![]()
LIVELLO 2: linee guida sulla qualità delle app per schermi di grandi dimensioni che ti aiutano a preparare la tua app per schermi grandi e piccoli.

Le APP OTTIMIZZATE PER SCHERMI GRANDI sfruttano i display ampi dei dispositivi con schermi di grandi dimensioni per offrire un'esperienza utente produttiva e coinvolgente.
Le app ottimizzate sono create con layout adattabili/reattivi conformi agli orientamenti ritratto e paesaggio, alla modalità multifinestra e agli stati del dispositivo chiuso e aperto. Le barre di navigazione e i riquadri migliorano un'interfaccia utente che formatta e posiziona dinamicamente elementi come pulsanti, campi di testo e finestre di dialogo per un'esperienza utente ottimale.
Le app ottimizzate per schermi di grandi dimensioni supportano la navigazione con la tastiera, le scorciatoie da tastiera, lo zoom del mouse e del trackpad, il comportamento del clic con il tasto destro del mouse e del passaggio del mouse.
Cosa fare e cosa non fare

Cosa fare
- Creare layout con due riquadri
- Utilizzare i layout di griglia e colonna
- Sostituire le barre di navigazione con riquadri di navigazione e riquadri a scomparsa
- Utilizzare l'incorporamento delle attività nelle app precedenti con più attività
- Supporta funzionalità avanzate di tastiera, mouse e trackpad

Cosa non fare
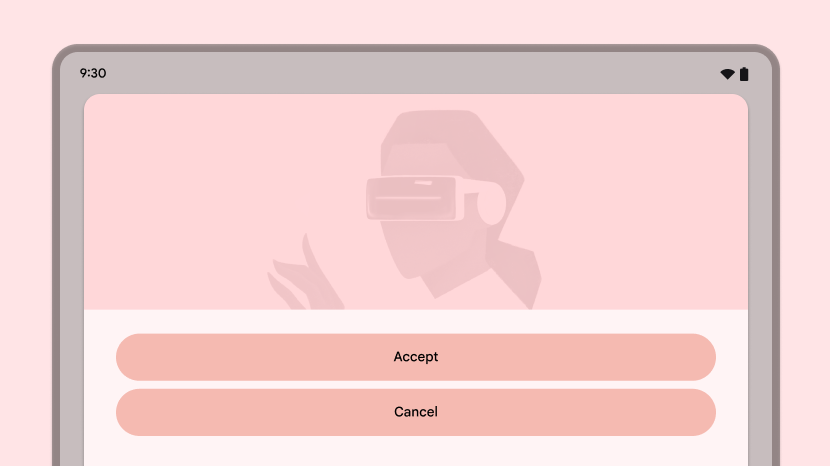
- Allunga gli elementi dell'interfaccia utente (campi di testo, pulsanti, finestre di dialogo) per riempire lo spazio extra
- Allungare o ritagliare le immagini
- Rendere i riquadri o i fogli a larghezza intera
Linee guida
Segui le linee guida di Livello 2 per ottimizzare le tue app per gli schermi di grandi dimensioni.
UX
Supporta schermi di tutte le dimensioni su dispositivi di tutti i tipi con layout adattabili/responsive che offrono un'esperienza utente ottimale.
Linee guida LS-U1 fino a LS-U4
Cosa
I layout delle app sono conformi alle dimensioni degli schermi di grandi dimensioni. L'interfaccia utente dell'app include:
- Barre di navigazione e riquadri laterali all'avanguardia
- Layout a griglia che si adattano alle modifiche delle dimensioni della finestra
- Layout delle colonne
- Pannelli di bordo aperti per impostazione predefinita sugli schermi di grandi dimensioni
I layout a due riquadri sfruttano lo spazio degli schermi di grandi dimensioni. Le app con più attività implementano l'inserimento di attività per creare layout con più riquadri di attività affiancate.
I touch target sono grandi e raggiungibili. Gli elementi drawable interattivi sono attivabili.
Perché
I dispositivi con schermi di grandi dimensioni includono una serie di fattori di forma, tra cui tablet, dispositivi pieghevoli e dispositivi ChromeOS. Le dimensioni dei display variano. I dispositivi vengono spesso, a volte principalmente, utilizzati in orizzontale.
Come
Consulta la panoramica dell'esperienza utente.
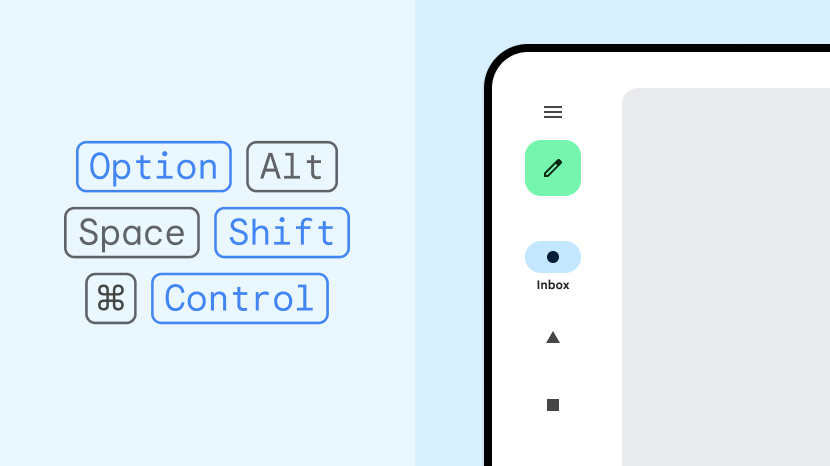
Tastiera, mouse e trackpad
Supporta dispositivi di input hardware esterni per aumentare l'usabilità dell'app e la soddisfazione degli utenti.
Linee guida LS-I3 fino a LS-I9
Cosa
L'app offre un supporto avanzato per l'input da tastiera, mouse e trackpad. I menu delle opzioni sono accessibili tramite il comportamento del clic con il tasto destro del mouse e del trackpad (tasto secondario del mouse o tocco secondario). Puoi aumentare lo zoom dei contenuti dell'app utilizzando la rotellina del mouse e i gesti di pizzicamento del trackpad. Gli elementi dell'interfaccia utente hanno stati di passaggio del mouse.
Perché
Le periferiche come tastiere, mouse e trackpad sono spesso collegate a dispositivi con schermi di grandi dimensioni. I dispositivi ChromeOS in genere hanno una tastiera e un trackpad integrati. Gli utenti sono abituati a utilizzare scorciatoie da tastiera, più pulsanti del mouse, la rotellina del mouse e i gesti del trackpad.
Come
Consulta la panoramica su Tastiera, mouse e trackpad.

