يمكنك جعل حجم الصورة يناسب شكلًا مُقتطعًا، ورسم ظلال حول محيط الشكل لإضفاء لمسة ثلاثية الأبعاد. وتُعدّ هذه التقنية مفيدة ل إنشاء تصاميم، مثل الصور الرمزية والصور المصغّرة للمنتجات، أو عرض الشعارات بأشكال مخصّصة.
لعرض صورة مُقتطعة إلى شكل معيّن، عليك اتّباع الخطوات التالية:
- أنشئ الشكل.
- اقتطع الصورة لتلائم الشكل.
توافق الإصدار
يتطلّب هذا التنفيذ ضبط الحد الأدنى من إصدار حزمة SDK لمشروعك على المستوى 21 من واجهة برمجة التطبيقات أو إصدار أحدث.
التبعيات
إنشاء شكل
ينشئ الرمز البرمجي التالي شكلًا مخصّصًا يمكنه رسم ضلّع مثلث متساوي الأضلاع بيضاوي الشكل وعرضه بشكل ديناميكي:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
النقاط الرئيسية حول الرمز
- تحدِّد
RoundedPolygon.getBounds()دالة إضافة في فئةRoundedPolygonلاحتساب حدودها. - تنفِّذ فئة
RoundedPolygonShapeواجهةShape، مما يتيح لك تحديد شكل مخصّص (مضلّع مستدير) في Jetpack Compose. - يستخدم الشكل
Matrixلإدارة عمليات التكبير والترجمة لعرض مرن. - تأخذ الدالة
createOutline()عنصرRoundedPolygonوتحوّله ومقاييسه وتحوّله لكي يلائم حجمًا معيّنًا، وتعرض عنصرOutlineالذي يصف الشكل النهائي المطلوب رسمه.
اقتصاص الصورة لتلائم شكلًا معيّنًا
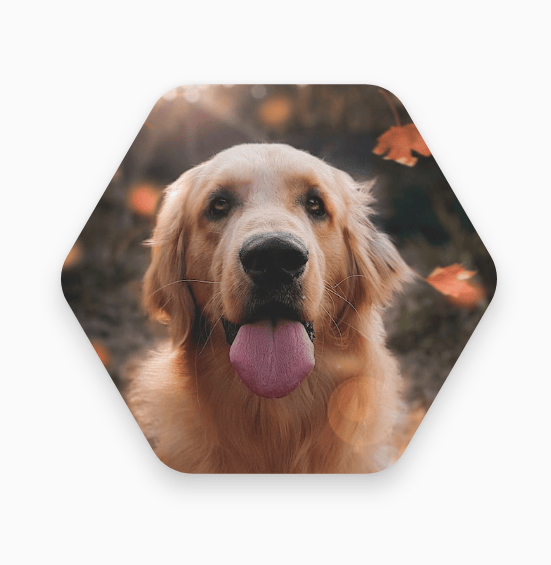
تقتطع التعليمة البرمجية التالية الصورة إلى شكل سداسي، وتضيف ظلًّا خفيفًا من أسفل لتوفير إحساس بالعمق:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
النقاط الرئيسية حول الرمز
- يتم استخدام الكائنَين
RoundedPolygonوRoundedPolygonShapeلتحديد شكل سداسي الأضلاع وتطبيقه على الصورة. - يستخدم الرمز
graphicsLayerلإضافة ظلّ يستند إلى الارتفاع إلى الصورة. ويؤدي ذلك إلى خلق إحساس بالعمق والفصل البصري عن الخلفية. - يؤدي استخدام كتل
rememberإلى تحسين الأداء من خلال التأكّد من احتساب تعريفات الشكل والاقتصاص مرة واحدة فقط وتذكرها لإعادة تركيب واجهة المستخدم في وقت لاحق.
النتائج

المجموعات التي تتضمّن هذا الدليل
هذا الدليل هو جزء من مجموعات الأدلة السريعة المنظَّمة التي تتناول أهداف تطوير Android الأوسع نطاقًا: