![]()
NÍVEL 1: o nível de maior qualidade das diretrizes de Qualidade de apps para telas grandes.

APPS DIFERENCIADOS PARA TELAS GRANDES proporcionam uma experiência do usuário que não é possível em dispositivos de tela pequena.
Os apps diferenciados para telas grandes deixam os recursos multitarefa e de arrastar e soltar mais convenientes e simples. Apps diferenciados têm suporte aos recursos exclusivos de dispositivos dobráveis, como o modo de mesa, para oferecer uma experiência do usuário que outros tipos de dispositivos não conseguem.
O suporte a teclado externo, mouse e trackpad é igual ao de computadores desktop. O suporte abrangente à stylus faz com que esse dispositivo seja uma parte essencial do dispositivo.
O que fazer e o que não fazer

O que fazer
- Pensar grande
- Projetar layouts e comportamentos personalizados
- Criar um app que se destaque do restante

O que não fazer
- Se contentar com pouco
- Projetar para apenas um ou dois tipos de dispositivo
- Criar um app que não se destaque
Diretrizes
Diferencie seu app seguindo as diretrizes do nível 1.
Multitarefas e várias instâncias
Aumente a produtividade dos usuários com recursos multitarefa em telas grandes.
O quê
O app oferece suporte a todos os modos multitarefa, incluindo várias janelas, várias instâncias e picture-in-picture.
Por quê?
Telas grandes oferecem muito espaço de exibição para os usuários trabalharem com vários apps ao mesmo tempo.
Como?
Aprenda a incluir seu app em multitarefas no modo de várias janelas e retomada múltipla.
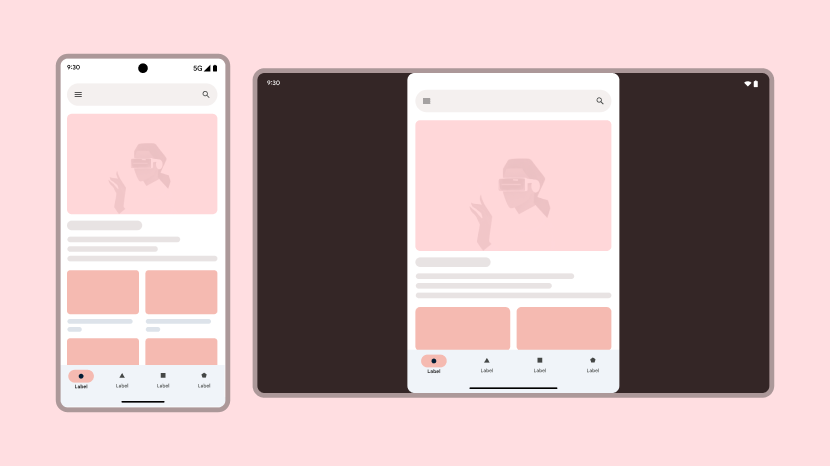
Posições e estados dobráveis
Dobráveis de tela grande são como um smartphone e um tablet em um só dispositivo. Os recursos de dobra, como as posições de mesa e de livro, oferecem novas possibilidades de experiência do usuário.
O quê
O app oferece suporte a todas as posições dobráveis, incluindo a posição de mesa, livro e tela dupla. O app também tem suporte a dispositivos Dual Screen.
Por quê?
Ofereça suporte aos recursos exclusivos de dispositivos dobráveis para dar destaque ao seu app.
Como?
Descubra os fatos em Posições e estados dobráveis.
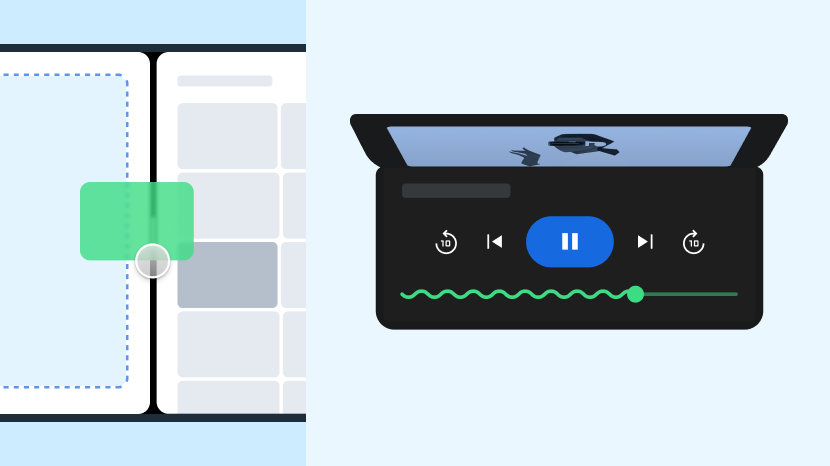
Arrastar e soltar
As telas grandes são perfeitas para interações de arrastar e soltar no próprio app ou, no Android 7.0 (nível 24 da API) e versões mais recentes, entre diferentes apps no modo de várias janelas.
Diretriz LS-D1
O quê
O app oferece suporte ao recurso de arrastar e soltar dentro de si mesmo e entre ele e outros apps usando entrada por toque, mouse, trackpad e stylus.
Por quê?
Aumente a produtividade e o engajamento dos usuários adicionando recursos de arrastar e soltar ao app.
Como?
Consulte Arrastar e soltar para o Compose e Ativar o recurso de arrastar e soltar para visualizações.
Teclado, mouse e trackpad
Ofereça suporte total a dispositivos de entrada externa.
O quê
O app oferece paridade de atalhos do teclado com versões para Web e para computador, incluindo: Ctrl + clique ou Ctrl + toque e Shift + clique ou Shift + toque para recursos aprimorados. Ele mostra uma barra de rolagem para conteúdo rolado usando um mouse ou trackpad. Os usuários podem redimensionar e reconfigurar os painéis da interface usando um mouse ou trackpad. Passar o cursor do mouse e do trackpad ativa os menus suspensos ou as dicas.
Por quê?
Ofereça aos usuários todos os recursos de entrada possíveis com teclado, mouse e trackpad.
Como
Consulte os seguintes guias para desenvolvedores:
Stylus
Apps mais aprimorados funcionam em dispositivos de tela grande equipados com stylus. Com uma stylus, os usuários podem desenhar, escrever, apagar e trabalhar com o app usando uma variedade de interações de toque e gestos.
O quê
O app oferece suporte a stylus para desenhar, escrever, apagar, gesto de arrastar e soltar, sensibilidade à pressão, detecção de inclinação e rejeição de dedos e palma da mão.
Por quê?
Proporcione uma experiência excepcional em dispositivos premium. Aumente a produtividade e a satisfação do usuário.
Como
Consulte:
Cursores personalizados
Forneça contexto para interações com mouse, trackpad e stylus.
Diretriz LS-P1
O quê
O app mostra cursores personalizados, como uma barra de texto para texto, alças para painéis redimensionáveis e ícones de carregamento para processamento.
Por quê?
Crie uma experiência de usuário refinada que seja agradável e produtiva.
Como
Consulte a documentação de referência:

