Pengujian screenshot adalah cara efektif untuk memverifikasi tampilan UI Anda bagi pengguna. Alat Pengujian Screenshot Pratinjau Compose menggabungkan kesederhanaan dan fitur pratinjau composable dengan peningkatan produktivitas dalam menjalankan pengujian screenshot sisi host. Pratinjau Compose Pengujian Screenshot dirancang agar mudah digunakan seperti pratinjau composable.
Pengujian screenshot adalah pengujian otomatis yang mengambil screenshot UI dan kemudian membandingkannya dengan gambar referensi yang sebelumnya disetujui. Jika gambar tidak cocok, pengujian akan gagal dan menghasilkan laporan HTML untuk membantu Anda membandingkan dan menemukan perbedaannya.
Dengan alat Pengujian Screenshot Pratinjau Compose, Anda dapat:
- Gunakan
@PreviewTestuntuk membuat pengujian screenshot untuk pratinjau composable yang sudah ada atau baru. - Buat gambar referensi dari pratinjau composable tersebut.
- Buat laporan HTML yang mengidentifikasi perubahan pada pratinjau tersebut setelah Anda membuat perubahan kode.
- Gunakan parameter
@Preview, sepertiuiModeataufontScale, dan multi-pratinjau untuk membantu Anda menskalakan pengujian. - Modularisasi pengujian Anda dengan set sumber
screenshotTestbaru.

Integrasi IDE
Meskipun Anda dapat menggunakan alat Pengujian Screenshot Pratinjau Compose dengan menjalankan tugas Gradle pokok (updateScreenshotTest dan validateScreenshotTest) secara manual, Android Studio Otter 3 Feature Drop Canary 4 memperkenalkan integrasi IDE penuh. Dengan begitu, Anda dapat membuat gambar referensi, menjalankan pengujian, dan menganalisis kegagalan validasi sepenuhnya dalam IDE. Berikut beberapa fitur utamanya:
- Ikon gutter dalam editor. Anda kini dapat menjalankan pengujian atau memperbarui gambar referensi langsung dari kode sumber. Ikon run hijau muncul di gutter di samping
composable dan class yang diberi anotasi dengan
@PreviewTest.- Jalankan pengujian screenshot. Jalankan pengujian khusus untuk satu fungsi atau untuk seluruh class.
- Menambahkan atau memperbarui gambar referensi. Memicu alur update secara khusus untuk cakupan yang dipilih.
- Pengelolaan referensi interaktif. Memperbarui gambar referensi kini lebih aman
dan lebih terperinci.
- Dialog pembuatan gambar referensi baru. Daripada menjalankan tugas Gradle massal, dialog baru memungkinkan Anda memvisualisasikan dan memilih pratinjau mana yang akan dibuat atau diperbarui.
- Melihat pratinjau variasi. Dialog mencantumkan semua variasi pratinjau (seperti mode terang atau gelap, atau perangkat yang berbeda) satu per satu, sehingga Anda dapat mencentang atau menghapus centang item tertentu sebelum membuat gambar.
- Hasil pengujian terintegrasi dan penampil perbedaan. Lihat hasil tanpa keluar dari
IDE.
- Panel eksekusi terpadu. Hasil pengujian screenshot muncul di jendela alat Run standar. Pengujian dikelompokkan menurut class dan fungsi, dengan status lulus atau gagal yang ditandai dengan jelas.
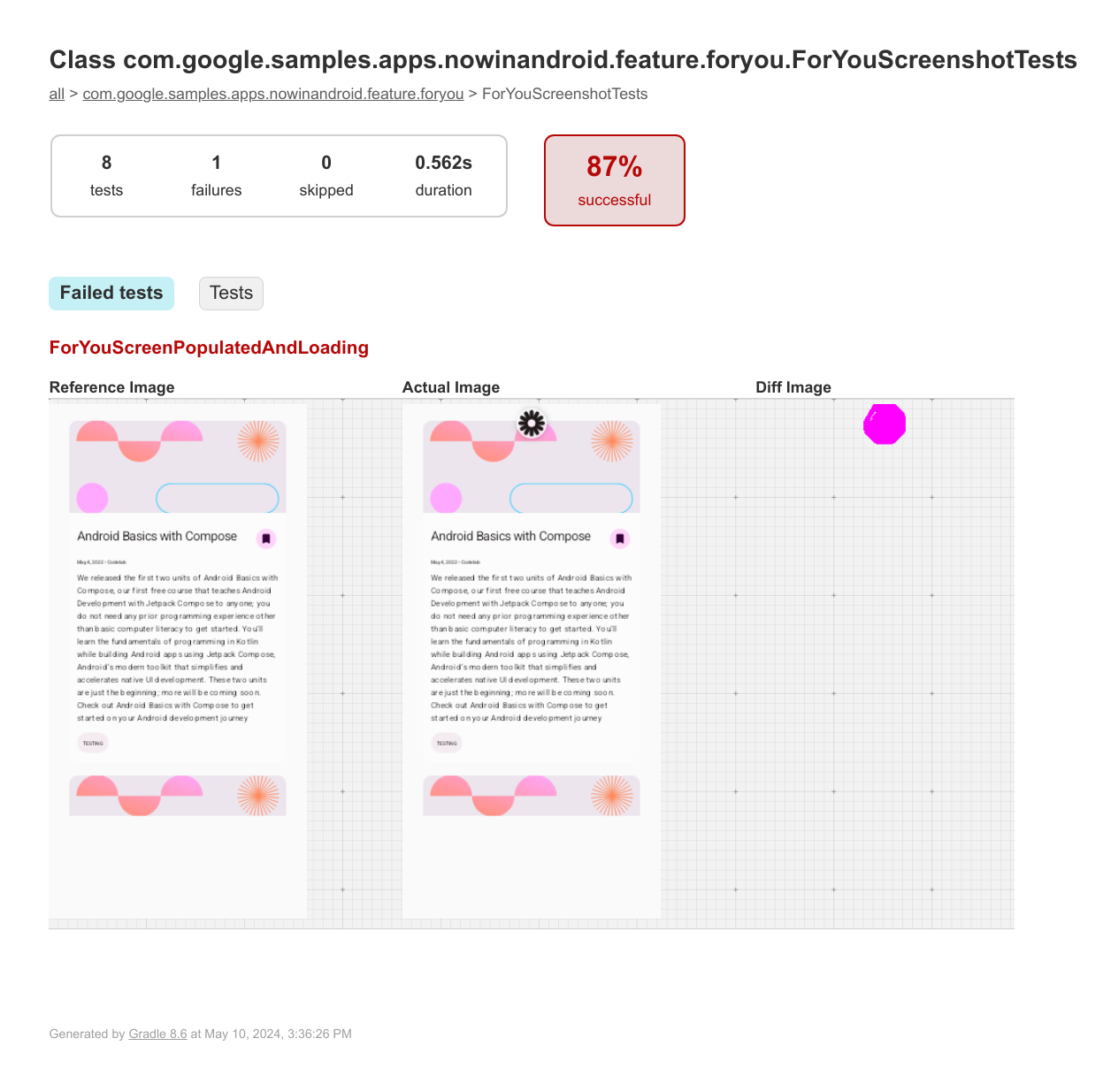
- Alat perbedaan visual. Jika pengujian gagal, tab Screenshot memungkinkan Anda membandingkan gambar Referensi, Aktual, dan Perbedaan secara berdampingan.
- Atribut mendetail. Tab Atribut memberikan metadata tentang pengujian yang gagal, termasuk persentase kecocokan, dimensi gambar, dan konfigurasi pratinjau spesifik yang digunakan (misalnya,
uiModeataufontScale).
- Pencakupan pengujian yang fleksibel. Anda kini dapat menjalankan pengujian screenshot dengan berbagai cakupan langsung dari Project View. Klik kanan modul, direktori, file, atau class untuk menjalankan pengujian screenshot khusus untuk pilihan tersebut.
