测试是应用开发流程中不可或缺的一环。您通常会在模拟器或设备上运行应用,以手动验证代码是否按预期运行。不过,手动测试非常耗时,容易出错,而且对于在各种尺寸的屏幕和设备上运行的应用来说,往往难以管理。手动测试的问题通常是使用单个设备进行开发造成的。因此,在其他规格的设备上,错误可能会被忽略。
为了发现不同窗口大小和屏幕尺寸下的回归问题,请实现自动化测试,以验证应用的行为和外观在不同设备类型上是否一致。自动化测试可在早期发现问题,从而降低问题影响用户体验的风险。
要测试的内容
在开发适用于不同屏幕和窗口尺寸的界面时,请特别注意以下两个方面:
- 不同尺寸的窗口中组件和布局的视觉属性有何不同
- 如何在配置更改后保留状态
视觉属性
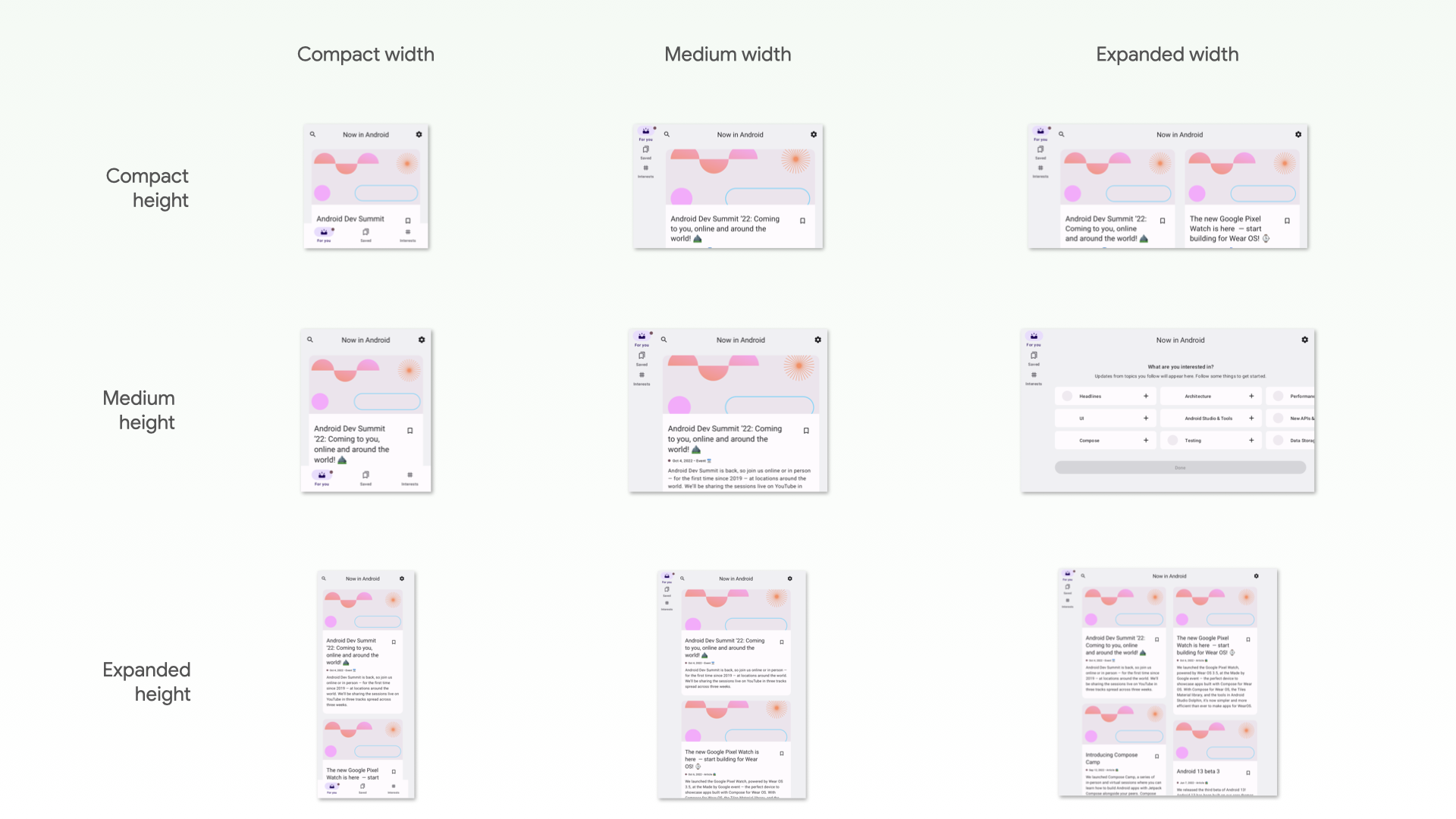
无论您是否针对不同的窗口大小自定义界面,都应验证界面是否正确显示。考虑紧凑型、中等和扩展型宽度和高度。如需了解建议的断点,请参阅窗口大小类别。

此外,当设计系统中某些组件的大小限制被放宽时,应用可能无法按预期呈现这些组件。
如果您的应用针对不同的窗口大小采用自适应布局,则应进行自动化测试,以防止出现回归。例如,在手机上修复边距可能会导致平板电脑上的布局不一致。创建 界面测试来验证布局和组件的行为,或构建屏幕截图测试来直观地验证布局。
状态恢复
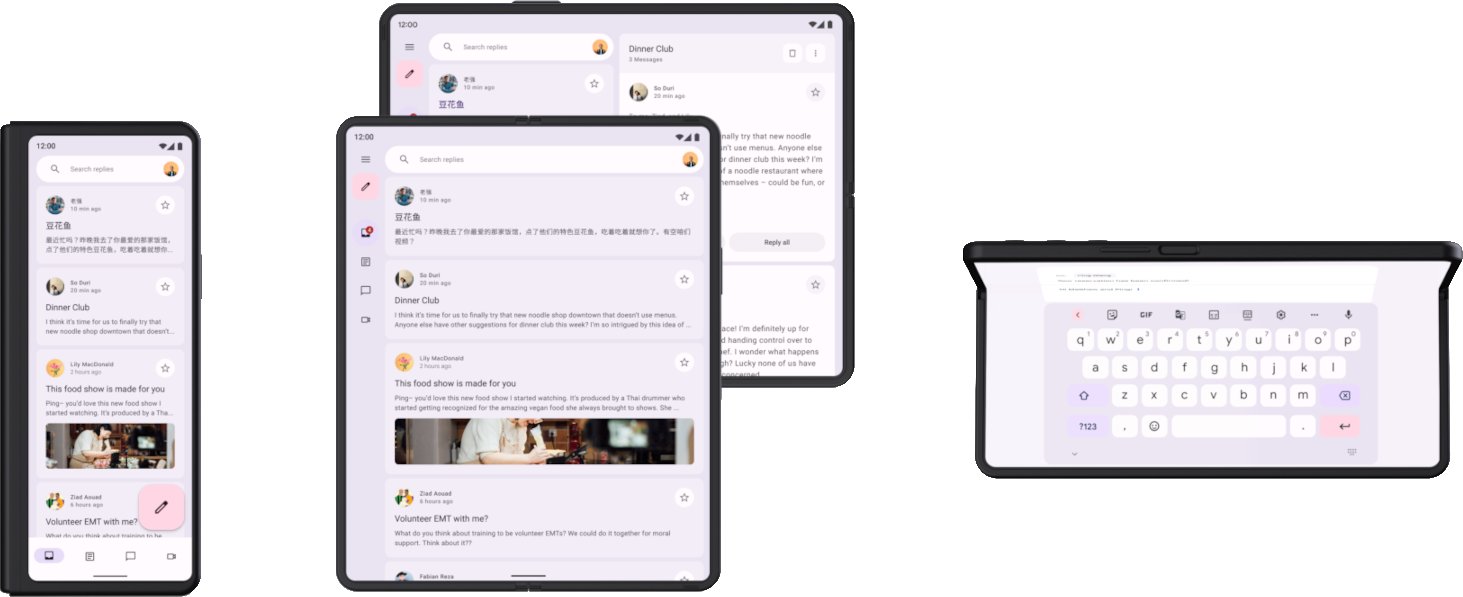
在平板电脑等设备上运行的应用比在手机上运行的应用更频繁地旋转和调整大小。此外,可折叠设备还引入了新的显示功能,例如折叠和展开,这些功能可能会触发配置更改。当发生这些配置更改时,您的应用需要能够恢复状态。然后,您还需要编写测试来确认应用是否正确恢复状态。

首先,测试应用在配置发生更改时是否不会崩溃。确保应用中的每个界面都能处理旋转、调整大小或折叠的任意组合。由于配置变更默认会重新创建 activity,因此某些崩溃是由于假设 activity 持久存在而发生的。
您可以通过多种方式测试配置更改,但在大多数情况下,您可以通过以下两种方式进行测试:
- 在 Compose 中,使用
StateRestorationTester可以高效地模拟配置变更,而无需重启 activity。如需了解详情,请参阅以下部分。 - 在任何界面测试(例如 Espresso 或 Compose)中,通过调用
Activity.recreate()来模拟配置更改。
通常,您无需使用不同的设备来测试在配置更改后状态恢复情况。这是因为所有会重新创建 activity 的配置变更都会产生类似的影响。不过,某些配置更改可能会在特定设备上触发不同的状态恢复机制。
例如,当用户在处于打开状态的可折叠设备上查看列表-详情界面时,如果他们折叠设备以切换到前置显示屏,界面通常会切换到详情页面。自动化测试应涵盖界面状态(包括导航状态)的恢复。
如需测试设备从一个显示屏切换到另一个显示屏或进入多窗口模式时发生的配置更改,您有多种选择:
- 在测试期间,使用任意设备调整屏幕大小。在大多数情况下,这会触发您需要验证的所有状态恢复机制。不过,此测试不适用于检测可折叠设备中特定姿势的逻辑,因为姿势变化不会触发配置更改。
