XR के लिए Jetpack Compose की मदद से, अपने स्पेस के हिसाब से यूज़र इंटरफ़ेस (यूआई) और लेआउट को डिक्लेरेटिव तरीके से बनाया जा सकता है. इसके लिए, Compose के जाने-पहचाने कॉन्सेप्ट, जैसे कि लाइनें और कॉलम का इस्तेमाल किया जा सकता है. इससे, आपको मौजूदा Android यूज़र इंटरफ़ेस (यूआई) को 3D स्पेस में ले जाने या पूरी तरह से नए इमर्सिव 3D ऐप्लिकेशन बनाने की सुविधा मिलती है.
अगर आपको Android Views पर आधारित किसी मौजूदा ऐप्लिकेशन को स्पेशल बनाना है, तो आपके पास डेवलपमेंट के कई विकल्प हैं. इंटरऑपरेबिलिटी एपीआई का इस्तेमाल किया जा सकता है. साथ ही, Compose और Views का एक साथ इस्तेमाल किया जा सकता है या सीधे तौर पर SceneCore लाइब्रेरी का इस्तेमाल किया जा सकता है. ज़्यादा जानकारी के लिए, व्यू के साथ काम करने की गाइड देखें.
सबस्पेस और स्पैशलाइज़्ड कॉम्पोनेंट के बारे में जानकारी
Android XR के लिए ऐप्लिकेशन लिखते समय, सबस्पेस और स्पेशलाइज़्ड कॉम्पोनेंट के कॉन्सेप्ट को समझना ज़रूरी है.
सबस्पेस के बारे में जानकारी
Android XR के लिए डेवलपमेंट करते समय, आपको अपने ऐप्लिकेशन या लेआउट में Subspace जोड़ना होगा. सबस्पेस, आपके ऐप्लिकेशन में 3D स्पेस का एक हिस्सा होता है. इसमें 3D कॉन्टेंट रखा जा सकता है, 3D लेआउट बनाए जा सकते हैं, और 2D कॉन्टेंट को 3D में बदला जा सकता है. सबस्पेस सिर्फ़ तब रेंडर होता है, जब स्पैटियलाइज़ेशन चालू हो. होम स्पेस या नॉन-एक्सआर डिवाइसों पर, उस सबस्पेस में मौजूद किसी भी कोड को अनदेखा कर दिया जाता है.
सबस्पेस बनाने के दो तरीके हैं:
Subspace: इस कंपोज़ेबल को आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के किसी भी हिस्से में रखा जा सकता है. इससे आपको फ़ाइलों के बीच कॉन्टेक्स्ट को बनाए रखते हुए, 2D और स्पेशल यूआई के लेआउट को मैनेज करने में मदद मिलती है. इससे, XR और अन्य फ़ॉर्म फ़ैक्टर के बीच मौजूदा ऐप्लिकेशन आर्किटेक्चर जैसी चीज़ें शेयर करना आसान हो जाता है. इसके लिए, आपको अपने पूरे यूज़र इंटरफ़ेस (यूआई) ट्री में स्टेट को ऊपर ले जाने या अपने ऐप्लिकेशन को फिर से आर्किटेक्ट करने की ज़रूरत नहीं होती.ApplicationSubspace: यह फ़ंक्शन सिर्फ़ ऐप्लिकेशन-लेवल का सबस्पेस बनाता है. साथ ही, इसे आपके ऐप्लिकेशन के स्पैटियल यूज़र इंटरफ़ेस (यूआई) के सबसे ऊपरी लेवल की हैरारकी में रखा जाना चाहिए.ApplicationSubspace,VolumeConstraintsके साथ स्पेशल कॉन्टेंट रेंडर करता है.Subspaceके उलट,ApplicationSubspaceको किसी अन्यSubspaceयाApplicationSubspaceमें नेस्ट नहीं किया जा सकता.
ज़्यादा जानकारी के लिए, अपने ऐप्लिकेशन में सबस्पेस जोड़ना लेख पढ़ें.
स्पैशलाइज़्ड कॉम्पोनेंट के बारे में जानकारी
सबस्पेस कंपोज़ेबल: इन कॉम्पोनेंट को सिर्फ़ सबस्पेस में रेंडर किया जा सकता है.
