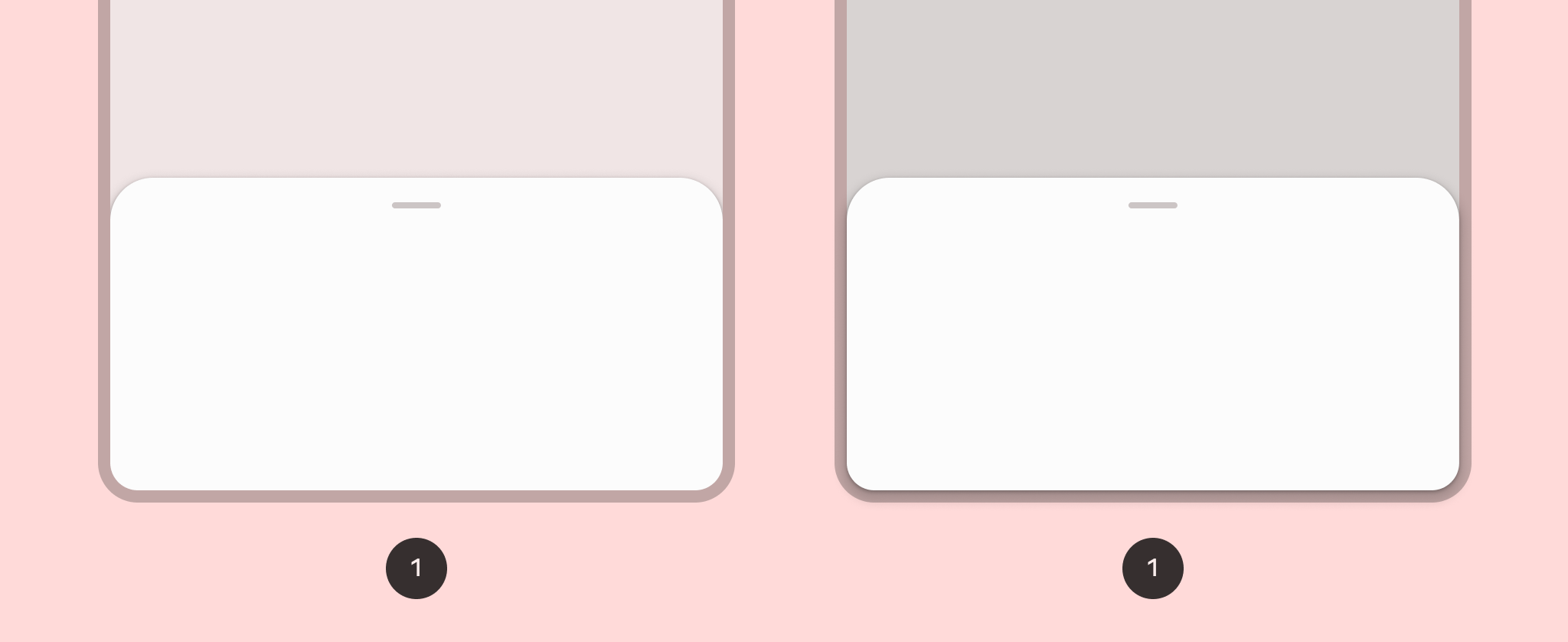
A bottom sheet shows secondary content, anchored to the bottom of the screen.
Results

Version compatibility
This implementation requires that your project minSDK be set to API level 21 or higher.
Dependencies
Implement a bottom sheet
To implement a bottom sheet, use the ModalBottomSheet
composable:
Expand and collapse the sheet
To expand and collapse the sheet, use SheetState:
Key points
- Use the
contentslot, which uses aColumnScopeto lay out sheet content composables in a column. - Use
rememberSheetStateto create an instance ofSheetStatethat you pass toModalBottomSheetwith thesheetStateparameter. SheetStateprovides access to theshowandhidefunctions and to properties related to the current sheet state. These functions require aCoroutineScope— for example,rememberCoroutineScope— and can be called in response to UI events.Make sure to remove the
ModalBottomSheetfrom composition when you hide the bottom sheet.
Collections that contain this guide
This guide is part of these curated Quick Guide collections that cover broader Android development goals: