![]()
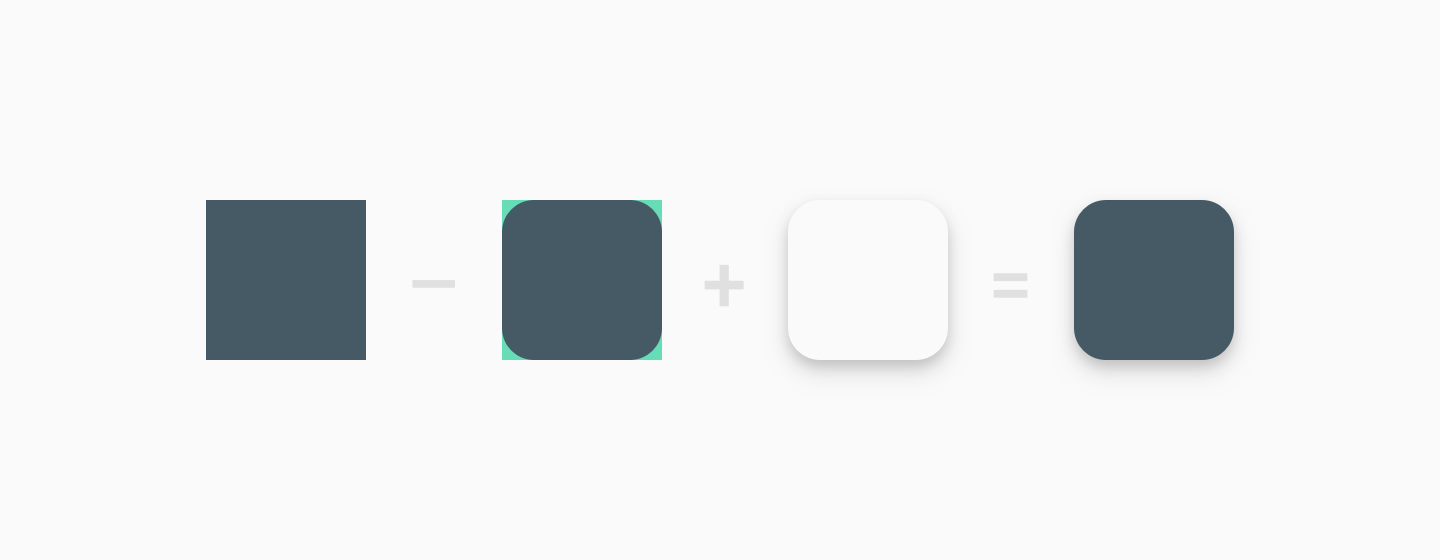
Geliştiriciler, Google Play'deki Uygulama ve Oyunlara ait görseller için farklı çizim teknikleri kullanırlar. Bu görsellerin Google Play'in çeşitli kullanıcı arayüzü düzenleri, form faktörleri ve cihazlarla daha uyumlu olmasını sağlamak, Google Play'e daha tutarlı ve temiz bir görünüm kazandırmak amacıyla Google Play'de yeni bir simge sistemine geçiyor.
Tutarlı şekiller hem göze daha çok hitap eder hem de daha kolay anlaşılır. Kullanıcıların şekilden ziyade çizime odaklanmalarına yardımcı olur. Rastgele boşlukların neden olduğu hizalama sorunlarını düzelterek simgenin etrafındaki bilgilerin (ör. başlık, puan, fiyat) daha iyi sunulmasını sağlar.
![]()
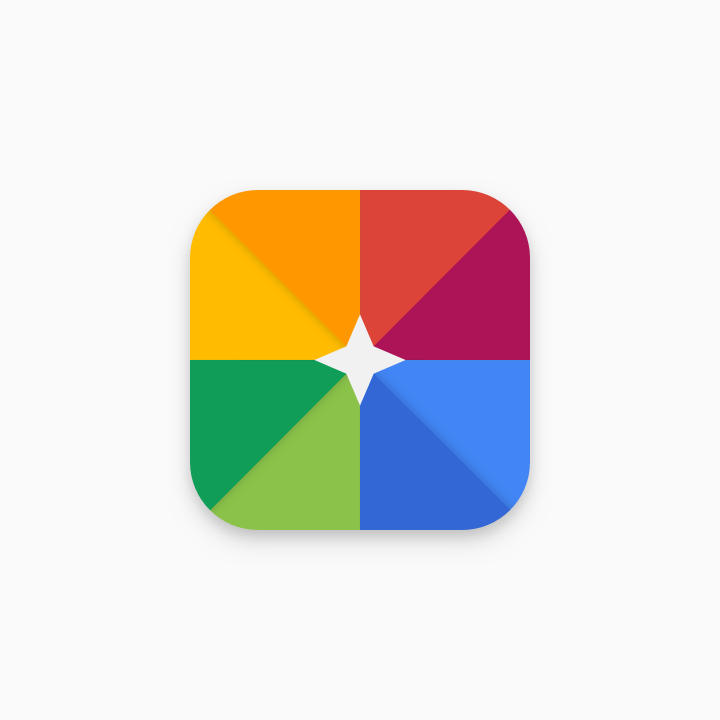
Serbest biçim – orijinal biçim
![]()
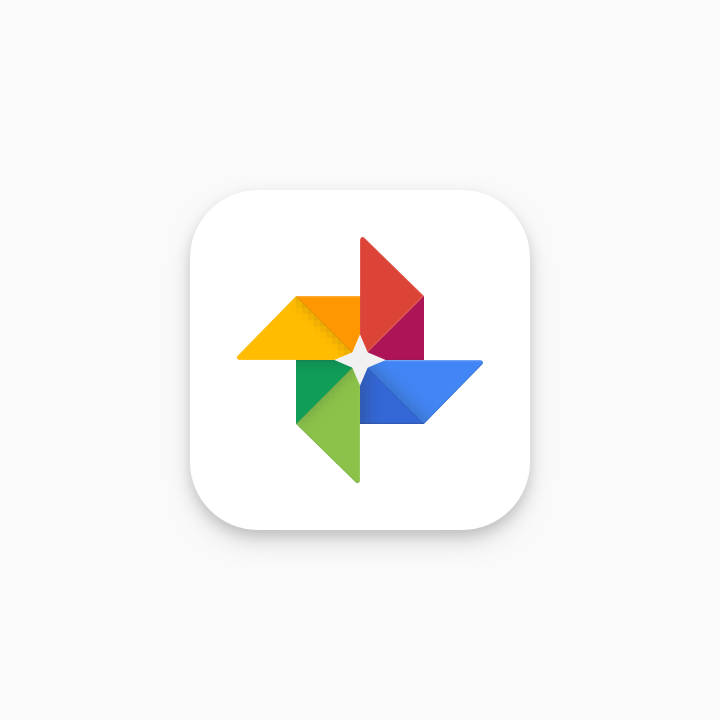
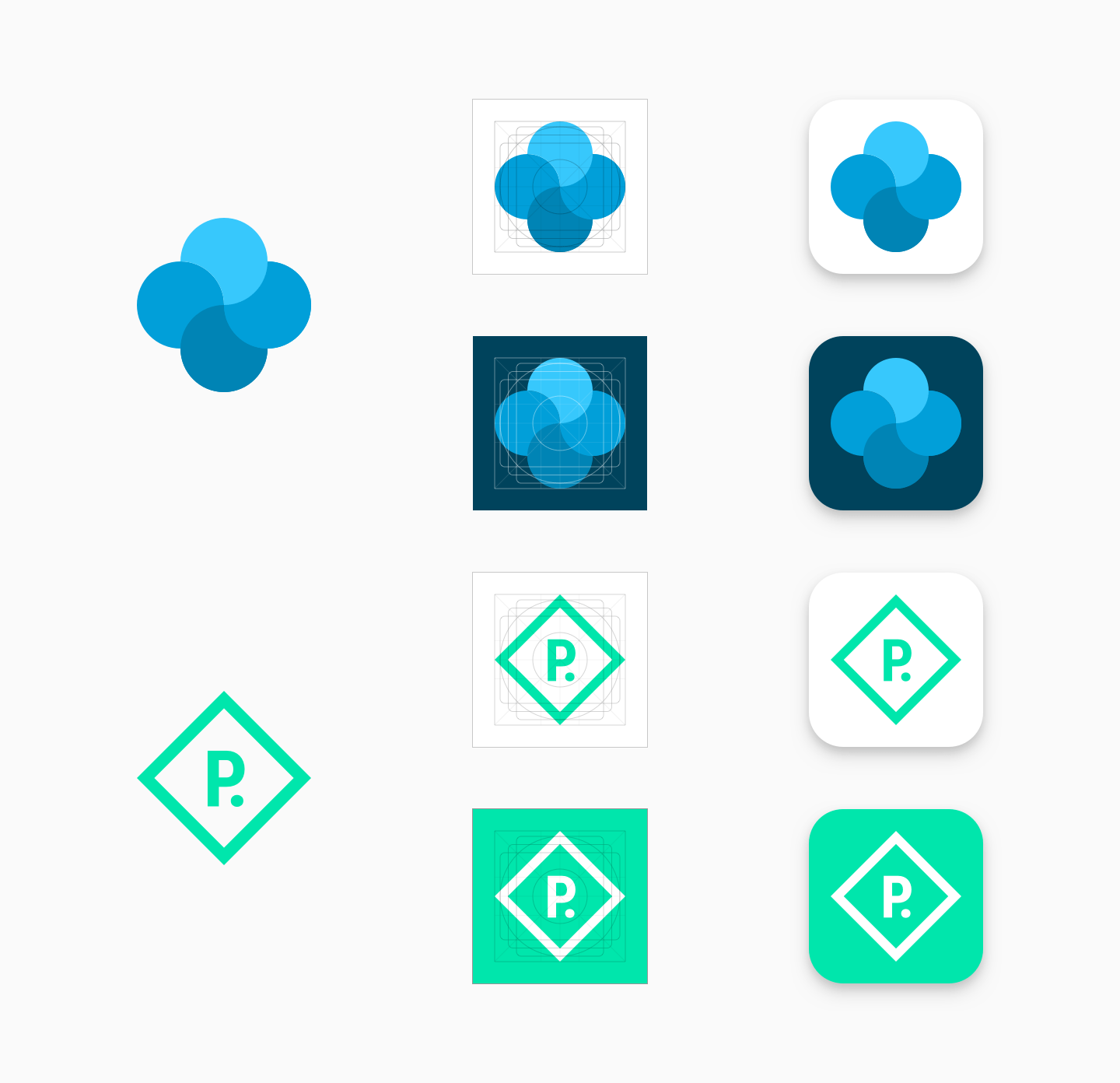
Tek tip – yeni biçim
Bu sayfada, Google Play'de uygulamanızın girişi için öğeler oluştururken uygulamanız gereken yönergeler anlatılmaktadır. Örneğin, Google Play, uygulama simgeleriniz için dinamik olarak yuvarlatılmış köşeler ve alt gölgeler oluşturduğundan, orijinal öğelerinizde bunları kullanmamanız gerekir.
Önemli: Bunun yerine, bu sayfada anlatılan Google Play simgelerinden farklı olan APK başlatıcı simgeleri hakkında daha fazla bilgi edinmek isterseniz aşağıdaki kaynaklara bakın:
- Android Uyarlanabilir Simgeleriyle İlgili
Android 8.0 (API seviyesi 26) sürümünde kullanıma sunulan uyarlamalı başlatıcı simgelerinin nasıl oluşturulacağını öğrenmek için bu APK simge yönergelerini uygulayın. - Ürün simgeleri
Simge tasarımı, şekilleri, özellikleri ve işlemleri hakkındaki yönergeler dahil olmak üzere ürün simgeleriyle ilgili Materyal Tasarım ilkelerini keşfedin.
Öğe oluşturma
Bu bölümde, Google Play'de uygulamanız için görsel öğeler oluştururken uygulamanız gereken bazı yönergeler anlatılmaktadır.
Özellikler
Simge çizimi tüm öğe alanını kaplayabilir ya da logolar gibi çizim öğelerini ana hat ızgarası üzerinde tasarlayabilir ve konumlandırabilirsiniz. Çiziminizi yerleştirirken ana hat ızgaralarını katı bir kural değil, kılavuz olarak kullanın.
Çiziminizi oluştururken aşağıdaki ölçütlere uyduğundan emin olun:
- Nihai boyut: 512 piksel x 512 piksel
- Biçim: 32 bit PNG
- Renk alanı: sRGB
- Maks. dosya boyutu: 1024 KB
- Şekil: Tam kare (Google Play, maskelemeyi dinamik olarak uygular). Yarıçap, simge boyutunun% 20'si kadar olmalıdır.
- Gölge: Yok (Google Play gölgeleri dinamik olarak uygular). Resminize gölge eklemeyle ilgili ayrıntılı bilgiyi aşağıdaki "Gölgeler" bölümünde bulabilirsiniz.
![]()
Toplam öğe boyutu
![]()
Ürün simgesi ana hatları
Öğe yüklendikten sonra Google Play tüm uygulama/oyun simgelerinin tutarlı olmasını sağlamak için yuvarlatılmış maske ve gölgeyi dinamik olarak uygular.

Boyutlandırma
Minimalist çizimler söz konusu olduğunda tüm öğe alanını arka plan olarak kullanın.
Çizim öğelerini (ör. logoları) konumlandırırken ana hatları kılavuz olarak kullanın.
![]()
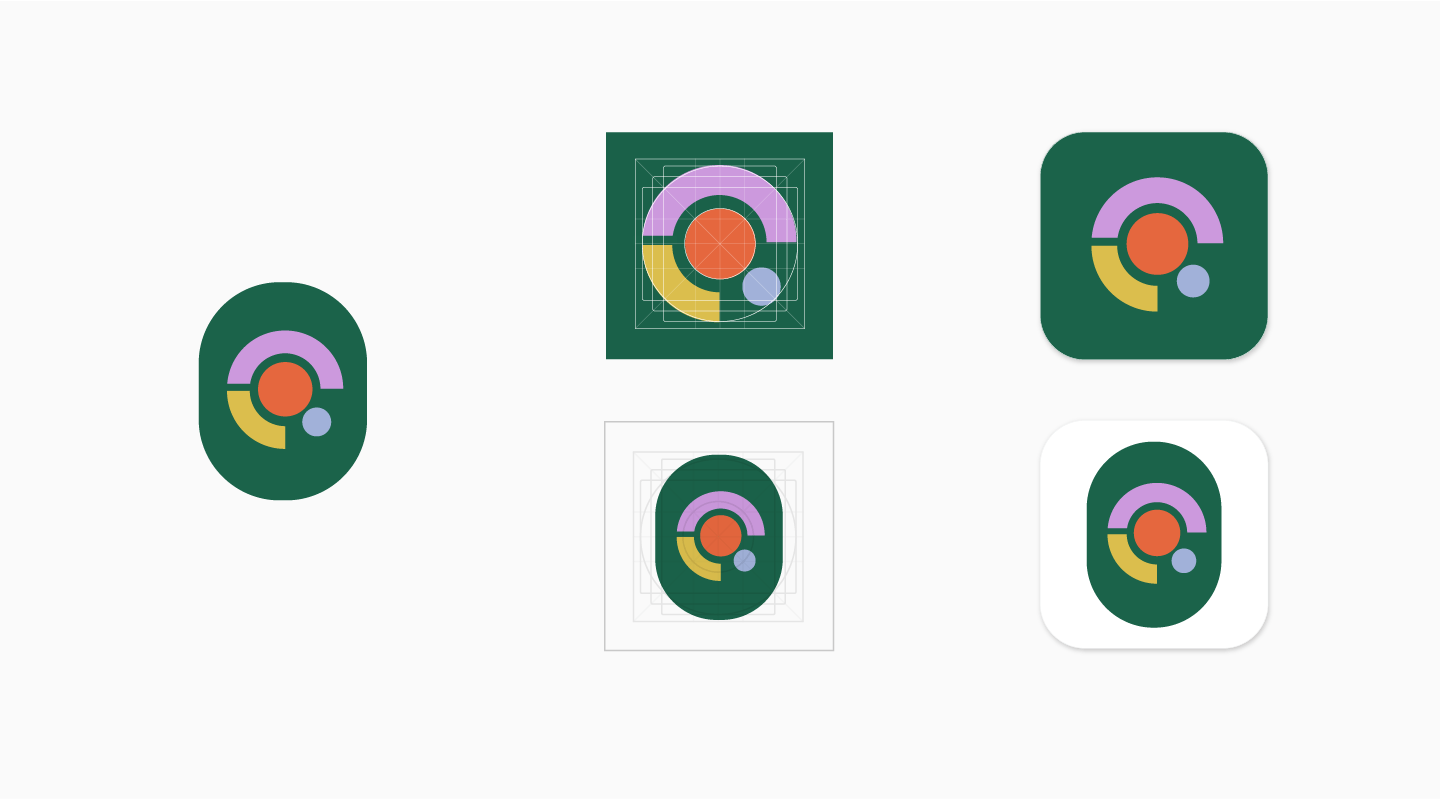
Tüm alanı kaplayan çiziminiz (nihai öğe)
![]()
Google Play tarafından dinamik olarak uygulanan gölgeler ve yuvarlatılmış köşelerle nihai sonuç
Logonuzu veya çiziminizi tüm öğe alanına sığdırmaya uğraşmayın. Bunun yerine ana hat ızgarasını kullanın.