इन्हें 2D लेआउट में रखने से पहले, Subspace में शामिल करना ज़रूरी है.
SubspaceModifier की मदद से, अपने सबस्पेस कंपोज़ेबल में डेप्थ, ऑफ़सेट, और पोज़िशनिंग जैसे एट्रिब्यूट जोड़े जा सकते हैं.
स्पेशलाइज़ किए गए अन्य कॉम्पोनेंट को सबस्पेस के अंदर कॉल करने की ज़रूरत नहीं होती. इनमें सामान्य 2D एलिमेंट होते हैं, जिन्हें स्पेशल कंटेनर में रैप किया जाता है. अगर इन एलिमेंट को 2D और 3D, दोनों लेआउट के लिए तय किया गया है, तो इनका इस्तेमाल दोनों लेआउट में किया जा सकता है. स्पैटियलाइज़ेशन की सुविधा चालू न होने पर, स्पैटियलाइज़ेशन की सुविधाओं को अनदेखा कर दिया जाएगा. साथ ही, उन्हें 2D वर्शन में वापस ले जाया जाएगा.
स्पेशल पैनल बनाना
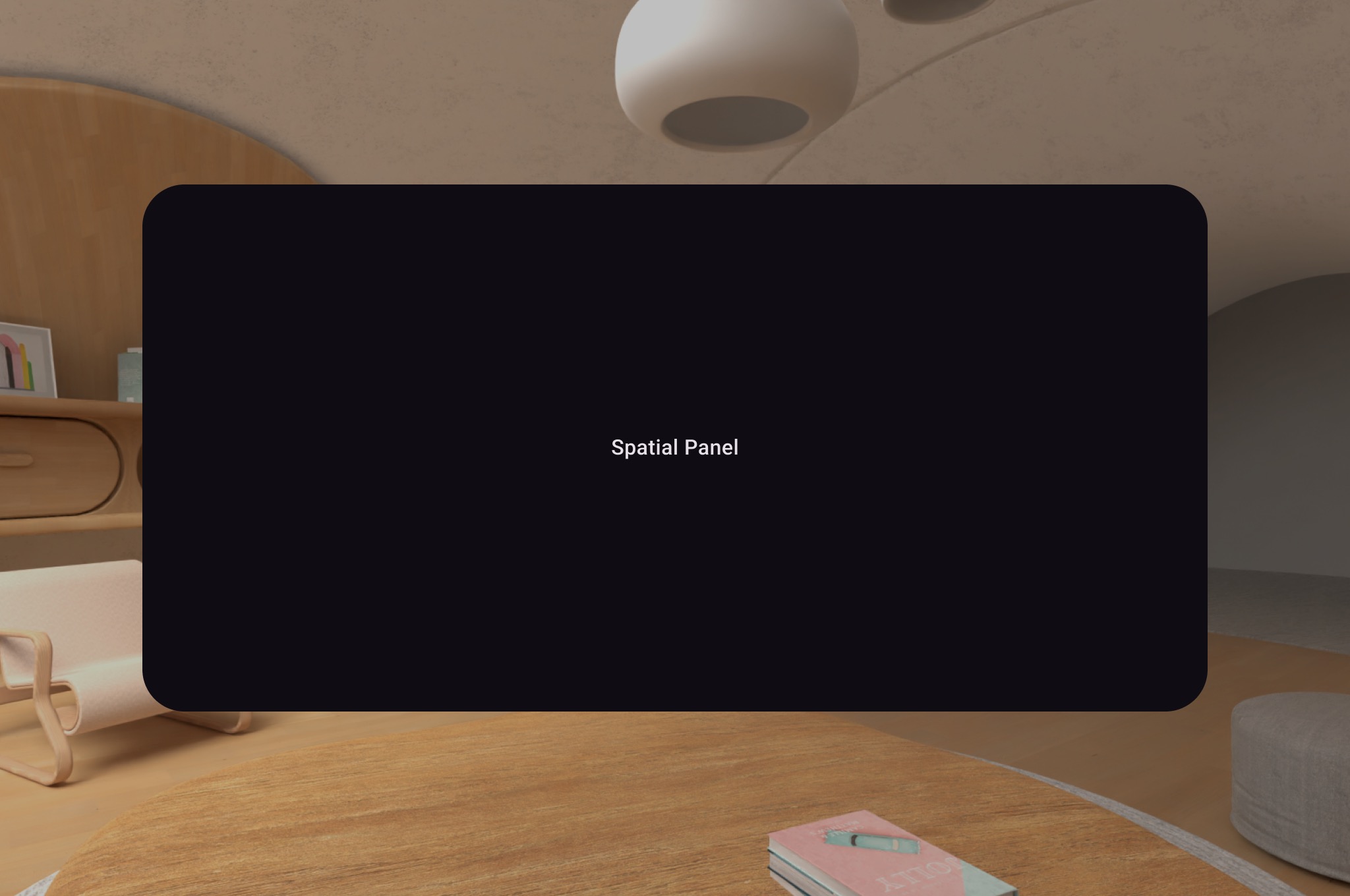
SpatialPanel एक कंपोज़ेबल सबस्पेस है. इसकी मदद से, ऐप्लिकेशन का कॉन्टेंट दिखाया जा सकता है. उदाहरण के लिए, किसी स्पैटियल पैनल में वीडियो प्लेबैक, इमेज या कोई अन्य कॉन्टेंट दिखाया जा सकता है.

SubspaceModifier का इस्तेमाल करके, स्पेशल पैनल का साइज़, व्यवहार, और पोज़िशन बदली जा सकती है. इसके बारे में यहां दिए गए उदाहरण में बताया गया है.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
