![]()
POZIOM 1 – najwyższy poziom jakości w wytycznych dotyczących jakości aplikacji na duży ekran.

APLIKACJE ROZRÓŻNIAJĄCE SIĘ NA DUŻYCH EKRATACH nie zapewniają użytkownikom wygody na urządzeniach z małym ekranem.
Aplikacje na dużym ekranie ułatwiają wielozadaniowość i przeciąganie oraz upuszczanie. Różnorodne aplikacje obsługują unikalne funkcje składanych urządzeń, takie jak tryb stołu, zapewniając użytkownikom wrażenia, których nie można uzyskać na innych typach urządzeń.
Obsługa zewnętrznej klawiatury, myszy i trackpada jest na tym samym poziomie co w przypadku komputerów stacjonarnych. Wszechstronny system obsługi rysika sprawia, że rysik jest integralną częścią urządzenia.
Zalecenia i ograniczenia

Tak
- Myśl globalnie
- Projektowanie układów i zachowań niestandardowych
- Spraw, aby Twoja aplikacja wyróżniała się na tle innych

Nie
- Nie idź na kompromis
- projektowanie tylko pod kątem jednego lub dwóch typów urządzeń;
- Niech Twoja aplikacja będzie przeciętna
Wskazówki
Odróżnij swoją aplikację od innych, stosując się do wytycznych dotyczących aplikacji z poziomu 1.
Wielozadaniowość i wiele instancji
Zwiększ produktywność użytkowników dzięki wielozadaniowości na dużych ekranach.
Co
Aplikacja obsługuje wszystkie tryby wielozadaniowości, w tym wielookienkowy, wieloinstancyjny i obraz w obrazie.
Dlaczego
Duże ekrany zapewniają wystarczającą ilość miejsca na wyświetlanie wielu aplikacji jednocześnie.
Jak
Więcej informacji o tym, jak uwzględnić aplikację w wielozadaniowości, znajdziesz w omówieniu wielozadaniowość i wielokrotne instancje.
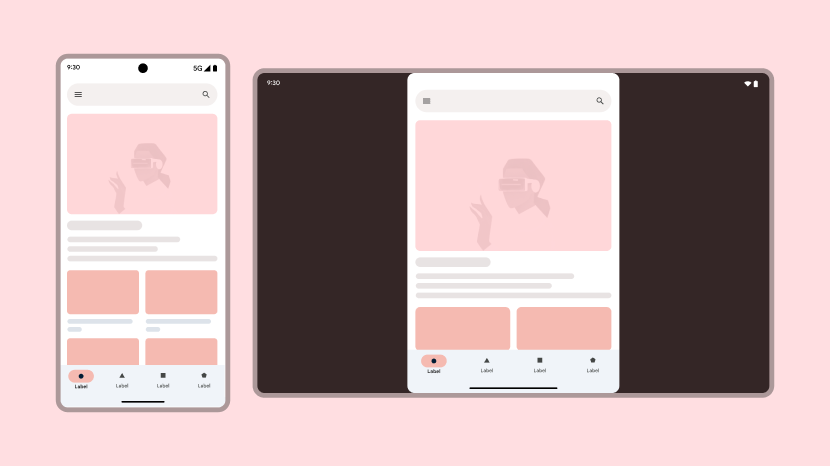
Stany i pozycje składania
Składane urządzenia z dużym ekranem to połączenie telefonu i tabletu. Funkcje składania, takie jak tryb stołu i książki, dają nowe możliwości użytkownikom.
Co
Aplikacja obsługuje wszystkie tryby składania, w tym tryb stołu, książki i podwójnego wyświetlacza. Aplikacja obsługuje też urządzenia z dwoma ekranami.
Dlaczego
Odróżnij swoją aplikację od innych, obsługując unikalne funkcje składanych urządzeń.
Jak
Poznaj fakty w omówieniu składanych pozycji i stanów.
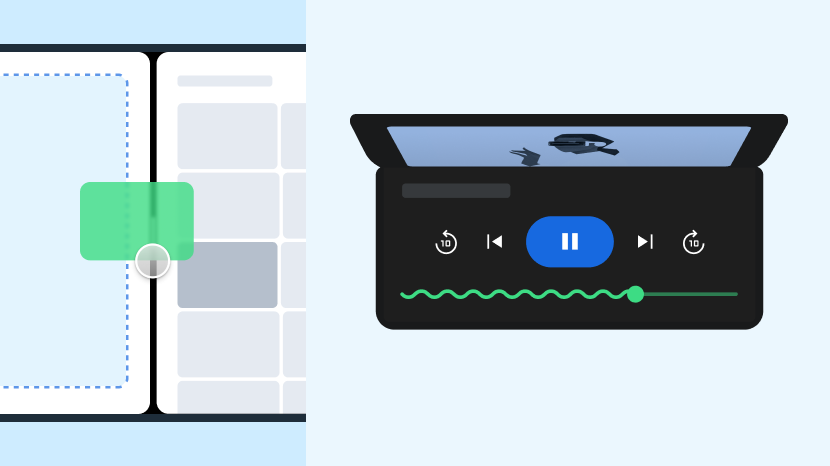
Przeciąganie i upuszczanie
Duże ekrany są idealne do interakcji typu przeciągnij i upuść – w aplikacji lub w wersji Androida 7.0 (interfejs API 24) i nowszych – między aplikacjami w trybie wielozadaniowym.
Wytyczna LS-D1
Co
Aplikacja obsługuje przeciąganie i upuszczanie w aplikacji oraz do i z innych aplikacji za pomocą ekranu dotykowego, myszy, trackpada i rysika.
Dlaczego
Zwiększ produktywność i zaangażowanie użytkowników, dodając do aplikacji funkcje przeciągania i upuszczania.
Jak
Zapoznaj się z omówieniem funkcji przeciągania i upuszczania.
Klawiatura, mysz i gładzik
Zapewnij pełną obsługę zewnętrznych urządzeń wejściowych.
Co
Aplikacja udostępnia skróty klawiszowe takie jak w wersjach internetowych i na komputery, w tym Ctrl + kliknięcie lub Ctrl + kliknięcie oraz Shift + kliknięcie lub Shift + kliknięcie, aby uzyskać dodatkowe funkcje. Aplikacja wyświetla suwak do przewijania treści, które można przewijać za pomocą myszy lub trackpada. Użytkownicy mogą zmieniać rozmiary i konfigurację paneli interfejsu za pomocą myszy lub trackpada. Wskazanie kursorem myszy lub wskaźnikiem gładzika powoduje wyświetlenie menu lub opisu.
Dlaczego
Umożliw użytkownikom korzystanie z wszystkich funkcji wprowadzania za pomocą klawiatury, myszy i trackpada.
Jak
Aby dowiedzieć się, jak obsługiwać zaawansowane funkcje wprowadzania, zapoznaj się z omówieniem klawiatury, myszy i touchpada.
Rysik
Najlepsze aplikacje obsługują urządzenia z dużym ekranem i rysikiem. Piórko umożliwia użytkownikom rysowanie, pisanie, wymazywanie i działanie w aplikacji za pomocą różnych gestów i dotyku.
Co
Aplikacja obsługuje rysik do rysowania, pisania, usuwania, przeciągania i upuszczania, czułości na nacisk, wykrywania pochylenia oraz odrzucania dłoni i palców.
Dlaczego
Zapewnij użytkownikom wyjątkowe wrażenia na urządzeniach premium. Zwiększanie produktywności i zadowolenia użytkowników.
Jak
Więcej informacji o zaawansowanym obsłudze rysika znajdziesz w artykule o rysiku.
Wskaźniki niestandardowe
Podawaj kontekst interakcji z myszą, trackpadem i rysikiem.
Wytyczna LS-P1
Co
Aplikacja wyświetla niestandardowe kursory, takie jak kursor I-beam do zaznaczania tekstu, uchwyty do zmiany rozmiaru paneli i elementy Spinner do przetwarzania.
Dlaczego
Zadbaj o to, aby użytkownicy mieli przyjemne wrażenia i byli produktywni.
Jak
Zapoznaj się z artykułem o niestandardowych kursorach.