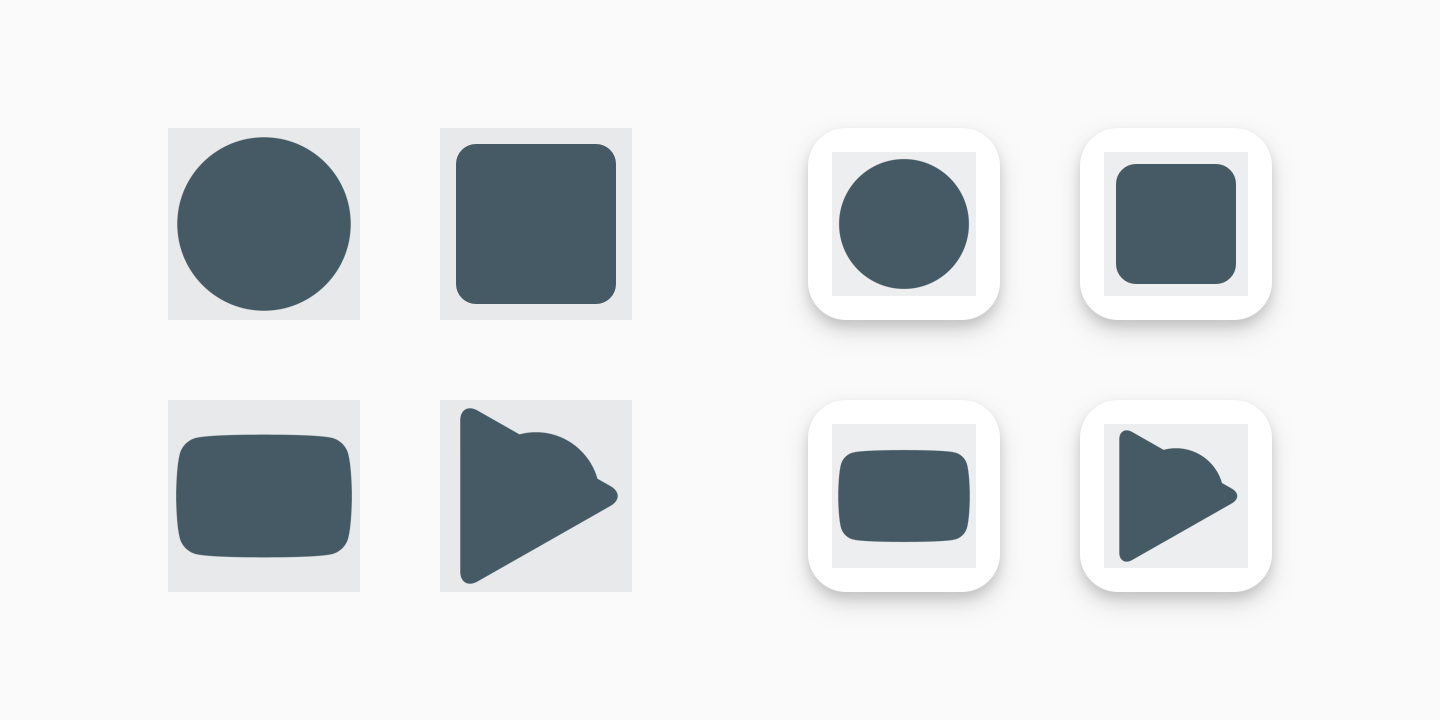
Yanlış

Sağ
Resimli çizimler genellikle tüm alanı kaplayan simgeler olarak kullanılabilir.

