![]()
POZIOM 2 – wytyczne dotyczące jakości aplikacji na duży ekran, które przygotowują aplikację do wyświetlania na dużych i małych ekranach.

APLIKACJE ZOPTYMALIZOWANE NA DUŻE EKRANY wykorzystują duże wyświetlacze urządzeń, aby zapewnić użytkownikom produktywność i zaangażowanie.
Zoptymalizowane aplikacje są tworzone z użyciem układów elastycznych, które dostosowują się do orientacji poziomej i pionowej, trybu wieloekranowego oraz stanów urządzenia w stanie złożonym i rozłożonym. Listwy i drawery nawigacyjne wzbogacają interfejs użytkownika, który dynamicznie formatuje i umieszcza elementy takie jak przyciski, pola tekstowe i dialogi, aby zapewnić optymalną wygodę użytkowania.
Aplikacje zoptymalizowane pod kątem dużych ekranów obsługują nawigację za pomocą klawiatury, skróty klawiszowe, powiększanie za pomocą myszy i touchpada, „klikanie prawym przyciskiem” oraz zachowanie kursora.
Zalecenia i ograniczenia

Tak
- Tworzenie układów dwupanelowych
- Używanie układów siatki i kolumn
- Zastępowanie pasków nawigacji szynami i szufladami nawigacyjnymi
- Umieszczanie aktywności w starszych aplikacjach z wieloma aktywnościami
- Obsługa zaawansowanych funkcji klawiatury, myszy i touchpada

Nie
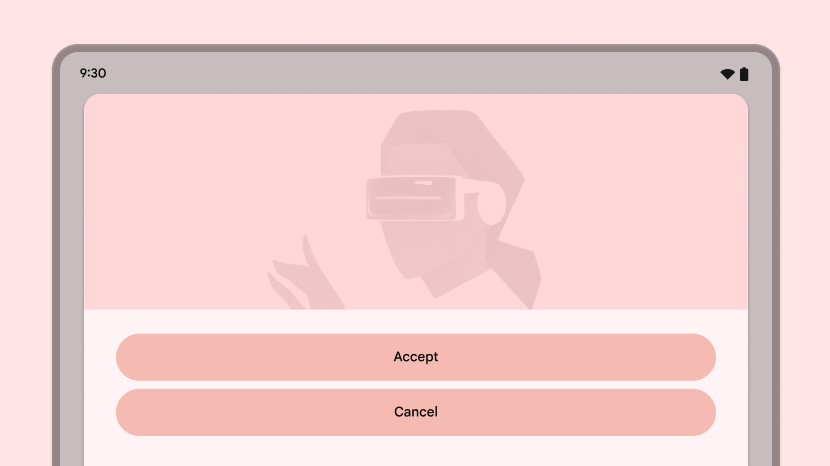
- Rozciąganie elementów interfejsu (pól tekstowych, przycisków, okien dialogowych), aby wypełnić dodatkową przestrzeń
- rozciąganie lub przycinanie obrazów;
- Ustawianie pełnej szerokości paneli lub arkuszy
Wskazówki
Aby zoptymalizować aplikacje pod kątem dużych ekranów, postępuj zgodnie z wytycznymi dotyczącymi poziomu 2.
UX
Obsługa ekranów o różnych rozmiarach na urządzeniach wszystkich typów dzięki elastycznym układom, które zapewniają optymalną obsługę użytkownika.
Co
Układy aplikacji są dostosowane do wymiarów dużych ekranów. Interfejs aplikacji obejmuje:
- Najnowocześniejsze suwaki i drawery nawigacyjne
- układy siatki, które dostosowują się do zmian rozmiaru okna;
- Układy kolumn
- panele na dole, które są domyślnie otwarte na dużych ekranach;
Układy z 2 panelami wykorzystują całą powierzchnię dużego ekranu. Aplikacje z wieloma aktywnościami implementują umieszczanie aktywności, aby tworzyć układy z wieloma panelami z umieszczonymi obok siebie aktywnościami.
Docelowe elementy dotykowe są duże i dostępne. Interaktywne elementy graficzne można zaznaczać.
Dlaczego
Urządzenia z dużym ekranem obejmują różne formaty, w tym tablety, urządzenia składane i urządzenia z ChromeOS. Rozmiary wyświetlaczy są różne. Urządzenia często, a czasem głównie, są używane w orientacji poziomej.
Jak
Zapoznaj się z omówieniem wygody użytkownika.
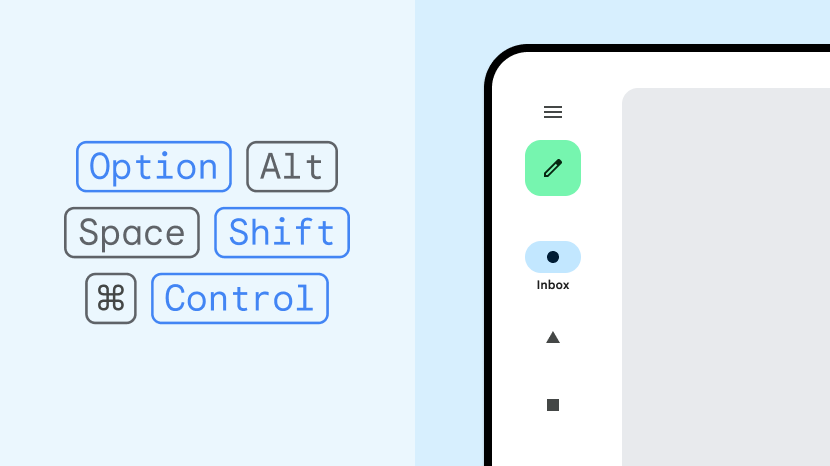
Klawiatura, mysz i gładzik
Obsługuj zewnętrzne urządzenia wejściowe, aby zwiększyć użyteczność aplikacji i zadowolenie użytkowników.
Co
Aplikacja zapewnia lepszą obsługę klawiatury, myszy i trackpada. Menu opcji są dostępne po kliknięciu prawym przyciskiem myszy (drugim przyciskiem myszy lub drugim dotknięciem). Treści aplikacji można powiększać za pomocą kółka myszy i gestów na trackpadzie. Elementy interfejsu mają stany najechania kursorem.
Dlaczego
Urządzenia peryferyjne, takie jak klawiatury, myszy i touchpady, są często podłączane do urządzeń z dużym ekranem. Urządzenia z ChromeOS mają zwykle wbudowaną klawiaturę i touchpad. Użytkownicy są przyzwyczajeni do korzystania ze skrótów klawiszowych, wielu przycisków myszy, kółka myszy i gestów na gładzeniu.
Jak
Zapoznaj się z artykułem Klawiatura, mysz i touchpad.
