TableLayout هو ViewGroup الذي
تعرض عناصر View الثانوية في صفوف وأعمدة.
ملاحظة: للحصول على أداء أفضل وإمكانية استخدام الأدوات، يجب بدلاً من ذلك إنشاء تنسيق باستخدام ConstraintLayout.

يضع TableLayout عناصره الثانوية في صفوف
والأعمدة. لا تعرض حاويات TableLayout خطوط الحدود لصفوفها،
أو الأعمدة أو الخلايا. سيحتوي الجدول على عدد الأعمدة نفسه مثل الصف الذي يحتوي على
معظم الخلايا. يمكن أن يترك الجدول الخلايا فارغة. يمكن أن تمتد الخلايا إلى أعمدة متعددة،
قدر الإمكان في HTML. يمكنك تمديد الأعمدة باستخدام span
في الفئة TableRow.LayoutParams.
ملاحظة: لا يمكن أن تمتد الخلايا إلى صفوف متعددة.
عناصر TableRow هي طرق العرض الفرعية لـ TableLayout
(يحدد كل TableRow صفًا واحدًا في الجدول). يحتوي كل صف على صفر أو أكثر
الخلايا، يتم تحديد كل منها من خلال أي نوع من طرق العرض الأخرى. إذن، خلايا
قد يتكون صف من مجموعة متنوعة من كائنات "العرض"، مثل ImageView أو
كائنات TextView قد تكون الخلية أيضًا كائن ViewGroup (على سبيل المثال،
يمكنه تضمين TableLayout آخر كخلية).
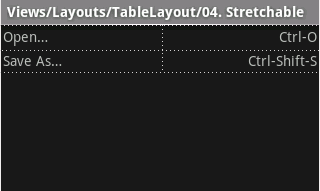
يحتوي نموذج التخطيط التالي على صفين وخليتين في كل منهما. تشير رسالة الأشكال البيانية تعرض لقطة الشاشة المصاحبة النتيجة، مع عرض حدود الخلية الخطوط المنقطة (تتم إضافتها للتأثير المرئي).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

يمكن إخفاء الأعمدة، وتحديدها لتمديد وملء مساحة الشاشة المتاحة،
أو يمكن تمييزها على أنها قابلة للتصغير لإجبار العمود على الانكماش حتى يظهر الجدول
يناسب الشاشة. يمكنك الاطّلاع على TableLayout reference.
للحصول على المزيد من التفاصيل.
مثال
- ابدأ مشروعًا جديدًا باسم HelloTableLayout.
- افتح ملف
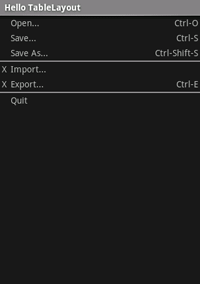
res/layout/main.xmlوأدرِج ما يلي:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
لاحظ كيف يشبه ذلك هيكل جدول HTML.
TableLayoutيشبه عنصر HTML<table>؛ "TableRow" مثل عنصر><tr>>؛ ولكن بالنسبة إلى الخلايا، يمكنك استخدام أي نوع من عناصرView. في هذا المثال، يتم استخدامTextViewلكل خلية. بين بعض الصفوف، يوجد أيضًا وViewالأساسية، والتي تستخدم لرسم خط أفقي. - تأكَّد من أنّ نشاط HelloTableLayout يعمل على تحميل هذا التنسيق في
طريقة
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
تُحمِّل الطريقة
setContentView(int)ملف التخطيط لـActivity، المحدد بواسطة المورد رقم التعريف: يشيرR.layout.mainإلى تنسيقres/layout/main.xmlالملف. - شغِّل التطبيق.
من المفترض أن يظهر لك ما يلي: