Kiểm thử bằng ảnh chụp màn hình là một cách hiệu quả để xác minh giao diện người dùng của bạn trông như thế nào đối với người dùng. Công cụ Kiểm thử ảnh chụp màn hình xem trước bằng Compose kết hợp sự đơn giản và các tính năng của bản xem trước thành phần kết hợp với mức tăng năng suất khi chạy các kiểm thử ảnh chụp màn hình phía máy chủ lưu trữ. Kiểm thử bằng ảnh chụp màn hình trong tính năng Xem trước trong Compose được thiết kế để dễ sử dụng như bản xem trước thành phần kết hợp.
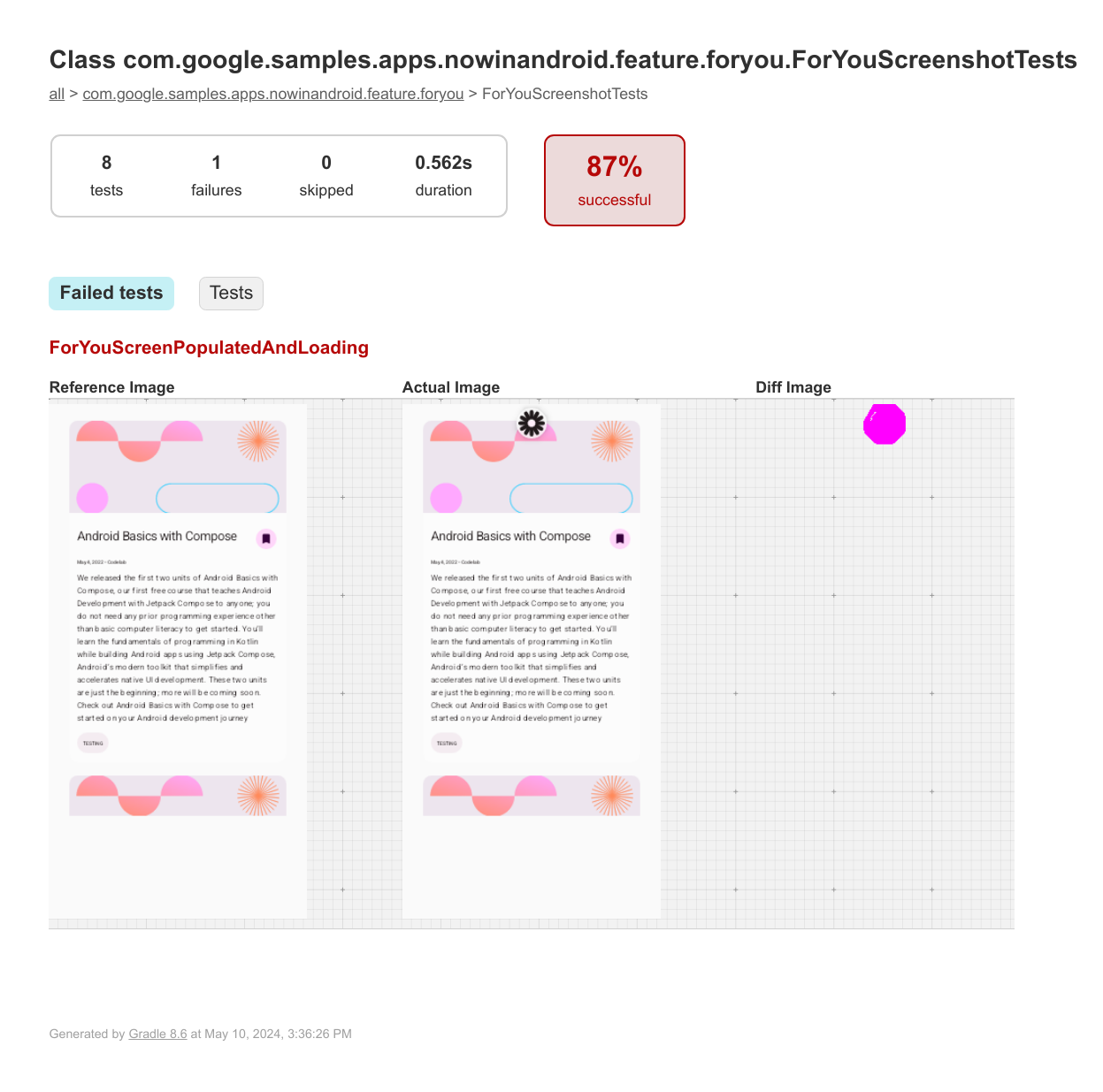
Kiểm thử bằng ảnh chụp màn hình là một quy trình kiểm thử tự động, chụp ảnh màn hình của một phần giao diện người dùng rồi so sánh với một hình ảnh tham chiếu đã được phê duyệt trước đó. Nếu hình ảnh không khớp, kiểm thử sẽ không đạt và tạo ra một báo cáo HTML để giúp bạn so sánh và tìm ra điểm khác biệt.
Với công cụ Kiểm thử ảnh chụp màn hình Xem trước trong Compose, bạn có thể:
- Sử dụng
@PreviewTestđể tạo các kiểm thử ảnh chụp màn hình cho bản xem trước thành phần kết hợp hiện có hoặc mới. - Tạo hình ảnh tham khảo từ những bản xem trước thành phần kết hợp đó.
- Tạo một báo cáo HTML xác định các thay đổi đối với những bản xem trước đó sau khi bạn thực hiện các thay đổi về mã.
- Sử dụng các tham số
@Preview, chẳng hạn nhưuiModehoặcfontScalevà nhiều bản xem trước để giúp bạn mở rộng quy mô kiểm thử. - Phân chia các kiểm thử của bạn thành các mô-đun bằng nhóm tài nguyên
screenshotTestmới.

Yêu cầu
Để sử dụng tính năng Kiểm thử ảnh chụp màn hình của bản xem trước Compose, bạn cần có những điều kiện sau:
- Trình bổ trợ Android cho Gradle phiên bản 8.5.0 trở lên.
- Kotlin 1.9.20 trở lên. Bạn nên sử dụng Kotlin 2.0 trở lên để có thể dùng trình bổ trợ Compose Compiler Gradle.
- JDK 23 trở xuống.
Compose được bật cho dự án của bạn. Bạn nên bật Compose bằng trình bổ trợ Compose Compiler Gradle.
Thiết lập
Để bật công cụ này, hãy làm theo các bước sau:
- Bật thuộc tính thử nghiệm trong tệp
gradle.propertiescủa dự án.android.experimental.enableScreenshotTest=true - Trong khối
android {}của tệpbuild.gradle.ktsở cấp mô-đun, hãy bật cờ thử nghiệm để sử dụng tập hợp tài nguyênscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Thêm trình bổ trợ
com.android.compose.screenshot, phiên bản0.0.1-alpha11vào dự án của bạn.- Thêm trình bổ trợ vào tệp danh mục phiên bản:
[versions] agp = "8.11.0-alpha06" kotlin = "2.1.20" screenshot = "0.0.1-alpha11" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Trong tệp
build.gradle.ktsở cấp mô-đun, hãy thêm trình bổ trợ vào khốiplugins {}:plugins { alias(libs.plugins.screenshot) }
- Thêm trình bổ trợ vào tệp danh mục phiên bản:
- Thêm các phần phụ thuộc
screenshot-validation-apivàui-tooling.- Thêm các thành phần đó vào danh mục phiên bản:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Thêm các phần phụ thuộc này vào tệp
build.gradle.ktscấp mô-đun:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Thêm các thành phần đó vào danh mục phiên bản:
Chỉ định bản xem trước thành phần kết hợp để dùng cho các bài kiểm thử ảnh chụp màn hình
Để chỉ định bản xem trước thành phần kết hợp mà bạn muốn dùng cho các bài kiểm thử ảnh chụp màn hình, hãy đánh dấu các bản xem trước bằng chú giải @PreviewTest. Bản xem trước phải nằm trong tập hợp nguồn screenshotTest mới, ví dụ: app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
Bạn có thể thêm nhiều thành phần kết hợp và/hoặc bản xem trước (bao gồm cả nhiều bản xem trước) vào tệp này hoặc các tệp khác được tạo trong cùng một nhóm tài nguyên.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Tạo hình ảnh tham khảo
Sau khi thiết lập một lớp kiểm thử, bạn cần tạo hình ảnh tham chiếu cho từng bản xem trước. Những hình ảnh tham chiếu này được dùng để xác định các thay đổi sau này, sau khi bạn thực hiện các thay đổi về mã. Để tạo hình ảnh tham chiếu cho các kiểm thử ảnh chụp màn hình xem trước thành phần kết hợp, hãy chạy tác vụ Gradle sau:
- Linux và macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Sau khi tác vụ hoàn tất, hãy tìm hình ảnh tham khảo trong app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
Tạo báo cáo kiểm thử
Sau khi có hình ảnh tham chiếu, hãy chạy tác vụ xác thực để chụp ảnh màn hình mới và so sánh với hình ảnh tham chiếu:
- Linux và macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Tác vụ xác minh sẽ tạo một báo cáo HTML tại {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Vấn đề đã biết
Bạn có thể tìm thấy danh sách các vấn đề đã biết hiện tại trong thành phần trình theo dõi vấn đề của công cụ này. Báo cáo mọi ý kiến phản hồi và vấn đề khác thông qua công cụ theo dõi lỗi.
Nội dung cập nhật trong bản phát hành
0.0.1-alpha11
Bản phát hành này giới thiệu:
- Khả năng tương thích với Trình bổ trợ Android cho Gradle (AGP) 8.13.
- Thêm tính năng hỗ trợ phân tích cú pháp các đối tượng có thể vẽ XML bằng giá trị thập phân, bất kể ngôn ngữ của máy chủ lưu trữ.
- Đối với máy chủ sử dụng JDK 24 trở lên, JDK tương thích (11-23) sẽ được chọn, miễn là bạn đã cài đặt một JDK.
0.0.1-alpha10
Bản phát hành này giới thiệu:
Kể từ phiên bản này, bạn cần đánh dấu tất cả các hàm xem trước bằng chú giải
@PreviewTest. Bản xem trước không có chú thích sẽ không được thực hiện.Thư mục hình ảnh tham chiếu đã thay đổi từ
{module}/src/{variant}/screenshotTest/referencethành{module}/src/screenshotTest{Variant}/reference. Điều này nhằm đảm bảo những hình ảnh tham chiếu được tạo đó sẽ không thuộc mã sản xuất và được điều chỉnh theo cấu trúc thư mục của các loại kiểm thử khác.Việc cần làm
{variant}PreviewScreenshotRendersẽ bị xoá. Quá trình kết xuất hình ảnh được di chuyển vào JUnit Test Engine.Tác vụ
update{Variant}ScreenshotTestsẽ so sánh hình ảnh kết xuất mới với hình ảnh tham chiếu trước khi cập nhật. Thao tác này sẽ chỉ cập nhật những hình ảnh có sự khác biệt lớn hơn một ngưỡng cụ thể. Đã xoá cờ dòng lệnh--updateFilter.
0.0.1-alpha06
Bản phát hành này giới thiệu:
Ngưỡng khác biệt về hình ảnh: Chế độ cài đặt ngưỡng chung mới này sẽ giúp bạn kiểm soát chính xác hơn việc so sánh ảnh chụp màn hình. Để định cấu hình, hãy cập nhật build.gradle.kts của mô-đun:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Ngưỡng này sẽ được áp dụng cho tất cả các kiểm thử ảnh chụp màn hình được xác định trong mô-đun.
- Sửa lỗi: Sửa một số lỗi của Trình kết xuất Compose và thêm tính năng hỗ trợ cho Compose trống
- Nâng cao hiệu suất: Thuật toán so sánh hình ảnh đã được cập nhật để hoạt động nhanh hơn

