![]()
ระดับ 2 — หลักเกณฑ์คุณภาพของแอปบนหน้าจอขนาดใหญ่ที่เตรียมแอปให้พร้อมแสดงผลบนหน้าจอขนาดใหญ่และขนาดเล็ก

แอปที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่ใช้ประโยชน์จากจอแสดงผลขนาดใหญ่ของอุปกรณ์หน้าจอขนาดใหญ่เพื่อมอบประสบการณ์การใช้งานที่มีประสิทธิภาพและน่าสนใจแก่ผู้ใช้
แอปที่ได้รับการเพิ่มประสิทธิภาพสร้างขึ้นโดยใช้เลย์เอาต์แบบปรับเปลี่ยนตามอุปกรณ์/แบบตอบสนองที่สอดคล้องกับการวางแนวแนวตั้งและแนวนอน โหมดหลายหน้าต่าง และสถานะอุปกรณ์แบบพับและไม่พับ แถบนำทางและลิ้นชักช่วยปรับปรุงอินเทอร์เฟซผู้ใช้ซึ่งจัดรูปแบบและวางองค์ประกอบต่างๆ เช่น ปุ่ม ช่องข้อความ และกล่องโต้ตอบแบบไดนามิกเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด
แอปที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่จะรองรับการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์ แป้นพิมพ์ลัด การซูมด้วยเมาส์และแทร็กแพด "คลิกขวา" และลักษณะการโฮเวอร์
สิ่งที่ควรและไม่ควรทำ

ควรทำ
- สร้างเลย์เอาต์แบบ 2 แผง
- ใช้เลย์เอาต์ตารางกริดและคอลัมน์
- แทนที่แถบนําทางด้วยแถบและลิ้นชักการนําทาง
- ใช้การฝังกิจกรรมในแอปแบบเดิมที่มีหลายกิจกรรม
- รองรับฟังก์ชันขั้นสูงของแป้นพิมพ์ เมาส์ และแทร็กแพด

