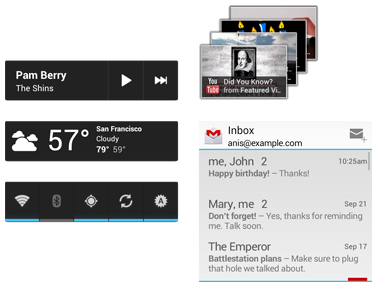
ऐप विजेट (कभी-कभी केवल "विजेट") Android 1.5 में प्रस्तुत की गई सुविधा है और यह Android 3.0 और 3.1 में बेहतर हुआ. विजेट किसी ऐप्लिकेशन को सही समय पर या फिर किसी दूसरे तरीके से दिखा सकता है उपयोगकर्ता की होम स्क्रीन पर, एक नज़र में ज़रूरी जानकारी देखें. Android सिस्टम की स्टैंडर्ड इमेज इसमें कई विजेट शामिल होते हैं, जिनमें ऐनालॉग घड़ी, संगीत वगैरह वाला विजेट शामिल है का इस्तेमाल करें.

पहला डायग्राम. Android 4.0 में ऐप्लिकेशन विजेट का उदाहरण.
इस दस्तावेज़ में बताया गया है कि किसी विजेट को कैसे डिज़ाइन किया जाए, ताकि वह दूसरे विजेट के साथ ग्राफ़िक के तौर पर फ़िट हो जाए और लॉन्चर आइकॉन और शॉर्टकट जैसे Android होम स्क्रीन के अन्य एलिमेंट के साथ. यह भी यह विजेट आर्टवर्क के मानकों के बारे में बताता है. साथ ही, इसमें विजेट के ग्राफ़िक्स से जुड़े कुछ सुझाव और तरकीबें भी बताई गई हैं.
विजेट डेवलप करने के बारे में जानकारी के लिए, डेवलपर के गाइड.
स्टैंडर्ड विजेट एनाटॉमी
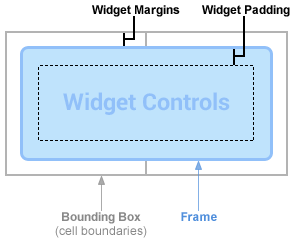
आम तौर पर, Android ऐप्लिकेशन के विजेट में तीन मुख्य कॉम्पोनेंट होते हैं: बाउंडिंग बॉक्स, फ़्रेम, और विजेट का ग्राफ़िकल कंट्रोल और दूसरी चीज़ें शामिल हैं. ऐप्लिकेशन विजेट में, 'व्यू विजेट' का सबसेट भी शामिल हो सकता है Android; समर्थित कंट्रोल में टेक्स्ट लेबल, बटन, और इमेज शामिल हैं. उपलब्ध कैटगरी की पूरी सूची देखने के लिए व्यू के लिए, डेवलपर की गाइड में, ऐप्लिकेशन विजेट का लेआउट सेक्शन. अच्छी तरह से डिज़ाइन किए गए विजेट की वजह से, बाउंडिंग बॉक्स और फ़्रेम के किनारों के बीच मार्जिन और फ़्रेम और विजेट के कंट्रोल से मेल खाती हैं.

दूसरा डायग्राम. विजेट में आम तौर पर, बाउंडिंग बॉक्स और फ़्रेम, और फ़्रेम और विजेट कंट्रोल के बीच पैडिंग.
ध्यान दें: Android 4.0 से, ऐप विजेट अपने आप दिए जाते हैं बैज के साथ बेहतर अलाइनमेंट देने के लिए, विजेट फ़्रेम और ऐप्लिकेशन विजेट के बाउंडिंग बॉक्स के बीच के मार्जिन उपयोगकर्ता की होम स्क्रीन पर अन्य विजेट और आइकॉन. इसका फ़ायदा लेने के लिए, व्यवहार है, तो अपने ऐप्लिकेशन के targetSdkVersion को 14 पर सेट करें या बड़ा.
होम स्क्रीन पर मौजूद अन्य विजेट के साथ दिखने के लिए डिज़ाइन किए गए विजेट, दूसरे विजेट से संकेत लेते हैं अलाइनमेंट के लिए होम स्क्रीन पर मौजूद एलिमेंट; इनमें स्टैंडर्ड शेडिंग इफ़ेक्ट का भी इस्तेमाल किया जाता है. ये सभी इस पेज पर पूरी जानकारी दी गई है.
अपने विजेट के लिए साइज़ तय किया जा रहा है
हर विजेट में minWidth और minHeight तय होने चाहिए. इससे यह पता चलता है कि
डिफ़ॉल्ट रूप से खाली जगह की कम से कम ज़रूरत. जब उपयोगकर्ता अपनी होम स्क्रीन पर कोई विजेट जोड़ते हैं,
आम तौर पर, यह आपकी तय की गई कम से कम चौड़ाई और ऊंचाई से ज़्यादा जगह लेगा. Android होम स्क्रीन
इससे उपयोगकर्ताओं को उपलब्ध जगहों का एक ग्रिड मिलता है, जिसमें वे विजेट और आइकॉन लगा सकते हैं. यह ग्रिड ये काम कर सकता है
डिवाइस के हिसाब से अलग-अलग हो; उदाहरण के लिए, कई हैंडसेट 4x4 ग्रिड ऑफ़र करते हैं और टैबलेट 8x7 से बड़ा
ग्रिड. जब विजेट को जोड़ा जाएगा, तब उसे खींचकर, सेल की कम से कम संख्या का दायरे में आ जाएगा,
हॉरिज़ॉन्टल और वर्टिकल तौर पर, minWidth और
minHeight कंस्ट्रेंट. जैसा कि हमने डिज़ाइनिंग विजेट
नीचे दिए गए लेआउट और बैकग्राउंड ग्राफ़िक में, ऐप्लिकेशन के लिए नौ पैच बैकग्राउंड और ज़रूरत के हिसाब से लेआउट का इस्तेमाल किया गया है
विजेट आपके विजेट को, डिवाइस की होम स्क्रीन ग्रिड के हिसाब से अडजस्ट करने में मदद करेंगे.
और सुंदर रूप से शानदार.
किसी सेल की चौड़ाई और ऊंचाई और अपने-आप जनरेट हुए मार्जिन की संख्या विजेट—अलग-अलग डिवाइसों के हिसाब से अलग-अलग हो सकते हैं. अपने विजेट की परफ़ॉर्मेंस का अनुमान लगाने के लिए, नीचे दी गई टेबल का इस्तेमाल किया जा सकता है व्यस्त ग्रिड सेल की मनमुताबिक संख्या के आधार पर, कम से कम डाइमेंशन:
| # सेल (कॉलम या पंक्तियां) |
उपलब्ध साइज़ (डीपी) ( minWidth या
minHeight) |
|---|---|
| 1 | 40 डीपी |
| 2 | 110 डीपी |
| 3 | 180 डीपी |
| 4 | 250 डीपी |
| … | … |
| n | 70 × n - 30 |
minWidth और minHeight के साथ सीमित रहना एक अच्छा तरीका है.
कम से कम साइज़ को तय करता हो, जो विजेट को अच्छी डिफ़ॉल्ट स्थिति में रेंडर करता हो. उदाहरण के लिए,
minWidth और minHeight उपलब्ध कराने के लिए, मान लें कि आपके पास एक म्यूज़िक प्लेयर है
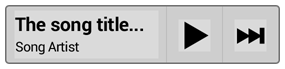
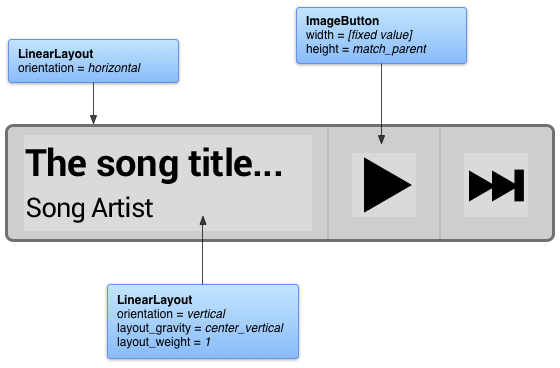
वह विजेट जो चल रहे गाने के कलाकार और टाइटल (वर्टिकल स्टैक) को दिखाता है, एक
चलाएं बटन और आगे बढ़ें बटन:

तीसरी इमेज. म्यूज़िक प्लेयर विजेट का एक उदाहरण.
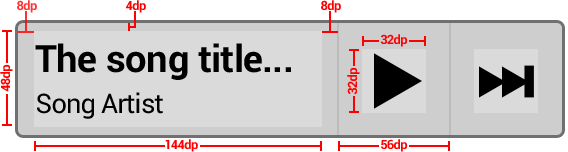
आपकी कम से कम ऊंचाई, कलाकार और शीर्षक के दो TextViews की ऊंचाई के बराबर होनी चाहिए. कुछ टेक्स्ट मार्जिन. आपकी कम से कम चौड़ाई, उपयोग करने योग्य कम से कम चौड़ाई होनी चाहिए चलाएं और आगे बढ़ें बटन के साथ ही टेक्स्ट के लिए कम से कम चौड़ाई (जैसे, चौड़ाई ज़्यादा से ज़्यादा 10 वर्ण), और कोई भी हॉरिज़ॉन्टल टेक्स्ट मार्जिन शामिल हो.

चौथी इमेज. साइज़ और मार्जिन के उदाहरण
minWidth/minHeight कैलकुलेशन. हमने 144dp को एक अच्छे कम से कम उदाहरण के रूप में चुना है
टेक्स्ट लेबल की चौड़ाई.
कैलकुलेशन के उदाहरण नीचे दिए गए हैं:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272 डीपीminHeight= 48dp + (2 × 4dp) = 56dp
अगर आपके विजेट के बैकग्राउंड में नौ-पैच है, तो पहले से मौजूद कॉन्टेंट पैडिंग (जगह) है, तो आपको
minWidth और minHeight.
विजेट का साइज़ बदलने की सुविधा
Android 3.1 के हिसाब से विजेट का साइज़, हॉरिज़ॉन्टल और/या वर्टिकल तौर पर बदला जा सकता है
minWidth और minHeight, इसके लिए डिफ़ॉल्ट साइज़ बन जाते हैं
विजेट. minResizeWidth का इस्तेमाल करके, विजेट का कम से कम साइज़ तय किया जा सकता है
minResizeHeight; इन वैल्यू से उस साइज़ की जानकारी मिलनी चाहिए जिसके नीचे विजेट होगा
जिन्हें पढ़ा नहीं जा सकता या किसी और तरह से इस्तेमाल नहीं किया जा सकता.
आम तौर पर, कलेक्शन विजेट के लिए यह सुविधा इस्तेमाल की जाती है. जैसे, ListView या GridView पर आधारित विजेट.
आपके ऐप्लिकेशन के विजेट में मार्जिन जोड़ना
जैसा कि पहले बताया गया है, Android 4.0 अपने-आप हर किनारे पर छोटे और स्टैंडर्ड मार्जिन जोड़ देगा
होम स्क्रीन पर विजेट के विकल्प. ये उन ऐप्लिकेशन के लिए हैं जो 14 में से targetSdkVersion तय करते हैं
या बड़ा नहीं होना चाहिए. इससे होम स्क्रीन को विज़ुअल तौर पर संतुलित करने में मदद मिलती है. इसलिए, हमारा सुझाव है कि आप
Android में अपने ऐप्लिकेशन विजेट के बैकग्राउंड आकार के बाहर कोई अतिरिक्त मार्जिन न जोड़ें
4.0 है.
एक ऐसा लेआउट लिखना आसान है जिसमें इसके पुराने वर्शन के लिए कस्टम मार्जिन लागू होते हैं है और इसमें Android 4.0 और इसके बाद के वर्शन के लिए कोई अतिरिक्त मार्जिन नहीं है. ऐप्लिकेशन विजेट में मार्जिन जोड़ना लेख पढ़ें लेआउट एक्सएमएल की मदद से, इसे पूरा करने का तरीका जानने के लिए, डेवलपर की गाइड देखें.
विजेट लेआउट और बैकग्राउंड ग्राफ़िक डिज़ाइन करना
ज़्यादातर विजेट, बैकग्राउंड में सॉलिड रेक्टैंगल या गोल आकार के होते हैं. यह सबसे अच्छा है नौ पैच का इस्तेमाल करके इस आकार को परिभाषित करने का अभ्यास करें; हर स्क्रीन की डेंसिटी के लिए एक सेटिंग (जानकारी के लिए, एक से ज़्यादा स्क्रीन की सुविधा देना देखें). draw9patch टूल की मदद से या आसानी से Adobe® Photoshop जैसे ग्राफ़िक्स एडिटिंग प्रोग्राम. इससे विजेट का बैकग्राउंड आकार दिखेगा पूरी उपलब्ध जगह का इस्तेमाल कर सकता है. नाइन-पैच एक-दूसरे से किनारे तक होने चाहिए और उसमें कोई पारदर्शी हिस्सा नहीं होना चाहिए अतिरिक्त मार्जिन देने वाले पिक्सल, सूक्ष्म के लिए कुछ बॉर्डर पिक्सल के लिए सेव करें ड्रॉप शैडो या अन्य हल्के-फुल्के इफ़ेक्ट को शामिल नहीं करता है.
ध्यान दें: गतिविधियों को कंट्रोल करने की तरह ही, आपको यह भी पक्का करना होगा कि कि इंटरैक्टिव कंट्रोल में विज़ुअल फ़ोकस और दबाई गई स्थितियां अलग-अलग होती हैं और इसके लिए राज्यों की सूची का इस्तेमाल किया जाता है ड्रॉ करने लायक चीज़ें.

पांचवी इमेज. नाइन-पैच बॉर्डर पिक्सल से पता चलता है कि स्ट्रेच किया जा सकता है क्षेत्र और कॉन्टेंट पैडिंग (जगह) शामिल है.
कुछ ऐप्लिकेशन विजेट पारदर्शी होते हैं, जैसे कि StackView का इस्तेमाल करने वाले विजेट
बैकग्राउंड शामिल करें. इस मामले में, StackView में मौजूद हर आइटम के लिए नौ पैच बैकग्राउंड का इस्तेमाल किया जाना चाहिए
जो एक किनारे से किनारे तक होता है और हाशियों के लिए बॉर्डर के पारदर्शी पिक्सल की कम या बिलकुल नहीं होता.
विजेट की सामग्री के लिए, आपको RelativeLayout, LinearLayout या FrameLayout जैसे सुविधाजनक लेआउट इस्तेमाल करने चाहिए. जिस तरह आपकी गतिविधि के लेआउट अलग-अलग फ़िज़िकल स्क्रीन के हिसाब से ढल जाने चाहिए
विजेट लेआउट, होम स्क्रीन ग्रिड सेल के अलग-अलग साइज़ के हिसाब से होने चाहिए.
नीचे एक लेआउट का उदाहरण दिया गया है, जिसमें टेक्स्ट की जानकारी दिखाने वाला संगीत विजेट और दो बटन इस्तेमाल किए जा सकते हैं.
यह ओएस वर्शन के आधार पर, मार्जिन जोड़ने के बारे में की गई पिछली बातचीत पर आधारित है. ध्यान दें कि
विजेट में मार्जिन जोड़ने का सबसे मज़बूत और कारगर तरीका है, विजेट फ़्रेम और कॉन्टेंट को रैप करना
गद्देदार FrameLayout में.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
अगर अब पिछले सेक्शन में, उदाहरण के तौर पर दिए गए संगीत के विजेट पर नज़र डालते हैं, तो सुविधाजनक लेआउट एट्रिब्यूट का इस्तेमाल करें, जैसे:

छठी इमेज. सुविधाजनक लेआउट और एट्रिब्यूट का कुछ हिस्सा.
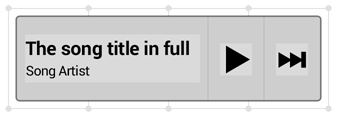
जब कोई उपयोगकर्ता किसी विजेट को अपनी होम स्क्रीन पर जोड़ता है. उदाहरण के लिए, किसी Android 4.0 डिवाइस पर, जहां हर एक डिवाइस ग्रिड सेल का साइज़ 80dp × 100dp है. साथ ही, 8dp के मार्जिन अपने-आप सभी साइज़ पर लागू हो जाते हैं, विजेट को इस तरह से बढ़ाया जाएगा:

सातवीं इमेज. उदाहरण के लिए, 80dp x 100dp का संगीत विजेट 8dp के साथ अपने-आप बढ़ने वाले मार्जिन वाला ग्रिड.
ऐप्लिकेशन विजेट टेंप्लेट पैक का इस्तेमाल करना
नया विजेट डिज़ाइन करते समय या मौजूदा विजेट को अपडेट करते समय, नीचे दिए गए विजेट डिज़ाइन टेम्प्लेट पर नज़र डालें. नीचे दिए गए डाउनलोड किए जा सकने वाले पैकेज में नौ-पैच शामिल हैं एक से ज़्यादा स्क्रीन डेंसिटी के लिए, बैकग्राउंड ग्राफ़िक्स, एक्सएमएल, और सोर्स Adobe® Photoshop फ़ाइलें विजेट की स्टाइल, और विजेट के रंग. इस टेंप्लेट पैकेज में, ऐसे ग्राफ़िक भी होते हैं जो इनके लिए काम के हैं इससे आपके पूरे विजेट या उसके कुछ हिस्सों (जैसे, बटन) को इंटरैक्टिव बनाया जा सकता है.

आठवीं इमेज. ऐप्लिकेशन विजेट टेंप्लेट पैक से मिली जानकारी (मीडियम लेवल की डेंसिटी, गहरे रंग वाला, Android 4.0/पिछली स्टाइल, डिफ़ॉल्ट/फ़ोकस/दबाकर रखी गई स्थितियां).
नीचे दिए गए लिंक का इस्तेमाल करके, ऐप्लिकेशन विजेट टेंप्लेट पैक का सबसे नया संग्रह पाया जा सकता है:
Android 4.0 के लिए ऐप्लिकेशन विजेट टेम्प्लेट पैक डाउनलोड करें »
