Pengujian screenshot adalah cara efektif untuk memverifikasi tampilan UI Anda bagi pengguna. Alat Pengujian Screenshot Pratinjau Compose menggabungkan kesederhanaan dan fitur pratinjau composable dengan peningkatan produktivitas dalam menjalankan pengujian screenshot sisi host. Pratinjau Compose Pengujian Screenshot dirancang agar mudah digunakan seperti pratinjau composable.
Pengujian screenshot adalah pengujian otomatis yang mengambil screenshot UI dan kemudian membandingkannya dengan gambar referensi yang sebelumnya disetujui. Jika gambar tidak cocok, pengujian akan gagal dan menghasilkan laporan HTML untuk membantu Anda membandingkan dan menemukan perbedaannya.
Dengan alat Pengujian Screenshot Pratinjau Compose, Anda dapat:
- Gunakan
@PreviewTestuntuk membuat pengujian screenshot untuk pratinjau composable yang sudah ada atau baru. - Buat gambar referensi dari pratinjau composable tersebut.
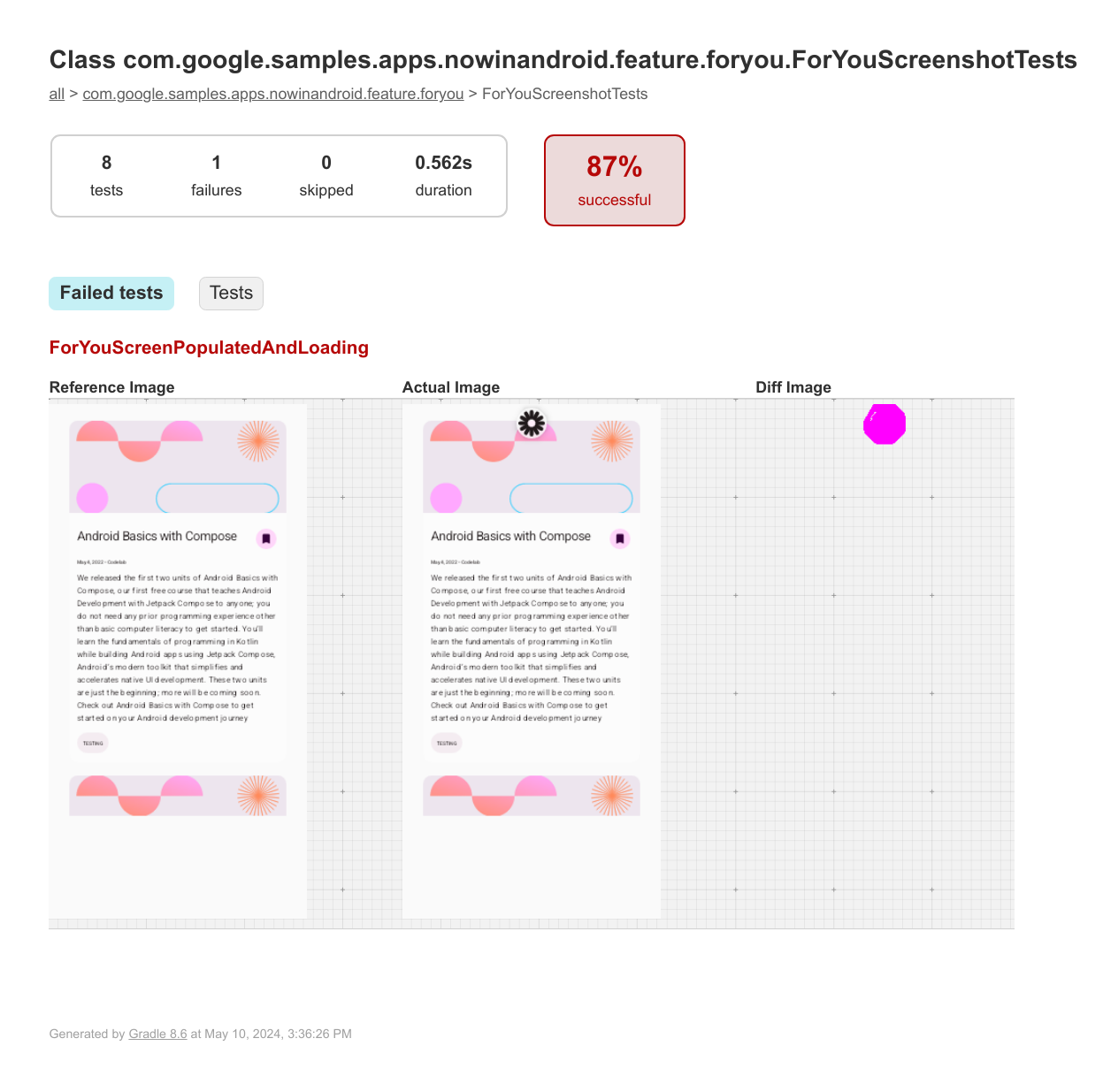
- Buat laporan HTML yang mengidentifikasi perubahan pada pratinjau tersebut setelah Anda membuat perubahan kode.
- Gunakan parameter
@Preview, sepertiuiModeataufontScale, dan multi-pratinjau untuk membantu Anda menskalakan pengujian. - Modularisasi pengujian Anda dengan set sumber
screenshotTestbaru.

Persyaratan
Untuk menggunakan Pengujian Screenshot Pratinjau Compose, Anda memerlukan hal berikut:
- Plugin Android Gradle 8.5.0 atau yang lebih tinggi.
- Kotlin 1.9.20 atau yang lebih tinggi. Sebaiknya gunakan Kotlin 2.0 atau yang lebih tinggi agar Anda dapat menggunakan plugin Gradle Compose Compiler.
- JDK 23 atau yang lebih rendah.
Compose diaktifkan untuk project Anda. Sebaiknya aktifkan Compose menggunakan plugin Gradle Compose Compiler.
Penyiapan
Untuk mengaktifkan alat ini, ikuti langkah-langkah berikut:
- Aktifkan properti eksperimental di file
gradle.propertiesproject Anda.android.experimental.enableScreenshotTest=true - Di blok
android {}pada filebuild.gradle.ktslevel modul, aktifkan tanda eksperimental untuk menggunakan set sumberscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Tambahkan plugin
com.android.compose.screenshot, versi0.0.1-alpha13ke project Anda.- Tambahkan plugin ke file katalog versi Anda:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Di file
build.gradle.ktslevel modul, tambahkan plugin di blokplugins {}:plugins { alias(libs.plugins.screenshot) }
- Tambahkan plugin ke file katalog versi Anda:
- Tambahkan
dependensi
screenshot-validation-apidanui-tooling.- Tambahkan ke katalog versi Anda:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Tambahkan ke file
build.gradle.ktstingkat modul Anda:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Tambahkan ke katalog versi Anda:
Menetapkan pratinjau composable yang akan digunakan untuk pengujian screenshot
Untuk menetapkan pratinjau composable yang ingin Anda gunakan untuk pengujian screenshot, tandai pratinjau dengan anotasi @PreviewTest. Pratinjau harus berada di
set sumber screenshotTest baru, misalnya
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
Anda dapat menambahkan lebih banyak composable dan/atau pratinjau, termasuk multi-pratinjau, dalam file ini atau file lain yang dibuat dalam set sumber yang sama.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Membuat gambar referensi
Setelah menyiapkan class pengujian, Anda perlu membuat gambar referensi untuk setiap pratinjau. Gambar referensi ini digunakan untuk mengidentifikasi perubahan nanti, setelah Anda membuat perubahan kode. Untuk membuat gambar referensi untuk pengujian screenshot pratinjau composable, jalankan tugas Gradle berikut:
- Linux dan macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Setelah tugas selesai, temukan gambar referensi di
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
Membuat laporan pengujian
Setelah gambar referensi ada, jalankan tugas validasi untuk mengambil screenshot baru dan membandingkannya dengan gambar referensi:
- Linux dan macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Tugas verifikasi membuat laporan HTML di
{module}/build/reports/screenshotTest/preview/{variant}/index.html.
Masalah umum
Anda dapat menemukan daftar masalah umum saat ini di komponen pelacak masalah alat. Laporkan masukan dan masalah lainnya melalui pelacak masalah.
Update rilis
0.0.1-alpha13
Rilis ini memperkenalkan:
- Kompatibilitas dengan JDK 17 atau yang lebih tinggi.
- Perbaikan bug dan peningkatan integrasi dengan Android Studio.
0.0.1-alpha12
Rilis ini memperkenalkan:
- Kompatibilitas dengan Plugin Android Gradle (AGP) 9.0.
- Dukungan untuk menjalankan uji screenshot di JDK 24 dan yang lebih tinggi.
- Dukungan untuk mengonfigurasi ukuran heap maksimum.
- Memperbaiki kegagalan rendering dan meningkatkan stabilitas pengujian.
- Meningkatkan kualitas pelaporan untuk menyertakan perbedaan persentase dan metadata lainnya yang terkait dengan gambar baru dan rujukan.
0.0.1-alpha11
Rilis ini memperkenalkan:
- Kompatibilitas dengan Plugin Android Gradle (AGP) 8.13.
- Menambahkan dukungan untuk mengurai drawable XML dengan nilai desimal, terlepas dari lokalitas mesin host.
- Untuk mesin host yang menggunakan JDK 24 atau yang lebih tinggi, JDK yang kompatibel (11-23) akan dipilih, asalkan salah satunya diinstal.
0.0.1-alpha10
Rilis ini memperkenalkan:
Mulai versi ini, Anda harus menandai semua fungsi pratinjau dengan anotasi
@PreviewTest. Pratinjau tanpa anotasi tidak akan dieksekusi.Direktori gambar referensi diubah dari
{module}/src/{variant}/screenshotTest/referencemenjadi{module}/src/screenshotTest{Variant}/reference. Hal ini dilakukan untuk memastikan gambar referensi yang dihasilkan tidak menjadi bagian dari kode produksi, dan agar selaras dengan struktur direktori jenis pengujian lainnya.Tugas
{variant}PreviewScreenshotRenderdihapus. Rendering gambar dimigrasikan ke JUnit Test Engine.Tugas
update{Variant}ScreenshotTestakan membandingkan gambar rendering baru dengan gambar referensi sebelum memperbarui. Fitur ini hanya akan memperbarui gambar yang memiliki perbedaan lebih besar dari nilai minimum yang ditentukan. Flag--updateFiltercommandline dihapus.
0.0.1-alpha06
Rilis ini memperkenalkan:
Ambang Perbedaan Gambar: Setelan ambang batas global baru ini akan memungkinkan Anda mendapatkan kontrol yang lebih baik atas perbandingan screenshot. Untuk mengonfigurasi, perbarui build.gradle.kts modul Anda:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Nilai minimum ini akan diterapkan ke semua pengujian screenshot yang ditentukan dalam modul.
- Perbaikan Bug: Beberapa bug Compose Renderer dan menambahkan dukungan untuk compose kosong
- Peningkatan Performa: Algoritma pembeda gambar telah diupdate agar lebih cepat
