![]()
CẤP 2 — Các nguyên tắc về Chất lượng ứng dụng cho màn hình lớn giúp chuẩn bị để ứng dụng của bạn phù hợp với cả màn hình lớn và màn hình nhỏ.

CÁC ỨNG DỤNG TỐI ƯU HOÁ CHO MÀN HÌNH LỚN tận dụng màn hình lớn của các thiết bị đó để mang đến trải nghiệm sử dụng hiệu quả, hấp dẫn cho người dùng.
Ứng dụng được tối ưu hoá được xây dựng với bố cục thích ứng/đáp ứng với các hướng dọc và hướng ngang, chế độ nhiều cửa sổ cũng như trạng thái gập vào và mở ra của thiết bị. Các dải điều hướng và ngăn điều hướng giúp cải thiện giao diện người dùng, trong đó tự động định dạng và định vị các phần tử như nút, trường văn bản và hộp thoại để mang lại trải nghiệm tối ưu cho người dùng.
Các ứng dụng được tối ưu hoá cho màn hình lớn cung cấp tính năng hỗ trợ điều hướng bằng bàn phím, dùng phím tắt, thu phóng bằng chuột và bàn di chuột, hành vi "nhấp chuột phải" và di chuột.
Những việc nên làm và việc không nên làm

Nên
- Tạo bố cục gồm 2 ngăn
- Sử dụng bố cục dạng lưới và dạng cột
- Thay thế thanh điều hướng bằng các dải điều hướng và ngăn điều hướng
- Dùng tính năng nhúng hoạt động trong các ứng dụng cũ, nhiều hoạt động
- Hỗ trợ chức năng nâng cao cho bàn phím, chuột và bàn di chuột

Không nên
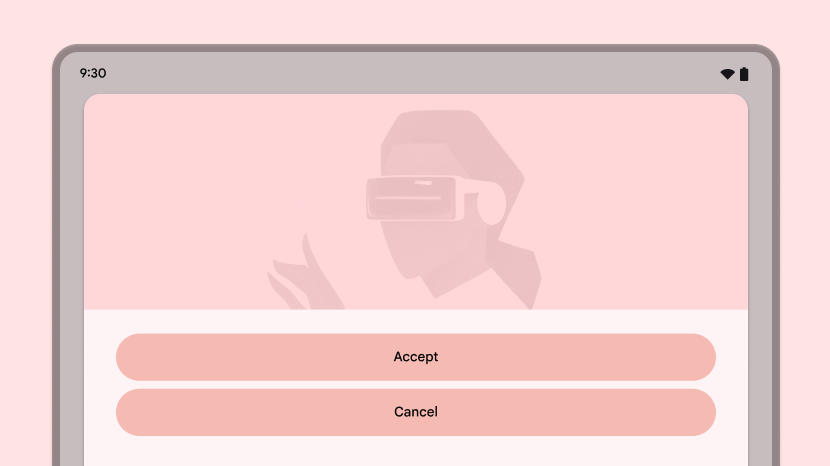
- Kéo giãn các phần tử trên giao diện người dùng (trường văn bản, nút, hộp thoại) để lấp đầy không gian thừa
- Kéo giãn hoặc cắt hình ảnh
- Tạo bảng điều khiển hoặc trang tính rộng hết cỡ
Nguyên tắc
Tuân theo nguyên tắc Cấp 2 để tối ưu hoá ứng dụng cho màn hình lớn.
Trải nghiệm người dùng
Hãy hỗ trợ màn hình thuộc mọi kích thước trên mọi loại thiết bị có bố cục đáp ứng/thích ứng nhằm mang lại trải nghiệm tối ưu cho người dùng.
Nội dung
Bố cục ứng dụng tuân theo các kích thước màn hình lớn. Giao diện người dùng của ứng dụng bao gồm:
- Ngăn điều hướng và dải điều hướng dọc theo cạnh mà người dùng bắt đầu đọc văn bản
- Bố cục dạng lưới phù hợp với các thay đổi về kích thước cửa sổ
- Bố cục dạng cột
- Các bảng điều khiển dọc theo cạnh đối diện với hướng người dùng bắt đầu đọc văn bản, mở ra theo mặc định trên màn hình lớn
Bố cục gồm 2 ngăn tận dụng không gian của màn hình lớn. Ứng dụng có nhiều hoạt động triển khai tính năng nhúng hoạt động để tạo bố cục gồm nhiều ngăn cạnh nhau của các hoạt động.
Đích chạm lớn và dễ dàng chạm được. Có thể đặt đối tượng có thể vẽ mang tính tương tác làm tâm điểm.
Lý do
Thiết bị màn hình lớn có nhiều kiểu dáng, chẳng hạn như máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS. Kích thước màn hình sẽ khác nhau. Các thiết bị thường (và đôi khi chủ yếu) được sử dụng theo hướng ngang.
Cách thức
Xem thông tin tổng quan về Trải nghiệm người dùng.
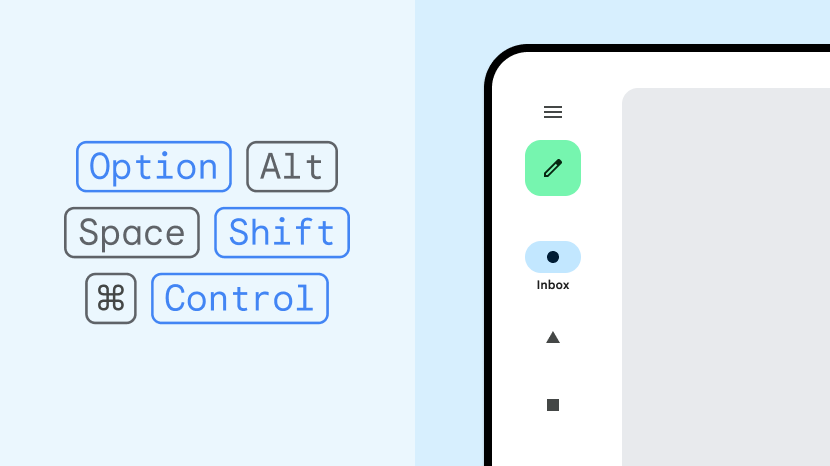
Bàn phím, chuột và bàn di chuột
Hỗ trợ các thiết bị đầu vào (phần cứng) bên ngoài để tăng khả năng hữu dụng của ứng dụng và mức độ hài lòng của người dùng.
Nội dung
Ứng dụng cung cấp dịch vụ hỗ trợ nâng cao cho phương thức nhập bằng bàn phím, chuột và bàn di chuột. Trình đơn tuỳ chọn có thể truy cập được bằng hành vi nhấp chuột phải bằng chuột và bàn di chuột (nút chuột phụ hoặc cử chỉ nhấn phụ). Bạn có thể thu phóng nội dung ứng dụng bằng con lăn chuột và cử chỉ chụm bàn di chuột. Thành phần trên giao diện người dùng có các trạng thái di chuột.
Lý do
Các thiết bị ngoại vi như bàn phím, chuột và bàn di chuột thường được kết nối với các thiết bị màn hình lớn. Thiết bị ChromeOS thường được tích hợp sẵn bàn phím và bàn di chuột. Người dùng quen với việc sử dụng phím tắt, nhiều nút trên chuột, con lăn chuột và cử chỉ trên bàn di chuột.
Cách thức
Xem thông tin tổng quan về Bàn phím, chuột và bàn di chuột.