- 使用支持您要测试的功能的设备或模拟器,触发相关的配置更改。例如,可使用 Espresso 设备控制可折叠设备或平板电脑从折叠状态变为横向展开状态。如需查看示例,请参阅用于测试不同屏幕尺寸的库和工具的 Espresso 设备部分。
针对不同屏幕尺寸和窗口尺寸的测试类型
针对每种使用情形使用适当的测试类型,以验证测试在不同外形规格上是否正常运行:
界面行为测试会启动应用界面的某个部分,例如 activity 的显示。测试会验证某些元素是否存在或具有特定属性。测试可能会选择性地执行模拟用户操作。对于视图,请使用 Espresso。Jetpack Compose 有自己的测试 API。界面行为测试可以是插桩测试,也可以是本地测试。插桩测试在设备或模拟器上运行,而本地界面测试在 JVM 上的 Robolectric 上运行。
使用界面行为测试来验证应用的导航实现是否正确。测试会执行点击和滑动等操作。界面行为测试还会检查是否存在某些元素或属性。如需了解详情,请参阅自动化界面测试。
屏幕截图测试会截取界面或组件的屏幕截图,并将该图片与之前获批的屏幕截图进行比较。这是一种非常有效的回归防护方法,因为一张屏幕截图可以涵盖大量元素及其视觉属性。您可以在 JVM 或设备上运行屏幕截图测试。有多种屏幕截图测试框架可供使用。 如需了解详情,请参阅屏幕截图测试。
最后,您可能需要单元测试来测试逻辑单元的功能,这些逻辑单元的行为会因设备类型或窗口大小而异,但单元测试在此领域不太常见。
后续步骤
如需详细了解如何实现本文档中包含的检查,请参阅库和工具。