Yanlış

Sağ
Aşağıda, kullanıcıları yanıltan ve Play'in Geliştirici Politikaları'nı ihlal eden simge öğelerine örnekler verilmiştir. Aşağıdaki uygulamaların tümünden kaçının ve daha fazla bilgi için Google Play'in meta veri politikasını ve kullanıcı puanları, yorumları ve yüklemeleri politikasını inceleyin.

Yapılmaması gerekenler

Yapılmaması gerekenler

Yapılmaması gerekenler

Yapılmaması gerekenler
Gölgeler
Google Play, yüklendikten sonra simgenin son halinin etrafına dinamik olarak alt gölge ekler.
Simge çiziminizin içine gölge eklerken, Google Materyal yönergelerini uygulayarak Android platformu ile tutarlı olmasını sağlayın.

Yanlış

Sağ
Köşe yarıçapı
Google Play dinamik olarak köşe yarıçapını uygular. Bu işlem, simge farklı kullanıcı arayüzü düzenlerinde yeniden boyutlandırıldığında tutarlılık sağlar. Yarıçap, simge boyutunun% 20'si kadar olmalıdır.

Yanlış

Sağ
Marka uyarlama
Şekil bir logonun önemli bir parçasıysa çizimi tüm alanı kaplamaya zorlamayın. Bunun yerine logoyu yeni ana hat ızgarasına yerleştirin.

Mümkünse öğeniz için markanıza uygun olan ve şeffaflık içermeyen bir arka plan rengi seçin. Şeffaf öğeler, Google Play kullanıcı arayüzünün arka plan rengini görüntüler.

Bir logonun etrafında belirgin bir şekil yoksa onu tüm alanı kaplayan arka plan üzerine yerleştirin.

Çiziminiz yeterince esnekse öğe boyutunu tam olarak kullanmak için çizim üzerinde ufak tefek değişiklikler yapabilirsiniz. Bu mümkün değilse logoyu ana hat ızgarasına yerleştirin.

Eski mod
Yeni spesifikasyonlara göre güncellenmeyen orijinal simge öğeleri sonunda eski moda taşınacak ve% 75 küçültülerek ana hat ızgara boyutuna (512 * 0,75 = 384 piksel) getirilecektir.
Mayıs 2019'dan itibaren orijinal spesifikasyona uygun simgelerin yüklenmesine izin verilmeyecektir. Zaman çizelgesi hakkında daha fazla bilgi edinin.

API kullanıcıları için talimatlar
Taşıma tarihleri API kullanıcıları için biraz farklıdır ancak 24 Haziran 2019'a kadar tüm simgelerin yeni spesifikasyona veya "eski moda"ya taşınması sonucu aynıdır.
Geliştiricilerin, 17 Haziran 2019'dan önce simgelerine yeni spesifikasyonu uygulamak için Play Console'u kullanmaları gerekir. Edits.images: upload çağrılarının tümü, Play Console'da yapılandırılmış spesifikasyona göre uygulanır. Yeni spesifikasyonu API üzerinden uygulamanın bir yolu yoktur. Eski spesifikasyon hâlâ uygulanıyorsa Edits.images: upload çağrısı hata verebilir ve söz konusu simgeyle ilgili hata mesajı sizi bu spesifikasyona yönlendirir. Play Console'u kullanarak yeni bir spesifikasyon uyguladıktan sonra Edits.images: upload çağrısını yeniden deneyebilirsiniz. Aramanın başarılı olması için birkaç kez tekrar denemeniz gerekebilir.
17 Haziran 2019'dan itibaren Edits.images: upload için yapılan tüm API çağrılarında yeni spesifikasyon simgeyi otomatik olarak uygulayacaktır. 17 Haziran 2019'dan itibaren yalnızca yeni spesifikasyonla uyumlu simgeler yüklemeniz gerekir.
Tasarım şablonlarını ve kaynaklarını indirme
Başlamak için aşağıdaki öğe şablonlarından birini indirin:
- Sketch şablonu (.sketch)
- Illustrator şablonu (.ai)
- Photoshop şablonu (.psd)