कोड के बारे में मुख्य बातें
SpatialPanelएपीआई, सबस्पेस कंपोज़ेबल होते हैं. इसलिए, आपको उन्हेंSubspaceके अंदर कॉल करना होगा. सबस्पेस से बाहर उन्हें कॉल करने पर, एक अपवाद दिखता है.SpatialPanelका साइज़,SubspaceModifierपर मौजूदheightऔरwidthस्पेसिफ़िकेशन का इस्तेमाल करके सेट किया गया है. इन स्पेसिफ़िकेशन को शामिल न करने पर, पैनल का साइज़ उसके कॉन्टेंट के मेज़रमेंट के हिसाब से तय होता है.- उपयोगकर्ता को
MovePolicyजोड़कर, पैनल को मूव करने की अनुमति दें. - उपयोगकर्ता को
ResizePolicyजोड़कर, पैनल का साइज़ बदलने की अनुमति दें. - साइज और पोज़िशनिंग के बारे में जानकारी के लिए, स्पेशल पैनल डिज़ाइन के बारे में दिशा-निर्देश देखें. कोड लागू करने के बारे में ज़्यादा जानकारी के लिए, हमारा रेफ़रंस दस्तावेज़ देखें.
MovePolicy कैसे काम करता है
जब कोई उपयोगकर्ता किसी पैनल को अपने से दूर ले जाता है, तो डिफ़ॉल्ट रूप से MovePolicy पैनल को उसी तरह से स्केल करता है जिस तरह से सिस्टम, होम स्पेस में पैनल का साइज़ बदलता है. बच्चों के लिए बने सभी कॉन्टेंट में यह सुविधा इनहेरिट की जाती है. इसे बंद करने के लिए, shouldScaleWithDistance पैरामीटर को false पर सेट करें.
ऑर्बिटर बनाना
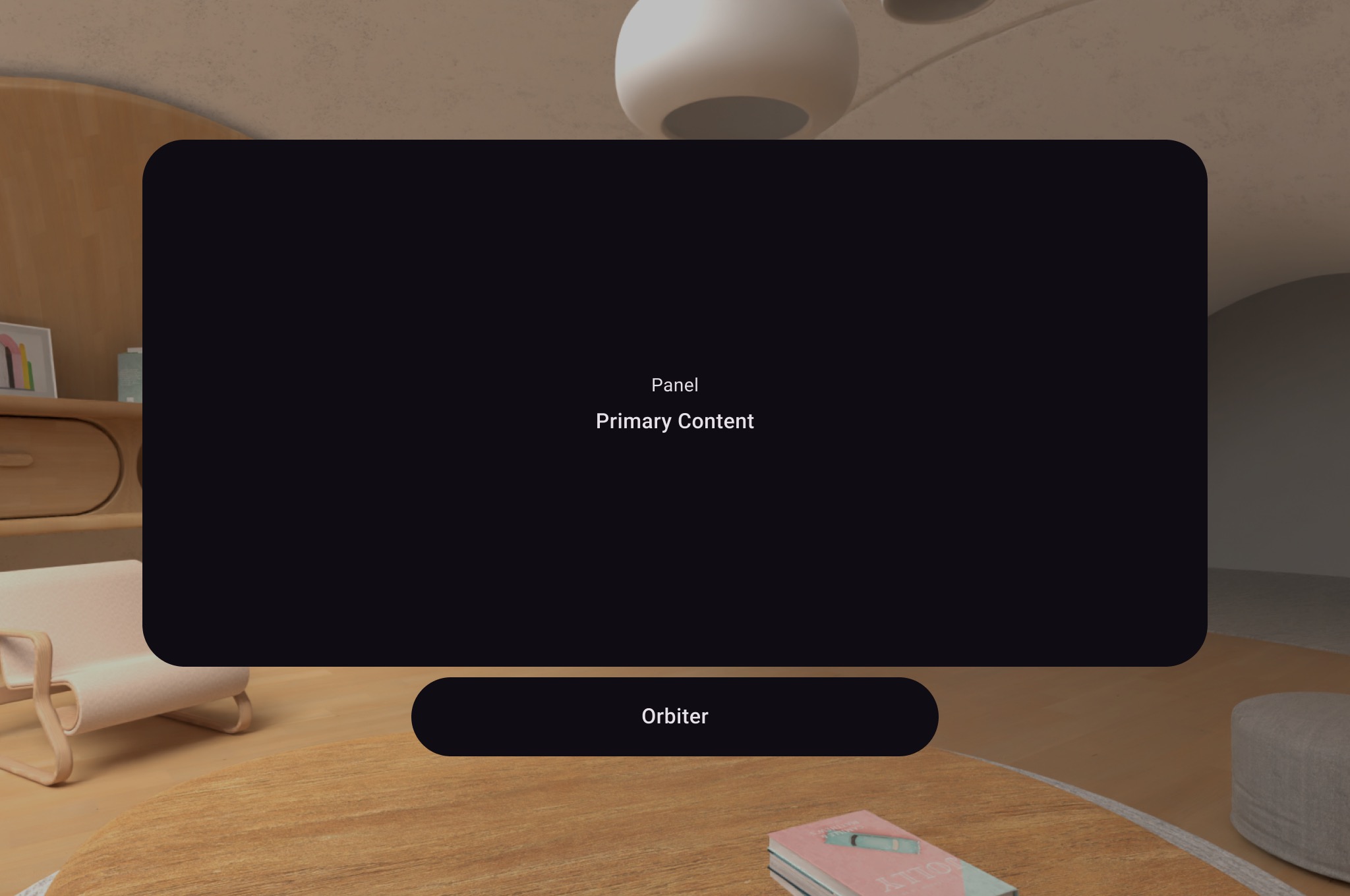
ऑर्बिटर, एक स्पेशल यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट है. इसे किसी स्पेसियल पैनल, लेआउट या अन्य इकाई से अटैच करने के लिए डिज़ाइन किया गया है. ऑर्बिटर में आम तौर पर, नेविगेशन और कॉन्टेक्स्ट के हिसाब से कार्रवाई करने वाले आइटम होते हैं. ये आइटम, उस इकाई से जुड़े होते हैं जिससे ऑर्बिटर जुड़ा होता है. उदाहरण के लिए, अगर आपने वीडियो कॉन्टेंट दिखाने के लिए कोई स्पेशल पैनल बनाया है, तो ऑर्बिटर में वीडियो चलाने के कंट्रोल जोड़े जा सकते हैं.

