ข้อความโทสต์ให้คำอธิบายอย่างง่ายๆ เกี่ยวกับการดำเนินการหนึ่งๆ ในป๊อปอัปขนาดเล็ก เท่านั้น จะเติมพื้นที่ที่ต้องใช้สำหรับข้อความและกิจกรรมปัจจุบัน ยังคงมองเห็นได้และโต้ตอบได้ ข้อความโทสต์จะหายไปโดยอัตโนมัติหลังจากหมดเวลา
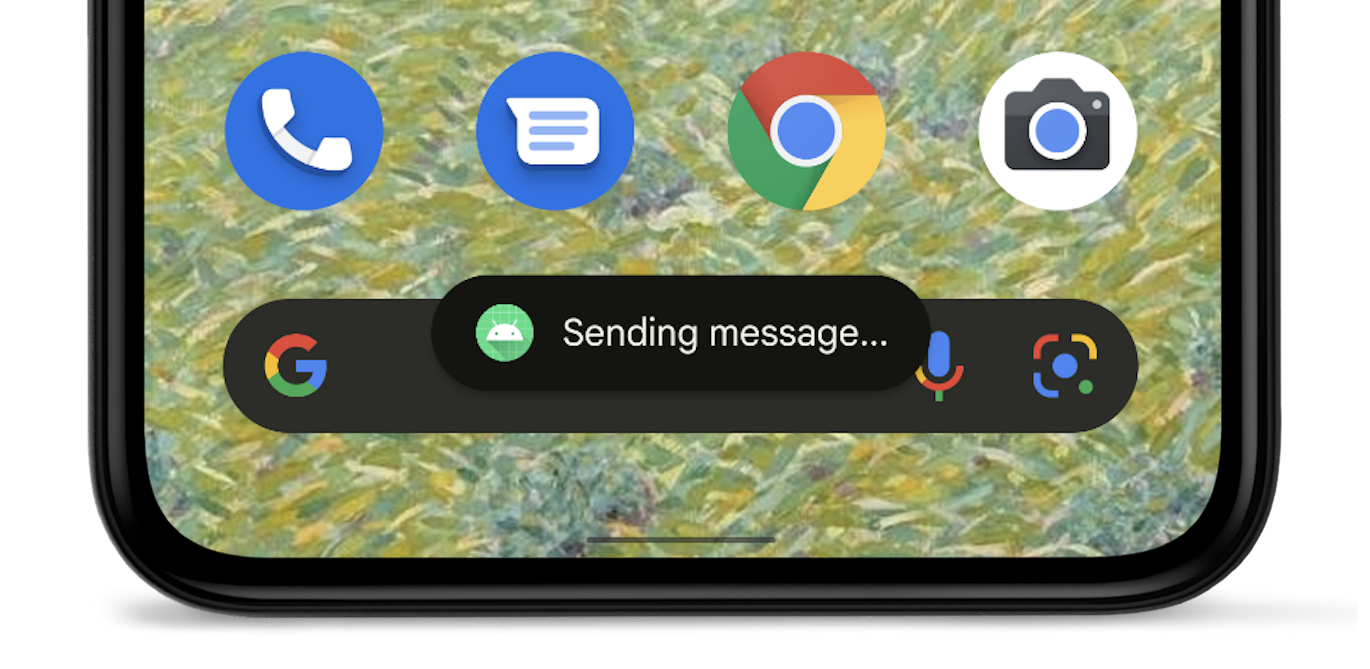
ตัวอย่างเช่น การคลิกส่งในอีเมลจะทำให้ระบบแสดงข้อความ "กำลังส่งข้อความ..." ข้อความโทสต์ดังที่แสดงในการจับภาพหน้าจอต่อไปนี้

หากแอปกำหนดเป้าหมายเป็น Android 12 (API ระดับ 31) ขึ้นไป ข้อความโทสต์จะจำกัดอยู่ที่ ข้อความสองบรรทัด และแสดงไอคอนแอปพลิเคชันถัดจากข้อความ โปรดทราบว่า ความยาวบรรทัดของข้อความนี้จะแตกต่างกันไป ตามขนาดหน้าจอ ดังนั้นจึงควรใส่ ข้อความให้สั้นที่สุด
ทางเลือกอื่นๆ ในการใช้ขนมปังปิ้ง
หากแอปอยู่เบื้องหน้า ให้พิจารณาใช้ snackbar แทนการใช้ข้อความโทสต์ แถบแสดงข้อความมีตัวเลือกที่ผู้ใช้ดำเนินการได้ ซึ่งช่วยให้แอปมีประสิทธิภาพยิ่งขึ้น ประสบการณ์การใช้งาน
หากแอปอยู่ในเบื้องหลังและคุณต้องการให้ผู้ใช้ดำเนินการบางอย่าง ให้ใช้ การแจ้งเตือน แทน
สร้างอินสแตนซ์ออบเจ็กต์ Toast
ใช้เมนู
makeText()
ซึ่งใช้พารามิเตอร์ต่อไปนี้
- กิจกรรม
Context - ข้อความที่ควรแสดงต่อผู้ใช้
- ระยะเวลาที่ข้อความโทสต์ควรอยู่บนหน้าจอ
เมธอด makeText() จะแสดงออบเจ็กต์ Toast ที่เริ่มต้นอย่างถูกต้อง
ดูข้อความโทสต์
หากต้องการแสดงข้อความโทสต์ ให้เรียก
show() ดังที่แสดงใน
ตัวอย่างต่อไปนี้
Kotlin
val text = "Hello toast!" val duration = Toast.LENGTH_SHORT val toast = Toast.makeText(this, text, duration) // in Activity toast.show()
Java
CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(this /* MyActivity */, text, duration); toast.show();
เชนการเรียกใช้ Toast Method
คุณเชื่อมโยงเมธอดต่างๆ เข้าด้วยกันเพื่อหลีกเลี่ยงการยึดออบเจ็กต์ Toast ค้างไว้ได้ ดังที่แสดงไว้
ในข้อมูลโค้ดต่อไปนี้
Kotlin
Toast.makeText(context, text, duration).show()
Java
Toast.makeText(context, text, duration).show();

