您可以使用 OpenXR、原生 Android API 或 WebXR,建構沉浸式 Android XR 應用程式。無論選擇哪個平台,本頁列出的視覺設計建議都適用。
Unity、OpenXR 或 WebXR 應用程式:您可以自由選擇要遵循的設計語言。雖然 Material Design 程式庫僅供 Android 應用程式使用,但您仍可遵循其設計建議,套用顏色、間距、比例、按鈕和字體排版。
Android 應用程式:2D 行動裝置或大螢幕 Android 應用程式可運用完整空間功能,且幾乎不需要額外開發工作。如要達到高 XR 影響,請考慮使用空間 UI。如要打造更身歷其境的應用程式體驗,您也可以在應用程式中加入 3D 模型和環境。
您可以在 Android XR 中維持現有 Android 應用程式的設計語言。 如果是新應用程式或重新設計的應用程式,建議遵循 Material Design 指南,調整 UI 大小、無障礙功能、字體排版、色彩配置和元件,讓應用程式享有 Android 熟悉且經過驗證的設計和可用性優勢。
如果您使用 Material Design 3 程式庫建構 Android 應用程式,可以輕鬆為元件和自動調整式版面配置新增空間 UI 行為。
如何測試應用程式的視覺設計
測試應用程式的視覺設計至關重要,可確保使用者享有舒適且無障礙的使用體驗。以下說明如何在不同 XR 平台和環境中進行測試。
使用模擬器、模擬工具和實體裝置
- 如果您正在開發 Android 應用程式,請在 Android XR 模擬器上測試應用程式。這有助於找出潛在問題,並在沒有實體裝置的情況下快速疊代。
視覺設計測試檢查清單
- 測試任何動作或動畫,確保不會引發暈動病。檢查轉場效果是否流暢、畫面更新率是否穩定,以及動作是否可預測。
- 在現實環境中試用穿透模式,確保虛擬元素與實體環境融為一體。
- 在不同光線條件下測試應用程式,包括明亮和昏暗的環境。
- 在不同距離和角度下檢查文字可讀性。
- 評估色彩配置是否符合無障礙設計規範,以及是否舒適。
收集使用者意見回饋
進行使用者測試,找出需要改進的部分。納入 XR 體驗和視覺能力各異的使用者,以獲得全面性的觀點。
Android XR 中的目標
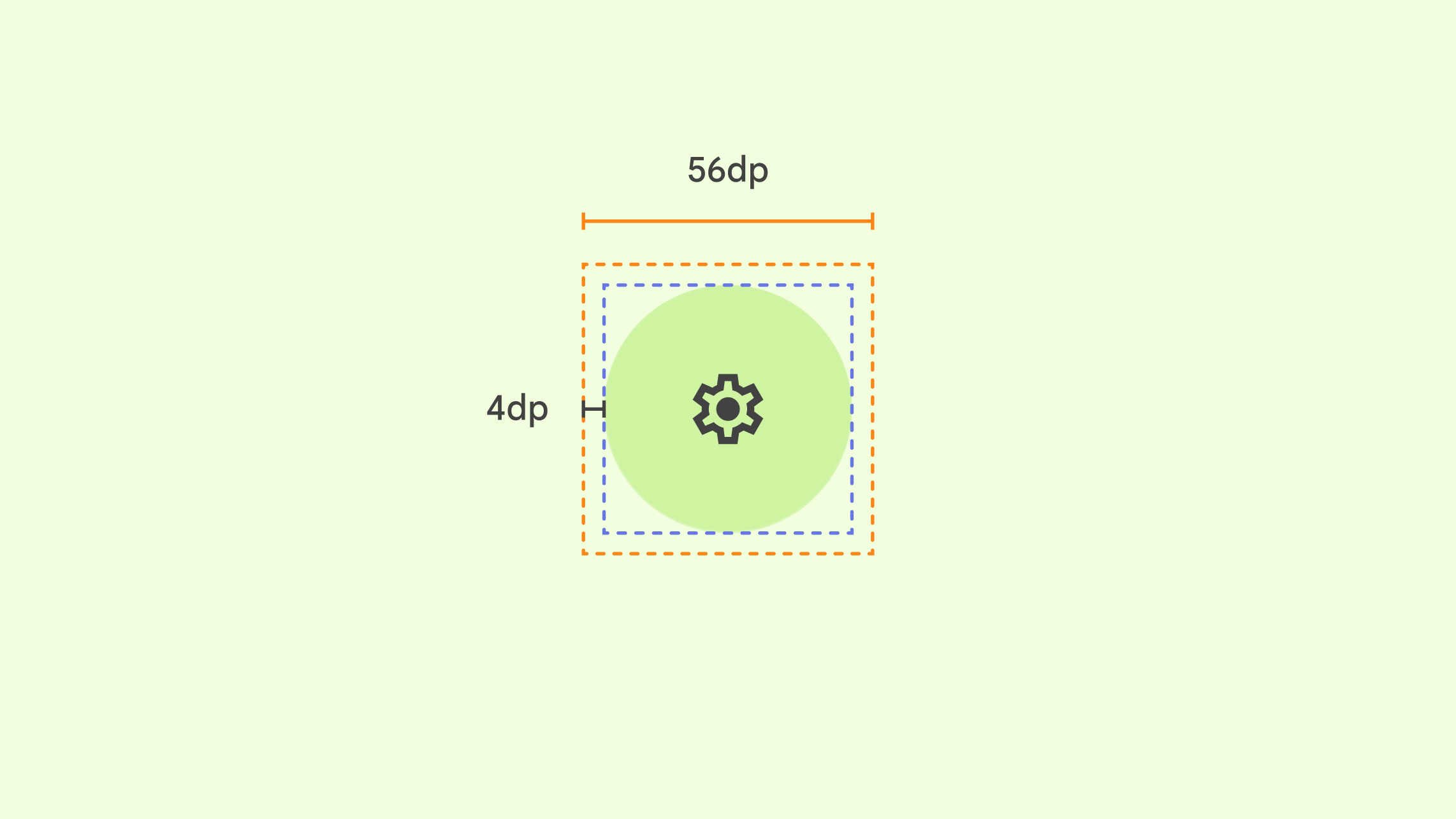
在 XR 應用程式中,目標是使用者可輕觸或指向的互動區域。目標越大,精準度、舒適度和可用性就越高。如要讓應用程式符合無障礙標準,請遵循 Material Design 目標指南。這些應用程式適用於 Android、Unity、OpenXR 和 WebXR。如果應用程式已遵循 Material Design 建議,目標大小會符合最低要求,但 56 dp 是最佳大小。

所有互動式 UI 元素都應考量下列事項:
- 建議目標:56dp x 56dp 以上
- 視覺提示 (圖示):48dp x 48dp 以上
- 目標與視覺效果之間的偏移量:4dp
- 如要確保互動準確,不同 UI 元素的指標目標不應重疊
- 視需要調整目標和圖示大小,配合父項容器或標籤。
請務必新增懸停狀態
為提升無障礙程度,請在互動式元件中加入 懸停和焦點狀態,以及基本互動狀態。懸停狀態對所有使用者都有幫助,對於依賴指標輸入選取 UI 元素的使用者來說,更是至關重要。
懸停狀態在系統中啟用眼球追蹤功能方面扮演重要角色。不過,啟用眼動追蹤功能後,應用程式就無法存取懸停狀態,以保護使用者隱私並防止資料共用。系統會繪製僅供使用者查看的醒目狀態,傳達哪些 UI 元件可互動。
目標間的距離
根據 Material Design 建議,目標之間應至少間隔 8dp,包括按鈕。確保使用者能輕鬆區分互動式元素,避免誤選。
按鈕之間的具體距離會因按鈕的背景和大小而異。請考量以下因素:
- 按鈕大小:較大的按鈕可能需要更多間距,才能維持視覺清晰度。
- 按鈕分組:功能密切相關的按鈕可以分組,並靠得更近,不相關的按鈕則應分開。
- 版面配置:畫面的整體版面配置可能會影響按鈕間的間距。舉例來說,工具列中的按鈕間距可能會比對話方塊中的按鈕間距更小。
面板大小和比例
Android XR 的設計宗旨是讓應用程式舒適好讀,並提供無障礙功能,為提供最佳體驗,Android XR 會使用 0.868 dp-to-dmm。

如果使用面板,XR 應用程式與使用者的距離很可能比實體螢幕更遠。假設使用者戴著耳機,為提供最佳舒適度,請將主要內容放在 41 度的視野範圍內,這樣使用者就不必移動頭部即可互動。
建議
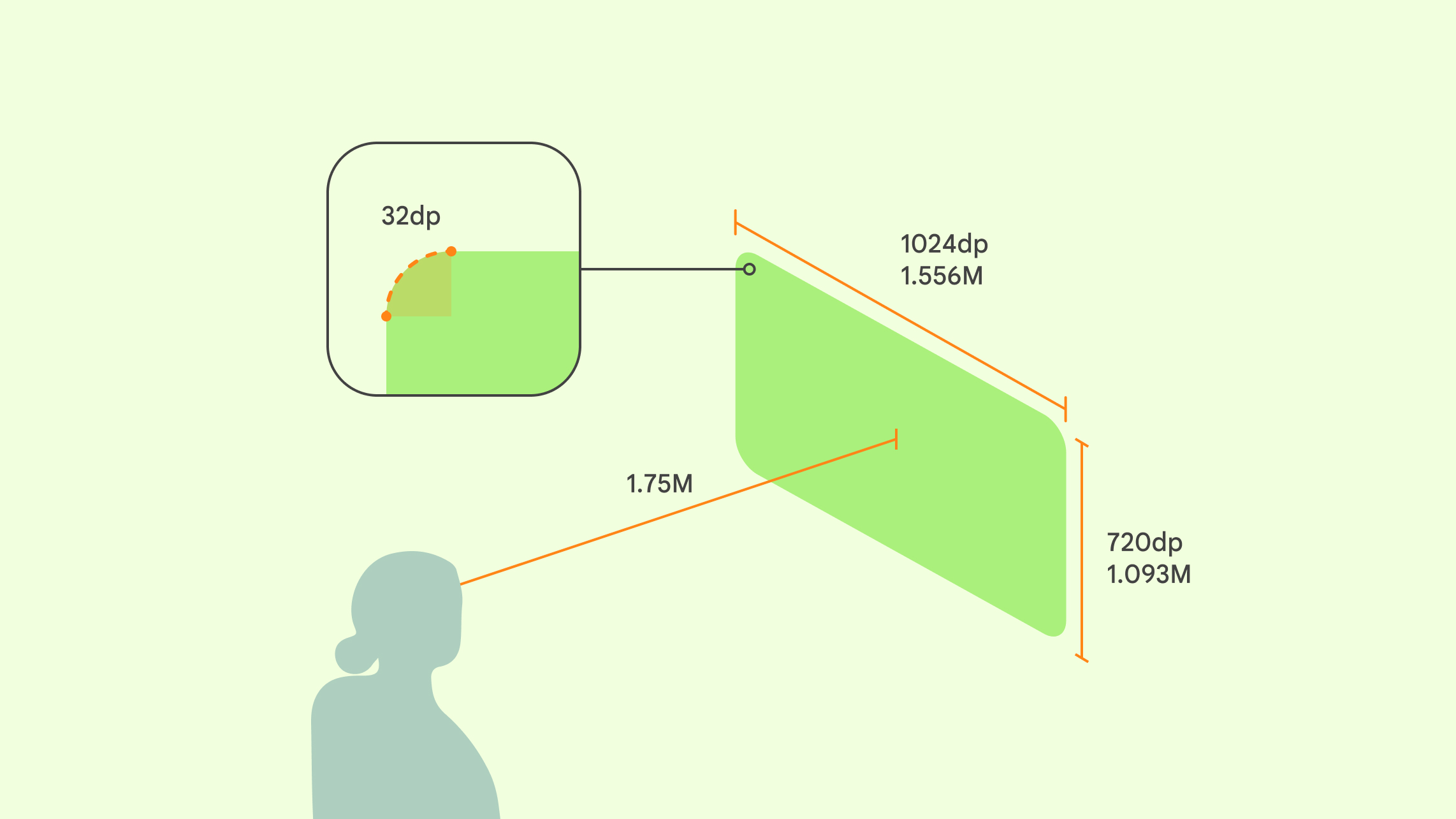
- 面板的圓角為 32 dp,您可以覆寫這項預設值。
面板深度行為
- 主畫面模式:應用程式會在距離使用者 1.75 公尺處啟動,開發人員無法覆寫這項設定。
- 完整空間:應用程式預設會啟動於首頁空間中的相同位置。您可以根據使用者的位置,使用空間邏輯放置面板,但建議的啟動距離為 1.75 公尺。
應用程式與使用者相距 1.75 公尺時:
- 1024 dp 會被視為 1556.24 公釐
- 720dp 相當於 1093.66 公釐
- 實體世界中的 1 公尺 = XR 中的 1 公尺
按鈕和圖示
如果您有現有的 Android 應用程式,則不需為 Android XR 設計特殊元件。遵循 Material Design 的按鈕和圖示準則。如果您有 Unity、OpenXR 或 WebXR 應用程式,可以保留按鈕和圖示,也可以參考 Material Design。
如果決定自行建立按鈕或圖示,請選擇簡單的表單、乾淨的線條、基本形狀和有限的調色盤。避免過於精細的設計。 確保這些元素在不同解析度和觀看距離下,都能清楚顯示且可擴充。為確保無障礙體驗,請確保元件與背景之間有足夠的對比度,並為使用螢幕閱讀器或其他輔助技術的使用者提供文字說明或工具提示。
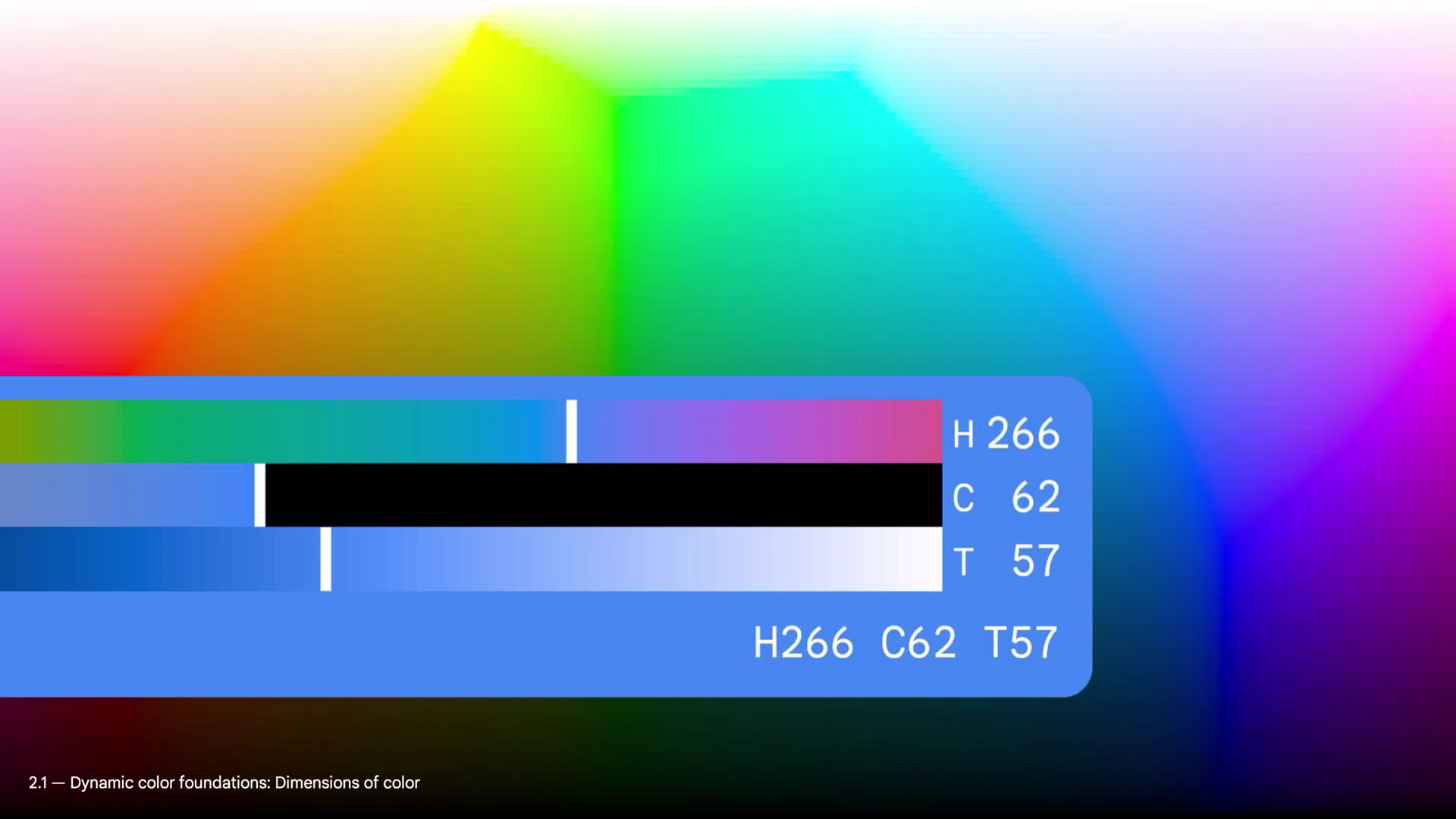
顏色
Android XR 遵循 Material Design 的色彩系統,確保介面一致且美觀。如要打造適合 XR 的沉浸式視覺風格,請設計出對比度足夠的畫面、選擇平衡的色調、使用色盲者可辨識的顏色,並避免使用會造成眼睛疲勞或迷向的組合。

針對顯示差異最佳化色彩
有線 XR 眼鏡的螢幕與 XR 頭戴式裝置的螢幕不同,有線 XR 眼鏡不會取代你的視野,而是將光線投射到透明鏡片上,就像投影機一樣。
- 頭戴式裝置會取代現實世界:裝置會使用攝影機拍攝房間,並在不透明的螢幕上顯示。如果應用程式想顯示黑色,就會關閉像素,形成真正的黑點,遮住後方的世界。
- 有線 XR 眼鏡會疊加在現實世界:讓您直接透過鏡片看見房間。顯示器會在該檢視區塊上新增光線。 雖然像素無法投射「黑暗」,但硬體調暗功能可以調暗鏡片,阻擋現實世界的光線。
以資訊公開為設計目標
有線 XR 眼鏡的螢幕是加成式,因此您選擇的顏色會直接影響介面的實心或透明程度。
- 黑色會顯示為透明:你無法顯示純黑色。全黑像素只是關閉,表示使用者可直接透過該部分鏡片看到現實世界。
- 提高亮度可增強可視性:亮度較高的顏色會更飽和。 深色發出的光線較少,看起來也較透明。加入白色可提升可見度,但請避免過度調亮,以免眼睛疲勞。
- 環境混合:UI 顏色會與現實世界在視覺上混合。使用明亮的高對比色彩,有助於 UI 在難以預測的背景中脫穎而出。
- 鏡片越暗,數位內容越不透明:鏡片越暗,數位內容越不透明,越顯得立體。增加電致變色調暗效果可阻擋更多背景光線,讓色彩看起來更飽和,並凸顯深色元素。
XR 中的深色和淺色主題
使用深色和淺色主題的方式與 Android 行動應用程式相同。使用者可以在 Android XR 中切換深色和淺色主題,選擇最符合個人喜好的視覺風格。
XR 字體排版
字體易讀性對於 XR 舒適的使用者體驗至關重要。建議使用字型大小為 14 dp 以上的字型比例選項,並將字型粗細設為「一般」或更粗,以提升可讀性。
如要建立易於使用的應用程式,請考慮遵循質感設計的排版指南。

XR 應用程式的排版最佳做法
- 不同距離的字體大小:請注意,使用者會移動,且從不同位置觀看文字。確保字型大小夠大,可從遠處閱讀。
- 將文字放在使用者的自然視野中:避免頭部過度移動和頸部拉傷。
- 考量深度和比例:使用深度提示和比例在 3D 空間中建立階層。
- 確保文字在使用者背景上清晰易讀:較粗的字體可提供更高的對比度。請根據環境的色彩、光線和複雜度進行調整。請注意,較亮的文字值有助於在有線 XR 眼鏡上維持可讀性。
- 使用可調整的排版:面板可能太近、太遠,或使用者觀看角度不佳。
- 限制附加到移動物件的文字:這可能會導致動暈症。
XR 中的無障礙字體排版
- 選取易讀字型:優先選用在小尺寸和遠距離下,字母形狀仍清晰可辨的字型。
- 使用句首字母大寫格式:與全大寫文字相比,句首字母大寫格式的文字更容易閱讀。
- 限制行長:盡量縮短行長,提升可讀性。
- 選取符合無障礙需求的顏色:使用色覺障礙者也能清楚辨識的色彩組合。
- 避免過於擁擠:為文字保留足夠的空間。
- 允許文字縮放:允許使用者調整文字大小,滿足個人需求。
OpenXR™ 和 OpenXR 標誌是 The Khronos Group Inc. 的商標,已在中國、歐盟、日本和英國註冊為商標。