नीचे दिए गए उदाहरण में दिखाया गया है कि नेविगेशन जैसे उपयोगकर्ता कंट्रोल को रैप करने के लिए, SpatialPanel में 2D लेआउट के अंदर एक ऑर्बिटर को कॉल करें. ऐसा करने से, उन्हें आपके 2D लेआउट से निकाल दिया जाता है और आपके कॉन्फ़िगरेशन के हिसाब से, उन्हें स्पेशल पैनल से जोड़ दिया जाता है.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
कोड के बारे में मुख्य बातें
- ऑर्बिटर, स्पेशल यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट होते हैं. इसलिए, कोड को 2D या 3D लेआउट में फिर से इस्तेमाल किया जा सकता है. 2D लेआउट में, आपका ऐप्लिकेशन सिर्फ़ ऑर्बिटर के अंदर मौजूद कॉन्टेंट को रेंडर करता है और ऑर्बिटर को अनदेखा करता है.
- ऑर्बिटर इस्तेमाल करने और उन्हें डिज़ाइन करने के तरीके के बारे में ज़्यादा जानने के लिए, डिज़ाइन से जुड़े हमारे दिशा-निर्देश देखें.
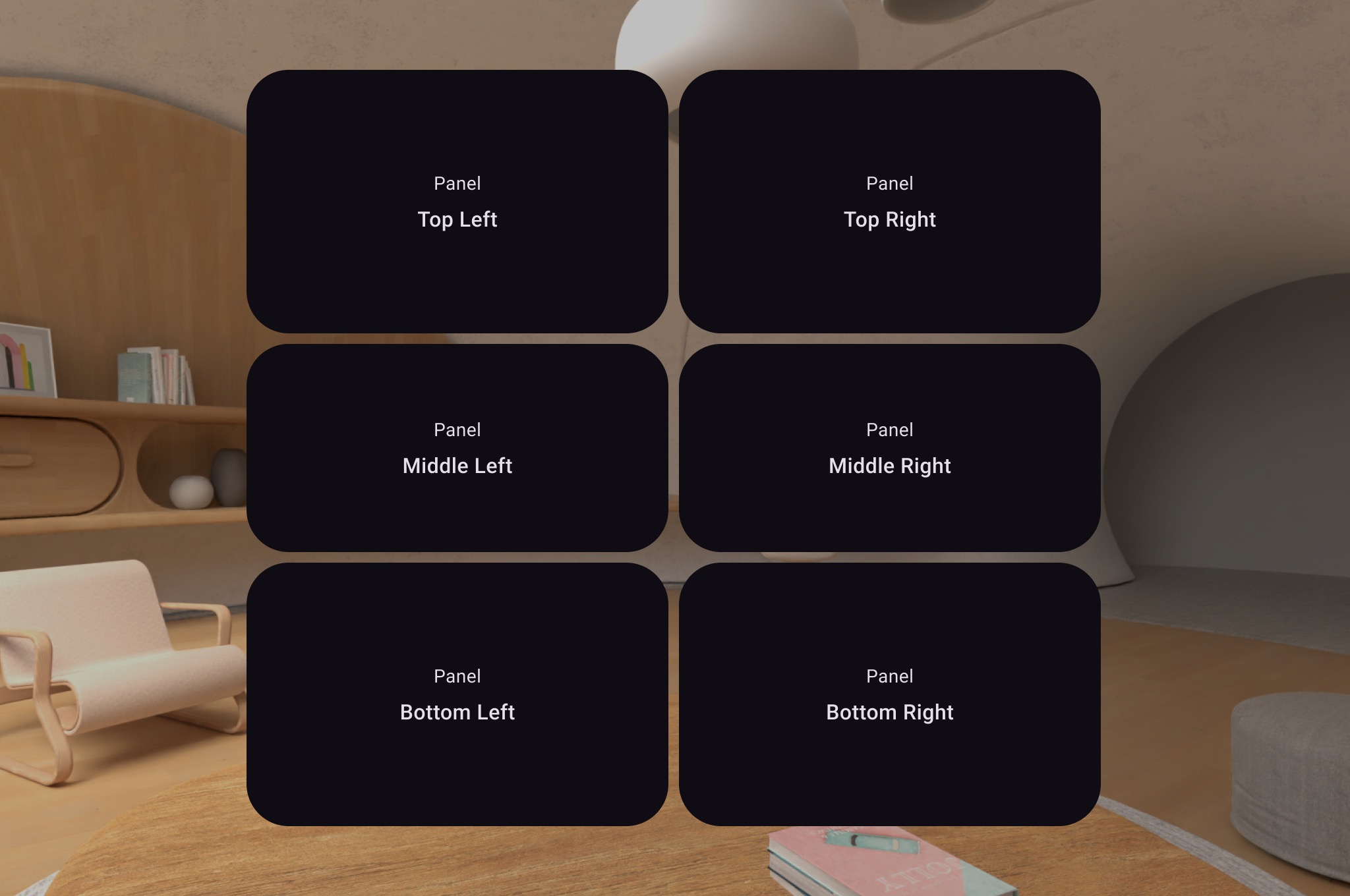
किसी स्पैटियल लेआउट में एक से ज़्यादा स्पैटियल पैनल जोड़ना
SpatialRow, SpatialColumn, SpatialBox, और SpatialLayoutSpacer का इस्तेमाल करके, एक से ज़्यादा स्पेशल पैनल बनाए जा सकते हैं. साथ ही, उन्हें स्पेशल लेआउट में रखा जा सकता है.

नीचे दिए गए कोड के उदाहरण में, ऐसा करने का तरीका बताया गया है.
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
कोड के बारे में अहम जानकारी
SpatialRow,SpatialColumn,SpatialBox, औरSpatialLayoutSpacer, सभी सबस्पेस कंपोज़ेबल हैं. इन्हें सबस्पेस के अंदर रखना ज़रूरी है.- अपने लेआउट को पसंद के मुताबिक बनाने के लिए,
SubspaceModifierका इस्तेमाल करें. - एक लाइन में कई पैनल वाले लेआउट के लिए, हमारा सुझाव है कि आप
SubspaceModifierका इस्तेमाल करके, कर्व का रेडियस 825dp पर सेट करें. इससे पैनल, उपयोगकर्ता को चारों ओर से घेर लेंगे. ज़्यादा जानकारी के लिए, डिजाइन से जुड़े दिशा-निर्देश देखें.
इमेज या वीडियो कॉन्टेंट के लिए कोई प्लैटफ़ॉर्म जोड़ना
SpatialExternalSurface एक कंपोज़ेबल सबस्पेस होता है. यह Surface बनाता है और उसे मैनेज करता है. आपका ऐप्लिकेशन इस Surface में कॉन्टेंट दिखा सकता है. जैसे, कोई इमेज या वीडियो. SpatialExternalSurface में स्टीरियोस्कोपिक या मोनोस्कोपिक कॉन्टेंट दिखाया जा सकता है.
इस उदाहरण में, Media3 Exoplayer और SpatialExternalSurface का इस्तेमाल करके, साइड-बाय-साइड स्टीरियोस्कोपिक वीडियो लोड करने का तरीका बताया गया है:
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
कोड के बारे में अहम जानकारी
- आपको जिस तरह का कॉन्टेंट रेंडर करना है उसके हिसाब से,
StereoModeकोMono,SideBySideयाTopBottomपर सेट करें:Mono: इमेज या वीडियो फ़्रेम में एक ही इमेज होती है, जो दोनों आँखों को दिखाई जाती है.SideBySide: इमेज या वीडियो फ़्रेम में, अगल-बगल रखी गई दो इमेज या वीडियो फ़्रेम शामिल हैं. इनमें से बाईं ओर मौजूद इमेज या फ़्रेम, बाईं आंख से दिखने वाले व्यू को दिखाता है. वहीं, दाईं ओर मौजूद इमेज या फ़्रेम, दाईं आंख से दिखने वाले व्यू को दिखाता है.TopBottom: इमेज या वीडियो फ़्रेम में, दो इमेज या वीडियो फ़्रेम वर्टिकल तरीके से स्टैक किए गए हैं. इनमें से सबसे ऊपर वाली इमेज या फ़्रेम, बाईं आंख से दिखने वाले व्यू को दिखाता है. वहीं, सबसे नीचे वाली इमेज या फ़्रेम, दाईं आंख से दिखने वाले व्यू को दिखाता है.
SpatialExternalSurfaceसिर्फ़ रेक्टैंगुलर (आयत के आकार वाले) डिसप्ले पर काम करता है.- यह
Surface, इनपुट इवेंट कैप्चर नहीं करता. StereoModeमें किए गए बदलावों को ऐप्लिकेशन रेंडरिंग या वीडियो डिकोडिंग के साथ सिंक नहीं किया जा सकता.- इस कंपोज़ेबल को अन्य पैनल के सामने रेंडर नहीं किया जा सकता. इसलिए, अगर लेआउट में अन्य पैनल मौजूद हैं, तो आपको
MovePolicyका इस्तेमाल नहीं करना चाहिए.
DRM से सुरक्षित वीडियो कॉन्टेंट के लिए कोई प्लैटफ़ॉर्म जोड़ना
SpatialExternalSurface में, DRM से सुरक्षित वीडियो स्ट्रीम भी चलाई जा सकती हैं. इसे चालू करने के लिए, आपको एक सुरक्षित सरफेस बनाना होगा. यह सुरक्षित सरफेस, सुरक्षित ग्राफ़िक बफ़र में रेंडर होता है. इससे कॉन्टेंट को स्क्रीन रिकॉर्ड करने या असुरक्षित सिस्टम कॉम्पोनेंट से ऐक्सेस करने से रोका जा सकता है.
सुरक्षित जगह बनाने के लिए, SpatialExternalSurface कंपोज़ेबल पर surfaceProtection पैरामीटर को SurfaceProtection.Protected पर सेट करें.
इसके अलावा, आपको लाइसेंस सर्वर से लाइसेंस पाने के लिए, सही DRM की जानकारी के साथ Media3 Exoplayer को कॉन्फ़िगर करना होगा.
यहां दिए गए उदाहरण में, DRM से सुरक्षित वीडियो स्ट्रीम चलाने के लिए SpatialExternalSurface और ExoPlayer को कॉन्फ़िगर करने का तरीका बताया गया है:
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
कोड के बारे में मुख्य बातें
- सुरक्षित किया गया सरफेस:
surfaceProtection = SurfaceProtection.ProtectedचालूSpatialExternalSurfaceसेटिंग ज़रूरी है, ताकिSurfaceको DRM कॉन्टेंट के लिए सही सुरक्षित बफ़र का इस्तेमाल किया जा सके. - डीआरएम कॉन्फ़िगरेशन: आपको
MediaItemको डीआरएम स्कीम (उदाहरण के लिए,C.WIDEVINE_UUID) और लाइसेंस सर्वर के यूआरआई के साथ कॉन्फ़िगर करना होगा. ExoPlayer, DRM सेशन को मैनेज करने के लिए इस जानकारी का इस्तेमाल करता है. - सुरक्षित कॉन्टेंट: सुरक्षित डिसप्ले पर रेंडर करते समय, वीडियो कॉन्टेंट को डिकोड किया जाता है और सुरक्षित पाथ पर दिखाया जाता है. इससे कॉन्टेंट के लाइसेंस से जुड़ी ज़रूरी शर्तों को पूरा करने में मदद मिलती है. इससे कॉन्टेंट को स्क्रीन कैप्चर में दिखने से भी रोका जा सकता है.
अन्य स्पैटियल यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट जोड़ना
स्पेशल यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के क्रम में कहीं भी रखा जा सकता है. इन एलिमेंट का दोबारा इस्तेमाल, 2D यूज़र इंटरफ़ेस (यूआई) में किया जा सकता है. इनके स्पेशल एट्रिब्यूट सिर्फ़ तब दिखेंगे, जब स्पेशल सुविधाएं चालू होंगी. इससे आपको मेन्यू, डायलॉग बॉक्स, और अन्य कॉम्पोनेंट में एलिवेशन जोड़ने की सुविधा मिलती है. इसके लिए, आपको अपना कोड दो बार लिखने की ज़रूरत नहीं होती. स्पेशल यूज़र इंटरफ़ेस (यूआई) के इन उदाहरणों को देखें. इससे आपको इन एलिमेंट का इस्तेमाल करने का तरीका बेहतर तरीके से समझ आएगा.
यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट |
स्पेशलाइज़ेशन की सुविधा चालू होने पर |
2D एनवायरमेंट में |
|---|---|---|
|
डायलॉग को ऊपर की ओर दिखाने के लिए, पैनल को z-डेप्थ में थोड़ा पीछे की ओर ले जाया जाएगा |
यह 2D |
|
पैनल, z-डेप्थ में थोड़ा पीछे की ओर जाएगा, ताकि एलिवेटेड पॉप-अप दिखाया जा सके |
यह 2D |
|
|
ऐसी इमारतें जिनमें ऊंचाई की जानकारी नहीं होती. |
SpatialDialog
यह कुछ समय बाद खुलने वाले डायलॉग का उदाहरण है. SpatialDialog का इस्तेमाल करने पर, डायलॉग उसी z-डेप्थ पर दिखता है जिस पर स्पैटियल पैनल दिखता है. साथ ही, स्पैटियलाइज़ेशन चालू होने पर पैनल को 125dp पीछे कर दिया जाता है. SpatialDialog का इस्तेमाल तब भी किया जा सकता है, जब स्पैटियलाइज़ेशन की सुविधा चालू न हो. ऐसे में, SpatialDialog का इस्तेमाल 2D वर्शन Dialog के तौर पर किया जाता है.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
कोड के बारे में अहम जानकारी
- यह
SpatialDialogका एक उदाहरण है.SpatialPopupऔरSpatialElevationका इस्तेमाल करने का तरीका काफ़ी हद तक एक जैसा है. ज़्यादा जानकारी के लिए, हमारा एपीआई रेफ़रंस देखें.
कस्टम पैनल और लेआउट बनाना
अगर आपको ऐसे कस्टम पैनल बनाने हैं जो Compose for XR के साथ काम नहीं करते हैं, तो SceneCore एपीआई का इस्तेमाल करके, PanelEntity इंस्टेंस और सीन ग्राफ़ के साथ सीधे तौर पर काम किया जा सकता है.
स्पेशल लेआउट और अन्य इकाइयों के साथ ऐंकर ऑर्बिटर
ऑर्बिटर को Compose में बताई गई किसी भी इकाई से जोड़ा जा सकता है. इसमें, यूज़र इंटरफ़ेस (यूआई) एलिमेंट के स्पेस लेआउट में ऑर्बिटर को शामिल करना होता है. जैसे, SpatialRow, SpatialColumn या SpatialBox. ऑर्बिटर, पैरंट इकाई से जुड़ा होता है. यह पैरंट इकाई, ऑर्बिटर को तय की गई जगह के सबसे करीब होती है.
ऑर्बिटर का व्यवहार इस बात पर निर्भर करता है कि आपने उसे कहां सेट किया है:
SpatialPanelमें रैप किए गए 2D लेआउट में (जैसा कि पहले के कोड स्निपेट में दिखाया गया है), ऑर्बिटर उसSpatialPanelसे जुड़ जाता है.Subspaceमें, ऑर्बिटर सबसे नज़दीकी पैरंट एंटिटी से जुड़ता है. यह पैरंट एंटिटी, ऑर्बिटर को जिस स्पैटियल लेआउट में दिखाया गया है वह होती है.
यहां दिए गए उदाहरण में, ऑर्बिटर को किसी स्पैटियल लाइन से जोड़ने का तरीका बताया गया है:
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
कोड के बारे में मुख्य बातें
- किसी ऑर्बिटर को 2D लेआउट से बाहर रखने पर, वह अपने सबसे नज़दीकी पैरंट एंटिटी से जुड़ जाता है. इस मामले में, ऑर्बिटर उस
SpatialRowके सबसे ऊपर ऐंकर करता है जिसमें इसे शामिल किया गया है. SpatialRow,SpatialColumn,SpatialBoxजैसे सभी स्पेशल लेआउट में, कॉन्टेंट के बिना इकाइयां जुड़ी होती हैं. इसलिए, किसी स्पेशल लेआउट में तय किया गया ऑर्बिटर, उस लेआउट से जुड़ा होता है.
यह भी देखें:
- अपने ऐप्लिकेशन में 3D मॉडल जोड़ना
- Android Views पर आधारित ऐप्लिकेशन के लिए यूज़र इंटरफ़ेस (यूआई) डेवलप करना
- एक्सआर के लिए Material Design लागू करना

