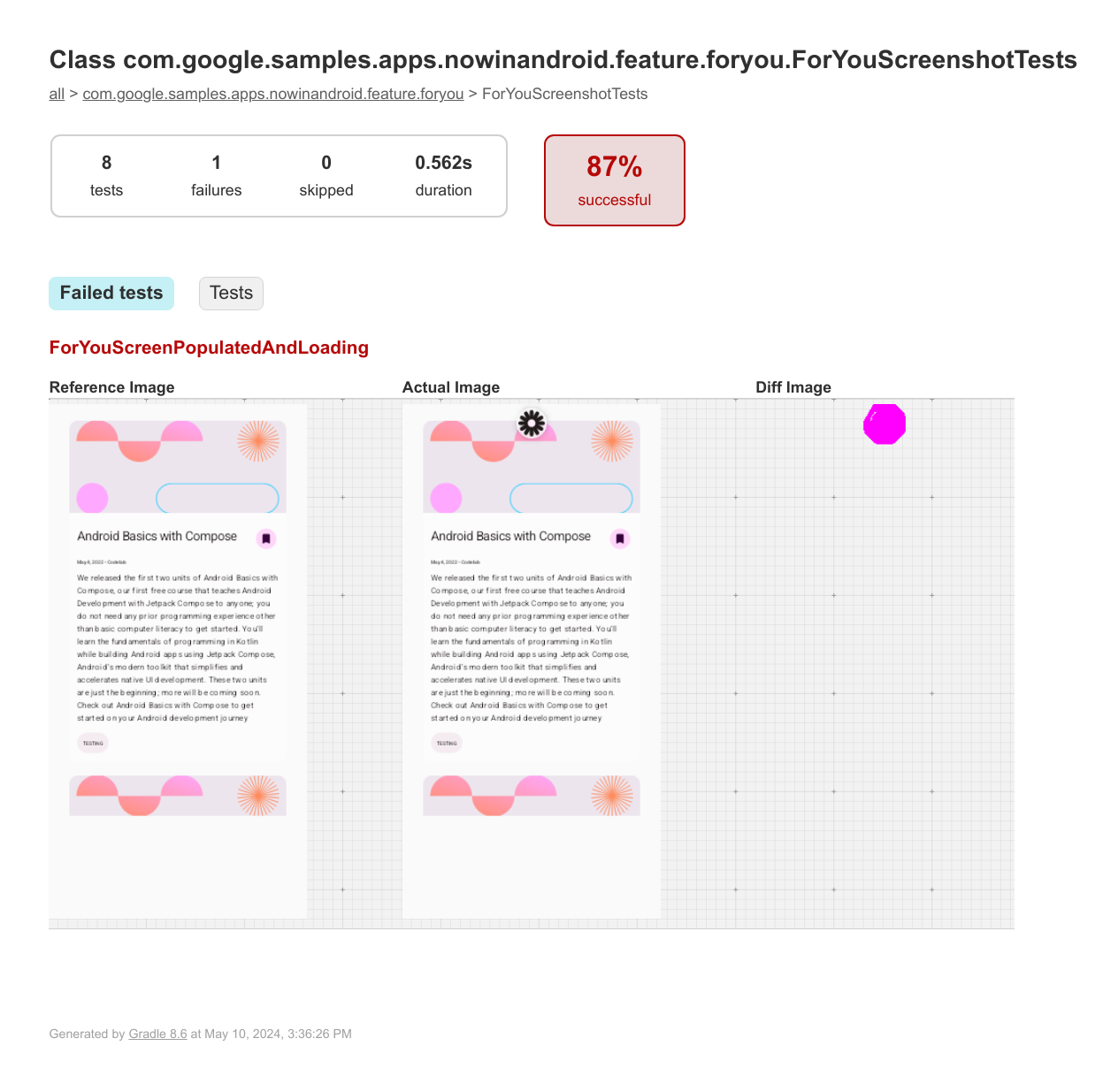
螢幕截圖測試是一種自動化測試,會擷取 UI 片段的螢幕截圖,然後與先前核准的參考圖片進行比較。如果圖片不相符,測試就會失敗,並產生 HTML 報表,協助您比較及找出差異。
使用 Compose 預覽畫面螢幕截圖測試工具,您可以:
- 使用
@PreviewTest為現有或新的可組合項預覽畫面建立螢幕截圖測試。 - 從這些可組合函式的預覽畫面生成參考圖片。
- 在您變更程式碼後,產生 HTML 報表,找出這些預覽畫面的變更。
- 使用
@Preview參數 (例如uiMode或fontScale) 和多重預覽功能,有助於擴大規模進行測試。 - 使用新的
screenshotTest來源集,將測試模組化。

需求條件
如要使用 Compose 預覽畫面螢幕截圖測試,您需要:
- Android Gradle 外掛程式 8.5.0 以上版本。
- Kotlin 1.9.20 以上版本。建議使用 Kotlin 2.0 以上版本,以便使用 Compose 編譯器 Gradle 外掛程式。
- JDK 23 以下版本。
專案已啟用 Compose。建議使用 Compose 編譯器 Gradle 外掛程式啟用 Compose。
設定
如要啟用這項工具,請按照下列步驟操作:
- 在專案的
gradle.properties檔案中啟用實驗屬性。android.experimental.enableScreenshotTest=true - 在模組層級
build.gradle.kts檔案的android {}區塊中,啟用實驗性標記,即可使用screenshotTest來源集。android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - 將
com.android.compose.screenshot外掛程式 (版本0.0.1-alpha13) 新增至專案。- 將外掛程式新增至版本目錄檔案:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- 在模組層級的
build.gradle.kts檔案中,於plugins {}區塊新增外掛程式:plugins { alias(libs.plugins.screenshot) }
- 將外掛程式新增至版本目錄檔案:
- 新增
screenshot-validation-api和ui-tooling依附元件。- 將這些外掛程式新增至版本目錄:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- 將這些依附元件新增至模組層級的
build.gradle.kts檔案:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- 將這些外掛程式新增至版本目錄:
指定要用於螢幕截圖測試的可組合項預覽畫面
如要指定用於螢幕截圖測試的可組合函式預覽畫面,請使用 @PreviewTest 註解標記預覽畫面。預覽畫面必須位於新的 screenshotTest 來源集,例如 app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt。
您可以在這個檔案或相同來源集中建立的其他檔案中,新增更多可組合函式和/或預覽畫面,包括多重預覽畫面。
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
生成參考圖片
