O Android permite que você, como desenvolvedor, aproveite o poder da Web no seu aplicativo nativo, para que possa se beneficiar da flexibilidade e eficiência da exibição de determinados tipos de conteúdo.
Como incorporar conteúdo usando a WebView
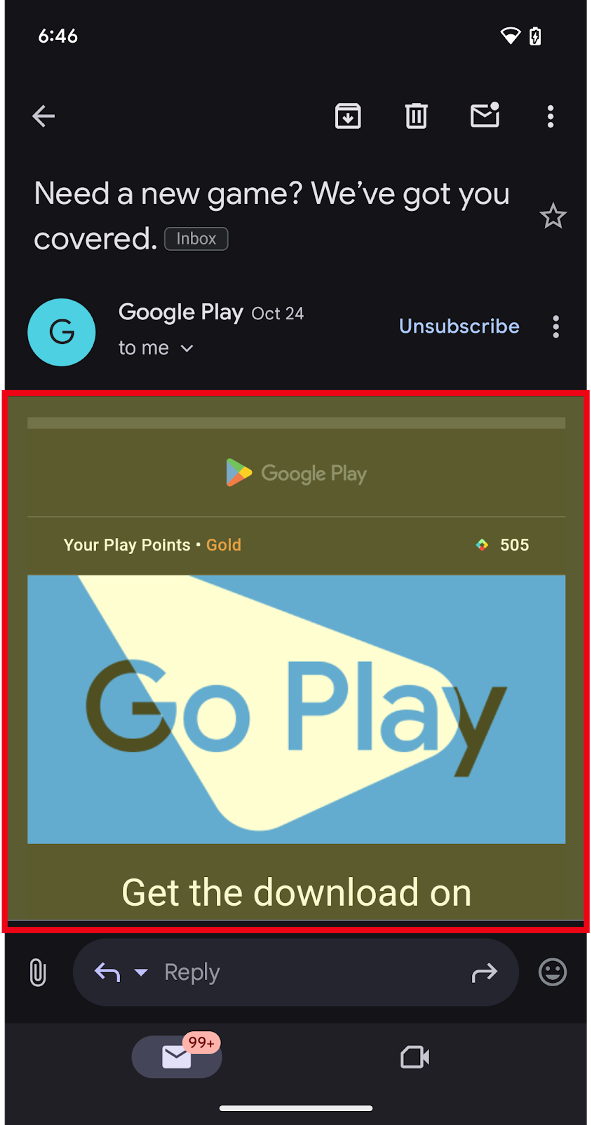
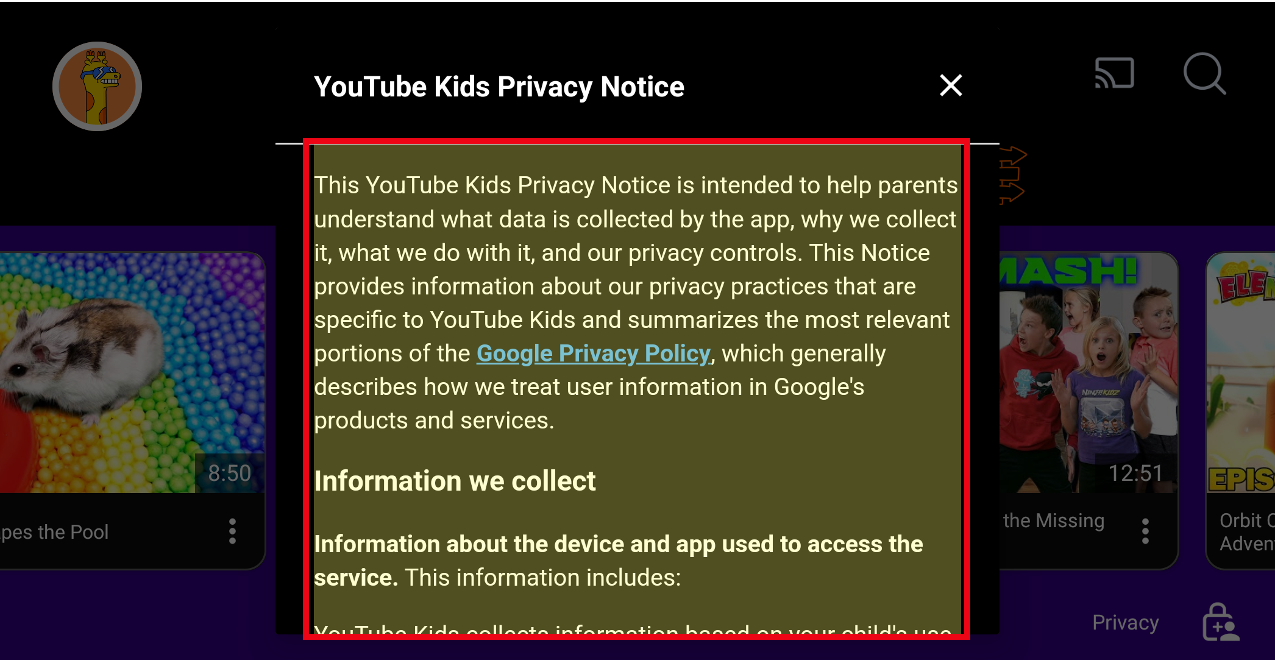
A API WebView oferece aos desenvolvedores acesso aos recursos de um mininavegador para mostrar conteúdo da Web no seu app. Isso permite que você ofereça experiências com tecnologia da Web como parte principal ou de suporte no seu aplicativo, conforme mostrado na Figura 1.


O que a WebView pode fazer?
Veja o que é possível fazer com a WebView no seu app:
Incorporar a Web: uma WebView é integrada à interface do usuário de um app como um componente, semelhante a um botão ou campo de texto.
Carregar conteúdo: a WebView pode carregar conteúdo da Web de várias fontes:
- URLs remotos: podem buscar e mostrar páginas da Web da Internet, assim como um navegador comum.
- Arquivos locais: podem carregar arquivos HTML, CSS e JavaScript armazenados nos recursos do app.
- Conteúdo gerado dinamicamente: o app pode gerar conteúdo HTML em tempo real e alimentá-lo na WebView.
Renderização: a WebView usa o mecanismo do navegador para analisar e renderizar o HTML, CSS e JavaScript, mostrando a página da Web resultante na área designada na interface do app.
Executar JavaScript: a WebView pode executar código JavaScript no contexto da página da Web carregada. Isso permite interações dinâmicas e atualizações na WebView.
Interação com apps nativos: é aqui que a WebView fica mais poderosa. Ele permite uma comunicação bidirecional entre a página da Web e o app.
- JavaScript para nativo: o código JavaScript executado na WebView pode chamar APIs do host do app, permitindo o acesso a recursos do dispositivo, como câmera, GPS ou sensores.
- Nativo para JavaScript: o app também pode injetar código JavaScript na WebView, manipular o conteúdo da página da Web ou responder a eventos acionados pela página.
Qual é a diferença entre a WebView e um navegador comum, como o Chrome?
O WebView é um componente altamente personalizado que oferece a funcionalidade principal de uma janela na Web. Ao contrário de um navegador, que fornece grande parte da barra de navegação e outras necessidades do usuário para navegar pela Web de maneira mais ampla, a experiência geral da WebView é moldada pelo design e propósito do app.
Para entender melhor as diferenças entre a WebView e os navegadores padrão, consulte as explicações a seguir:
Interface: a WebView é usada para mostrar conteúdo da Web e não tem o próprio cabeçalho ou interface, como a maioria dos outros navegadores comuns (botão "Início", barra de URL, navegação, configurações etc.)
Recursos: muitos navegadores criaram recursos adicionais para melhorar a experiência de navegação, como favoritos, permissões ou histórico.
Atualizações: como o Android WebView é um serviço do sistema Android, as atualizações são encaminhadas e integradas aos apps automaticamente a cada mês. Os navegadores dependem das atualizações correspondentes do app e, em seguida, dos usuários finais para aplicar a atualização nos dispositivos.
Por onde começar?
Para saber como usar o WebView no seu app, consulte o artigo Criar apps da Web no WebView.
Outros recursos
Para desenvolver páginas da Web para dispositivos com tecnologia Android usando objetos WebView ou guias personalizadas, consulte os documentos a seguir:
- Criar apps da Web no WebView
- Gerenciar objetos da WebView
- Suporte a diferentes telas em apps da Web
- Depurar apps da Web
- Práticas recomendadas para apps da Web
- Ativar a versão Beta da WebView
- Navegação no app usando a Web incorporada
- Informações gerais sobre as guias personalizadas do Android

