O teste de captura de tela é uma maneira eficaz de verificar como a interface aparece para os usuários. A ferramenta de teste de captura de tela de visualização do Compose combina a simplicidade e os recursos das visualizações combináveis com os ganhos de produtividade da execução de testes de captura de tela do lado do host. Prévia do Compose O teste de captura de tela foi projetado para ser tão fácil de usar quanto as prévias combináveis.
Um teste de captura de tela é um teste automatizado que faz uma captura de tela de uma parte da interface e a compara com uma imagem de referência aprovada anteriormente. Se as imagens não corresponderem, o teste vai falhar e gerar um relatório HTML para ajudar você a comparar e encontrar as diferenças.
Com a ferramenta de teste de captura de tela da prévia do Compose, você pode:
- Use
@PreviewTestpara criar testes de captura de tela para prévias combináveis atuais ou novas. - Gere imagens de referência a partir dessas pré-visualizações componíveis.
- Gere um relatório em HTML que identifique as mudanças nessas prévias depois de fazer alterações no código.
- Use parâmetros
@Preview, comouiModeoufontScale, e múltiplas pré-visualizações para ajudar a dimensionar seus testes. - Modularize seus testes com o novo conjunto de fontes
screenshotTest.

Integração com o ambiente de desenvolvimento integrado
Embora seja possível usar a ferramenta de teste de captura de tela da prévia do Compose executando as tarefas do Gradle (updateScreenshotTest e validateScreenshotTest) manualmente, o Android Studio Otter 3 Feature Drop Canary 4 apresenta uma integração completa do ambiente de desenvolvimento integrado. Isso permite gerar imagens de referência, executar testes e analisar falhas de validação totalmente no ambiente de desenvolvimento integrado. Confira alguns dos principais recursos:
- Ícones de gutter no editor. Agora é possível executar testes ou atualizar imagens de referência
diretamente do código-fonte. Ícones de execução verdes aparecem no gutter ao lado de
combináveis e classes anotadas com
@PreviewTest.- Executar testes de captura de tela. Execute testes especificamente para uma única função ou para uma classe inteira.
- Adicione ou atualize imagens de referência. Acione o fluxo de atualização especificamente para o escopo selecionado.
- Gerenciamento interativo de referências. Atualizar imagens de referência agora é mais seguro e granular.
- Nova caixa de diálogo de geração de imagens de referência. Em vez de executar uma tarefa Gradle em massa, uma nova caixa de diálogo permite visualizar e selecionar exatamente quais prévias gerar ou atualizar.
- Visualizar variações. A caixa de diálogo lista todas as variações de prévia (como modo claro ou escuro ou diferentes dispositivos) individualmente, permitindo que você marque ou desmarque itens específicos antes de gerar imagens.
- Resultados de testes integrados e visualizador de diff. Veja os resultados sem sair da
IDE.
- Painel de execução unificado. Os resultados do teste de captura de tela aparecem na janela de ferramentas padrão Run. Os testes são agrupados por classe e função, com o status de aprovação ou reprovação claramente marcado.
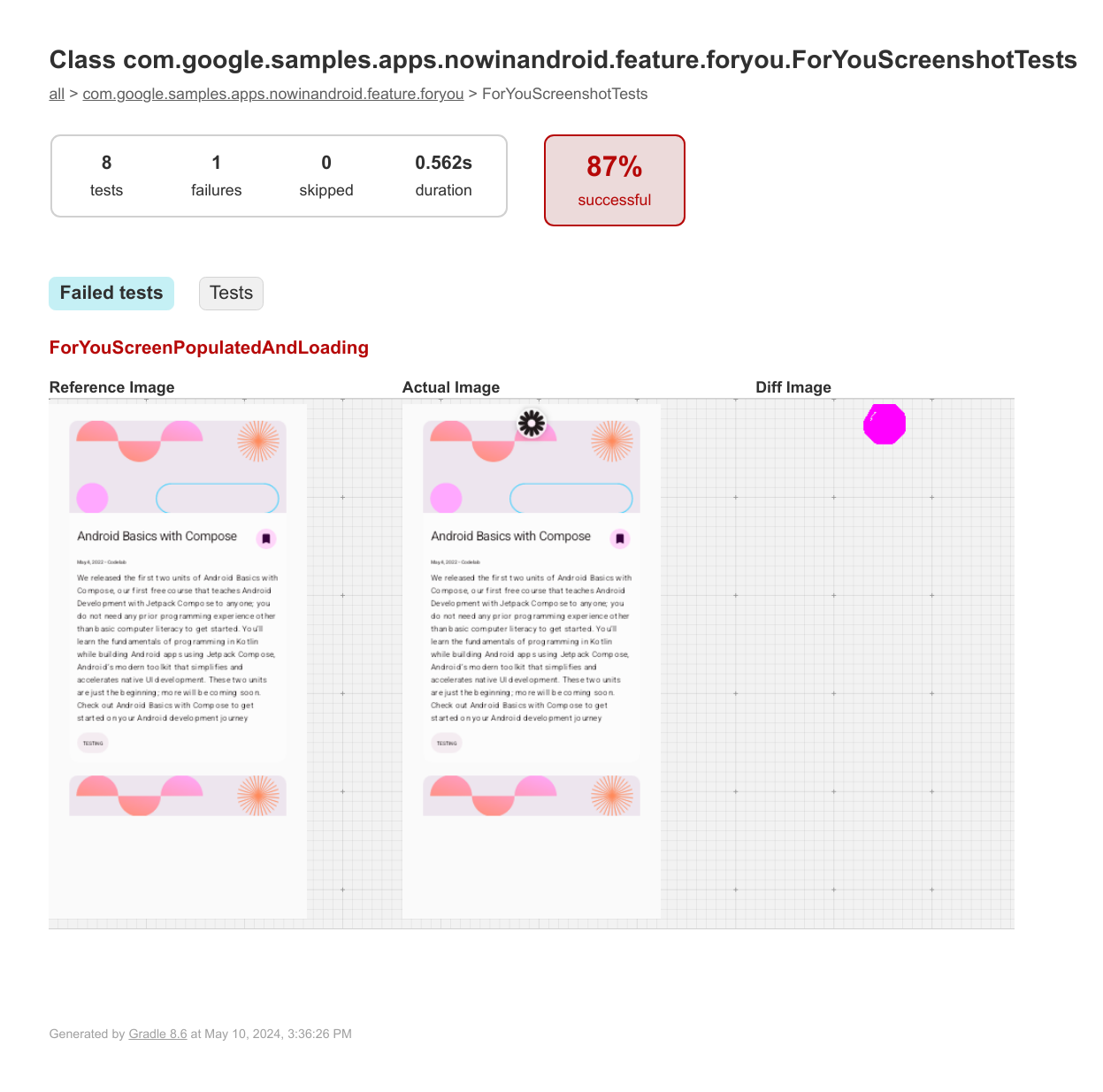
- Ferramenta de comparação visual. Quando um teste falha, a guia Captura de tela permite comparar as imagens Referência, Real e Diferença lado a lado.
- Atributos detalhados. A guia Atributos fornece metadados sobre testes com falha, incluindo porcentagem de correspondência, dimensões da imagem e a configuração de visualização específica usada (por exemplo,
uiModeoufontScale).
- Escopo de teste flexível. Agora é possível executar testes de captura de tela com vários escopos diretamente na visualização do projeto. Clique com o botão direito do mouse em um módulo, diretório, arquivo ou classe para executar testes de captura de tela especificamente para essa seleção.
Requisitos
Para usar o teste de captura de tela da prévia do Compose com a integração completa do ambiente de desenvolvimento integrado (IDE), seu projeto precisa atender aos seguintes requisitos:
- Android Studio Panda 1 Canary 4 ou mais recente.
- Plug-in do Android para Gradle (AGP) versão 9.0 ou mais recente.
- Versão 0.0.1-alpha13 ou mais recente do plug-in de teste de captura de tela da prévia do Compose.
- Versão do Kotlin 2.2.10 ou superior.
- JDK versão 17 ou mais recente.
- O Compose está ativado para seu projeto. Recomendamos habilitar o Compose usando o plugin Compose Compiler Gradle.
Se você quiser usar apenas as tarefas do Gradle sem a integração do ambiente de desenvolvimento integrado, os requisitos são os seguintes:
- Plug-in do Android para Gradle (AGP) versão 8.5.0 ou mais recente.
- Versão 0.0.1-alpha13 ou mais recente do plug-in de teste de captura de tela da prévia do Compose.
- Kotlin versão 1.9.20 ou mais recente. Recomendamos usar o Kotlin 2.0 ou versões mais recentes para poder usar o plug-in do Gradle do compilador do Compose.
- JDK versão 17 ou mais recente.
- O Compose está ativado para seu projeto. Recomendamos habilitar o Compose usando o plugin Compose Compiler Gradle.
Configuração
Tanto a ferramenta integrada quanto as tarefas do Gradle dependem do plug-in de teste de captura de tela de visualização do Compose. Para configurar o plug-in, siga estas etapas:
- Ative a propriedade experimental no arquivo
gradle.propertiesdo projeto.android.experimental.enableScreenshotTest=true - No bloco
android {}do arquivobuild.gradle.ktsno nível do módulo, ative a flag experimental para usar o conjunto de origemscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Adicione o plug-in
com.android.compose.screenshot, versão0.0.1-alpha13ao seu projeto.- Adicione o plug-in ao arquivo de catálogos de versões:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- No arquivo
build.gradle.ktsdo módulo, adicione o plug-in no blocoplugins {}:plugins { alias(libs.plugins.screenshot) }
- Adicione o plug-in ao arquivo de catálogos de versões:
- Adicione as dependências
screenshot-validation-apieui-tooling.- Adicione-os aos catálogos de versões:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Adicione-as ao arquivo
build.gradle.ktsno nível do módulo:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Adicione-os aos catálogos de versões:
Designar prévias combináveis para usar em testes de captura de tela
Para designar as prévias combináveis que você quer usar nos testes de captura de tela, marque
as prévias com a anotação @PreviewTest. As prévias precisam estar no novo conjunto de origem screenshotTest. Por exemplo:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
É possível adicionar mais elementos combináveis e/ou prévias, incluindo várias prévias, neste arquivo ou em outros criados no mesmo conjunto de origem.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Gerar imagens de referência
Depois de configurar uma classe de teste, gere imagens de referência para cada prévia. Essas imagens de referência são usadas para identificar mudanças mais tarde, depois que você fizer alterações no código. Para gerar imagens de referência para os testes de captura de tela de prévia combinável, siga as instruções abaixo para a integração do ambiente de desenvolvimento integrado ou para as tarefas do Gradle.
No ambiente de desenvolvimento integrado
Clique no ícone de gutter ao lado de uma função @PreviewTest e selecione Adicionar/atualizar imagens de referência. Selecione as prévias desejadas na caixa de diálogo e clique em Adicionar.
Com as tarefas do Gradle
Execute a seguinte tarefa do Gradle:
- Linux e macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Depois que a tarefa for concluída, encontre as imagens de referência em
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
Gerar um relatório de teste
Depois que as imagens de referência existirem, gere um relatório de teste seguindo as instruções abaixo para a integração do ambiente de desenvolvimento integrado ou para as tarefas do Gradle.
No ambiente de desenvolvimento integrado
Clique no ícone de gutter ao lado de uma função @PreviewTest e selecione Run
'...ScreenshotTests'.
Se um teste falhar, clique no nome dele no painel Executar. Selecione a guia Captura de tela para inspecionar a diferença de imagem usando os controles integrados de zoom e movimentação.
Com as tarefas do Gradle
Execute a tarefa de validação para fazer uma nova captura de tela e comparar com a imagem de referência:
- Linux e macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
A tarefa de verificação cria um relatório HTML em
{module}/build/reports/screenshotTest/preview/{variant}/index.html.
Problemas conhecidos
- Kotlin Multiplatform (KMP): o IDE e o plug-in subjacente foram projetados exclusivamente para projetos Android. Eles não oferecem suporte a destinos não Android em projetos KMP.
A lista completa de problemas conhecidos está no componente de rastreamento de problemas da ferramenta. Informe outros feedbacks e problemas pelo Issue Tracker.
Atualizações de versão
0.0.1-alpha13
Esta versão inclui:
- Compatibilidade com JDK 17 ou versões mais recentes.
- Correções de bugs e melhor integração com o Android Studio.
0.0.1-alpha12
Esta versão inclui:
- Compatibilidade com o Plug-in do Android para Gradle (AGP) 9.0.
- Suporte para execução de testes de captura de tela no JDK 24 e versões mais recentes.
- Suporte para configurar o tamanho máximo do heap.
- Correção de falhas de renderização e melhoria da estabilidade do teste.
- Melhoramos os relatórios para incluir a diferença percentual e outros metadados relacionados a imagens novas e de referência.
0.0.1-alfa11
Esta versão inclui:
- Compatibilidade com o Plug-in do Android para Gradle (AGP) 8.13.
- Adição de suporte para analisar elementos gráficos XML com valores decimais, independente da localidade da máquina host.
- Para uma máquina host que usa o JDK 24 ou mais recente, o JDK compatível (11 a 23) será selecionado, desde que um esteja instalado.
0.0.1-alpha10
Esta versão inclui:
A partir dessa versão, é necessário marcar todas as funções de prévia com a anotação
@PreviewTest. As prévias sem a anotação não serão executadas.O diretório de imagens de referência mudou de
{module}/src/{variant}/screenshotTest/referencepara{module}/src/screenshotTest{Variant}/reference. Isso garante que as imagens de referência geradas não façam parte do código de produção e estejam alinhadas com a estrutura de diretórios de outros tipos de teste.A tarefa
{variant}PreviewScreenshotRenderé removida. A renderização de imagens foi migrada para o mecanismo de testes JUnit.A tarefa
update{Variant}ScreenshotTestcompara novas imagens de renderização com imagens de referência antes de atualizar. Ele só vai atualizar imagens que tenham diferenças maiores que um limite especificado. A flag--updateFilterda linha de comando foi removida.
0.0.1-alpha06
Esta versão inclui:
Limite de diferença de imagem: essa nova configuração de limite global permite ter um controle mais preciso sobre as comparações de capturas de tela. Para configurar, atualize o build.gradle.kts do módulo:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Esse limite será aplicado a todos os testes de captura de tela definidos no módulo.
- Correções de bugs: Correção de alguns bugs no Compose Renderer e adição de suporte para composições vazias.
- Melhorias de performance: o algoritmo de diferenciação de imagens foi atualizado para ser mais rápido.
