Con Jetpack Compose per XR, puoi creare in modo dichiarativo la tua UI spaziale e il tuo layout utilizzando concetti di Compose familiari come righe e colonne. In questo modo puoi estendere la tua UI Android esistente nello spazio 3D o creare applicazioni 3D immersive completamente nuove.
Se stai spazializzando un'app esistente basata su Android Views, hai diverse opzioni di sviluppo. Puoi utilizzare le API di interoperabilità, utilizzare Compose e Views insieme o lavorare direttamente con la libreria SceneCore. Per ulteriori dettagli, consulta la nostra guida all'utilizzo delle visualizzazioni.
Informazioni su sottospazi e componenti spazializzati
Quando scrivi la tua app per Android XR, è importante comprendere i concetti di sottospazio e componenti spazializzati.
Informazioni sullo spazio di lavoro
Quando sviluppi per Android XR, devi aggiungere un Subspace alla tua app
o al tuo layout. Un sottospazio è una partizione dello spazio 3D all'interno dell'app in cui puoi
inserire contenuti 3D, creare layout 3D e aggiungere profondità a contenuti altrimenti 2D. Uno
spazio secondario viene visualizzato solo quando la spazializzazione è abilitata. In Spazio Home o su
dispositivi non XR, qualsiasi codice all'interno di questo sottospazio viene ignorato.
Esistono due modi per creare uno spazio:
Subspace: questo componente componibile può essere posizionato ovunque nella gerarchia dell'interfaccia utente dell'app, consentendoti di mantenere i layout per l'interfaccia utente 2D e spaziale senza perdere il contesto tra i file. In questo modo è più facile condividere elementi come l'architettura delle app esistenti tra XR e altri fattori di forma senza dover sollevare lo stato attraverso l'intero albero dell'interfaccia utente o riprogettare l'app.ApplicationSubspace: questa funzione crea solo uno spazio secondario a livello di app e deve essere posizionata al livello più alto della gerarchia della UI spaziale dell'applicazione.ApplicationSubspaceesegue il rendering dei contenuti spaziali conVolumeConstraintsfacoltativo. A differenza diSubspace,ApplicationSubspacenon può essere nidificato all'interno di un altroSubspaceoApplicationSubspace.
Per maggiori informazioni, vedi Aggiungere uno spazio alla tua app.
Informazioni sui componenti spazializzati
Componenti combinabili dello spazio secondario: questi componenti possono essere visualizzati solo in uno spazio secondario.
Devono essere racchiusi all'interno di Subspace prima di essere inseriti in un layout 2D.
Un SubspaceModifier ti consente di aggiungere attributi come profondità, offset e
posizionamento ai composable del tuo sottospazio.
Gli altri componenti spazializzati non richiedono di essere chiamati all'interno di uno spazio secondario. Sono costituiti da elementi 2D convenzionali racchiusi in un contenitore spaziale. Questi elementi possono essere utilizzati all'interno di layout 2D o 3D, se definiti per entrambi. Quando la spazializzazione non è abilitata, le funzionalità spazializzate verranno ignorate e verranno ripristinate le controparti 2D.
Creare un pannello spaziale
Un SpatialPanel è un componente di spazio componibile che ti consente di visualizzare i contenuti
dell'app, ad esempio la riproduzione video, le immagini statiche o qualsiasi
altro contenuto in un pannello spaziale.

Puoi utilizzare SubspaceModifier per modificare le dimensioni, il comportamento e il posizionamento del riquadro spaziale, come mostrato nell'esempio seguente.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
Punti chiave sul codice
- Poiché le API
SpatialPanelsono composable di sottospazi, devi chiamarle all'interno diSubspace. La chiamata al di fuori di uno spazio secondario genera un'eccezione. - Le dimensioni di
SpatialPanelsono state impostate utilizzando le specificheheightewidthinSubspaceModifier. L'omissione di queste specifiche consente di determinare le dimensioni del riquadro in base alle misurazioni dei suoi contenuti. - Consenti all'utente di spostare un pannello aggiungendo un
MovePolicy. - Consenti all'utente di ridimensionare un riquadro aggiungendo un
ResizePolicy. - Per informazioni dettagliate su dimensioni e posizionamento, consulta le nostre indicazioni per la progettazione dei riquadri spaziali. Per ulteriori dettagli sull'implementazione del codice, consulta la nostra documentazione di riferimento.
Come funziona un MovePolicy
Quando un utente allontana un pannello, per impostazione predefinita, MovePolicy
ridimensiona il pannello in modo simile a come vengono ridimensionati dal sistema nello
spazio della casa. Tutti i contenuti per bambini ereditano questo comportamento. Per disattivare questa opzione,
imposta il parametro shouldScaleWithDistance su false.
Crea un orbiter
Un orbiter è un componente UI spaziale. È progettato per essere collegato a un pannello spaziale, un layout o un'altra entità corrispondente. Un orbiter in genere contiene elementi di navigazione e azioni contestuali correlate all'entità a cui è ancorato. Ad esempio, se hai creato un pannello spaziale per visualizzare contenuti video, puoi aggiungere i controlli di riproduzione video all'interno di un orbiter.

Come mostrato nell'esempio seguente, chiama un orbiter all'interno del layout 2D in un
SpatialPanel per racchiudere i controlli utente come la navigazione. In questo modo, vengono estratti
dal layout 2D e allegati al riquadro spaziale in base alla
configurazione.
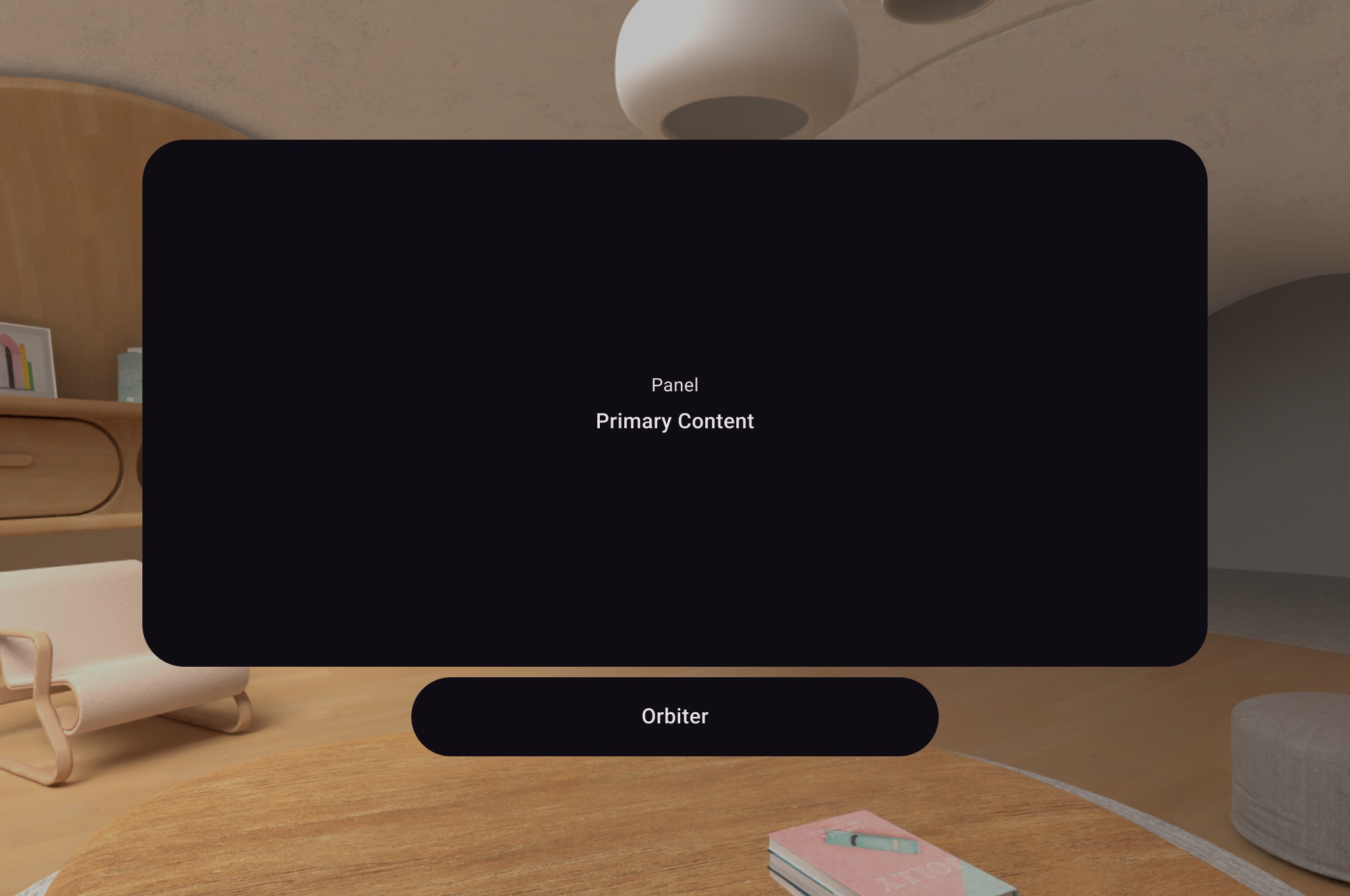
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
Punti chiave sul codice
- Poiché gli orbiter sono componenti dell'interfaccia utente spaziale, il codice può essere riutilizzato in layout 2D o 3D. In un layout 2D, la tua app esegue il rendering solo dei contenuti all'interno dell'orbiter e ignora l'orbiter stesso.
- Per saperne di più su come utilizzare e progettare gli orbiter, consulta la nostra guida alla progettazione.
Aggiungere più riquadri spaziali a un layout spaziale
Puoi creare più pannelli spaziali e posizionarli all'interno di un layout spaziale
utilizzando SpatialRow, SpatialColumn, SpatialBox e
SpatialLayoutSpacer.

Il seguente esempio di codice mostra come farlo.
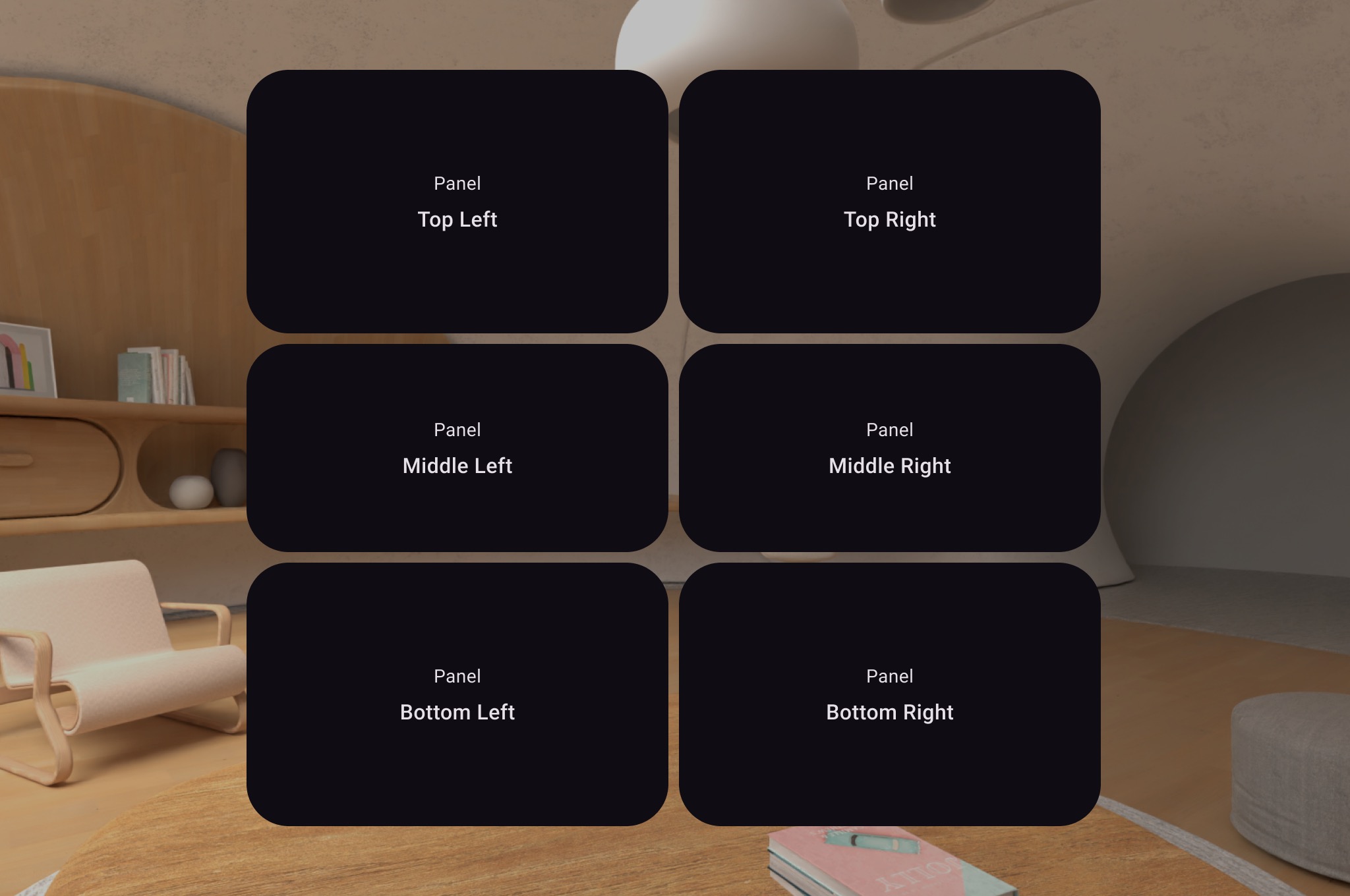
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
Punti chiave sul codice
SpatialRow,SpatialColumn,SpatialBoxeSpatialLayoutSpacersono tutti composable di sottospazio e devono essere inseriti all'interno di un sottospazio.- Utilizza
SubspaceModifierper personalizzare il layout. - Per i layout con più pannelli in una riga, consigliamo di impostare un raggio di curvatura di 825 dp utilizzando un
SubspaceModifierin modo che i pannelli circondino l'utente. Per maggiori dettagli, consulta le nostre linee guida per la progettazione.
Utilizzare un SceneCoreEntity per posizionare le entità nel layout
Per inserire un oggetto 3D nel layout, devi utilizzare un componente secondario composable
chiamato SceneCoreEntity. Ecco un esempio di come farlo.
Subspace { SceneCoreEntity( modifier = SubspaceModifier.offset(x = 50.dp), factory = { SurfaceEntity.create( session = session, pose = Pose.Identity, stereoMode = SurfaceEntity.StereoMode.MONO ) }, update = { entity -> // compose state changes may be applied to the // SceneCore entity here. entity.stereoMode = SurfaceEntity.StereoMode.SIDE_BY_SIDE }, sizeAdapter = SceneCoreEntitySizeAdapter({ IntSize2d(it.width, it.height) }), ) { // Content here will be children of the SceneCoreEntity // in the scene graph. } }
Informazioni aggiuntive
- Consulta la sezione Aggiungere modelli 3D alla tua app per comprendere meglio come caricare contenuti 3D all'interno di un
SceneCoreEntity.
Aggiungere una piattaforma per i contenuti di immagini o video
Un SpatialExternalSurface è uno spazio secondario componibile che crea e
gestisce il Surface in cui la tua app può disegnare contenuti, ad esempio un'immagine o un video. SpatialExternalSurface supporta contenuti stereoscopici o monoscopici.
Questo esempio mostra come caricare un video stereoscopico affiancato utilizzando
Media3 Exoplayer e SpatialExternalSurface:
Per l'utilizzo di video a 180 o 360 gradi, utilizza
SpatialExternalSurface180Hemisphere e
SpatialExternalSurface360Sphere.
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
Punti chiave sul codice
- Imposta
StereoModesuMono,SideBySideoTopBottoma seconda del tipo di contenuti che stai eseguendo il rendering:Mono: L'immagine o il fotogramma video è costituito da un'unica immagine identica mostrata a entrambi gli occhi.SideBySide: l'immagine o il frame video contiene una coppia di immagini o frame video disposti uno accanto all'altro, in cui l'immagine o il frame a sinistra rappresenta la visuale dell'occhio sinistro e l'immagine o il frame a destra rappresenta la visuale dell'occhio destro.TopBottom: L'immagine o il fotogramma del video contiene una coppia di immagini o fotogrammi video impilati verticalmente, in cui l'immagine o il fotogramma in alto rappresenta la visuale dell'occhio sinistro e l'immagine o il fotogramma in basso rappresenta la visuale dell'occhio destro.
SpatialExternalSurfacesupporta solo superfici rettangolari.- Questo
Surfacenon acquisisce gli eventi di input. - Non è possibile sincronizzare le modifiche di
StereoModecon il rendering dell'applicazione o la decodifica video. - Questo componente componibile non può essere visualizzato davanti ad altri riquadri, quindi non devi utilizzare
un
MovePolicyse nel layout sono presenti altri riquadri.
Aggiungere una piattaforma per contenuti video protetti da DRM
SpatialExternalSurface supporta anche la riproduzione di stream video protetti da DRM. Per abilitare questa funzionalità, devi creare una superficie sicura che esegua il rendering
nei buffer grafici protetti. In questo modo, i contenuti non possono essere registrati
o accessibili da componenti di sistema non sicuri.
Per creare una superficie sicura, imposta il parametro surfaceProtection su
SurfaceProtection.Protected nel componibile SpatialExternalSurface.
Inoltre, devi configurare Media3 Exoplayer con le informazioni DRM appropriate
per gestire l'acquisizione della licenza da un server delle licenze.
L'esempio seguente mostra come configurare SpatialExternalSurface e
ExoPlayer per riprodurre un flusso video protetto da DRM:
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
Punti chiave sul codice
- Superficie protetta: l'impostazione
surfaceProtection = SurfaceProtection.ProtectedsuSpatialExternalSurfaceè essenziale affinché ilSurfacesottostante sia supportato da buffer sicuri adatti ai contenuti DRM. - Configurazione DRM: devi configurare
MediaItemcon lo schema DRM (ad esempioC.WIDEVINE_UUID) e l'URI del server delle licenze. ExoPlayer utilizza queste informazioni per gestire la sessione DRM. - Contenuti protetti: durante il rendering su una superficie protetta, i contenuti video vengono decodificati e visualizzati su un percorso sicuro, il che contribuisce a soddisfare i requisiti di licenza dei contenuti. In questo modo, i contenuti non vengono visualizzati nelle acquisizioni dello schermo.
Aggiungere altri componenti dell'interfaccia utente spaziale
I componenti dell'interfaccia utente spaziale possono essere posizionati ovunque nella gerarchia dell'interfaccia utente dell'applicazione. Questi elementi possono essere riutilizzati nell'interfaccia utente 2D e i loro attributi spaziali saranno visibili solo quando le funzionalità spaziali sono attive. In questo modo puoi aggiungere l'elevazione a menu, dialoghi e altri componenti senza dover scrivere il codice due volte. Consulta i seguenti esempi di UI spaziale per capire meglio come utilizzare questi elementi.
Componente UI |
Quando la spazializzazione è abilitata |
In ambiente 2D |
|---|---|---|
|
Il riquadro si sposta leggermente indietro in profondità Z per visualizzare una finestra di dialogo in rilievo |
Torna alla modalità 2D |
|
Il riquadro si sposta leggermente indietro in profondità Z per visualizzare un popup in rilievo |
Viene visualizzato un |
|
|
Spettacoli senza elevazione spaziale. |
SpatialDialog
Questo è un esempio di finestra di dialogo che si apre dopo un breve ritardo. Quando viene utilizzato
SpatialDialog, la finestra di dialogo viene visualizzata alla stessa profondità Z del
pannello spaziale e il pannello viene spostato indietro di 125 dp quando la spazializzazione è
attivata. SpatialDialog può essere utilizzato anche quando la spazializzazione non è attivata, nel qual caso SpatialDialog torna alla sua controparte 2D, Dialog.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
Punti chiave sul codice
- Questo è un esempio di
SpatialDialog. L'utilizzo diSpatialPopupeSpatialElevationè molto simile. Per ulteriori dettagli, consulta il nostro riferimento API.
Creare pannelli e layout personalizzati
Per creare pannelli personalizzati non supportati da Compose for XR, puoi lavorare
direttamente con le istanze PanelEntity e il grafico della scena utilizzando le API
SceneCore.
Ancorare gli orbiter a layout spaziali e altre entità
Puoi ancorare un orbiter a qualsiasi entità dichiarata in Compose. Ciò comporta la dichiarazione di un orbiter in un layout spaziale di elementi della UI come SpatialRow, SpatialColumn o SpatialBox. L'orbiter si ancora all'entità principale
più vicina al punto in cui l'hai dichiarato.
Il comportamento dell'orbiter è determinato dalla posizione in cui lo dichiari:
- In un layout 2D racchiuso in un
SpatialPanel(come mostrato in uno snippet di codice precedente), l'orbiter si ancora a questoSpatialPanel. - In un
Subspace, l'orbiter si ancora all'entità padre più vicina, ovvero il layout spaziale in cui è dichiarato l'orbiter.
L'esempio seguente mostra come ancorare un orbiter a una riga spaziale:
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
Punti chiave sul codice
- Quando dichiari un orbiter al di fuori di un layout 2D, l'orbiter viene ancorato
all'entità principale più vicina. In questo caso, l'orbiter si ancora alla parte superiore
del
SpatialRowin cui è dichiarato. - I layout spaziali come
SpatialRow,SpatialColumneSpatialBoxhanno tutti entità senza contenuti associati. Pertanto, un orbiter dichiarato in un layout spaziale viene ancorato a quel layout.
Vedi anche
- Aggiungere modelli 3D all'app
- Sviluppare interfacce utente per app basate su Android Views
- Implementare Material Design per XR