ไม่ควรทำ
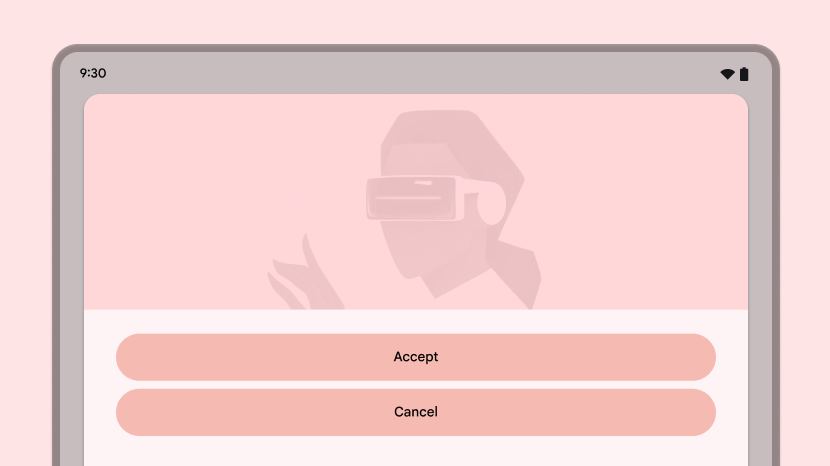
- ยืดองค์ประกอบ UI (ช่องข้อความ ปุ่ม กล่องโต้ตอบ) ให้เต็มพื้นที่
- ยืดหรือครอบตัดรูปภาพ
- ทำให้แผงหรือชีตเต็มความกว้าง
หลักเกณฑ์
ทำตามหลักเกณฑ์ระดับ 2 เพื่อเพิ่มประสิทธิภาพแอปสำหรับหน้าจอขนาดใหญ่
UX
รองรับหน้าจอทุกขนาดในอุปกรณ์ทุกประเภทด้วยเลย์เอาต์ที่ปรับเปลี่ยน/ตอบสนองซึ่งมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้
อะไร
เลย์เอาต์แอปสอดคล้องกับขนาดหน้าจอขนาดใหญ่ UI ของแอปประกอบด้วย
- แถบและลิ้นชักการนำทางที่ทันสมัย
- เลย์เอาต์ตารางกริดที่รองรับการเปลี่ยนแปลงขนาดหน้าต่าง
- เลย์เอาต์คอลัมน์
- แผงด้านข้างที่เปิดอยู่โดยค่าเริ่มต้นบนหน้าจอขนาดใหญ่
เลย์เอาต์แบบ 2 หน้าจอใช้ประโยชน์จากพื้นที่หน้าจอขนาดใหญ่ แอปหลายกิจกรรมใช้การฝังกิจกรรมเพื่อสร้างเลย์เอาต์หลายแผงสำหรับกิจกรรมที่แสดงคู่กัน
เป้าหมายการสัมผัสมีขนาดใหญ่และเข้าถึงได้ รูปภาพที่วาดได้แบบอินเทอร์แอกทีฟจะโฟกัสได้
ทำไมจึงควร
อุปกรณ์หน้าจอขนาดใหญ่มีรูปแบบที่หลากหลาย ซึ่งรวมถึงแท็บเล็ต อุปกรณ์แบบพับได้ และอุปกรณ์ ChromeOS ขนาดของจอแสดงผลจะแตกต่างกันไป อุปกรณ์มักใช้ในแนวนอน (บางครั้งใช้เป็นหลัก)
อย่างไร
ดูภาพรวม UX
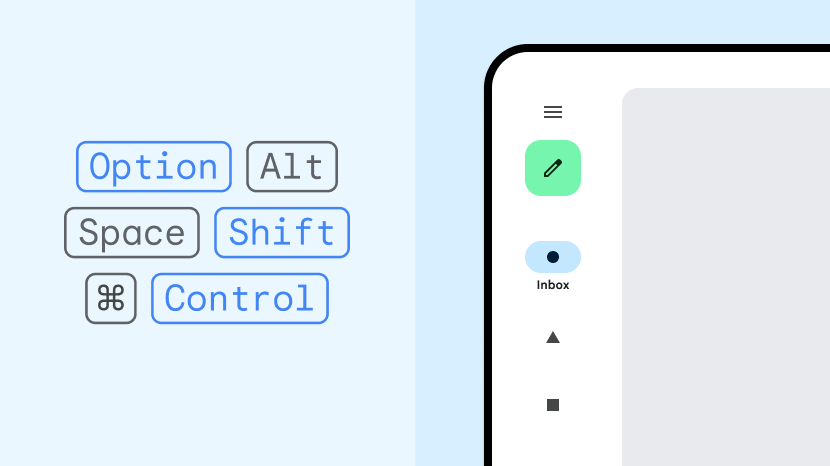
แป้นพิมพ์ เมาส์ และแทร็กแพด
รองรับอุปกรณ์อินพุตฮาร์ดแวร์ภายนอกเพื่อเพิ่มความสามารถใช้งานแอปและความพึงพอใจของผู้ใช้
อะไร
แอปรองรับการป้อนข้อมูลด้วยแป้นพิมพ์ เมาส์ และแทร็กแพดได้ดียิ่งขึ้น เข้าถึงเมนูตัวเลือกได้โดยคลิกขวาของเมาส์และแทร็กแพด (ปุ่มเมาส์รองหรือการแตะรอง) คุณซูมเนื้อหาแอปได้โดยใช้ปุ่มลูกกลิ้งของเมาส์และท่าทางสัมผัสการบีบบนแทร็กแพด องค์ประกอบ UI มีสถานะโฮเวอร์
ทำไมจึงควร
อุปกรณ์ต่อพ่วง เช่น แป้นพิมพ์ เมาส์ และแทร็กแพดมักจะเชื่อมต่อกับอุปกรณ์หน้าจอขนาดใหญ่ โดยทั่วไปอุปกรณ์ ChromeOS จะมีแป้นพิมพ์และแทร็กแพดในตัว ผู้ใช้คุ้นเคยกับการใช้แป้นพิมพ์ลัด ปุ่มเมาส์หลายปุ่ม ล้อเลื่อนของเมาส์ และท่าทางสัมผัสของแทร็กแพด
อย่างไร
ดูภาพรวมของแป้นพิมพ์ เมาส์ และแทร็กแพด