Persyaratan
Untuk menggunakan Pengujian Screenshot Pratinjau Compose melalui integrasi IDE penuh, project Anda harus memenuhi persyaratan berikut:
- Android Studio Panda 1 Canary 4 atau yang lebih tinggi.
- Plugin Android Gradle (AGP) versi 9.0 atau yang lebih tinggi.
- Plugin Pengujian Screenshot Pratinjau Compose versi 0.0.1-alpha13 atau yang lebih tinggi.
- Kotlin versi 2.2.10 atau lebih tinggi.
- JDK versi 17 atau yang lebih tinggi.
- Compose diaktifkan untuk project Anda. Kami menyarankan untuk mengaktifkan Compose menggunakan plugin Gradle Compose Compiler.
Jika Anda hanya ingin menggunakan tugas Gradle pokok tanpa integrasi IDE, persyaratannya adalah sebagai berikut:
- Plugin Android Gradle (AGP) versi 8.5.0 atau yang lebih tinggi.
- Plugin Pengujian Screenshot Pratinjau Compose versi 0.0.1-alpha13 atau yang lebih tinggi.
- Kotlin versi 1.9.20 atau yang lebih tinggi. Sebaiknya gunakan Kotlin 2.0 atau yang lebih tinggi agar Anda dapat menggunakan plugin Gradle Compose Compiler.
- JDK versi 17 atau yang lebih tinggi.
- Compose diaktifkan untuk project Anda. Kami menyarankan untuk mengaktifkan Compose menggunakan plugin Gradle Compose Compiler.
Penyiapan
Alat terintegrasi dan tugas Gradle yang mendasarinya mengandalkan plugin Pengujian Screenshot Pratinjau Compose. Untuk menyiapkan plugin, ikuti langkah-langkah berikut:
- Aktifkan properti eksperimental di file
gradle.propertiesproject Anda.android.experimental.enableScreenshotTest=true - Di blok
android {}pada filebuild.gradle.ktslevel modul, aktifkan tanda eksperimental untuk menggunakan set sumberscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Tambahkan plugin
com.android.compose.screenshot, versi0.0.1-alpha13ke project Anda.- Tambahkan plugin ke file katalog versi Anda:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Di file
build.gradle.ktslevel modul, tambahkan plugin di blokplugins {}:plugins { alias(libs.plugins.screenshot) }
- Tambahkan plugin ke file katalog versi Anda:
- Tambahkan
dependensi
screenshot-validation-apidanui-tooling.- Tambahkan ke katalog versi Anda:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Tambahkan ke file
build.gradle.ktstingkat modul Anda:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Tambahkan ke katalog versi Anda:
Menetapkan pratinjau composable yang akan digunakan untuk pengujian screenshot
Untuk menetapkan pratinjau composable yang ingin Anda gunakan untuk pengujian screenshot, tandai pratinjau dengan anotasi @PreviewTest. Pratinjau harus berada di
set sumber screenshotTest baru, misalnya:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
Anda dapat menambahkan lebih banyak composable dan/atau pratinjau, termasuk multi-pratinjau, dalam file ini atau file lain yang dibuat dalam set sumber yang sama.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Membuat gambar referensi
Setelah menyiapkan class pengujian, Anda perlu membuat gambar referensi untuk setiap pratinjau. Gambar referensi ini digunakan untuk mengidentifikasi perubahan nanti, setelah Anda membuat perubahan kode. Untuk membuat gambar referensi bagi pengujian screenshot pratinjau composable Anda, ikuti petunjuk di bawah untuk integrasi IDE atau untuk tugas Gradle.
Di IDE
Klik ikon gutter di samping fungsi @PreviewTest, lalu pilih Tambahkan/Perbarui
Gambar Referensi. Pilih pratinjau yang diinginkan dalam dialog, lalu klik Tambahkan.
Dengan tugas Gradle
Jalankan tugas Gradle berikut:
- Linux dan macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Setelah tugas selesai, temukan gambar referensi di
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
Membuat laporan pengujian
Setelah gambar referensi ada, buat laporan pengujian dengan mengikuti petunjuk di bawah untuk integrasi IDE atau untuk tugas Gradle.
