Melhore a experiência de saúde e fitness do seu app ao expandir para dispositivos vestíveis com tecnologia Wear OS.
Adicionar um módulo do Wear OS
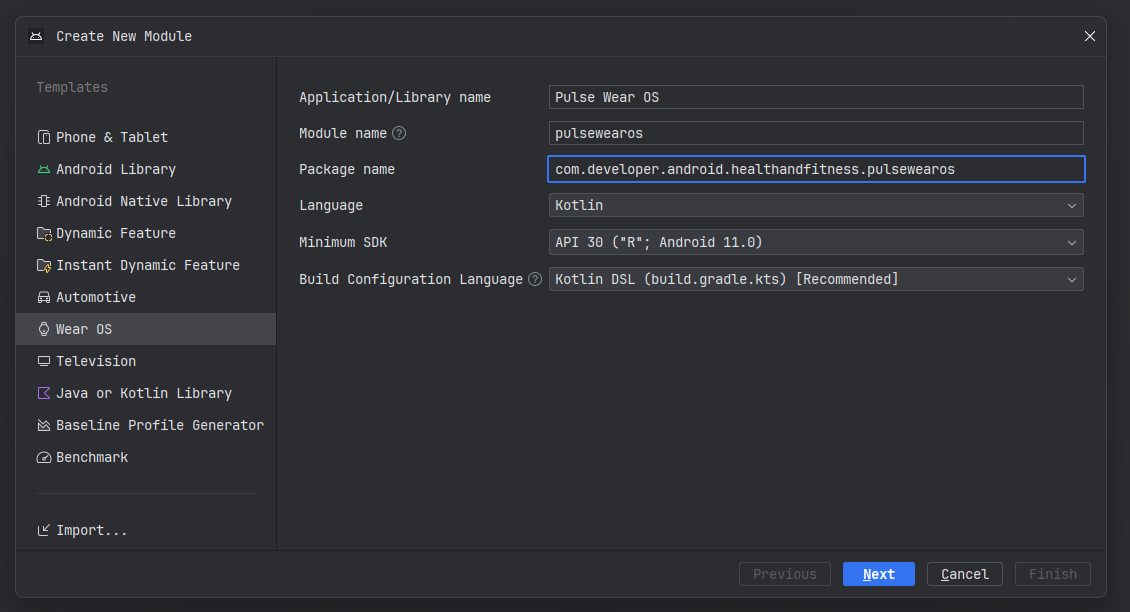
O Android Studio oferece um assistente útil para adicionar um módulo do Wear OS ao seu app. No menu File > New Module, selecione Wear OS, conforme mostrado na imagem a seguir:

É importante observar que o SDK mínimo precisa ser API 30 ou mais recente para que você possa usar a versão mais recente dos Serviços de saúde. Os Recursos de saúde facilitam o acompanhamento de métricas e o registro de dados ao configurar sensores de saúde automaticamente.
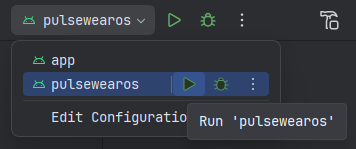
Depois de concluir o assistente, sincronize o projeto. A seguinte configuração de Executar aparece:

Isso permite executar o módulo do Wear OS em um dispositivo wearable. Você tem duas opções:
Executar em um emulador.
Executar em um dispositivo real.
Ao executar a configuração, o app é implantado no emulador ou dispositivo Wear OS e mostra uma experiência de "hello world". Esta é a configuração básica da interface, usando o Compose para Wear OS, para começar a usar seu app.
Adicionar serviços de saúde e Hilt
Integre as seguintes bibliotecas ao seu módulo do Wear OS:
- Serviços de saúde:facilitam o acesso a sensores e dados no relógio de maneira conveniente e mais eficiente em termos de energia.
- Hilt:permite a injeção e o gerenciamento eficazes de dependências.
Criar o Health Services Manager
Para facilitar o uso dos Serviços de saúde e expor uma API menor e mais simples, crie um wrapper como este:
private const val TAG = "WATCHMAIN"
class HealthServicesManager(context: Context) {
private val measureClient = HealthServices.getClient(context).measureClient
suspend fun hasHeartRateCapability() = runCatching {
val capabilities = measureClient.getCapabilities()
(DataType.HEART_RATE_BPM in capabilities.supportedDataTypesMeasure)
}.getOrDefault(false)
/**
* Returns a cold flow. When activated, the flow will register a callback for heart rate data
* and start to emit messages. When the consuming coroutine is canceled, the measure callback
* is unregistered.
*
* [callbackFlow] creates a bridge between a callback-based API and Kotlin flows.
*/
@ExperimentalCoroutinesApi
fun heartRateMeasureFlow(): Flow<MeasureMessage> = callbackFlow {
val callback = object : MeasureCallback {
override fun onAvailabilityChanged(dataType: DeltaDataType<*, *>, availability: Availability) {
// Only send back DataTypeAvailability (not LocationAvailability)
if (availability is DataTypeAvailability) {
trySendBlocking(MeasureMessage.MeasureAvailability(availability))
}
}
override fun onDataReceived(data: DataPointContainer) {
val heartRateBpm = data.getData(DataType.HEART_RATE_BPM)
Log.d(TAG, "💓 Received heart rate: ${heartRateBpm.first().value}")
trySendBlocking(MeasureMessage.MeasureData(heartRateBpm))
}
}
Log.d(TAG, "⌛ Registering for data...")
measureClient.registerMeasureCallback(DataType.HEART_RATE_BPM, callback)
awaitClose {
Log.d(TAG, "👋 Unregistering for data")
runBlocking {
measureClient.unregisterMeasureCallback(DataType.HEART_RATE_BPM, callback)
}
}
}
}
sealed class MeasureMessage {
class MeasureAvailability(val availability: DataTypeAvailability) : MeasureMessage()
class MeasureData(val data: List<SampleDataPoint<Double>>) : MeasureMessage()
}
Depois de criar o módulo do Hilt para gerenciá-lo, use o seguinte snippet:
@Module
@InstallIn(SingletonComponent::class)
internal object DataModule {
@Provides
@Singleton
fun provideHealthServices(@ApplicationContext context: Context): HealthServicesManager = HealthServicesManager(context)
}
É possível injetar o HealthServicesManager como qualquer outra dependência do Hilt.
O novo HealthServicesManager fornece um método heartRateMeasureFlow() que
registra um listener para o monitor cardíaco e emite os dados recebidos.
Ativar atualizações de dados em dispositivos wearable
As atualizações de dados relacionados ao condicionamento físico exigem a permissão BODY_SENSORS. Se ainda não tiver feito isso, declare a permissão BODY_SENSORS no arquivo de manifesto do app. Em seguida, solicite a permissão, conforme mostrado neste snippet:
val permissionState = rememberPermissionState(
permission = Manifest.permission.BODY_SENSORS,
onPermissionResult = { granted -> /* do something */ }
)
[...]
if (permissionState.status.isGranted) {
// do something
} else {
permissionState.launchPermissionRequest()
}
Se você testar o app em um dispositivo físico, os dados vão começar a ser atualizados.
A partir do Wear OS 4, os emuladores também mostram dados de teste automaticamente. Em versões anteriores, é possível simular o fluxo de dados do sensor. Em uma janela de terminal, execute este comando adb:
adb shell am broadcast \
-a "whs.USE_SYNTHETIC_PROVIDERS" \
com.google.android.wearable.healthservices
Para ver valores diferentes de frequência cardíaca, simule exercícios diferentes. Esse comando simula uma caminhada:
adb shell am broadcast \
-a "whs.synthetic.user.START_WALKING" \
com.google.android.wearable.healthservices
Esse comando simula a execução de:
adb shell am broadcast \
-a "whs.synthetic.user.START_RUNNING" \
com.google.android.wearable.healthservices
Para interromper a simulação dos dados, execute este comando:
adb shell am broadcast -a \
"whs.USE_SENSOR_PROVIDERS" \
com.google.android.wearable.healthservices
Ler dados de frequência cardíaca
Com a permissão BODY_SENSORS concedida, você pode ler a frequência cardíaca do usuário (heartRateMeasureFlow()) no HealthServicesManager. Na interface do usuário do app Wear OS, o valor da frequência cardíaca atual aparece, sendo medido pelo sensor no dispositivo wearable.