設定測試課程後,您需要為每個預覽畫面生成參考圖片。這些參考圖片會在您變更程式碼後,用於識別變更。如要為可組合函式預覽畫面螢幕截圖測試產生參考圖片,請執行下列 Gradle 工作:
- Linux 和 macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
工作完成後,請在 app/src/screenshotTestDebug/reference({module}/src/screenshotTest{Variant}/reference) 中尋找參考圖片。
產生測試報告
參考圖片存在後,請執行驗證工作,擷取新螢幕截圖並與參考圖片比較:
- Linux 和 macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
驗證工作會在 {module}/build/reports/screenshotTest/preview/{variant}/index.html 建立 HTML 報表。
已知問題
您可以在工具的問題追蹤工具元件中,查看目前的已知問題清單。如要回報其他意見和問題,請使用 Issue Tracker。
版本更新
0.0.1-alpha13
這個版本推出以下功能:
- 與 JDK 17 以上版本相容。
- 修正錯誤,並改善與 Android Studio 的整合。
0.0.1-alpha12
這個版本推出以下功能:
- 與 Android Gradle 外掛程式 (AGP) 9.0 相容。
- 支援在 JDK 24 以上版本執行螢幕截圖測試。
- 支援設定堆積大小上限。
- 修正算繪失敗問題,並提升測試穩定性。
- 強化報表功能,加入百分比差異,以及與新圖片和參考圖片相關的其他中繼資料。
0.0.1-alpha11
這個版本推出以下功能:
- 與 Android Gradle 外掛程式 (AGP) 8.1 相容。
- 開始支援剖析含有十進位值的 XML 可繪項目,不受主機語言代碼影響。
- 如果主機使用 JDK 24 以上版本,系統會選取相容的 JDK (11-23),前提是已安裝這類 JDK。
0.0.1-alpha10
這個版本推出以下功能:
從這個版本開始,您需要使用
@PreviewTest註解標記所有預覽函式。如果預覽畫面沒有註解,系統就不會執行。參考圖片目錄已從「
{module}/src/{variant}/screenshotTest/reference」變更為「{module}/src/screenshotTest{Variant}/reference」。這是為了確保產生的參照圖片不會成為正式版程式碼的一部分,並與其他測試類型的目錄結構保持一致。已移除
{variant}PreviewScreenshotRender工作。圖片轉譯作業已遷移至 JUnit 測試引擎。update{Variant}ScreenshotTest工作會先比較新算繪圖片與參考圖片,再進行更新。只有差異大於指定閾值的圖片才會更新。已移除--updateFilter命令行旗標。
0.0.1-alpha06
這個版本推出以下功能:
圖片差異門檻:這項新的全域門檻設定可讓您更精細地控制螢幕截圖比較作業。如要設定,請更新模組的 build.gradle.kts:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
這個門檻會套用至模組中定義的所有螢幕截圖測試。
- 修正錯誤:修正部分 Compose Renderer 錯誤,並支援空白撰寫內容
- 效能提升:更新圖片差異演算法,加快運算速度