Di IDE
Klik ikon gutter di samping fungsi @PreviewTest dan pilih Run
'...ScreenshotTests'.
Jika pengujian gagal, klik nama pengujian di panel Run. Pilih tab Screenshot untuk memeriksa perbedaan gambar menggunakan kontrol zoom dan geser terintegrasi.
Dengan tugas Gradle
Jalankan tugas validasi untuk mengambil screenshot baru dan membandingkannya dengan gambar referensi:
- Linux dan macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Tugas verifikasi membuat laporan HTML di
{module}/build/reports/screenshotTest/preview/{variant}/index.html.
Masalah umum
- Kotlin Multiplatform (KMP): IDE dan plugin yang mendasarinya direkayasa secara eksklusif untuk project Android. Plugin ini tidak mendukung target non-Android dalam project KMP.
Anda dapat menemukan daftar lengkap masalah umum saat ini di komponen issue tracker alat. Laporkan masukan dan masalah lainnya melalui pelacak masalah.
Update rilis
0.0.1-alpha13
Rilis ini memperkenalkan:
- Kompatibilitas dengan JDK 17 atau yang lebih tinggi.
- Perbaikan bug dan peningkatan integrasi dengan Android Studio.
0.0.1-alpha12
Rilis ini memperkenalkan:
- Kompatibilitas dengan Plugin Android Gradle (AGP) 9.0.
- Dukungan untuk menjalankan uji screenshot di JDK 24 dan yang lebih tinggi.
- Dukungan untuk mengonfigurasi ukuran heap maksimum.
- Memperbaiki kegagalan rendering dan meningkatkan stabilitas pengujian.
- Meningkatkan kualitas pelaporan untuk menyertakan perbedaan persentase dan metadata lainnya yang terkait dengan gambar baru dan rujukan.
0.0.1-alpha11
Rilis ini memperkenalkan:
- Kompatibilitas dengan Plugin Android Gradle (AGP) 8.13.
- Menambahkan dukungan untuk mengurai drawable XML dengan nilai desimal, terlepas dari lokalitas mesin host.
- Untuk mesin host yang menggunakan JDK 24 atau yang lebih tinggi, JDK yang kompatibel (11-23) akan dipilih, asalkan salah satunya diinstal.
0.0.1-alpha10
Rilis ini memperkenalkan:
Mulai versi ini, Anda harus menandai semua fungsi pratinjau dengan anotasi
@PreviewTest. Pratinjau tanpa anotasi tidak akan dieksekusi.Direktori gambar referensi diubah dari
{module}/src/{variant}/screenshotTest/referencemenjadi{module}/src/screenshotTest{Variant}/reference. Hal ini dilakukan untuk memastikan gambar referensi yang dihasilkan tidak menjadi bagian dari kode produksi, dan agar selaras dengan struktur direktori jenis pengujian lainnya.Tugas
{variant}PreviewScreenshotRenderdihapus. Rendering gambar dipindahkan ke JUnit Test Engine.Tugas
update{Variant}ScreenshotTestakan membandingkan gambar rendering baru dengan gambar referensi sebelum memperbarui. Fitur ini hanya akan memperbarui gambar yang memiliki perbedaan lebih besar dari nilai minimum yang ditentukan. Flag--updateFiltercommandline dihapus.
0.0.1-alpha06
Rilis ini memperkenalkan:
Ambang Perbedaan Gambar: Setelan ambang batas global baru ini akan memungkinkan Anda mendapatkan kontrol yang lebih baik atas perbandingan screenshot. Untuk mengonfigurasi, perbarui build.gradle.kts modul Anda:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Nilai minimum ini akan diterapkan ke semua pengujian screenshot yang ditentukan dalam modul.
- Perbaikan Bug: Beberapa bug pada Compose Renderer dan penambahan dukungan untuk compose kosong.
- Peningkatan Performa: Algoritma pembeda gambar telah diupdate agar lebih cepat
