يتيح لك نظام التشغيل Android بصفتك مطوّرًا الاستفادة من إمكانات الويب في تطبيقك الأصلي، ما يتيح لك الاستفادة من مرونة وفعالية عرض أنواع معيّنة من المحتوى.
تضمين المحتوى باستخدام WebView
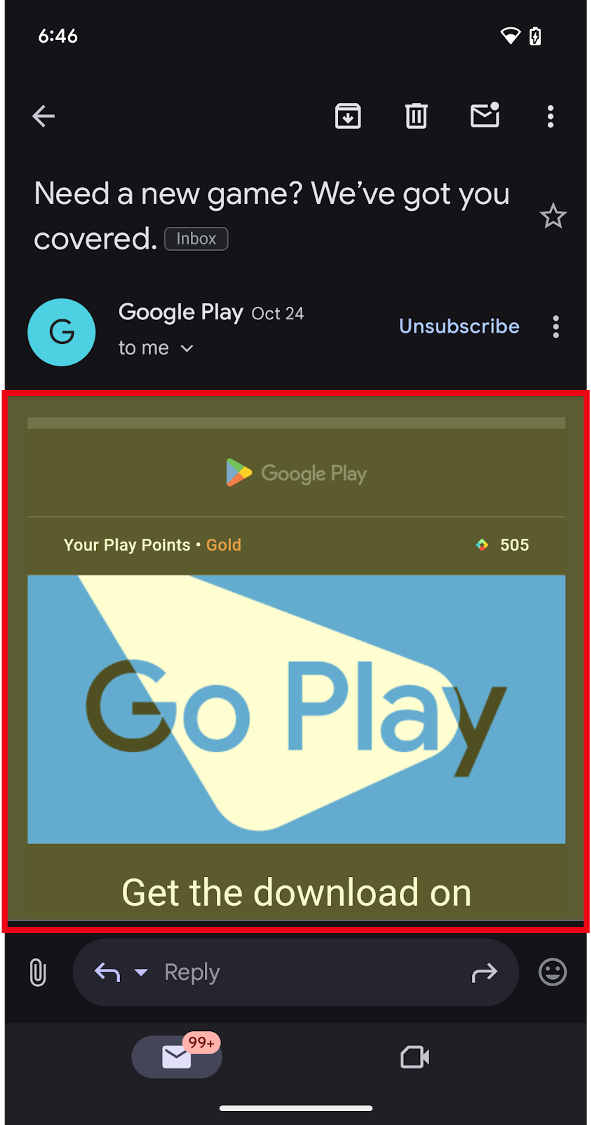
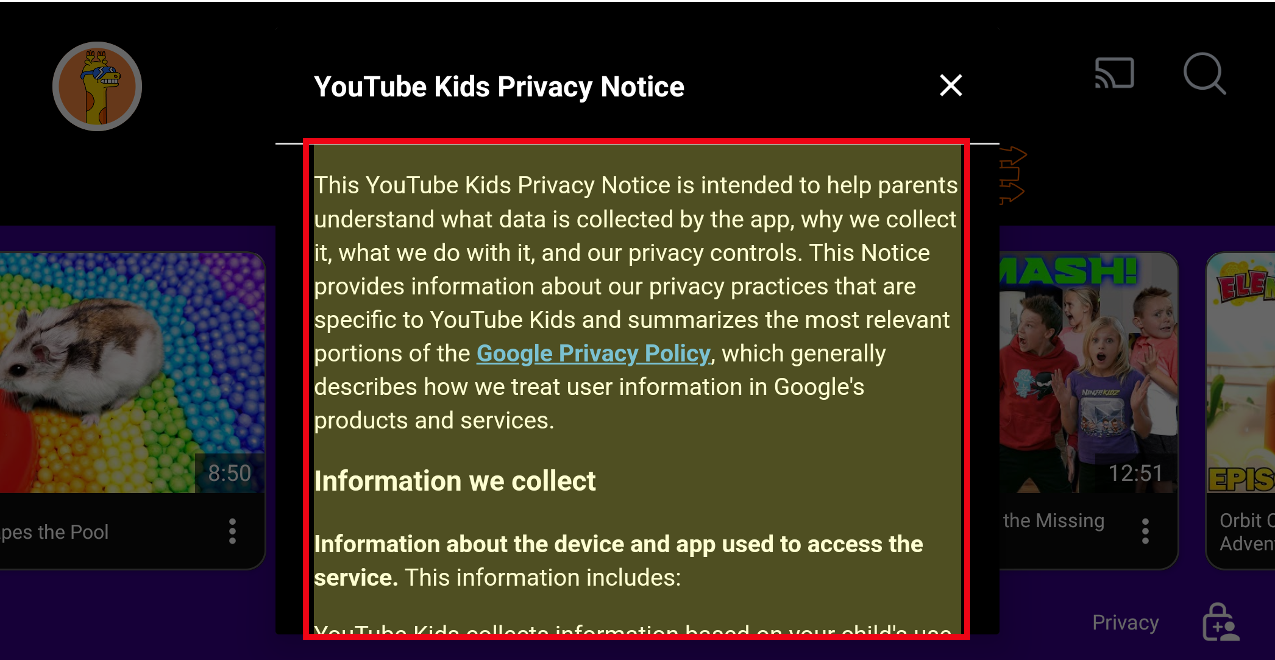
تمنح واجهة برمجة التطبيقات WebView المطوّرين إمكانية الوصول إلى إمكانات متصفّح صغير لعرض محتوى الويب داخل تطبيقك. يتيح لك ذلك تقديم تجارب مستندة إلى الويب كجزء أساسي أو مساعد في تطبيقك، كما هو موضّح في الشكل 1.


ما هي وظائف WebView؟
في ما يلي الإجراءات التي يمكنك تنفيذها باستخدام WebView في تطبيقك:
تضمين الويب: يتم دمج WebView في واجهة مستخدم التطبيق كأحد المكوّنات، تمامًا مثل زر أو حقل نصي.
تحميل المحتوى: يمكن لـ WebView تحميل محتوى الويب من مصادر مختلفة:
- عناوين URL البعيدة: يمكنه جلب صفحات الويب وعرضها من الإنترنت، تمامًا مثل المتصفّح العادي.
- الملفات المحلية: يمكنه تحميل ملفات HTML وCSS وJavaScript المخزّنة ضمن موارد التطبيق.
- المحتوى الذي يتم إنشاؤه ديناميكيًا: يمكن للتطبيق إنشاء محتوى HTML أثناء التشغيل وإرساله إلى WebView.
العرض: يستخدم WebView محرّك المتصفّح لتحليل صفحات HTML وCSS وJavaScript وعرضها، مع عرض صفحة الويب الناتجة ضمن المنطقة المحدّدة لها في واجهة مستخدم التطبيق.
تنفيذ JavaScript: يمكن لـ WebView تنفيذ رمز JavaScript ضمن سياق صفحة الويب المحمَّلة. ويتيح ذلك إجراء تفاعلات ديناميكية وتعديلات في WebView.
التفاعل مع التطبيقات الأصلية: تُظهر WebView فعالية أكبر في هذا الشأن. يسمح بالتواصل bidirectional بين صفحة الويب والتطبيق.
- JavaScript إلى لغة برمجة أصلية: يمكن لرمز JavaScript الذي يتم تشغيله في WebView استدعاء واجهة برمجة التطبيقات المضيف للتطبيق، ما يتيح الوصول إلى ميزات الجهاز، مثل الكاميرا أو نظام تحديد المواقع العالمي (GPS) أو أجهزة الاستشعار.
- تطبيقات JavaScript الأصلية: يمكن للتطبيق أيضًا إدراج رمز JavaScript في WebView أو التلاعب بمحتوى صفحة الويب أو الاستجابة للأحداث التي تنشئها صفحة الويب.
ما هو الفرق بين WebView ومتصفّح عادي مثل Chrome؟
WebView هو مكوّن مخصّص للغاية يقدّم الوظيفة الأساسية ل نافذة على الويب. على عكس المتصفّح الذي يقدّم الكثير من شريط التنقّل واحتياجات المستخدم الأخرى للتنقّل على الويب بشكل أوسع، يتم تحديد التجربة العامة لWebView من خلال تصميم تطبيقك والغرض منه.
لفهم الفرق بين WebView والمتصفحات العادية بشكل أفضل، اطّلِع على التفسيرات التالية:
واجهة المستخدم: يتم استخدام WebView لعرض محتوى الويب، ولا يحتوي على عنوان أو واجهة مستخدم خاصة به مثل معظم المتصفّحات الشائعة الأخرى (زر الصفحة الرئيسية، وشريط عنوان URL، والتنقّل، والإعدادات، وما إلى ذلك).
الميزات: أضافت العديد من المتصفّحات ميزات إضافية لتحسين تجربة التصفّح، مثل الإشارات المرجعية أو الأذونات أو السجلّ.
التحديثات: بما أنّ Android WebView هو خدمة نظام على Android، يتم تكامل التحديثات تلقائيًا في التطبيقات على أساس شهري. تعتمد المتصفّحات على تحديثات التطبيقات المقابلة لها، ثم على المستخدمين النهائيين تطبيق التحديث على أجهزتهم.
من أين أبدأ؟
للحصول على معلومات حول كيفية استخدام WebView في تطبيقك، اطّلِع على المقالة إنشاء تطبيقات ويب في WebView.
مصادر إضافية
لتطوير صفحات ويب للأجهزة التي تعمل بنظام التشغيل Android باستخدام عناصر WebView أو علامات تبويب مخصّصة، يُرجى الاطّلاع على المستندات التالية:
- إنشاء تطبيقات ويب في WebView
- إدارة عناصر WebView
- إتاحة الشاشات المختلفة في تطبيقات الويب
- تصحيح أخطاء تطبيقات الويب
- أفضل الممارسات المتعلّقة بتطبيقات الويب
- تفعيل الإصدار التجريبي من WebView
- التصفّح داخل التطبيق باستخدام WebView المضمّن
- نظرة عامة على علامات التبويب المخصّصة في Android

