يمكنك التحقّق من صحة الإدخال أثناء كتابة المستخدم في حقل نصي، مثل إدخال اسم أو عنوان بريد إلكتروني أو عنوان أو معلومات اتصال أخرى. يقلل التحقّق من الصحة من الأخطاء ويوفّر وقت المستخدمين.
توافق الإصدار
يتطلّب هذا التنفيذ ضبط الحد الأدنى من إصدار حزمة تطوير البرامج (SDK) لمشروعك على المستوى 21 من واجهة برمجة التطبيقات أو مستوى أعلى.
التبعيات
التحقّق من صحة الإدخال أثناء كتابته
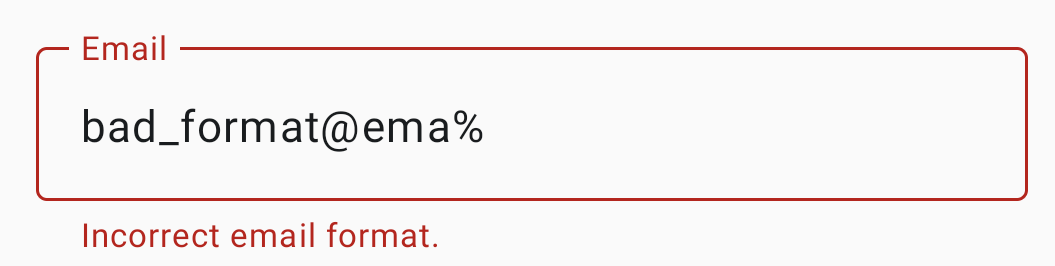
استخدِم الرمز التالي لعرض إدخال الحقل والتحقّق من صحة النص أثناء كتابة المستخدم. إذا لم يتم التحقّق من صحة المعلومات، ستظهر رسالة خطأ تساعد العميل في تصحيح المعلومات التي أدخلها.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
النقاط الرئيسية حول الرمز
- يحدِّد عنصرًا قابلاً للتجميع يعيد استخدام المكوّن
OutlinedTextField، مع إضافة المَعلمات المطلوبة لعرض رسائل خطأ المدقّق كأنواع مستخدمين. - يتم استخدام
EmailViewModelللحفاظ على الحالة وتوفير منطق التحقّق من صحة عنوان البريد الإلكتروني. - إذا كانت القيمة
isErrorصحيحة، تقدّم واجهة المستخدم مؤشرًا مرئيًا لحالة خطأ في التحقّق من الصحة. - سيعرض المكوّن الرسالة "تنسيق البريد الإلكتروني غير صحيح" إلى أن يتم إدخال عنوان بريد إلكتروني كامل وصحيح.
النتائج


المجموعات التي تتضمّن هذا الدليل
هذا الدليل هو جزء من مجموعات الأدلة السريعة المنظَّمة التي تتناول أهداف تطوير Android الأوسع نطاقًا:

النص الذي يظهر للمستخدم