No seu ViewModel, comece a coletar dados usando o objeto de fluxo de frequência cardíaca,
conforme mostrado no snippet a seguir:
val hr: MutableState<Double> = mutableStateOf(0.0)
[...]
healthServicesManager
.heartRateMeasureFlow()
.takeWhile { enabled.value }
.collect { measureMessage ->
when (measureMessage) {
is MeasureData -> {
val latestHeartRateValue = measureMessage.data.last().value
hr.value = latestHeartRateValue
}
is MeasureAvailability -> availability.value =
measureMessage.availability
}
}
Use um objeto combinável semelhante ao seguinte para mostrar os dados dinâmicos na interface do app:
val heartRate by viewModel.hr
Text(
text = "Heart Rate: $heartRate",
style = MaterialTheme.typography.display1
)
Enviar dados para um dispositivo portátil
Para enviar dados de saúde e condicionamento físico a um dispositivo portátil, use a classe DataClient
nos Recursos de saúde. O snippet de código a seguir mostra como enviar dados de frequência cardíaca coletados anteriormente pelo app:
class HealthServicesManager(context: Context) {
private val dataClient by lazy { Wearable.getDataClient(context) }
[...]
suspend fun sendToHandheldDevice(heartRate: Int) {
try {
val result = dataClient
.putDataItem(PutDataMapRequest
.create("/heartrate")
.apply { dataMap.putInt("heartrate", heartRate) }
.asPutDataRequest()
.setUrgent())
.await()
Log.d(TAG, "DataItem saved: $result")
} catch (cancellationException: CancellationException) {
throw cancellationException
} catch (exception: Exception) {
Log.d(TAG, "Saving DataItem failed: $exception")
}
}
}
Receber os dados no smartphone
Para receber os dados no smartphone, crie um
WearableListenerService:
@AndroidEntryPoint
class DataLayerListenerService : WearableListenerService() {
@Inject
lateinit var heartRateMonitor: HeartRateMonitor
override fun onDataChanged(dataEvents: DataEventBuffer) {
dataEvents.forEach { event ->
when (event.type) {
DataEvent.TYPE_CHANGED -> {
event.dataItem.run {
if (uri.path?.compareTo("/heartrate") == 0) {
val heartRate = DataMapItem.fromDataItem(this)
.dataMap.getInt(HR_KEY)
Log.d("DataLayerListenerService",
"New heart rate value received: $heartRate")
heartRateMonitor.send(heartRate)
}
}
}
DataEvent.TYPE_DELETED -> {
// DataItem deleted
}
}
}
}
}
Ao concluir esta etapa, observe alguns detalhes interessantes:
- A anotação
@AndroidEntryPointpermite usar o Hilt nessa classe. - O
@Inject lateinit var heartRateMonitor: HeartRateMonitorvai injetar uma dependência nessa classe - A classe implementa
onDataChanged()e recebe uma coleção de eventos que podem ser analisados e usados.
A lógica HeartRateMonitor a seguir permite enviar os valores de frequência cardíaca recebidos para outra parte da base de código do app:
class HeartRateMonitor {
private val datapoints = MutableSharedFlow<Int>(extraBufferCapacity = 10)
fun receive(): SharedFlow<Int> = datapoints.asSharedFlow()
fun send(hr: Int) {
datapoints.tryEmit(hr)
}
}
Um barramento de dados recebe os eventos do método onDataChanged() e os disponibiliza para observadores de dados usando um SharedFlow.
A parte final é a declaração do Service no aplicativo para smartphone
AndroidManifest.xml:
<service
android:name=".DataLayerListenerService"
android:exported="true">
<intent-filter>
<!-- listeners receive events that match the action and data filters -->
<action android:name="com.google.android.gms.wearable.DATA_CHANGED" />
<data
android:host="*"
android:pathPrefix="/heartrate"
android:scheme="wear" />
</intent-filter>
</service>
Mostrar dados em tempo real em um dispositivo portátil
Na parte do app que é executada em um dispositivo portátil, injete o
HeartRateMonitor no construtor do modelo de visualização. Esse objeto HeartRateMonitor
observa os dados de frequência cardíaca e emite atualizações da interface conforme necessário.
